Advertencia: Google Play Instant ya no estará disponible. A partir de diciembre de 2025, no se podrán publicar apps instantáneas a través de Google Play, y todas las APIs de Instant de los Servicios de Google Play dejarán de funcionar. Play ya no publicará Apps instantáneas para los usuarios a través de ningún mecanismo.
Realizamos este cambio en función de los comentarios de los desarrolladores y nuestras inversiones continuas para mejorar el ecosistema desde la introducción de Google Play Instant.
Para seguir optimizando el crecimiento de la base de usuarios, recomendamos a los desarrolladores que dirijan a los usuarios a su app o juego habitual con vínculos directos para redireccionarlos a recorridos o funciones específicos cuando sea pertinente.
Google Play Instant les ofrece a los usuarios una nueva forma de consumir apps. Estas apps, denominadas apps instantáneas, son nativas para Android, pero se ejecutan sin instalarse en el dispositivo. Cada app instantánea tiene una versión correspondiente que los usuarios pueden instalar.
Debido a la forma única en que los usuarios interactúan con ellas, las apps instantáneas deben seguir algunas prácticas específicas relacionadas con la experiencia del usuario. En esta guía, se describen los lineamientos para crear una experiencia del usuario positiva en una app instantánea.
Te recomendamos que uses los principios de material design cuando diseñes la app instantánea. Para obtener más información sobre cómo aplicar material design a una app, consulta Material Design para Android.
También proporcionamos lineamientos adicionales específicos para apps de juegos. Si quieres obtener más información, consulta las Prácticas recomendadas de UX para juegos en Google Play Instant.
Proporciona una pantalla de destino significativa para tu app

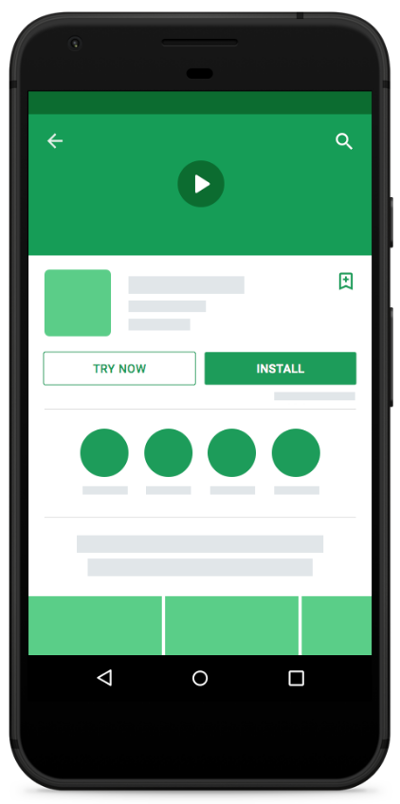
Para que tu app o juego tengan un botón Probar ahora en Play Store o aparezcan en el selector de Android, necesitas una actividad principal predeterminada.
Los usuarios que ingresan a la app desde el botón Probar ahora o desde el selector no tienen el contexto de un vínculo directo ni contenido específico al que intentan acceder. Por lo tanto, debes proporcionar un lugar para que naveguen y descubran la funcionalidad de tu app.
También vale la pena asegurarte de que el nombre de tu app se muestre de forma destacada en la pantalla. Como los usuarios a veces hacen clic en un vínculo a tu app sin mucho contexto, es posible que no sepan cuál es su nombre.
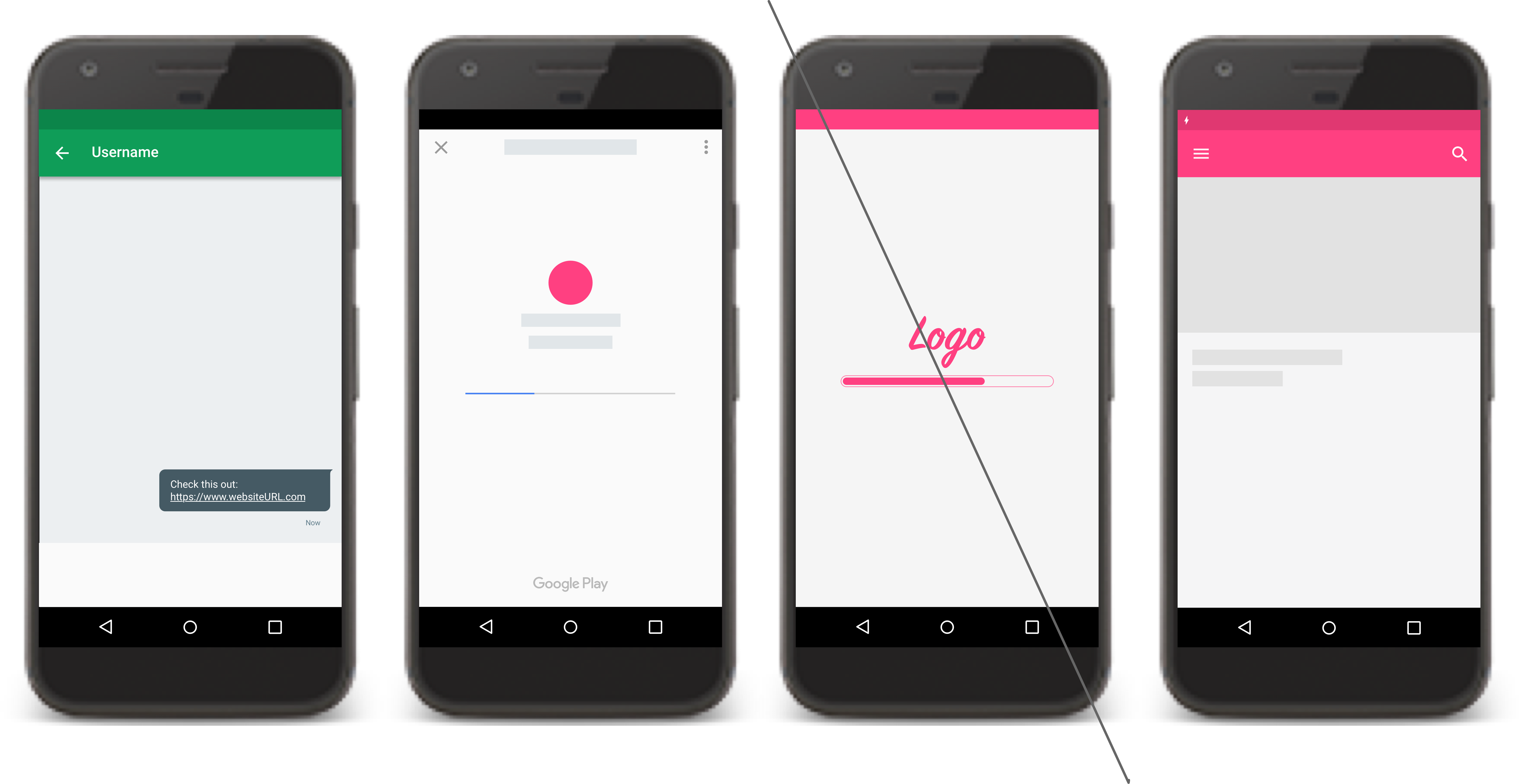
Identifica destinos de resguardo para tus vínculos

Los vínculos a apps y juegos en Google Play Instant se abren de inmediato cuando es posible. De lo contrario, estos vínculos tienden a abrirse en un navegador.
Mediante un vínculo a Google Play, puedes cambiar el escenario de resguardo para ir a Play Store en su lugar. Esta estrategia puede ser útil si deseas que los usuarios descarguen tu app si no pueden abrirla de inmediato y no quieres que la usen en la Web.
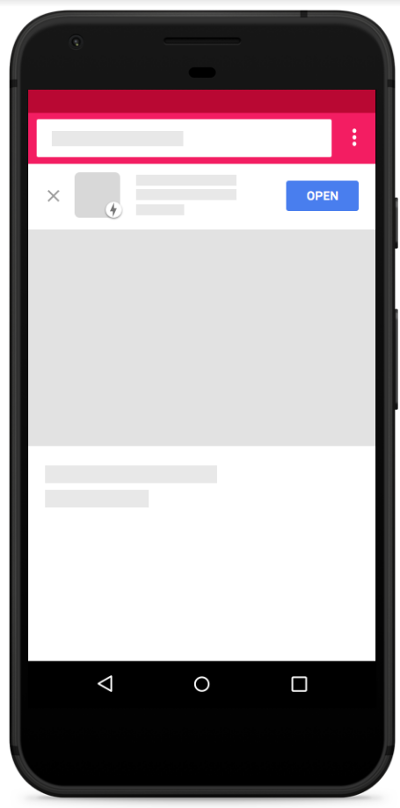
Como estrategia alternativa, puedes usar banners en tu sitio web para abrir la app directamente, en lugar de tener que primero dirigir a los usuarios a Play Store. Esta estrategia se muestra en la figura 2.
Permite que los usuarios completen su tarea
Cuando publicites una función a los usuarios en tu app instantánea, asegúrate de que puedan usarla sin tener que instalar la app.
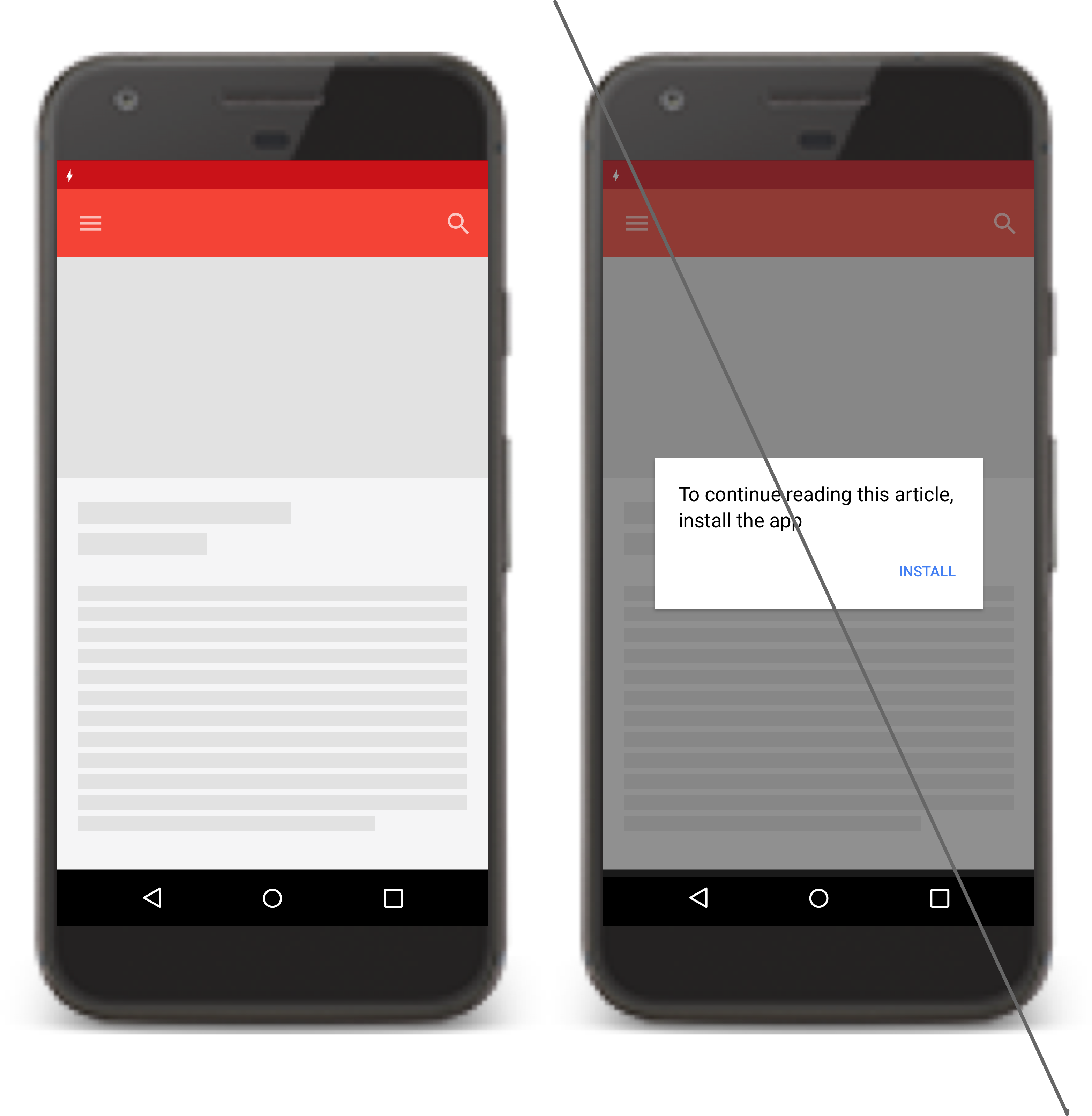
Evita pedirles a los usuarios que instalen la app para que puedan lograr lo que quieren hacer. La acción principal de proporción de clics de una página en la app nunca debe activar una solicitud de instalación.

Pídeles a los usuarios que accedan en el momento oportuno
Proporciona la mayor funcionalidad posible sin necesidad de que los usuarios accedan o se registren para un servicio asociado con tu app.
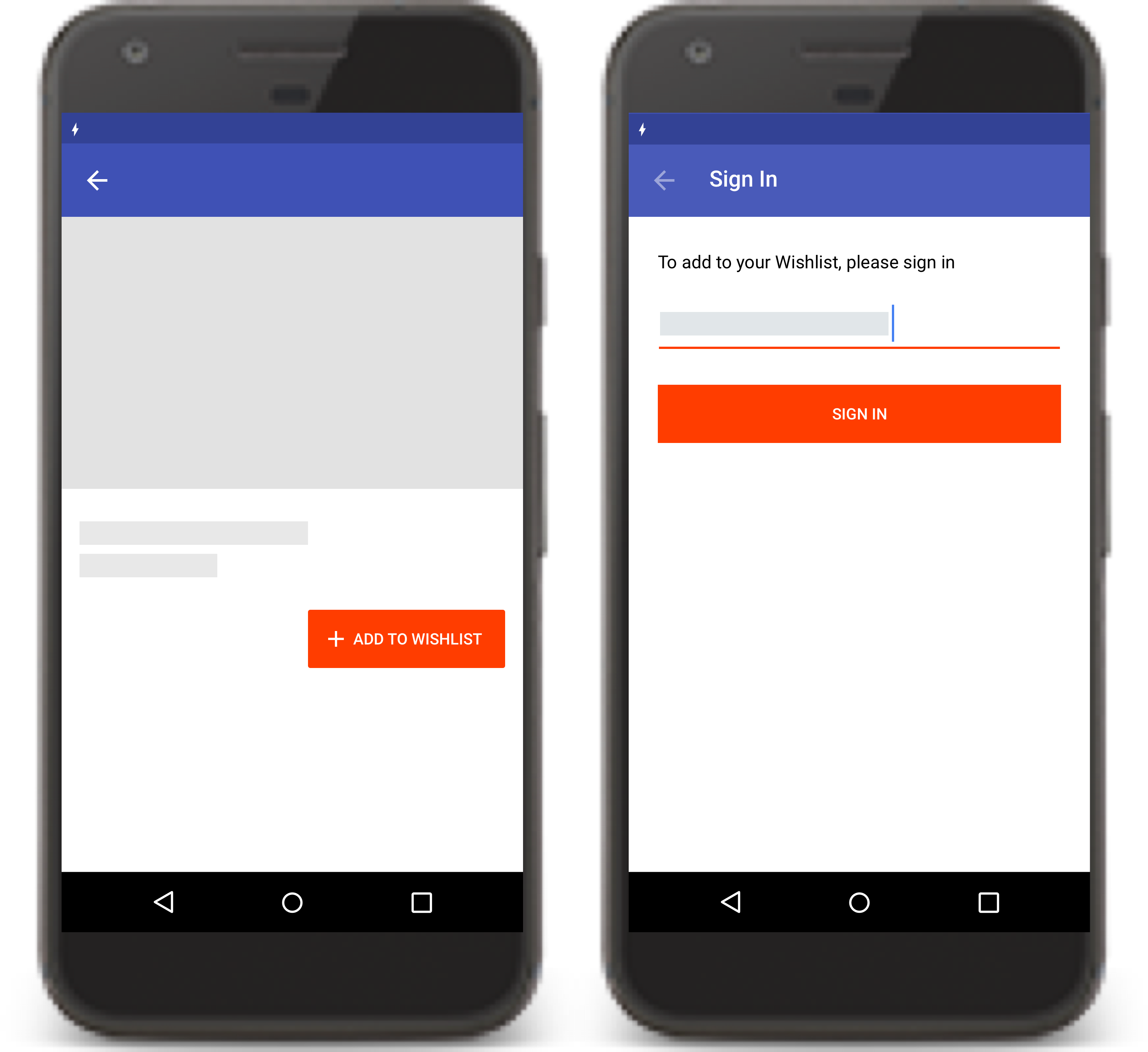
Espera hasta que los usuarios intenten usar una función que requiera autenticación antes de solicitarles que accedan. Los usuarios perciben las solicitudes de acceso como menos intrusivas si ven de inmediato el beneficio de hacerlo.
Por ejemplo, piensa en una app para compartir fotos que requiere que los usuarios accedan cuando se inicia. Para mejorar la experiencia del usuario, la app ahora proporciona funciones que los usuarios pueden usar sin acceder, como navegar por las fotos compartidas de forma pública más populares y editarlas en sus dispositivos. Cuando el usuario desea compartir sus fotos con amigos, la app le solicita que acceda a su cuenta.

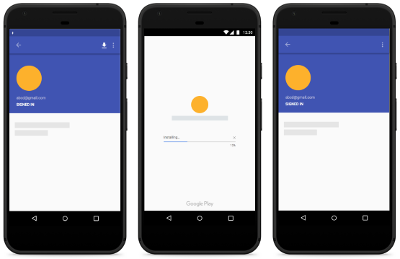
Conserva el estado del usuario después de la instalación de la app
Cuando los usuarios instalen la app, asegúrate de transferir el estado de app almacenado a la app mediante cookies o almacenamiento local. Los usuarios deberían poder seguir usando la app sin problemas, como se muestra en la figura 5.

No crees pantallas de presentación adicionales
La experiencia de lanzamiento de la app instantánea incluye la marca y el título de la app, y el ícono de selector de aplicaciones. No crees pantallas de presentación adicionales, ya que son redundantes para los usuarios.

Flechas hacia arriba y botón "Atrás" del sistema
El botón Arriba permite el desplazamiento hacia arriba en la pila de navegación de la app hasta que el usuario llega a la pantalla principal de la app. El botón Atrás permite el desplazamiento en orden cronológico inverso a través del historial de pantallas vistas recientemente.
Si bien el botón Arriba garantiza que el usuario permanezca en la app, el botón Atrás puede llevar a los usuarios a retroceder hacia pantallas recientes fuera de ella. En otras palabras, presionar el botón Arriba nunca debería hacer que se salga de la app.
Para obtener más información sobre cómo diseñar la navegación con los botones Atrás y Arriba, consulta Cómo diseñar la navegación hacia atrás y arriba.

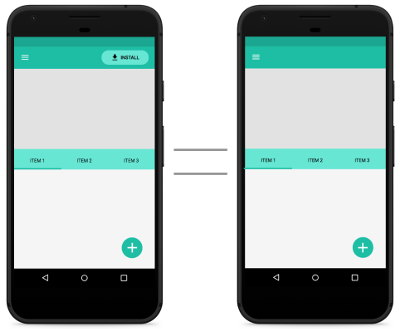
No ramifiques la IU
La IU de tu app instantánea debe ser idéntica a la de una versión instalada. No cambies el diseño ni la IU en la app instantánea.

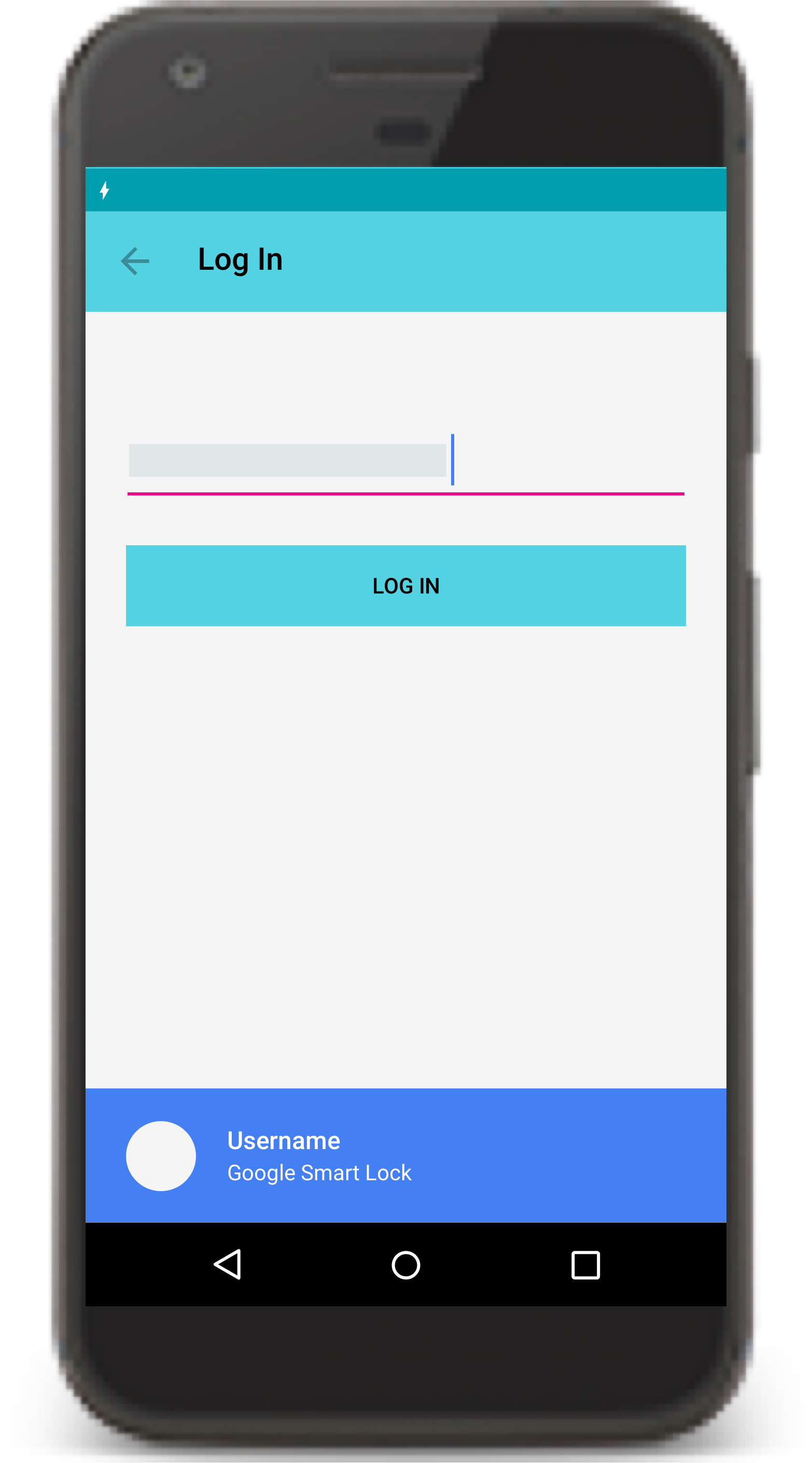
Usa Smart Lock para contraseñas en Android como método de identificación
Smart Lock para contraseñas en Android es un administrador de contraseñas para Chrome y Android. Smart Lock también permite el acceso automático de los usuarios en visitas posteriores. Para facilitar la autenticación, brinda compatibilidad con Google Smart Lock en tu app instantánea.

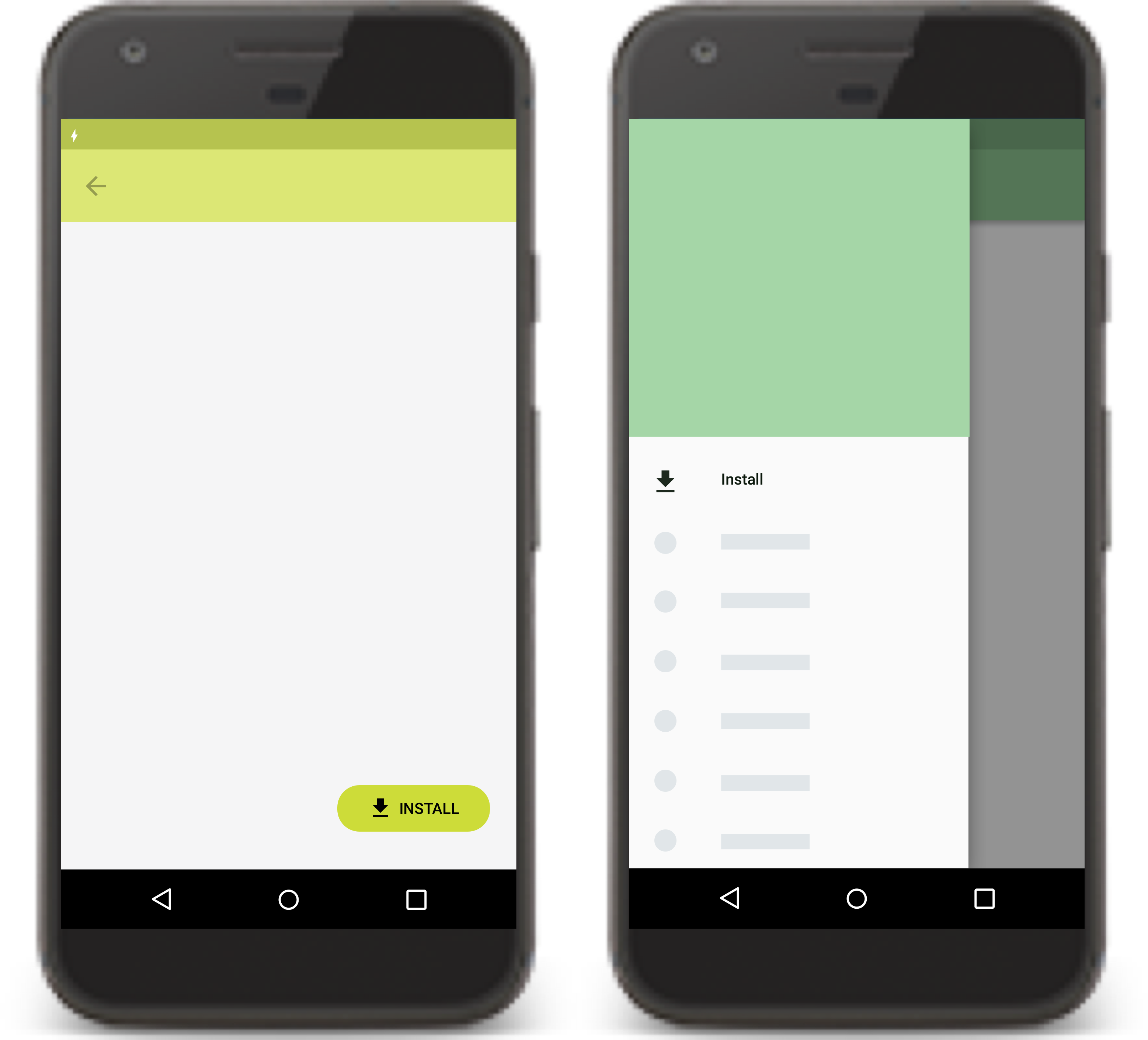
Proporciona solicitudes de instalación explícitas
Usa los botones de instalación de manera estratégica. Para ello, haz que sean parte de la interfaz de usuario de la app. Usa el ícono "Obtener app" de Material Design y la etiqueta INSTALAR para el botón de instalación.
No uses otras etiquetas, como "Obtener la app", "Instalar la app completa" ni "Actualizar". Nunca uses un banner ni cualquier otra técnica similar a un anuncio para presentar a los usuarios una solicitud de instalación.

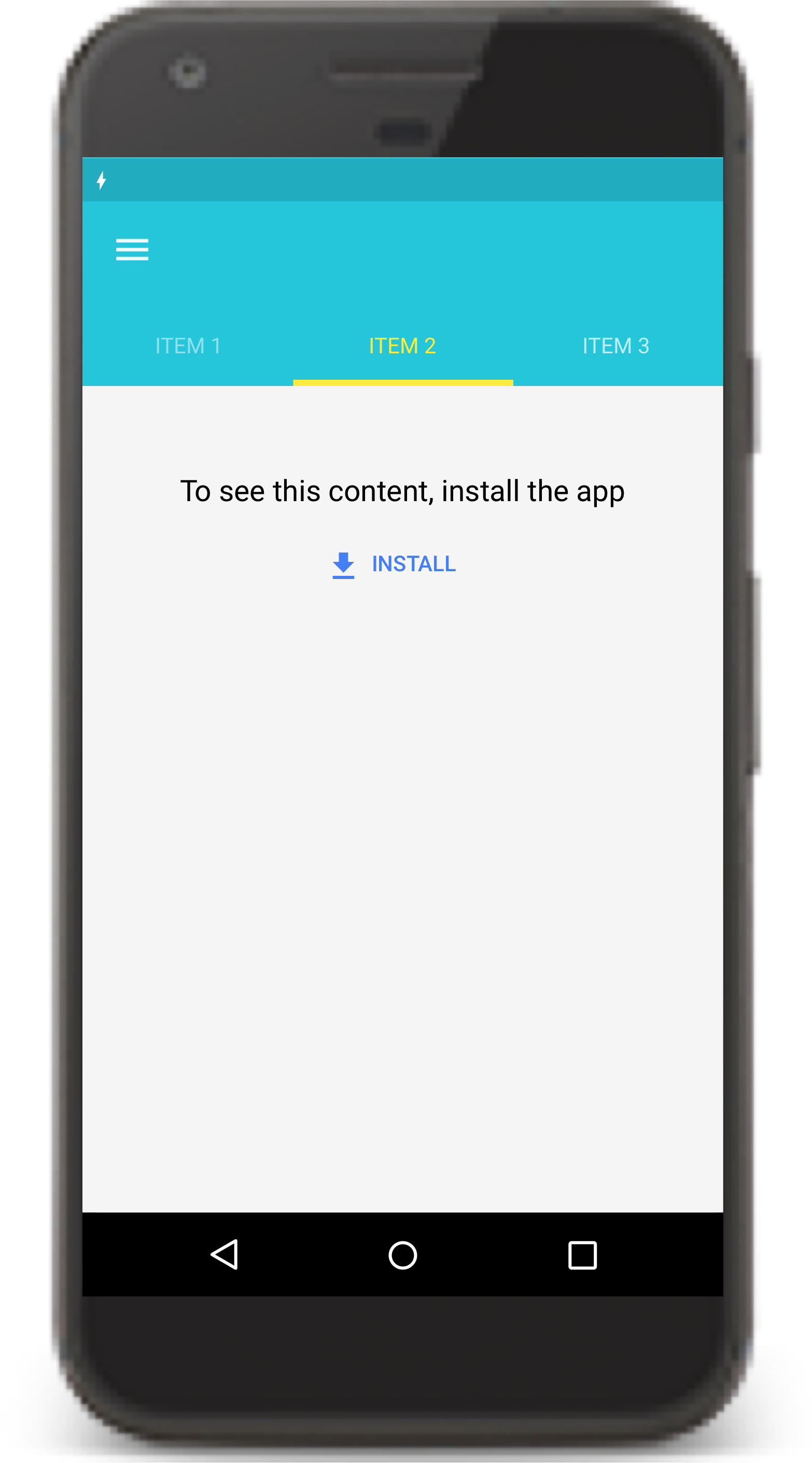
Proporciona como máximo 2 o 3 solicitudes de instalación implícitas
Las solicitudes de instalación implícitas son vínculos en la app instantánea que no hacen nada más que lanzar una solicitud de instalación. Estos mensajes de instalación implícitos pueden aparecer cuando hay una función de la versión instalada de tu app que la versión instantánea no tiene.
No incluyas más de 2 o 3 solicitudes de instalación implícitas en tu app.
Cuando utilices un mensaje de instalación implícito, asegúrate de proporcionar información y contexto sobre la función que lo activó. Proporciona a los usuarios una razón por la que quieran instalar la app.

Quita secciones no funcionales de tu app
Cuando conviertas tu app en una app instantánea, es posible que haya partes de la IU de esta versión que se vinculen con otros módulos de funciones de la app. Quita cualquiera de esas secciones de la app instantánea.

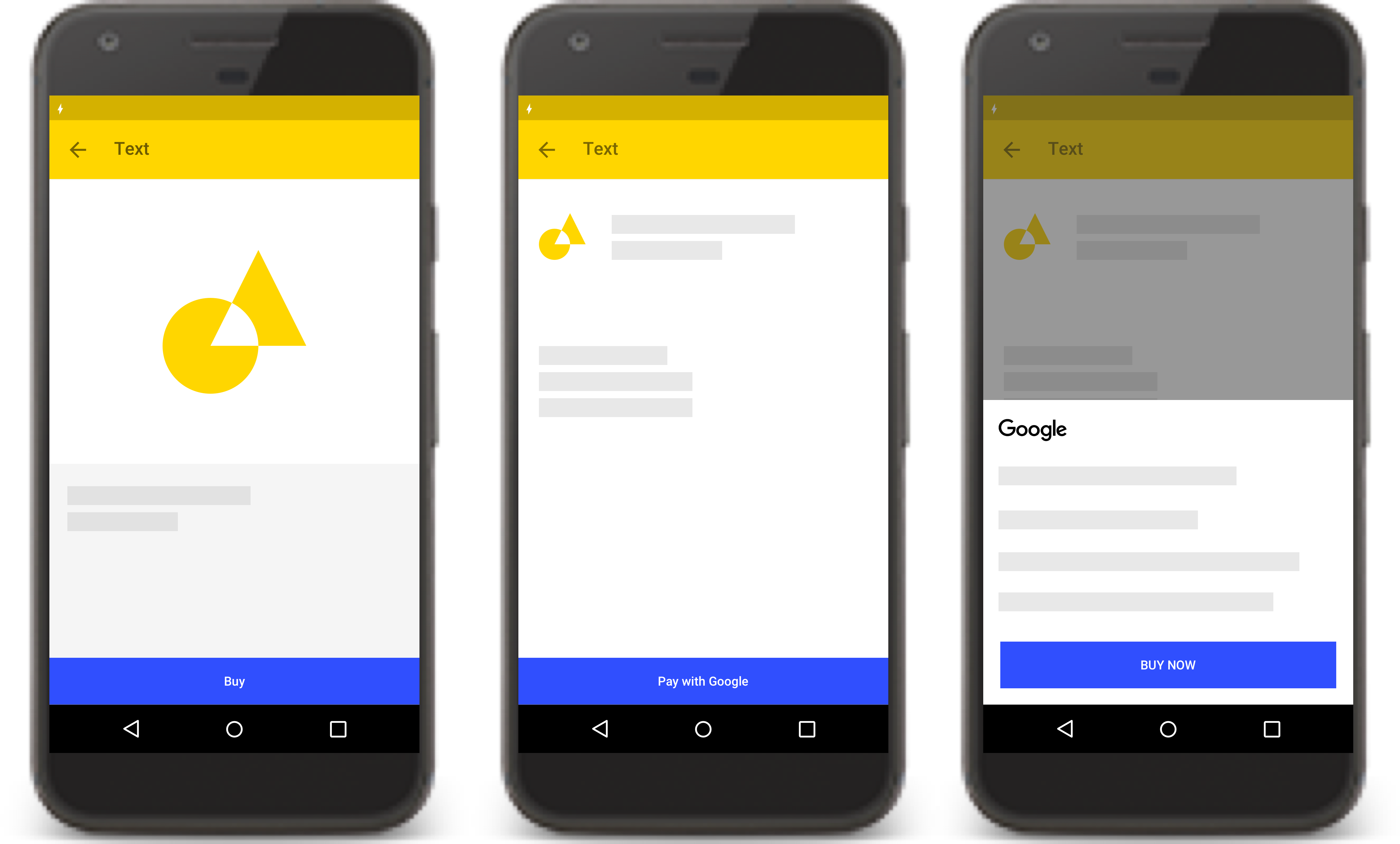
Resuelve los inconvenientes relacionados con los pagos
Si Facturación de Google Play no admite las compras en tu app instantánea y no tienes registrada la información de pago del usuario, puedes usar otra API de pagos, como la API de Google Pay. La API de Google Pay te permite ofrecer pagos exclusivamente sin conexión, como el pago contra entrega, y almacenar tarjetas de regalo en tu app instantánea.

Vínculos a ofertas de terceros
Los vínculos a contenido y ofertas de terceros pueden abrirse en un navegador o pestaña personalizados de Chrome. Pueden procesarse utilizando un WebView cuando los recursos solicitados se proporcionan a través del protocolo HTTPS.
Tus propias ofertas no deben vincularse al navegador, sino permanecer dentro de la app instantánea, utilizando una WebView si es necesario. Todo el tráfico de red desde la app instantánea debe usar el protocolo HTTPS.
Dentro de la app instantánea, debes definir claramente qué funcionalidad se proporciona de manera directa y cuál desde fuentes externas.

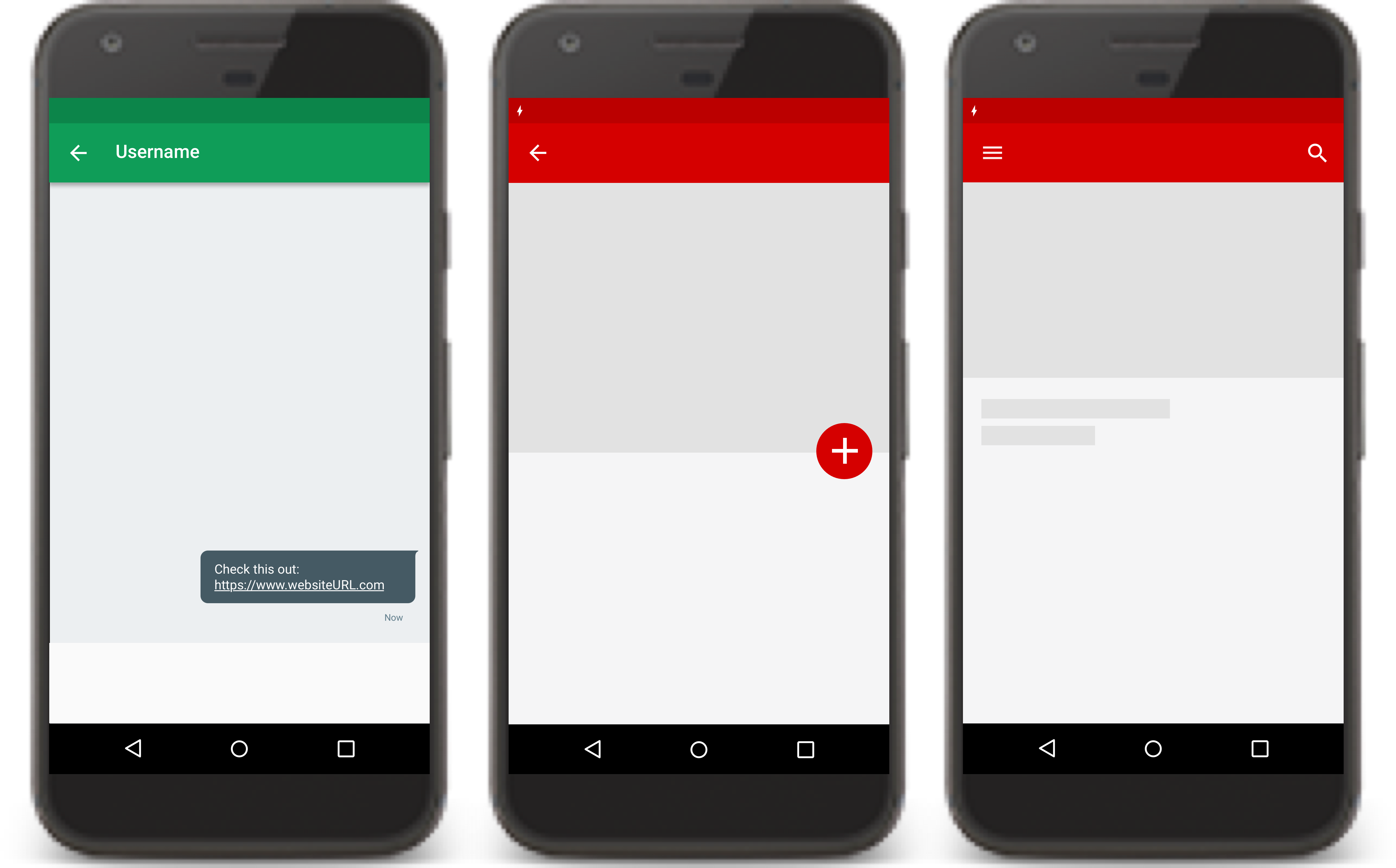
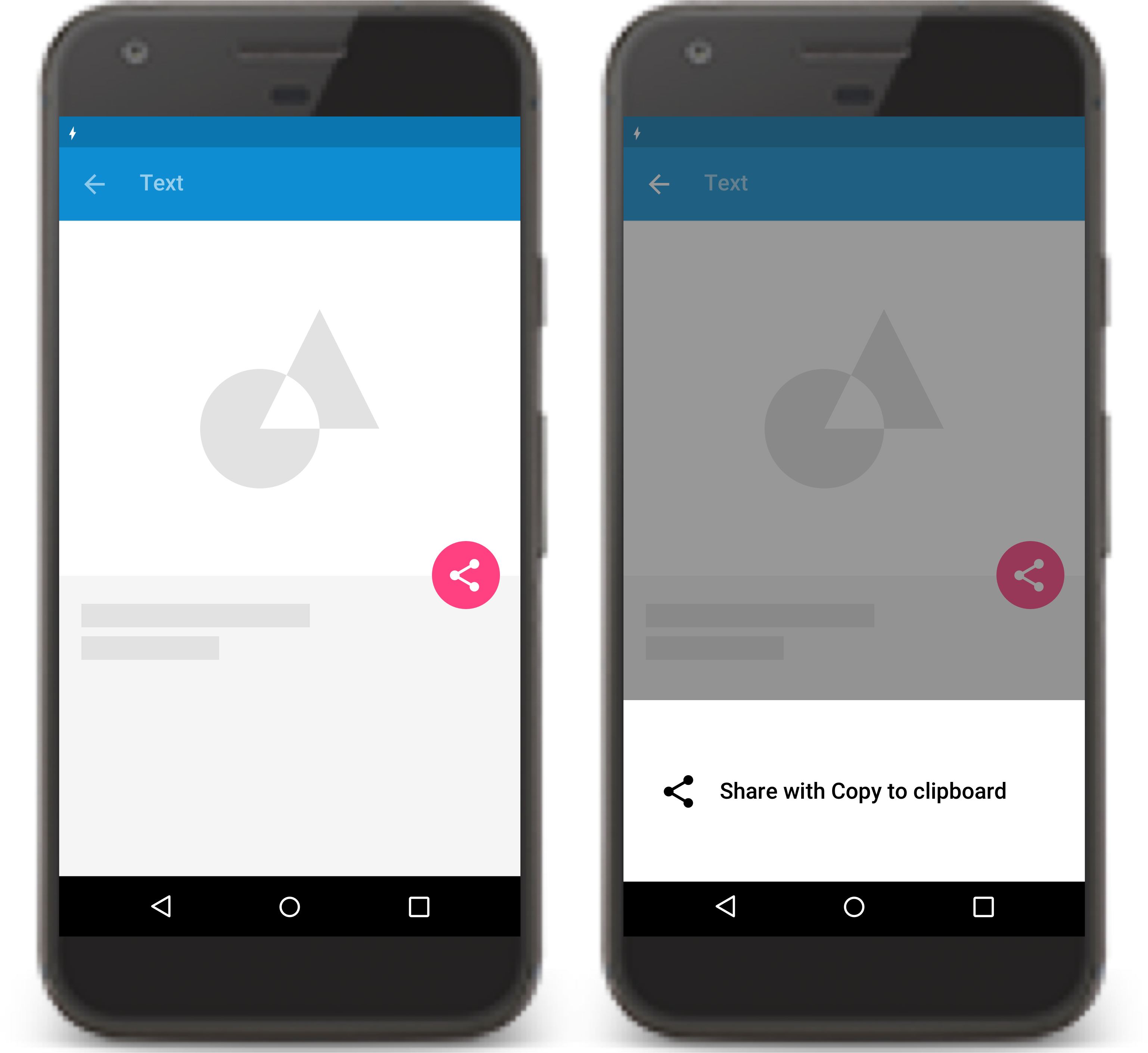
Proporciona una manera de compartir URL de apps instantáneas
Como las apps instantáneas no proporcionan una barra de direcciones para que los usuarios copien la URL, proporciona una acción "compartir" dentro de tu app que les permita a los usuarios compartir la URL de tu app instantánea.

Recursos adicionales
Para obtener más información sobre cómo crear experiencias instantáneas de alta calidad, consulta los siguientes recursos.

