نمای کلی
به منظور حفظ یک تجربه کاربری ثابت و کمک به کاربران در انتخاب آگاهانه، اگر سیستم صورتحساب درونبرنامهای جایگزین برای Google Play ارائه میدهید، باید یک صفحه اطلاعات و یک صفحه انتخاب صورتحساب جداگانه نمایش دهید. صفحه اطلاعات فقط باید اولین باری که کاربر اقدام به خرید می کند به هر کاربر نشان داده شود، در حالی که صفحه انتخاب صورتحساب باید قبل از هر خرید نشان داده شود. پیامهای کاربر و مشخصات رابط کاربری برای هر دو صفحه باید طبق دستورالعملهای زیر پیادهسازی شوند.

اطلاعات برای کاربران
صفحه اطلاعات به کاربران کمک می کند تا زمینه تغییر را درک کنند و اطلاعات بیشتری برای انتخاب آگاهانه به آنها ارائه می دهد.
چه زمانی نمایش داده شود
پس از افزودن سیستم صورتحساب درون برنامه ای جایگزین، صفحه اطلاعات باید در شروع اولین خرید به کاربران نشان داده شود. این پیام نیازی به نمایش در خریدهای بعدی توسط همان کاربر ندارد. بلافاصله پس از اینکه کاربر اقدامی صریح برای شروع خرید انجام داد، صفحه اطلاعات را نمایش دهید.
زمان نمایش قیمت
قیمت خرید باید قبل از نمایش صفحه اطلاعات یا صفحه انتخاب صورتحساب برای کاربران قابل مشاهده و آشکار باشد.
نحوه نمایش
صفحه اطلاعات باید در یک برگه پایینی معین نمایش داده شود. یک صفحه پایینی مودال شبیه به یک گفتگوی مودال است که از پایین صفحه به بالا متحرک می شود و به پایین پین می شود. بالاتر از همه عناصر UI در صفحه زیرین قرار دارد. صفحه زیرین در پشت یک خط تیره تاریک پنهان شده است تا نشان دهد که به تعامل کاربر پاسخ نمی دهد.
برای کسب اطلاعات بیشتر در مورد طراحی و اجرای صفحات پایین مدال به Google Material Design مراجعه کنید.
اقدامات کاربر
صفحه پایین باید زمانی فعال شود که کاربر روی دکمه یا عنصر رابط کاربری دیگری در برنامه شما ضربه میزند که خرید را آغاز میکند. کاربر می تواند سه اقدام ممکن را از صفحه اطلاعات انجام دهد:
ادامه دهید
با ضربه زدن روی دکمه "ادامه" صفحه اطلاعات حذف می شود و صفحه انتخاب صورتحساب راه اندازی می شود.
بیشتر بدانید
با ضربه زدن روی دکمه "بیشتر بیاموزید" یک مقاله مرکز راهنمای Google در یک مرورگر وب راه اندازی می شود.
رد کردن
اگر کاربران بخواهند صفحه پایین را رد کنند و به صفحه زیرین بازگردند، میتوانند برگه پایین را با این روشها رد کنند:
- ضربه زدن به بیرون از ظرف ورق پایین
- روی دکمه «بازگشت» سیستم اندروید ضربه بزنید
صفحه اطلاعات پس از رد شدن یا پس از ضربه زدن کاربر روی "ادامه" نیازی به نمایش مجدد ندارد.
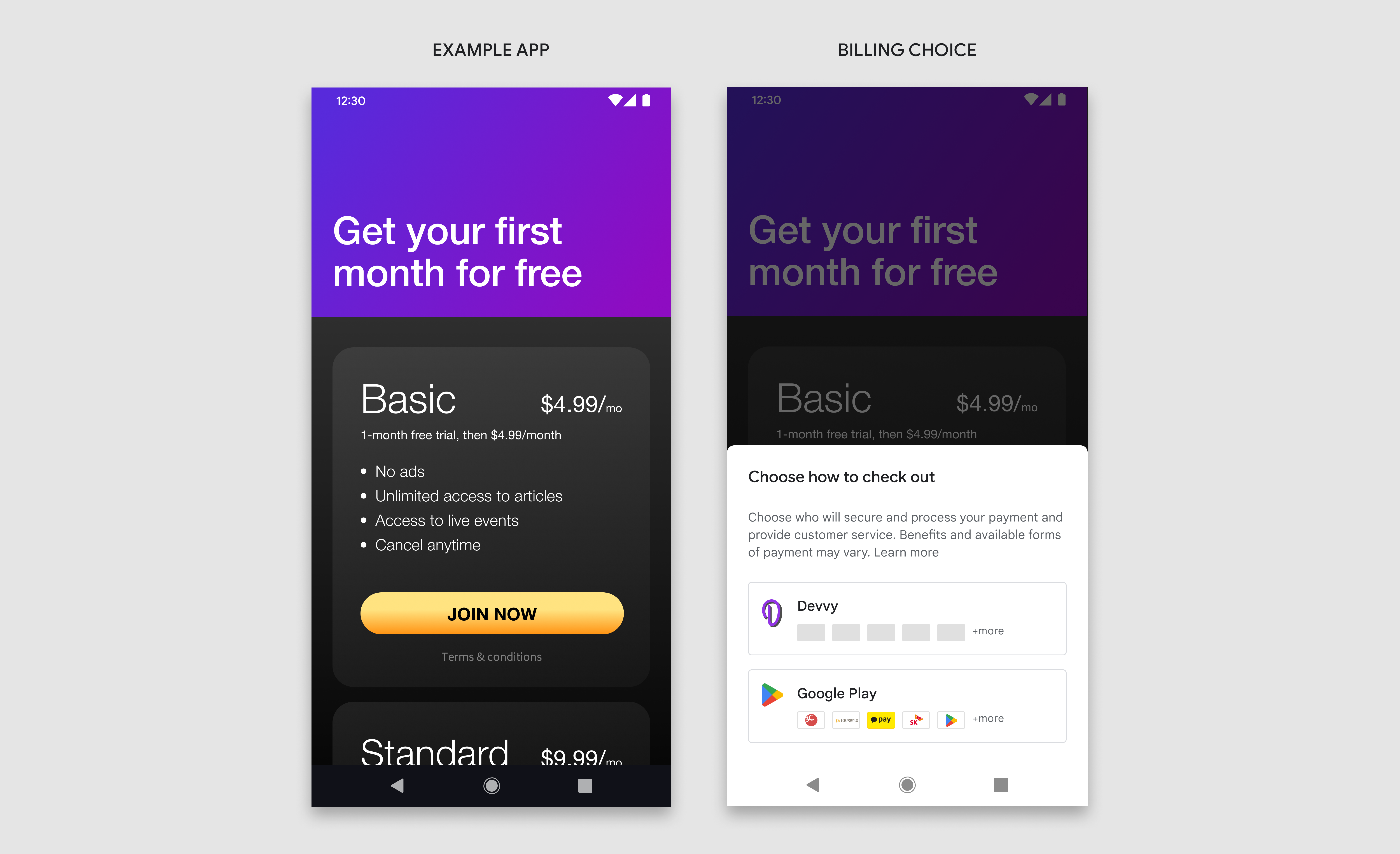
مثال: قیمت خرید قبل از شروع خرید توسط کاربر به وضوح نمایش داده می شود. ضربه زدن روی دکمه "اکنون پیوستن" صفحه اطلاعات را فعال می کند.

مشخصات طراحی
صفحه اطلاعات به سه جزء تقسیم می شود: عنوان، پیام و دکمه ها. هر سه مؤلفه مورد نیاز هستند و باید حاوی متن دقیق و عناصر رابط کاربری تعریف شده در این دستورالعمل ها باشند. هیچ متن یا تصویر اضافی را در این صفحه قرار ندهید، اما می توانید متن و تصویر اضافی را در صفحه های دیگر اضافه کنید.

- عنوان
- پیام
- دکمه ها
- ورق پایین
- اسکریم پس زمینه
عنوان
| متن | تغییرات در گزینه های پرداخت شما |
| فونت | Roboto (برای همه فونت ها اعمال شود) |
| اندازه فونت | 18 sp |
| رنگ فونت | #202124 |
پیام
| متن 1 | اکنون به دلیل تغییرات نظارتی اخیر در کره جنوبی، گزینه های بیشتری در هنگام پرداخت دارید. انتخاب شما تعیین خواهد کرد:
|
| اندازه فونت | 14 sp |
| ارتفاع خط | 20 |
| رنگ فونت | #5F6368 |
| متن 2 | فقط خرید از طریق Google Play توسط Google ایمن می شود. ویژگیهای Play مانند کارتهای هدیه Play، Play Points، کنترلهای خرید و مدیریت اشتراک تنها زمانی در دسترس هستند که Google Play را هنگام تسویهحساب انتخاب کنید. |
| اندازه فونت | 12 sp |
| ارتفاع خط | 16 |
| رنگ فونت | #5F6368 |
دکمه 1
| متن | بیشتر بدانید |
| تراز کردن متن | متمرکز شده است |
| اندازه فونت | 14 sp |
| وزن فونت | متوسط |
| رنگ فونت | #01875F |
| رنگ پس زمینه | #FFFFFF |
| ابعاد | ارتفاع: 36، عرض: مقیاس به ظرف |
| شعاع گوشه | 4dp |
| طرح کلی | 1dp، #DADCE0 |
| پیوند | پیوندها به مقاله راهنمای Google Play |
دکمه 2
| متن | ادامه دهید |
| تراز کردن متن | متمرکز شده است |
| اندازه فونت | 14 sp |
| وزن فونت | متوسط |
| رنگ فونت | #FFFFFF |
| رنگ پس زمینه | #01875F |
| ابعاد | ارتفاع: 36، عرض: مقیاس به ظرف |
| شعاع گوشه | 4dp |
| پیوند | پیوندها به صفحه انتخاب صورتحساب |
ورق پایین
| ابعاد | ارتفاع: متغیر، عرض: 100% |
| شعاع گوشه | 8dp، 8dp، 0، 0 |
| پس زمینه | #FFFFFF |
| بالشتک داخلی | چپ: 24dp، راست: 24dp، بالا: 32dp، پایین: 24dp |
| ارتفاع | 8dp |
چشم انداز
در نمای افقی، ورق پایینی عریض تر از نمای عمودی است، اما در غیر این صورت از همان مشخصات طراحی و عملکرد پیروی می کند.

| ورق پایین | عرض: حداکثر 500dp، لایه داخلی: 24dp |
| عنوان | مانند نمای پرتره |
| پیام | مانند نمای پرتره |
| دکمه ها | ارتفاع: 36، عرض: مقیاس به ظرف |
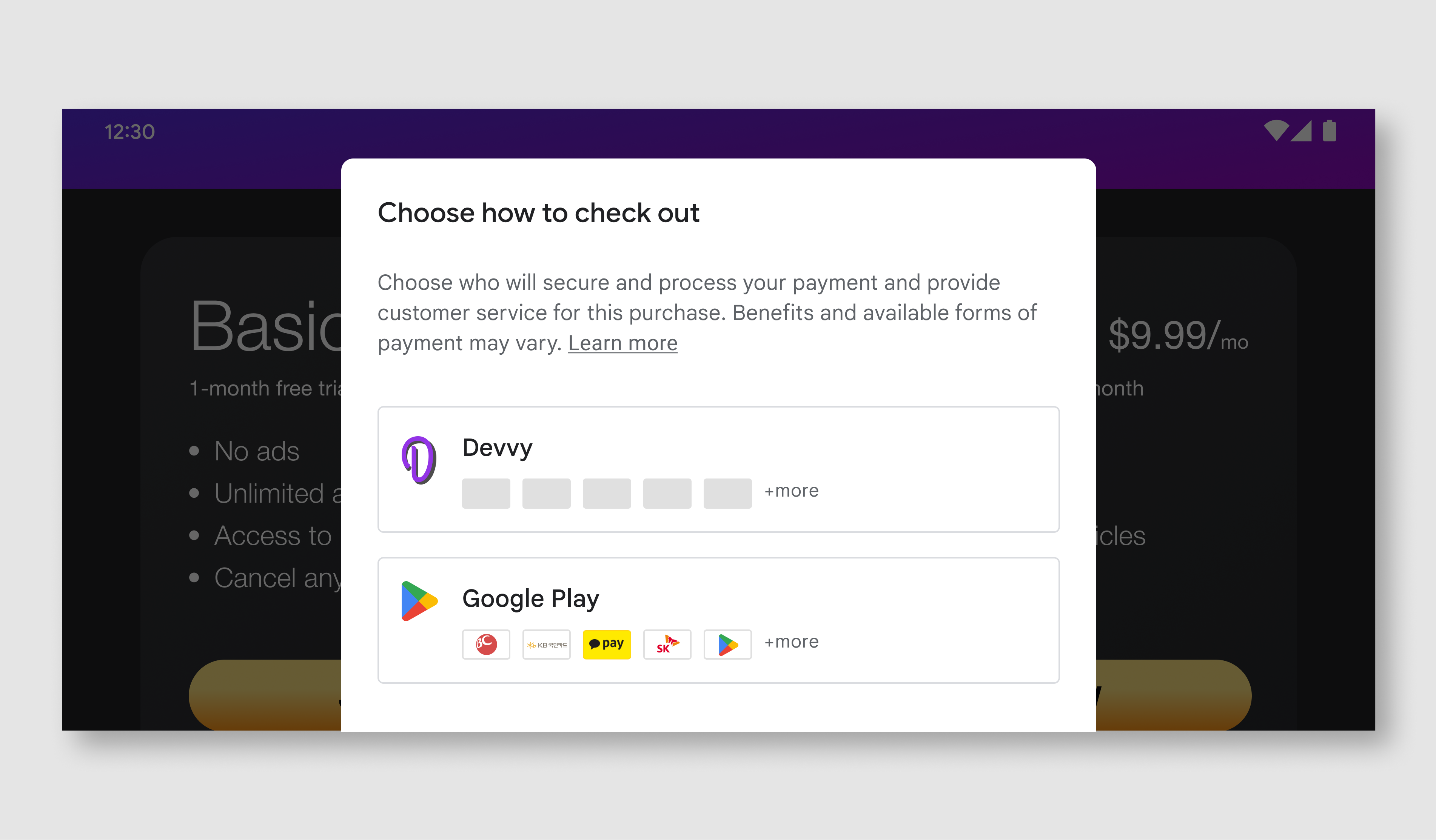
صفحه انتخاب صورتحساب
صفحه انتخاب صورتحساب دو گزینه پرداخت را برای تکمیل خرید خود به کاربران ارائه می دهد. برای کمک به کاربران در تصمیم گیری آگاهانه، هر گزینه خدمات صورتحساب نیز اشکال پرداخت موجود خود را نشان می دهد. هنگامی که کاربران انتخاب خود را انجام دهند، خرید خود را از طریق آن سرویس صورتحساب تکمیل می کنند.
چه زمانی نمایش داده شود
اگر کاربر قبلاً صفحه اطلاعات را دیده باشد، صفحه انتخاب صورتحساب باید بلافاصله پس از اقدام صریح کاربر برای شروع خرید ظاهر شود.
نحوه نمایش
صفحه انتخاب صورتحساب باید در یک برگه پایینی مدال نمایش داده شود و از همان مشخصات صفحه اطلاعات پیروی کند.
نمایش تصویری برابر
دکمههای سرویس صورتحساب اضافی درونبرنامه و سرویس صورتحساب Google Play باید به شیوهای منصفانه و برابر نمایش داده شوند. این شامل، اما محدود به اندازههای یکسان دکمه، اندازه/سبک نوشتار، اهداف ضربهای و اندازه نمادها نمیشود. لطفاً هیچ متن، تصویر یا تغییر سبک اضافی که در این دستورالعمل ها تعریف نشده است اضافه نکنید.
مثال: ضربه زدن روی دکمه «اکنون ملحق شوید» صفحه انتخاب صورتحساب را فعال میکند.

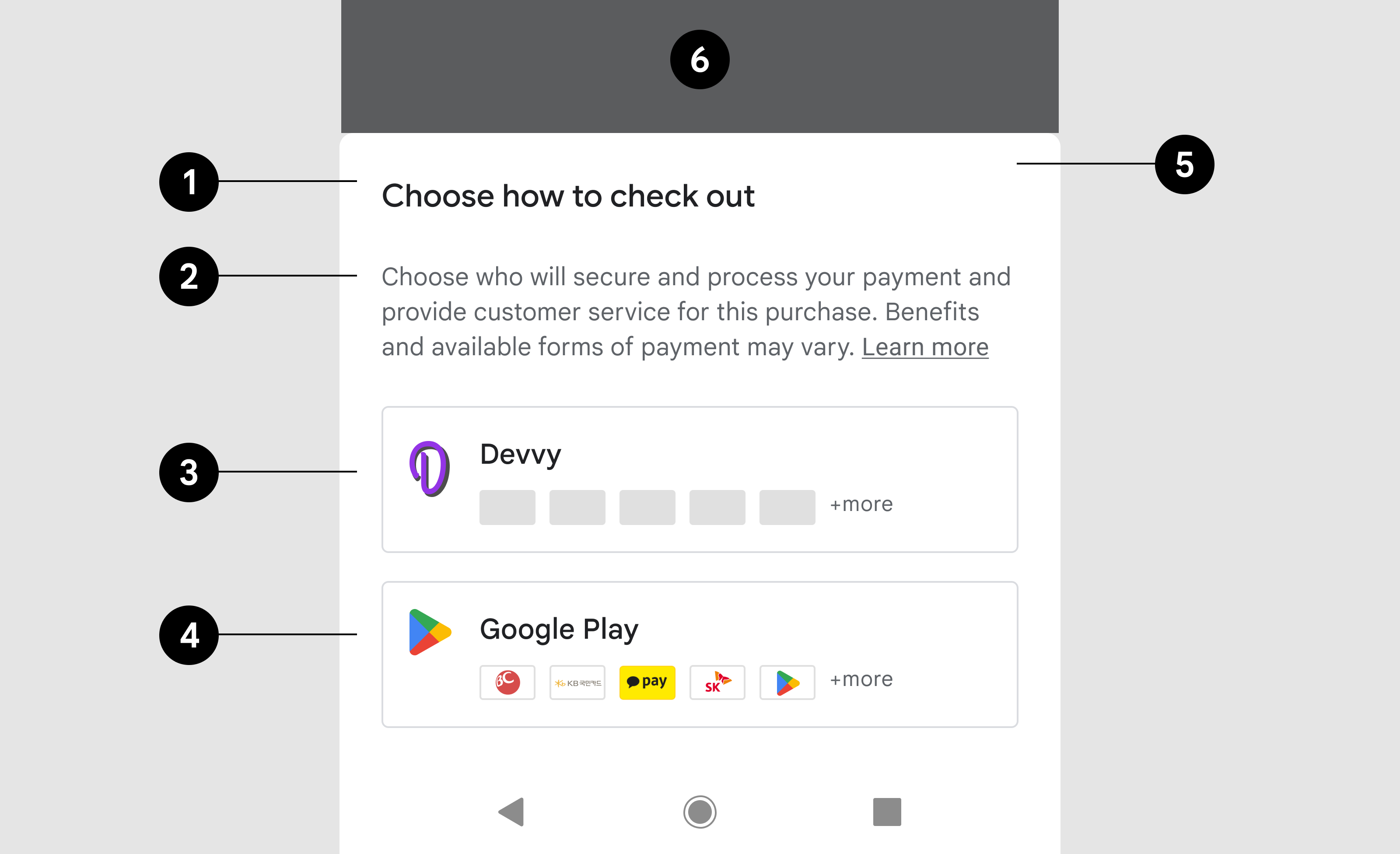
مشخصات طراحی
صفحه انتخاب صورتحساب دارای چهار جزء مجزا است: عنوان، توضیحات، دکمه توسعه دهنده و دکمه Google Play. همه مؤلفه ها باید استفاده شوند و باید حاوی متن دقیق و عناصر رابط کاربری تعریف شده در این دستورالعمل ها باشند. ما از شما می خواهیم که هیچ متن یا تصویر اضافی را در این صفحه قرار ندهید، اما شما مختار هستید که متن و تصاویر اضافی را در صفحه های دیگر متعلق به خود قرار دهید.
دارایی های بصری برای Google Play و نمادهای پرداخت از طریق پیوندهای ارائه شده در زیر در دسترس هستند.
مثال: در نمای عمودی، صفحه پایین باید 100٪ از کل عرض صفحه را در بر بگیرد.

- عنوان
- توضیحات
- دکمه توسعه دهنده
- دکمه گوگل پلی
- ورق پایین
- اسکریم پس زمینه
عنوان
| متن | نحوه بررسی را انتخاب کنید |
| فونت | Roboto (برای همه فونت ها اعمال شود) |
| اندازه فونت | 18 sp |
| رنگ فونت | #202124 |
توضیحات
| متن | انتخاب کنید چه کسی پرداخت شما را ایمن و پردازش می کند و خدمات مشتری را ارائه می دهد. مزایا و روشهای پرداخت موجود ممکن است متفاوت باشد. |
| اندازه فونت | 14 sp |
| رنگ فونت | #5F6368 |
| لینک متن | بیشتر بدانید |
| لینک مقصد | پیوند |
| اندازه فونت | 14 sp |
| دکوراسیون | زیر خط بکشید |
| رنگ فونت | #5F6368 |
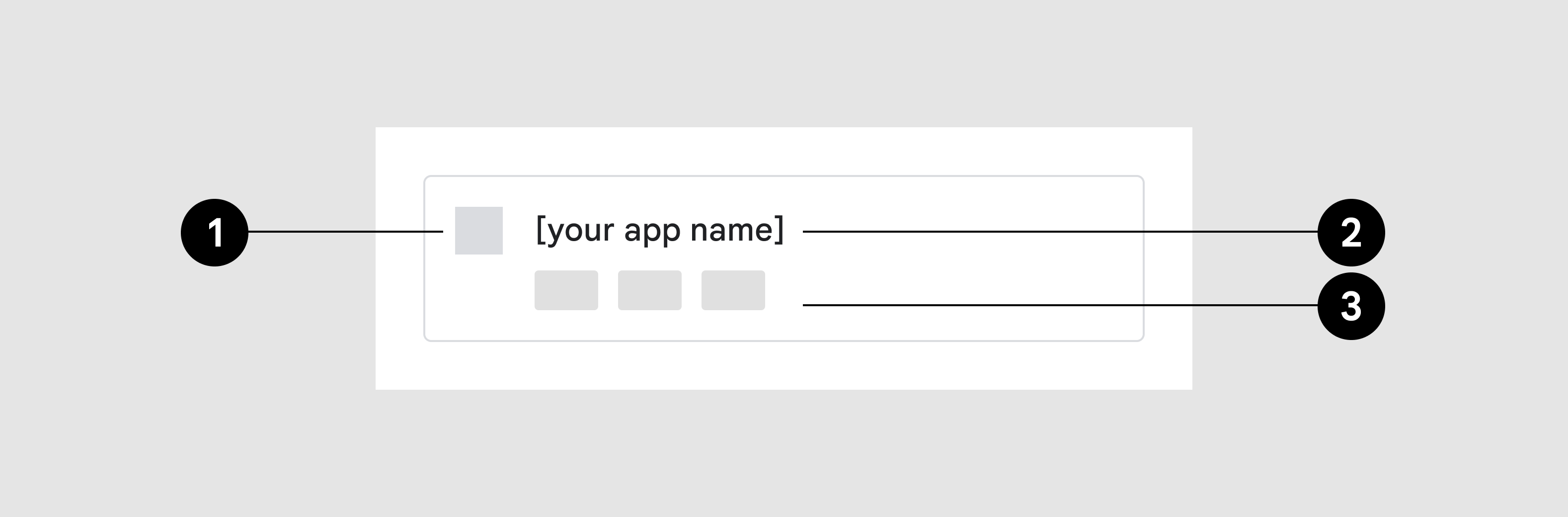
دکمه توسعه دهنده

- نماد برنامه
- نام برنامه
- نمادهای روش پرداخت

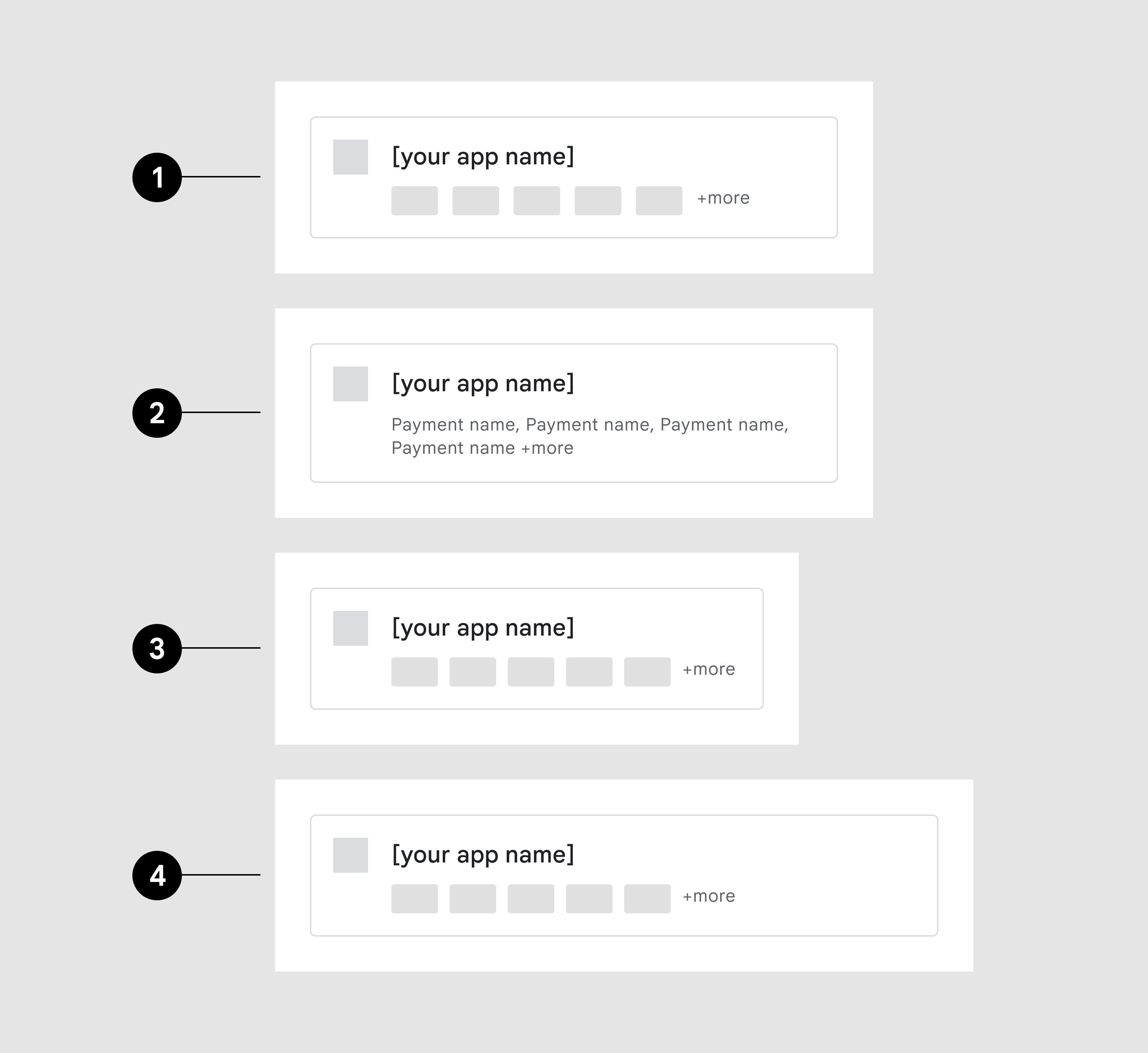
- حداکثر تعداد نمادهای روش پرداخت
- نام روش های پرداخت به جای نمادها
- عرض 360dp
- عرض 480dp
نمادهای روش پرداخت
مقیاس به عرض صفحه نمایش
ظرف دکمه ای
| طرح کلی | 1pt، #DADCE0 |
| شعاع گوشه | 4dp |
| بالشتک داخلی | 16dp, 16dp, 16dp, 16dp, |
نماد برنامه
| ابعاد | ارتفاع: 24dp، عرض: متغیر |
عنوان
| متن | {نام برنامه} |
| اندازه فونت | 14 sp |
| رنگ فونت | #202124 |
روش های پرداخت
| ابعاد | 32dp X 20dp |
| شعاع گوشه | 2 |
| مقدار | حداکثر 5، در صورت موجود بودن بیش از 5 نشانگر اضافی نمایش داده می شود |
| نشانگر اضافی | + موارد دیگر (در صفحههای باریک به خط بعدی میپیچد) |
| اندازه فونت | 12 sp |
| رنگ فونت | #5F6368 |
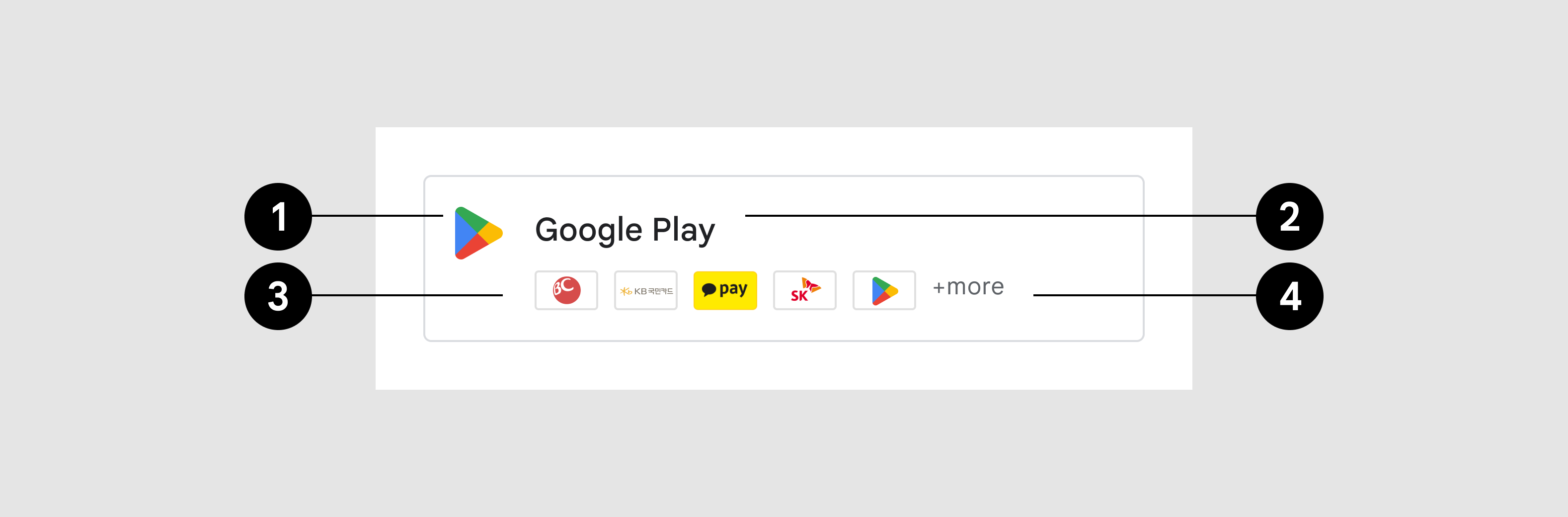
دکمه گوگل پلی

- نماد
- عنوان
- روش های پرداخت پذیرفته شده
- نشانگر اضافی
ظرف دکمه ای
| طرح کلی | 1pt، #DADCE0 |
| شعاع گوشه | 4dp |
| بالشتک داخلی | 16dp, 16dp, 16dp, 16dp, |
نماد برنامه
| دارایی تصویر | منشور گوگل پلی |
| ابعاد | 24dp X 24dp |
عنوان
| متن | گوگل پلی |
| اندازه فونت | 14 sp |
| رنگ فونت | #202124 |
روش های پرداخت
| دارایی تصویر | پیوند |
| نشانگر اضافی | +بیشتر |
| اندازه فونت | 12 sp |
| رنگ فونت | #5F6368 |
چشم انداز
مثال: در نمای افقی، صفحه پایینی عریض تر از نمای عمودی است، اما در غیر این صورت از همان مشخصات طراحی و عملکرد پیروی می کند.

| ورق پایین | عرض: حداکثر 500dp، لایه داخلی: 24dp |
| عنوان | مانند نمای پرتره |
| پیام | مانند نمای پرتره |
| دکمه ها | مانند نمای پرتره |

