Görsel açıdan ilgi çekici ve tutarlı bir kullanıcı deneyimi elde etmek için widget'ları etkili bir şekilde biçimlendirmek çok önemlidir. Bu bölümde, en faydalı ve ilgi çekici Android widget'larını oluşturmak için renk ve yazı tipini tanımlamaya yönelik temel kavramlar ve teknikler ayrıntılı olarak ele alınmaktadır.
Renk
Stili ifade etmek ve anlam aktarmak için renkleri kullanın. Widget'larınız için uygun renkleri ayarlamak, okunabilirlik, kişiselleştirme ve elbette uygulamanızın marka kimliğini ifade etmek açısından çok önemlidir.
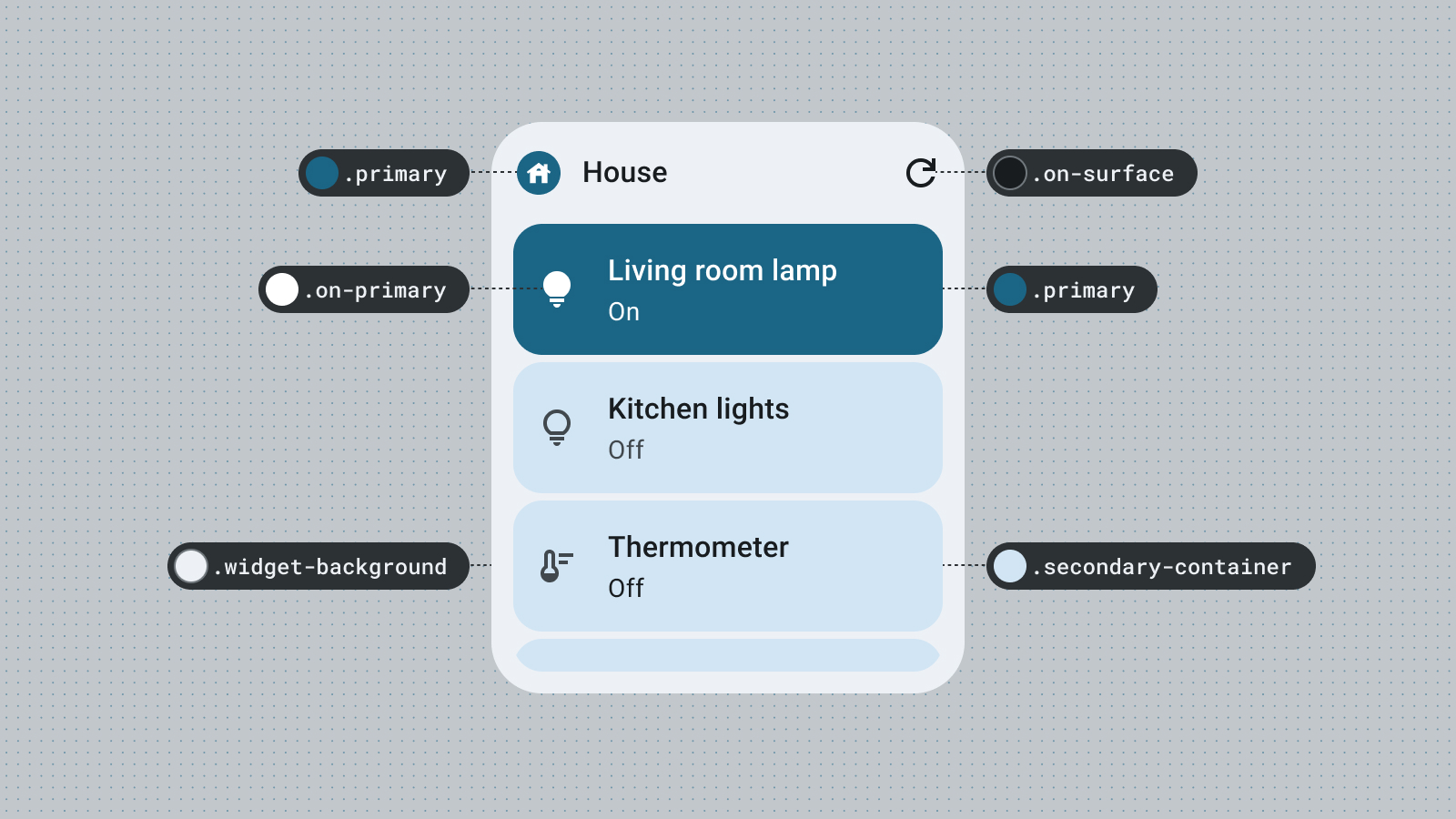
Erişilebilirlik kontrastı yönergelerini karşılamak ve kullanıcı tarafından oluşturulan renk ve koyu ya da açık temalar gibi dinamik renk özelliklerini desteklemek için Material renk rollerini ve jetonlarını kullanın.
Daha fazla bilgi için Materyal Tasarım Renk Rehberi'ne bakın.
Şekil
Widget'ınızın şekli, widget'ınızın havasını belirler. Dikdörtgen widget'lar için sistem köşe yarıçapı özelliğini kullanın. Bu özellik, farklı cihazlar arasında tutarlılık sağlar ve widget içeriğinin kırpılmasını önlemeye yardımcı olur.
Daha fazla bilgi için Yuvarlatılmış köşeler uygulama başlıklı makaleyi inceleyin.
Dinamik temalar
Android 12'den itibaren widget'lar, düğmeler, arka planlar ve diğer bileşenler için cihaz teması renklerini kullanabilir. Bu sayede farklı widget'lar, ana ekran simgeleri ve duvar kağıtları arasında görsel tutarlılık sağlanarak Android kullanıcılarına daha uyumlu bir kullanıcı deneyimi sunulur. Sağlanan renk jetonlarını kullanmak, widget'ınızın farklı cihaz üreticileri tarafından sağlanan cihaz temaları ve kullanıcı tarafından ayarlanan dinamik temalarla entegre görünmesini sağlar.

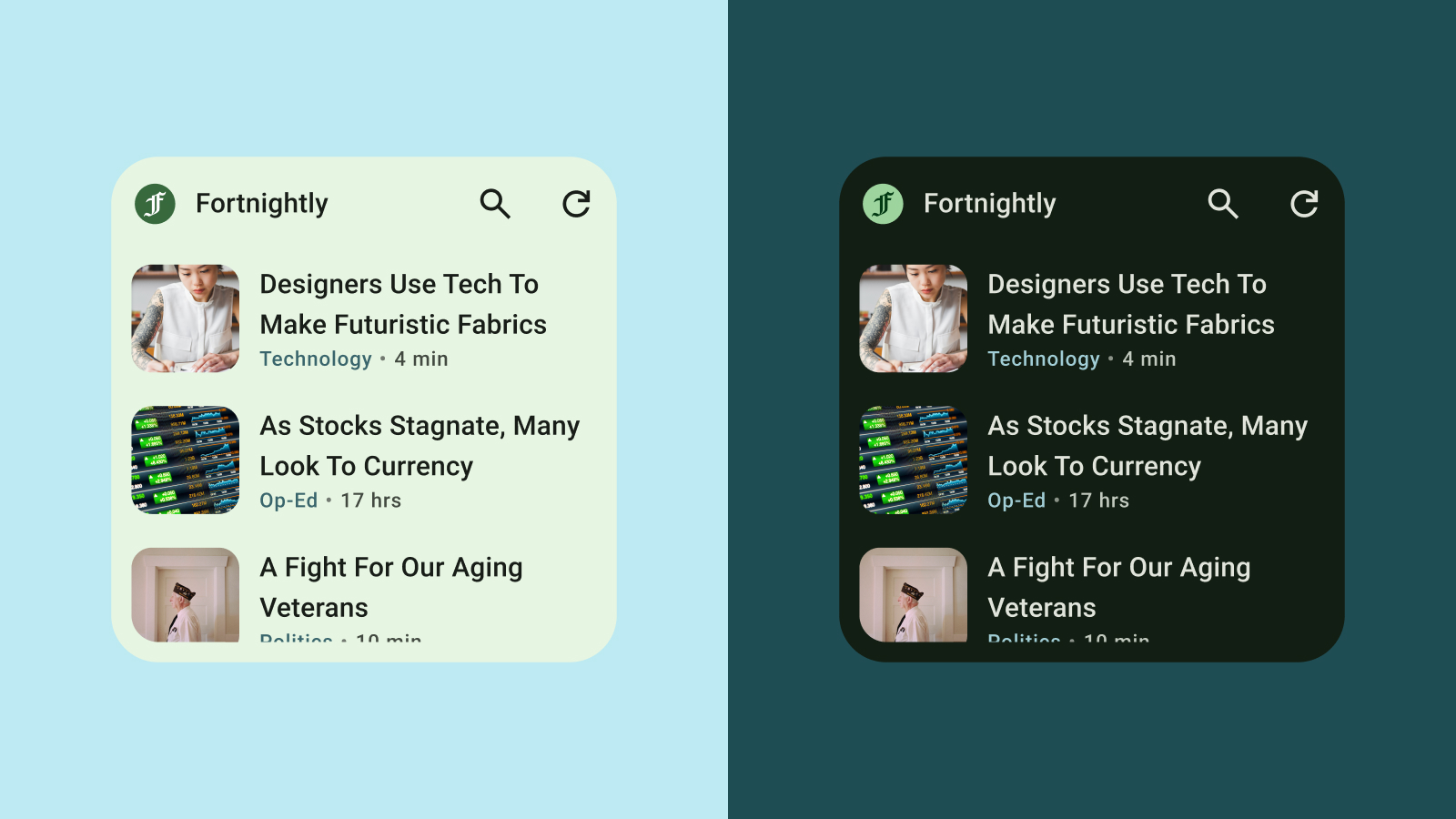
Açık ve koyu mod
Koyu mod, cihaz kullanıcı arayüzünün düşük ışıklı bir sürümüdür ve çoğunlukla koyu yüzey renkleri gösterir. Kullanıcılar, daha iyi pil ömrü ve göz konforu için koyu moda giderek daha fazla geçiş yapıyor. Widget'ınız karanlık moda uyum sağlamazsa yerinde görünmez ve kullanıcıları rahatsız edebilir.

Yazı biçimi
Yazı tipleri, yazıların okunaklı ve güzel olmasını sağlar. Kullanıcının gözünü en önemli öğelere yönlendirerek net bir hiyerarşi oluşturmak için yazı tipi boyutlarını ve kalınlıklarını kullanın. Özellikle widget'ın kısıtlı alanındaki küçük metin ekranları için okunabilirliği artırmak amacıyla satır aralığı ve harf aralığına (kerning) dikkat edin.
Hiyerarşi
Hiyerarşi, yazı tipi kalınlığı, boyutu, satır yüksekliği ve harf aralığı arasındaki farklılıklarla ifade edilir. Güncellenen tür ölçeği, metin stillerini amaçlarını açıklayacak şekilde adlandırılmış beş role ayırır. Beş metin stili; görüntüleme, başlık, başlık, alt başlık ve gövdedir. Yeni roller cihaza bağlı değildir ve çeşitli kullanım alanlarında daha kolay uygulanabilir.