Dare uno stile efficace ai widget è fondamentale per ottenere un'esperienza utente coerente e visivamente accattivante. Questa sezione illustra i concetti e le tecniche chiave per definire il colore e la tipografia al fine di creare i widget Android più utili e coinvolgenti.
Colore
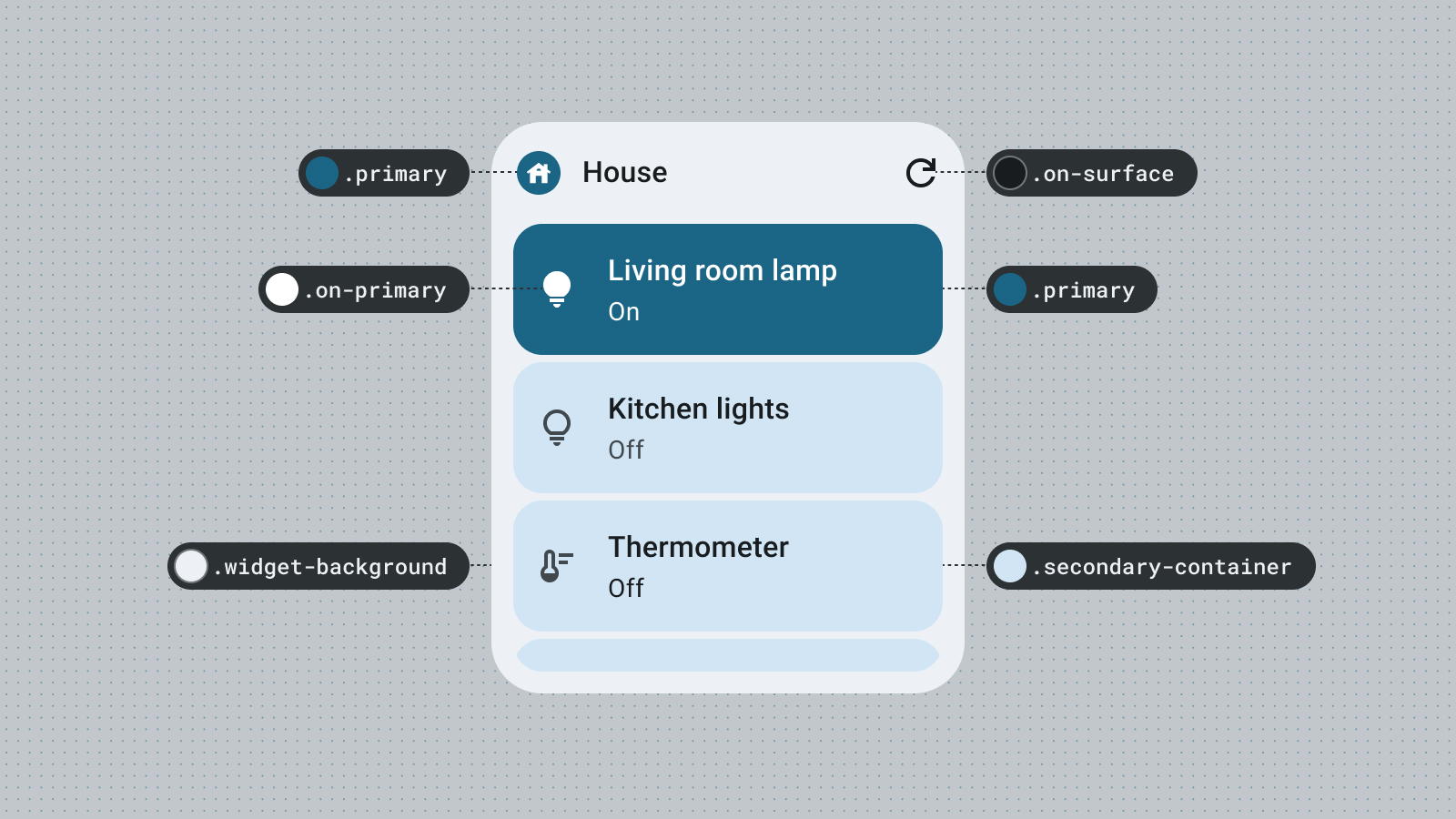
Utilizza il colore per esprimere uno stile e comunicare un significato. L'impostazione di colori appropriati per i widget è fondamentale per la leggibilità, la personalizzazione e, naturalmente, per esprimere l'identità del brand della tua app.
Utilizza i token e i ruoli dei colori di Material per rispettare le linee guida sul contrasto di accessibilità e supportare le funzionalità dei colori dinamici, come i colori generati dagli utenti e i temi chiari o scuri.
Per ulteriori informazioni, consulta le linee guida sui colori di Material Design.
Forma
La forma del widget ne determina l'atmosfera. Per i widget rettangolari, utilizza la proprietà raggio del raggio del sistema. Questa proprietà crea coerenza su diversi dispositivi e contribuisce a evitare che i contenuti dei widget vengano ritagliati.
Per ulteriori dettagli, vedi Implementare i bordi arrotondati.
Temi dinamici
A partire da Android 12, un widget può utilizzare i colori del tema del dispositivo per pulsanti, sfondi e altri componenti. In questo modo, viene garantita la coerenza visiva tra diversi widget, icone della schermata Home e sfondi, offrendo agli utenti Android un'esperienza utente più coerente. L'utilizzo dei token di colore forniti garantisce che il widget abbia un aspetto integrato nei temi dei dispositivi forniti da diversi produttori di dispositivi e nei temi dinamici impostati dall'utente.

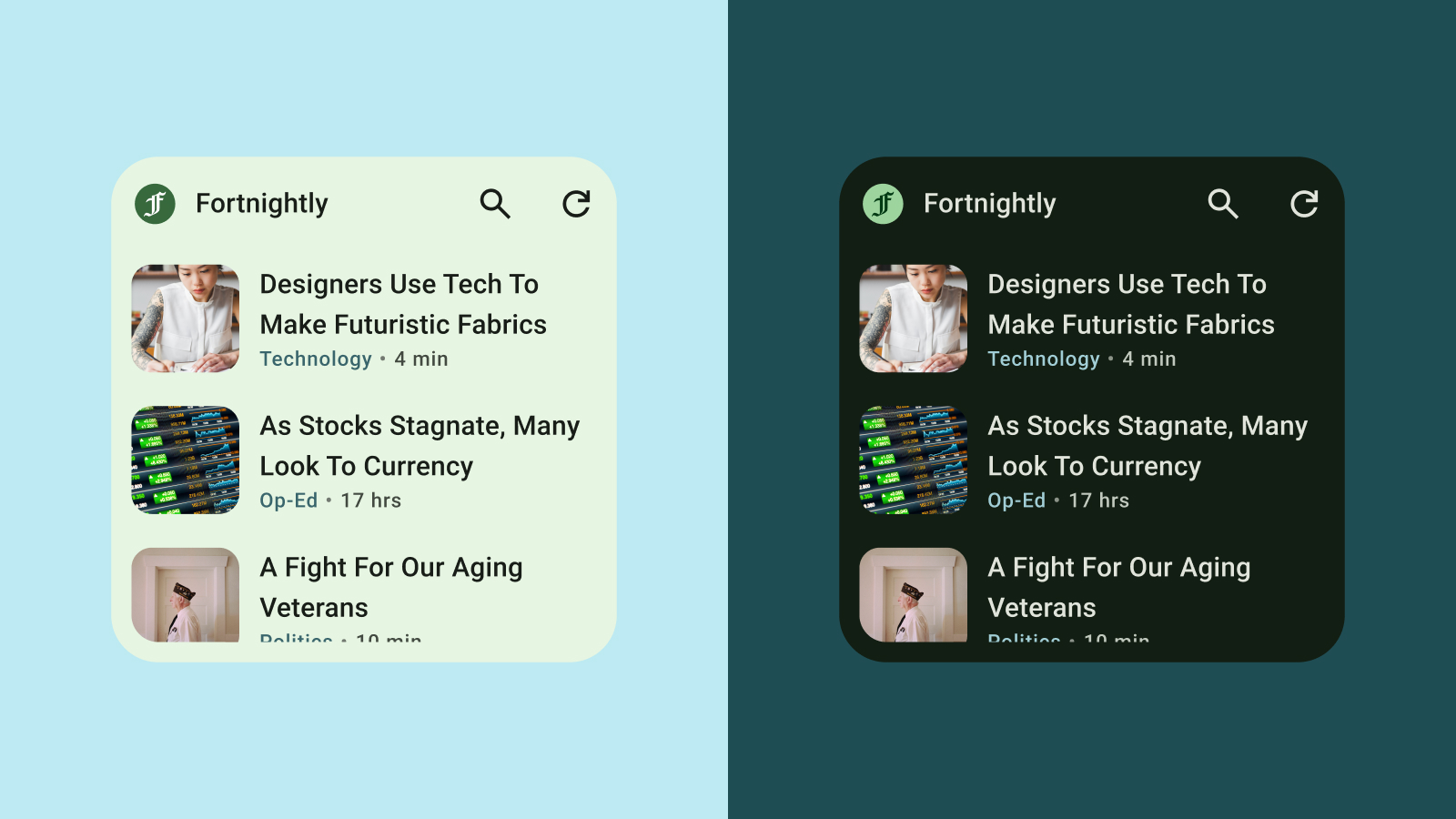
Modalità Luce e Buio
La modalità Buio è una versione con scarsa illuminazione dell'interfaccia utente del dispositivo che mostra colori di superficie prevalentemente scuri. Gli utenti passano sempre più spesso alla modalità Buio per prolungare la durata della batteria e migliorare il comfort visivo. Se il widget non si adatta alla modalità oscura, risulterà fuori luogo e potrebbe potenzialmente scontentare gli utenti.

Tipografia
La tipografia contribuisce a rendere la scrittura leggibile e bella. Utilizza dimensioni e spessori dei caratteri per stabilire una gerarchia chiara, indirizzando lo sguardo dell'utente sugli elementi più importanti. Presta attenzione all'interlinea e allo spazio tra le lettere (kerning) per migliorare la leggibilità, in particolare per i testi più piccoli visualizzati nello spazio limitato di un widget.
Gerarchia
La gerarchia viene comunicata tramite differenze di spessore, dimensioni, altezza della riga e spaziatura tra le lettere dei caratteri. La scala dei tipi aggiornata organizza gli stili di testo in cinque ruoli che sono denominati in base alle relative finalità. I cinque stili di testo sono visualizzazione, titolo, titolo, sottotitolo e corpo. I nuovi ruoli sono indipendenti dal dispositivo e consentono un'applicazione più facile in una serie di casi d'uso.