Health Connect UI 指南
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
應用程式的使用者介面 (UI) 應專注於說明使用「健康資料同步」可帶來的好處,並說明重要概念,以此方式協助使用者增進瞭解與整合作業相關的知識。
使用者體驗 (UX) 必須符合下列三個指導原則:
- 一致性:確認在整個整合程序中保持一致流程。
- 透明度:事先說明「健康資料同步」與應用程式搭配運作的方式。
- 清晰度:協助使用者透過您的應用程式存取「健康資料同步」。
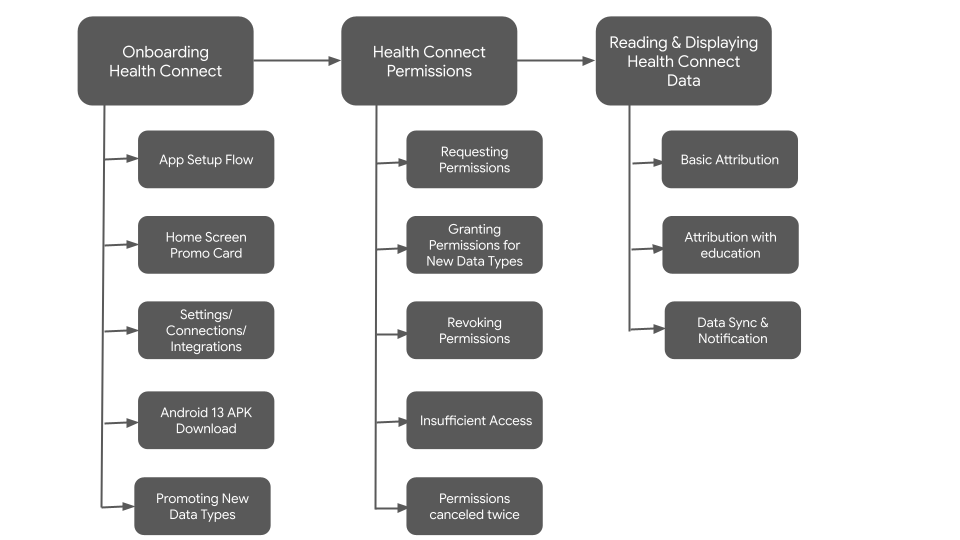
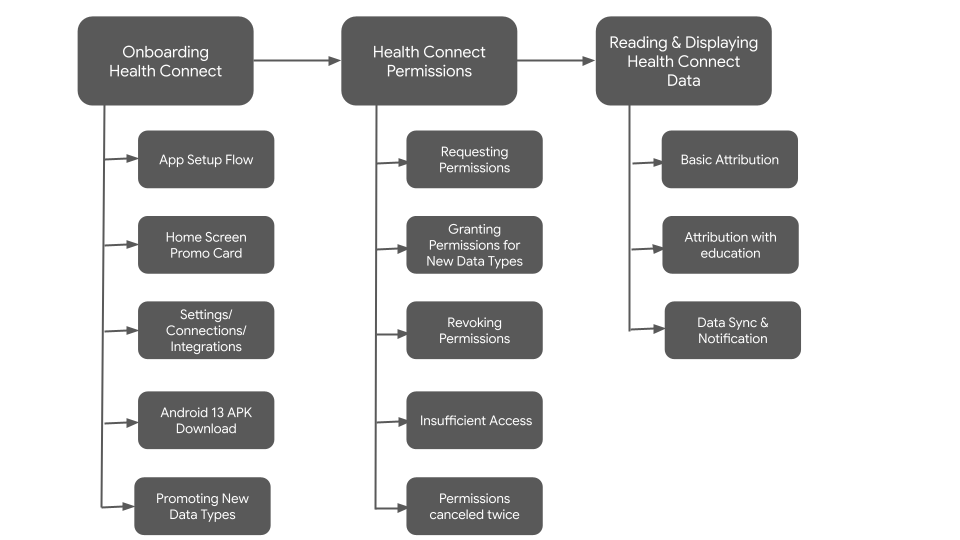
從高層次來看,使用者體驗流程可細分為下列階段:
 圖 1:健康資料同步使用者體驗流程
圖 1:健康資料同步使用者體驗流程
素材資源
產品圖示應使用白色或極淺灰色背景。
如有需要,也可以使用黑色背景上的圖示。
 圖 2:健康資料同步資產指南
圖 2:健康資料同步資產指南
下載下列圖示:
「健康資料同步」標誌
下載
健康資料同步標誌 (白色)
下載
這個頁面中的內容和程式碼範例均受《內容授權》中的授權所規範。Java 與 OpenJDK 是 Oracle 和/或其關係企業的商標或註冊商標。
上次更新時間:2025-11-10 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2025-11-10 (世界標準時間)。"],[],[]]