ערכת Jetpack XR SDK כוללת את כל הכלים והספריות שצריך כדי ליצור חוויות אימרסיביות וחוויות מציאות רבודה למכשירי Android XR.
יצירת חוויות סוחפות לחלוטין
טירגוט מכשירים ייעודיים באיכות גבוהה, כמו משקפי XR ואוזניות XR חוטיות. אפשר להשתמש בכלים מודרניים לפיתוח ל-Android כמו Kotlin ו-Compose, וגם בכלים מהדור הקודם כמו Java ו-Views. אתם יכולים להוסיף מרחב לממשק המשתמש, לטעון ולעבד מודלים בתלת-ממד ולהבין את העולם האמיתי באופן סמנטי.
אם כבר יש לכם אפליקציה לנייד או למסך גדול ב-Android, Jetpack XR SDK מוסיף לאפליקציה ממד חדש על ידי הוספת מיקום לפריסות קיימות ושיפור החוויות באמצעות מודלים תלת-ממדיים וסביבות אימרסיביות. כדאי לעיין בהנחיות האיכות שלנו כדי לקבל המלצות לגבי הוספת אפקטים מרחביים לאפליקציית Android קיימת.
יצירת חוויות מועילות ומשופרות
טירגוט משקפי AI קלילים ומסוגננים. להשתמש בכלים מודרניים לפיתוח אפליקציות ל-Android, כמו Kotlin ו-Jetpack Compose Glimmer. שימוש בממשקי API שמאפשרים להקרין את חוויית השימוש באפליקציה מהטלפון למשקפי AI.
שימוש בספריות Jetpack
ספריות Jetpack XR SDK מספקות ערכת כלים מקיפה ליצירת חוויות אימרסיביות עשירות, חוויות במציאות רבודה קלות משקל וכל מה שביניהן. הספריות הבאות הן חלק מ-Jetpack XR SDK:
- Jetpack Compose for XR: אפשר ליצור פריסות של ממשקי משתמש מרחביים באופן הצהרתי, שמנצלות את היכולות המרחביות של Android XR.
- Material Design ל-XR: יצירת אפליקציות באמצעות רכיבים ופריסות של Material Design שמותאמים ל-XR.
- Jetpack SceneCore: בנייה ומניפולציה של גרף סצנות ב-Android XR עם תוכן תלת-ממדי.
- ARCore for Jetpack XR: שילוב תוכן דיגיטלי בעולם האמיתי באמצעות יכולות תפיסה.
- Jetpack Compose Glimmer: ערכת כלים לממשק משתמש ליצירת חוויות מציאות רבודה ב-Android XR, שעברה אופטימיזציה לשימוש במשקפי AI.
- Jetpack Projected: ממשקי API שמקלים על שימוש באפליקציות בטלפון באמצעות משקפי AI.
פיתוח API במהלך תצוגה מקדימה למפתחים
ספריות Jetpack XR SDK הן חלק מגרסת Android XR Developer Preview, והממשקי API האלה עדיין בפיתוח. לעיון בבעיות ידועות, אפשר לעיין בנתוני הגרסה של הספרייה:
- הערות מוצר של Jetpack Compose for XR
- הערות לגבי הגרסה של ARCore for Jetpack XR
- הערות מוצר של Jetpack SceneCore
- הערות לגבי הגרסה של XR Runtime
- עדכונים על Jetpack Compose Glimmer
- הערות לגבי הגרסה המתוכננת של Jetpack
אם נתקלתם בבעיה שלא מופיעה באחת מהרשימות האלה, אפשר לדווח על באג או לשלוח משוב.
Jetpack Compose for XR
מכשירי XR רלוונטיים: משקפי XR, משקפי AR חוטיים
בעזרת Jetpack Compose ל-XR, אתם יכולים להשתמש במושגים מוכרים של Compose כמו שורות ועמודות כדי ליצור פריסות של ממשקי משתמש מרחביים ב-XR, בין אם אתם מעבירים אפליקציית דו-ממד קיימת ל-XR או יוצרים אפליקציית XR חדשה מאפס.
הספרייה הזו מספקת רכיבים של תת-מרחב, כמו חלונות מרחביים ורכיבי Orbit, שמאפשרים לכם למקם את ממשק המשתמש הקיים שלכם מבוסס-Views או Compose דו-ממדי בפריסה מרחבית.
הנחיות מפורטות זמינות במאמר פיתוח ממשק משתמש באמצעות Jetpack Compose ל-XR.

ב-Compose for XR מוצג רכיב ה-subspace composable Volume, שמאפשר לכם למקם ישויות של SceneCore, כמו מודלים תלת-ממדיים, ביחס לממשק המשתמש.
כך מוסיפים מרחביות לאפליקציית Android קיימת. אפשר גם לעיין בחומר העזר בנושא API לקבלת מידע מפורט יותר.
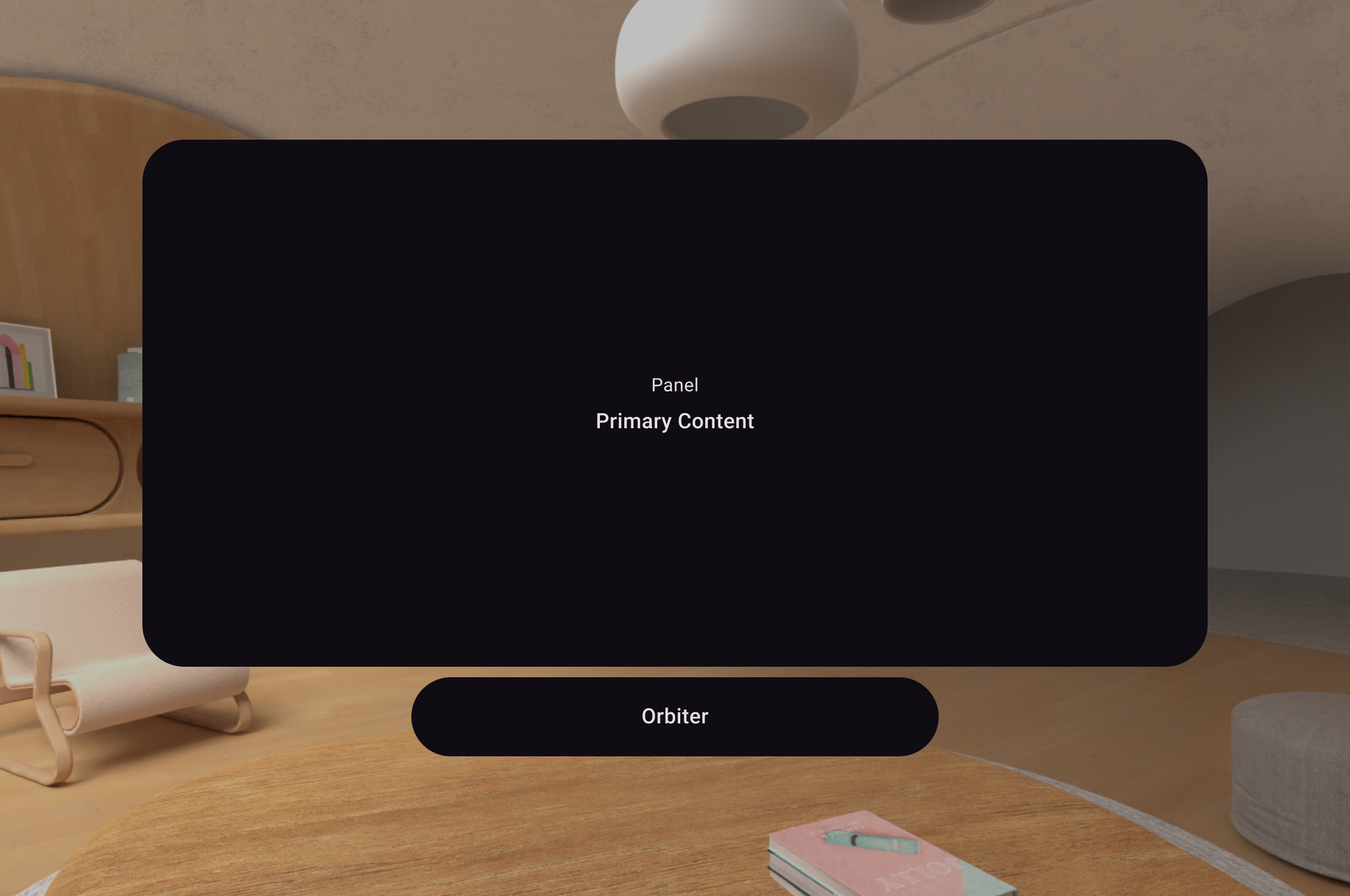
Material Design for XR
מכשירי XR רלוונטיים: משקפי XR, משקפי AR חוטיים
Material Design מספק רכיבים ופריסות שמותאמים ל-XR. לדוגמה, אם אתם משתמשים ב-adaptive layouts ומעדכנים לגרסת האלפא האחרונה של התלות באמצעות wrapper של EnableXrComponentOverrides, כל חלונית ממוקמת בתוך SpatialPanel וnavigation rail ממוקם בתוך Orbiter. מידע נוסף על הטמעה של Material Design ל-XR
Jetpack SceneCore
מכשירי XR רלוונטיים: משקפי XR, משקפי AR חוטיים
ספריית Jetpack SceneCore מאפשרת למקם ולארגן תוכן תלת-ממדי, שמוגדר על ידי יחידות, ביחס זו לזו ולסביבה. עם SceneCore, אתם יכולים:
- הגדרת סביבות מרחביות
- יצירת מופעים של
PanelEntity - מיקום של מודלים תלת-ממדיים והוספת אנימציה
- ציון מקורות אודיו מרחבי
- הוספת רכיבים לישויות שמאפשרים להזיז אותן, לשנות את הגודל שלהן ולעגן אותן בעולם האמיתי
ספריית Jetpack SceneCore מספקת גם תמיכה במיקום מרחבי של אפליקציות שנבנו באמצעות Views. מידע נוסף זמין במדריך לעבודה עם תצוגות מפורטות.
מידע מפורט יותר זמין בהפניית ה-API.
ARCore for Jetpack XR
מכשירי XR רלוונטיים: משקפי XR, משקפי AR חוטיים, משקפי AI
ספריית ARCore for Jetpack XR, שנוצרה בהשראת ספריית ARCore הקיימת, מספקת יכולות לשילוב תוכן דיגיטלי עם העולם האמיתי. הספרייה הזו כוללת מעקב אחר תנועה, עוגנים קבועים, בדיקת פגיעות וזיהוי מישורים עם תיוג סמנטי (לדוגמה, רצפה, קירות ומשטחי שולחן). הספרייה הזו מסתמכת על מחסנית התפיסה הבסיסית שמבוססת על OpenXR, וכך היא מבטיחה תאימות למגוון רחב של מכשירים ועוזרת להכין את האפליקציות לעתיד.
מידע מפורט יותר זמין במאמר עבודה עם ARCore for Jetpack XR.
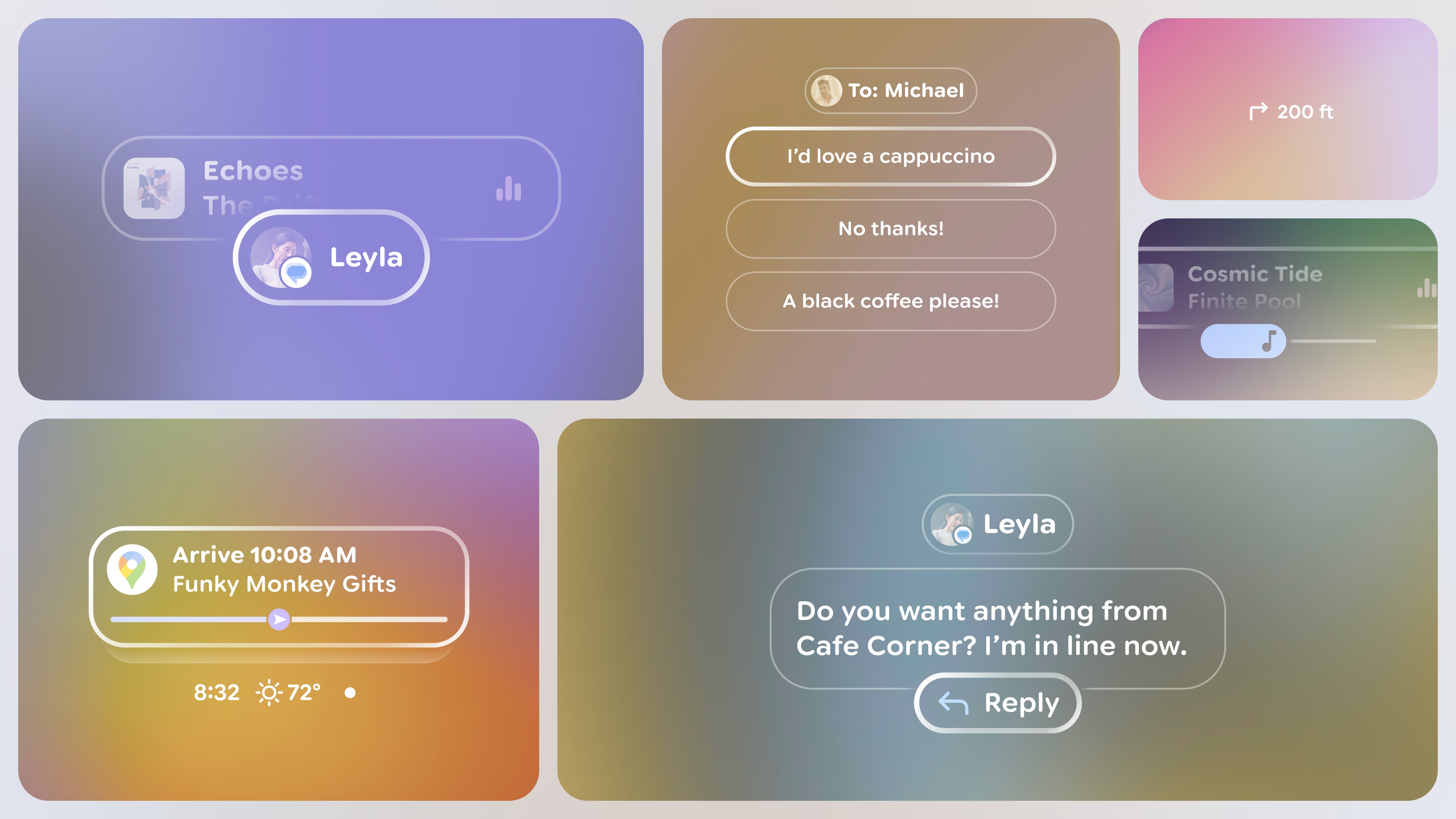
Jetpack Compose Glimmer
מכשירי XR רלוונטיים: משקפי AI
Jetpack Compose Glimmer הוא ערכת כלים לממשק משתמש ליצירת חוויות מציאות רבודה (AR) ב-Android XR, שעברה אופטימיזציה לשימוש במשקפי AI. ליצור ממשק משתמש יפה, מינימלי ונוח למכשירים שעונדים כל היום.
- נועד להצגה ברורה וקריאה במבט חטוף: בניגוד לטלפונים, המסך הראשי הוא תצוגה אופטית שקופה – הוא שקוף. Jetpack Compose Glimmer מספק ערכות נושא ספציפיות למשקפיים, פלטות צבעים פשוטות וטיפוגרפיה כדי שהתוכן יהיה קל לקריאה, מהיר לעיבוד ולא יסיח את הדעת.
- אופטימיזציה לאינטראקציות ספציפיות למכשירים לבישים: ביצענו אופטימיזציה של מודלים לאינטראקציות בהתאם לאופן שבו אנשים משתמשים במשקפיים. רכיבי Jetpack Compose Glimmer כוללים מצבי מיקוד ברורים, כמו קווי מתאר אופטימליים במקום אפקטים של אדוות שמסיחים את הדעת, והם מיועדים לטיפול בקלט פיזי נפוץ כמו הקשות, החלקות על המסגרת וכמובן קול.
- שימוש בדפוסי ממשק משתמש מוכרים ודקלרטיביים: מכיוון ש-Jetpack Compose Glimmer מבוסס כולו על Jetpack פיתוח נייטיב, אתם יכולים להשתמש בכל מה שאתם כבר יודעים על בניית ממשק משתמש דקלרטיבי ב-Android. אנחנו מספקים סט מלא של פונקציות ליבה מובנות שאפשר להרכיב מהן ממשקים – למשל Text, Icon, Button ורכיבים ייעודיים כמו TitleChip – כולם מותאמים לסביבת המשקפיים.

Jetpack Projected
מכשירי XR רלוונטיים: משקפי AI
כשמפתחים למשקפי AI, האפליקציה פועלת במכשיר מארח נלווה, כמו טלפון Android, שמקרין את חוויות ה-XR של האפליקציה. Jetpack Projected מאפשר למכשירי Android מארחים לתקשר עם משקפי AI אם למכשירים המארחים יש יכולות הקרנה של XR.
- גישה לציוד של המכשיר המוקרן: הקשר של המכשיר קשור למכשיר המוקרן (משקפי AI). ההקשר המוקרן הזה מספק גישה לחומרה של המכשיר המוקרן, כמו המצלמה. פעילויות ייעודיות שנוצרו במיוחד כדי להופיע במשקפי AI כבר פועלות כהקשר מוצג. אם חלק אחר באפליקציה (למשל פעילות בטלפון או שירות) צריך לגשת לחומרה של משקפי ה-AI, הוא יכול לקבל הקשר משוער.
- בקשות הרשאה פשוטות יותר: משקפי ה-AI פועלים לפי מודל ההרשאות הרגיל של Android, עם הרשאות ספציפיות למשקפיים שצריך לבקש בזמן הריצה לפני שהאפליקציה יכולה לגשת לחומרה של המכשיר, כמו המצלמה. הכלי לעזרה בהרשאות מפשט את מנגנוני בקשת ההרשאות האלה בממשקים של הטלפון ושל משקפי ה-AI, כדי לספק חוויית בקשה עקבית.
- בדיקת היכולות של המכשיר והתצוגה: בדיקה אם למכשיר המוקרן יש תצוגה ומה מצב התצוגה כדי להציג רכיבים חזותיים. התאמת האפליקציה לפי היכולות של המכשיר. לדוגמה, יכול להיות שתרצו לספק יותר הקשר אודיו אם למכשיר אין מסך או שהמסך כבוי.
- גישה לפעולות מצלמה באפליקציה: האפליקציה יכולה לגשת לפעולות מצלמה של המשתמש, למשל להפעיל או להשבית את המצלמה באפליקציה להזרמת סרטונים.
OpenXR™ והלוגו של OpenXR הם סימנים מסחריים בבעלות The Khronos Group Inc. והם רשומים כסימן מסחרי בסין, באיחוד האירופי, ביפן ובבריטניה.




