Los paneles laterales de navegación son componentes esenciales en cualquier app para TV, ya que permiten a los usuarios acceder a diferentes destinos y funciones. Un panel lateral de navegación es la columna vertebral de la arquitectura de la información de la app y proporciona una forma clara e intuitiva de navegar por ella.
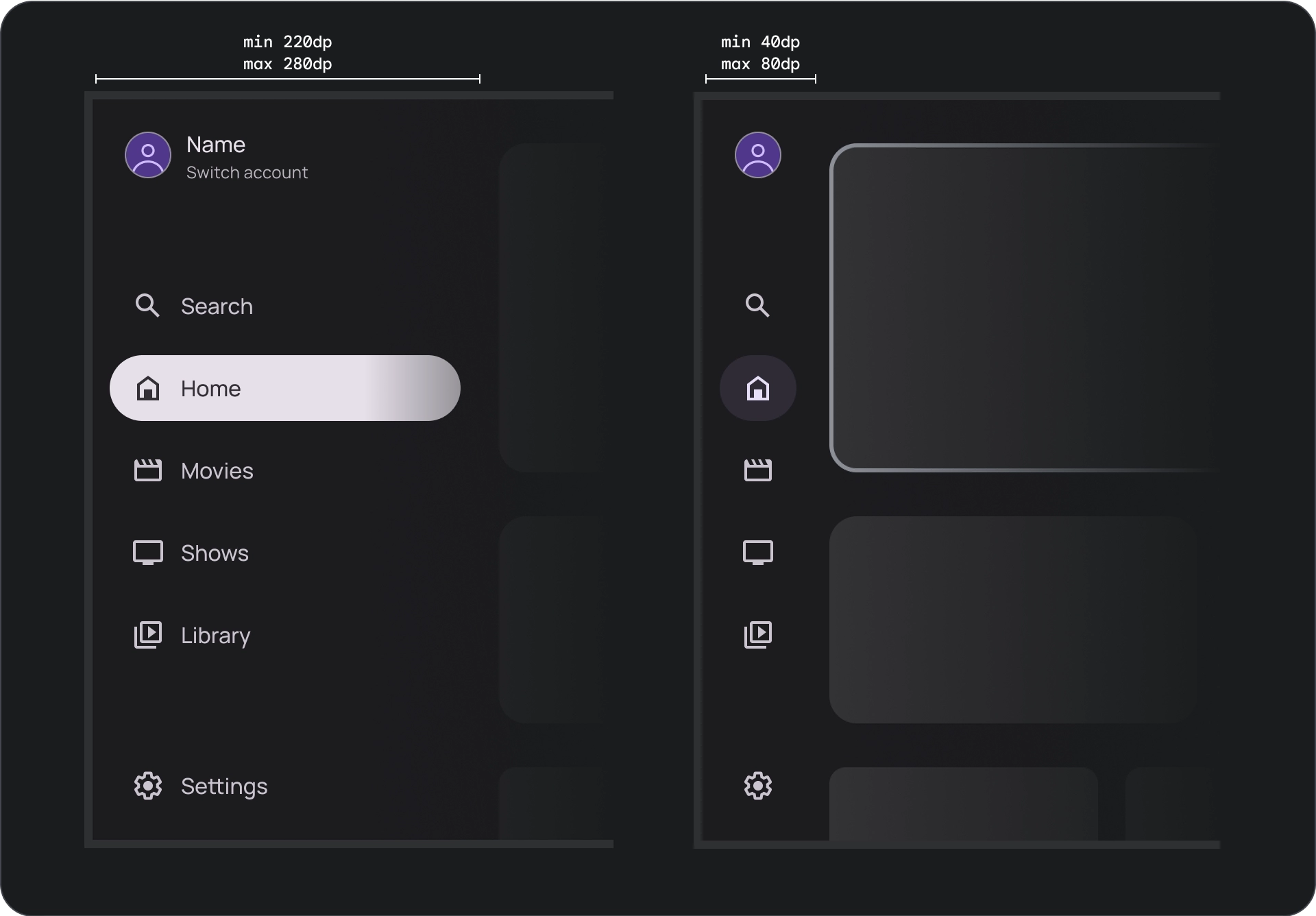
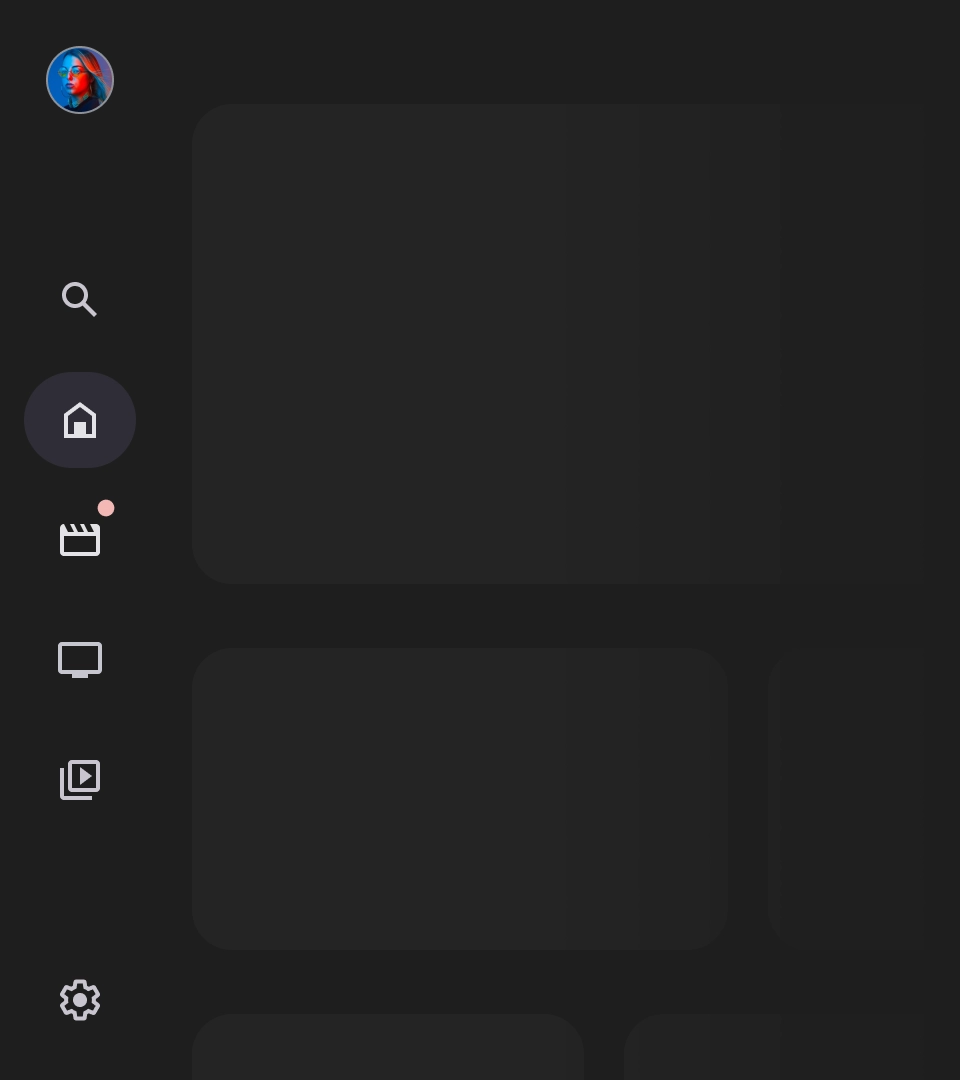
A diferencia del panel lateral de navegación para dispositivos móviles, el panel lateral de navegación de la TV tiene estados expandidos y contraídos visibles para el usuario.

Recursos
| Tipo | Vínculo | Estado |
|---|---|---|
| Diseño | Fuente de diseño (Figma) | Disponible |
| Implementación |
Jetpack Compose (NavigationDrawer)
Jetpack Compose (ModalNavigationDrawer) |
Disponible |
Destacados
- Los destinos se ordenan según la importancia para el usuario, con los destinos frecuentes en primer lugar y los destinos relacionados agrupados.
- Se requiere un riel de navegación para los paneles laterales de navegación estándar y modal cuando están contraídos.
Variantes
Existen dos tipos de estilos de panel lateral de navegación:
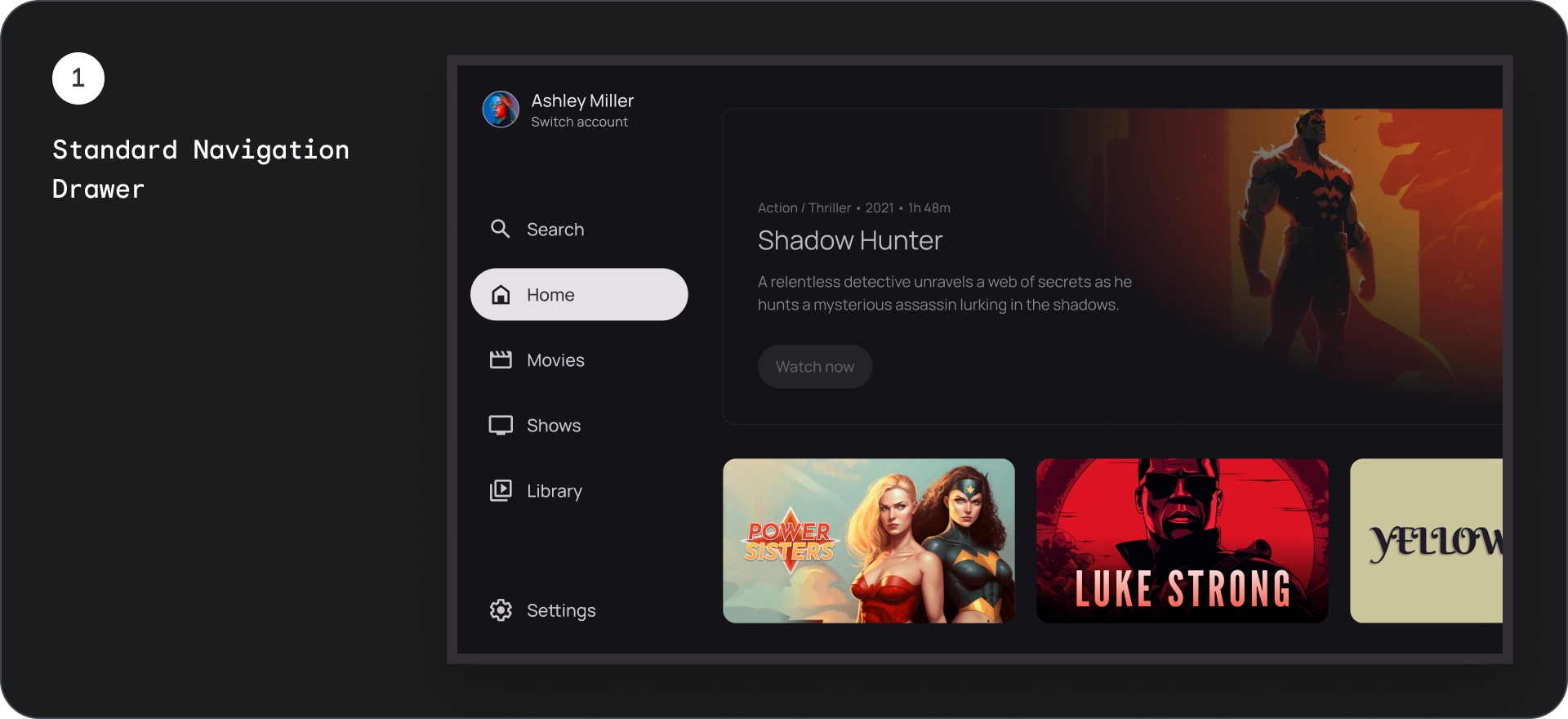
- Panel lateral de navegación estándar: Se expande para crear espacio adicional para la navegación y desplazar el contenido de la página.
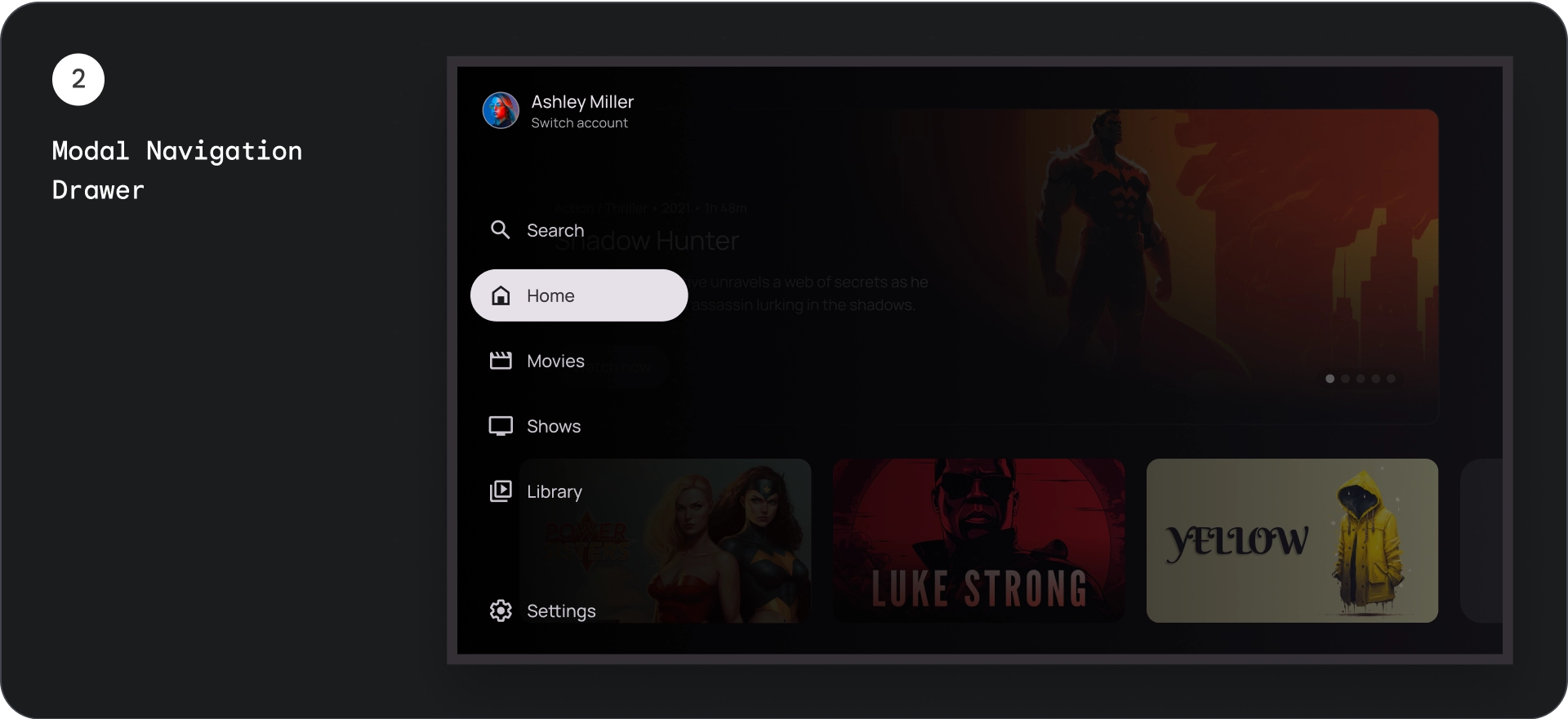
- Panel lateral de navegación modal: Aparece como una superposición sobre el contenido de la app con una pantalla dimmed que ayuda a mejorar la legibilidad cuando se expande el panel lateral.


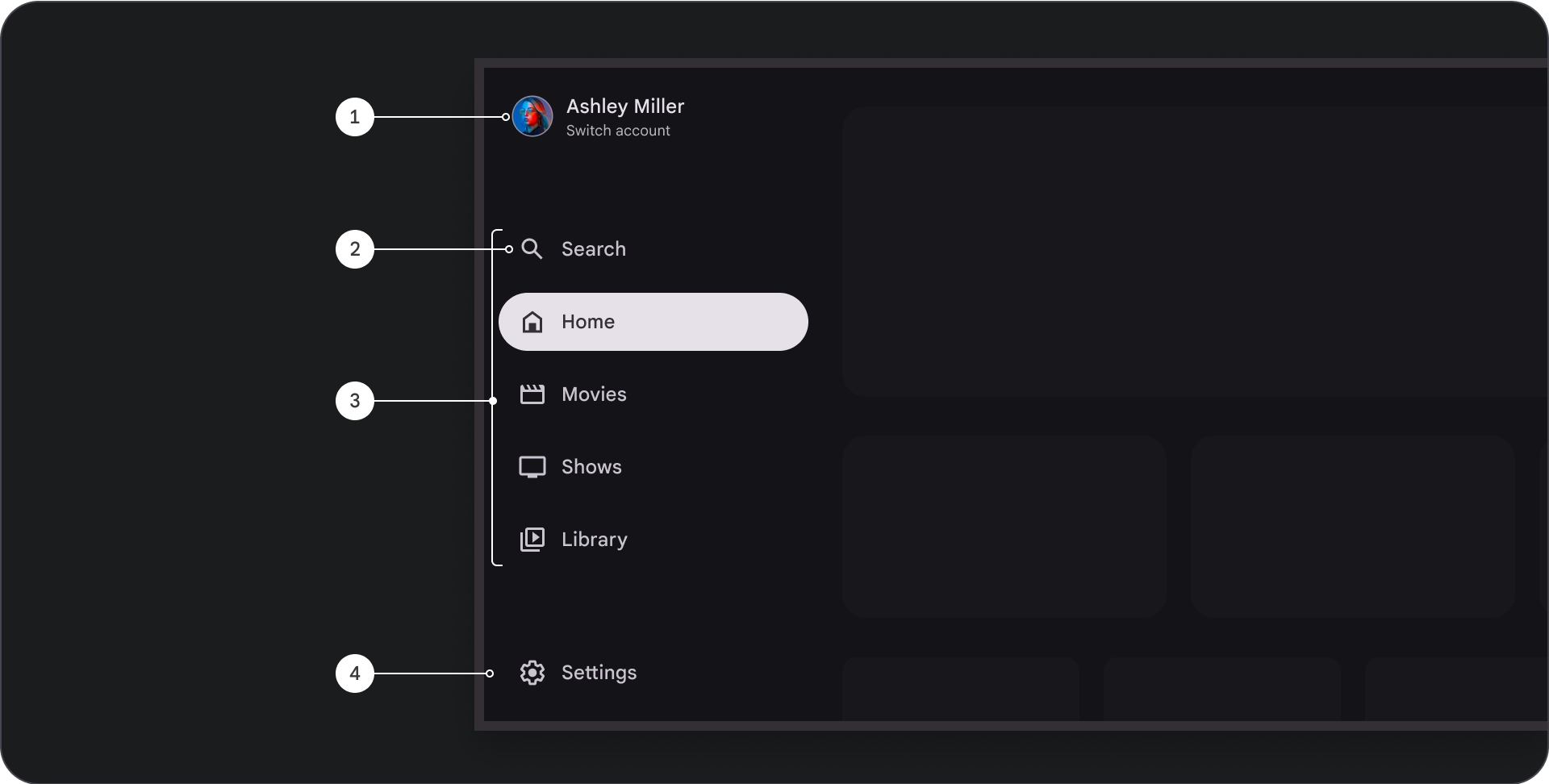
Panel lateral de navegación estándar
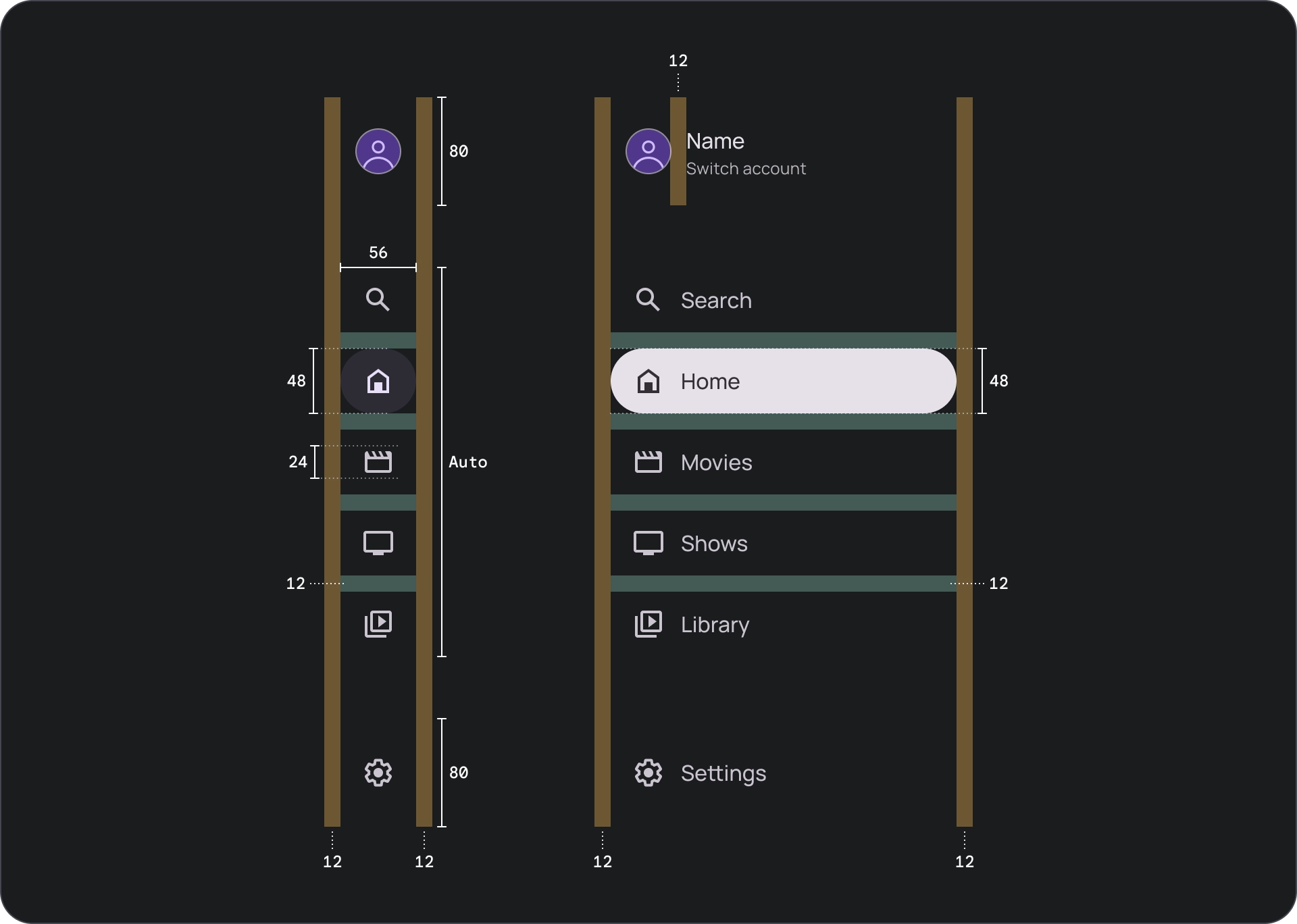
Anatomía

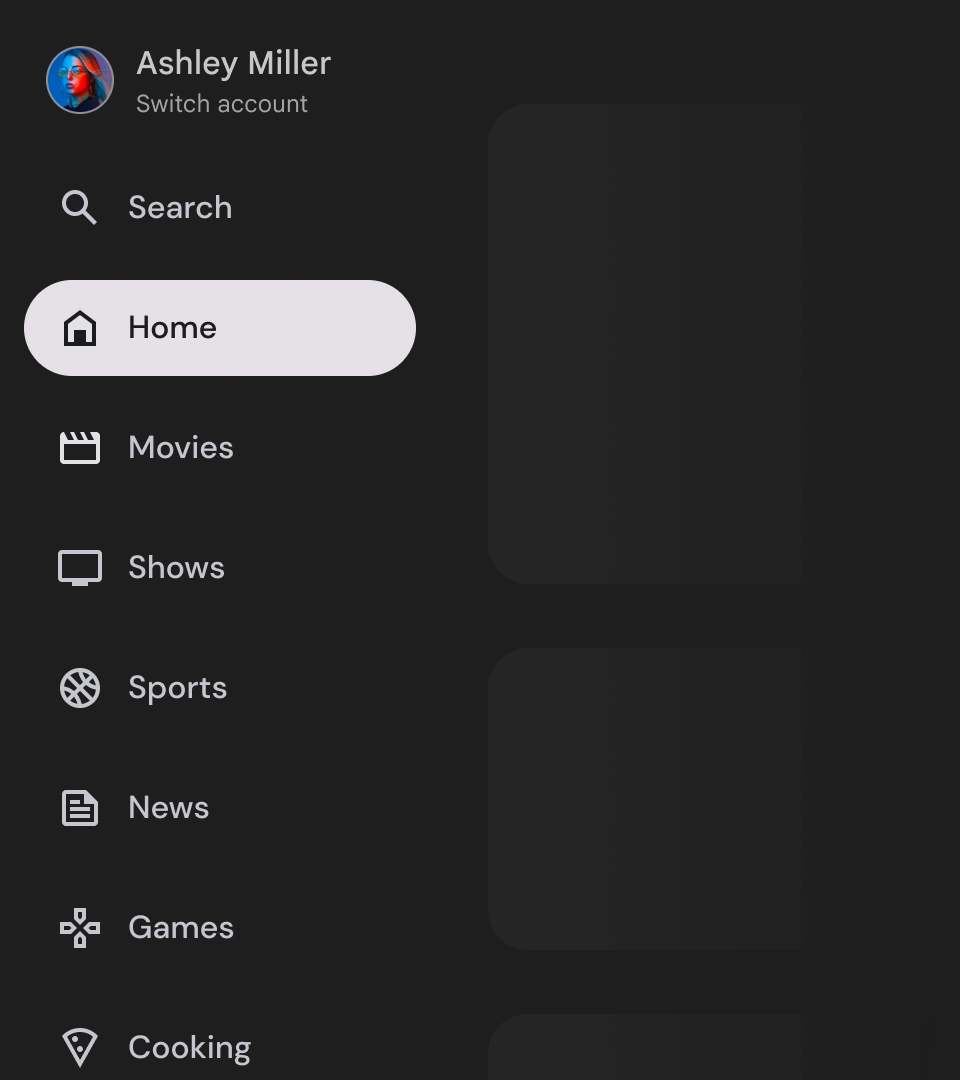
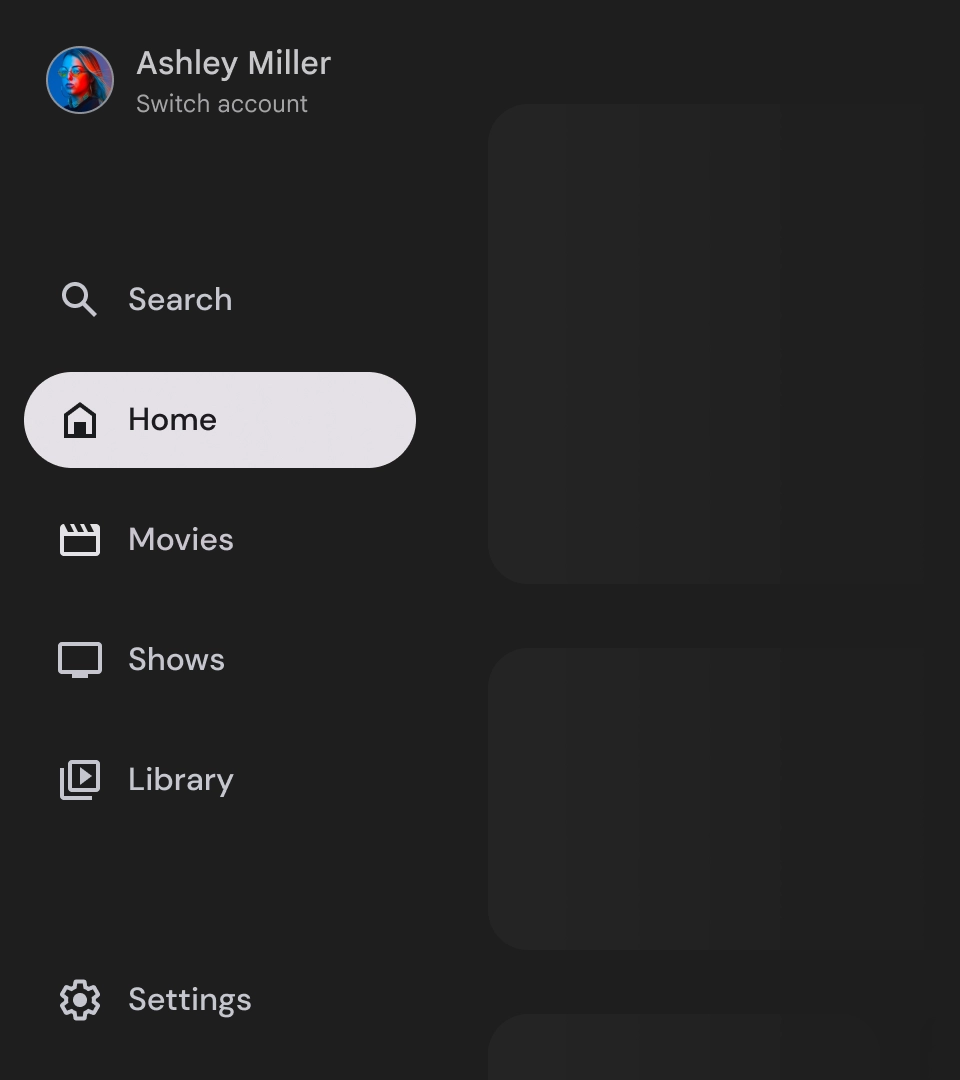
- Sección superior: Muestra el logotipo de la app. Sirve como botón para cambiar de perfil o activar la acción de búsqueda. En el estado reducido, solo el ícono permanece visible en el contenedor superior.
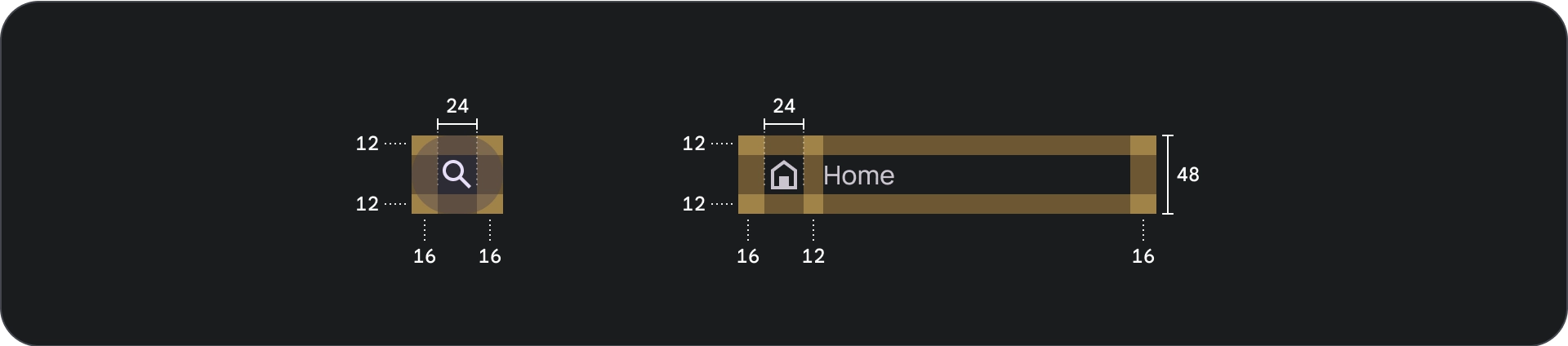
- Elemento de navegación: Cada elemento del riel de navegación incluye una combinación de un ícono y texto, y solo se muestra el ícono en el estado reducido.
- Riel de navegación: El riel de navegación es una columna que muestra de 3 a 7 destinos de la app y actúa como menú principal. Cada destino tiene una etiqueta de texto y un ícono opcional, con la opción de agrupar elementos de menú para mejorar la contextualización.
- Sección inferior: Puede tener de uno a tres botones de acción, que son ideales para páginas como la configuración, la ayuda o el perfil.
Comportamiento
- Expansión del panel lateral de navegación: Cuando se expanden, los paneles laterales de navegación estándar empujan el contenido de la página para dejar espacio para la versión expandida de la navegación.
- Actualizaciones de navegación: Cuando se pasa de un elemento de navegación a otro, la página se actualiza automáticamente al nuevo destino.
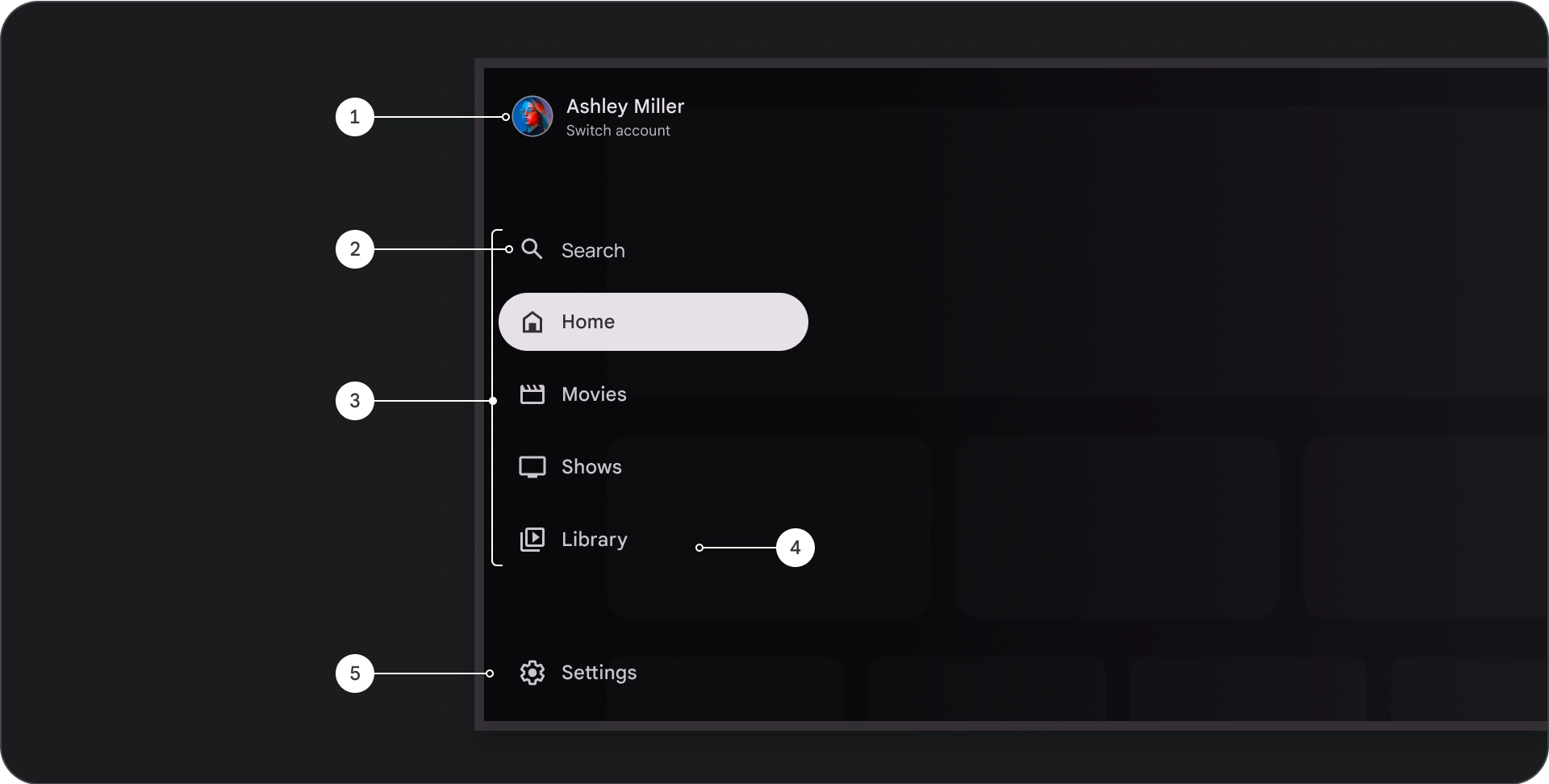
Panel lateral de navegación modal
Anatomía

- Sección superior: Muestra el logotipo de la app. Sirve como botón para cambiar de perfil o activar una acción de búsqueda. En el estado reducido, solo el ícono permanece visible en el contenedor superior.
- Elemento de navegación: Cada elemento del riel de navegación cuenta con una combinación de un ícono y texto, y solo se ve el ícono en el estado reducido.
- Riel de navegación: Es una columna que muestra de tres a siete destinos de la app, que funcionan como el menú principal. Cada destino tiene una etiqueta de texto y un ícono opcional, con la opción de agrupar elementos de menú para mejorar la contextualización.
- Sombra: Para mejorar la legibilidad del texto del elemento de navegación.
- Sección inferior: Puede tener de uno a tres botones de acción, que son ideales para páginas como la configuración, la ayuda o el perfil.
Comportamiento
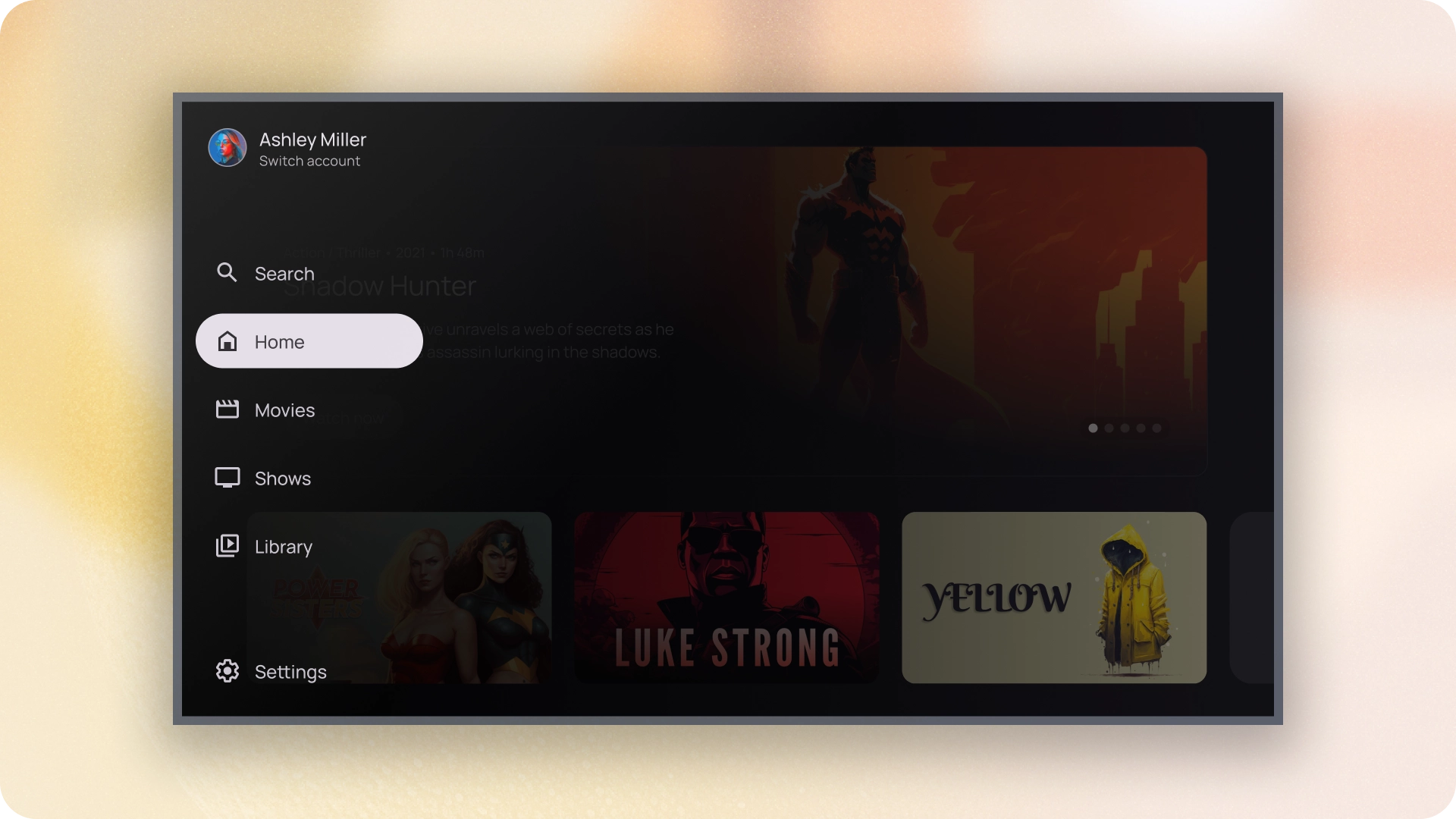
- Expansión del panel lateral: Aparece como una superposición sobre el contenido de la app, con una pantalla dimmed que mejora la legibilidad cuando se expande el panel lateral.
- Actualizaciones de navegación: Ocurren cuando el usuario selecciona un elemento de navegación.
Lámina
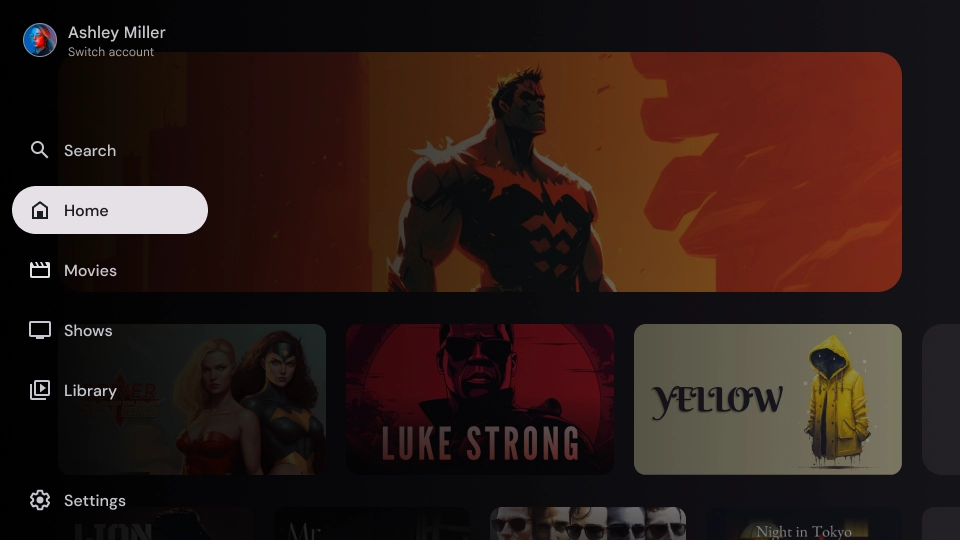
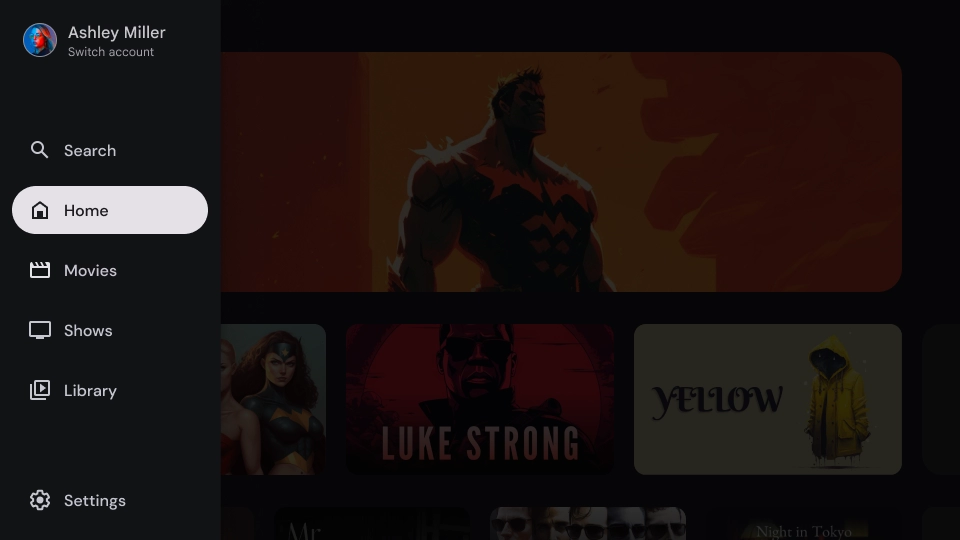
En el caso del panel lateral de navegación modal, un panel detrás del panel lateral garantiza que el contenido del panel lateral sea legible. Puedes usar un gradiente o una superficie sólida detrás del panel lateral de navegación para crear diferentes variaciones de la IU.

Lámina de gradiente

Lámina sólida
Especificaciones



Uso
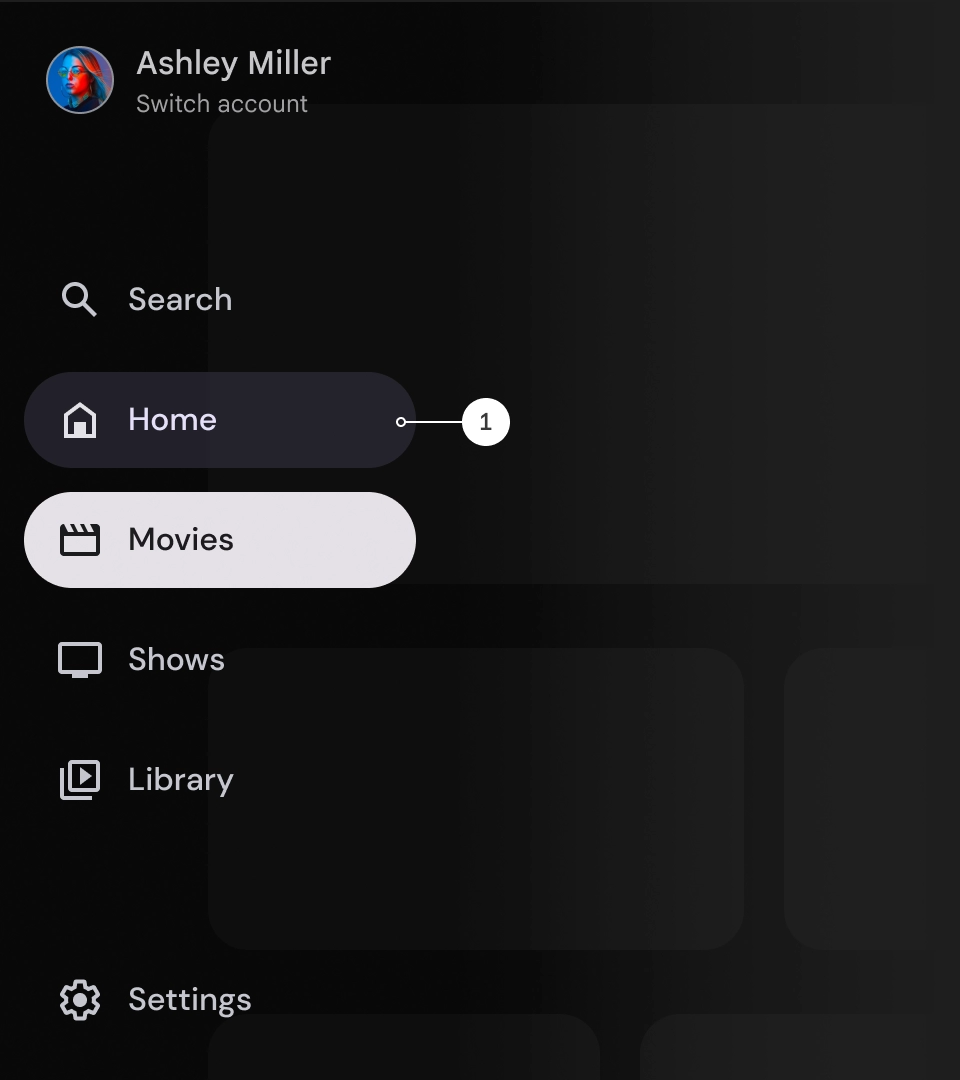
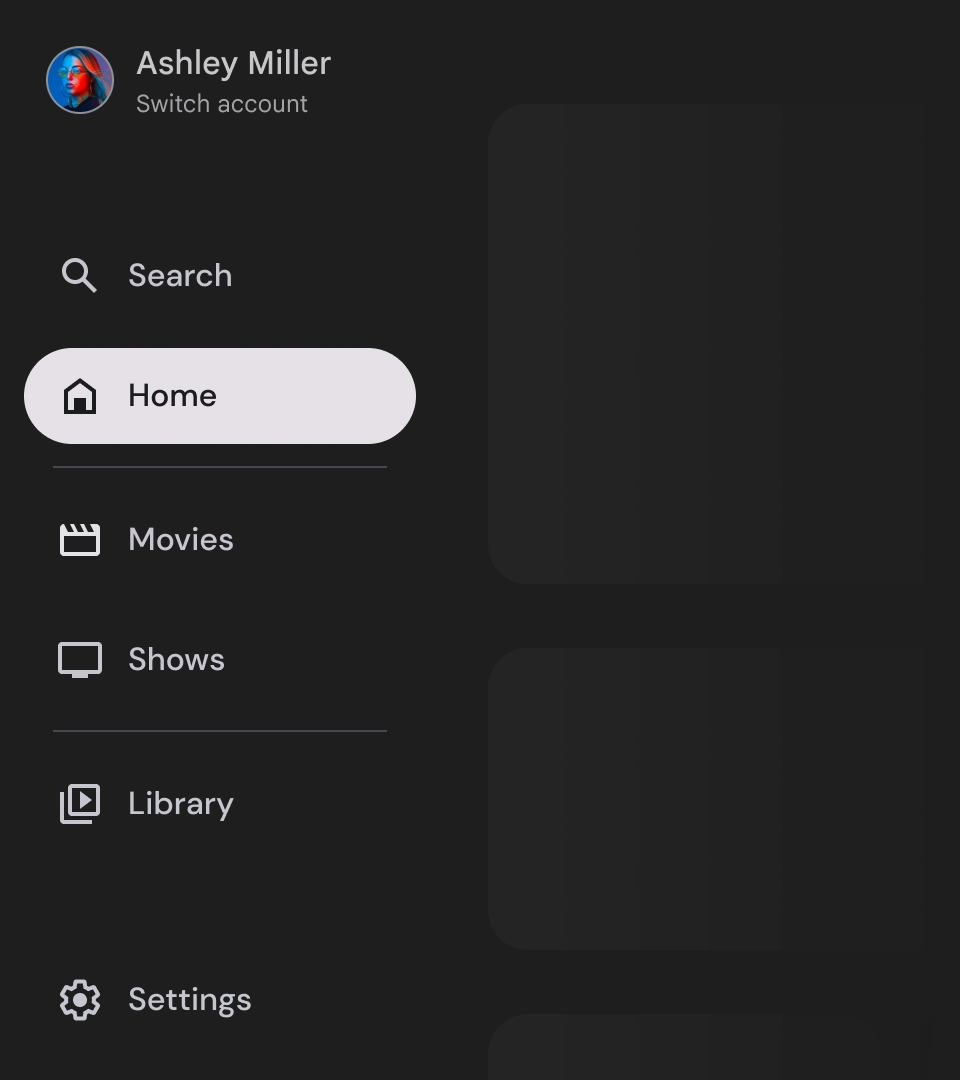
Indicador activo
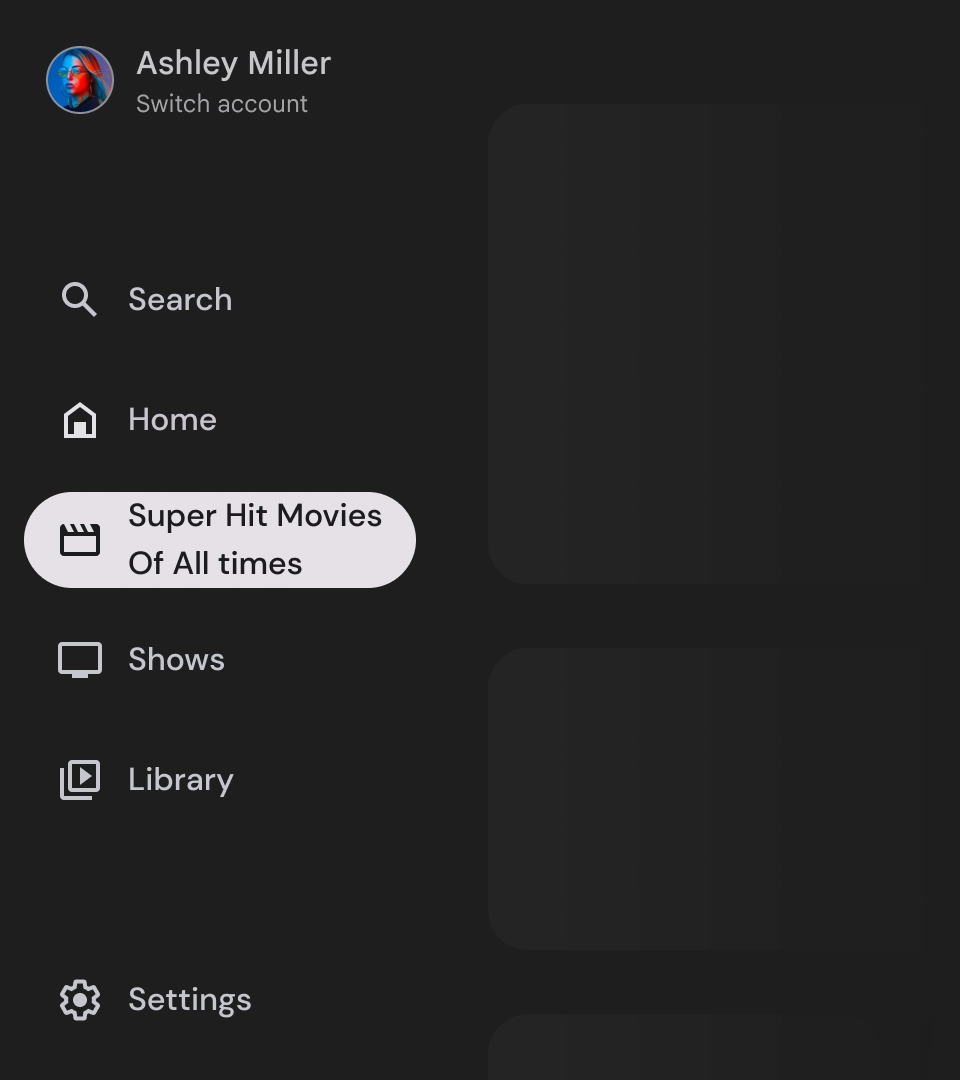
El indicador activo es una señal visual que destaca el destino del panel lateral de navegación que se muestra. Por lo general, el indicador se representa con una forma de fondo que se distingue visualmente de los otros elementos del panel lateral. El indicador activo ayuda a los usuarios a comprender dónde se encuentran en la app y qué destino están explorando. Asegúrate de que el indicador activo sea visible de forma clara y se distinga fácilmente de los otros elementos del panel lateral de navegación.

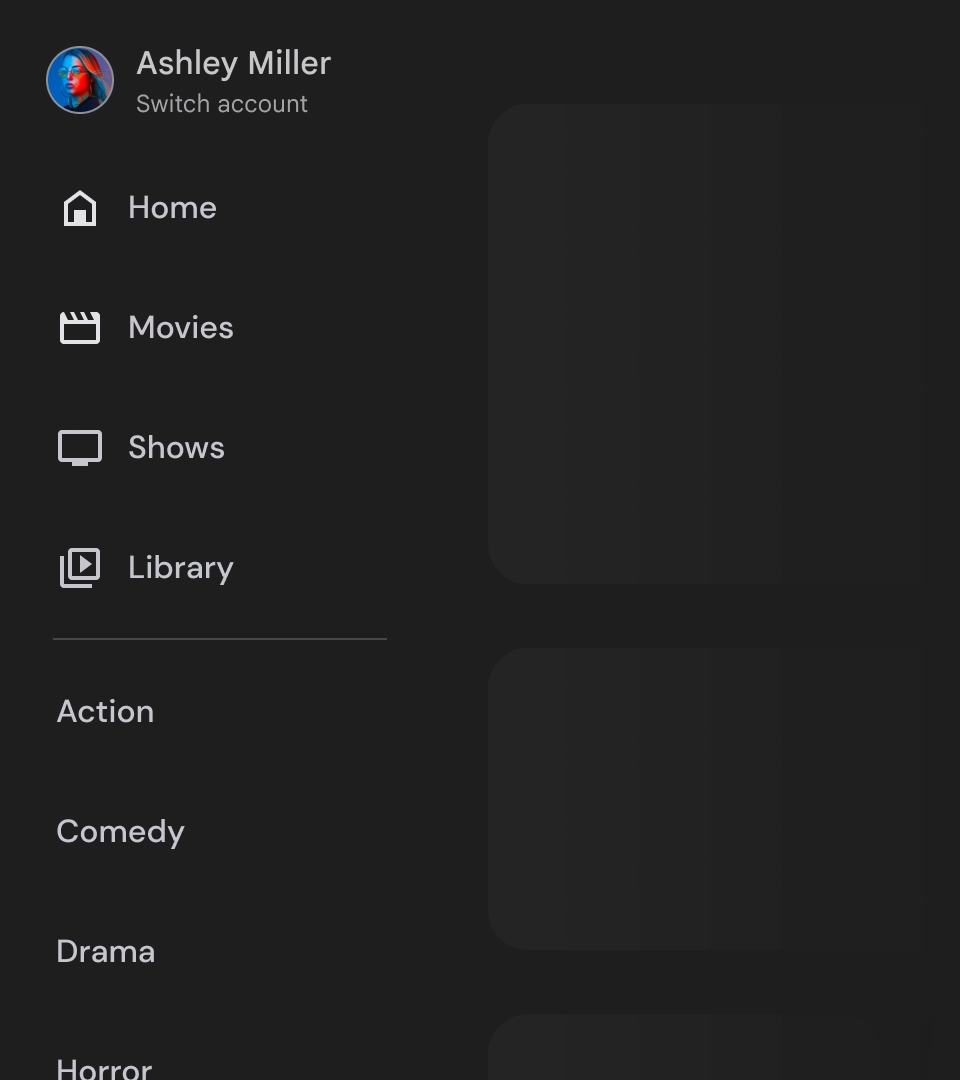
Divisores (opcional)
Los divisores se pueden usar para separar grupos de destinos dentro del panel lateral de navegación para una mejor organización. Sin embargo, es importante usarlos con moderación, ya que demasiados divisores pueden crear contaminación visual y agregar una sobrecarga cognitiva innecesaria para los usuarios.

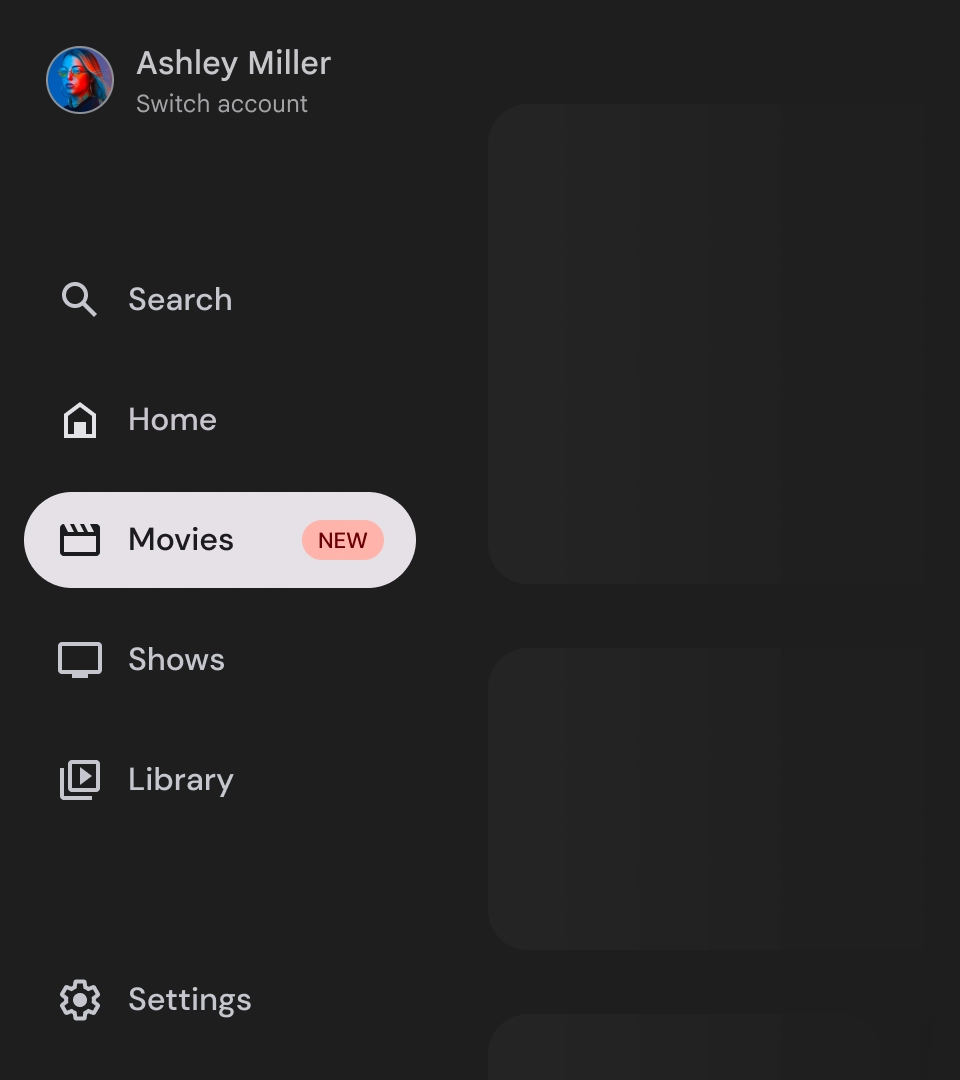
Insignias
Las insignias son indicadores visuales que se pueden agregar a los elementos de navegación para proporcionar información adicional. Por ejemplo, se puede usar una insignia para indicar la cantidad de películas nuevas disponibles en una app de transmisión. Usa insignias con moderación y solo cuando sea necesario, ya que pueden hacer que la IU se vea cargada y desordenada. Cuando uses insignias, asegúrate de que sean claras y fáciles de entender, y de que no interfieran con la capacidad del usuario de navegar por la app.

Insignia expandida

Insignia contraída
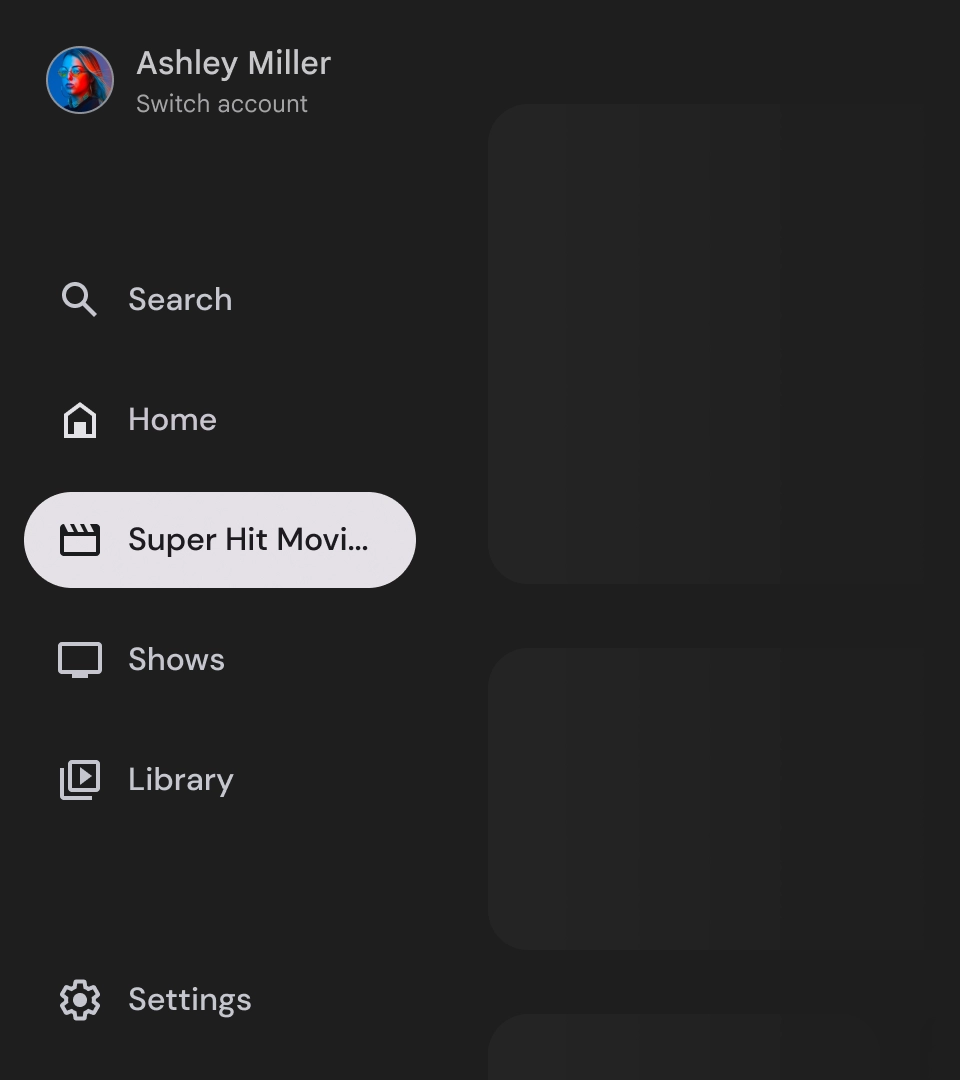
Etiquetas
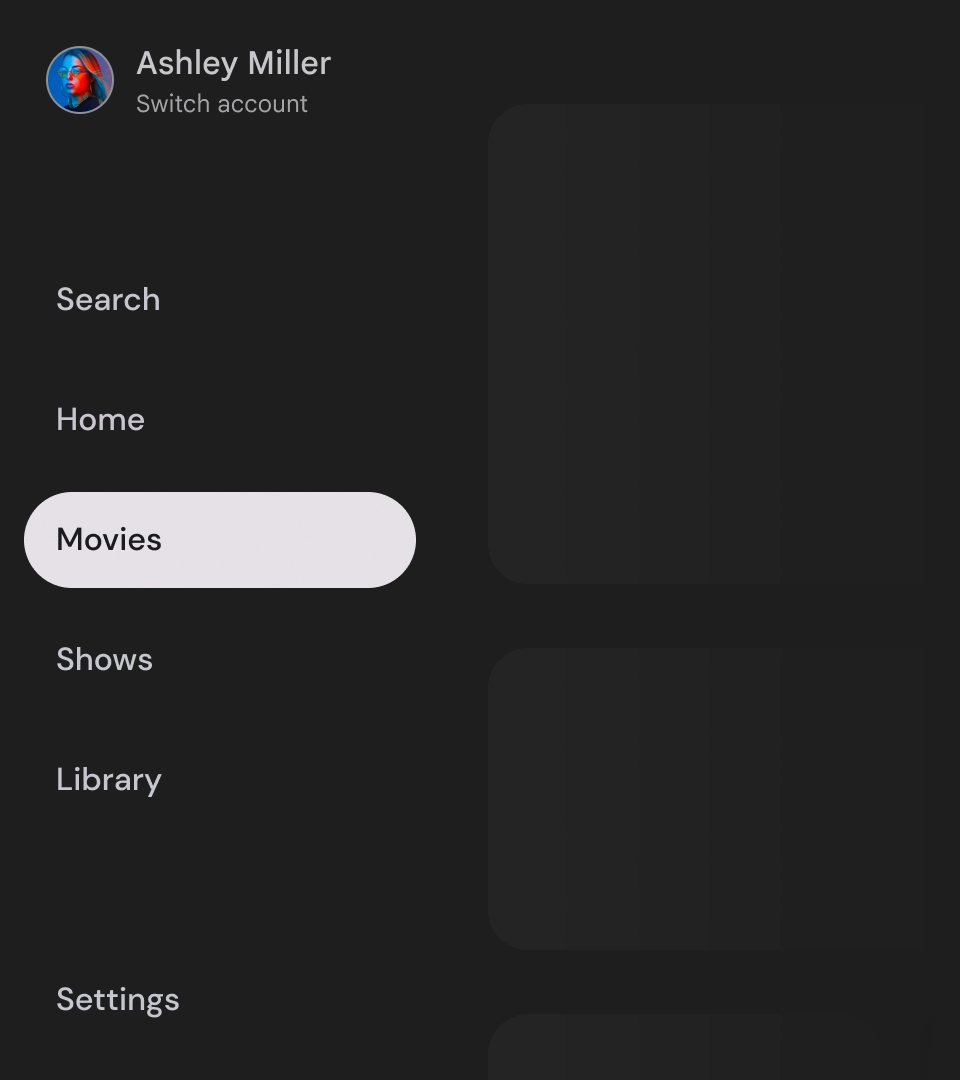
Las etiquetas del panel lateral de navegación deben ser claras y concisas para que sean más fáciles de leer.

Precaución

Qué no debes hacer

Qué no debes hacer

Qué no debes hacer
Los paneles laterales de navegación son elementos fundamentales que representan la jerarquía de tu app y deben usarse para enumerar solo de cinco a seis destinos de navegación principales.

Qué debes hacer