Entwerfen Sie anpassbare Android-Widgets, die nahtlos skaliert werden können. Verwenden Sie unsere empfohlenen Standardgrößen als Ausgangspunkt und testen Sie Ihre Layouts in verschiedenen Dimensionen, um für optimale Lesbarkeit und Nutzerfreundlichkeit zu sorgen.
Standardgrößen
Optimieren Sie Ihr Layout für mindestens eine der empfohlenen Größen, um ein ansprechendes Widget zu erstellen. Sorgen Sie für die richtige Platzierung und Sichtbarkeit in der Widgetauswahl, indem Sie targetCellWidth- und targetCellHeight-Attribute sowohl für Smartphones als auch für Tablets definieren.
Diese Werte beziehen sich auf Pixel-Geräte. Verwenden Sie diese Größen als Ausgangspunkt für Ihr Widget-Design. Testen Sie Ihr Widget gründlich in verschiedenen Größen und auf verschiedenen Geräten, um eine hohe Nutzerfreundlichkeit zu gewährleisten.
Handkamera
| Größen | Mindestbreite | Maximale Breite | Mindesthöhe | Maximale Höhe |
|---|---|---|---|---|
| 2x1 | 109 | 306 | 56 | 130 |
| 2 × 2 | 109 | 306 | 115 | 276 |
| 2x3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 | 624 | 56 | 130 |
| 4x2 | 245 | 624 | 115 | 276 |
| 4x3 | 245 | 624 | 185 | 422 |
Tablet
| Größen | Mindestbreite | Maximale Breite | Mindesthöhe | Maximale Höhe |
|---|---|---|---|---|
| 2x1 | 180 | 304 | 64 | 120 |
| 2 × 2 | 180 | 304 | 184 | 304 |
| 2x3 | 180 | 304 | 304 | 488 |
| 3x1 | 328 | 488 | 64 | 120 |
| 3x2 | 298 | 488 | 184 | 304 |
| 3 × 3 | 298 | 488 | 304 | 488 |
| 3x4 | 298 | 488 | 424 | 672 |
Haltepunkte
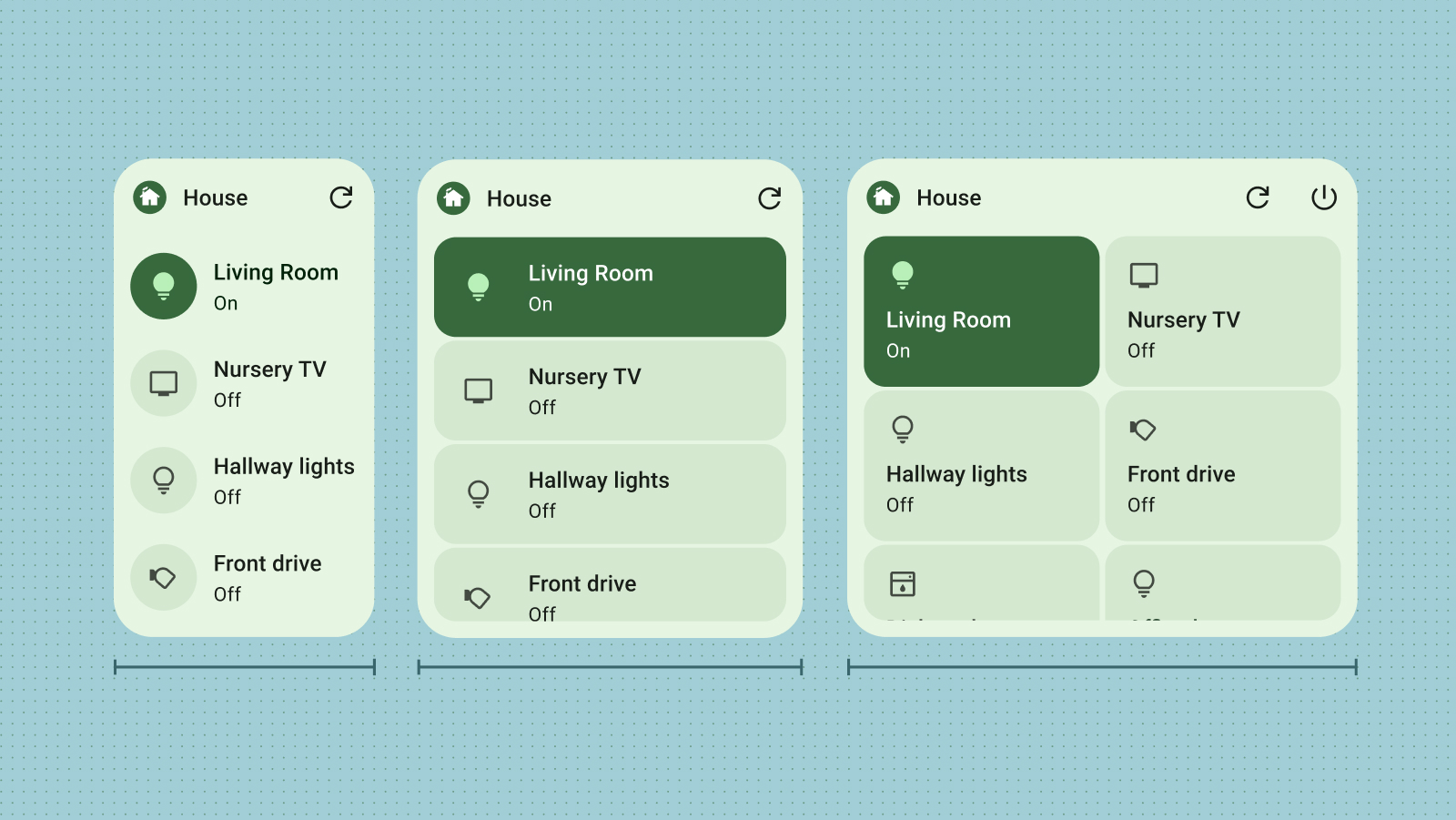
Breakpoints sind entscheidend für die Erstellung anpassbarer, nutzerfreundlicher, skalierbarer Widgets. Wenn Sie Ihr Design testen, können Sie Größengrenzwerte ermitteln, bei denen Layoutanpassungen erforderlich sind. Implementieren Sie Breakpoints, um diese Änderungen auszulösen, damit Ihr Widget bei jeder Größe optisch ansprechend und funktionsfähig bleibt.
Mithilfe von Breakpoints können Sie zusätzliche Inhalte bedingt ein- oder ausschließen und so die Platzausnutzung anhand der Abmessungen des Widgets optimieren.

Grenzen füllen
Einer der Hauptgründe, warum Nutzer Widgets entfernen, ist eine Fehlausrichtung im Vergleich zu anderen Elementen auf dem Startbildschirm. Achten Sie darauf, dass Ihr Widget immer den ihm zugewiesenen Rasterplatz vollständig ausfüllt, um dies zu vermeiden.

Dos

Don'ts

Dos