Aby utworzyć skuteczne układy widżetów, najpierw określ najważniejsze treści. Układ określa sposób porządkowania informacji i elementów interaktywnych w widżecie. Aby ułatwić ten proces, Android udostępnia kilka gotowych układów paska narzędzi, tekstu, listy i widżetów typu siatka.
Tekst
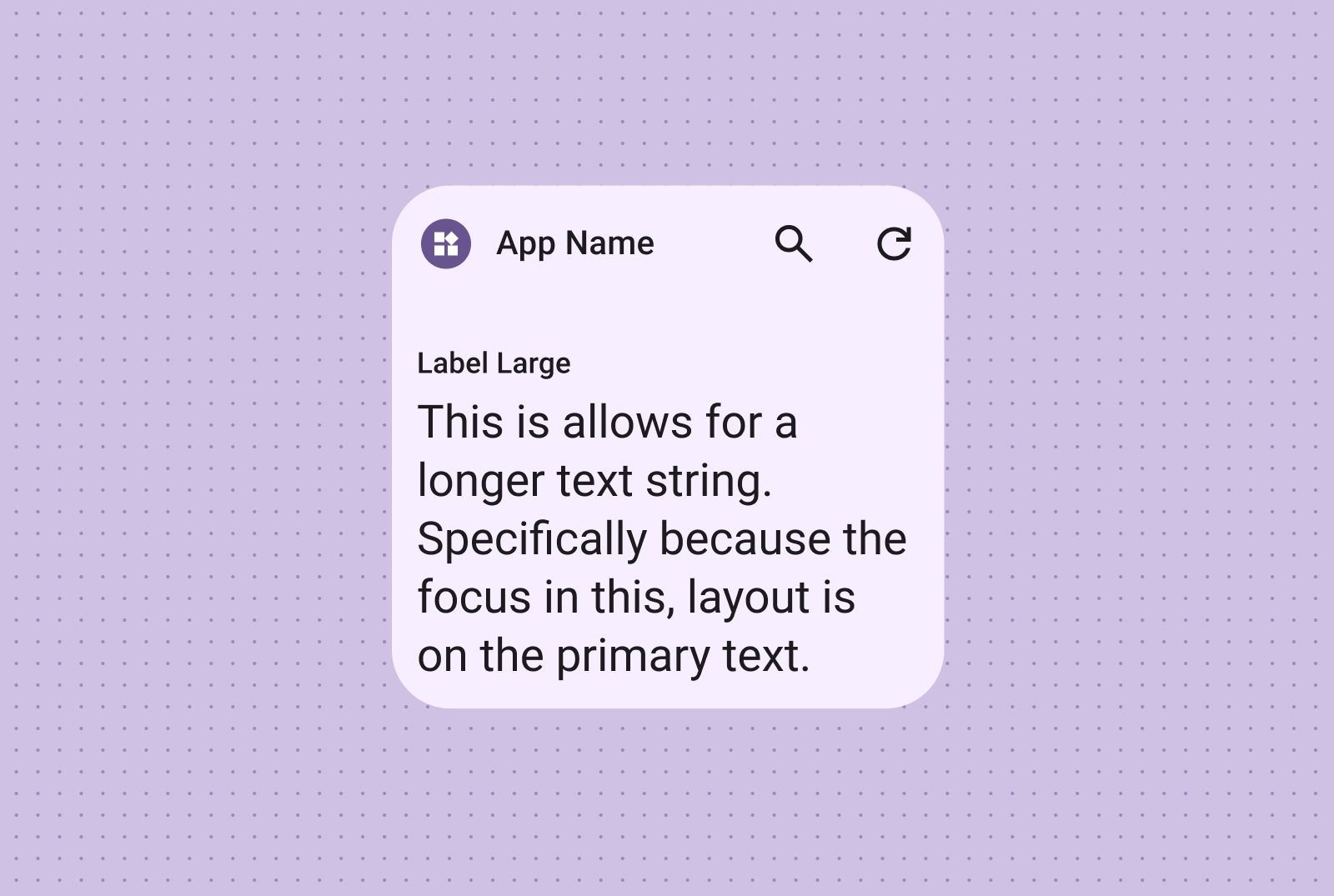
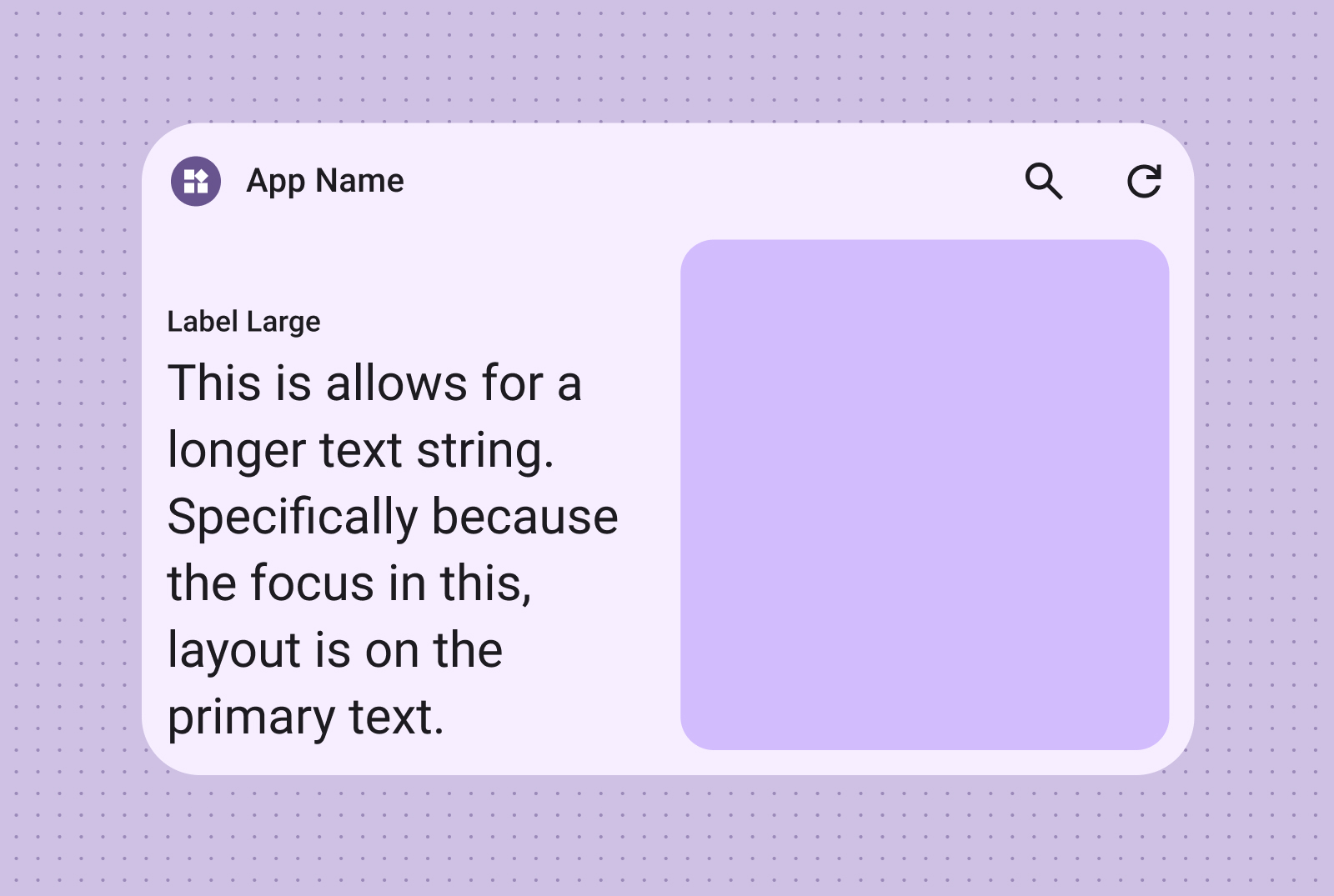
Układy tekstowe są idealne do wyświetlania zwięzłych informacji. Zwiększ atrakcyjność wizualną widżetu, dodając opcjonalnie obraz obok tekstu.
Idealne do tytułów, aktualizacji stanu, krótkich opisów lub innych sytuacji, w których jeden wiersz tekstu skutecznie przekazuje wiadomość. Aby dowiedzieć się więcej o dynamicznej zmianie rozmiaru tekstu na podstawie rozmiaru elementu Widget, zapoznaj się z przykładem kanonicznego układu.

Dodaj obraz, aby wzmocnić przekaz wizualny. Więcej informacji znajdziesz w artykule Punkty kontrolne, w którym dowiesz się, jak dostosować ten układ do różnych rozmiarów ekranu.

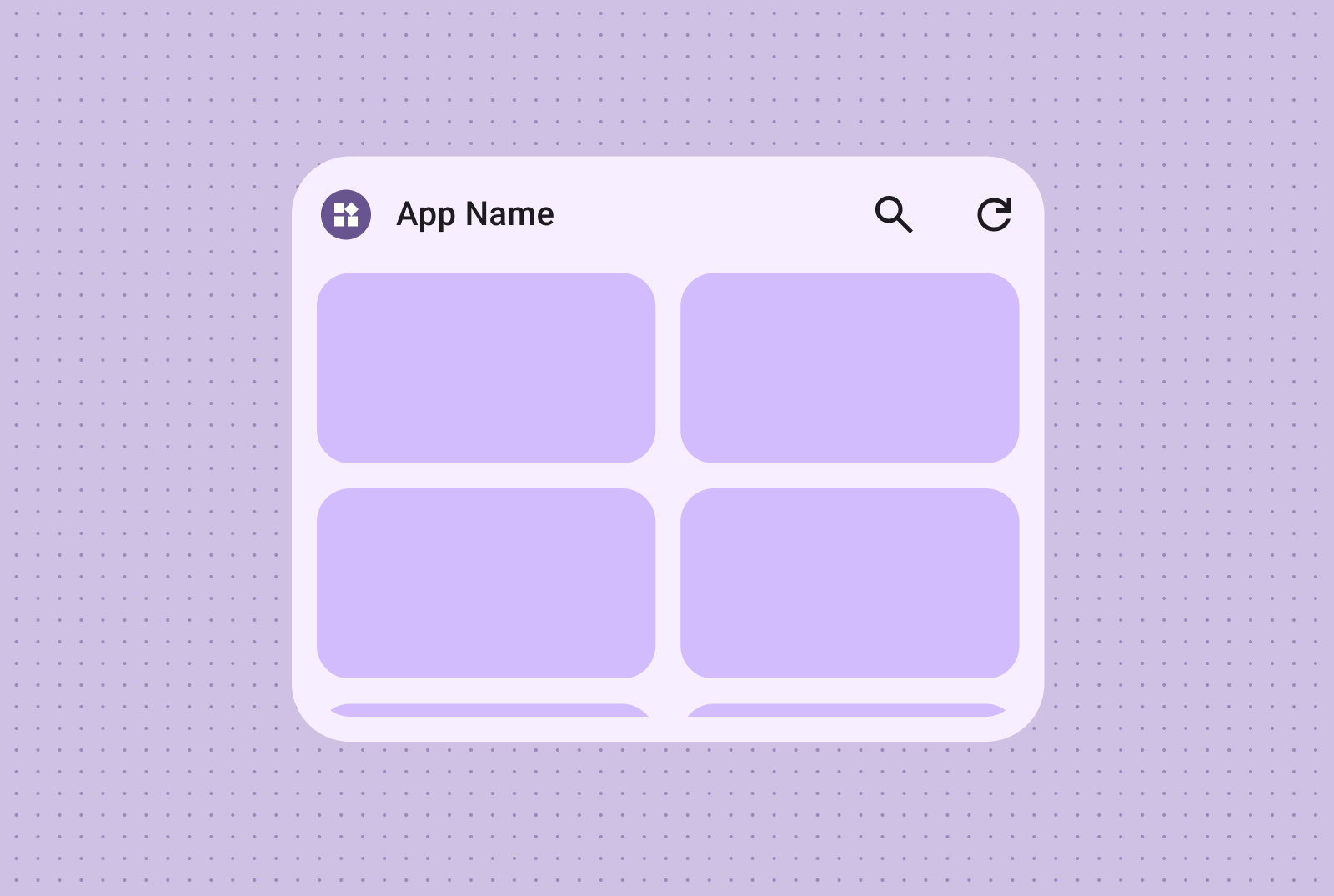
Paski narzędzi
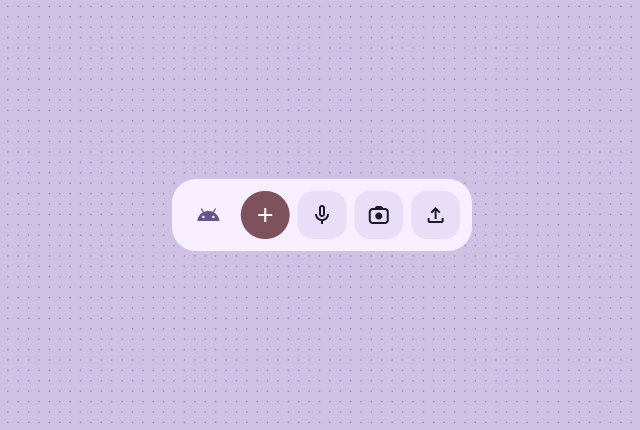
Używaj układów paska narzędzi, aby zapewnić użytkownikom szybki dostęp do często wykonywanych zadań w aplikacji. Układ ten jest elastyczny i dostosowuje się do rozmiarów widżetów.
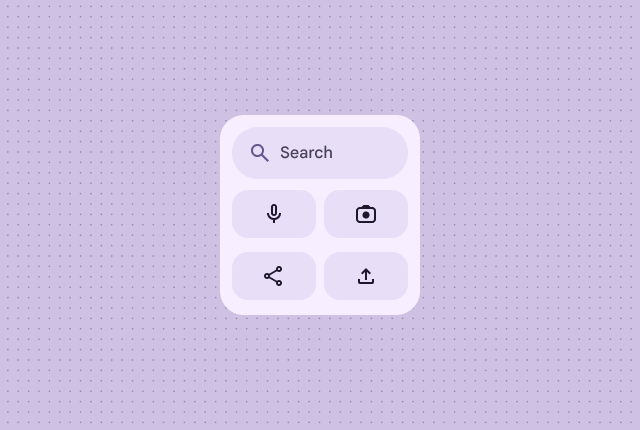
Układ paska narzędzi wyszukiwania jest celowo zaprojektowany tak, aby zwrócić uwagę na wyszukiwanie jako główne działanie na pasku narzędzi. Dodatkowe przyciski zapewniają szybki dostęp do często używanych funkcji.

Paski narzędzi zawierają logo aplikacji, a następnie przyciski do najczęściej wykonywanych czynności, które są idealne do przełączania ustawień lub linków do zadań. Podczas zmiany rozmiaru możesz ukryć rzadziej używane opcje, aby wyświetlić te, które są najczęściej używane. Użyj punktów kontrolnych, aby dodać nowy przycisk, który można kliknąć (o minimalnym rozmiarze 48 dp), gdy jest na to miejsce.

Listy
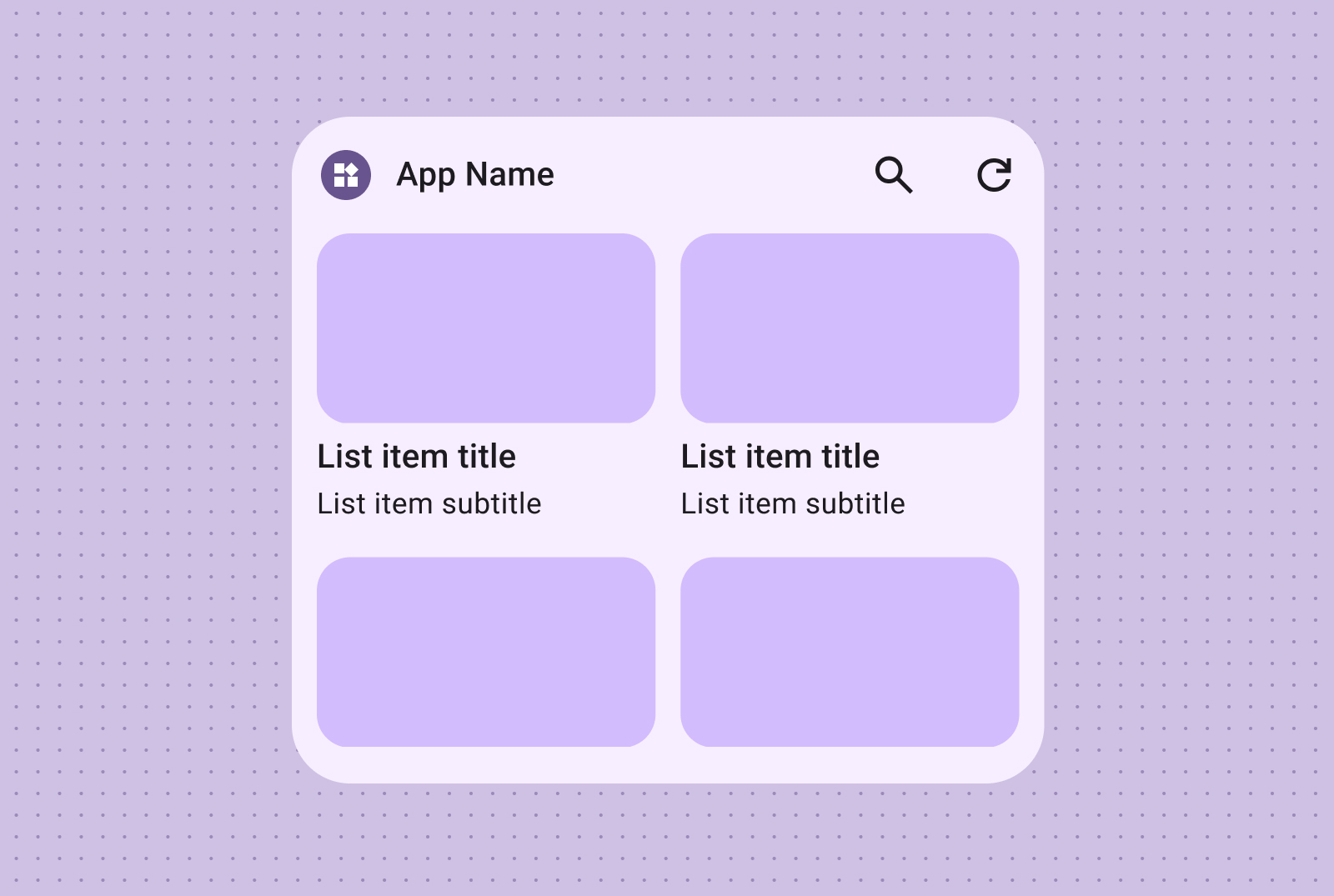
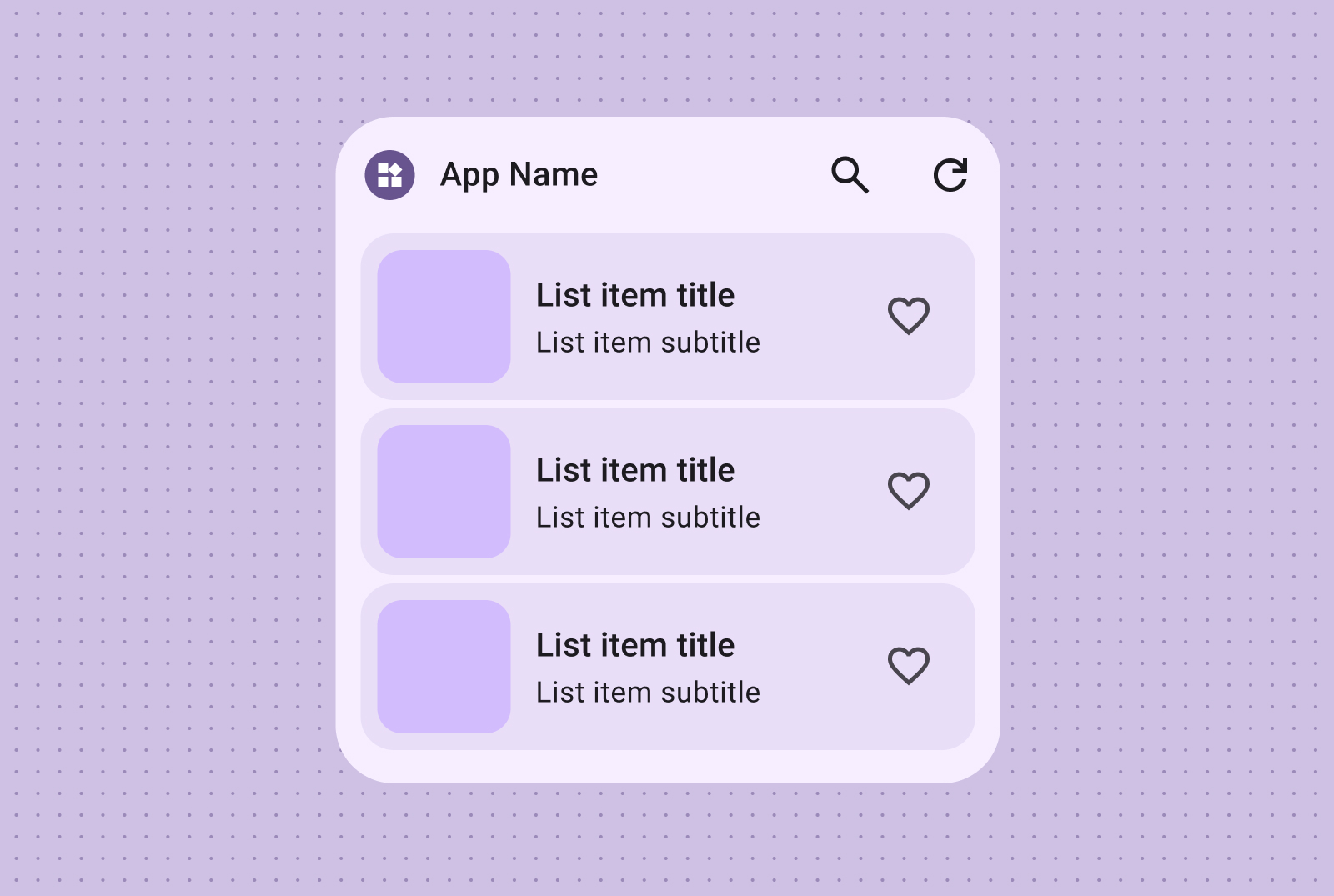
Użyj układów list, aby uporządkować wiele elementów w przejrzystym, łatwym do zeskanowania formacie. Jest to idealne rozwiązanie do nagłówków wiadomości, list rzeczy do zrobienia lub wiadomości. Uporządkuj treści w sposób ułatwiający ich przeglądanie. Wybierz prezentację z pojemnikiem lub bez niego na podstawie potrzeb związanych z treścią.
Łatwo czytelne listy tekstów i obrazów są idealne do prezentowania wielu typów treści, takich jak nagłówki wiadomości, playlisty z okładką albumu czy wiadomości.

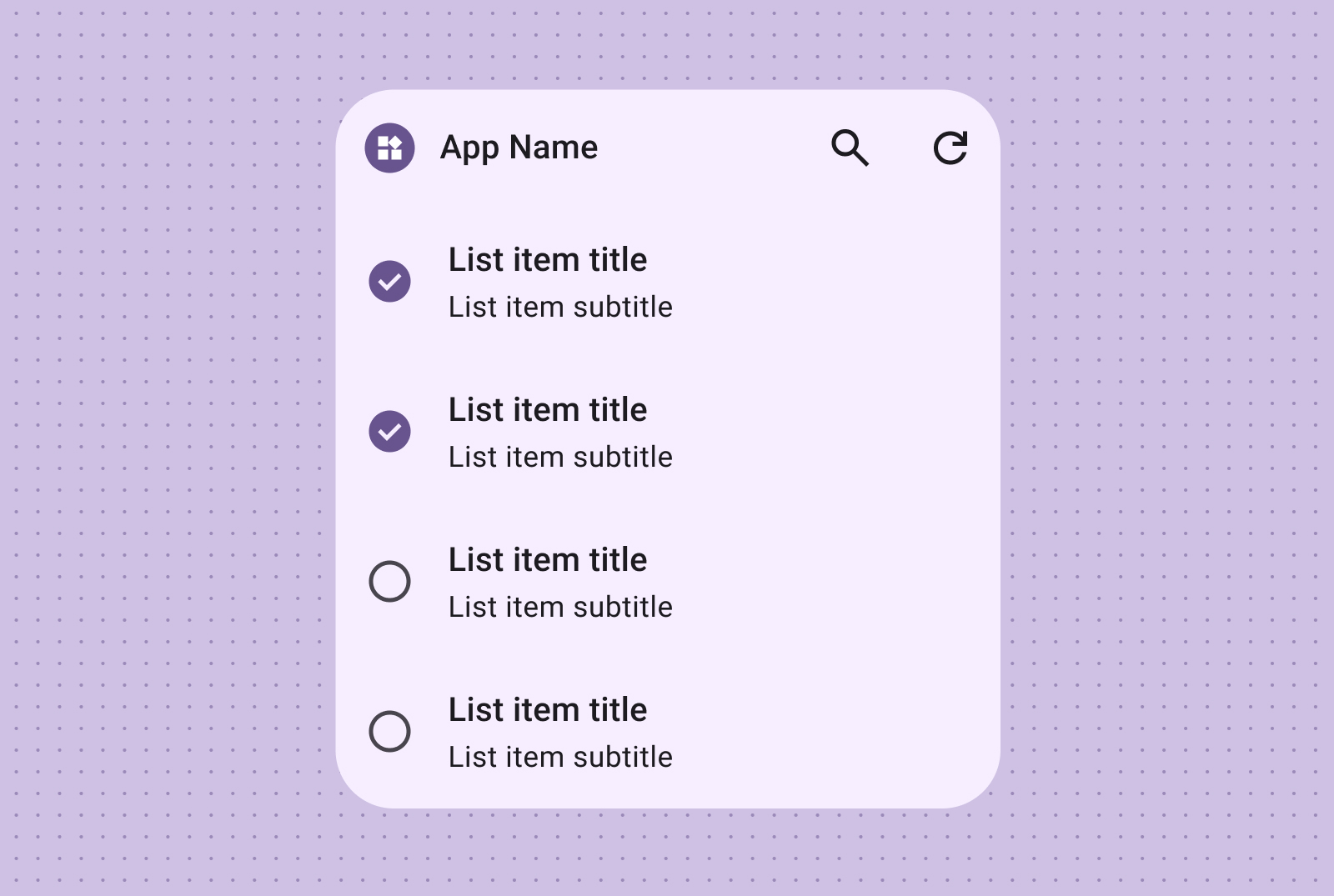
Układ listy kontrolnej jest idealny do wyświetlania zadań. Zapewnia użytkownikom wyraźne miejsca do dotykania, dzięki którym mogą łatwo oznaczać elementy jako wykonane.

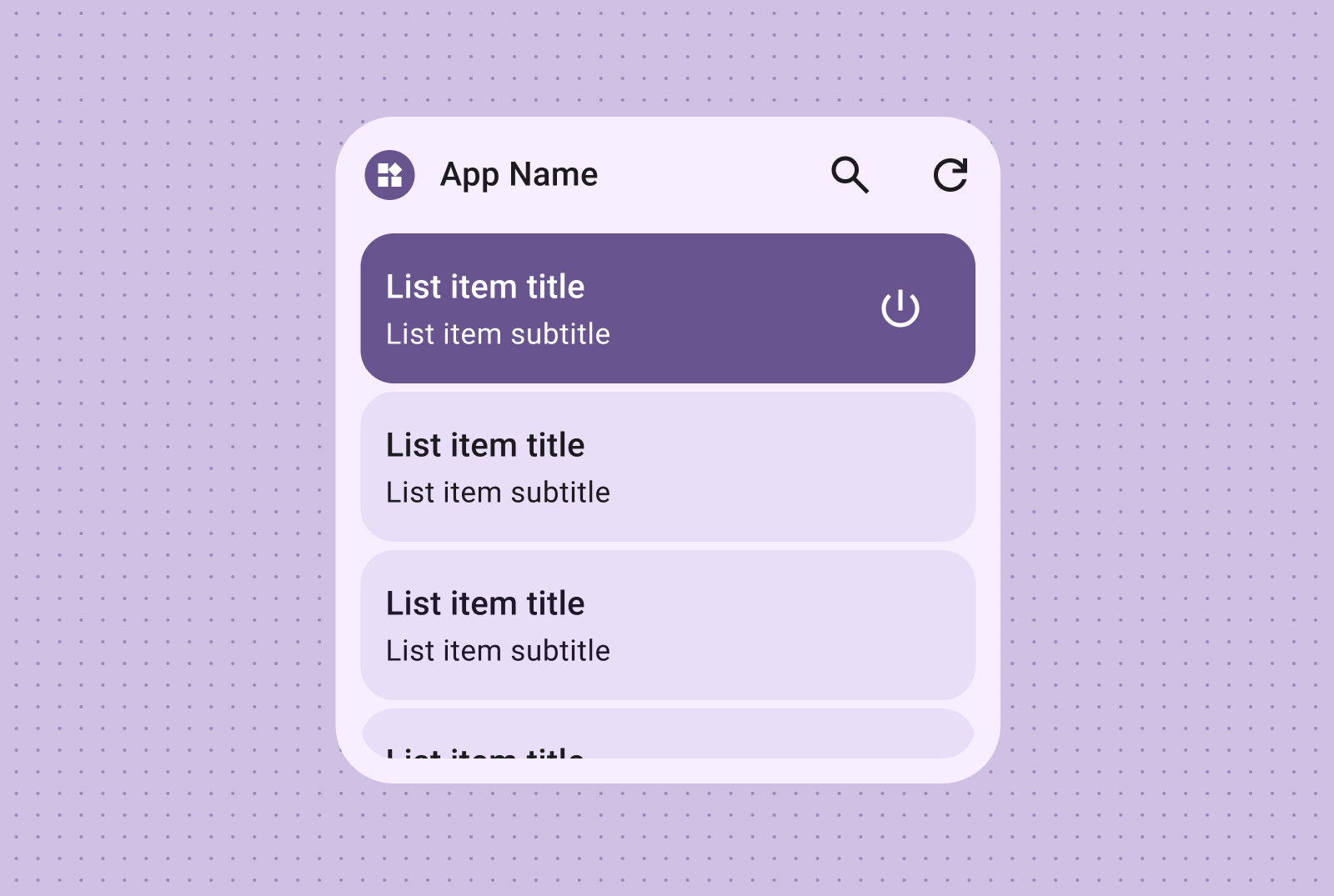
Zapewnij intuicyjne grupowanie elementów sterujących za pomocą list działań, gdzie wizualne stany włączenia/wyłączenia zapewniają natychmiastowy dostęp do stanu elementów.

Siatka
Prezentuj obrazy w kompaktowej, elastycznej i wizualnie atrakcyjnej siatce z opcjonalnymi etykietami. Używaj kolumn i wierszy, które dostosowują się do różnych rozmiarów ekranu.
Tworzenie za pomocą siatek zawierających tylko obrazy atrakcyjnych, przewijalnych galerii obrazów. Wiersze i kolumny automatycznie dostosowują się do różnych rozmiarów ekranu, aby zapewnić optymalną prezentację.

Możesz też dodać etykiety tekstowe i opisy, wzbogacając zawartość siatki obrazów o dodatkowy kontekst i informacje.