
Rozwijany element to element niestandardowy, który wyświetla dodatkową treść w tekście.

Element rozwijanego elementu
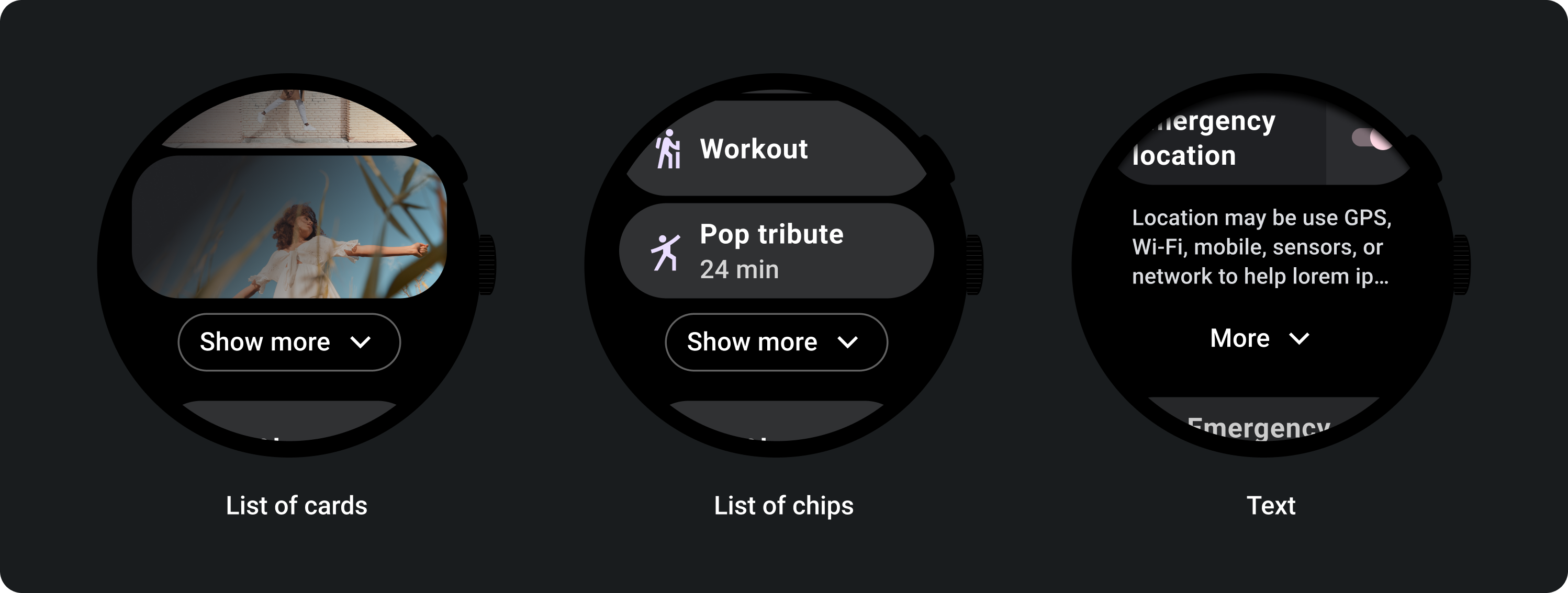
Rozwijane elementy pozwalają aplikacjom umieszczać treści w dużej gęstości na mniejszej powierzchni ekranu. Użyj tego komponentu, jeśli aplikacja ma być zwięzła, a jednocześnie umożliwiać użytkownikom szybki dostęp do dodatkowych treści. Za pomocą tego komponentu możesz umożliwić użytkownikom wykonywanie tych czynności:
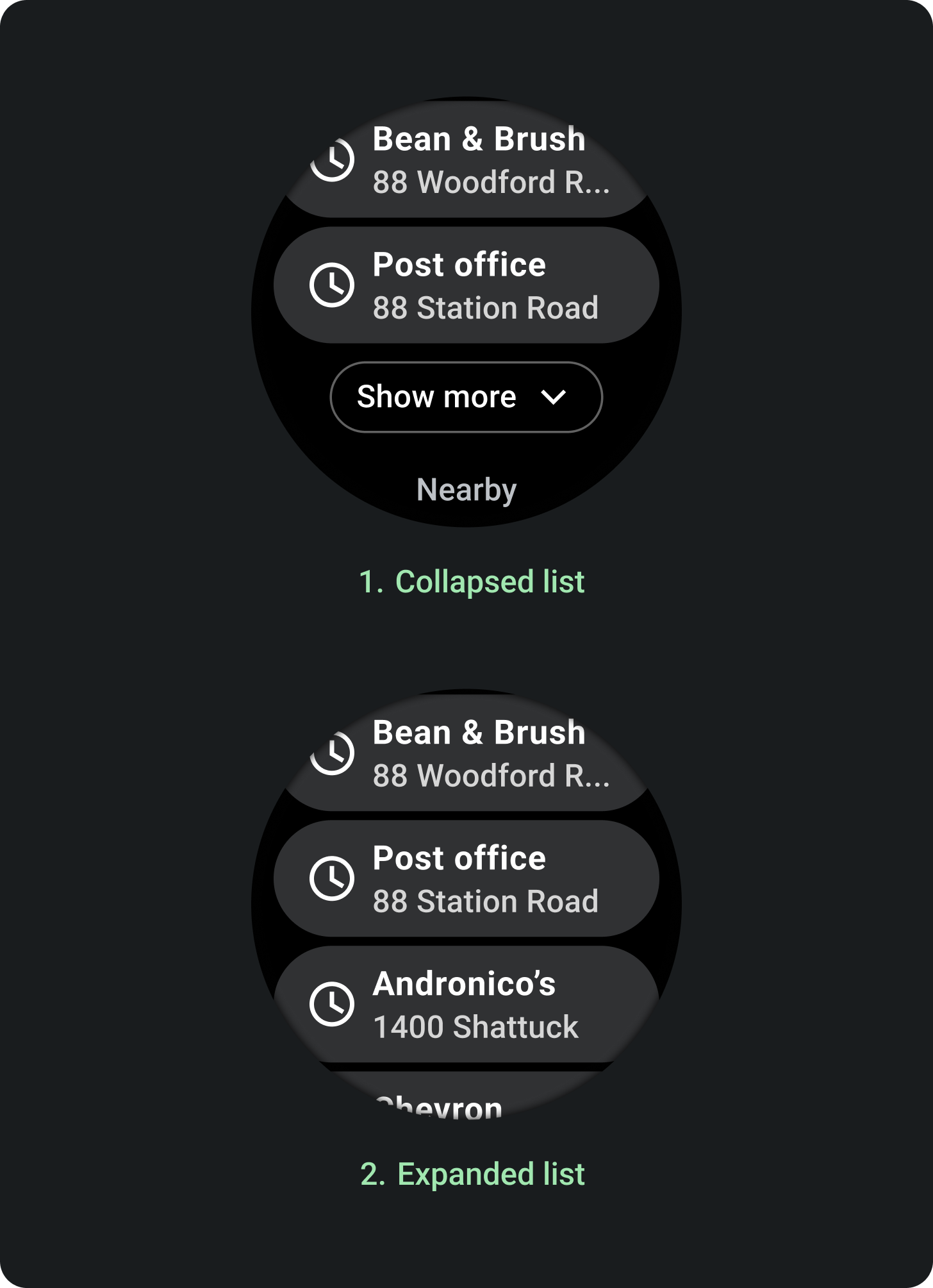
- Pokaż więcej elementów listy (elementy, karty)
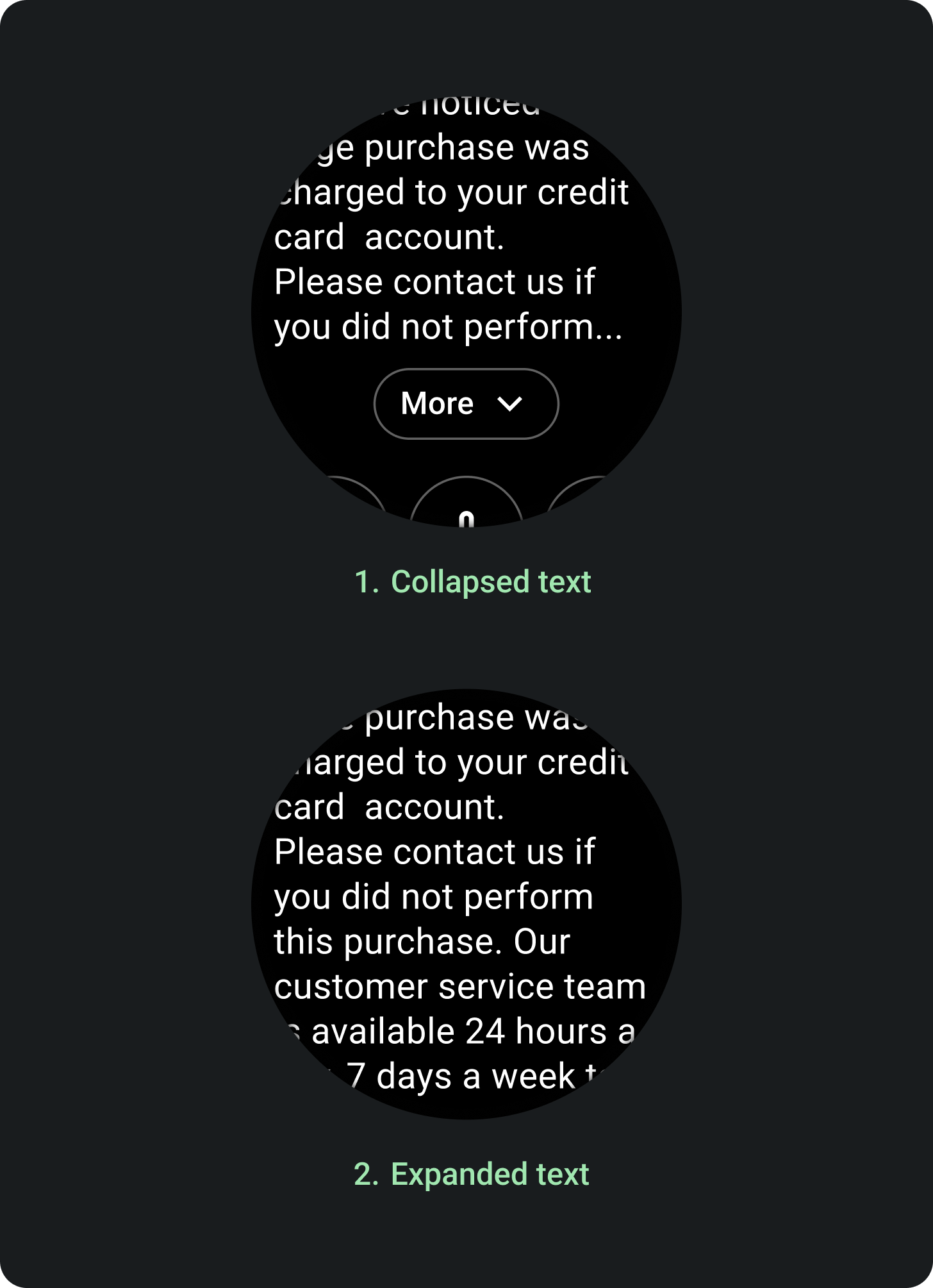
- Pokaż więcej tekstu
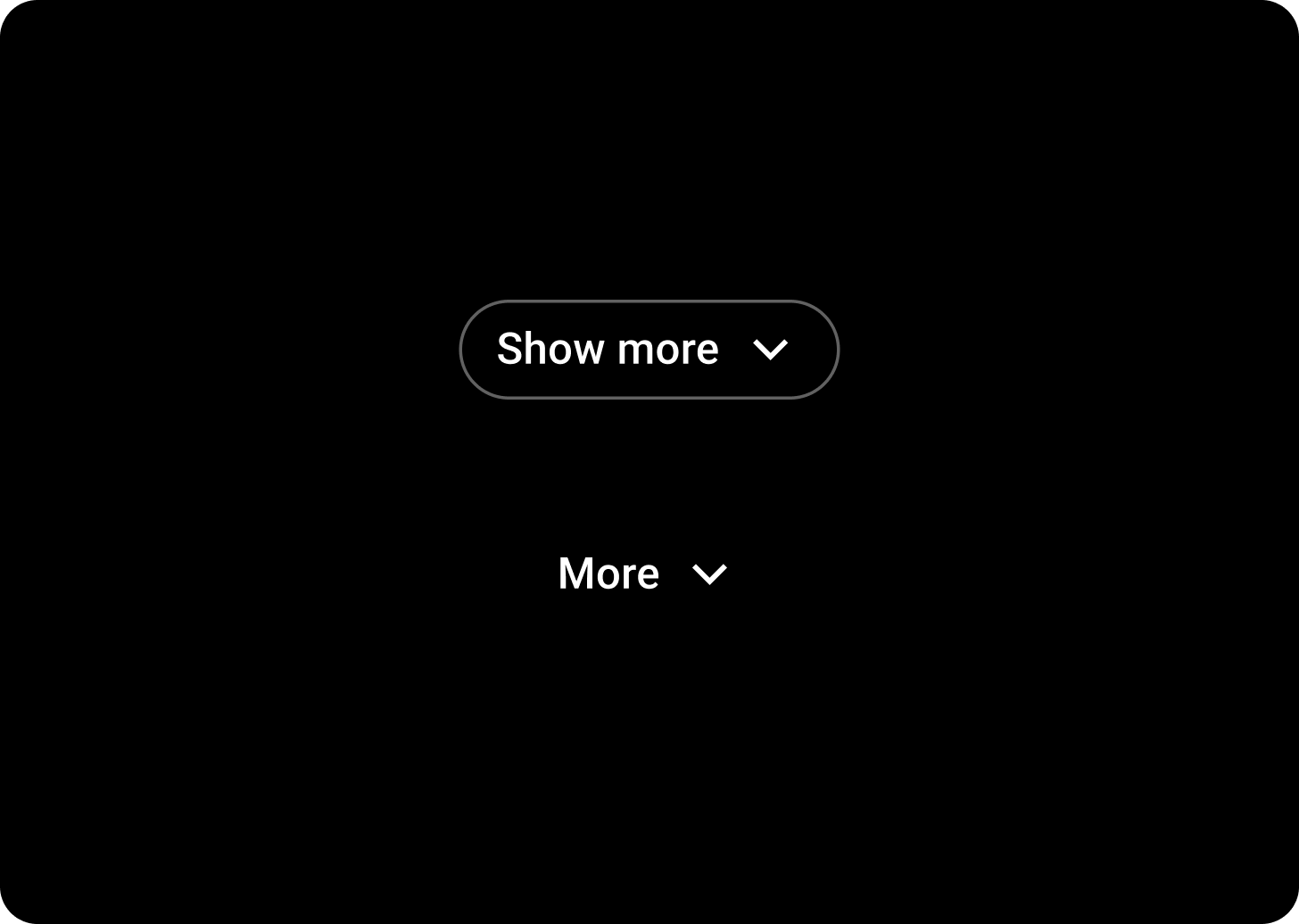
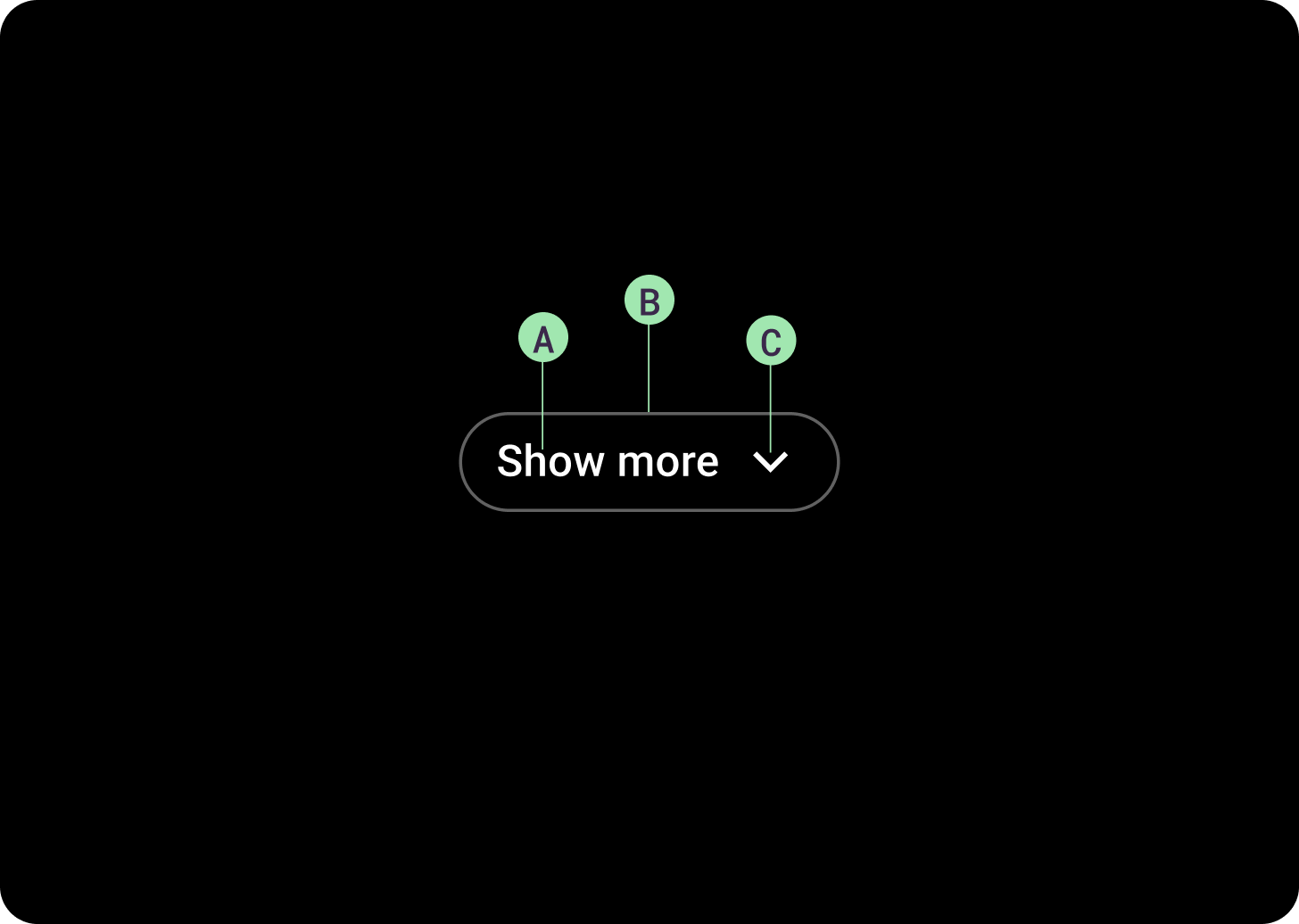
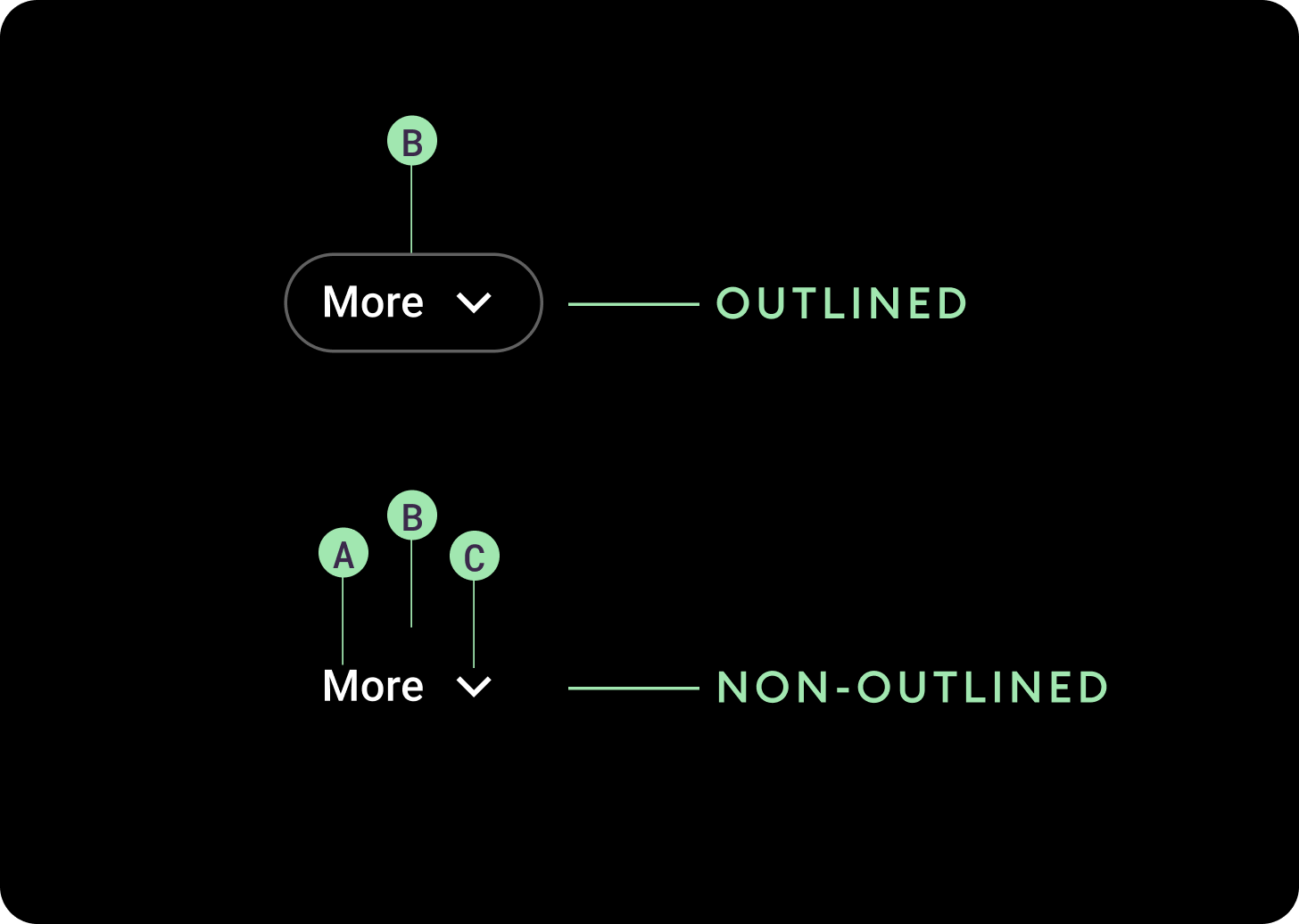
Anatomia

Element musi być wyrównany do środka. A. Etykieta
Tekst etykiety można dostosować. Domyślna wartość to „Pokaż więcej”. B. Kontener
Przycisk musi zawierać obramowanie kontenera. C. Ikona rozwinięcia
Domyślną ikoną jest szewron skierowany w dół, który można zmienić lub usunąć. Ikona jest wyrównana do prawej strony w przypadku języka LTR i do lewej w przypadku języków z zapisem od prawej do lewej.

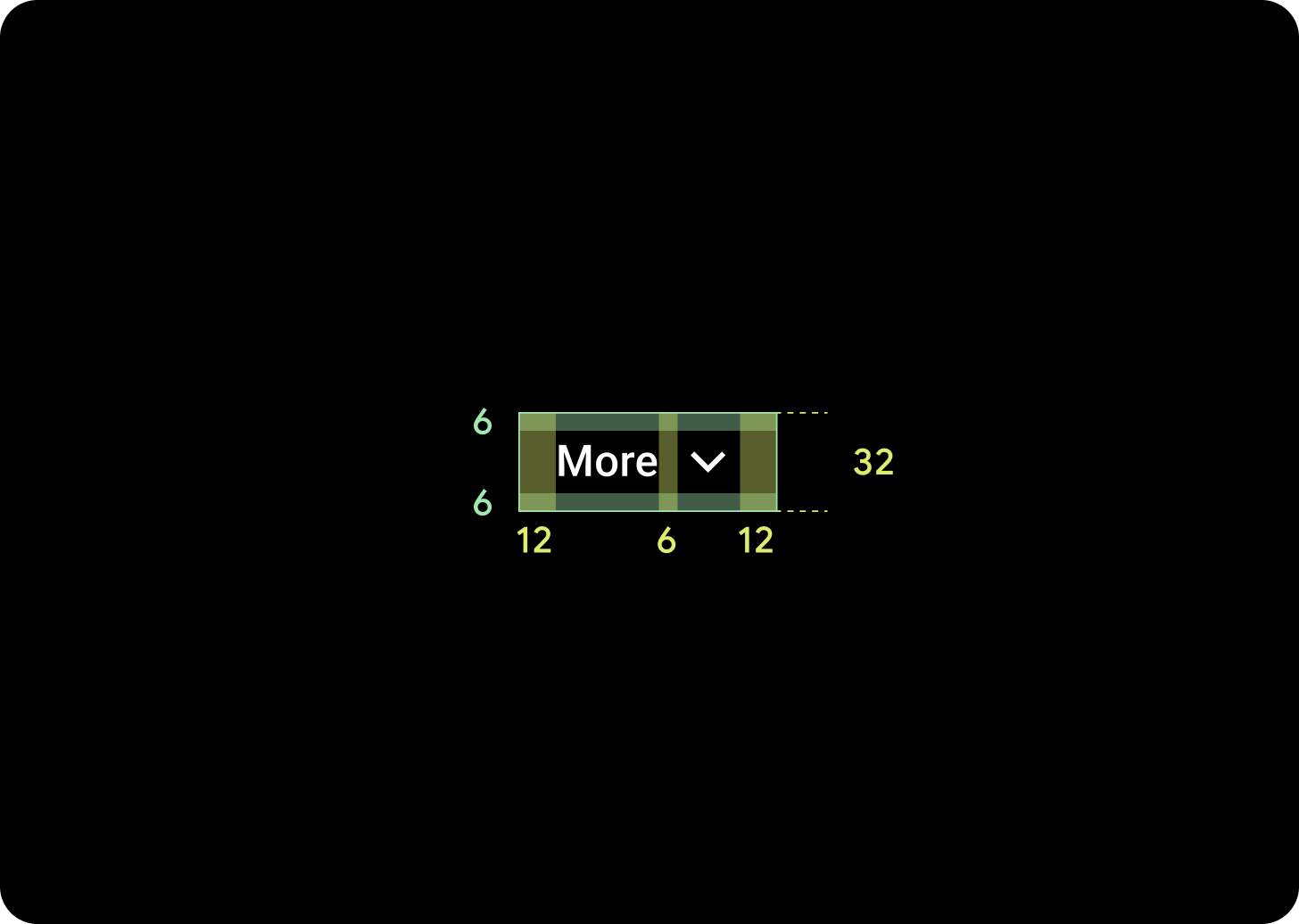
Element musi być wyrównany do środka. A. Etykieta
Tekst etykiety można dostosować. Domyślna wartość to „Więcej”. B. Kontener
Przycisk ma 2 wersje: z obrysem i bez konturu. C. Ikona rozwinięcia
Domyślną ikoną jest szewron skierowany w dół, który można zmienić lub usunąć. Ikona jest wyrównana do prawej strony w przypadku języka LTR i do lewej w przypadku języków z zapisem od prawej do lewej.
Działanie

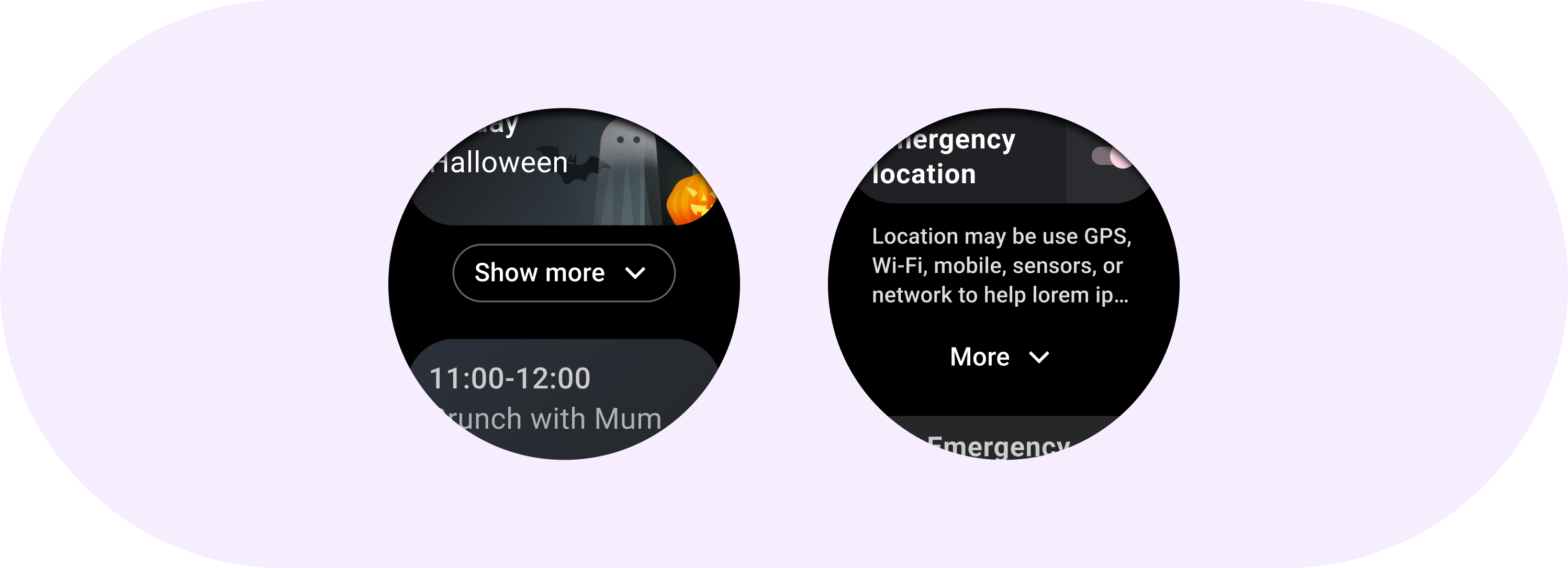
Kliknij element, aby go rozwinąć i wyświetlić więcej elementów na liście. Rozwijanie jest animowane, ukrywa tekst Pokaż więcej i płynnie odsłania pozostałe elementy. Możesz dostosować liczbę elementów wyświetlanych w stanie zwiniętym. Zalecana liczba elementów to 3.

Kliknij element, aby go rozwinąć i wyświetlić więcej tekstu. Rozwijanie jest animowane, ukrywa tekst Więcej i płynnie odsłania pozostałe elementy. Możesz dostosować liczbę wierszy tekstu wyświetlanych w stanie zwiniętym. Zalecana liczba wierszy to osiem.
Element dotykowy obejmuje cały obszar tekstowy, a nie tylko przycisk.
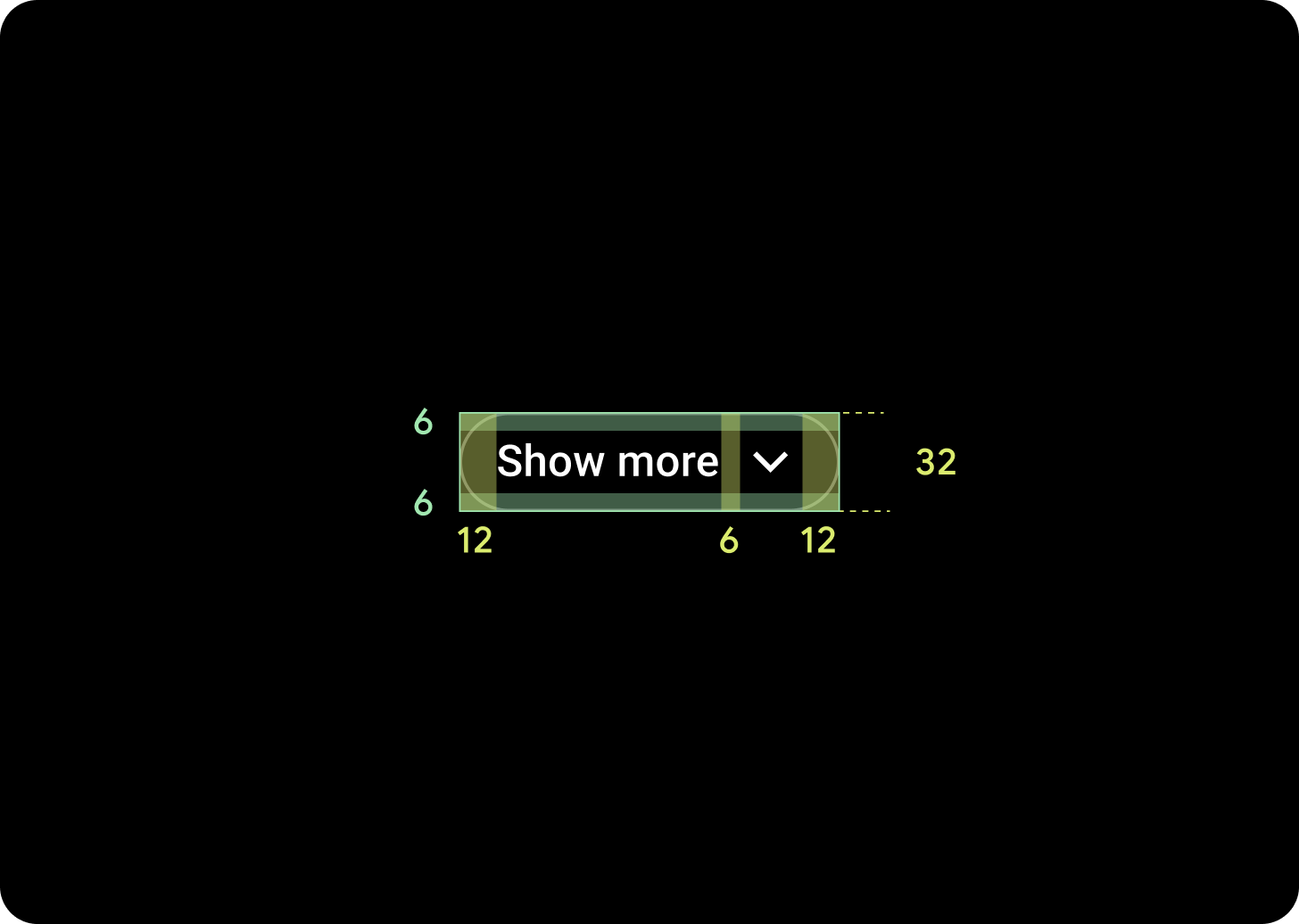
Style elementów


Rozwijana lista
Rozmiar ikony: 20 dp x 20 dp
Kolor ikony: na powierzchni
Wysokość: 32 dp
Szerokość: różni się w zależności od tekstu i języka
Kreska: 1 dp
Styl etykiety: podpis 1
Kolor etykiety: na powierzchni
Rozwijanie tekstu
Rozmiar ikony: 20 dp x 20 dp
Kolor ikony: na powierzchni
Wysokość: 32 dp
Szerokość: różni się w zależności od tekstu i języka
Kreska: 0 lub 1 dp
Wypełnienie: brak
Styl etykiety: podpis 1
Kolor etykiety: na powierzchni
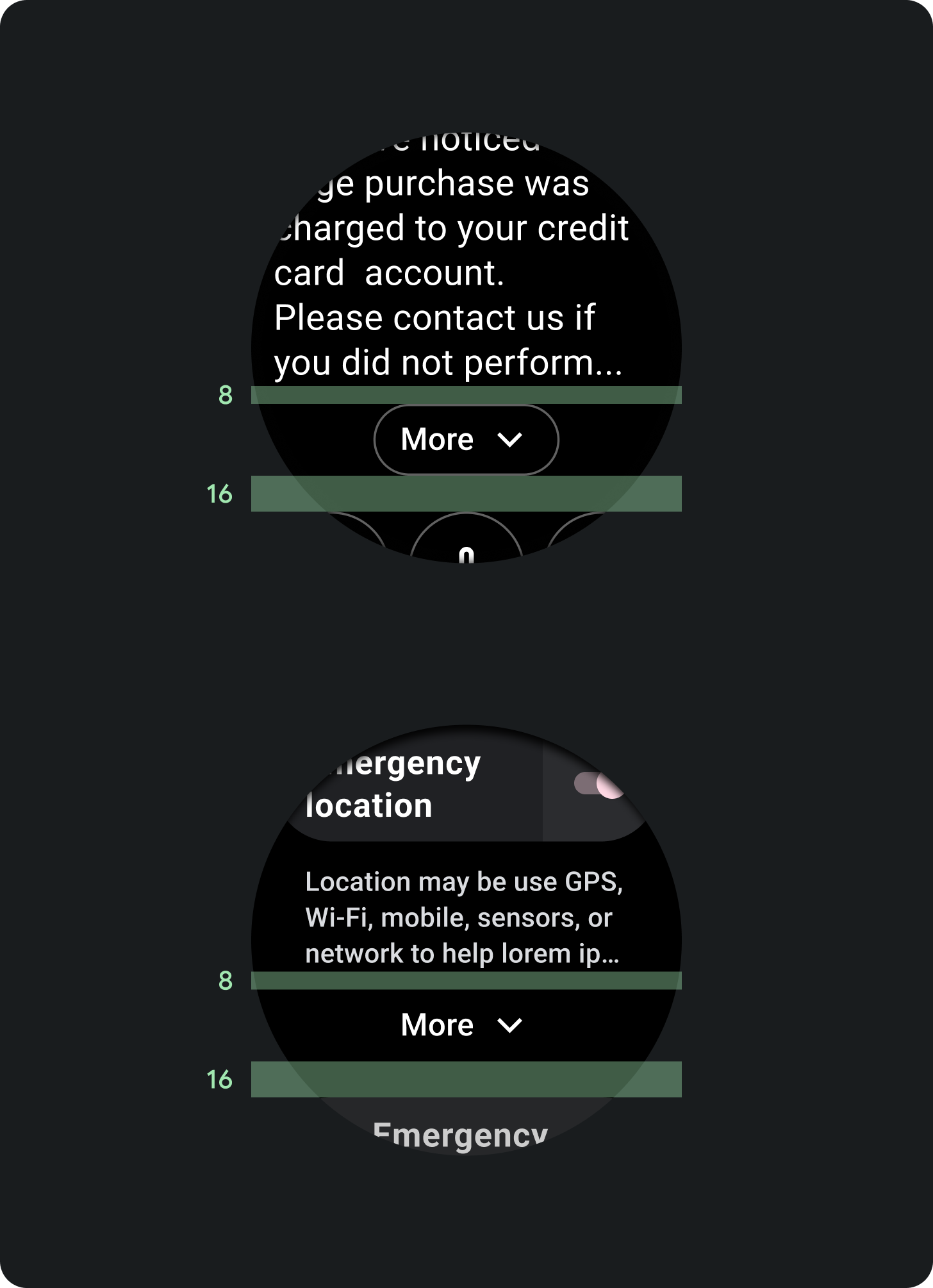
Dopełnienie

Zarówno w przypadku wariantu listy, jak i wersji tekstowej komponentu rozwijanego element powinien mieć te wartości dopełnienia:
- Dopełnienie u góry: 8 dp
- Dopełnienie u dołu: 16 dp
Wykorzystanie
Przykłady zastosowania elementów rozwijanych: