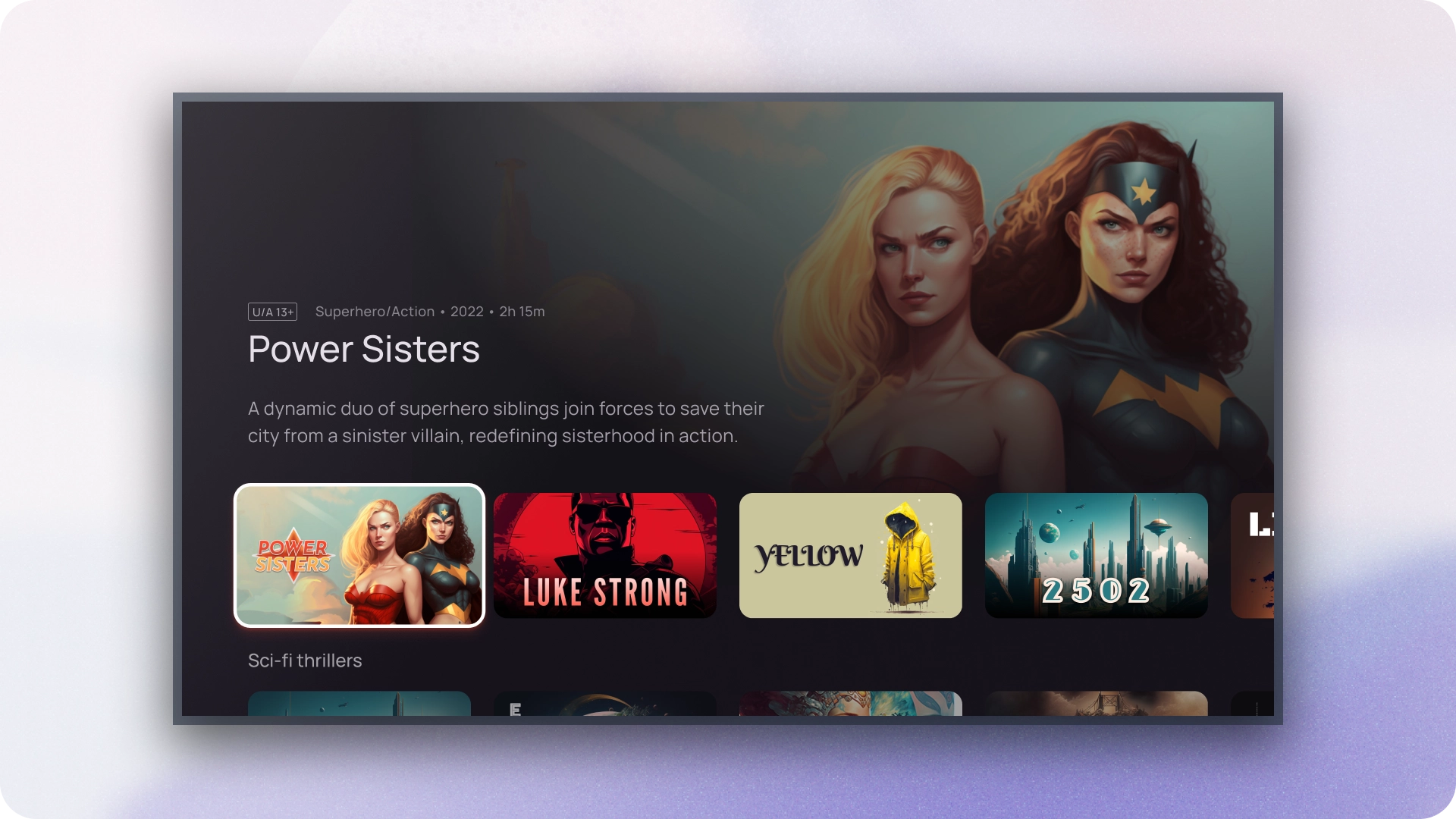
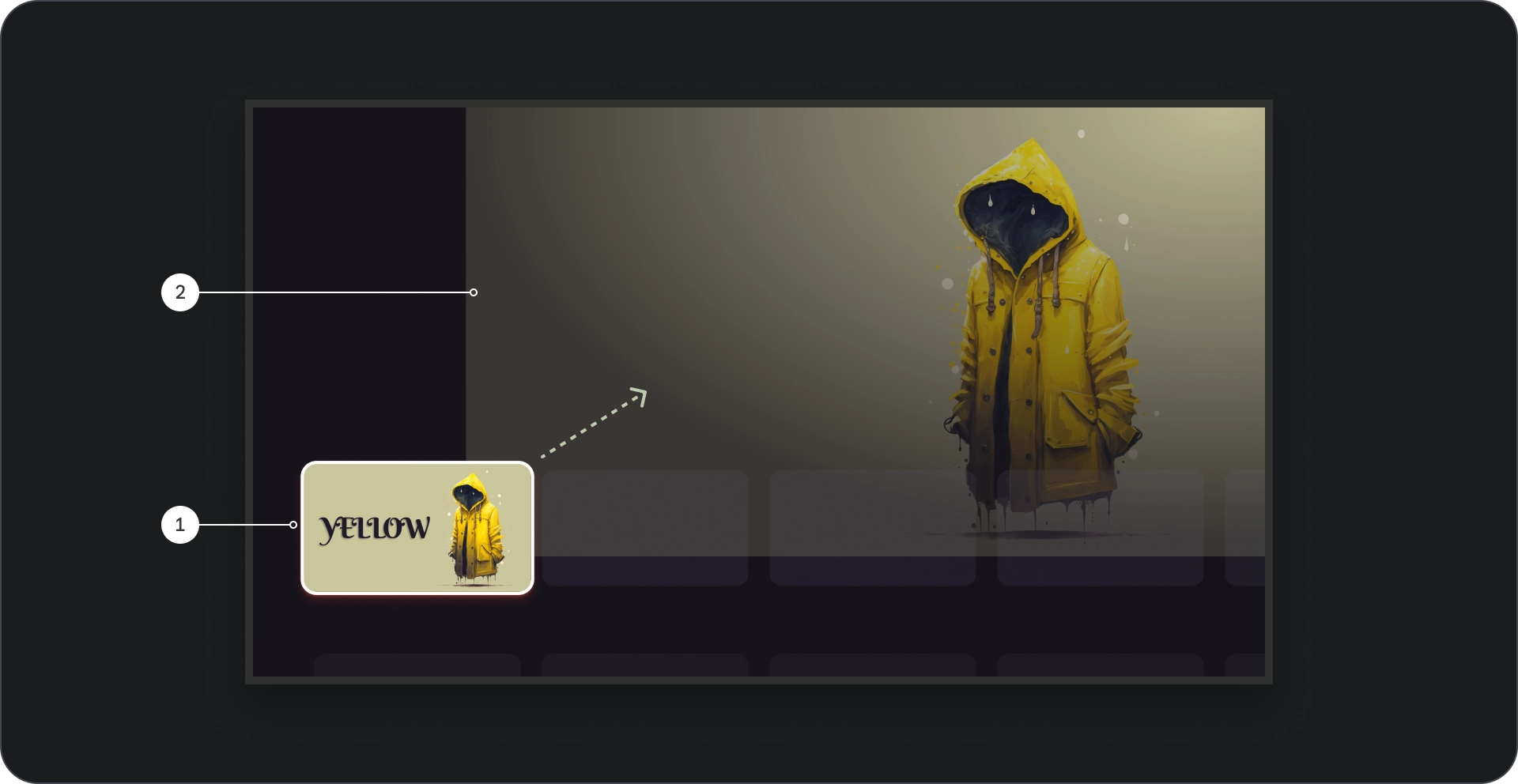
รายการ Immersive คือชุดค่าผสมของแถวของเนื้อหาและ ตัวอย่างของ รายการที่เลือก แสดงเนื้อหาในวิวพอร์ตที่ใหญ่กว่า

แหล่งข้อมูล
| ประเภท | ลิงก์ | สถานะ |
|---|---|---|
| การออกแบบ | แหล่งที่มาของการออกแบบ (Figma) | ใช้งานได้ |
| การใช้งาน | ตัวอย่าง | ไม่มี |
ไฮไลต์
- ตัวอย่างเนื้อหาแบบไดนามิก เมื่อผู้ใช้ไปยังส่วนต่างๆ ในแถวของ เนื้อหา พื้นที่แสดงตัวอย่างจะอัปเดตโดยอัตโนมัติเพื่อแสดง รายการที่โฟกัสอยู่
- คอมโพเนนต์รายการที่สมจริงจะมีวิวพอร์ตขนาดใหญ่กว่าสำหรับ การแสดงเนื้อหา เพื่อให้ผู้ใช้ดูและชื่นชอบได้ง่ายขึ้น รายละเอียดที่มองเห็นได้ ของรายการที่โฟกัส
- รายการแบบสมจริงจะให้ข้อมูลที่เกี่ยวข้องและบริบท เกี่ยวกับสิ่งที่มุ่งเน้น ช่วยให้ผู้ใช้มีข้อมูลประกอบการตัดสินใจ ออกจากประสบการณ์การท่องเว็บ
- คอมโพเนนต์รายการที่สมจริงจะใช้การเปิดเผยแบบต่อเนื่องเพื่อแสดง รายละเอียดเพิ่มเติมเกี่ยวกับเนื้อหาขณะที่ผู้ใช้ไปยังส่วนต่างๆ ซึ่งช่วยลดการรับรู้ โหลดและรักษาการมีส่วนร่วมของผู้ใช้
- คอมโพเนนต์รายการที่สมจริงช่วยดูแลให้การโต้ตอบสอดคล้องกันในแอป ให้ประสบการณ์ที่คุ้นเคยและคาดเดาได้
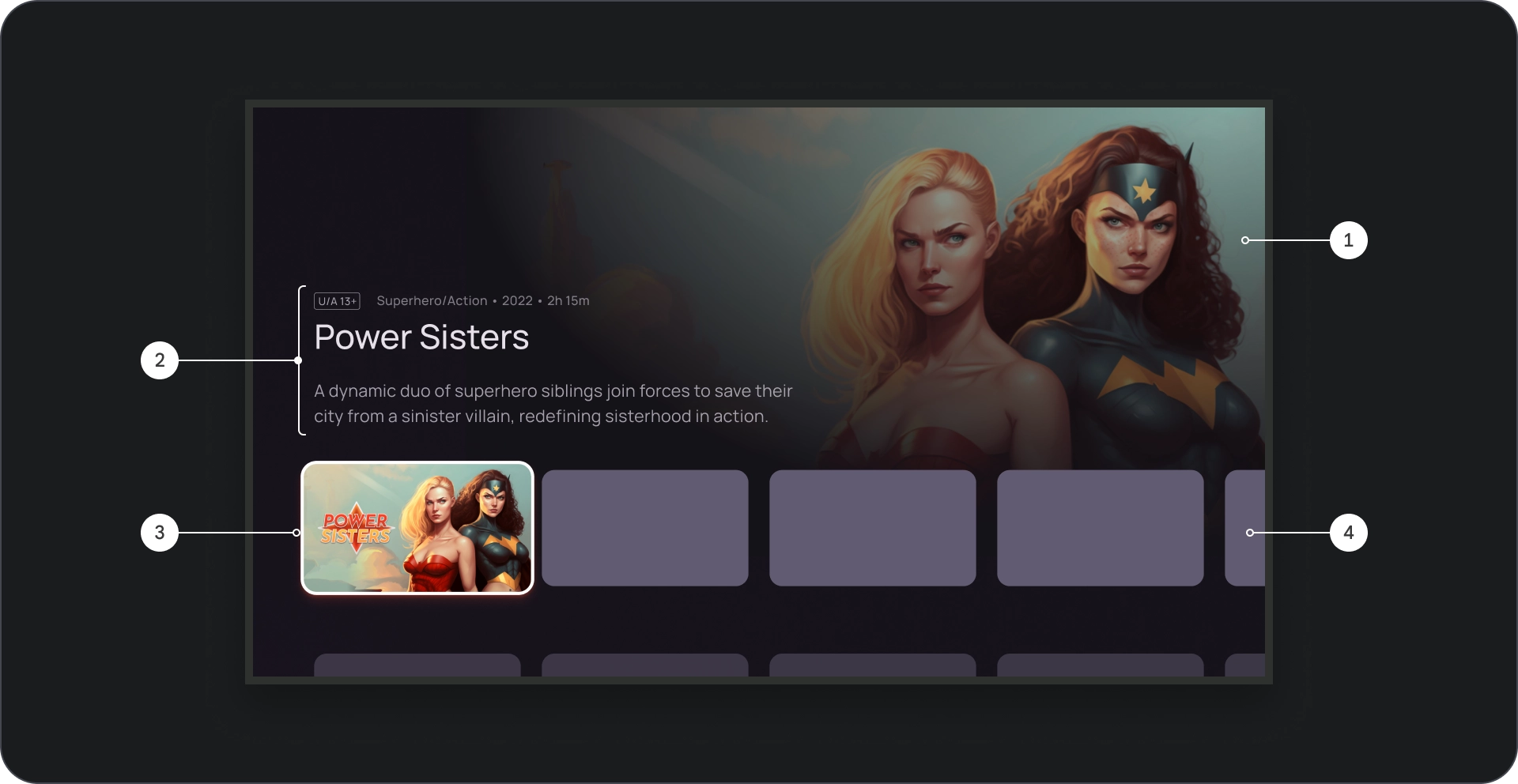
กายวิภาคศาสตร์

- พื้นหลังรูปภาพ
- บล็อกเนื้อหา
- การ์ดโฟกัส
- ตารางกริดเนื้อหา

- ฉากในสไตล์ภาพยนตร์
- Poster
- สีพื้นหลัง
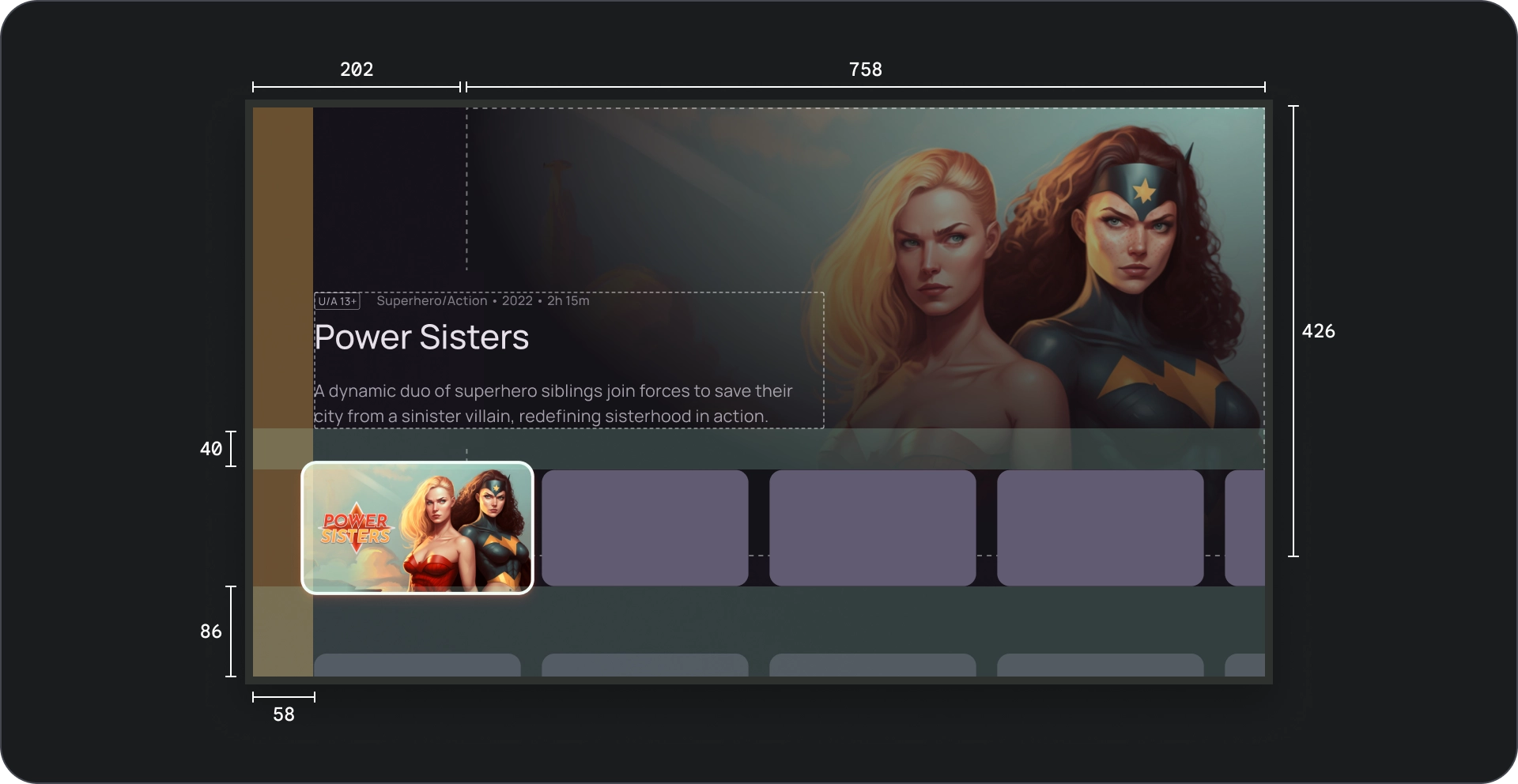
ข้อกำหนด

ลักษณะการทำงาน
เมื่อไปยังการ์ดต่างๆ ในรายการที่สมจริง รายละเอียดของ การ์ดที่เลือกจะค่อยๆ แสดงในพื้นหลัง
เมื่อรายการแบบสมจริงอยู่ในโฟกัส ความสูงจะเพิ่มขึ้นเพื่อแสดง ข้อมูลเพิ่มเติม เช่น ชื่อพื้นหลังและ ดังที่ปรากฏในวิดีโอต่อไปนี้
การใช้งาน
ใช้ภาพสไลด์สมจริงเมื่อต้องการดึงดูดความสนใจไปยังวิดีโอเด่นหรือ เนื้อหาที่โปรโมต เช่น มาใหม่ รายการยอดนิยม หรือคอนเทนต์พิเศษ หนังสือ วิวพอร์ตที่ใหญ่กว่าและการแสดงตัวอย่างแบบไดนามิกจะให้ วิธีแสดงรายการที่มีลำดับความสำคัญสูงเหล่านี้
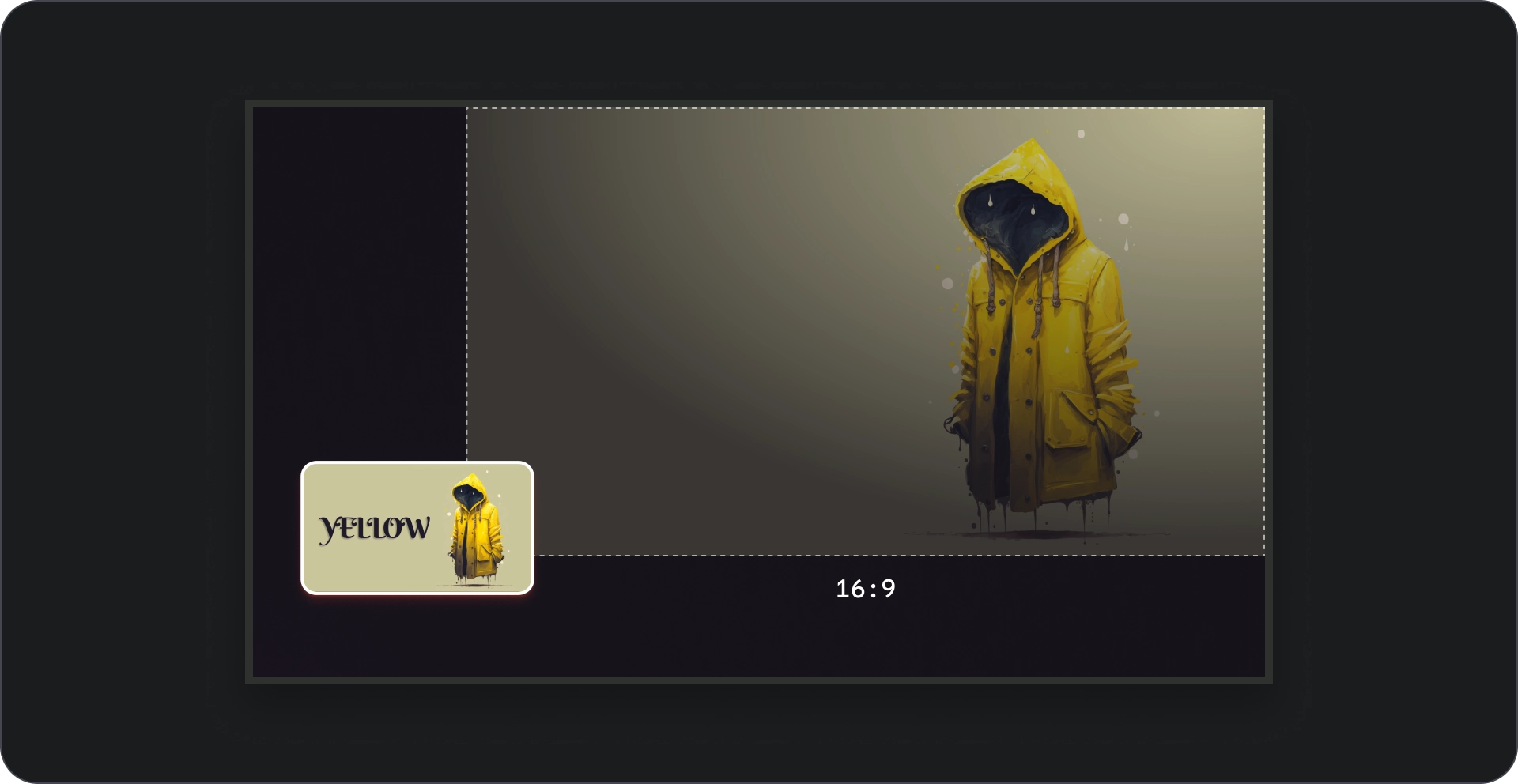
การแสดงรูปภาพ

- โฟกัสของการ์ด: ขณะที่ผู้ใช้ไปยังส่วนต่างๆ ของภาพสไลด์ การ์ดที่โฟกัสมีการเน้นด้วยภาพ ปรับขนาดการ์ดทีละ 1.1 โดยใช้เส้นขอบ และสัญญาณภาพอื่นๆ เป็นระดับความสูงเพื่อแสดงการเลือก ตรวจสอบคอนเทนต์ ชื่อภายในภาพขนาดย่อของการ์ดที่เน้นเนื้อหาอย่างชัดเจน มองเห็นได้และอ่านง่ายขึ้น
- ภาพพื้นหลัง: เมื่อการ์ดอยู่ในโฟกัส พื้นหลังที่สอดคล้องกัน รูปภาพจะแสดงในวิวพอร์ตที่ใหญ่ขึ้น เราขอแนะนำให้ใช้พื้นหลังนี้ มีคุณภาพสูงและดึงดูดสายตา เนื่องจากจะให้ภาพที่สมจริงและ ให้กับเนื้อหาได้เป็นอย่างดี
การเรียบเรียง

ควรทำ

ไม่ควรทำ
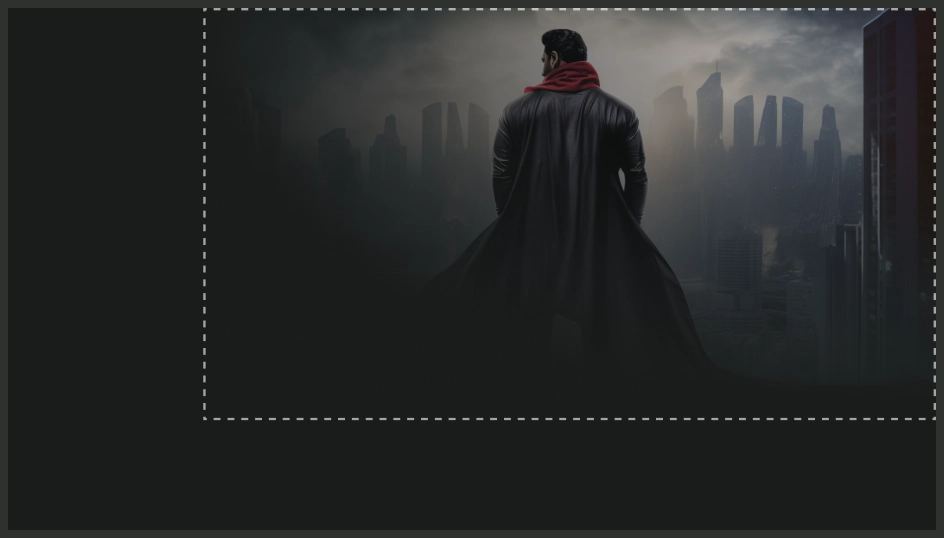
เพื่อให้แน่ใจว่ารูปภาพที่ใช้เป็นพื้นหลังในคอมโพเนนต์รายการที่สมจริง ดูดี ตรวจสอบว่าได้ปรับขนาดรูปภาพอย่างเหมาะสมเพื่อไม่ให้เบลอ หรือบิดเบี้ยว
สัดส่วนภาพ
ใช้อัตราส่วน 16:9 สำหรับภาพพื้นหลังทุกครั้งที่ทำได้เพื่อให้แน่ใจว่า เลย์เอาต์ที่ดึงดูดสายตาและสอดคล้องกัน