Trang này trình bày chi tiết các tính năng của Thư viện ứng dụng trên ô tô mà bạn có thể dùng để triển khai chức năng của ứng dụng chỉ đường theo từng chặng.
Khai báo khả năng hỗ trợ chỉ đường trong tệp kê khai
Ứng dụng chỉ đường của bạn cần khai báo androidx.car.app.category.NAVIGATION danh mục ứng dụng cho ô tô trong bộ lọc ý định của CarAppService:
<application>
...
<service
...
android:name=".MyNavigationCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.NAVIGATION"/>
</intent-filter>
</service>
...
</application>
Hỗ trợ các ý định chỉ đường
Nhiều định dạng ý định cho phép ứng dụng chỉ đường hoạt động với các ứng dụng khác, chẳng hạn như ứng dụng địa điểm yêu thích và trợ lý thoại.
Để hỗ trợ các định dạng ý định này, trước tiên, hãy khai báo tính năng hỗ trợ bằng cách thêm bộ lọc ý định vào tệp kê khai của ứng dụng. Vị trí của các bộ lọc ý định này phụ thuộc vào nền tảng:
- Android Auto: Trong phần tử tệp kê khai
<activity>choActivitydùng để xử lý ý định khi người dùng không sử dụng Android Auto. - Android Automotive OS: Trong phần tử tệp kê khai
<activity>choCarAppActivity.
Sau đó, hãy đọc và xử lý các ý định trong cả lệnh gọi lại onCreateScreen() và onNewIntent() trong quá trình triển khai Session của ứng dụng.
Định dạng ý định bắt buộc
Để đáp ứng yêu cầu về chất lượng NF-6, ứng dụng của bạn phải xử lý ý định điều hướng.
Định dạng ý định không bắt buộc
Bạn cũng có thể hỗ trợ các định dạng ý định sau để tăng khả năng tương tác của ứng dụng:
Truy cập vào các mẫu chỉ đường
Ứng dụng chỉ đường có thể truy cập vào các mẫu sau đây. Các mẫu này hiển thị một nền tảng trong nền cùng với bản đồ và trong khi chỉ đường, chỉ đường theo từng chặng.
NavigationTemplate: cũng hiển thị thông báo thông tin không bắt buộc và các thông tin ước tính về hành trình trong khi chỉ đường.MapWithContentTemplate: Một mẫu cho phép ứng dụng hiển thị thẻ thông tin bản đồ bằng một số loại nội dung (ví dụ: danh sách). Nội dung thường được kết xuất dưới dạng lớp phủ trên các ô bản đồ, trong đó bản đồ hiển thị và các khu vực ổn định sẽ điều chỉnh theo nội dung.
Để biết thêm thông tin chi tiết về cách thiết kế giao diện người dùng của ứng dụng chỉ đường bằng các mẫu này, hãy xem phần Ứng dụng chỉ đường.
Để có quyền truy cập vào các mẫu chỉ đường, ứng dụng của bạn cần khai báo quyền androidx.car.app.NAVIGATION_TEMPLATES trong tệp AndroidManifest.xml của ứng dụng:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.NAVIGATION_TEMPLATES"/>
...
</manifest>
Cần có thêm quyền để vẽ bản đồ.
Di chuyển sang MapWithContentTemplate
Kể từ Car App API cấp 7, MapTemplate, PlaceListNavigationTemplate và RoutePreviewNavigationTemplate không còn được dùng nữa. Các mẫu không dùng nữa sẽ tiếp tục được hỗ trợ, nhưng bạn nên chuyển sang MapWithContentTemplate.
Bạn có thể triển khai chức năng do các mẫu này cung cấp bằng cách sử dụng MapWithContentTemplate. Hãy xem các đoạn mã sau đây để biết ví dụ:
MapTemplate
Kotlin
// MapTemplate (deprecated) val template = MapTemplate.Builder() .setPane(paneBuilder.build()) .setActionStrip(actionStrip) .setHeader(header) .setMapController(mapController) .build() // MapWithContentTemplate val template = MapWithContentTemplate.Builder() .setContentTemplate( PaneTemplate.Builder(paneBuilder.build()) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController(mapController) .build()
Java
// MapTemplate (deprecated) MapTemplate template = new MapTemplate.Builder() .setPane(paneBuilder.build()) .setActionStrip(actionStrip) .setHeader(header) .setMapController(mapController) .build(); // MapWithContentTemplate MapWithContentTemplate template = new MapWithContentTemplate.Builder() .setContentTemplate(new PaneTemplate.Builder(paneBuilder.build()) .setHeader(header) build()) .setActionStrip(actionStrip) .setMapController(mapController) .build();
PlaceListNavigationTemplate
Kotlin
// PlaceListNavigationTemplate (deprecated) val template = PlaceListNavigationTemplate.Builder() .setItemList(itemListBuilder.build()) .setHeader(header) .setActionStrip(actionStrip) .setMapActionStrip(mapActionStrip) .build() // MapWithContentTemplate val template = MapWithContentTemplate.Builder() .setContentTemplate( ListTemplate.Builder() .setSingleList(itemListBuilder.build()) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController( MapController.Builder() .setMapActionStrip(mapActionStrip) .build()) .build()
Java
// PlaceListNavigationTemplate (deprecated) PlaceListNavigationTemplate template = new PlaceListNavigationTemplate.Builder() .setItemList(itemListBuilder.build()) .setHeader(header) .setActionStrip(actionStrip) .setMapActionStrip(mapActionStrip) .build(); // MapWithContentTemplate MapWithContentTemplate template = new MapWithContentTemplate.Builder() .setContentTemplate(new ListTemplate.Builder() .setSingleList(itemListBuilder.build()) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController(new MapController.Builder() .setMapActionStrip(mapActionStrip) .build()) .build();
RoutePreviewNavigationTemplate
Kotlin
// RoutePreviewNavigationTemplate (deprecated) val template = RoutePreviewNavigationTemplate.Builder() .setItemList( ItemList.Builder() .addItem( Row.Builder() .setTitle(title) .build()) .build()) .setHeader(header) .setNavigateAction( Action.Builder() .setTitle(actionTitle) .setOnClickListener { ... } .build()) .setActionStrip(actionStrip) .setMapActionStrip(mapActionStrip) .build() // MapWithContentTemplate val template = MapWithContentTemplate.Builder() .setContentTemplate( ListTemplate.Builder() .setSingleList( ItemList.Builder() .addItem( Row.Builder() .setTitle(title) .addAction( Action.Builder() .setTitle(actionTitle) .setOnClickListener { ... } .build()) .build()) .build()) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController( MapController.Builder() .setMapActionStrip(mapActionStrip) .build()) .build()
Java
// RoutePreviewNavigationTemplate (deprecated) RoutePreviewNavigationTemplate template = new RoutePreviewNavigationTemplate.Builder() .setItemList(new ItemList.Builder() .addItem(new Row.Builder() .setTitle(title)) .build()) .build()) .setHeader(header) .setNavigateAction(new Action.Builder() .setTitle(actionTitle) .setOnClickListener(() -> { ... }) .build()) .setActionStrip(actionStrip) .setMapActionStrip(mapActionStrip) .build(); // MapWithContentTemplate MapWithContentTemplate template = new MapWithContentTemplate.Builder() .setContentTemplate(new ListTemplate.Builder() .setSingleList(new ItemList.Builder() .addItem(new Row.Builder() .setTitle(title)) .addAction(new Action.Builder() .setTitle(actionTitle) .setOnClickListener(() -> { ... }) .build()) .build()) .build())) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController(new MapController.Builder() .setMapActionStrip(mapActionStrip) .build()) .build();
Truyền siêu dữ liệu chỉ đường
Các ứng dụng chỉ đường phải truyền thêm siêu dữ liệu chỉ đường bằng máy chủ lưu trữ. Máy chủ lưu trữ sẽ sử dụng thông tin này để cung cấp thông tin cho đầu phát trung tâm của xe và để ngăn các ứng dụng chỉ đường xung đột về những tài nguyên dùng chung.
Bạn có thể cung cấp siêu dữ liệu chỉ đường thông qua dịch vụ ô tô NavigationManager truy cập được từ CarContext:
Kotlin
val navigationManager = carContext.getCarService(NavigationManager::class.java)
Java
NavigationManager navigationManager = carContext.getCarService(NavigationManager.class);
Bắt đầu, kết thúc và ngừng quy trình chỉ đường
Để quản lý nhiều ứng dụng chỉ đường, thông báo xác định tuyến đường và dữ liệu của cụm đồng hồ trên xe, máy chủ lưu trữ cần biết trạng thái chỉ đường hiện tại. Khi người dùng bắt đầu quy trình chỉ đường, hãy gọi NavigationManager.navigationStarted.
Tương tự, khi quá trình chỉ đường kết thúc, chẳng hạn như khi người dùng tới điểm đến hoặc người dùng huỷ quá trình chỉ đường, hãy gọi NavigationManager.navigationEnded.
Chỉ gọi NavigationManager.navigationEnded khi người dùng hoàn tất quá trình chỉ đường. Chẳng hạn như nếu bạn cần tính toán lại tuyến đường khi đang ở giữa chuyến đi, hãy sử dụng Trip.Builder.setLoading(true).
Đôi khi, máy chủ lưu trữ cần một ứng dụng để ngừng quy trình chỉ đường và sẽ gọi onStopNavigation trong đối tượng NavigationManagerCallback do ứng dụng của bạn cung cấp thông qua NavigationManager.setNavigationManagerCallback.
Sau đó, ứng dụng phải ngừng đưa ra thông tin về ngã rẽ tiếp theo trên màn hình cụm đồng hồ, thông báo chỉ đường và hướng dẫn bằng giọng nói.
Cập nhật thông tin chuyến đi
Trong khi chỉ đường, hãy gọi NavigationManager.updateTrip.
Thông tin được cung cấp trong lệnh gọi này có thể được dùng trên màn hình hiển thị ngang tầm mắt và màn hình cụm đồng hồ của xe. Tuỳ thuộc vào loại xe đang dùng, người dùng có thể không thấy một số thông tin.
Ví dụ: Đầu phát trung tâm trên máy tính (DHU) cho biết Step đã được thêm vào Trip, nhưng không hiển thị thông tin Destination.
Vẽ lên màn hình cụm đồng hồ
Để có trải nghiệm người dùng sống động nhất, bạn có thể không chỉ muốn hiển thị siêu dữ liệu cơ bản trên màn hình cụm đồng hồ của xe. Kể từ Car App API (API Ứng dụng dành cho ô tô) cấp độ 6, các ứng dụng chỉ đường có thể hiển thị nội dung của chính các ứng dụng đó ngay trên màn hình cụm đồng hồ (trong các xe được hỗ trợ), với những điểm hạn chế sau:
- API màn hình cụm đồng hồ không hỗ trợ chế độ kiểm soát đầu vào
- Nguyên tắc về chất lượng của ứng dụng dành cho ô tô
NF-9: Màn hình cụm đồng hồ chỉ hiển thị được các ô bản đồ. Bạn có thể tuỳ ý hiển thị một tuyến đường chỉ đường đang hoạt động trên các ô này. - API màn hình cụm đồng hồ chỉ hỗ trợ việc sử dụng
NavigationTemplate- Không giống như màn hình chính, màn hình cụm đồng hồ có thể không hiển thị nhất quán tất cả các phần tử trên giao diện người dùng
NavigationTemplate, chẳng hạn như hướng dẫn từng chặng, thẻ Giờ đến dự kiến và các thao tác. Ô bản đồ là phần tử duy nhất hiển thị nhất quán trên giao diện người dùng.
- Không giống như màn hình chính, màn hình cụm đồng hồ có thể không hiển thị nhất quán tất cả các phần tử trên giao diện người dùng
Khai báo khả năng hỗ trợ cụm
Để ứng dụng lưu trữ biết ứng dụng của bạn hỗ trợ tính năng hiển thị trên màn hình cụm đồng hồ, bạn phải thêm phần tử androidx.car.app.category.FEATURE_CLUSTER <category> vào <intent-filter> của CarAppService như minh hoạ trong đoạn mã sau:
<application> ... <service ... android:name=".MyNavigationCarAppService" android:exported="true"> <intent-filter> <action android:name="androidx.car.app.CarAppService" /> <category android:name="androidx.car.app.category.NAVIGATION"/> <category android:name="androidx.car.app.category.FEATURE_CLUSTER"/> </intent-filter> </service> ... </application>
Quản lý vòng đời và trạng thái
Kể từ API cấp độ 6, luồng vòng đời của ứng dụng dành cho ô tô vẫn giữ nguyên. Tuy nhiên, hiện CarAppService::onCreateSession có một tham số thuộc loại SessionInfo cung cấp thông tin bổ sung về Session đang được tạo (cụ thể là loại màn hình và tập hợp các mẫu được hỗ trợ).
Các ứng dụng có thể dùng cùng một lớp Session để xử lý cả màn hình cụm đồng hồ và màn hình chính hoặc tạo Sessions dành riêng cho mỗi màn hình để tuỳ chỉnh hành vi trên từng màn hình (như minh hoạ trong đoạn mã sau).
Kotlin
override fun onCreateSession(sessionInfo: SessionInfo): Session { return if (sessionInfo.displayType == SessionInfo.DISPLAY_TYPE_CLUSTER) { ClusterSession() } else { MainDisplaySession() } }
Java
@Override @NonNull public Session onCreateSession(@NonNull SessionInfo sessionInfo) { if (sessionInfo.getDisplayType() == SessionInfo.DISPLAY_TYPE_CLUSTER) { return new ClusterSession(); } else { return new MainDisplaySession(); } }
Không có gì đảm bảo về thời điểm hoặc liệu màn hình cụm đồng hồ có được cung cấp hay không. Đồng thời, Session của cụm đồng hồ cũng có thể là Session duy nhất (ví dụ: người dùng đã hoán đổi màn hình chính thành một ứng dụng khác trong khi ứng dụng của bạn đang tích cực chỉ đường). Thoả thuận "tiêu chuẩn" quy định rằng ứng dụng chỉ kiểm soát màn hình cụm đồng hồ sau khi NavigationManager::navigationStarted được gọi. Tuy nhiên, có thể có trường hợp ứng dụng được cung cấp màn hình cụm đồng hồ trong khi không có hoạt động chỉ đường nào đang diễn ra hoặc không bao giờ được cung cấp màn hình cụm đồng hồ. Ứng dụng có thể xử lý những trường hợp này bằng cách hiển thị trạng thái rảnh của các ô bản đồ trong ứng dụng.
Ứng dụng lưu trữ sẽ tạo lệnh gọi binder riêng biệt và các thực thể CarContext cho mỗi Session. Điều này nghĩa là khi sử dụng các phương thức như ScreenManager::push hoặc Screen::invalidate, thì chỉ Session mà các phương thức này được gọi từ đó sẽ bị ảnh hưởng. Ứng dụng nên tạo kênh liên lạc riêng giữa những thực thể này nếu cần giao tiếp giữa các Session (ví dụ: bằng cách sử dụng thông báo – một singleton được chia sẻ – hoặc một kênh nào đó khác).
Kiểm thử khả năng hỗ trợ cụm
Bạn có thể kiểm thử hoạt động triển khai trên cả Android Auto và Android Automotive OS. Đối với Android Auto, bạn thực hiện việc này bằng cách định cấu hình Đầu phát trung tâm trên máy tính để mô phỏng màn hình cụm đồng hồ phụ. Đối với Android Automotive OS, hình ảnh hệ thống chung của API cấp độ 30 trở lên mô phỏng màn hình cụm đồng hồ.
Tuỳ chỉnh TravelEstimate bằng văn bản hoặc biểu tượng
Để tuỳ chỉnh số liệu ước tính về hành trình bằng văn bản, biểu tượng hoặc cả hai, hãy dùng các phương thức setTripIcon hoặc setTripText của lớp TravelEstimate.Builder. NavigationTemplate sử dụng TravelEstimate để tuỳ ý đặt văn bản và biểu tượng cạnh nhau hoặc thay cho thời gian đến dự kiến, thời gian còn lại và quãng đường còn lại.

Đoạn mã sau sử dụng setTripIcon và setTripText để tuỳ chỉnh số liệu ước tính về hành trình:
Kotlin
TravelEstimate.Builder(Distance.create(...), DateTimeWithZone.create(...)) ... .setTripIcon(CarIcon.Builder(...).build()) .setTripText(CarText.create(...)) .build()
Java
new TravelEstimate.Builder(Distance.create(...), DateTimeWithZone.create(...)) ... .setTripIcon(CarIcon.Builder(...).build()) .setTripText(CarText.create(...)) .build();
Cung cấp thông báo theo từng chặng
Đưa ra hướng dẫn chỉ đường theo từng chặng (TBT) bằng cách sử dụng thông báo chỉ đường được cập nhật thường xuyên. Để được coi là thông báo chỉ đường trên màn hình ô tô, trình tạo của thông báo phải làm như sau:
- Đánh dấu thông báo là đang diễn ra bằng phương thức
NotificationCompat.Builder.setOngoing. - Đặt danh mục của thông báo thành
Notification.CATEGORY_NAVIGATION. - Mở rộng thông báo bằng
CarAppExtender.
Thông báo chỉ đường sẽ hiển thị trong tiện ích dải điều hướng ở cuối màn hình ô tô. Nếu bạn đặt mức độ quan trọng của thông báo thành IMPORTANCE_HIGH, thì thông báo đó cũng sẽ hiển thị dưới dạng thông báo quan trọng (HUN).
Nếu bạn không đặt mức độ quan trọng bằng phương thức CarAppExtender.Builder.setImportance, thì mức độ quan trọng của kênh thông báo sẽ được sử dụng.
Ứng dụng có thể đặt PendingIntent trong CarAppExtender sẽ được gửi đến ứng dụng khi người dùng nhấn vào HUN hoặc tiện ích dải điều hướng.
Nếu NotificationCompat.Builder.setOnlyAlertOnce được gọi với giá trị true, thì thông báo có mức độ quan trọng cao sẽ chỉ cảnh báo một lần trong HUN.
Đoạn mã sau đây cho biết cách tạo thông báo chỉ đường:
Kotlin
NotificationCompat.Builder(context, NOTIFICATION_CHANNEL_ID) ... .setOnlyAlertOnce(true) .setOngoing(true) .setCategory(NotificationCompat.CATEGORY_NAVIGATION) .extend( CarAppExtender.Builder() .setContentTitle(carScreenTitle) ... .setContentIntent( PendingIntent.getBroadcast( context, ACTION_OPEN_APP.hashCode(), Intent(ACTION_OPEN_APP).setComponent( ComponentName(context, MyNotificationReceiver::class.java)), 0)) .setImportance(NotificationManagerCompat.IMPORTANCE_HIGH) .build()) .build()
Java
new NotificationCompat.Builder(context, NOTIFICATION_CHANNEL_ID) ... .setOnlyAlertOnce(true) .setOngoing(true) .setCategory(NotificationCompat.CATEGORY_NAVIGATION) .extend( new CarAppExtender.Builder() .setContentTitle(carScreenTitle) ... .setContentIntent( PendingIntent.getBroadcast( context, ACTION_OPEN_APP.hashCode(), new Intent(ACTION_OPEN_APP).setComponent( new ComponentName(context, MyNotificationReceiver.class)), 0)) .setImportance(NotificationManagerCompat.IMPORTANCE_HIGH) .build()) .build();
Thường xuyên cập nhật thông báo TBT khi có thay đổi về quãng đường. Theo đó, tiện ích dải điều hướng sẽ cập nhật và chỉ hiển thị thông báo dưới dạng HUN.
Bạn có thể kiểm soát hành vi của HUN bằng cách đặt mức độ quan trọng của thông báo bằng phương thức CarAppExtender.Builder.setImportance. Việc đặt mức độ quan trọng thành IMPORTANCE_HIGH sẽ hiển thị HUN. Khi bạn đặt giá trị này thành bất kỳ giá trị nào khác, chỉ tiện ích dải điều hướng cập nhật.
Làm mới nội dung PlaceListNavigationTemplate
Bạn có thể cho phép người lái xe làm mới nội dung bằng cách nhấn một nút trong khi duyệt qua danh sách các địa điểm được tạo bằng PlaceListNavigationTemplate.
Triển khai phương thức onContentRefreshRequested của giao diện OnContentRefreshListener và sử dụng PlaceListNavigationTemplate.Builder.setOnContentRefreshListener nhằm thiết lập trình nghe trên mẫu để bật tính năng làm mới danh sách.
Đoạn mã sau đây cho biết cách thiết lập trình nghe trên mẫu:
Kotlin
PlaceListNavigationTemplate.Builder() ... .setOnContentRefreshListener { // Execute any desired logic ... // Then call invalidate() so onGetTemplate() is called again invalidate() } .build()
Java
new PlaceListNavigationTemplate.Builder() ... .setOnContentRefreshListener(() -> { // Execute any desired logic ... // Then call invalidate() so onGetTemplate() is called again invalidate(); }) .build();
Nút làm mới chỉ xuất hiện trong tiêu đề của PlaceListNavigationTemplate nếu trình nghe có một giá trị.
Khi người dùng nhấp vào nút làm mới, phương thức onContentRefreshRequested của quá trình triển khai OnContentRefreshListener sẽ được gọi. Trong onContentRefreshRequested, hãy gọi phương thức Screen.invalidate.
Sau đó, máy chủ lưu trữ sẽ gọi lại phương thức Screen.onGetTemplate của ứng dụng để truy xuất mẫu có nội dung được làm mới. Xem phần Làm mới nội dung mẫu để biết thêm thông tin về cách làm mới mẫu. Chỉ cần mẫu tiếp theo mà onGetTemplate trả về thuộc cùng một loại, thì mẫu đó sẽ được tính là một lần làm mới và không được tính vào hạn mức mẫu.
Cung cấp hướng dẫn bằng âm thanh
Để phát hướng dẫn chỉ đường trên loa ô tô, ứng dụng của bạn phải yêu cầu quyền phát âm thanh. Trong AudioFocusRequest của bạn, hãy đặt mức sử dụng là AudioAttributes.USAGE_ASSISTANCE_NAVIGATION_GUIDANCE. Ngoài ra, hãy đặt mức lấy quyền phát là AudioManager.AUDIOFOCUS_GAIN_TRANSIENT_MAY_DUCK.
Mô phỏng hoạt động chỉ đường
Để xác minh chức năng chỉ đường của ứng dụng khi bạn gửi ứng dụng đến Cửa hàng Google Play, ứng dụng của bạn phải triển khai lệnh gọi lại NavigationManagerCallback.onAutoDriveEnabled. Khi lệnh gọi lại này được gọi, ứng dụng của bạn sẽ mô phỏng chức năng chỉ đường tới điểm đến đã chọn khi người dùng bắt đầu quy trình chỉ đường. Ứng dụng của bạn có thể thoát khỏi chế độ này bất cứ khi nào vòng đời của Session hiện tại đạt đến trạng thái Lifecycle.Event.ON_DESTROY.
Bạn có thể kiểm thử để đảm bảo việc triển khai onAutoDriveEnabled sẽ được gọi bằng cách thực thi lệnh sau từ một dòng lệnh:
adb shell dumpsys activity service CAR_APP_SERVICE_NAME AUTO_DRIVE
Lệnh này được minh hoạ trong ví dụ sau:
adb shell dumpsys activity service androidx.car.app.samples.navigation.car.NavigationCarAppService AUTO_DRIVE
Ứng dụng chỉ đường mặc định trên ô tô
Trong Android Auto, ứng dụng chỉ đường mặc định trên ô tô tương ứng với ứng dụng chỉ đường mà người dùng chạy gần đây nhất. Ứng dụng mặc định nhận được ý định chỉ đường khi người dùng gọi lệnh chỉ đường thông qua Trợ lý hoặc khi một ứng dụng khác gửi ý định bắt đầu quy trình chỉ đường.
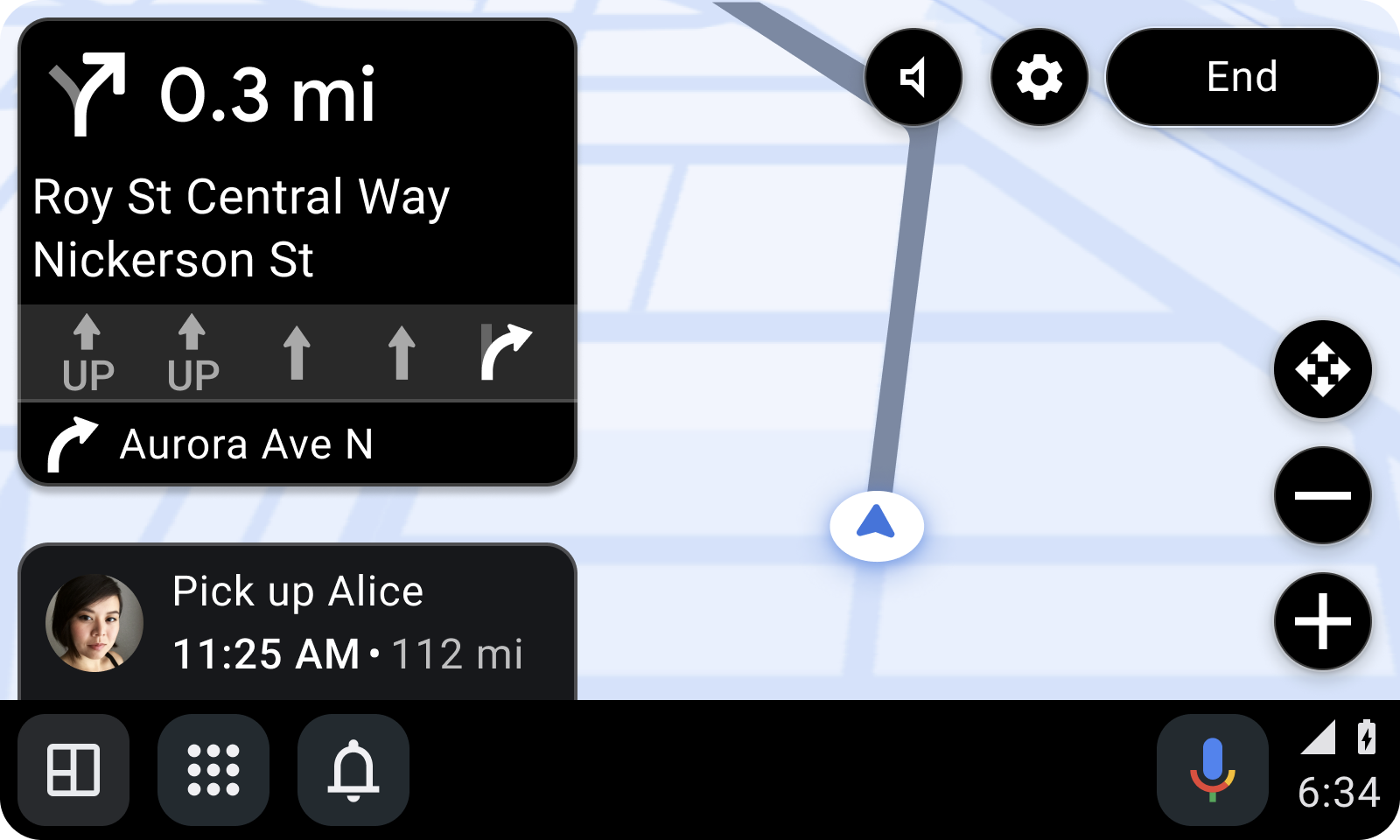
Hiện cảnh báo chỉ đường theo ngữ cảnh
Alert hiển thị thông tin quan trọng cho người lái với các thao tác tuỳ chọn mà không cần rời khỏi ngữ cảnh của màn hình chỉ đường. Nhằm mang lại trải nghiệm tốt nhất cho người lái, Alert sẽ hoạt động trong NavigationTemplate để tránh tình trạng chặn tuyến đường điều hướng và để giảm thiểu sự phân tâm của người lái xe.
Alert chỉ có sẵn trong NavigationTemplate.
Để thông báo cho người dùng bên ngoài NavigationTemplate, hãy cân nhắc sử dụng thông báo quan trọng (HUN) như trình bày trong phần Thông báo hiển thị.
Ví dụ: bạn có thể sử dụng Alert để:
- Thông báo cho người lái về một bản cập nhật có liên quan đến thành phần điều hướng hiện tại, chẳng hạn như một thay đổi về tình trạng giao thông.
- Yêu cầu người lái cung cấp thông tin cập nhật liên quan đến thành phần điều hướng hiện tại, chẳng hạn như sự tồn tại của máy bắn tốc độ.
- Đề xuất một nhiệm vụ sắp tới và hỏi xem liệu người lái xe có chấp nhận hay không, chẳng hạn như người lái có sẵn sàng đón một người nào đó trên tuyến đường của họ hay không.
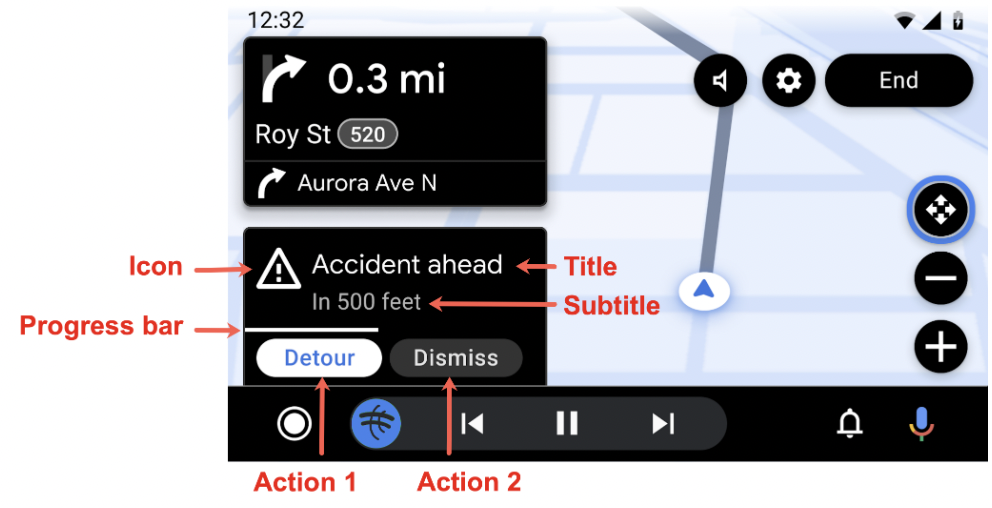
Ở dạng cơ bản, Alert bao gồm một tiêu đề và thời gian tồn tại của Alert. Thời gian tồn tại được biểu thị bằng một thanh tiến trình. Nếu muốn, bạn có thể thêm tiêu đề phụ, biểu tượng và tối đa 2 đối tượng Action.

Sau khi hiển thị, Alert sẽ không chuyển sang mẫu khác nếu hoạt động tương tác với người lái xe dẫn đến việc rời khỏi NavigationTemplate.
Mẫu vẫn ở trong NavigationTemplate ban đầu cho đến khi Alert hết thời gian, người dùng thực hiện hành động hoặc ứng dụng đóng Alert.
Tạo cảnh báo
Hãy dùng Alert.Builder để tạo một thực thể Alert:
Kotlin
Alert.Builder( /*alertId*/ 1, /*title*/ CarText.create("Hello"), /*durationMillis*/ 5000 ) // The fields below are optional .addAction(firstAction) .addAction(secondAction) .setSubtitle(CarText.create(...)) .setIcon(CarIcon.APP_ICON) .setCallback(...) .build()
Java
new Alert.Builder( /*alertId*/ 1, /*title*/ CarText.create("Hello"), /*durationMillis*/ 5000 ) // The fields below are optional .addAction(firstAction) .addAction(secondAction) .setSubtitle(CarText.create(...)) .setIcon(CarIcon.APP_ICON) .setCallback(...) .build();
Nếu bạn muốn nghe về việc huỷ hoặc đóng Alert, hãy triển khai giao diện AlertCallback.
Các đường dẫn lệnh gọi AlertCallback bao gồm:
Nếu
Alerthết thời gian chờ, máy chủ lưu trữ sẽ gọi phương thứcAlertCallback.onCancelvới giá trịAlertCallback.REASON_TIMEOUT. Sau đó, máy chủ lưu trữ gọi phương thứcAlertCallback.onDismiss.Nếu người lái xe nhấp vào một trong các nút hành động, thì máy chủ lưu trữ sẽ gọi
Action.OnClickListenerrồi gọiAlertCallback.onDismiss.Nếu
Alertkhông được hỗ trợ, máy chủ lưu trữ sẽ gọiAlertCallback.onCancelbằng giá trịAlertCallback.REASON_NOT_SUPPORTED. Máy chủ lưu trữ không gọiAlertCallback.onDismissvìAlertkhông xuất hiện.
Định cấu hình thời lượng cảnh báo
Chọn thời lượng Alert phù hợp với nhu cầu của ứng dụng. Thời lượng đề xuất cho thành phần điều hướng Alert là 10 giây. Tham khảo bài viết Cảnh báo chỉ đường để biết thêm thông tin.
Hiển thị cảnh báo
Để hiển thị Alert, hãy gọi phương thức AppManager.showAlert có sẵn thông qua CarContext của ứng dụng.
// Show an alert
carContext.getCarService(AppManager.class).showAlert(alert)
- Việc gọi
showAlertbằngAlertcóalertIdgiống với mã nhận dạng củaAlerthiện có trên màn hình sẽ không có tác dụng gì.Alertkhông cập nhật. Để cập nhậtAlert, bạn phải tạo lại hoạt động đó bằngalertIdmới. - Việc gọi
showAlertbằng mộtAlertcóalertIdkhác vớiAlerthiện có trên màn hình sẽ đóngAlerthiện được hiển thị.
Đóng cảnh báo
Mặc dù Alert tự động đóng do hết thời gian chờ hoặc do hoạt động tương tác của người lái, nhưng bạn cũng có thể đóng Alert, khi thông tin của cảnh báo đã lỗi thời. Để đóng Alert, hãy gọi phương thức dismissAlert bằng alertId của Alert.
// Dismiss the same alert
carContext.getCarService(AppManager.class).dismissAlert(alert.getId())
Việc gọi dismissAlert bằng alertId không khớp với Alert đang hiển thị sẽ không có tác dụng gì. Hệ thống sẽ không gửi một trường hợp ngoại lệ.

