نمای کلی
آزمایشی صورتحساب انتخابی کاربر به توسعهدهندگان شرکتکننده اجازه میدهد تا ارائه یک گزینه صورتحساب جایگزین را در کنار سیستم صورتحساب Google Play آزمایش کنند و برای کمک به ما در ارائه این انتخاب به کاربران طراحی شده است. هدف این دستورالعملهای UX حفظ یک تجربه کاربری ثابت و کمک به کاربران در تصمیمگیری آگاهانه است.
اگر در آزمایشی شرکت می کنید، باید یک صفحه اطلاعات و یک صفحه انتخاب صورتحساب جداگانه نمایش دهید. صفحه اطلاعات فقط باید اولین باری که کاربر اقدام به خرید می کند به هر کاربر نشان داده شود، در حالی که صفحه انتخاب صورتحساب باید قبل از هر خرید نشان داده شود. پیام های کاربر و مشخصات رابط کاربری برای هر دو صفحه باید طبق دستورالعمل های زیر پیاده سازی شوند.
 برنامه توسعه دهنده |  صفحه نمایش اطلاعات برای کاربران |  صفحه انتخاب صورتحساب |
کشور و زبان را انتخاب کنید
کشور و زبان کاربران خود را برای مشاهده رشته های متنی UI مربوطه در مشخصات طراحی زیر انتخاب کنید.
اطلاعات برای کاربران
صفحه اطلاعات به کاربران کمک می کند تا زمینه تغییر را درک کنند و اطلاعات بیشتری برای انتخاب آگاهانه به آنها ارائه می دهد.
چه زمانی نمایش داده شود
صفحه اطلاعات باید در شروع اولین خرید پس از اضافه کردن سیستم صورتحساب جایگزین به کاربران نشان داده شود. این پیام نیازی به نمایش در خریدهای بعدی توسط همان کاربر ندارد. بلافاصله پس از اینکه کاربر اقدامی صریح برای شروع خرید انجام داد، صفحه اطلاعات را نمایش دهید.
زمان نمایش قیمت
قیمت خرید باید قبل از نمایش صفحه اطلاعات یا صفحه انتخاب صورتحساب برای کاربران قابل مشاهده و آشکار باشد.
نحوه نمایش
صفحه اطلاعات باید در یک برگه پایینی مدال نمایش داده شود. یک صفحه پایینی مودال شبیه به یک گفتگوی مودال است که از پایین صفحه به بالا متحرک می شود و به پایین پین می شود. بالاتر از همه عناصر UI در صفحه زیرین قرار دارد. صفحه زیرین در پشت یک خط تیره تاریک پنهان شده است تا نشان دهد که به تعامل کاربر پاسخ نمی دهد.
برای کسب اطلاعات بیشتر در مورد طراحی و اجرای صفحات پایین مدال به Google Material Design مراجعه کنید.
اقدامات کاربر
صفحه پایین باید زمانی فعال شود که کاربر روی دکمه یا عنصر رابط کاربری دیگری در برنامه شما ضربه میزند که خرید را آغاز میکند. کاربر می تواند سه اقدام ممکن را از صفحه اطلاعات انجام دهد:
ادامه دهید
با ضربه زدن روی دکمه "ادامه" صفحه اطلاعات حذف می شود و صفحه انتخاب صورتحساب راه اندازی می شود.
بیشتر بدانید
با ضربه زدن روی دکمه "بیشتر بیاموزید" یک مقاله مرکز راهنمای Google در یک مرورگر وب راه اندازی می شود.
رد کردن
اگر کاربران بخواهند صفحه پایین را رد کنند و به صفحه زیرین بازگردند، میتوانند برگه پایین را با این روشها رد کنند:
- ضربه زدن به بیرون از ظرف ورق پایین
- روی دکمه «بازگشت» سیستم اندروید ضربه بزنید
صفحه اطلاعات پس از رد شدن یا پس از ضربه زدن کاربر روی "ادامه" نیازی به نمایش مجدد ندارد.
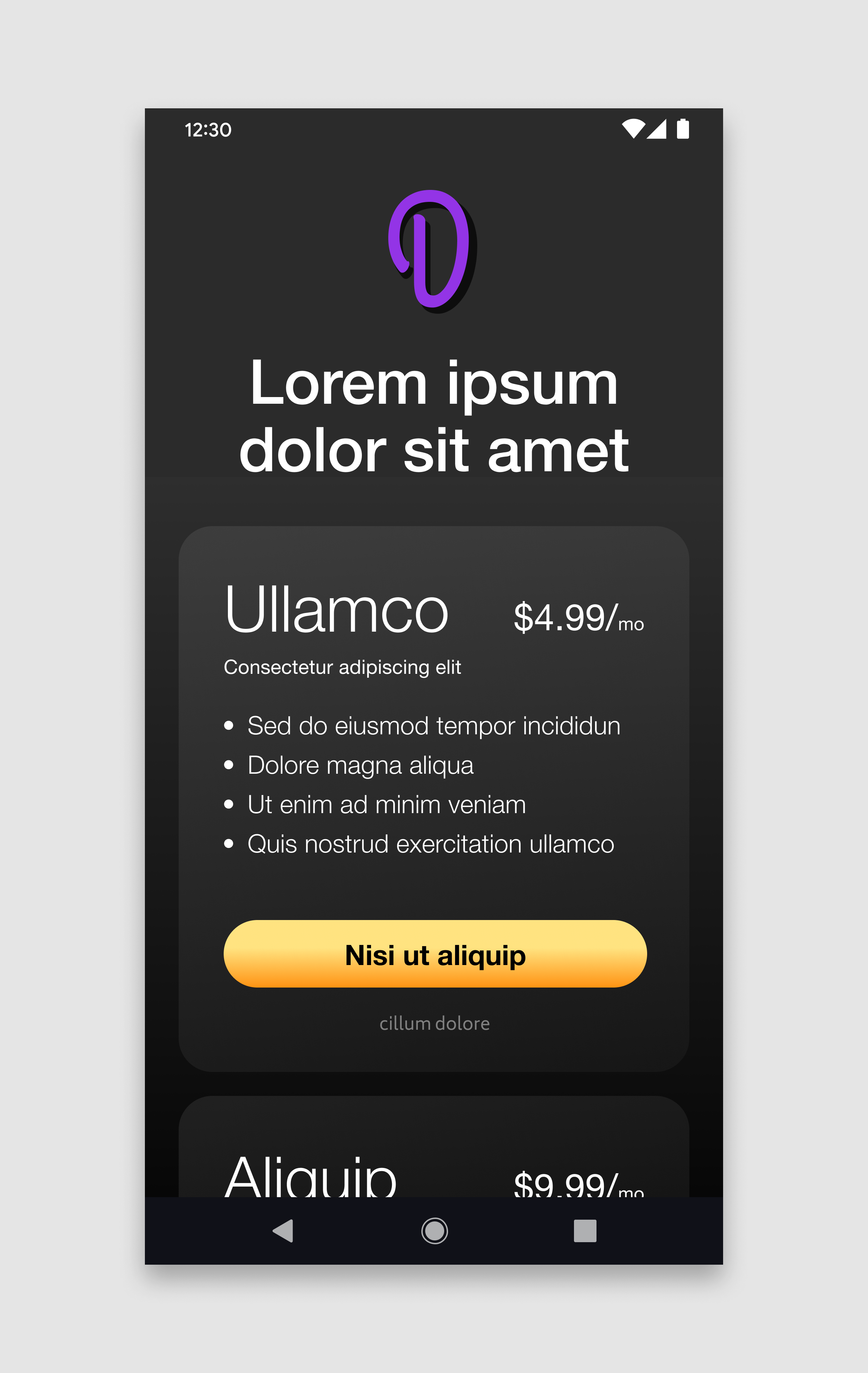
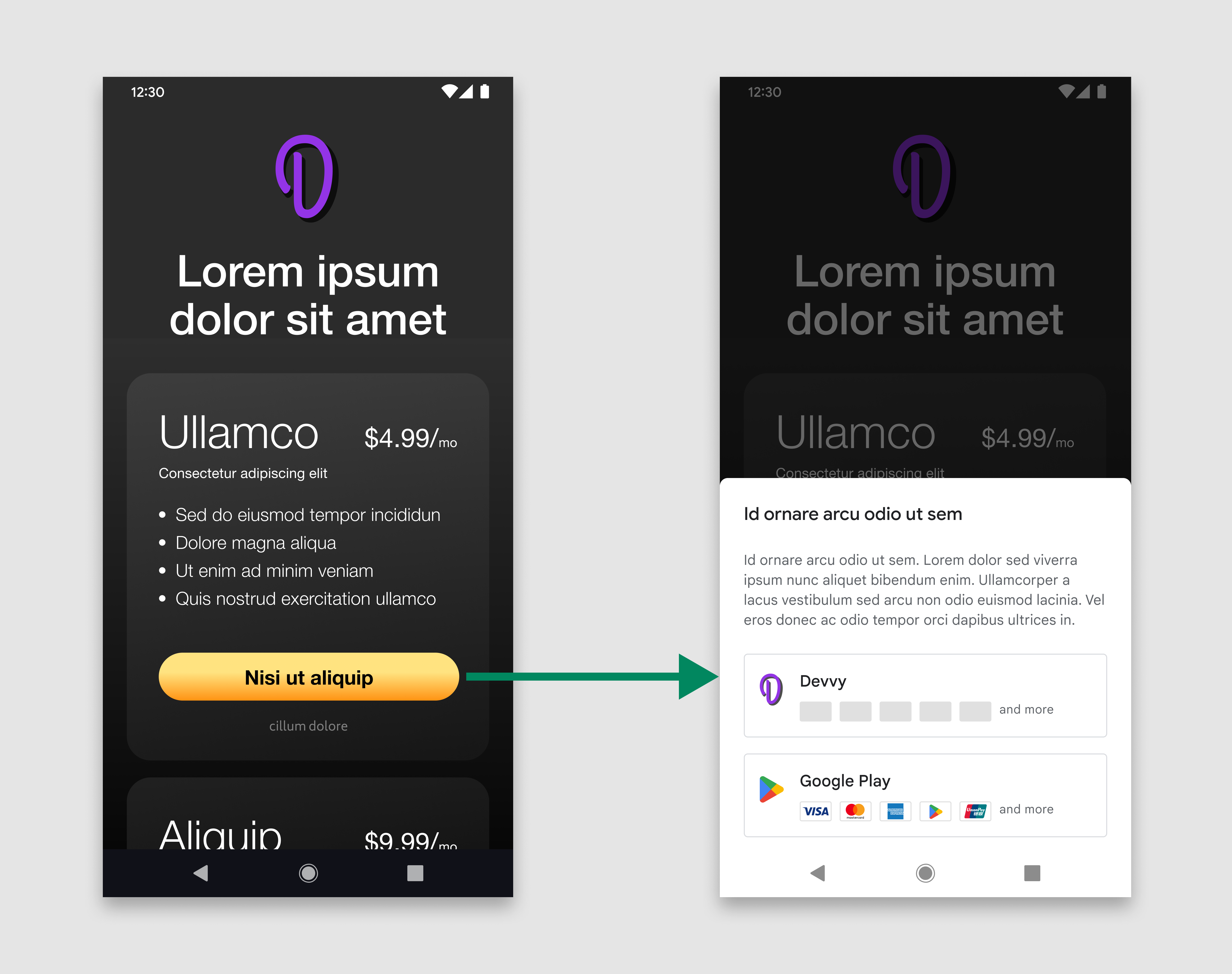
مثال: وقتی کاربر برای خرید در برنامه شما ضربه میزند، دکمه صفحه اطلاعات را فعال میکند.

مشخصات طراحی
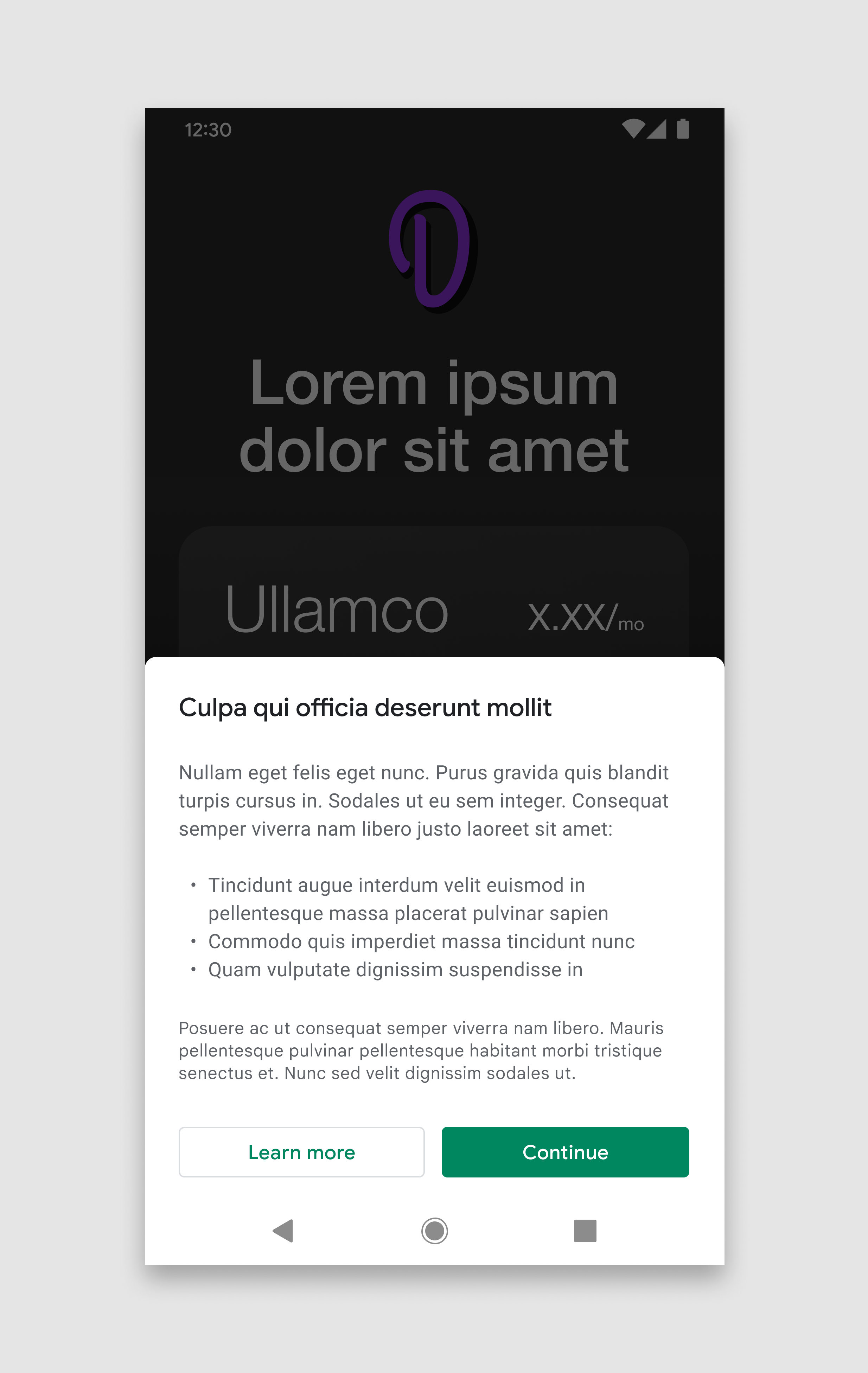
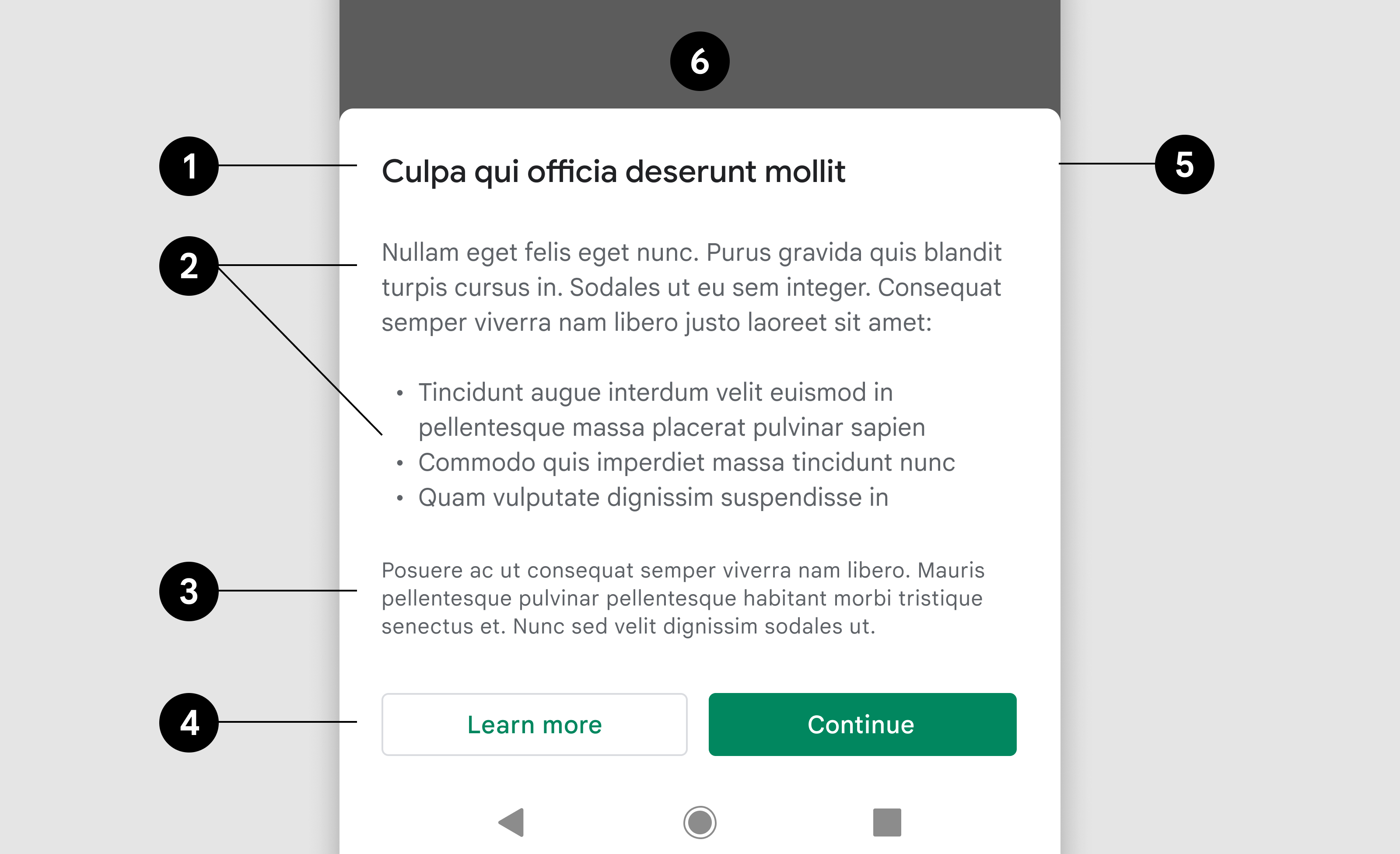
صفحه اطلاعات به سه جزء تقسیم می شود: عنوان، پیام و دکمه ها. هر سه مؤلفه مورد نیاز هستند و باید حاوی متن دقیق و عناصر رابط کاربری تعریف شده در این دستورالعمل ها باشند. هیچ متن یا تصویر اضافی را در این صفحه قرار ندهید، اما می توانید متن و تصویر اضافی را در صفحه های دیگر اضافه کنید.

- عنوان
- متن 1
- متن 2
- دکمه ها
- ورق پایین
- اسکریم پس زمینه
عنوان
| متن | کشور و زبان را انتخاب کنید
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| فونت | Roboto (برای همه فونت ها اعمال شود) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| اندازه فونت | 18 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| رنگ فونت | #202124 |
متن 1
برای برجسته کردن نکات کلیدی که اطلاعات حیاتی محسوب می شوند استفاده می شود.
| متن | کشور و زبان را انتخاب کنید
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| اندازه فونت | 14 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ارتفاع خط | 20 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| رنگ فونت | #5F6368 |
متن 2
برای اطلاعات ثانویه که اولویت کمتری دارند استفاده می شود.
| متن | کشور و زبان را انتخاب کنید
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| اندازه فونت | 12 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ارتفاع خط | 16 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| رنگ فونت | #5F6368 |
دکمه 1
| متن | کشور و زبان را انتخاب کنید
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| تراز کردن متن | متمرکز شده است | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| اندازه فونت | 14 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| وزن فونت | متوسط | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| رنگ فونت | #01875f | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| رنگ پس زمینه | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ابعاد | ارتفاع: 36 ، عرض: مقیاس به کانتینر | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| شعاع گوشه ای | 4DP | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| طرح کلی | 1DP ، #DADCE0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| پیوند | پیوند به Google Play Play Help Article |
دکمه 2
| متن | کشور و زبان را انتخاب کنید
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| تراز کردن متن | متمرکز شده است | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| اندازه فونت | 14 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| وزن فونت | متوسط | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| رنگ فونت | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| رنگ پس زمینه | #01875f | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ابعاد | ارتفاع: 36 ، عرض: مقیاس به کانتینر | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| شعاع گوشه ای | 4DP | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| پیوند | پیوندها به صفحه انتخاب صورتحساب |
ورق پایین
| ابعاد | ارتفاع: متغیر ، عرض: 100 ٪ |
| شعاع گوشه ای | 8dp ، 8dp ، 0 ، 0 |
| پس زمینه | #FFFFFF |
| بالشتک داخلی | سمت چپ: 24dp ، راست: 24dp ، بالا: 32dp ، پایین: 24dp |
| ارتفاع | 8DP |
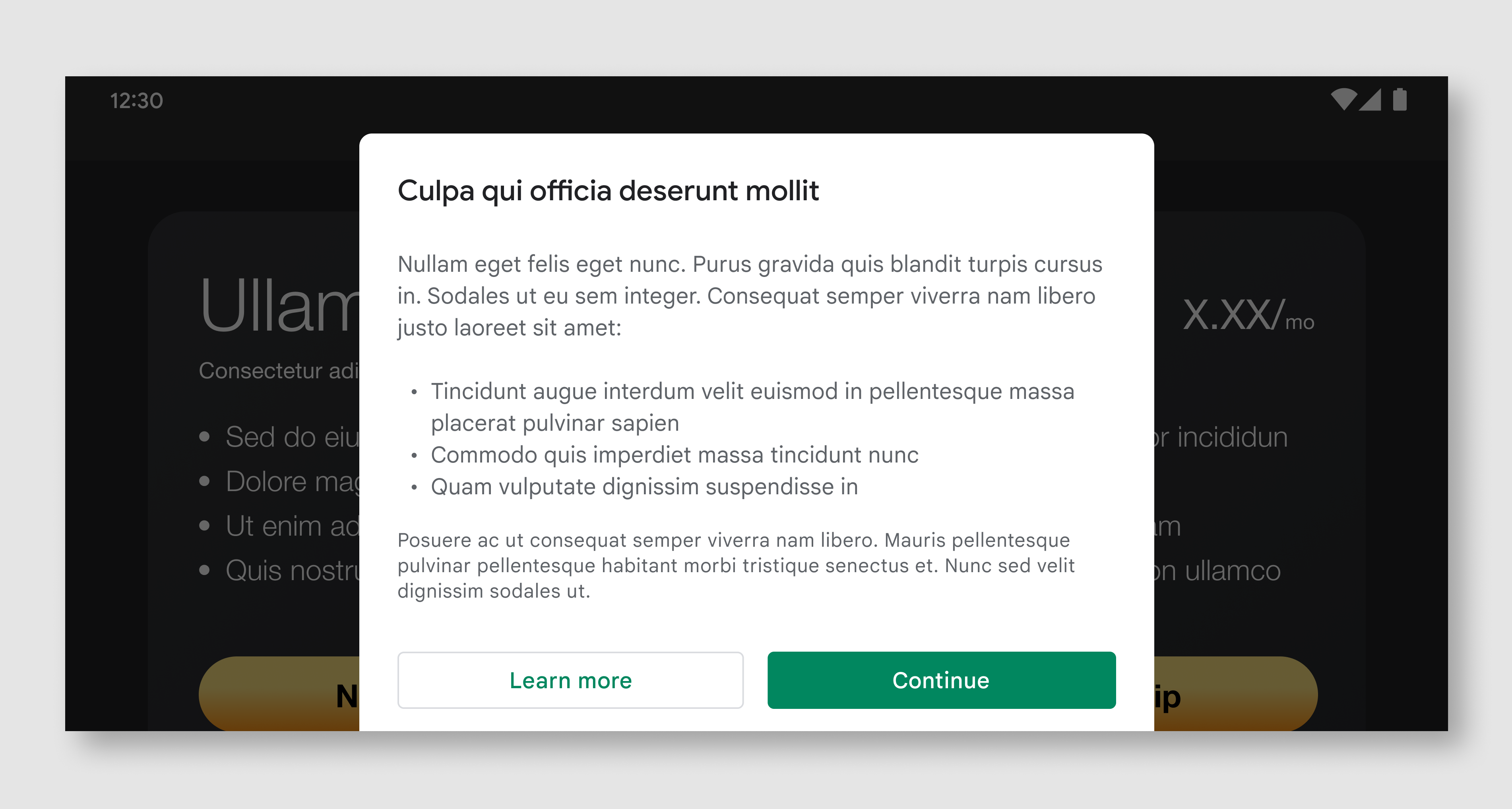
چشم انداز
از نظر منظره ، صفحه پایین از نظر پرتره گسترده تر است ، اما در غیر این صورت مشخصات و عملکردهای مشابه طراحی را دنبال می کند.

| ورق پایین | عرض: حداکثر 500dp ، بالشتک داخلی: 24dp |
| عنوان | همان نمای پرتره |
| پیام | همان نمای پرتره |
| دکمه ها | ارتفاع: 36 ، عرض: مقیاس به کانتینر |
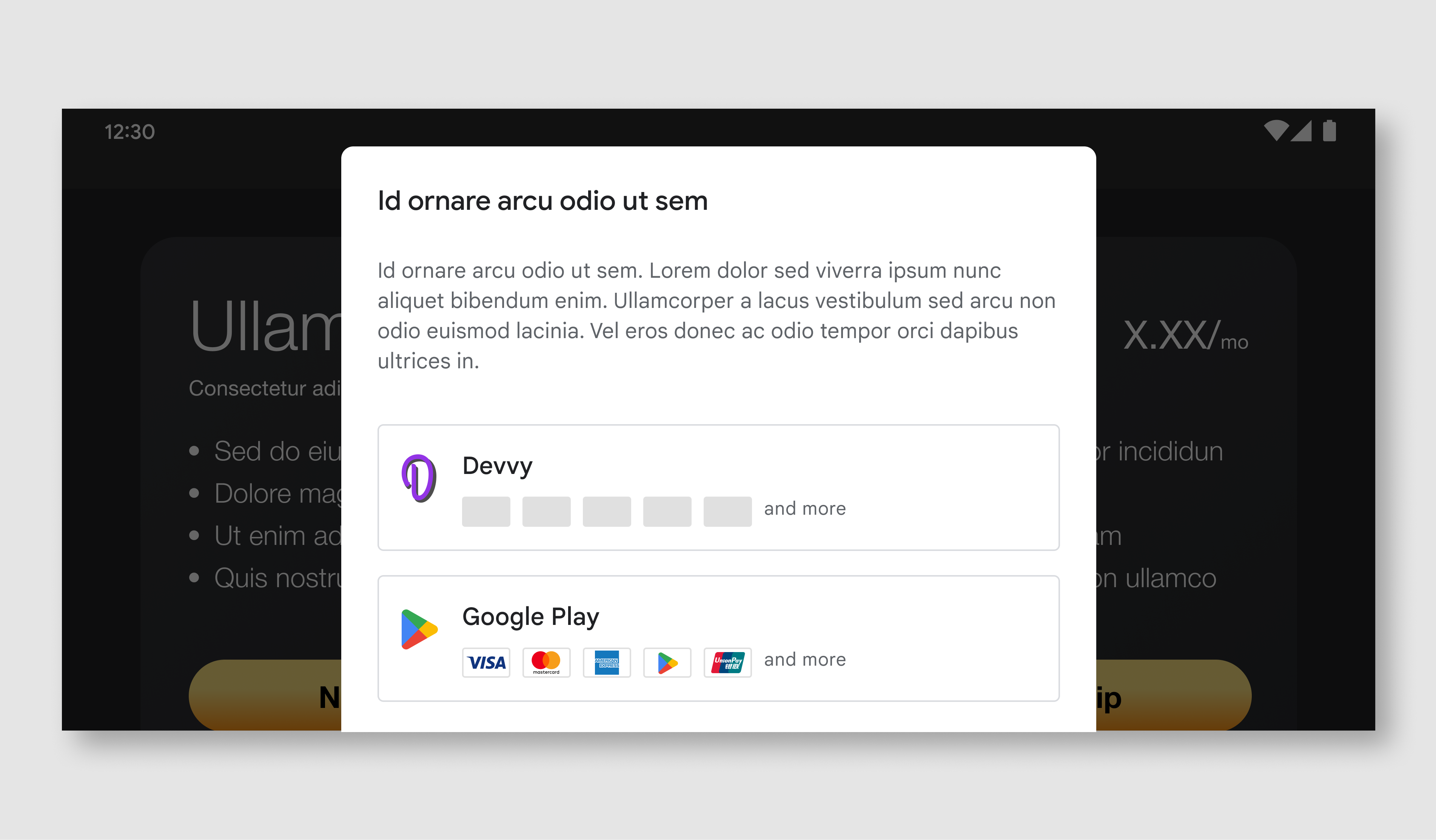
صفحه انتخاب صورتحساب
صفحه انتخاب صورتحساب دو گزینه پرداخت را برای تکمیل خرید خود به کاربران ارائه می دهد. برای کمک به کاربران تصمیم آگاهانه ، هر گزینه خدمات صورتحساب نیز فرم های پرداخت موجود خود را نشان می دهد. هنگامی که کاربران انتخاب خود را انجام می دهند ، آنها همچنان به تکمیل خرید خود از طریق آن سیستم صورتحساب ادامه می دهند.
چه موقع نمایش
اگر کاربر قبلاً صفحه اطلاعات را در طی خرید قبلی مشاهده کرده است ، صفحه انتخاب صورتحساب باید بلافاصله پس از آنکه کاربر برای شروع خرید اقدامات صریح انجام داده است ، ظاهر شود.
نحوه نمایش
صفحه انتخاب صورتحساب باید در یک برگه پایین معین نمایش داده شود و همان مشخصات صفحه اطلاعات را دنبال کند.
نمایش تصویری برابر
دکمه های سیستم صدور صورتحساب جایگزین و سیستم صورتحساب Google Play باید به روشی عادلانه و برابر نشان داده شود. این شامل اما محدود به اندازه دکمه های مساوی ، اندازه/سبک متن ، اهداف شیر و اندازه نماد نیست. لطفاً متن ، تصاویر یا تغییرات سبک دیگری را که در این دستورالعمل ها تعریف نشده است اضافه نکنید.
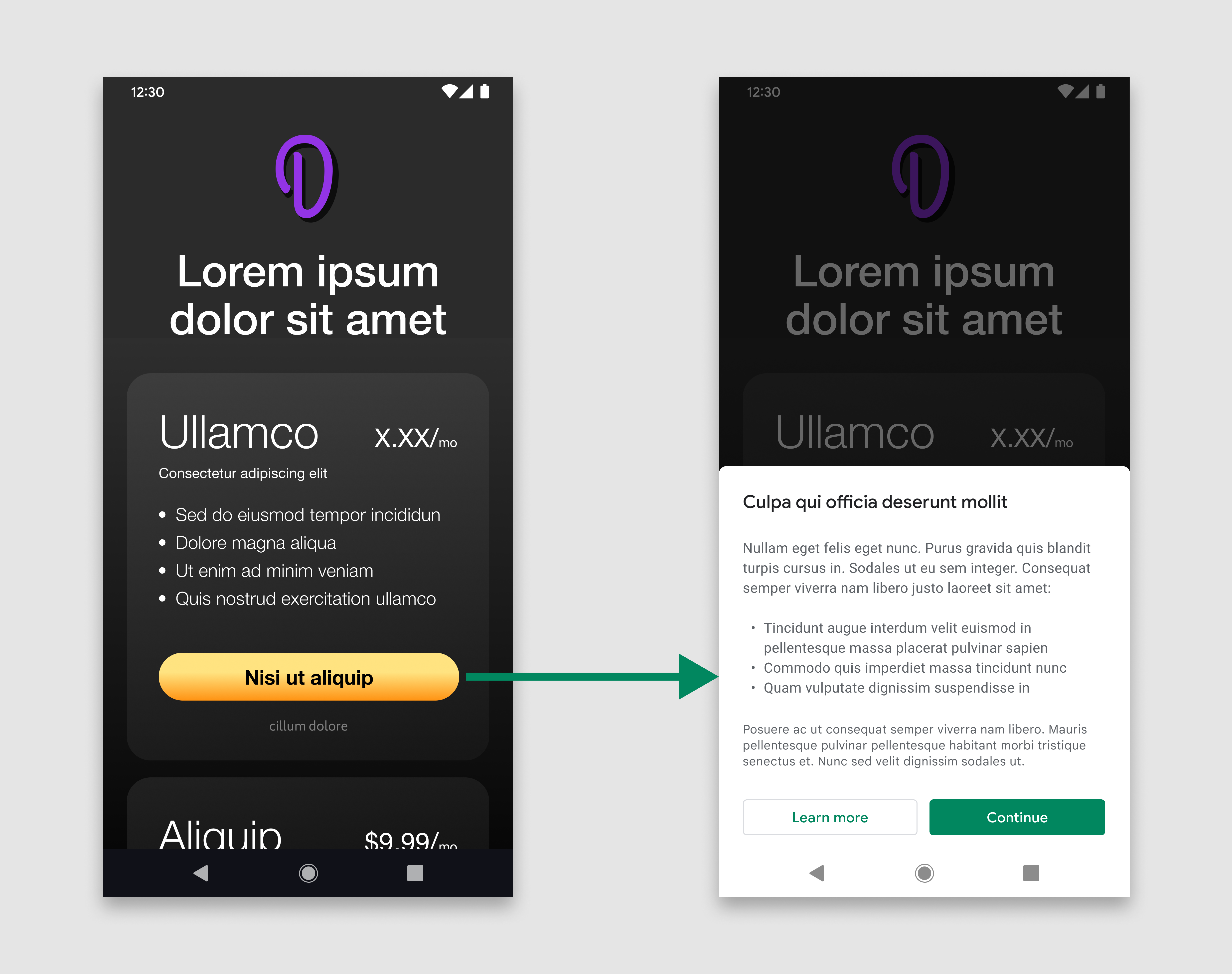
مثال: هنگامی که کاربر برای خرید در برنامه شما ضربه می زند ، دکمه صفحه انتخاب صورتحساب را تحریک می کند ، تنها در صورتی که کاربر قبلاً در طول خرید قبلی صفحه اطلاعات را دیده باشد.

مشخصات طراحی
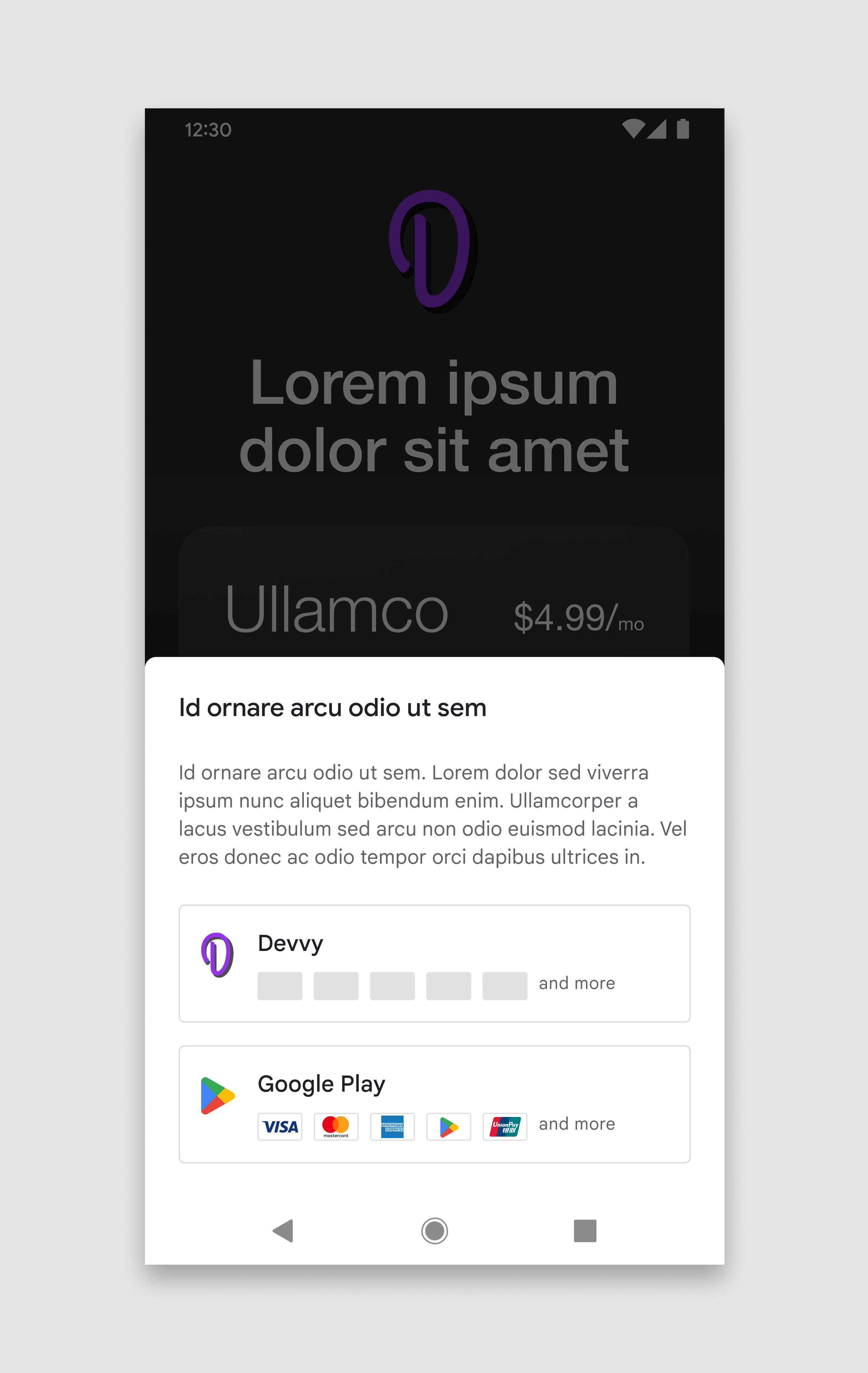
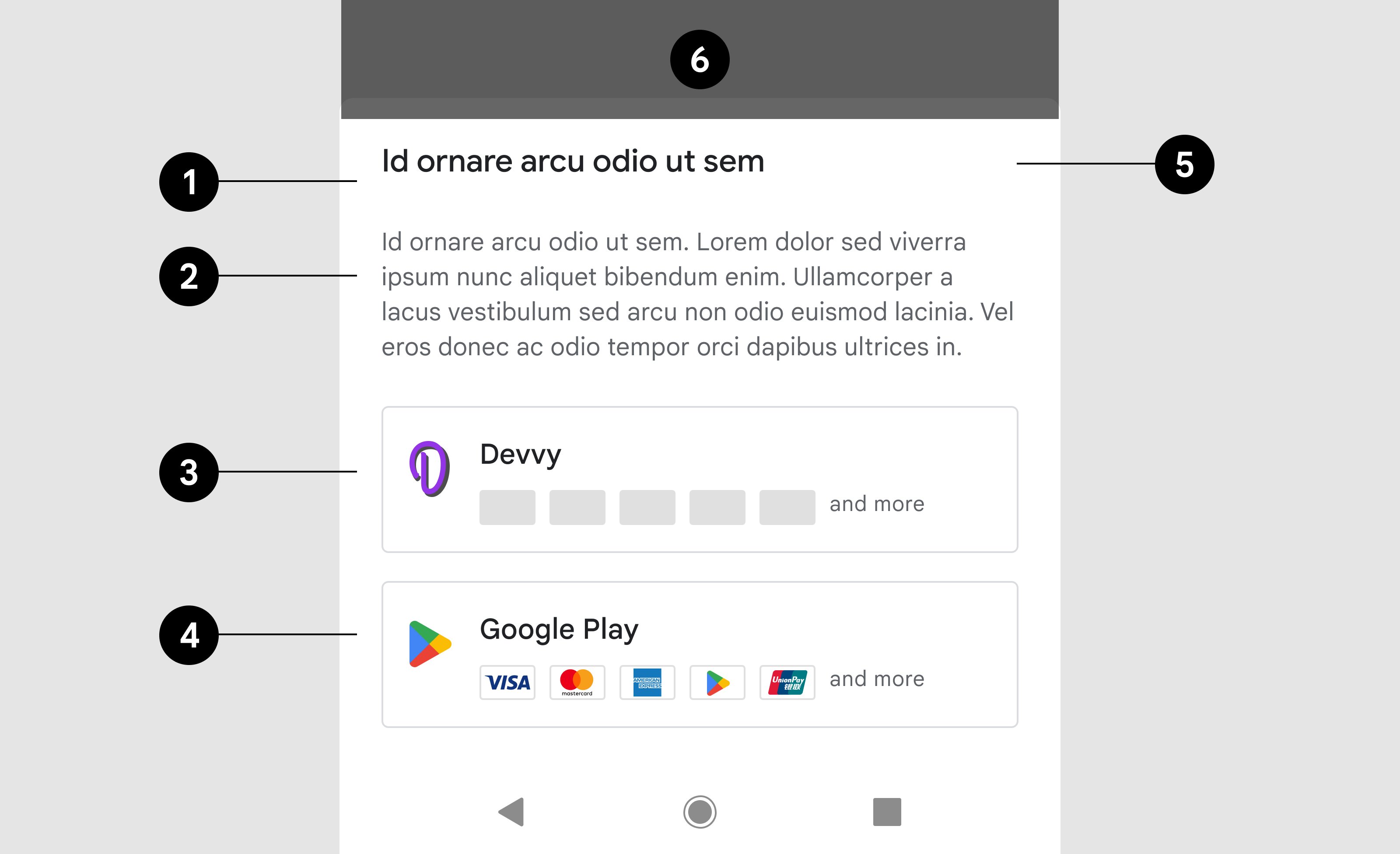
صفحه انتخاب صورتحساب دارای چهار مؤلفه مجزا است: عنوان ، توضیحات ، دکمه توسعه دهنده و دکمه Google Play. از همه مؤلفه ها باید استفاده شود و باید حاوی متن دقیق و عناصر UI تعریف شده در این دستورالعمل ها باشد. ما از شما می خواهیم که هیچ متن یا تصویری اضافی را در این صفحه قرار ندهید ، اما شما می توانید متن و تصاویر اضافی را در سایر صفحه های متعلق به شما درج کنید.
دارایی های ویژوال برای نمادهای Google Play و پرداخت از طریق پیوندهای ارائه شده در زیر در دسترس هستند.
مثال: در نمای پرتره ، ورق پایین باید 100 ٪ از کل عرض صفحه نمایش باشد.

- عنوان
- توضیحات
- دکمه توسعه دهنده
- دکمه گوگل پلی
- ورق پایین
- پس زمینه
عنوان
| متن | کشور و زبان را انتخاب کنید
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| فونت | Roboto (برای همه فونت ها درخواست کنید) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| اندازه فونت | 18 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| رنگ فونت | #202124 |
توضیحات
| متن | کشور و زبان را انتخاب کنید
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| اندازه فونت | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| رنگ فونت | #5F6368 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| لینک متن | Select country and language
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Link destination | Links to Google Play Help | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| اندازه فونت | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| دکوراسیون | زیر خط بکشید | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| رنگ فونت | #5F6368 |
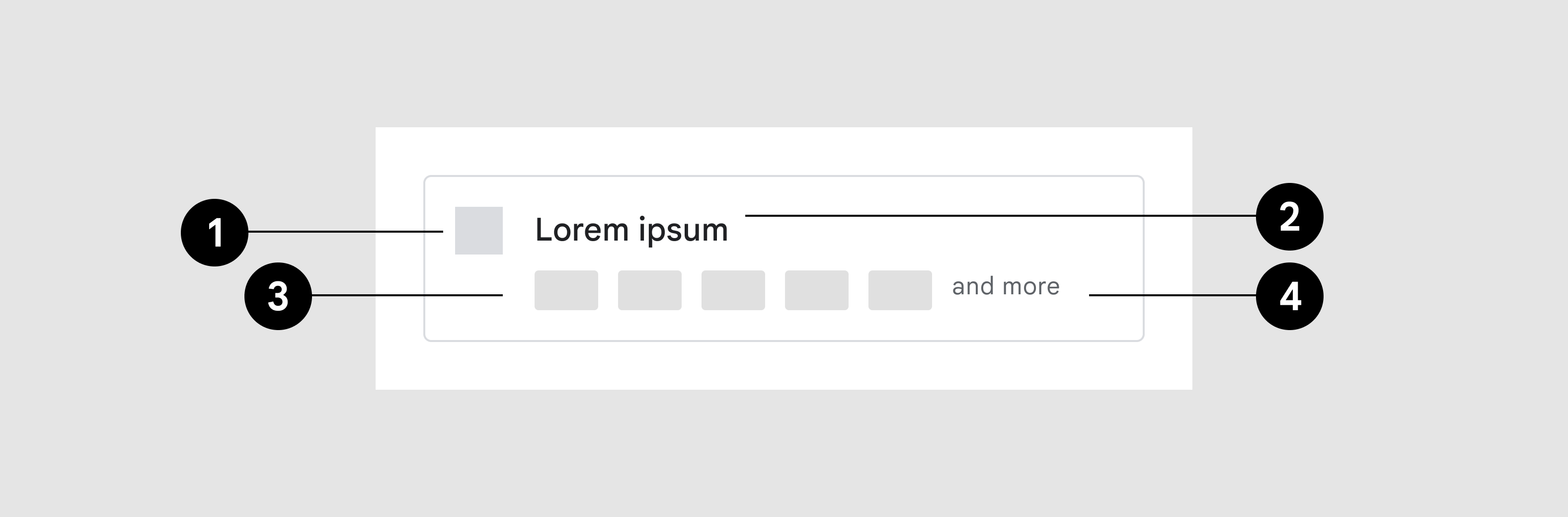
دکمه توسعه دهنده

- نماد برنامه
- نام برنامه
- Payment method icons
- نشانگر اضافی

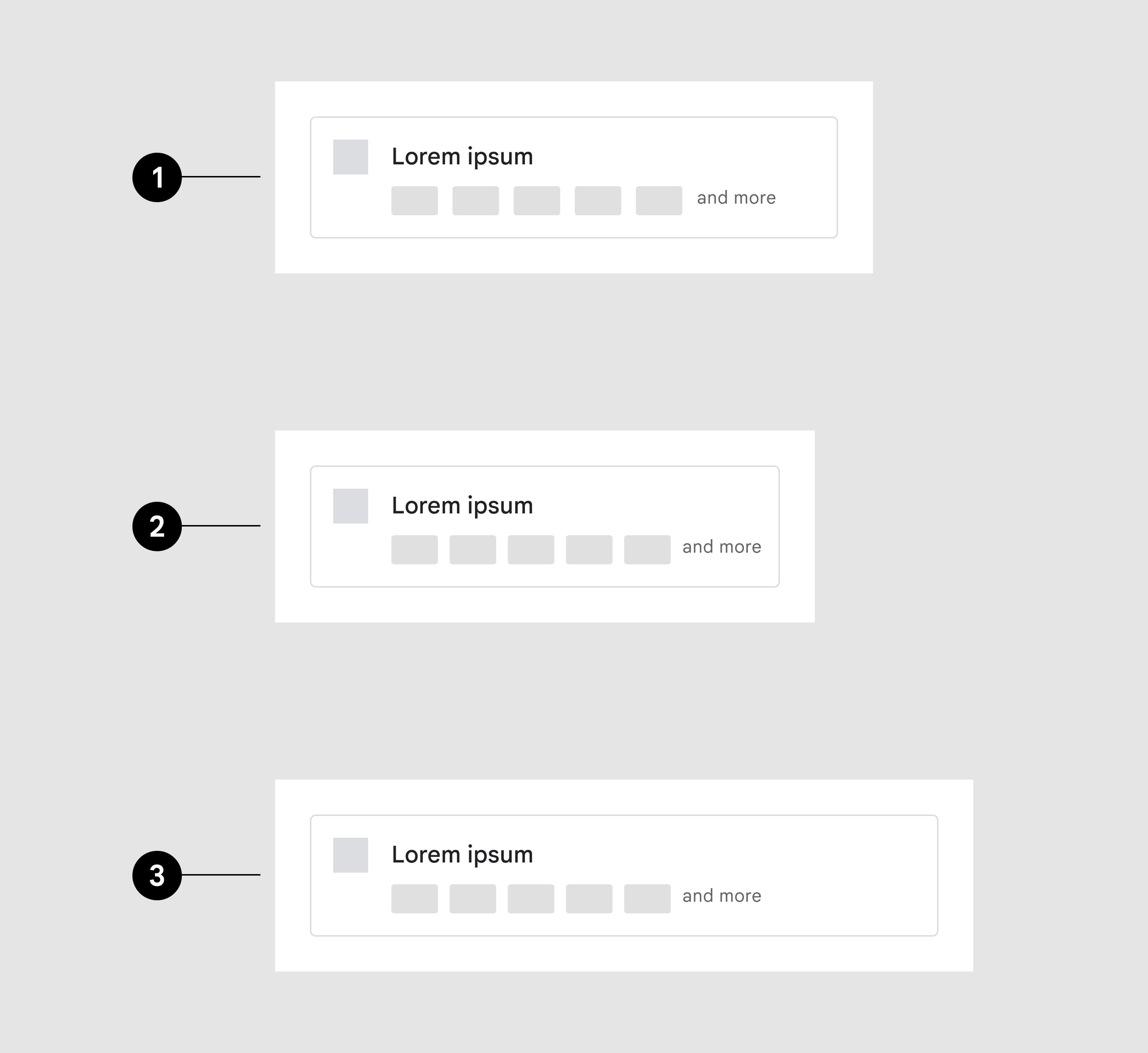
- Maximum number of payment method icons
- 360dp width
- 480dp width
Payment method icons
Scale to screen width
Button container
| طرح کلی | 1pt, #DADCE0 |
| Corner radius | 4dp |
| Inner padding | 16dp, 16dp, 16dp, 16dp |
نماد برنامه
| ابعاد | Height: 24dp, Width: variable |
عنوان
| متن | {App Name} |
| اندازه فونت | 14sp |
| رنگ فونت | #202124 |
روش های پرداخت
| ابعاد | Height: 32dp, Width: 20dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Corner radius | 2dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| مقدار | 5 maximum, if >5 available display additional indicator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| نشانگر اضافی | Select country and language
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| اندازه فونت | 12sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| رنگ فونت | #5F6368 |
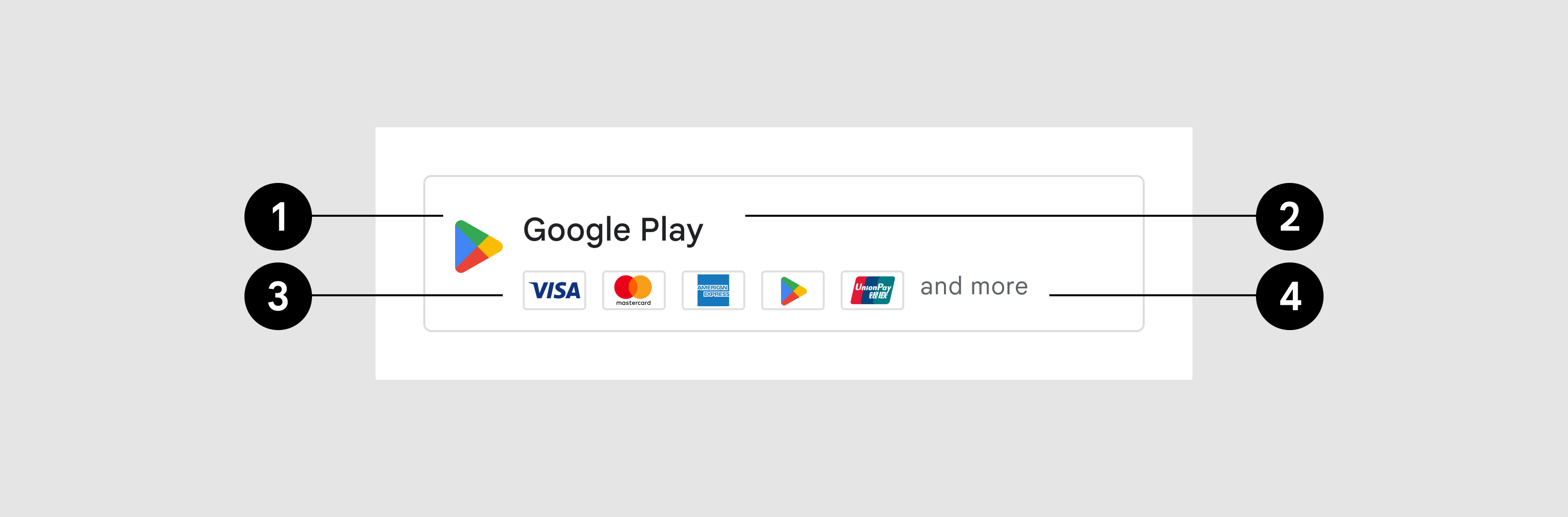
دکمه گوگل پلی

- نماد
- عنوان
- روش های پرداخت پذیرفته شده
- نشانگر اضافی
Button container
| طرح کلی | 1pt, #DADCE0 |
| Corner radius | 4dp |
| Inner padding | 16dp, 16dp, 16dp, 16dp |
نماد برنامه
| Image asset | Google Play prism |
| ابعاد | Height: 24dp, Width: 24dp |
عنوان
| متن | گوگل پلی |
| اندازه فونت | 14sp |
| رنگ فونت | #202124 |
روش های پرداخت
| Image asset | پیوند | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| نشانگر اضافی | Select country and language
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| اندازه فونت | 12sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| رنگ فونت | #5F6368 |
چشم انداز
Example: In landscape view, the bottom sheet is wider than in portrait view, but otherwise follows the same design specifications and functionality.

| ورق پایین | Width: 500dp maximum, Inner padding: 24dp |
| عنوان | Same as portrait view |
| پیام | Same as portrait view |
| دکمه ها | Same as portrait view |
For additional details on the user choice billing pilot and frequently asked questions, please visit our Help Center .

