Android projenizde Kotlin Çok Platformlu (KMP) modülü oluşturmak için Android Studio Meerkat ve Android Gradle Plugin 8.8.0 sürümü ve sonraki sürümlerde bulunan Kotlin Çok Platformlu Paylaşılan Modül şablonunu kullanın.
Modül şablonu, Android ve iOS platformlarını hedefleyen minimum yapılandırmayla yeni bir modülün oluşturulmasını otomatikleştirir.
Paylaşılan KMP modülünü ayarlama
Paylaşılan bir KMP modülü oluşturmak için aşağıdaki adımları uygulayın:
- Dosya > Yeni > Yeni Modül'ü seçin.
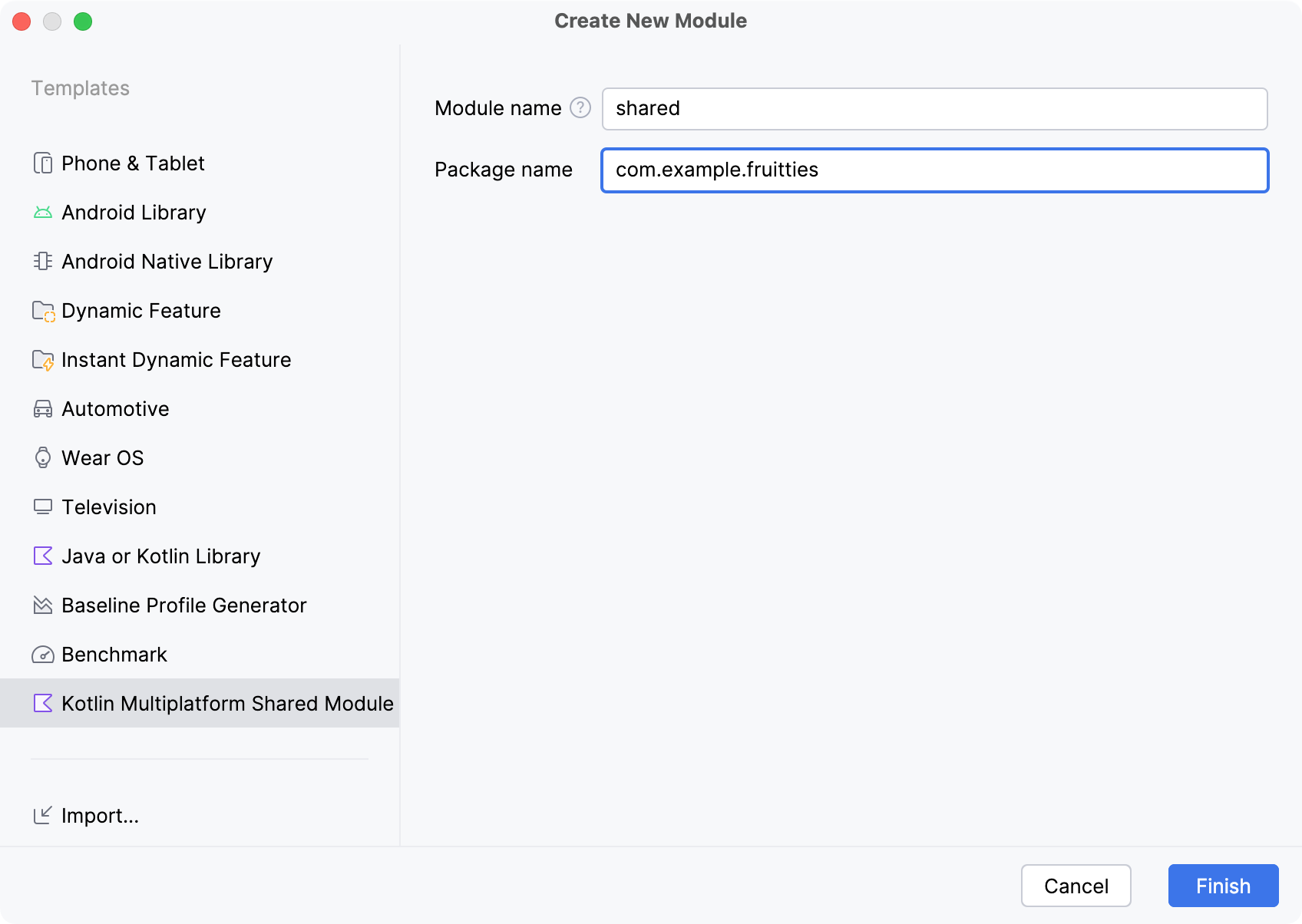
- Şablonlar panelinde Kotlin Çok Platformlu Paylaşılan Modül şablonunu seçin:

Şablondaki alanlar şunlardır:
- Modül adı: Gradle modül adını ve iOS çerçeve adını tanımlar (daha sonra değiştirilebilir)
- Paket adı: Bu modüldeki dosyaların paket adını tanımlar
- Sonlandır'ı tıklayın ve Gradle'in projeyle senkronize edilmesine izin verin. Ayrıca, yeni oluşturulan modül dosyalarını kaynak denetimine eklemeniz istenebilir.
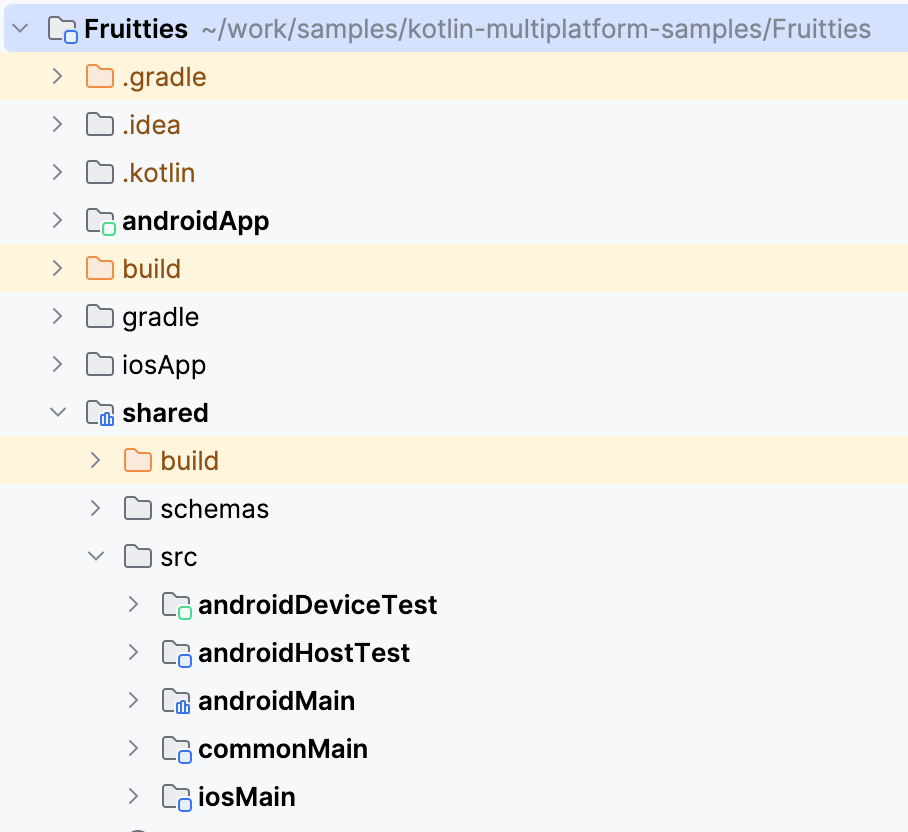
İşlem tamamlandığında Android Studio Proje Görünümü'nde yeni paylaşılan modül ve her platform için bir kaynak grubu gösterilir.

Paylaşılan modülü Android uygulamasına bağlama
Modül sihirbazı, yeni oluşturulan modülü mevcut bir modüle bağımlı olarak eklemez. Sonraki adımda, paylaşılan modülü diğer Android bağımlılıklarına benzer şekilde mevcut Gradle modüllerinizden birine bağlamanız gerekir.
dependencies {
...
implementation(project(":shared"))
}
Etkinleştirildikten sonra koda her zamanki gibi erişebilirsiniz. Android uygulamasından, androidMain veya commonMain'de bulunan koda erişebilirsiniz.
Kotlin çok platformlu proje yapısı hakkında daha fazla bilgi için Kotlin çok platformlu proje yapısının temellerine bakın.
Paylaşılan modülü iOS uygulamasında ayarlama
Swift, Kotlin modüllerini doğrudan kullanamaz ve derlenmiş bir ikili çerçevenin üretilmesini gerektirir.
Android Studio'daki yeni modül şablonu, paylaşılan modülü iOS mimarilerinin her biri için bir çerçeve oluşturacak şekilde yapılandırır. Aşağıdaki kodu, paylaşılan modülün build.gradle.kts dosyasında bulabilirsiniz:
val xcfName = "sharedKit"
iosX64 {
binaries.framework {
baseName = xcfName
}
}
iosArm64 {
binaries.framework {
baseName = xcfName
}
}
iosSimulatorArm64 {
binaries.framework {
baseName = xcfName
}
}
Diğer mimari türlerini tanımlama hakkında bilgi edinmek için Hiyerarşik proje yapısı başlıklı makaleyi inceleyin.
iOS projesinde paylaşılan kitaplığı bağlama
iOS projesindeki paylaşılan koda erişimi etkinleştirmek için Swift kaynaklarını derlemeden önce Kotlin çerçevesini oluşturmak üzere bir komut dosyası aşaması ekleyin:
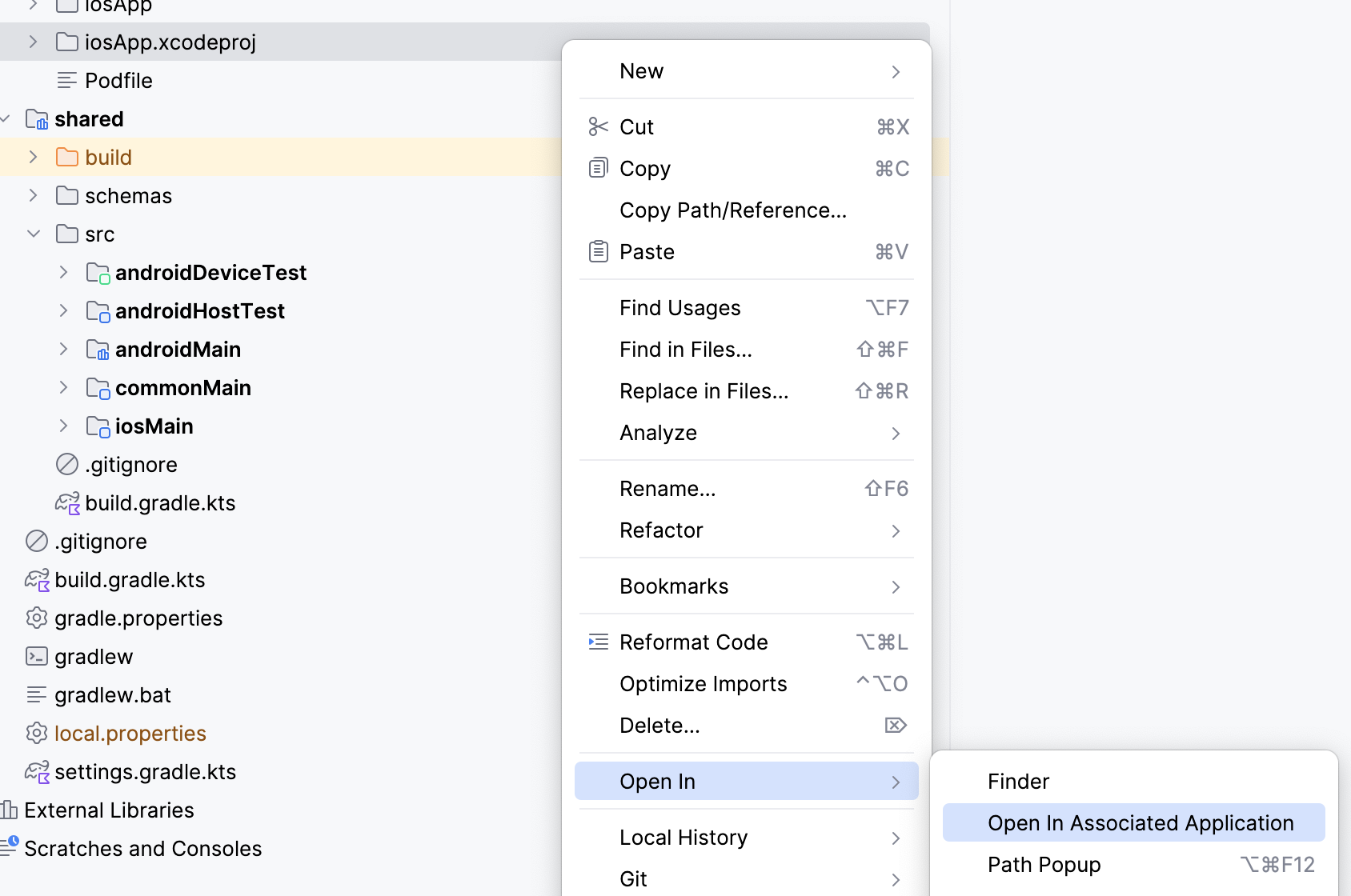
- Android Studio'da dosyayı sağ tıklayın ve Burada Aç'ı ve İlişkili Uygulamada Aç'ı seçin. Bu işlem, iOS uygulamasını Xcode'da açar.

- Proje gezgininde proje adını çift tıklayarak proje ayarlarını açın.

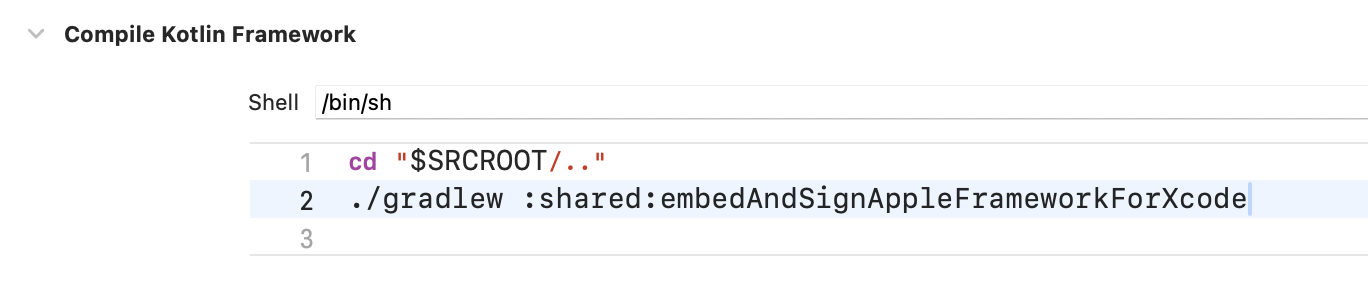
- Bu aşamanın ne yaptığını daha iyi tanımlamak için varsayılan Komut Dosyası Çalıştır adını Kotlin Çerçevesini Derle olarak değiştirin. Komut dosyasını çalıştır başlığını çift tıklayarak düzenleyin.
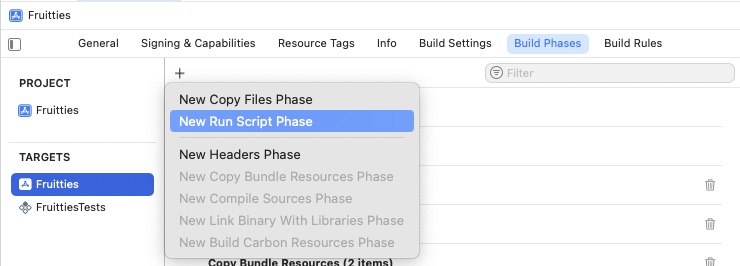
- Derleme aşamasını genişletin ve Shell metin alanına aşağıdaki komut dosyasını girin:

Komut Dosyasını Çalıştır aşamasını Kaynakları Derle aşamasının önüne sürükleyin.

Şekil 6. Kaynakları derlemeden önce komut dosyası derleme aşamasını çalıştırma ⌘B tuşuna basarak veya Ürün menüsüne gidip Derle'yi seçerek projeyi Xcode'da derleyin.
Derleme başarılı olduğunda aşağıdaki simgeyi görürsünüz.

iOS uygulamasında paylaşılan koda erişme
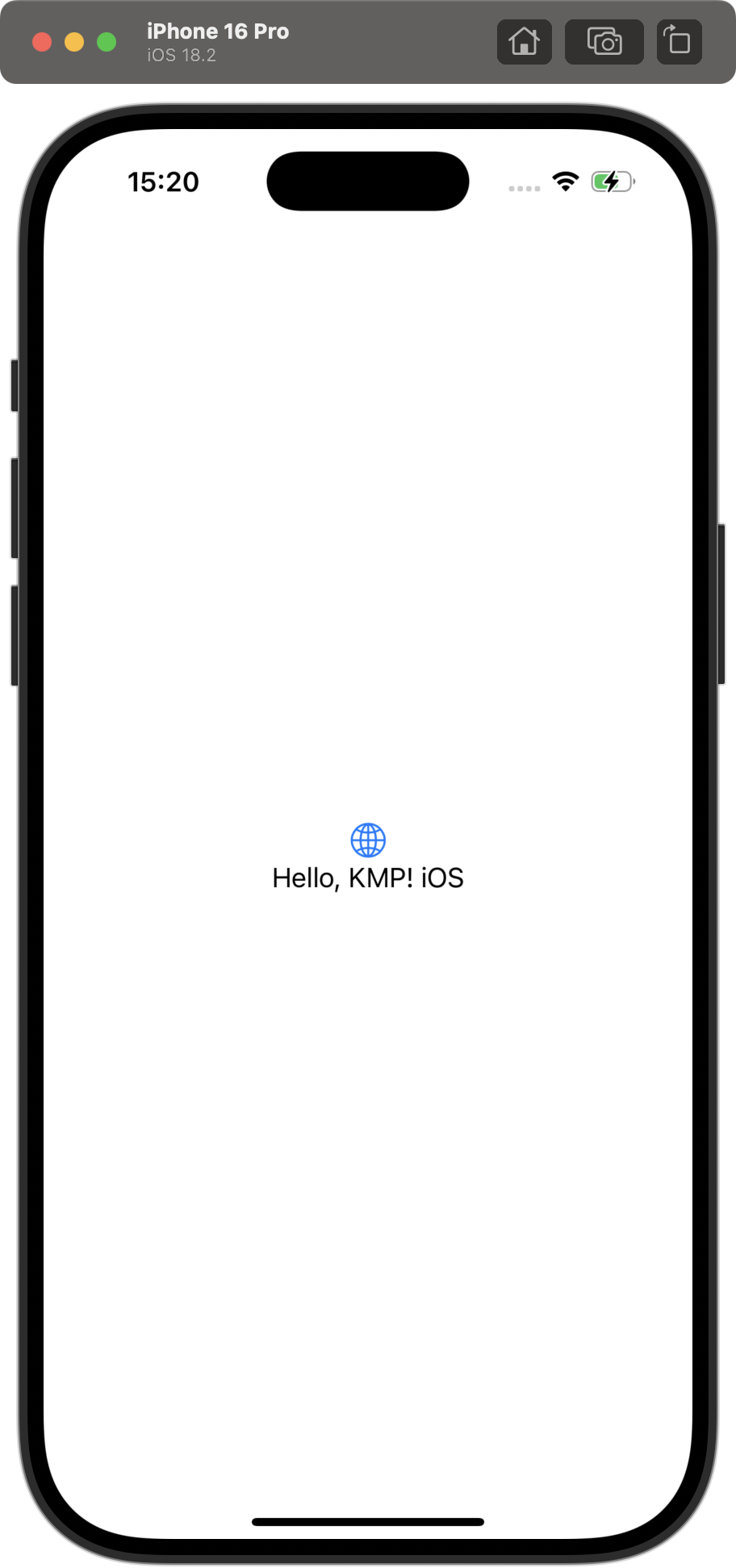
iOS uygulamasının, paylaşılan modüldeki koda başarıyla erişebildiğini doğrulamak için aşağıdakileri yapın:
- iOS projesinde,
ContentView.swiftdosyasını şu konumda açın:Sources/View/ContentView.swift - Dosyanın üst kısmına içe aktarma
sharedKitekleyin. - Metin görünümünü, gösterilen dizeye
Platform_iosKt.platform()bilgilerini içerecek şekilde aşağıdaki gibi değiştirin:
Bu güncelleme, uygulamanın paylaşılan modülden platform() işlevini çağırıp çağıramadığına bakar. Bu işlev, iOS platformunda çalışırken "iOS" değerini döndürmelidir.

Ek Kaynaklar
- KMP geliştirme konusunda yeniyseniz daha fazla kılavuz için resmi KMP dokümanlarına bakın.
- iOS geliştirme konusunda yeniyseniz Swift ile ilgili temel bilgilere göz atın.
- Sık karşılaşılan KMP kurulum sorunları için Olası sorunlar ve çözümler bölümüne bakın.
- Örnek uygulamalar için Android Kotlin Çok Platformlu Örnekleri başlıklı makaleyi inceleyin.
