Jetpack XR SDK mencakup semua alat dan library yang Anda butuhkan untuk membangun pengalaman imersif dan augmented untuk perangkat Android XR.
Membangun pengalaman yang sepenuhnya imersif
Menargetkan perangkat khusus dengan kualitas tinggi seperti headset XR dan kacamata XR berkabel. Gunakan alat pengembangan Android modern seperti Kotlin dan Compose, serta alat generasi sebelumnya seperti Java dan View. Anda dapat menjadikan UI Anda lebih spasial, memuat dan merender model 3D serta memahami dunia nyata secara semantik.
Jika Anda sudah memiliki aplikasi seluler atau layar besar di Android, Jetpack XR SDK membawa aplikasi Anda ke dimensi baru dengan menempatkan tata letak yang ada secara spasial dan meningkatkan pengalaman Anda dengan model 3D dan lingkungan imersif. Lihat pedoman kualitas kami untuk rekomendasi kami tentang menempatkan aplikasi Android yang ada di ruang 3D.
Membangun pengalaman yang ditingkatkan dan bermanfaat
Targetkan kacamata AI yang ringan dan bergaya. Gunakan alat pengembangan Android modern seperti Kotlin dan Jetpack Compose Glimmer. Gunakan API yang memfasilitasi pengalaman aplikasi yang diproyeksikan dari ponsel ke kacamata AI.
Menggunakan library Jetpack
Library Jetpack XR SDK menyediakan toolkit komprehensif untuk membangun pengalaman imersif yang kaya, ringan, pengalaman ber-augmented reality, dan semua hal di antaranya. Library berikut adalah bagian dari Jetpack XR SDK:
- Jetpack Compose untuk XR: Membangun tata letak UI spasial secara deklaratif yang memanfaatkan kemampuan spasial Android XR.
- Desain Material untuk XR: Bangun dengan komponen dan tata letak Material yang beradaptasi untuk XR.
- Jetpack SceneCore: Buat dan manipulasi grafik adegan Android XR dengan konten 3D.
- ARCore untuk Jetpack XR: Menghadirkan konten digital ke dunia nyata dengan kemampuan persepsi.
- Jetpack Compose Glimmer: Toolkit UI untuk membangun pengalaman Android XR yang disempurnakan, yang dioptimalkan untuk menampilkan Kacamata AI.
- Jetpack Projected: API yang memfasilitasi pengalaman aplikasi yang diproyeksikan dari ponsel ke kacamata AI.
Pengembangan API selama Pratinjau Developer
Library Jetpack XR SDK adalah bagian dari Pratinjau Developer Android XR, dan API ini masih dalam pengembangan. Lihat catatan rilis library untuk mengetahui masalah umum:
- Catatan Rilis Jetpack Compose untuk XR
- Catatan Rilis ARCore untuk Jetpack XR
- Catatan Rilis Jetpack SceneCore
- Catatan Rilis Runtime XR
- Catatan Rilis Jetpack Compose Glimmer
- Catatan Rilis yang Direncanakan Jetpack
Jika Anda mengalami masalah yang tidak ada dalam salah satu daftar ini, harap laporkan bug atau kirim masukan.
Jetpack Compose untuk XR
Perangkat XR yang kompatibel: Headset XR, kacamata XR berkabel
Dengan Jetpack Compose untuk XR, Anda dapat menggunakan konsep Compose yang sudah dikenal seperti baris dan kolom untuk membuat tata letak UI spasial di XR, baik Anda mem-porting aplikasi 2D yang ada ke XR atau membuat aplikasi XR baru dari awal.
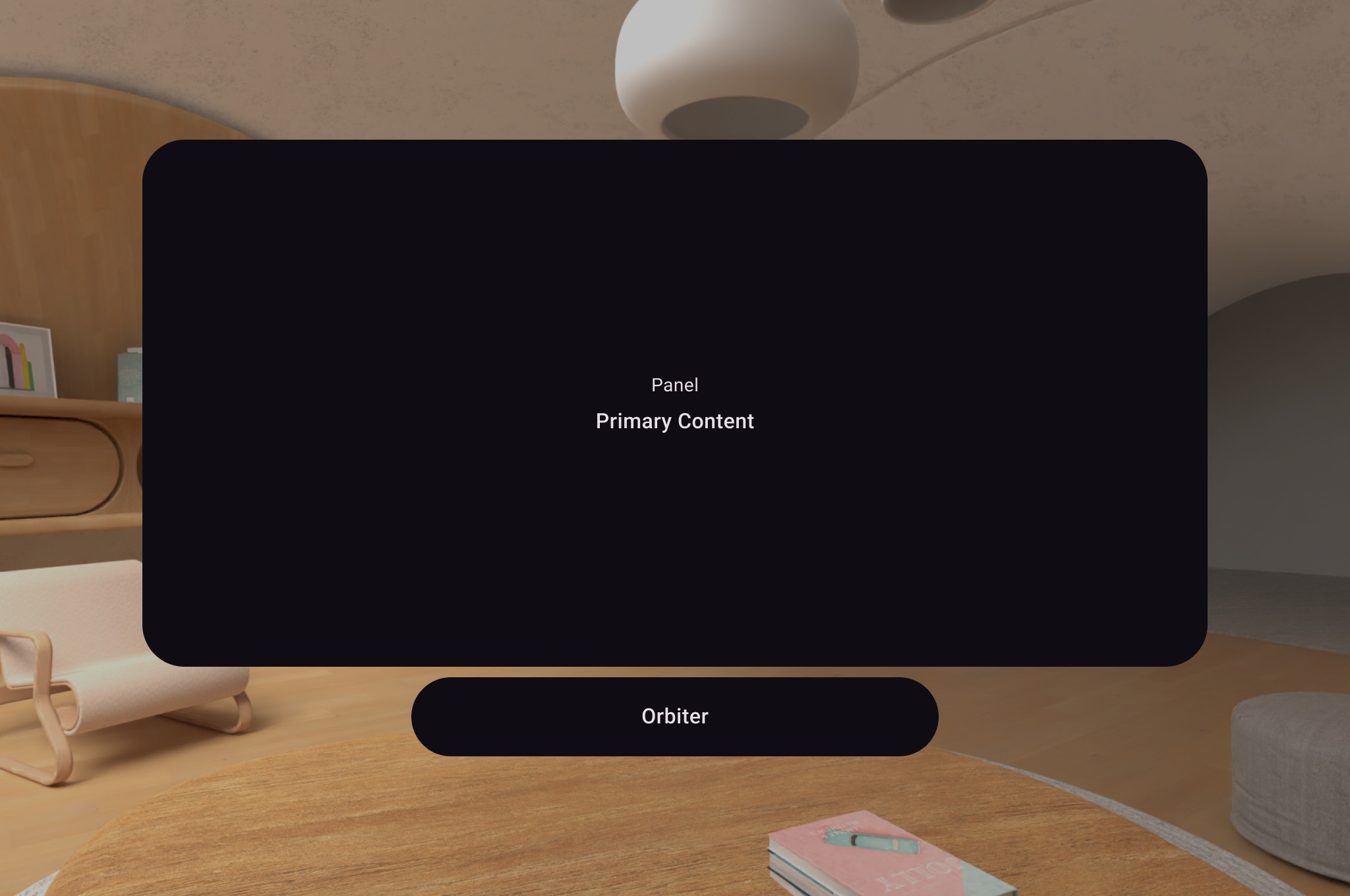
Library ini menyediakan subspace composable, seperti panel spasial dan pengorbit, yang memungkinkan Anda menempatkan UI berbasis Compose atau View 2D yang ada dalam tata letak spasial.
Lihat Mengembangkan UI dengan Jetpack Compose untuk XR untuk panduan mendetail.

Compose untuk XR memperkenalkan composable subruang Volume, yang memungkinkan Anda
menempatkan entitas SceneCore, seperti model 3D, relatif terhadap UI Anda.
Pelajari cara menjadikan aplikasi Android yang ada memiliki kemampuan spasialisasi atau lihat referensi API untuk mengetahui informasi yang lebih mendetail.
Desain Material untuk XR
Perangkat XR yang kompatibel: Headset XR, kacamata XR berkabel
Desain Material menyediakan komponen dan tata letak yang beradaptasi untuk XR. Misalnya,
jika Anda membangun dengan tata letak adaptif dan Anda mengupdate ke versi
alfa terbaru dari dependensi menggunakan wrapper EnableXrComponentOverrides,
setiap panel ditempatkan di dalam SpatialPanel dan panel
navigasi ditempatkan di Orbiter. Pelajari lebih lanjut cara menerapkan
Material Design untuk XR.
Jetpack SceneCore
Perangkat XR yang kompatibel: Headset XR, kacamata XR berkabel
Library Jetpack SceneCore memungkinkan Anda menempatkan dan mengatur konten 3D, yang ditentukan oleh entitas, relatif satu sama lain dan lingkungan Anda. Dengan SceneCore, Anda dapat:
- Menetapkan lingkungan spasial
- Membuat instance
PanelEntity - Menempatkan dan menganimasikan model 3D
- Menentukan sumber audio spasial
- Menambahkan Komponen ke entitas yang membuatnya dapat dipindahkan, diubah ukurannya, dan dapat ditambatkan ke dunia nyata
Library Jetpack SceneCore juga memberikan dukungan untuk aplikasi spasialisasi yang dibangun menggunakan View. Lihat panduan kami untuk menggunakan tampilan untuk mengetahui detail selengkapnya.
Lihat referensi API untuk mengetahui informasi yang lebih mendetail.
ARCore untuk Jetpack XR
Perangkat XR yang berlaku: Headset XR, kacamata XR berkabel, kacamata AI
Terinspirasi oleh library ARCore yang ada, library ARCore untuk Jetpack XR menyediakan kemampuan untuk memadukan konten digital dengan dunia nyata. Library ini mencakup pelacakan gerakan, anchor persisten, pengujian hit, dan identifikasi bidang dengan pelabelan semantik (misalnya, lantai, dinding, dan meja). Library ini memanfaatkan stack persepsi dasar yang didukung oleh OpenXR, yang memastikan kompatibilitas dengan berbagai perangkat dan membantu aplikasi tetap relevan di masa mendatang.
Lihat Bekerja dengan ARCore untuk Jetpack XR untuk mengetahui informasi yang lebih mendetail.
Kilau Jetpack Compose
Perangkat XR yang kompatibel: Kacamata AI
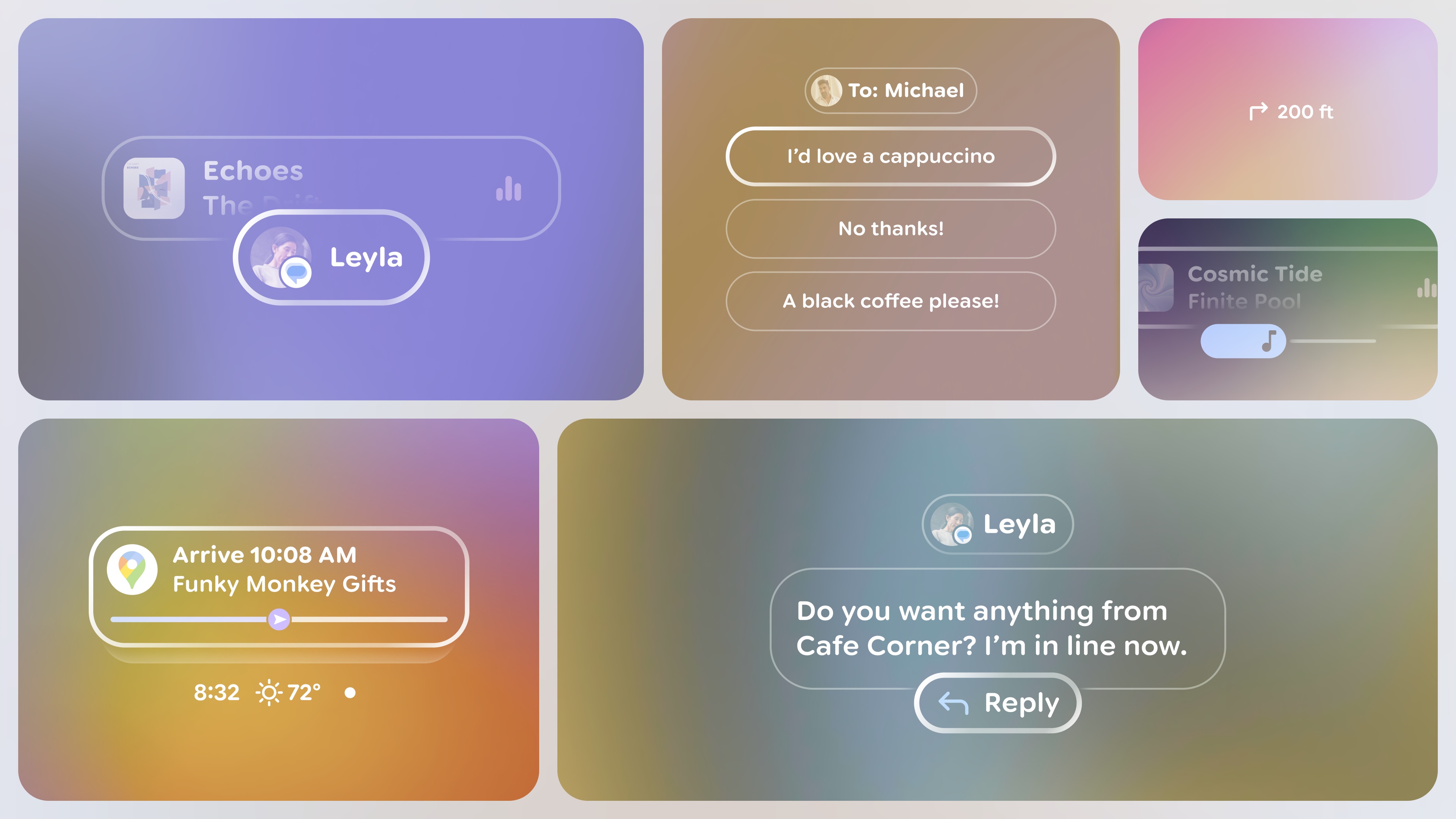
Jetpack Compose Glimmer adalah toolkit UI untuk membangun pengalaman Android XR yang ditingkatkan, dioptimalkan untuk menampilkan Kacamata AI. Buat UI yang menarik, minimal, dan nyaman untuk perangkat yang dipakai sepanjang hari.
- Dibuat agar mudah dilihat dan dibaca: Tidak seperti ponsel, kanvas utama adalah layar tembus pandang optik—transparan. Glimmer Jetpack Compose menyediakan tema khusus kacamata, palet warna yang disederhanakan, dan tipografi untuk membuat konten Anda mudah dibaca, cepat diproses, dan tidak pernah mengganggu.
- Dioptimalkan untuk interaksi khusus perangkat wearable: Kami telah mengoptimalkan model interaksi untuk cara orang menggunakan kacamata. Komponen Glimmer Jetpack Compose menampilkan status fokus yang jelas, seperti garis luar yang dioptimalkan, bukan efek riak yang mengganggu, dan dibuat untuk menangani input fisik umum seperti ketukan, gesekan pada bingkai, dan tentu saja, suara.
- Menggunakan pola UI deklaratif yang sudah dikenal: Karena Jetpack Compose Glimmer dibangun sepenuhnya di Jetpack Compose, Anda dapat menggunakan semua yang sudah Anda ketahui tentang pembuatan UI deklaratif di Android. Kami menyediakan serangkaian lengkap fungsi Composable inti yang telah dibuat sebelumnya—seperti Text, Icon, Button, dan komponen khusus seperti TitleChip—yang semuanya dioptimalkan untuk lingkungan kacamata.

Jetpack Projected
Perangkat XR yang kompatibel: Kacamata AI
Saat Anda membangun untuk kacamata AI, aplikasi Anda berjalan di perangkat host pendamping, seperti ponsel Android, yang memproyeksikan pengalaman XR aplikasi Anda. Jetpack Projected memungkinkan perangkat host Android ini berkomunikasi dengan kacamata AI jika perangkat host memiliki kemampuan proyeksi XR.
- Mengakses hardware perangkat yang diproyeksikan: Konteks perangkat yang terkait dengan perangkat yang diproyeksikan (kacamata AI). Konteks yang diproyeksikan ini memberikan akses ke hardware perangkat yang diproyeksikan, seperti kamera. Aktivitas khusus yang dibuat khusus untuk ditampilkan di kacamata AI sudah berfungsi sebagai konteks yang diproyeksikan. Jika bagian lain dari aplikasi Anda (seperti aktivitas ponsel atau layanan) perlu mengakses hardware kacamata AI, aplikasi tersebut dapat mendapatkan konteks yang diproyeksikan.
- Menyederhanakan permintaan izin: Kacamata AI mengikuti model izin Android standar, dengan izin khusus kacamata yang harus diminta saat runtime sebelum aplikasi Anda dapat mengakses hardware perangkat, seperti kamera. Bantuan izin menyederhanakan mekanisme permintaan izin ini di seluruh antarmuka ponsel dan kacamata AI untuk memberikan pengalaman permintaan yang konsisten.
- Periksa kemampuan perangkat dan tampilan: Periksa apakah perangkat yang diproyeksikan memiliki tampilan dan status tampilan untuk menampilkan visual. Sesuaikan aplikasi Anda berdasarkan kemampuan perangkat. Misalnya, Anda mungkin ingin memberikan konteks audio yang lebih banyak jika perangkat tidak memiliki layar atau layar dinonaktifkan.
- Mengakses tindakan kamera aplikasi: Aplikasi Anda dapat mengakses tindakan kamera pengguna, misalnya untuk mengaktifkan atau menonaktifkan kamera di aplikasi streaming video.
OpenXR™ dan logo OpenXR adalah merek dagang yang dimiliki oleh The Khronos Group Inc. dan terdaftar sebagai merek dagang di China, Uni Eropa, Jepang, dan Inggris Raya.




