Concevez des widgets Android adaptables qui s'adaptent de manière fluide. Utilisez nos tailles par défaut recommandées comme point de départ et testez vos mises en page sur différentes dimensions pour garantir une lisibilité et une expérience utilisateur optimales.
Tailles par défaut
Proposez une expérience de widget soignée en optimisant votre mise en page pour au moins une de nos tailles recommandées. Assurez-vous d'un emplacement et d'une visibilité corrects dans le sélecteur de widgets en définissant les attributs targetCellWidth et targetCellHeight pour les appareils portables et les tablettes.
Ces valeurs sont basées sur les appareils Pixel. Utilisez ces tailles comme point de départ pour la conception de votre widget. Testez minutieusement votre widget à différentes tailles et sur différents appareils pour garantir une expérience utilisateur de qualité.
Caméra à la main
| Tailles | Largeur minimale | Largeur maximale | Hauteur minimale | Hauteur maximale |
|---|---|---|---|---|
| 2x1 | 109 | 306 | 56 | 130 |
| 2x2 | 109 | 306 | 115 | 276 |
| 2x3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 | 624 | 56 | 130 |
| 4x2 | 245 | 624 | 115 | 276 |
| 4x3 | 245 | 624 | 185 | 422 |
Tablette
| Tailles | Largeur minimale | Largeur maximale | Hauteur minimale | Hauteur maximale |
|---|---|---|---|---|
| 2x1 | 180 | 304 | 64 | 120 |
| 2x2 | 180 | 304 | 184 | 304 |
| 2x3 | 180 | 304 | 304 | 488 |
| 3x1 | 328 | 488 | 64 | 120 |
| 3x2 | 298 | 488 | 184 | 304 |
| 3x3 | 298 | 488 | 304 | 488 |
| 3x4 | 298 | 488 | 424 | 672 |
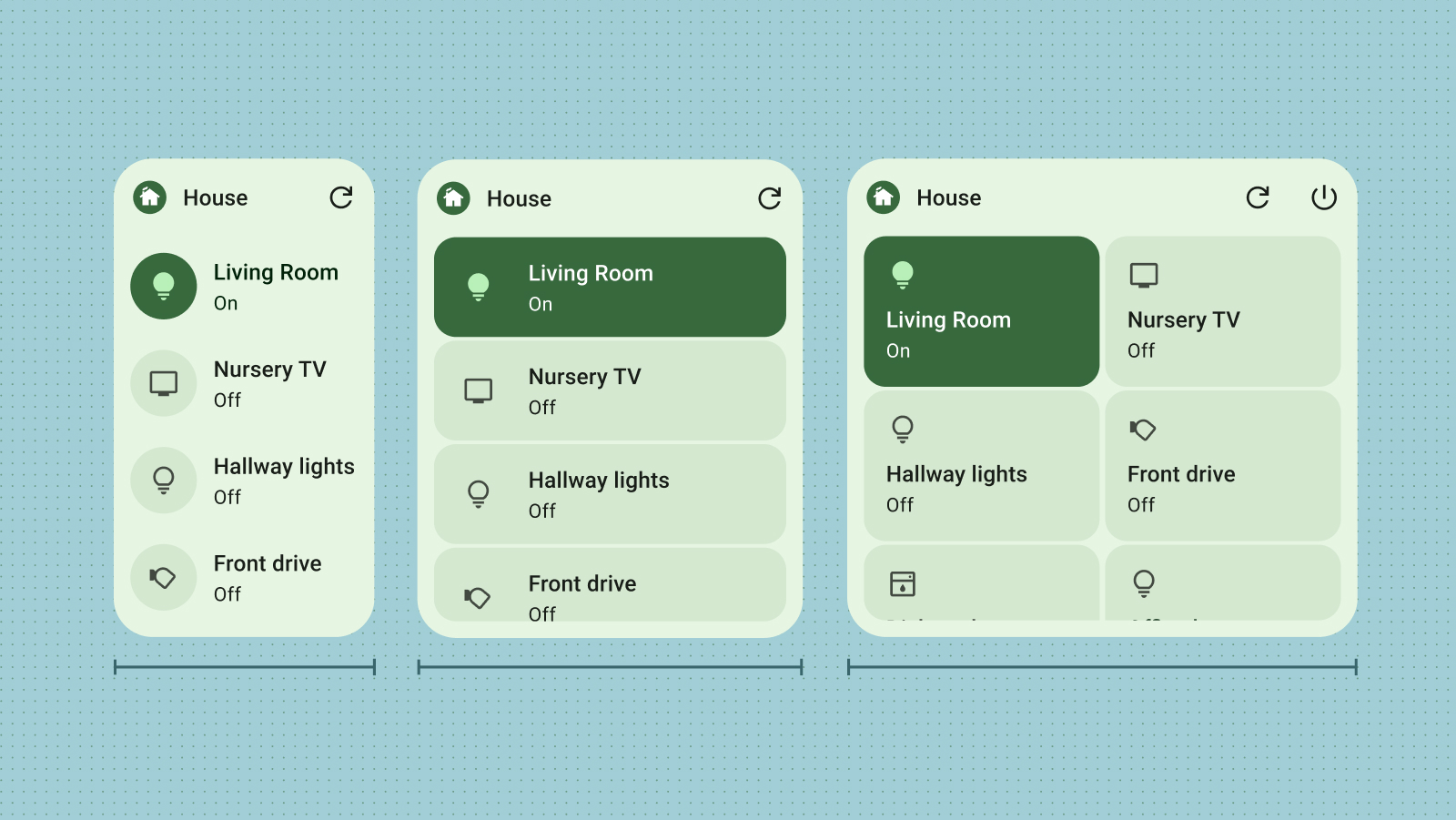
Points d'arrêt
Les points d'arrêt sont essentiels pour créer des widgets redimensionnables, adaptables et conviviaux. En testant votre conception, vous pouvez identifier les seuils de taille pour lesquels des ajustements de mise en page sont nécessaires. Implémentez des points d'arrêt pour déclencher ces modifications, en vous assurant que votre widget conserve son attrait visuel et sa fonctionnalité quelle que soit sa taille.
Les points d'arrêt offrent également la possibilité d'inclure ou d'exclure de manière conditionnelle du contenu supplémentaire, ce qui optimise l'utilisation de l'espace en fonction des dimensions du widget.

Remplir les limites
L'une des principales raisons pour lesquelles les utilisateurs suppriment des widgets est un mauvais alignement avec d'autres éléments de l'écran d'accueil. Pour éviter cela, assurez-vous que votre widget remplit toujours complètement l'espace de grille alloué.

À faire

À éviter

À faire