با استفاده از کتابخانه Jetpack Macrobenchmark و BaselineProfileRule ، به طور خودکار برای هر نسخه از برنامه، پروفایل ایجاد کنید. توصیه میکنیم از com.android.tools.build:gradle:8.0.0 یا بالاتر استفاده کنید، که هنگام استفاده از Baseline Profiles، بهبودهایی در ساخت ایجاد میکند.
مراحل کلی ایجاد یک پروفایل پایه جدید به شرح زیر است:
- ماژول پروفایل پایه را تنظیم کنید.
- تست JUnit را که به تولید پروفایلهای پایه کمک میکند، تعریف کنید.
- سفرهای کاربری حیاتی (CUJ) که میخواهید بهینهسازی کنید را اضافه کنید.
- نمایه پایه را ایجاد کنید.
پس از ایجاد نمایه پایه، آن را با استفاده از یک دستگاه فیزیکی محک بزنید تا میزان بهبود سرعت را اندازهگیری کنید.
یک نمایه پایه جدید با AGP 8.2 یا بالاتر ایجاد کنید
سادهترین راه برای ایجاد یک Baseline Profile جدید، استفاده از الگوی ماژول Baseline Profile است که از Android Studio Iguana و Android Gradle Plugin (AGP) 8.2 در دسترس است.
قالب ماژول تولیدکننده پروفایل پایه اندروید استودیو، ایجاد یک ماژول جدید برای تولید و ارزیابی پروفایلهای پایه را خودکار میکند. اجرای این قالب، بیشتر پیکربندی ساخت معمول، تولید پروفایل پایه و کد تأیید را ایجاد میکند. این قالب، کدی را برای تولید و ارزیابی پروفایلهای پایه برای اندازهگیری زمان شروع به کار برنامه ایجاد میکند.
ماژول پروفایل پایه را تنظیم کنید
برای اجرای الگوی ماژول Baseline Profile، مراحل زیر را دنبال کنید:
- فایل > جدید > ماژول جدید را انتخاب کنید
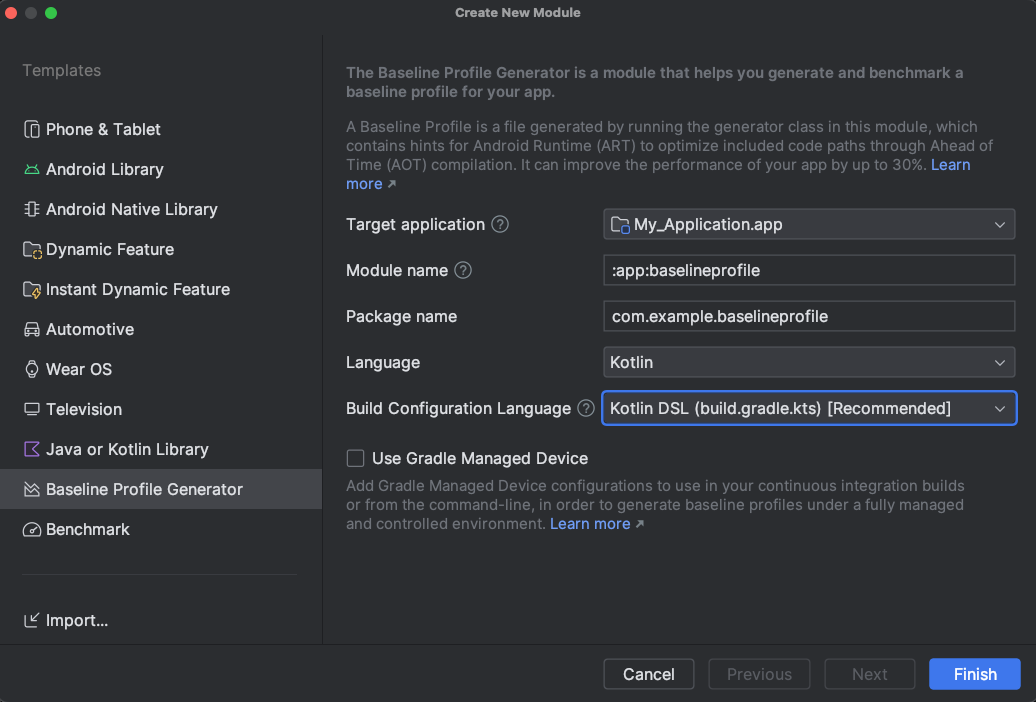
- الگوی تولیدکننده پروفایل پایه را در پنل الگوها انتخاب کنید و آن را پیکربندی کنید:

شکل ۱. الگوی ماژول تولیدکننده پروفایل پایه. فیلدهای موجود در الگو به شرح زیر است:
- برنامه هدف : مشخص میکند که پروفایل پایه برای کدام برنامه ایجاد شود. وقتی فقط یک ماژول برنامه در پروژه خود دارید، فقط یک مورد در این لیست وجود دارد.
- نام ماژول : نامی که برای ماژول پروفایل پایه که در حال ایجاد است، میخواهید.
- نام بسته : نام بستهای که برای ماژول Baseline Profile میخواهید.
- زبان : اینکه آیا میخواهید کد تولید شده کاتلین باشد یا جاوا.
- زبان پیکربندی ساخت : چه بخواهید از Kotlin Script (KTS) یا Groovy برای اسکریپتهای پیکربندی ساخت خود استفاده کنید.
- اگر از دستگاههای مدیریتشده توسط Gradle برای تست برنامه خود استفاده میکنید، از دستگاه مدیریتشده توسط Gradle استفاده کنید.
- روی Finish کلیک کنید و ماژول جدید ایجاد میشود. اگر از کنترل منبع استفاده میکنید، ممکن است از شما خواسته شود فایلهای ماژول تازه ایجاد شده را به کنترل منبع اضافه کنید.
مولد پروفایل پایه را تعریف کنید
ماژول تازه ایجاد شده شامل تستهایی برای تولید و ارزیابی پروفایل پایه و فقط تست راهاندازی اولیه برنامه است. توصیه میکنیم این تستها را طوری تقویت کنید که شامل CUJها و گردشهای کاری پیشرفته راهاندازی نیز باشند. مطمئن شوید که هر تستی که مربوط به راهاندازی برنامه است در یک بلوک rule با includeInStartupProfile روی true تنظیم شده باشد؛ برعکس، برای عملکرد بهینه، مطمئن شوید که هر تستی که مربوط به راهاندازی برنامه نیست در یک پروفایل راهاندازی گنجانده نشده باشد. بهینهسازیهای راهاندازی برنامه برای تعریف بخش خاصی از پروفایل پایه به نام پروفایل راهاندازی استفاده میشوند.
اگر این CUJها را خارج از پروفایل پایه تولید شده و کد معیار خلاصه کنید تا بتوان از آنها برای هر دو استفاده کرد، به قابلیت نگهداری کمک میکند. این بدان معناست که تغییرات در CUJهای شما به طور مداوم استفاده میشوند.
پروفایل پایه را تولید و نصب کنید
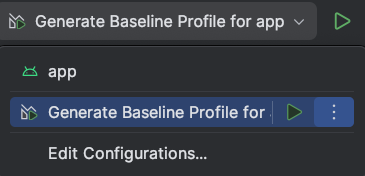
قالب ماژول Baseline Profile یک پیکربندی اجرای جدید برای تولید Baseline Profile اضافه میکند. اگر از product flavors استفاده میکنید، اندروید استودیو چندین پیکربندی اجرا ایجاد میکند تا بتوانید Baseline Profiles جداگانهای برای هر flavor ایجاد کنید.

وقتی پیکربندی اجرای Generate Baseline Profile تکمیل شد، Baseline Profile تولید شده را در فایل src/ variant /generated/baselineProfiles/baseline-prof.txt در ماژولی که در حال پروفایلبندی است، کپی میکند. گزینههای نوع، یا نوع ساخت نسخه آزمایشی یا نوع ساختی شامل نوع ساخت نسخه آزمایشی هستند.
پروفایل پایه تولید شده در ابتدا در build/outputs ایجاد میشود. مسیر کامل توسط نوع یا طعم برنامهای که پروفایل میشود و اینکه آیا از یک دستگاه مدیریتشده توسط Gradle یا یک دستگاه متصل برای پروفایلسازی استفاده میکنید، تعیین میشود. اگر از نامهای استفاده شده توسط کد و پیکربندیهای ساخت تولید شده توسط الگو استفاده کنید، پروفایل پایه در فایل build/outputs/managed_device_android_test_additional_output/nonminifiedrelease/pixel6Api31/BaselineProfileGenerator_generate-baseline-prof.txt ایجاد میشود. احتمالاً نیازی به تعامل مستقیم با این نسخه از پروفایل پایه تولید شده نخواهید داشت، مگر اینکه آن را به صورت دستی در ماژولهای هدف کپی کنید (توصیه نمیشود).
یک پروفایل پایه جدید با AGP 8.1 ایجاد کنید
اگر نمیتوانید از الگوی ماژول Baseline Profile استفاده کنید، از الگوی ماژول Macrobenchmark و افزونه Baseline Profile Gradle برای ایجاد یک Baseline Profile جدید استفاده کنید. توصیه میکنیم از Android Studio Giraffe و AGP 8.1 شروع کنید و از این ابزارها استفاده کنید.
در اینجا مراحل ایجاد یک پروفایل پایه جدید با استفاده از الگوی ماژول Macrobenchmark و افزونه Baseline Profile Gradle آمده است:
- یک ماژول Macrobenchmark در پروژه Gradle خود تنظیم کنید .
- یک کلاس جدید به نام
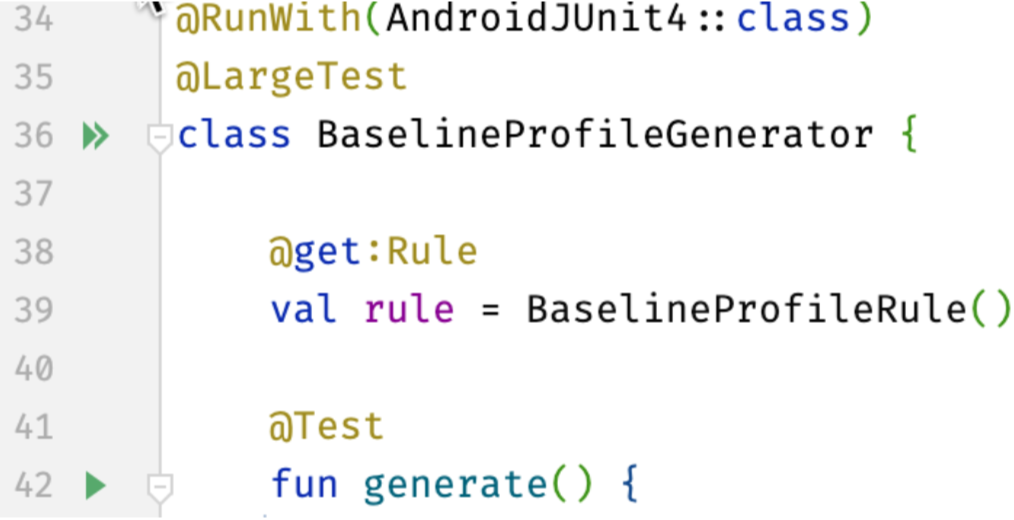
BaselineProfileGeneratorتعریف کنید:class BaselineProfileGenerator { @get:Rule val baselineProfileRule = BaselineProfileRule() @Test fun startup() = baselineProfileRule.collect( packageName = "com.example.app", profileBlock = { startActivityAndWait() } ) }
این مولد میتواند شامل تعاملاتی با برنامه شما فراتر از راهاندازی برنامه باشد. این به شما امکان میدهد عملکرد زمان اجرای برنامه خود را بهینه کنید، مانند پیمایش لیستها، اجرای انیمیشنها و پیمایش در یک
Activity. نمونههای دیگری از تستهایی را ببینید که از@BaselineProfileRuleبرای بهبود سفرهای حیاتی کاربر استفاده میکنند. افزونهی Baseline Profile Gradle (
libs.plugins.androidx.baselineprofile) را اضافه کنید. این افزونه تولید Baseline Profiles و نگهداری آنها را در آینده آسانتر میکند.برای تولید پروفایل پایه، وظایف Gradle
:app:generateBaselineProfileیا:app:generate Variant BaselineProfileرا در ترمینال اجرا کنید.مولد را به عنوان یک تست ابزاری روی یک دستگاه فیزیکی روت شده، شبیهساز یا دستگاه مدیریتشدهی Gradle اجرا کنید. اگر از یک دستگاه مدیریتشدهی Gradle استفاده میکنید،
aospبه عنوانsystemImageSourceتنظیم کنید، زیرا برای مولد پروفایل پایه به دسترسی روت نیاز دارید.در پایان وظیفه تولید، پروفایل پایه در
app/src/ variant /generated/baselineProfilesکپی میشود.
یک نمایه پایه جدید بدون قالب ایجاد کنید
توصیه میکنیم برای ایجاد یک Baseline Profile از الگوی ماژول Baseline Profile اندروید استودیو (ترجیحاً) یا الگوی Macrobenchmark استفاده کنید، اما میتوانید از خود افزونه Baseline Profile Gradle نیز استفاده کنید. برای مطالعه بیشتر در مورد افزونه Baseline Profile Gradle، به بخش پیکربندی تولید Baseline Profile مراجعه کنید.
در اینجا نحوه ایجاد یک پروفایل پایه با استفاده از افزونه Baseline Profile Gradle به طور مستقیم آورده شده است:
- یک ماژول جدید
com.android.testایجاد کنید—برای مثال،:baseline-profile. فایل
build.gradle.ktsرا برای:baseline-profileپیکربندی کنید:- افزونه
androidx.baselineprofileرا اعمال کنید. - مطمئن شوید که
targetProjectPathبه ماژول:appاشاره میکند. - در صورت تمایل، یک دستگاه مدیریتشده توسط Gradle (GMD) اضافه کنید. در مثال زیر،
pixel6Api31است. اگر مشخص نشده باشد، افزونه از یک دستگاه متصل، چه شبیهسازیشده و چه فیزیکی، استفاده میکند. - پیکربندی مورد نظر خود را اعمال کنید، همانطور که در مثال زیر نشان داده شده است.
کاتلین
plugins { id("com.android.test") id("androidx.baselineprofile") } android { defaultConfig { ... } // Point to the app module, the module that you're generating the Baseline Profile for. targetProjectPath = ":app" // Configure a GMD (optional). testOptions.managedDevices.devices { pixel6Api31(com.android.build.api.dsl.ManagedVirtualDevice) { device = "Pixel 6" apiLevel = 31 systemImageSource = "aosp" } } } dependencies { ... } // Baseline Profile Gradle plugin configuration. Everything is optional. This // example uses the GMD added earlier and disables connected devices. baselineProfile { // Specifies the GMDs to run the tests on. The default is none. managedDevices += "pixel6Api31" // Enables using connected devices to generate profiles. The default is // `true`. When using connected devices, they must be rooted or API 33 and // higher. useConnectedDevices = false }
گرووی
plugins { id 'com.android.test' id 'androidx.baselineprofile' } android { defaultConfig { ... } // Point to the app module, the module that you're generating the Baseline Profile for. targetProjectPath ':app' // Configure a GMD (optional). testOptions.managedDevices.devices { pixel6Api31(com.android.build.api.dsl.ManagedVirtualDevice) { device 'Pixel 6' apiLevel 31 systemImageSource 'aosp' } } } dependencies { ... } // Baseline Profile Gradle plugin configuration. Everything is optional. This // example uses the GMD added earlier and disables connected devices. baselineProfile { // Specifies the GMDs to run the tests on. The default is none. managedDevices ['pixel6Api31'] // Enables using connected devices to generate profiles. The default is // `true`. When using connected devices, they must be rooted or API 33 and // higher. useConnectedDevices false }
- افزونه
یک تست Baseline Profile در ماژول test
:baseline-profileایجاد کنید. مثال زیر تستی است که یک Baseline Profile برای شروع برنامه تولید میکند.کاتلین
class BaselineProfileGenerator { @get:Rule val baselineProfileRule = BaselineProfileRule() @Test fun startup() = baselineProfileRule.collect( packageName = "com.example.app", profileBlock = { uiAutomator { startApp(PACKAGE_NAME) } } ) }
جاوا
public class BaselineProfileGenerator { @Rule Public BaselineProfileRule baselineRule = new BaselineProfileRule(); @Test Public void startupBaselineProfile() { baselineRule.collect( "com.myapp", (scope -> { scope.startActivityAndWait(); Return Unit.INSTANCE; }) ) } }
فایل
build.gradle.ktsرا در ماژول app بهروزرسانی کنید، برای مثال:app.- افزونه
androidx.baselineprofileرا اعمال کنید. - یک وابستگی
baselineProfileبه ماژول:baseline-profileاضافه کنید.
کاتلین
plugins { id("com.android.application") id("androidx.baselineprofile") } android { // There are no changes to the `android` block. ... } dependencies { ... // Add a `baselineProfile` dependency on the `:baseline-profile` module. baselineProfile(project(":baseline-profile")) }
گرووی
plugins { id 'com.android.application' id 'androidx.baselineprofile' } android { // No changes to the `android` block. ... } dependencies { ... // Add a `baselineProfile` dependency on the `:baseline-profile` module. baselineProfile ':baseline-profile' }
- افزونه
با اجرای تسکهای Gradle
:app:generateBaselineProfileیا:app:generate Variant BaselineProfileپروفایل را ایجاد کنید.در پایان وظیفه تولید، پروفایل پایه در
app/src/ variant /generated/baselineProfilesکپی میشود.
یک پروفایل پایه جدید با AGP 7.3-7.4 ایجاد کنید
تولید پروفایلهای پایه با AGP 7.3-7.4 امکانپذیر است، اما اکیداً توصیه میکنیم حداقل به AGP 8.1 ارتقا دهید تا بتوانید از افزونه Gradle پروفایل پایه و جدیدترین ویژگیهای آن استفاده کنید.
اگر نیاز به ایجاد پروفایلهای پایه با AGP 7.3-7.4 دارید، مراحل مشابه مراحل AGP 8.1 است، با استثنائات زیر:
- افزونه Baseline Profile Gradle را اضافه نکنید.
- برای تولید پروفایلهای پایه، وظیفهی Gradle با
./gradlew [emulator name][flavor][build type]AndroidTestرا اجرا کنید. برای مثال،./gradlew :benchmark:pixel6Api31BenchmarkAndroidTest. - شما باید قوانین پروفایل پایه تولید شده را به صورت دستی روی کد خود اعمال کنید .
اعمال دستی قوانین تولید شده
مولد پروفایل پایه، یک فایل متنی با فرمت قابل خواندن توسط انسان (HRF) روی دستگاه ایجاد کرده و آن را در دستگاه میزبان شما کپی میکند. برای اعمال پروفایل تولید شده به کد خود، این مراحل را دنبال کنید:
فایل HRF را در پوشه ساخت ماژولی که پروفایل را در آن ایجاد میکنید، پیدا کنید:
[module]/build/outputs/managed_device_android_test_additional_output/[device].پروفایلها از الگوی نامگذاری
[class name]-[test method name]-baseline-prof.txtپیروی میکنند که به صورت زیر است:BaselineProfileGenerator-startup-baseline-prof.txt.پروفایل تولید شده را در
src/main/کپی کنید و نام فایل را بهbaseline-prof.txtتغییر دهید.یک وابستگی به کتابخانه ProfileInstaller در فایل
build.gradle.ktsبرنامه خود اضافه کنید تا کامپایل Baseline Profile محلی را در جایی که Cloud Profiles در دسترس نیست، فعال کنید. این تنها راه برای دانلود جانبی Baseline Profile به صورت محلی است.dependencies { implementation("androidx.profileinstaller:profileinstaller:1.4.1") }نسخه تولیدی برنامه خود را بسازید، در حالی که قوانین HRF اعمال شده به صورت دودویی کامپایل شده و در APK یا AAB گنجانده شدهاند. سپس برنامه خود را طبق معمول توزیع کنید.
پروفایل پایه را محک بزنید
برای محک زدن پروفایل پایه خود، یک پیکربندی جدید Android Instrumented Test Run از اکشن حاشیهای ایجاد کنید که معیارهای تعریف شده در فایل StartupBenchmarks.kt یا StartupBencharks.java را اجرا کند. برای کسب اطلاعات بیشتر در مورد تست محک، به ایجاد یک کلاس Macrobenchmark و خودکارسازی اندازهگیری با کتابخانه Macrobenchmark مراجعه کنید.

وقتی این را در اندروید استودیو اجرا میکنید، خروجی ساخت شامل جزئیاتی از بهبود سرعت است که نمایه پایه ارائه میدهد:
StartupBenchmarks_startupCompilationBaselineProfiles timeToInitialDisplayMs min 161.8, median 178.9, max 194.6 StartupBenchmarks_startupCompilationNone timeToInitialDisplayMs min 184.7, median 196.9, max 202.9
تمام مسیرهای کد مورد نیاز را ضبط کنید
دو معیار کلیدی برای اندازهگیری زمان شروع به کار برنامه به شرح زیر است:
- زمان نمایش اولیه (TTID)
- مدت زمانی که طول میکشد تا اولین فریم از رابط کاربری برنامه نمایش داده شود.
- زمان نمایش کامل (TTFD)
- TTID به علاوهی زمان لازم برای نمایش محتوایی که به صورت ناهمگام پس از نمایش فریم اولیه بارگذاری میشود.
TTFD پس از فراخوانی متد reportFullyDrawn() از ComponentActivity گزارش میشود. اگر reportFullyDrawn() هرگز فراخوانی نشود، TTID به جای آن گزارش میشود. ممکن است لازم باشد هنگام فراخوانی reportFullyDrawn() تا پس از تکمیل بارگذاری ناهمزمان، تأخیر ایجاد کنید. به عنوان مثال، اگر رابط کاربری حاوی یک لیست پویا مانند RecyclerView یا lazy list باشد، ممکن است لیست توسط یک وظیفه پسزمینه پر شود که پس از اولین ترسیم لیست و بنابراین، پس از علامتگذاری رابط کاربری به عنوان ترسیم کامل، تکمیل میشود. در چنین مواردی، کدی که پس از رسیدن رابط کاربری به حالت ترسیم کامل اجرا میشود، در نمایه پایه گنجانده نمیشود.
برای گنجاندن جمعیت لیست به عنوان بخشی از نمایه پایه خود، با استفاده از getFullyDrawnReporter() FullyDrawnReporter دریافت کنید و یک گزارشگر به آن در کد برنامه خود اضافه کنید. پس از اتمام پر کردن لیست توسط وظیفه پسزمینه، گزارشگر را رها کنید. FullyDrawnReporter تا زمانی که همه گزارشگرها آزاد نشوند، متد reportFullyDrawn() را فراخوانی نمیکند. با انجام این کار، نمایه پایه مسیرهای کد مورد نیاز برای پر کردن لیست را شامل میشود. این کار رفتار برنامه را برای کاربر تغییر نمیدهد، اما به نمایه پایه اجازه میدهد تمام مسیرهای کد لازم را شامل شود.
اگر برنامه شما از Jetpack Compose استفاده میکند، از APIهای زیر برای نشان دادن حالت کاملاً ترسیمشده استفاده کنید:
-
ReportDrawnنشان میدهد که ترکیببندی شما بلافاصله برای تعامل آماده است. -
ReportDrawnWhenیک گزاره مانندlist.count > 0میگیرد تا نشان دهد چه زمانی composable شما برای تعامل آماده است. -
ReportDrawnAfterیک متد تعلیقی میگیرد که وقتی تکمیل میشود، نشان میدهد که ترکیببندی شما برای تعامل آماده است.
برای شما توصیه میشود
- توجه: متن لینک زمانی نمایش داده میشود که جاوا اسکریپت غیرفعال باشد.
- ثبت معیارهای Macrobenchmark
- یک ماکروبنچمارک بنویسید
- کتابخانه JankStats

