A lista imersiva é uma combinação de uma linha de conteúdo e prévia do item selecionado. Ele apresenta o conteúdo em uma janela de visualização maior.

Recursos
| Tipo | Link | Status |
|---|---|---|
| Design | Fonte de design (Figma) | Disponível |
| Implementação | Exemplo | N/A |
Destaques
- Visualização de conteúdo dinâmico. Quando um usuário navega pela linha de a área de visualização será atualizada automaticamente para exibir o para o item em foco no momento.
- O componente de lista imersiva apresenta uma janela de visualização maior para exibir conteúdo, tornando mais fácil para os usuários visualizar e apreciar os detalhes visuais do item em foco.
- Listas imersivas fornecem informações relevantes e contextuais sobre o item em foco, ajudando os usuários a tomar decisões informadas sem de sair da experiência de navegação.
- O componente da lista imersiva usa a divulgação progressiva para revelar mais detalhes sobre o conteúdo à medida que os usuários navegam, reduzindo carregar e manter o engajamento do usuário.
- O componente de lista imersiva garante interações consistentes em todo o app. fornecendo aos usuários uma experiência conhecida e previsível.
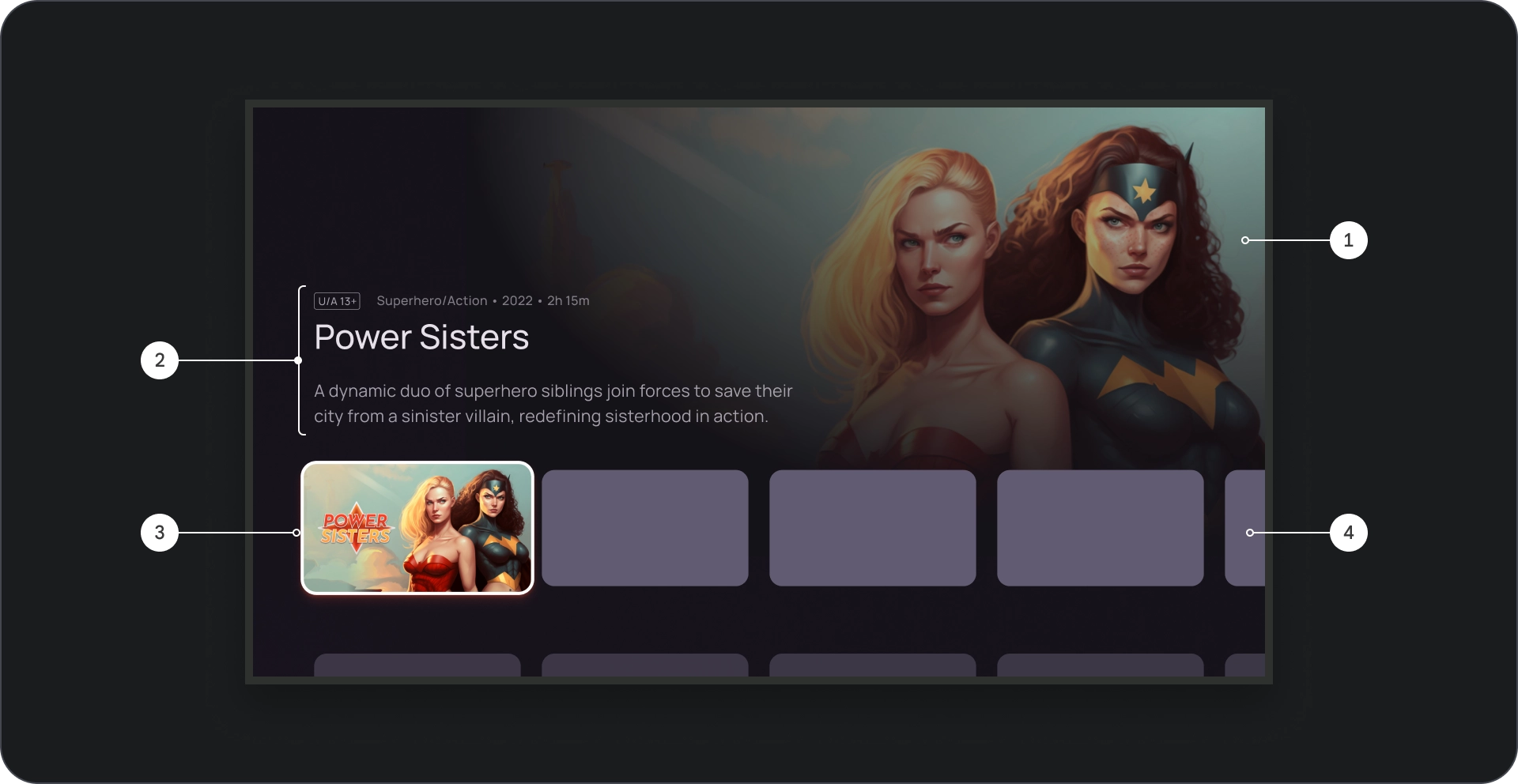
Anatomia

- Imagem de plano de fundo
- Bloqueio de conteúdo
- Card em foco
- Grade de conteúdo

- Filme scrim
- Cartaz
- Cor do segundo plano
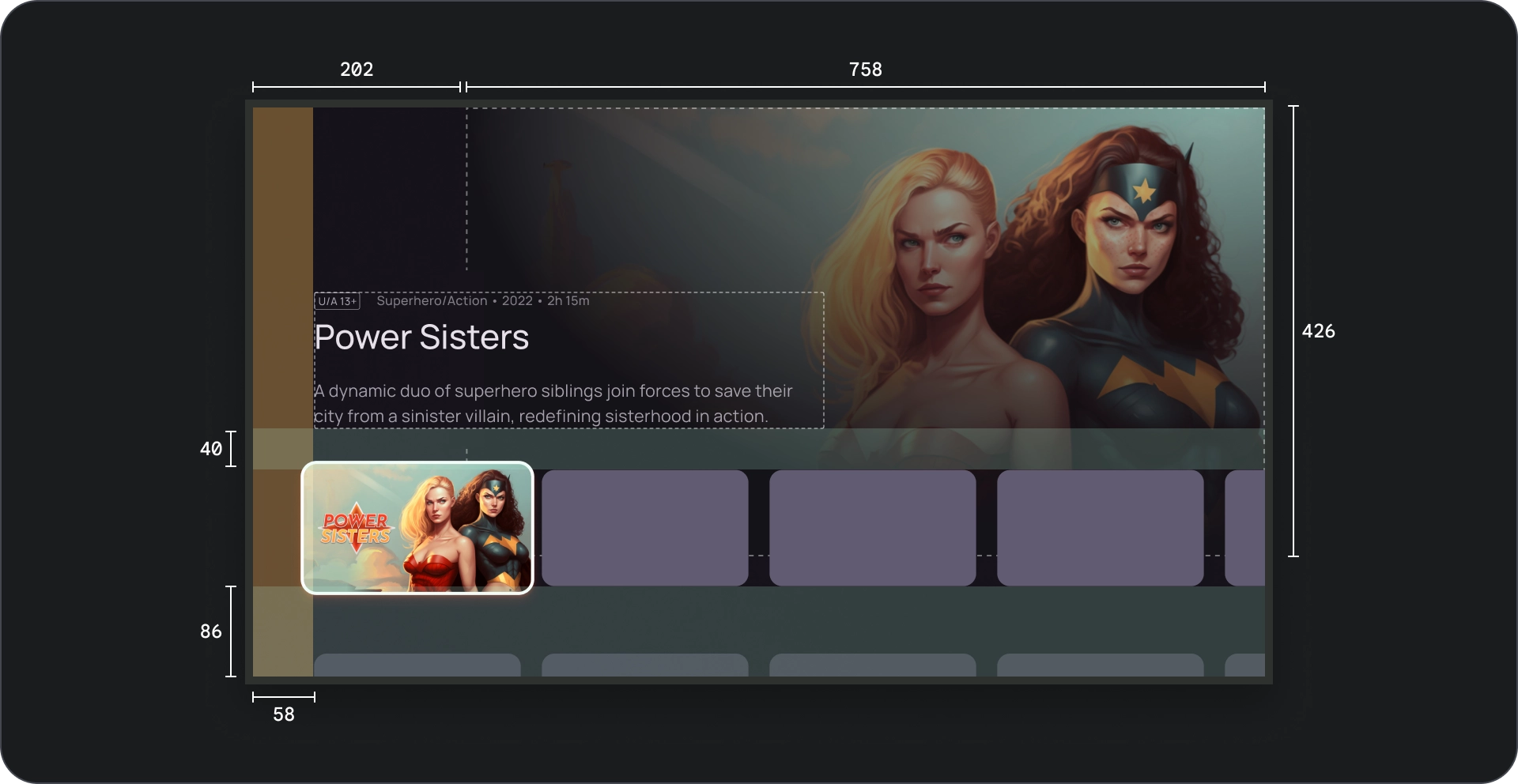
Especificações

Comportamento
Ao navegar entre os cards na lista "Imersive", os detalhes do os cards selecionados são revelados progressivamente em segundo plano.
Quando a lista imersiva está em foco, a altura aumenta para revelar informações adicionais, como título e na descrição, conforme mostrado no vídeo a seguir.
Uso
Use carrosséis imersivos quando quiser chamar a atenção para elementos em destaque ou conteúdo promovido, como lançamentos, programas populares ou títulos. A janela de visualização maior e a visualização dinâmica oferecem uma experiência de mostrar esses itens de alta prioridade.
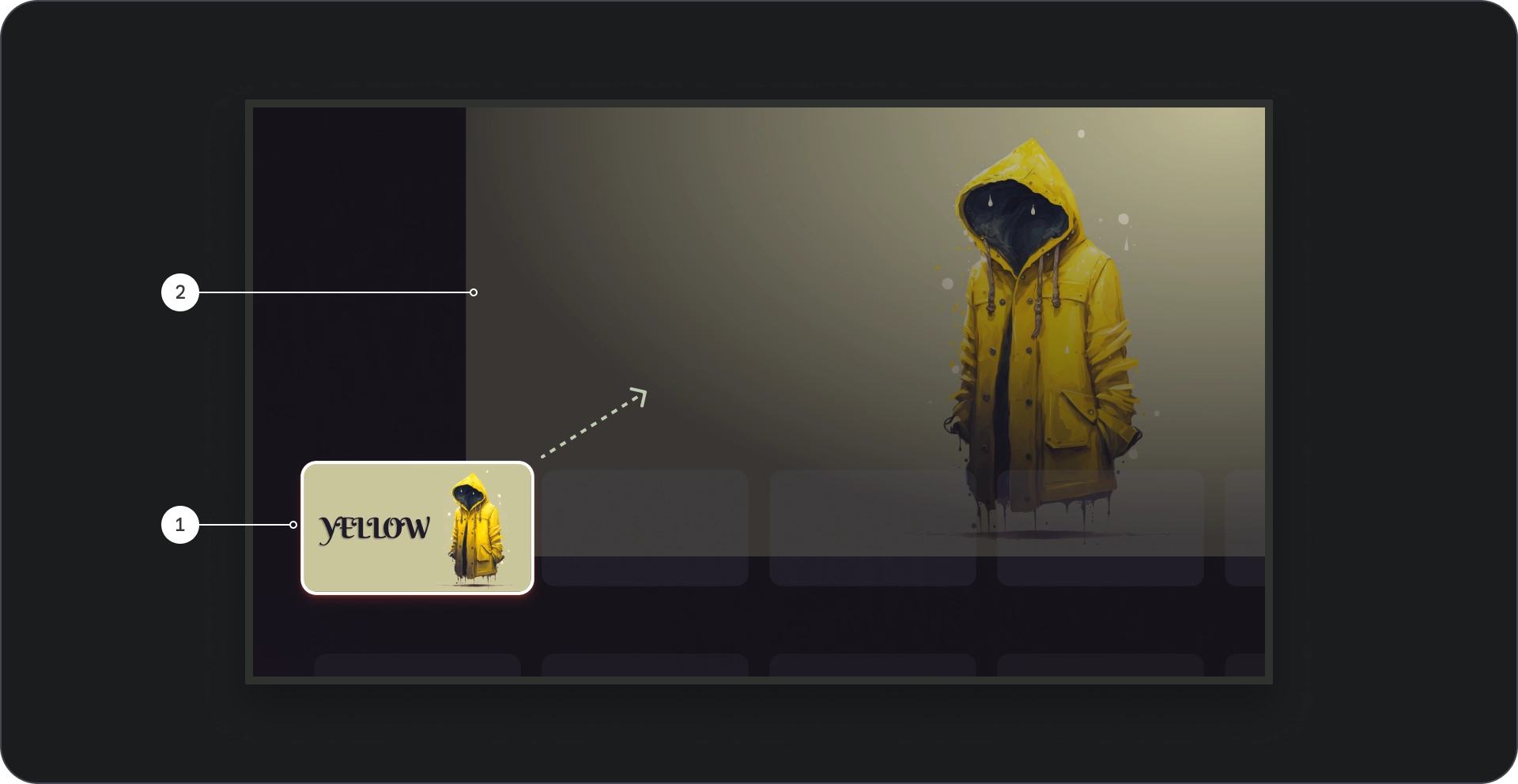
Exibição de imagens

- Foco do card: à medida que o usuário navega pelo carrossel, o o cartão em foco é destacado visualmente, dimensionando o cartão em 1,1, usando uma borda, e outras indicações visuais como elevação para indicar a seleção. Garantir o conteúdo os títulos dentro da miniatura do cartão em foco estejam claramente visíveis e fáceis de ler.
- Imagem de plano de fundo: quando um card estiver em foco, um plano de fundo correspondente imagem é exibida na janela de visualização maior. Recomendamos este plano de fundo é de alta qualidade e visualmente atraente, pois proporciona uma experiência pano de fundo envolvente para o conteúdo.
Composição

O que fazer

O que não fazer
Garantir que as imagens usadas como planos de fundo no componente da lista imersiva estejam boas, dimensione-as adequadamente para que não fiquem embaçadas ou distorcidos.
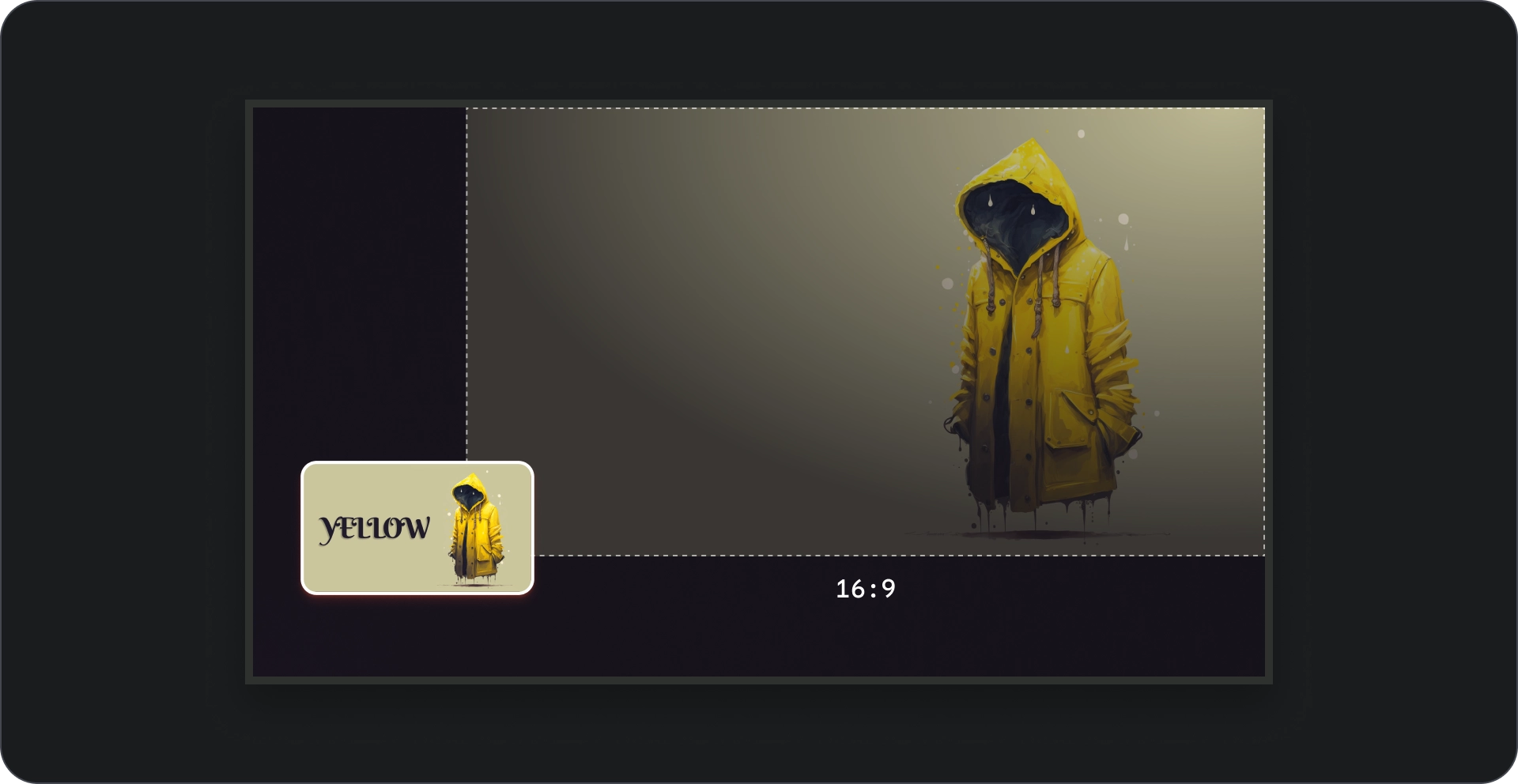
Proporção
Use uma proporção de 16:9 nas imagens de plano de fundo sempre que possível para garantir um layout visualmente atraente e consistente.