Steppery
Zadbaj o dobrą organizację dzięki kolekcji
Zapisuj i kategoryzuj treści zgodnie ze swoimi preferencjami.

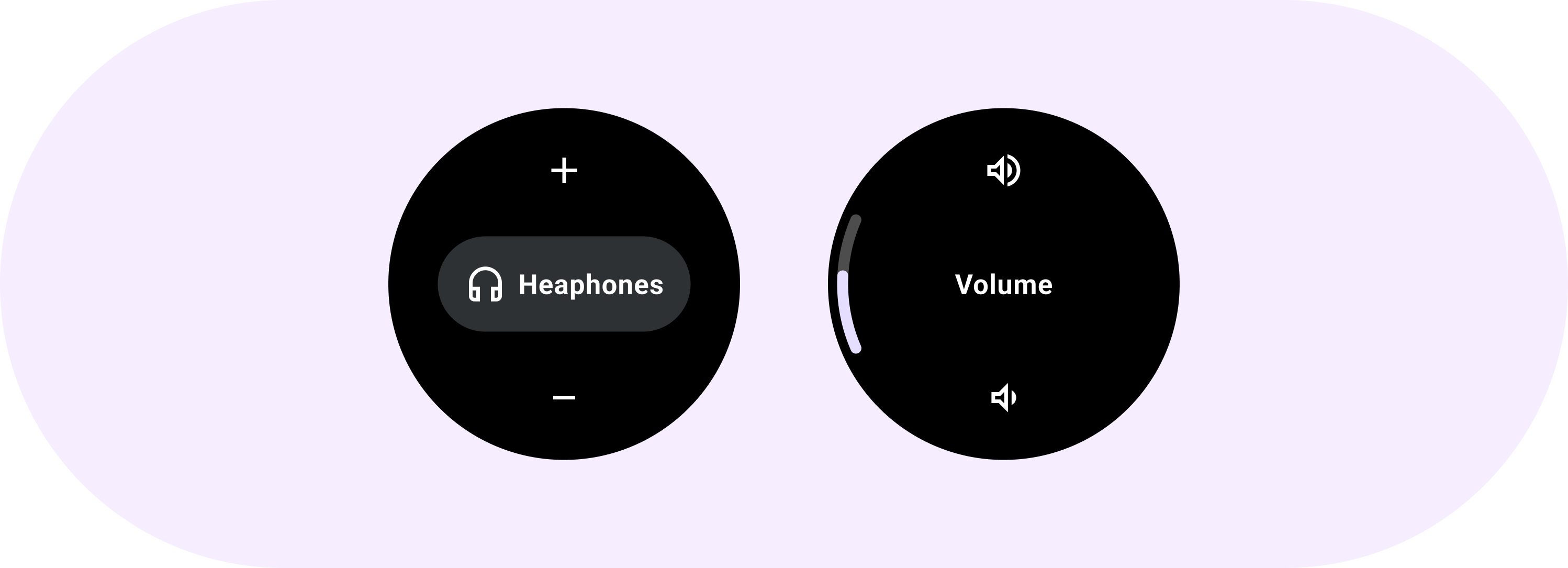
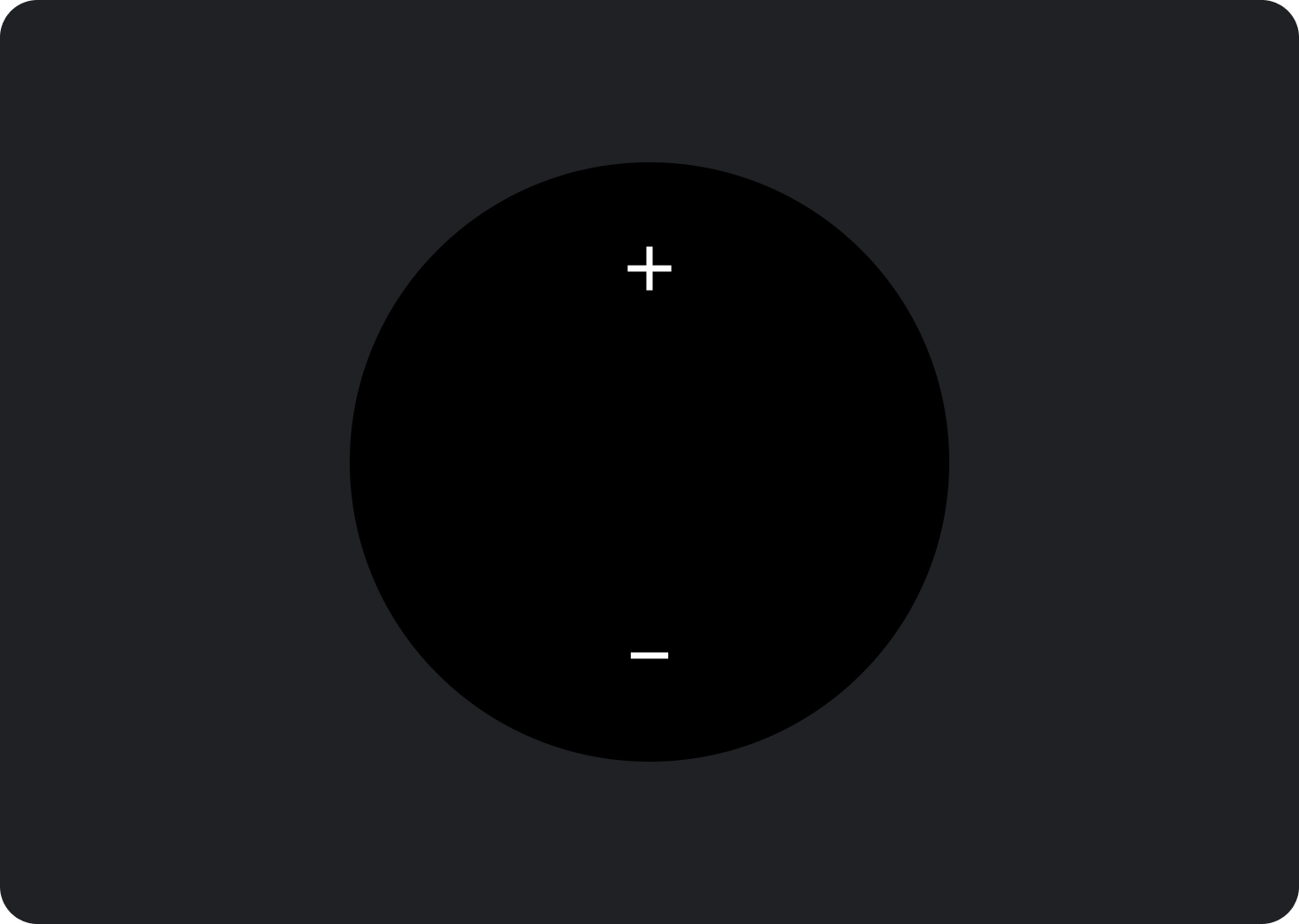
Dzięki krokowi użytkownicy mogą wybierać z zakresu wartości.

Sterowanie kroczące na pełnym ekranie umożliwia użytkownikom wybór wartości z zakresu wartości.
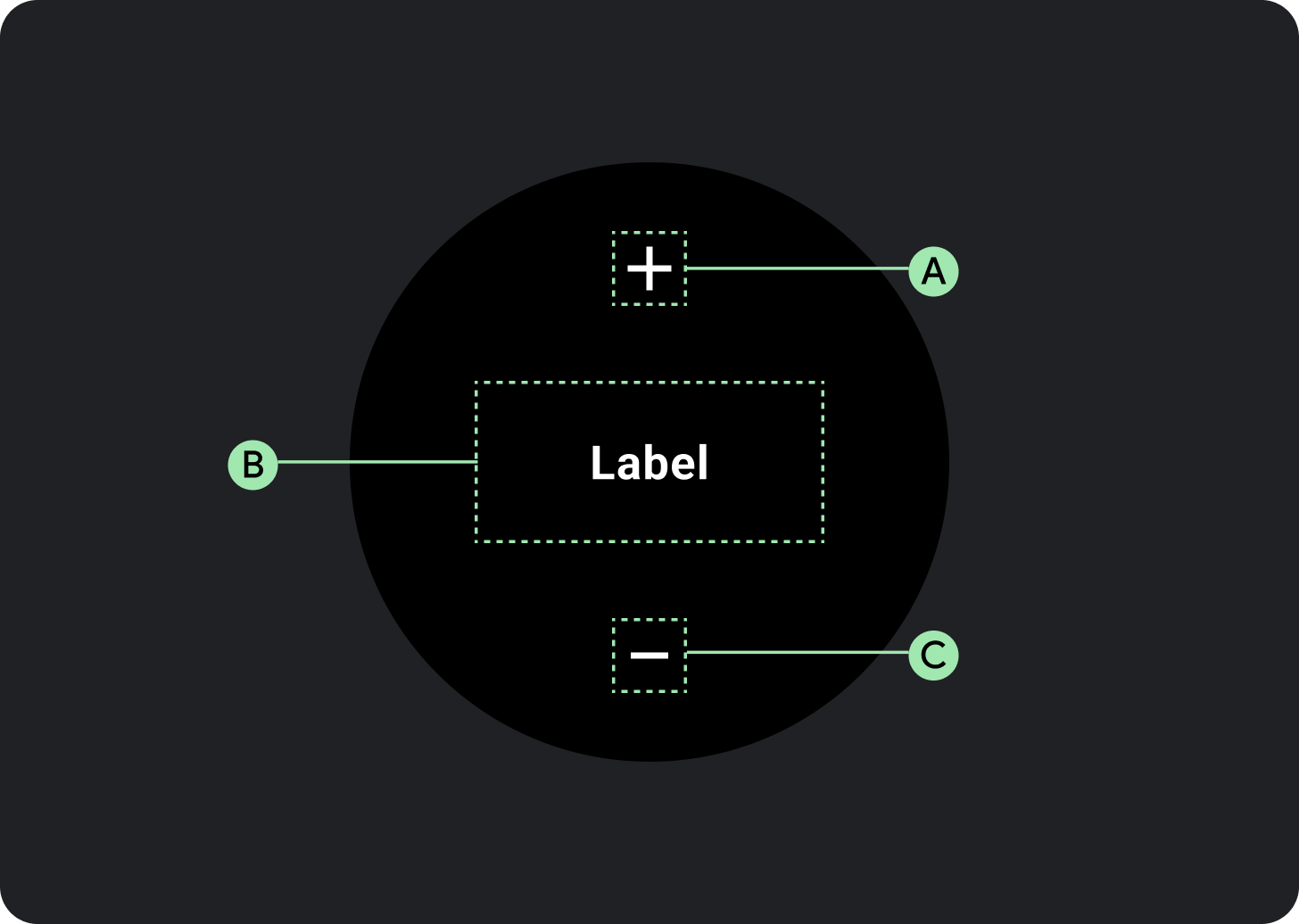
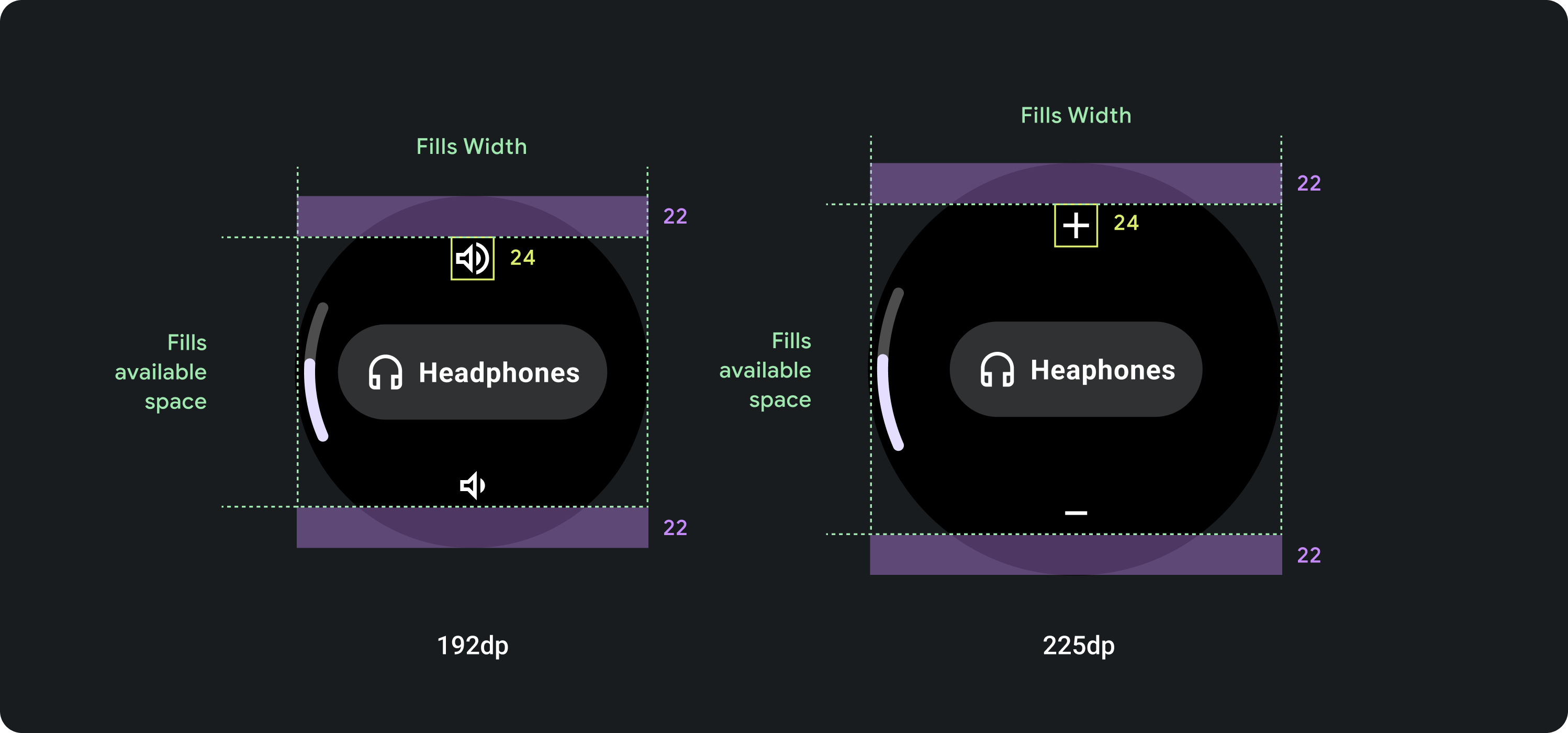
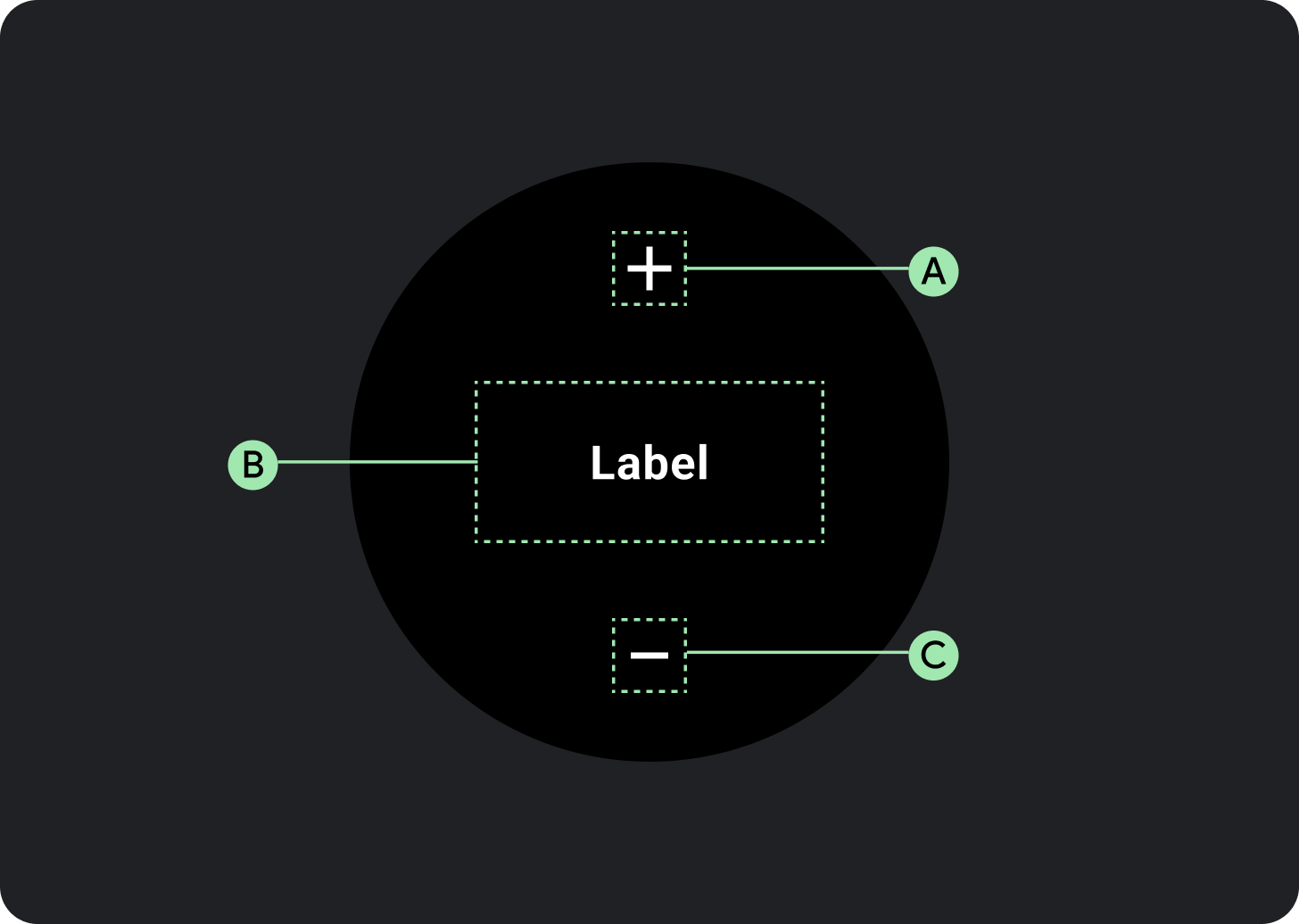
Anatomia

A. Przycisk zwiększania
B. Etykieta lub element
C. Przycisk zmniejszania
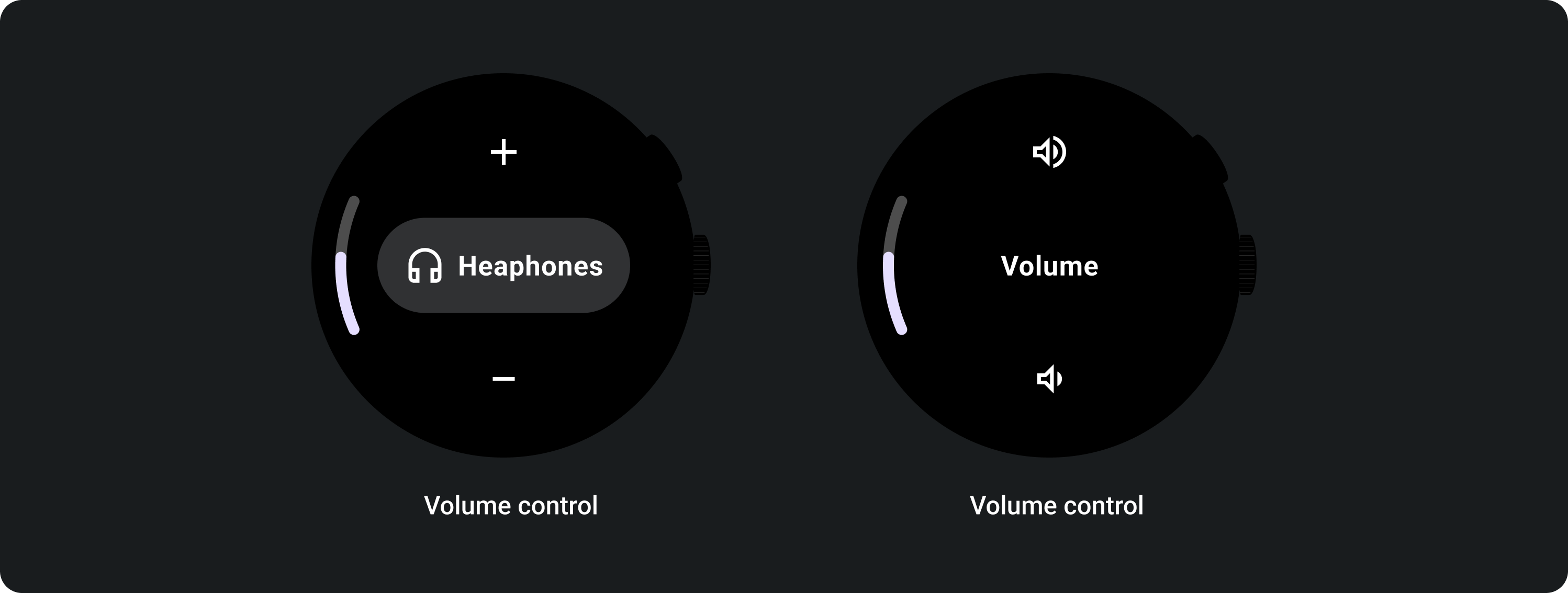
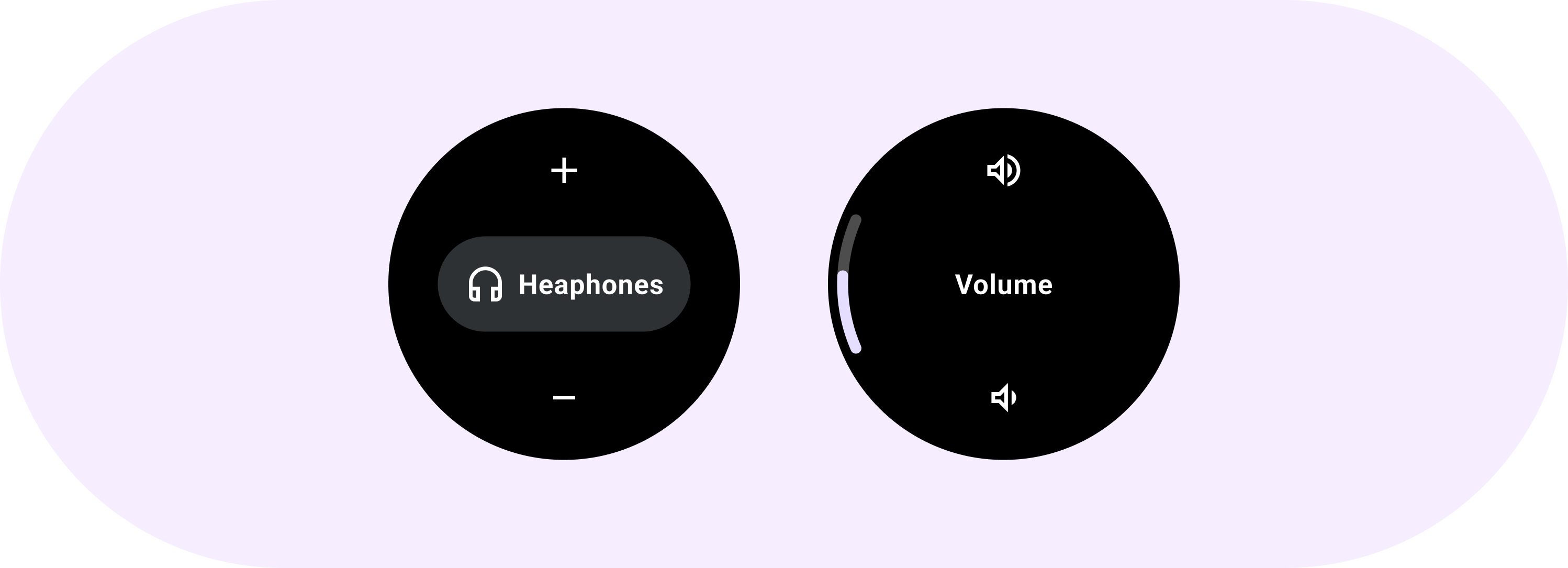
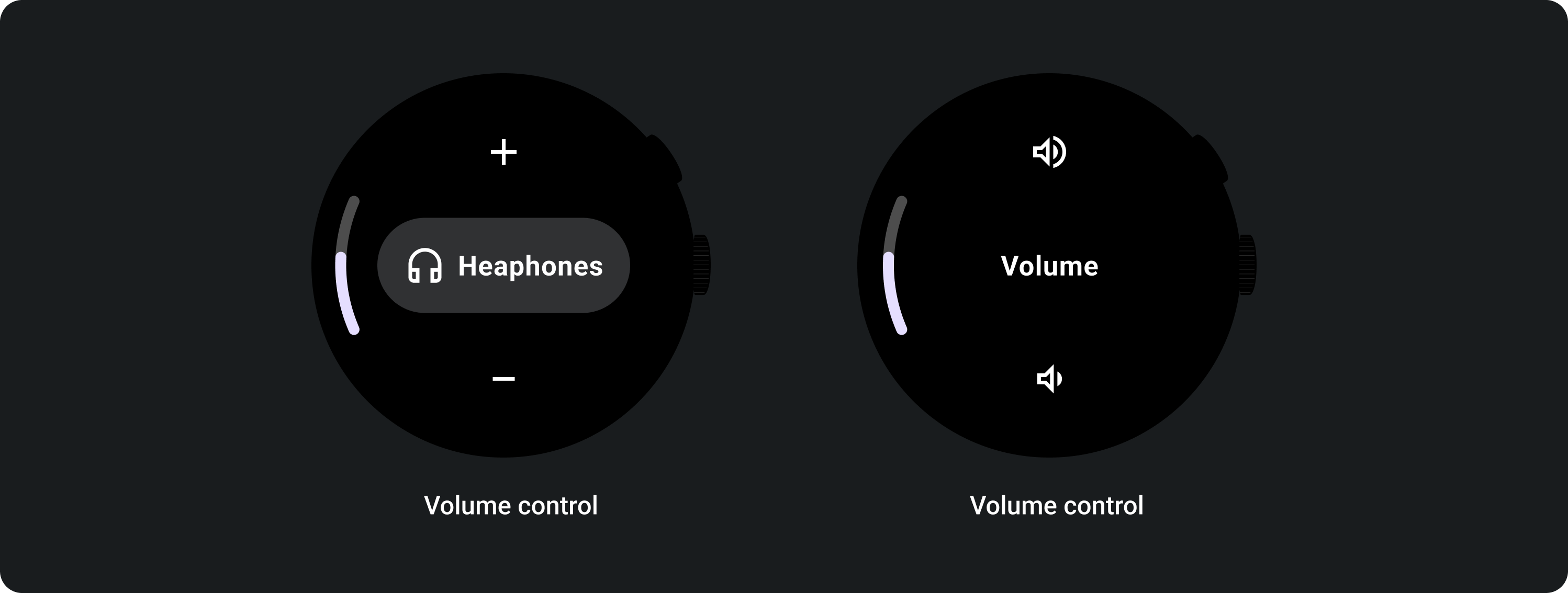
Wykorzystanie
Poniżej znajdziesz przykłady korzystania z kroków.

W bibliotece Horologist na GitHubie znajdziesz implementację ekranu regulacji głośności.
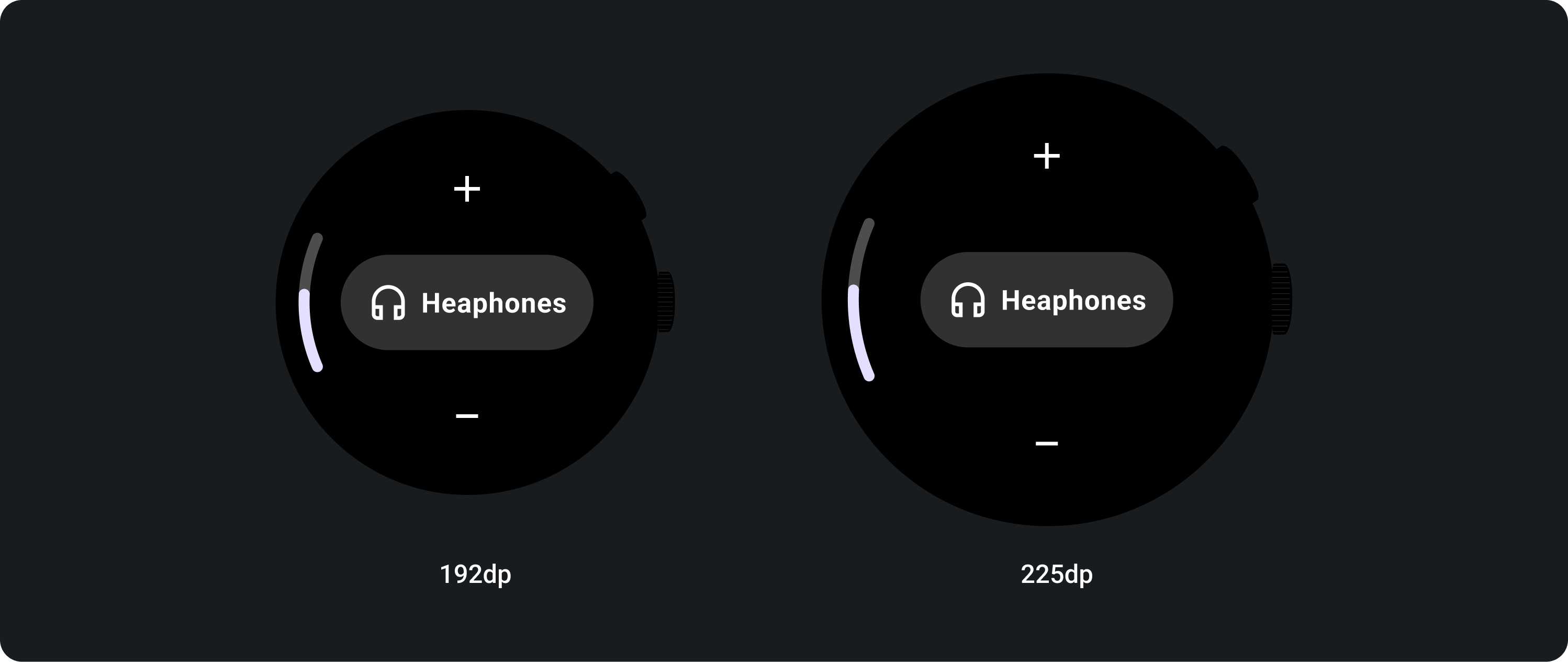
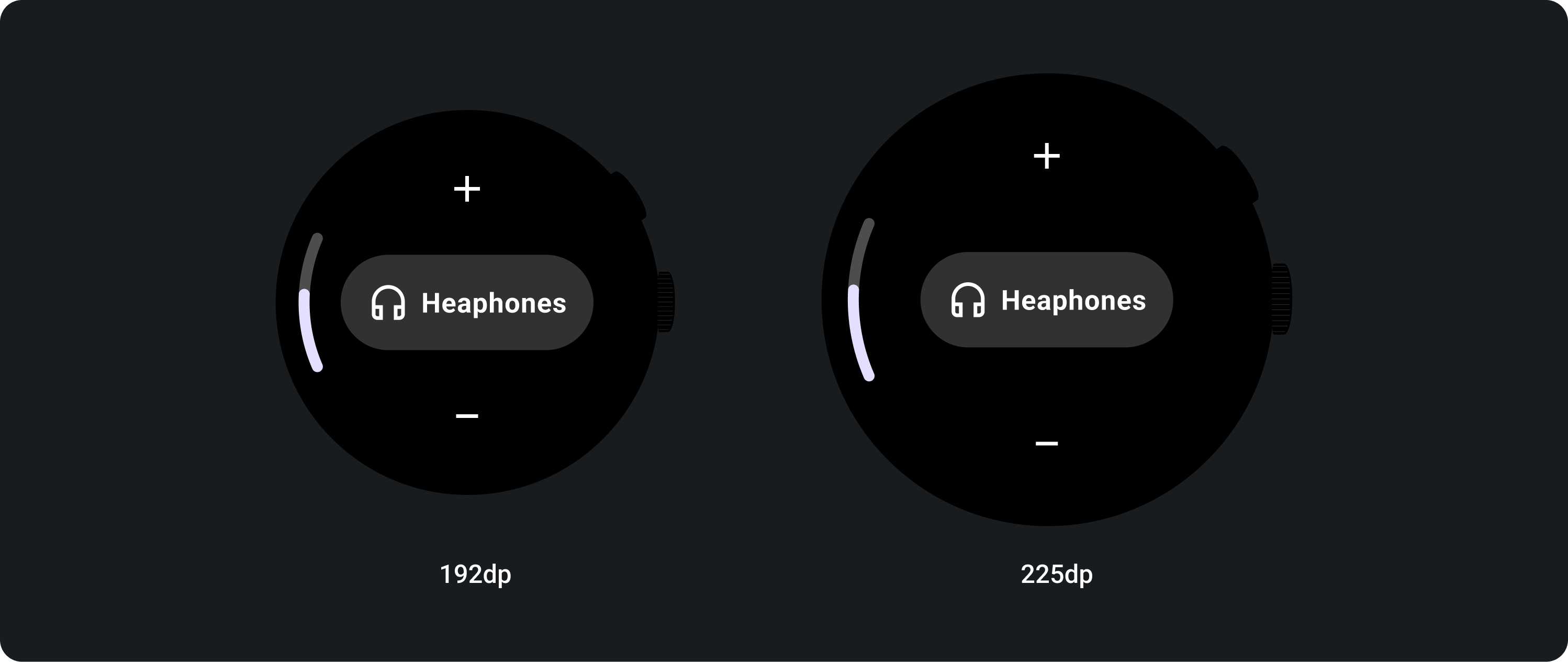
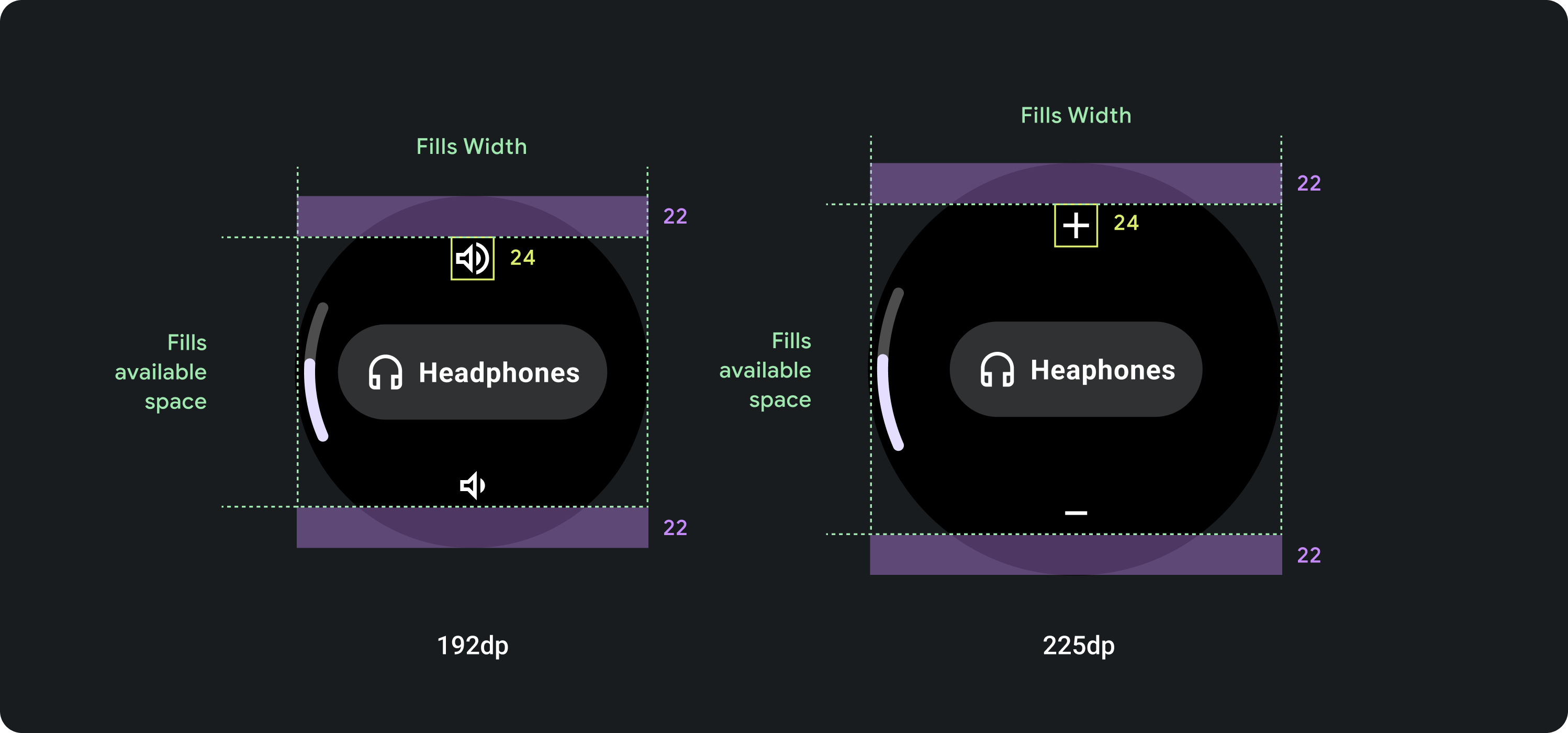
Adaptacyjne układy

Działanie responsywne
Komponent steppera wypełnia dostępną wysokość i szerokość, dlatego przerwa między elementami jest określana na podstawie rozmiaru ekranu i dostępnej wysokości.

Treść strony i umieszczone na niej fragmenty kodu podlegają licencjom opisanym w Licencji na treści. Java i OpenJDK są znakami towarowymi lub zastrzeżonymi znakami towarowymi należącymi do firmy Oracle lub jej podmiotów stowarzyszonych.
Ostatnia aktualizacja: 2024-07-12 UTC.
[[["Łatwo zrozumieć","easyToUnderstand","thumb-up"],["Rozwiązało to mój problem","solvedMyProblem","thumb-up"],["Inne","otherUp","thumb-up"]],[["Brak potrzebnych mi informacji","missingTheInformationINeed","thumb-down"],["Zbyt skomplikowane / zbyt wiele czynności do wykonania","tooComplicatedTooManySteps","thumb-down"],["Nieaktualne treści","outOfDate","thumb-down"],["Problem z tłumaczeniem","translationIssue","thumb-down"],["Problem z przykładami/kodem","samplesCodeIssue","thumb-down"],["Inne","otherDown","thumb-down"]],["Ostatnia aktualizacja: 2024-07-12 UTC."],[],[]]