Panoramica
Per mantenere un'esperienza utente coerente e aiutare gli utenti a fare una scelta consapevole, devi mostrare una schermata informativa e una schermata di scelta della fatturazione separata se offri un sistema di fatturazione in-app alternativo a quello di Google Play. La schermata delle informazioni deve essere mostrata a ciascun utente solo la prima volta che l'utente avvia un acquisto, mentre la schermata di scelta della fatturazione deve essere mostrata prima di ogni acquisto. I messaggi rivolti agli utenti e le specifiche dell'interfaccia utente per entrambi gli schermi devono essere implementati in base alle seguenti linee guida.

Informazioni per gli utenti
La schermata delle informazioni aiuta gli utenti a comprendere il contesto del cambiamento e fornisce più informazioni per aiutarli a fare una scelta consapevole.
Quando visualizzare
La schermata informativa dovrebbe essere mostrata agli utenti all'inizio del loro primo acquisto, dopo l'aggiunta di un sistema di fatturazione in-app alternativo. Questo messaggio non deve necessariamente essere visualizzato per gli acquisti successivi dello stesso utente. Visualizza la schermata delle informazioni immediatamente dopo che un utente ha intrapreso un'azione esplicita per avviare un acquisto.
Quando mostrare il prezzo
Il prezzo di acquisto deve essere visibile e ovvio agli utenti prima che gli utenti visualizzino la schermata delle informazioni o la schermata di scelta della fatturazione.
Modalità di visualizzazione
La schermata delle informazioni deve essere visualizzata in un riquadro inferiore modale. Un foglio inferiore modale è simile a una finestra di dialogo modale che si anima dalla parte inferiore dello schermo e rimane bloccata nella parte inferiore. È posizionata sopra tutti gli elementi dell'interfaccia utente sullo schermo sottostante. Lo schermo sottostante è oscurato da un bordo scuro per indicare che non risponde all'interazione dell'utente.
Consulta Google Material Design per ulteriori informazioni sul design e sull'implementazione dei fogli inferiori modali.
Azioni utente
Il riquadro inferiore dovrebbe attivarsi quando un utente tocca un pulsante o un altro elemento UI della tua app che avvia un acquisto. Dalla schermata delle informazioni, l'utente può eseguire tre operazioni:
Continua
Toccando il pulsante "Continua", la schermata delle informazioni si chiude e viene avviata la schermata di scelta della fatturazione.
Scopri di più
Toccando il pulsante "Scopri di più", viene avviato un articolo del Centro assistenza Google in un browser web.
Ignora
Se gli utenti vogliono ignorare il riquadro inferiore e tornare alla schermata sottostante, possono procedere come segue:
- Toccando all'esterno del contenitore del foglio inferiore
- Toccare il pulsante "Indietro" del sistema Android.
La schermata delle informazioni non deve essere visualizzata di nuovo dopo essere stata chiusa o dopo che l'utente ha toccato "Continua".
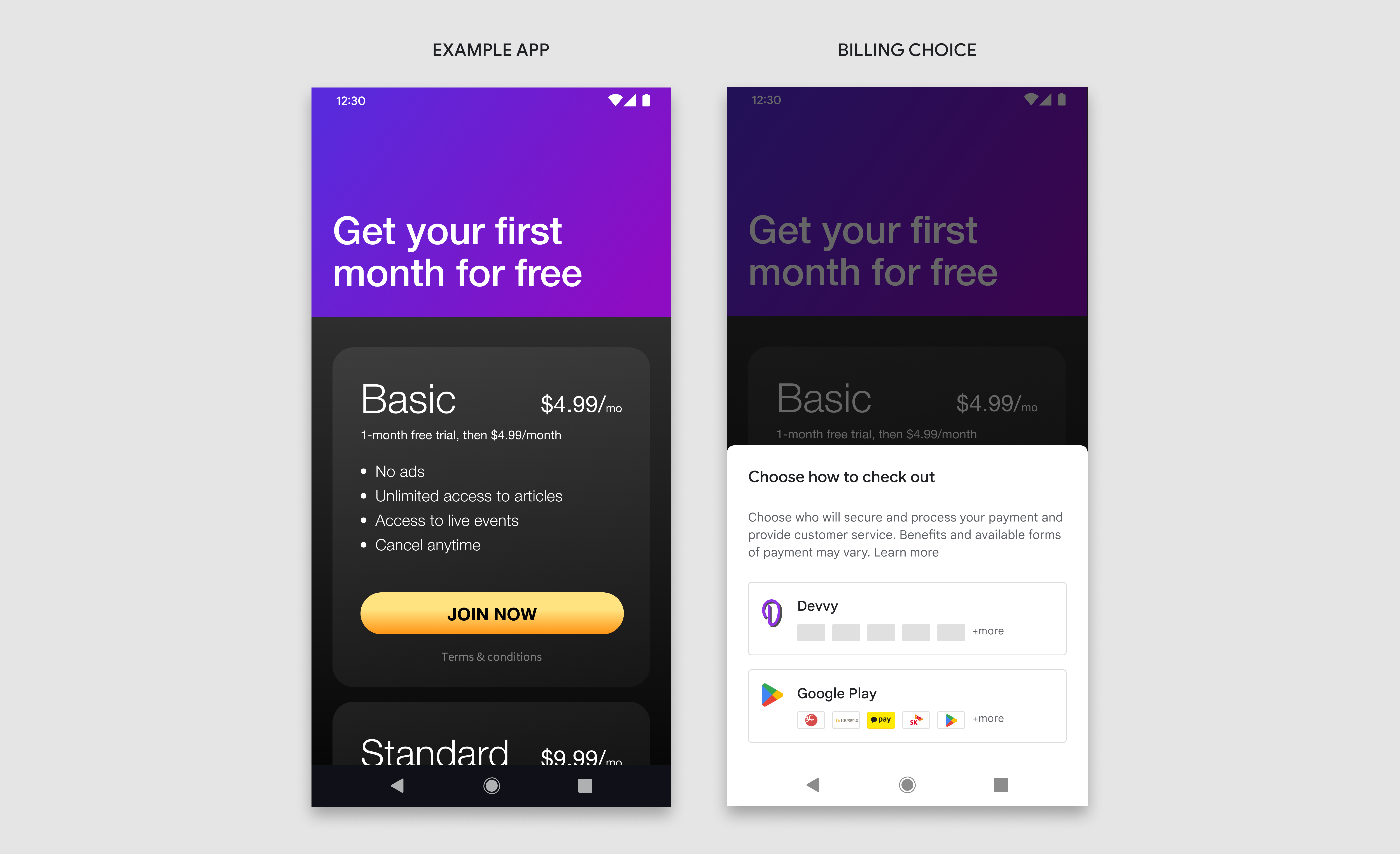
Esempio: il prezzo di acquisto viene visualizzato chiaramente prima che l'utente avvii l'acquisto. Se tocchi il pulsante "Partecipa ora", viene attivata la schermata informativa.

Specifiche di progettazione
La schermata delle informazioni è divisa in tre componenti: titolo, messaggio e pulsanti. Tutti e tre i componenti sono obbligatori e devono contenere esattamente il testo e gli elementi dell'interfaccia utente definiti in queste linee guida. Non includere testo o immagini aggiuntivi in questa schermata, ma sei libero di inserire testo e immagini aggiuntivi su altre schermate.

- Titolo
- Messaggio
- Pulsanti
- Riquadro inferiore
- Tela per sfondo
Titolo
| Testo | Modifiche alle tue opzioni di pagamento |
| Carattere | Roboto (applica a tutti i caratteri) |
| Dimensione del carattere | 18 g |
| Colore del carattere | #202124 |
Messaggio
| Testo 1 | A causa dei recenti cambiamenti normativi in Corea del Sud, ora hai più opzioni al momento del pagamento. La tua scelta determinerà:
|
| Dimensione del carattere | 14 g |
| Altezza della riga | 20 |
| Colore del carattere | #5F6368 |
| Testo 2 | Soltanto gli acquisti effettuati tramite Google Play sono protetti da Google. Le funzionalità di Google Play quali le carte regalo Google Play, i punti Play, i controlli per gli acquisti e la gestione degli abbonamenti sono disponibili soltanto se scegli Google Play al momento del pagamento. |
| Dimensione del carattere | 12 g |
| Altezza della riga | 16 |
| Colore del carattere | #5F6368 |
Pulsante 1
| Testo | Scopri di più |
| Allineamento del testo | Concentrato |
| Dimensione del carattere | 14 g |
| Spessore carattere | Medium |
| Colore del carattere | #01875F |
| Colore dello sfondo | #FFFFFF |
| Dimensioni | Altezza:36, Larghezza: scala al contenitore |
| Raggio d'angolo | 4dp |
| Panoramica | 1dp, #DADCE0 |
| Collega | Link all'articolo del Centro assistenza Google Play |
Pulsante 2
| Testo | Continua |
| Allineamento del testo | Concentrato |
| Dimensione del carattere | 14 g |
| Spessore carattere | Medium |
| Colore del carattere | #FFFFFF |
| Colore dello sfondo | #01875F |
| Dimensioni | Altezza:36, Larghezza: scala al contenitore |
| Raggio d'angolo | 4dp |
| Collega | Link alla schermata di scelta Fatturazione |
Riquadro inferiore
| Dimensioni | Altezza: variabile, larghezza: 100% |
| Raggio d'angolo | 8dp, 8dp, 0, 0 |
| Premessa | #FFFFFF |
| Spaziatura interna | Sinistra:24dp, Destra:24dp, In alto:32dp, In basso: 24dp |
| Altitudine | 8dp |
Paesaggio
Nella visualizzazione orizzontale, il riquadro inferiore è più largo che in verticale, ma segue le stesse specifiche e funzionalità di progettazione.

| Riquadro inferiore | Larghezza: massimo 500 dp, Spaziatura interna: 24 dp |
| Titolo | Uguale alla visualizzazione verticale |
| Messaggio | Uguale alla visualizzazione verticale |
| Pulsanti | Altezza:36, Larghezza: scala al contenitore |
Schermata Scelta fatturazione
La schermata di scelta della fatturazione presenta agli utenti due opzioni di pagamento per completare l'acquisto. Per aiutare gli utenti a prendere una decisione consapevole, ciascuna opzione del servizio di fatturazione mostra anche le forme di pagamento disponibili. Una volta che gli utenti fanno la loro scelta, continueranno a completare l'acquisto tramite il servizio di fatturazione in questione.
Quando visualizzare
Se l'utente ha già visualizzato la schermata delle informazioni, dovrebbe apparire la schermata di scelta della fatturazione subito dopo che l'utente ha intrapreso un'azione esplicita per avviare un acquisto.
Modalità di visualizzazione
La schermata di scelta della fatturazione dovrebbe essere visualizzata in un riquadro inferiore modale e seguire le stesse specifiche della schermata informativa.
Rappresentazione visiva uguale
I pulsanti relativi al servizio di fatturazione in-app aggiuntivo e al servizio di fatturazione di Google Play devono essere rappresentati in modo imparziale. Sono inclusi, a titolo esemplificativo, le dimensioni uguali dei pulsanti, la dimensione/stile del testo, i target dei tocchi e le dimensioni delle icone. Non aggiungere ulteriori modifiche a testo, immagini o stile non definite in queste linee guida.
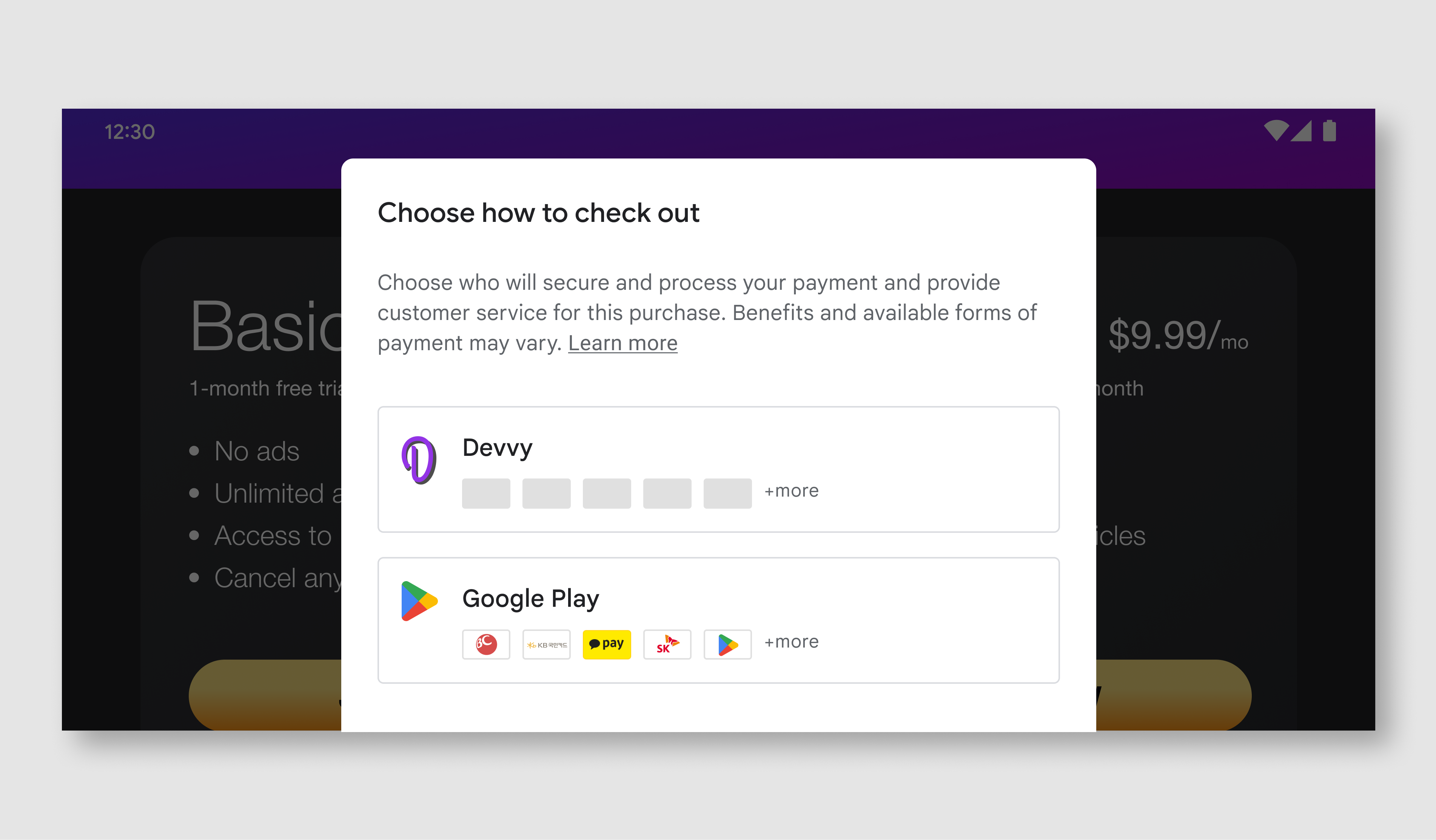
Esempio: toccare il pulsante "Iscriviti ora" attiva la schermata di scelta della fatturazione.

Specifiche di progettazione
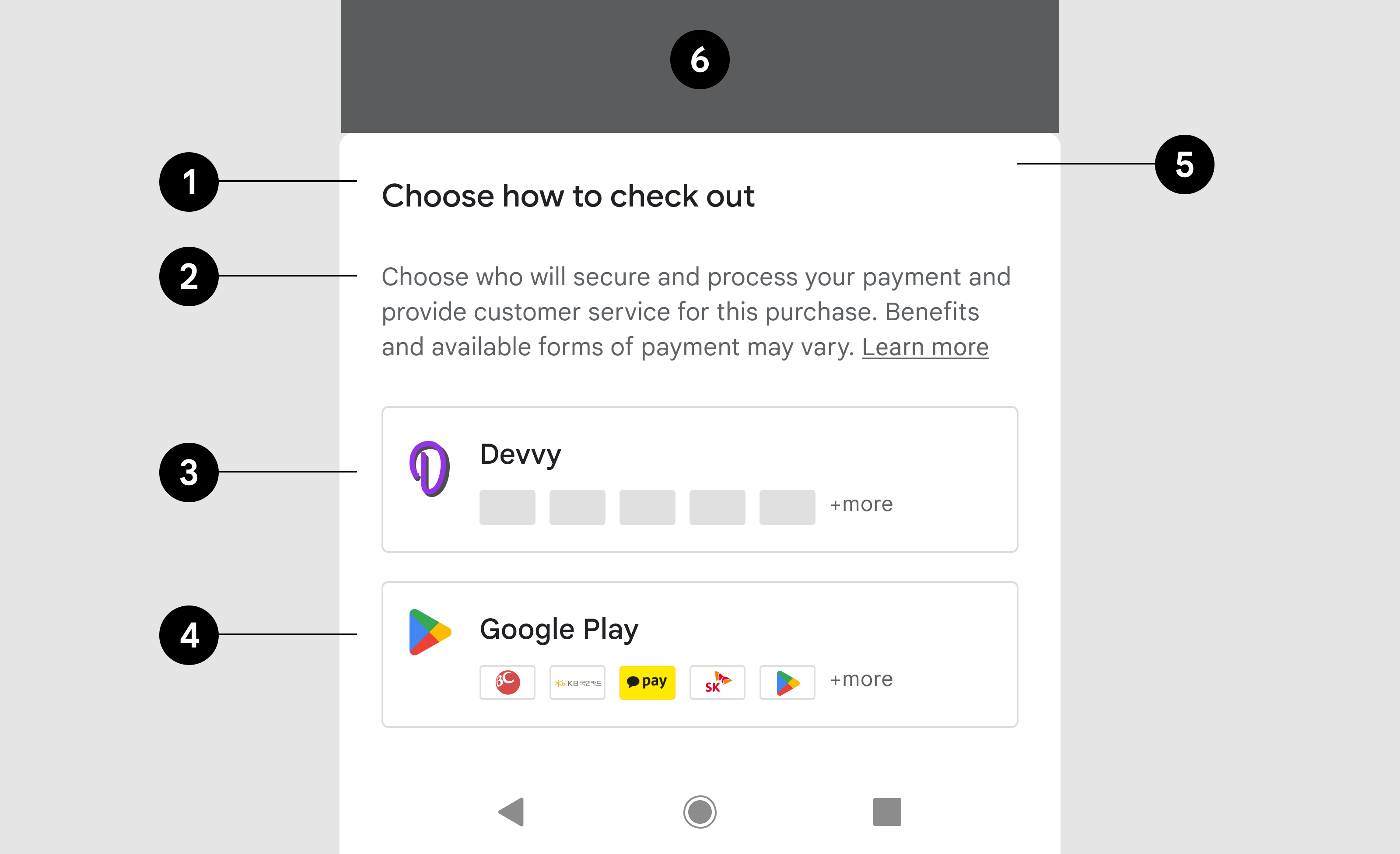
La schermata per la scelta della fatturazione è composta da quattro componenti distinti: titolo, descrizione, pulsante sviluppatore e pulsante Google Play. Devono essere utilizzati tutti i componenti, che devono contenere il testo esatto e gli elementi dell'interfaccia utente definiti in queste linee guida. Ti chiediamo di non includere testo o immagini aggiuntivi in questa schermata, ma sei libero di includere testo e immagini aggiuntivi su altre schermate di tua proprietà.
Le risorse visive per Google Play e le icone di pagamento sono disponibili tramite i link forniti di seguito.
Esempio: nella visualizzazione verticale, il foglio inferiore deve occupare il 100% della larghezza totale dello schermo.

- Titolo
- Descrizione
- Pulsante sviluppatore
- Pulsante Google Play
- Riquadro inferiore
- Tela per sfondo
Titolo
| Testo | Scegli la modalità di pagamento |
| Carattere | Roboto (applica a tutti i caratteri) |
| Dimensione del carattere | 18 g |
| Colore del carattere | #202124 |
Descrizione
| Testo | Scegli chi proteggerà ed elaborerà il pagamento e fornirà l'assistenza clienti. I vantaggi e le forme di pagamento disponibili potrebbero variare. |
| Dimensione del carattere | 14 g |
| Colore del carattere | #5F6368 |
| Link testuale | Scopri di più |
| Destinazione link | Collega |
| Dimensione del carattere | 14 g |
| Decorazione | Sottolineato |
| Colore del carattere | #5F6368 |
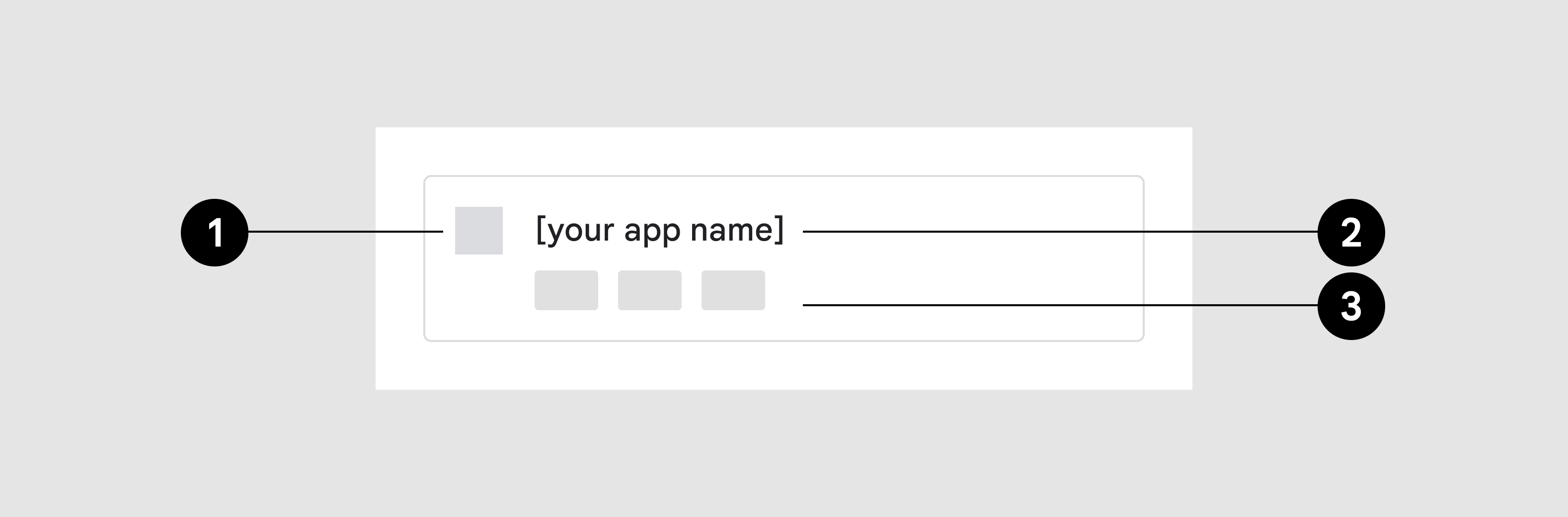
Pulsante sviluppatore

- Icona dell'app
- Nome dell'app
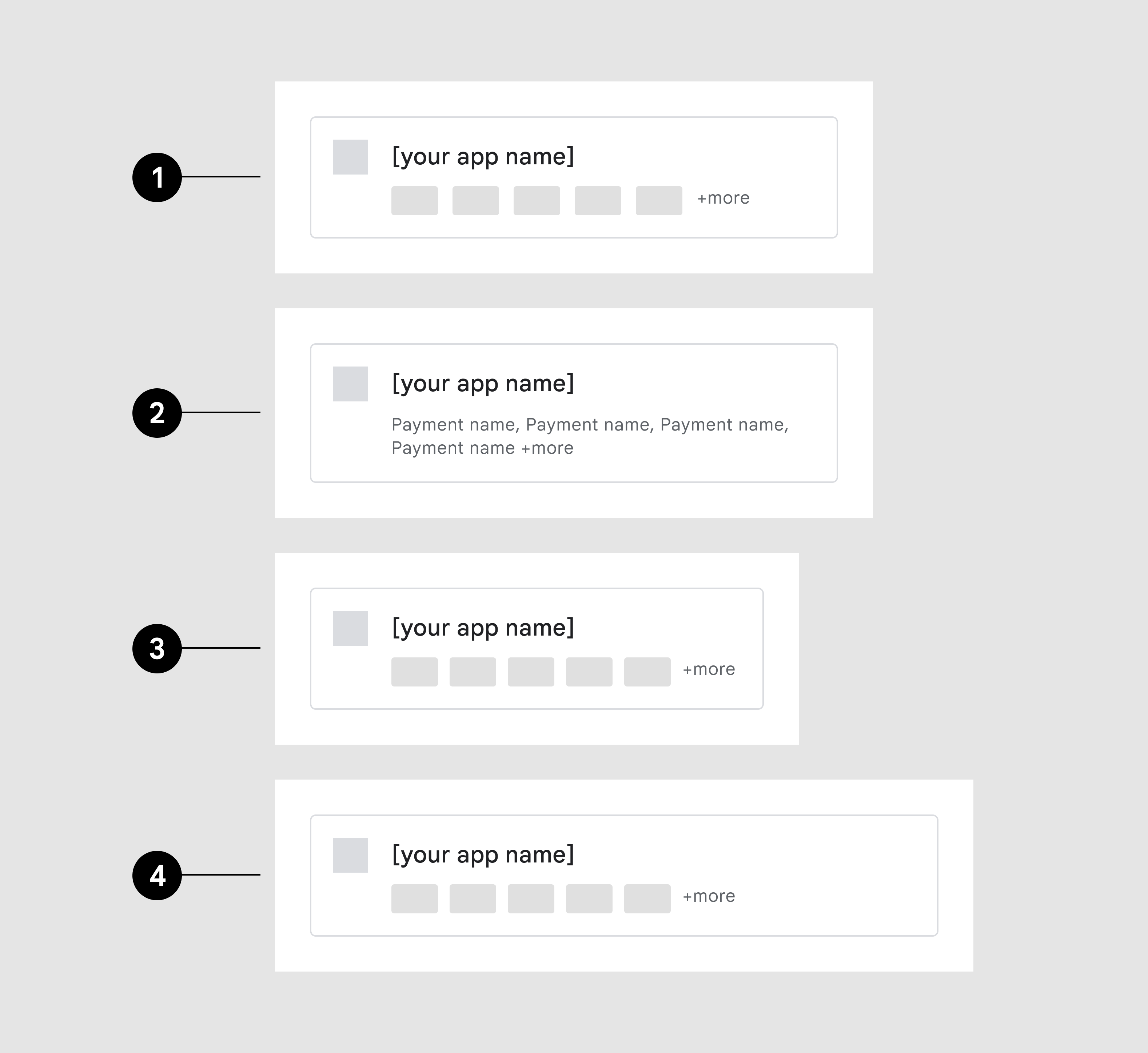
- Icone dei metodi di pagamento

- Numero massimo di icone dei metodi di pagamento
- Nomi dei metodi di pagamento anziché icone
- Larghezza 360 dp
- Larghezza 480 dp
Icone dei metodi di pagamento
Adattare alla larghezza dello schermo
Contenitore del pulsante
| Panoramica | 1pt, #DADCE0 |
| Raggio d'angolo | 4dp |
| Spaziatura interna | 16dp, 16dp, 16dp, 16dp, |
Icona dell'app
| Dimensioni | Altezza: 24 dp, larghezza: variabile |
Titolo
| Testo | {Nome app} |
| Dimensione del carattere | 14 g |
| Colore del carattere | #202124 |
Metodi di pagamento
| Dimensioni | 32 dp x 20 dp |
| Raggio d'angolo | 2 |
| Quantità | Massimo 5, se >5 disponibili visualizza indicatori aggiuntivi |
| Indicatore aggiuntivo | + altro (va a capo nella riga successiva su schermi stretti) |
| Dimensione del carattere | 12 g |
| Colore del carattere | #5F6368 |
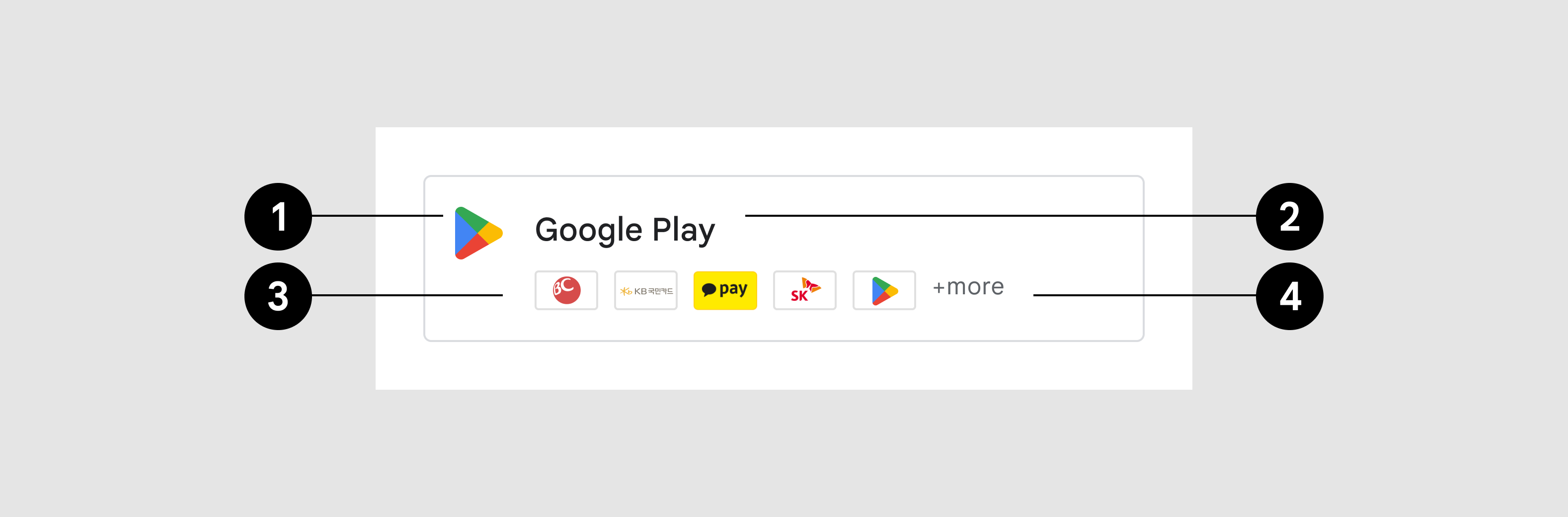
Pulsante Google Play

- Icona
- Titolo
- Metodi di pagamento accettati
- Indicatore aggiuntivo
Contenitore del pulsante
| Panoramica | 1pt, #DADCE0 |
| Raggio d'angolo | 4dp |
| Spaziatura interna | 16dp, 16dp, 16dp, 16dp, |
Icona dell'app
| Asset immagine | Pris di Google Play |
| Dimensioni | 24 dp x 24 dp |
Titolo
| Testo | Google Play |
| Dimensione del carattere | 14 g |
| Colore del carattere | #202124 |
Metodi di pagamento
| Asset immagine | Link |
| Indicatore aggiuntivo | +altri |
| Dimensione del carattere | 12 g |
| Colore del carattere | #5F6368 |
Paesaggio
Esempio: nella visualizzazione orizzontale, il riquadro inferiore è più largo che in visualizzazione verticale, ma per il resto segue le stesse specifiche e funzionalità di progettazione.

| Riquadro inferiore | Larghezza: massimo 500 dp, Spaziatura interna: 24 dp |
| Titolo | Uguale alla visualizzazione verticale |
| Messaggio | Uguale alla visualizzazione verticale |
| Pulsanti | Uguale alla visualizzazione verticale |
