Projektowanie dostosowywalnych widżetów na Androida, które można łatwo skalować. Zacznij od naszych zalecanych domyślnych rozmiarów i przetestuj układy w różnych wymiarach, aby zapewnić optymalną czytelność i wygodę użytkowników.
Domyślne rozmiary
Zapewnij użytkownikom płynne korzystanie z widżetów, optymalizując ich układ pod kątem co najmniej jednego z zalecanych rozmiarów. Aby zapewnić prawidłowe umieszczenie i widoczność w selektorze widżetów, zdefiniuj atrybuty targetCellWidth i targetCellHeight zarówno dla urządzeń mobilnych, jak i tabletów.
Te wartości są oparte na urządzeniach Pixel. Użyj tych rozmiarów jako punktu wyjścia do zaprojektowania widżetu. Dokładnie przetestuj widżet w różnych rozmiarach i na różnych urządzeniach, aby zapewnić użytkownikom wygodę.
Kamera z ręki
| Rozmiary | Minimalna szerokość | Maksymalna szerokość | Minimalna wysokość | Maksymalna wysokość |
|---|---|---|---|---|
| 2 x 1 | 109 | 306 | 56 | 130 |
| 2 x 2 | 109 | 306 | 115 | 276 |
| 2 x 3 | 109 | 306 | 185 | 422 |
| 4 x 1 | 245 | 624 | 56 | 130 |
| 4 x 2 | 245 | 624 | 115 | 276 |
| 4 × 3 | 245 | 624 | 185 | 422 |
Tablet
| Rozmiary | Minimalna szerokość | Maksymalna szerokość | Minimalna wysokość | Maksymalna wysokość |
|---|---|---|---|---|
| 2 x 1 | 180 | 304 | 64 | 120 |
| 2 x 2 | 180 | 304 | 184 | 304 |
| 2 x 3 | 180 | 304 | 304 | 488 |
| 3 x 1 | 328 | 488 | 64 | 120 |
| 3 x 2 | 298 | 488 | 184 | 304 |
| 3 × 3 | 298 | 488 | 304 | 488 |
| 3 x 4 | 298 | 488 | 424 | 672 |
Punkty przerwania
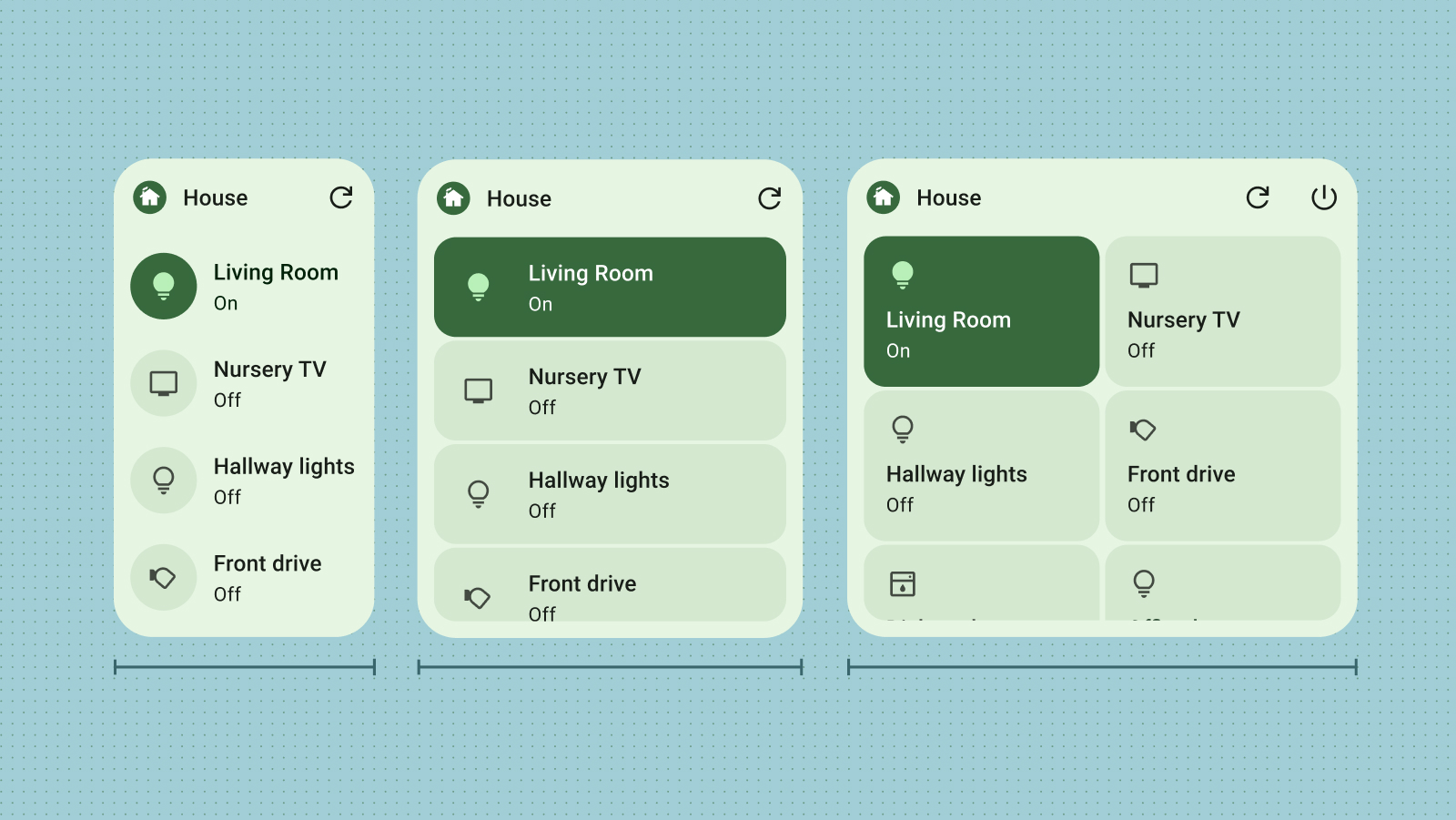
Punkty przełamania są niezbędne do tworzenia dostosowujących się do ekranu i przyjaznych dla użytkownika widgetów, które można zmieniać rozmiarem. Testując projekt, możesz określić progi rozmiarów, w których przypadku konieczne są korekty układu. Wprowadź punkty przełamania, aby te zmiany były aktywne, dzięki czemu widget będzie atrakcyjny wizualnie i funkcjonalny w dowolnym rozmiarze.
Punkty graniczne umożliwiają też elastyczne uwzględnianie lub wykluczanie treści dodatkowych, co pozwala optymalizować wykorzystanie przestrzeni na podstawie wymiarów widżetu.

Wypełnianie ograniczeń
Jednym z głównych powodów usuwania widżetów jest ich niedopasowanie do innych elementów ekranu głównego. Aby tego uniknąć, zadbaj o to, aby widżet zawsze wypełniał w pełni przydzieloną mu przestrzeń na siatce.

Tak

Nie

Tak