विजेट को असरदार तरीके से स्टाइल करना, विज़ुअल तौर पर आकर्षक और एक जैसा उपयोगकर्ता अनुभव देने के लिए ज़रूरी है. इस सेक्शन में, Android विजेट को ज़्यादा मददगार और दिलचस्प बनाने के लिए, रंग और टाइपोग्राफ़ी तय करने से जुड़े मुख्य कॉन्सेप्ट और तकनीकों के बारे में बताया गया है.
रंग
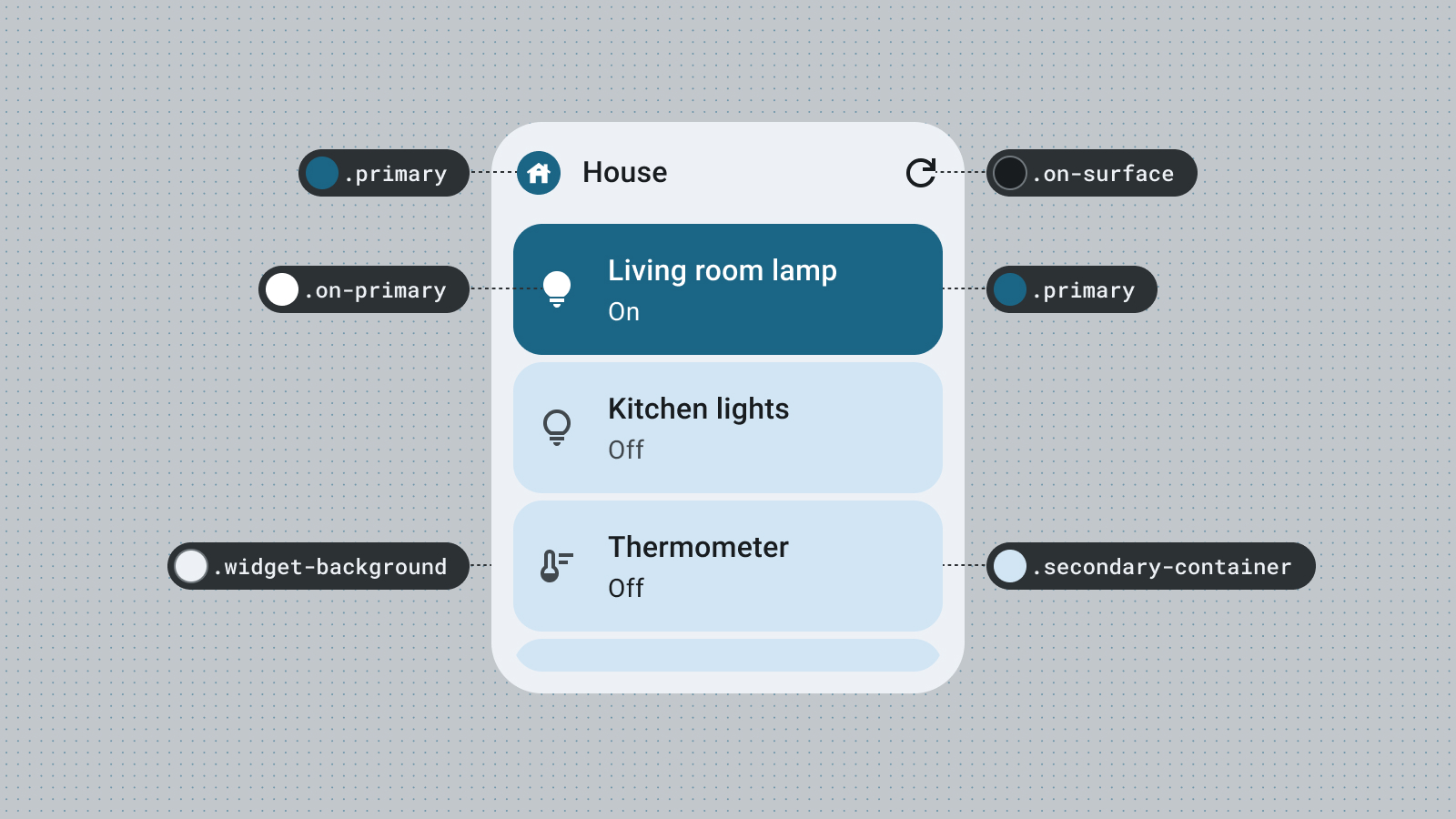
स्टाइल दिखाने और मतलब बताने के लिए रंग का इस्तेमाल करें. विजेट के लिए सही रंग सेट करना ज़रूरी है. इससे, टेक्स्ट को आसानी से पढ़ा जा सकता है, लोगों की पसंद के मुताबिक अनुभव दिया जा सकता है, और आपके ऐप्लिकेशन की ब्रैंड आइडेंटिटी को दिखाया जा सकता है.
सुलभता के लिए कंट्रास्ट से जुड़े दिशा-निर्देशों का पालन करने के लिए, Material के कलर रोल और टोकन का इस्तेमाल करें. साथ ही, डाइनैमिक कलर की सुविधाओं का इस्तेमाल करें. जैसे, उपयोगकर्ता के बनाए गए रंग और गहरे या हल्के रंग की थीम.
विज़ुअल हाइरार्की को एक्सप्लोर करने के लिए, ऐक्सेंट रोल का इस्तेमाल करें. इससे एलिमेंट में शानदार कंट्रास्ट बनाया जा सकता है. इसके अलावा, अपने ब्रैंड को दिखाने वाली ज़्यादा मज़ेदार कस्टम थीम को एक्सप्लोर करें.

रंगों की भूमिकाओं के बारे में ज़्यादा जानने के लिए, Material Design के कलर से जुड़े दिशा-निर्देश देखें.
आकार
विजेट का आकार, उसके लुक को तय करता है. रेक्टैंगुलर विजेट के लिए, सिस्टम कॉर्नर रेडियस प्रॉपर्टी का इस्तेमाल करें. इस प्रॉपर्टी की मदद से, अलग-अलग डिवाइसों पर एक जैसा कॉन्टेंट दिखता है. साथ ही, इससे विजेट के कॉन्टेंट को कटने से बचाने में मदद मिलती है.
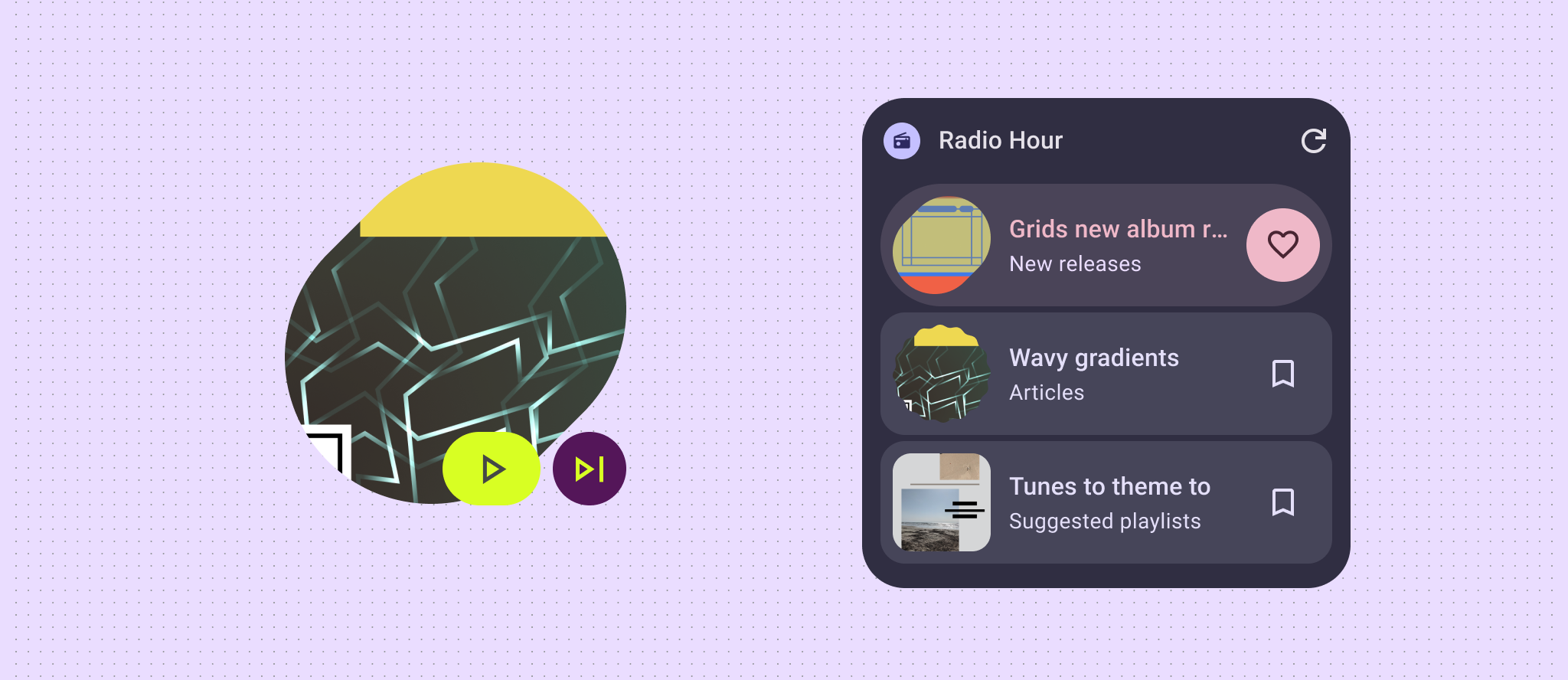
अगर आपके विजेट में कम से कम डेटा कॉन्टेंट दिखता है, जैसे कि फ़ोटो, मौसम या मौजूदा गाने का प्लेबैक, तो अपने पूरे विजेट को एक दिलचस्प आकार में बदलें. इससे उपयोगकर्ता की होम स्क्रीन पर एक मज़ेदार बदलाव दिखेगा. अगर आपके पास ज़्यादा जटिल लेआउट और डेटा है, तो विज़ुअल हैरारकी के लिए, साफ़ तौर पर दिखने वाले शेप का इस्तेमाल करें. इससे नए कॉन्टेंट या कॉल टू ऐक्शन को हाइलाइट किया जा सकता है.

ज़्यादा जानने के लिए, गोल कोनों को लागू करना लेख पढ़ें.
डाइनैमिक थीम
Android 12 और उसके बाद के वर्शन में, विजेट में डिवाइस की थीम के रंगों का इस्तेमाल किया जा सकता है. जैसे, बटन, बैकग्राउंड, और अन्य कॉम्पोनेंट के लिए. इससे अलग-अलग विजेट, होम स्क्रीन आइकॉन, और वॉलपेपर में एक जैसा विज़ुअल मिलता है. साथ ही, Android उपयोगकर्ताओं को बेहतर अनुभव मिलता है. दिए गए कलर टोकन का इस्तेमाल करने से, आपका विजेट अलग-अलग डिवाइस बनाने वाली कंपनियों की ओर से उपलब्ध कराई गई डिवाइस थीम और उपयोगकर्ता की ओर से सेट की गई डाइनैमिक थीम के साथ इंटिग्रेट किया जा सकता है.

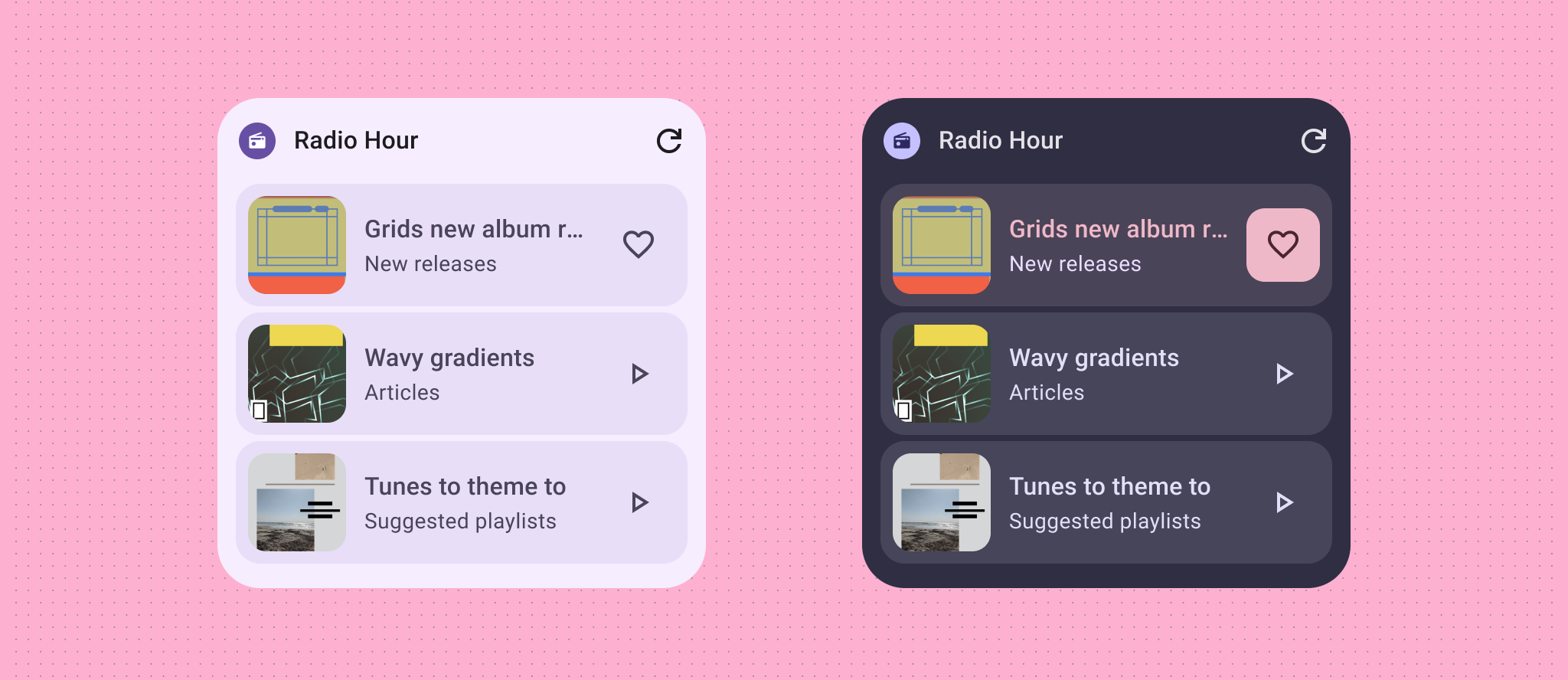
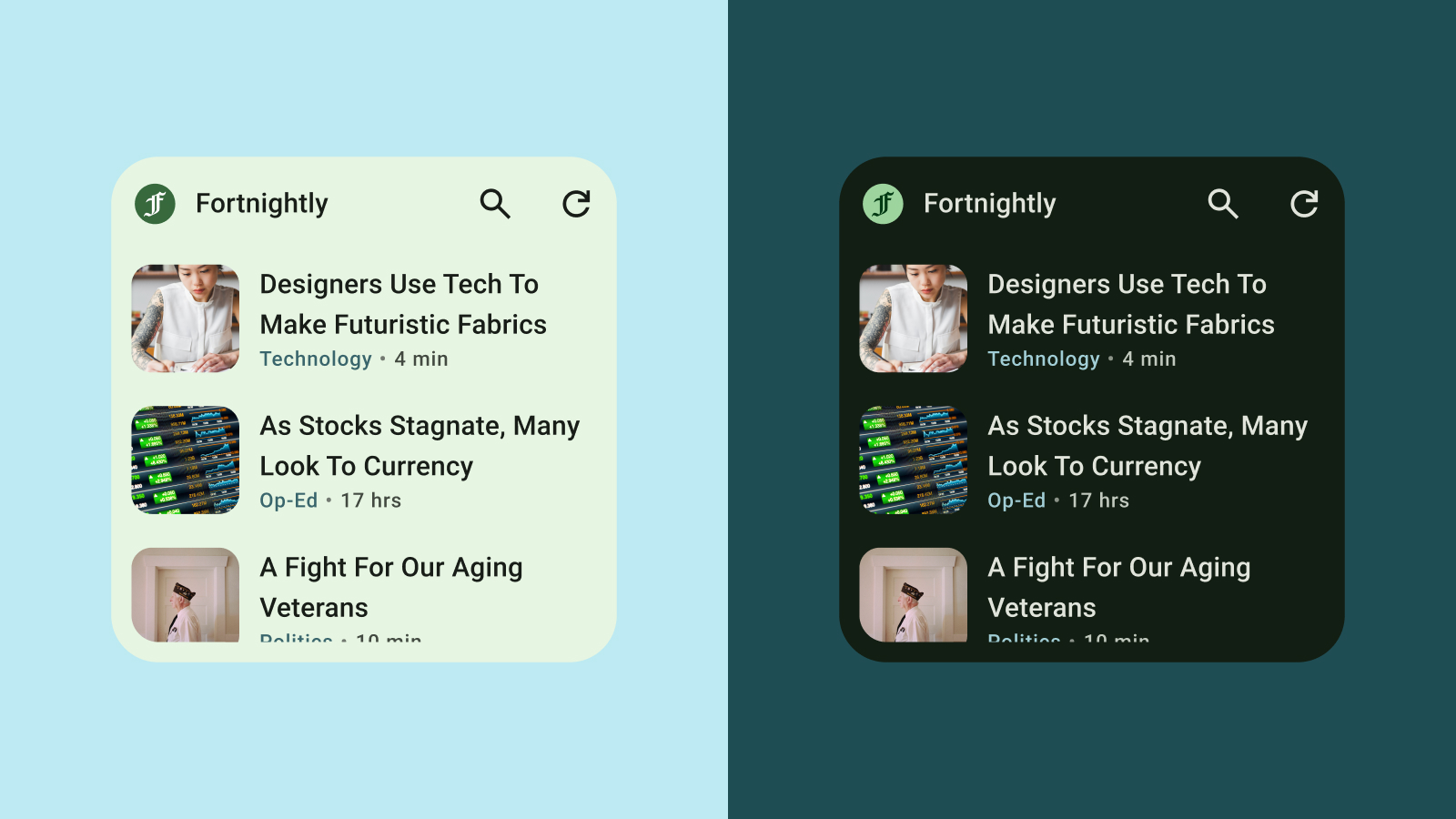
हल्के और गहरे रंग वाली थीम
गहरे रंग वाली थीम, डिवाइस के यूज़र इंटरफ़ेस (यूआई) का कम रोशनी वाला वर्शन होती है. इसमें ज़्यादातर गहरे रंग के सर्फ़ेस दिखते हैं. बैटरी लाइफ़ को बेहतर बनाने और आंखों को आराम देने के लिए, लोग लगातार डार्क थीम पर स्विच कर रहे हैं. अगर आपका विजेट, गहरे रंग वाली थीम के हिसाब से नहीं बदलता है, तो यह सही से नहीं दिखेगा. इससे उपयोगकर्ताओं को परेशानी हो सकती है.

मुद्रण कला
टाइपोग्राफ़ी की मदद से, टेक्स्ट को पढ़ने में आसान और सुंदर बनाया जा सकता है. फ़ॉन्ट के साइज़ और वेट का इस्तेमाल करके, साफ़ तौर पर क्रम तय करें. इससे उपयोगकर्ता का ध्यान सबसे ज़रूरी एलिमेंट पर जाएगा. पढ़ने में आसानी हो, इसके लिए लाइन स्पेसिंग और लेटर स्पेसिंग (कर्लिंग) पर ध्यान दें. खास तौर पर, विजेट के सीमित स्पेस में छोटे टेक्स्ट डिसप्ले के लिए.
हैरारकी
फ़ॉन्ट वेट, साइज़, लाइन की ऊंचाई, और अक्षरों के बीच की दूरी में अंतर करके, क्रम के बारे में बताया जाता है. अपडेट की गई टाइप स्केल, टेक्स्ट स्टाइल को पांच भूमिकाओं में व्यवस्थित करती है. इन भूमिकाओं के नाम, इनके मकसद के बारे में बताने के लिए रखे गए हैं. टेक्स्ट की पांच स्टाइल हैं: डिसप्ले, हेडलाइन, टाइटल, सबटाइटल, और बॉडी. नई भूमिकाएं, डिवाइस के हिसाब से तय नहीं होती हैं. इसलिए, इन्हें अलग-अलग तरह के कामों के लिए आसानी से इस्तेमाल किया जा सकता है.

विजेट में सिस्टम फ़ॉन्ट का इस्तेमाल किया जाता है. हालांकि, ड्रामैटिक टाइपस्केल का इस्तेमाल करके, जानकारी को बेहतर तरीके से दिखाया जा सकता है. जैसे, हेडलाइन, लेबल, और डेटा को ज़्यादा बोल्ड किया जा सकता है.

