
Tema, kullanıcının mobil veya büyük ekranlı cihazının görünümünü, tarzını ve uygulama içi deneyimini etkileyebilecek renk, yazı tipi ve şekil gibi bir stil veya özellik grubudur.
Çıkarımlar
- Kullanıcılara daha kişiselleştirilmiş ve erişilebilir bir deneyim sunmak için uygulamanızın açık veya koyu, dinamik ve kontrast gibi temalar da dahil olmak üzere sistem tercihlerini benimsediğinden emin olun.
- Dinamik kullanılamıyorsa yedek olarak kullanılacak özel bir tema oluşturun.
- Çeşitli temalar kullanırken yazı tipi ayarlarını göz önünde bulundurun.
- Okunabilirliği sağlamak için metin ve yüzey kontrastını her zaman kontrol edin.
Tema türleri
Temalar sisteme veya uygulamaya dayalı olabilir. Sistem temaları, kullanıcının cihaz kullanıcı arayüzünün tamamını etkileyebilir ve cihaz ayarlarında ilgili kontroller sağlayabilir. Uygulama temaları ise yalnızca uygulandığı uygulamayı etkiler.
Uygulamanız, temaları göstermek için bu tema türlerinden birini uygulamalıdır. Ancak uygulama temaları, cihazın başka yerlerinde değil, yalnızca uygulama içinde geçerlidir. Bazı sistem teması ayarlarını uygulama içi ayarlarla da geçersiz kılabilirsiniz.
Sistem temaları
Sistem temaları, kullanıcı ayarlarına bağlı olarak bireysel uygulamalar da dahil olmak üzere Android cihazın tamamında geçerlidir. Sistem temaları arasında açık ve koyu temalar, kullanıcı tarafından oluşturulan temalar ve üretici temaları bulunur.
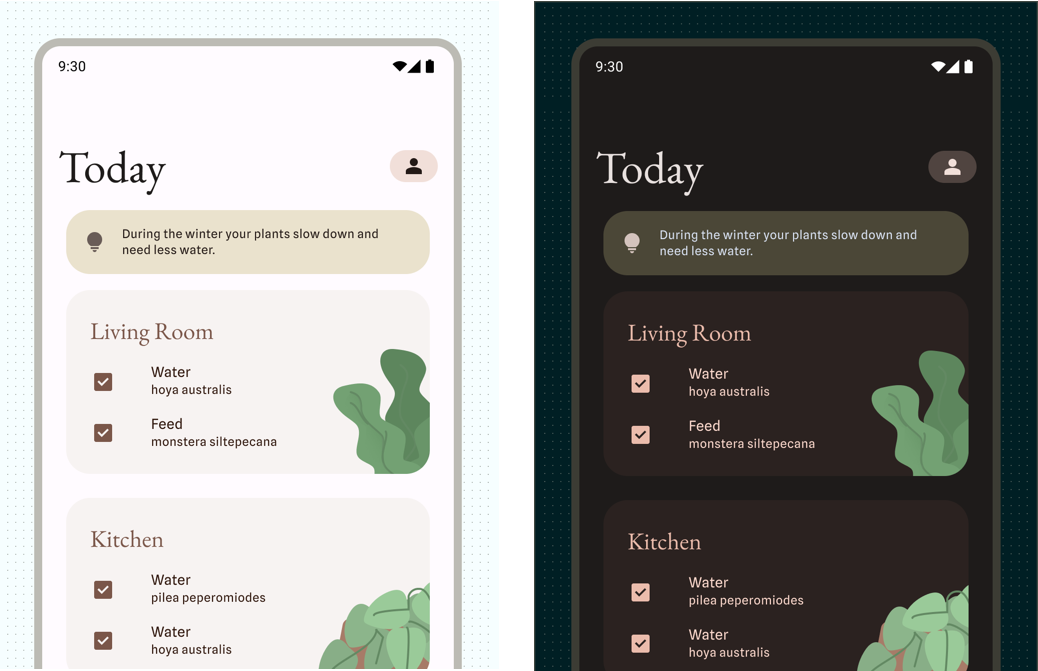
Açık ve koyu temalar
Açık tema veya Gündüz modu, daha yüksek parlaklık ve yüksek ton değerleriyle oluşturulmuş yüzeylere sahip parlak bir ekran modundan oluşur. Buna karşılık koyu tema veya gece modu, kullanıcı arayüzünü değiştirerek parlaklığı azaltır. Yüzeyler koyu grilerden veya düşük ton değerlerinden oluşur.
Koyu temanın birçok avantajı vardır: Güneşli veya düşük ışıklı ortamlarda ekranın okunabilirliğini artırır, daha düşük parlaklık nedeniyle göz yorgunluğunu azaltır ve pil tasarrufu sağlar. Ayrıca, genellikle kullanıcılar arasında en çok istenen uygulama özelliğidir.

Açık ve koyu temaları uygularken aşağıdaki noktaları göz önünde bulundurun:
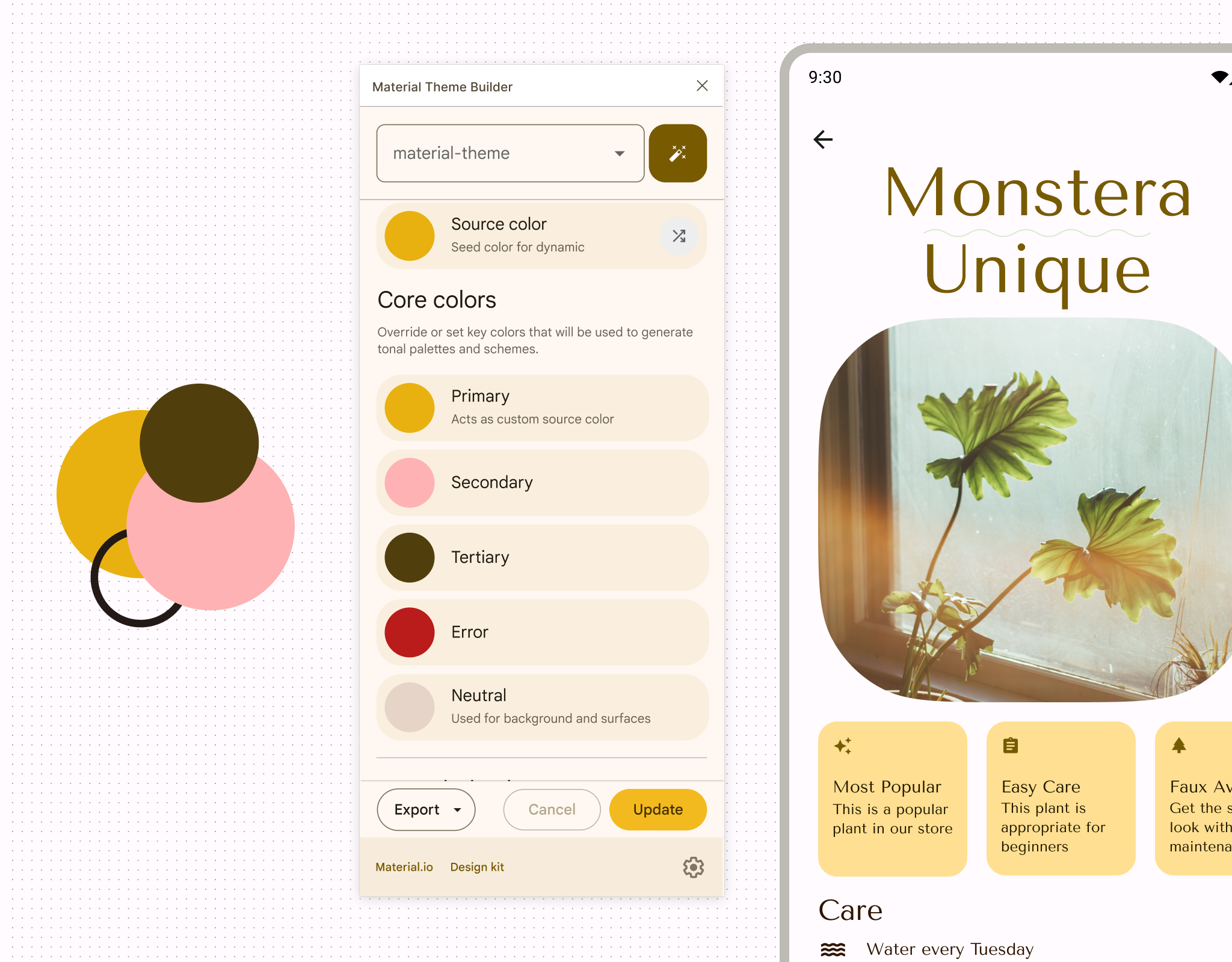
- Daha fazla ifade için renk şemasını özelleştirebilirsiniz. Bir renk şeması oluşturmak için Material Theme Builder'ı kullanıyorsanız otomatik olarak koyu renk şeması oluşturulur. Markalı bir tema oluşturmak için Materyal'i ve Renk sistemini özelleştirme hakkında daha fazla bilgi edinin.
- Kullanıcılar, sistem düzeyindeki Ekran ayarlarında açık veya koyu temayı her zaman açık, her zaman kapalı ya da günün saatine göre otomatik olarak ayarlayabilir. Kullanıcının tercih ettiği sistem ayarlarını yansıtmanızı öneririz. Ancak kullanıcılara daha ayrıntılı değişiklikler sunmak için uygulama içi kontroller oluşturmak da iyi bir fikirdir.
- Web Görünümlerindeki web içeriği de açık, koyu veya varsayılan stili kullanabilir. Web görünümlerinde koyu temanın nasıl desteklendiğini okuyun.
- Kullanıcılar bu ayarı etkinleştirdiyse Android koyu temayı zorunlu kılabilir. Daha fazla kontrol sahibi olmak için özel koyu tema da oluşturabilirsiniz.
- Kullanıcı başka temaları veya ayarları etkinleştirmediyse uygulamanızı açık temaya "kilitleyebilirsiniz". Ancak kullanıcının erişilebilirlik ve kişiselleştirme ihtiyaçlarına aykırı olabileceğinden bunu yapmanızı önermeyiz.

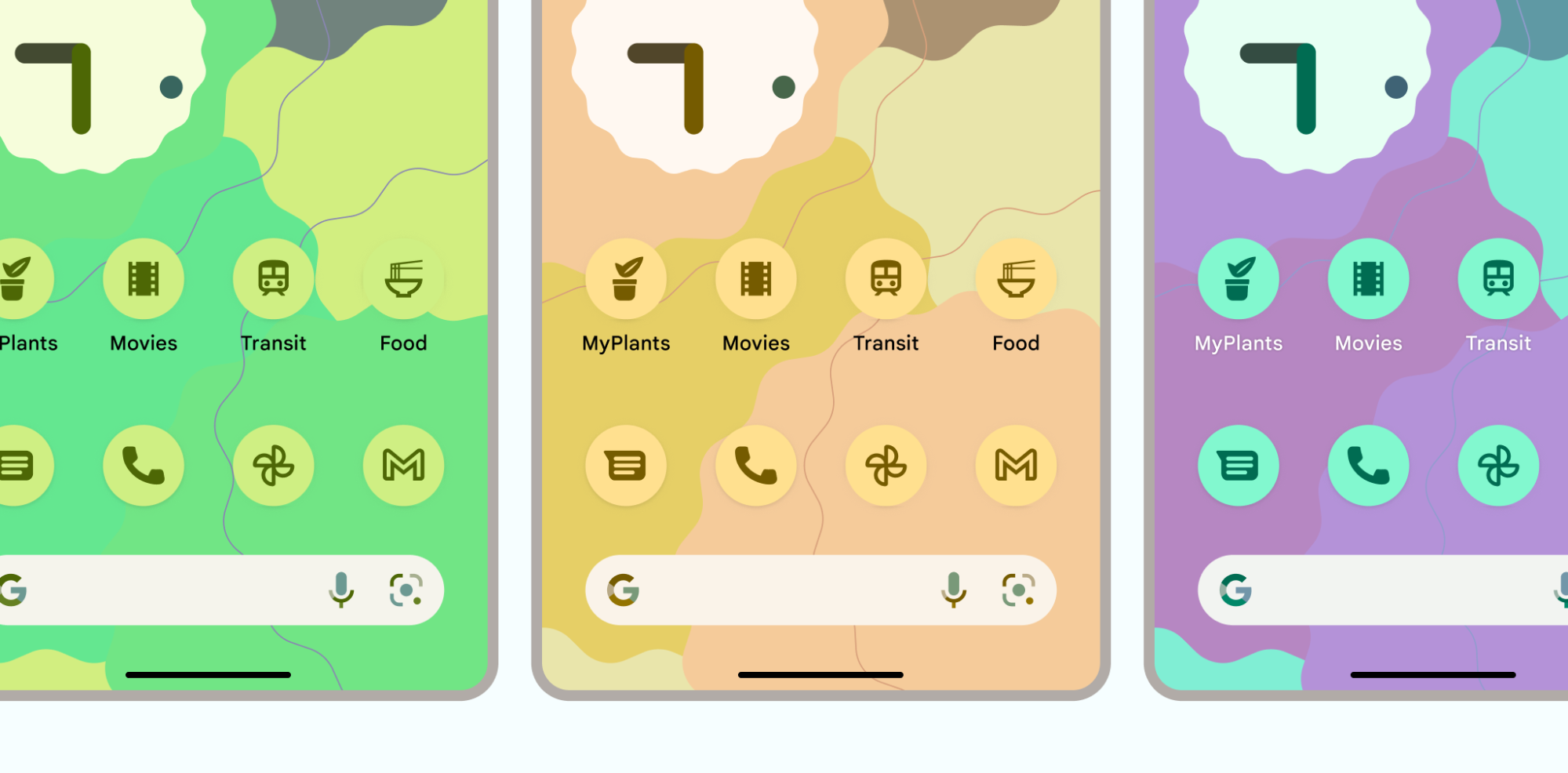
Kullanıcı tarafından oluşturulan temalar
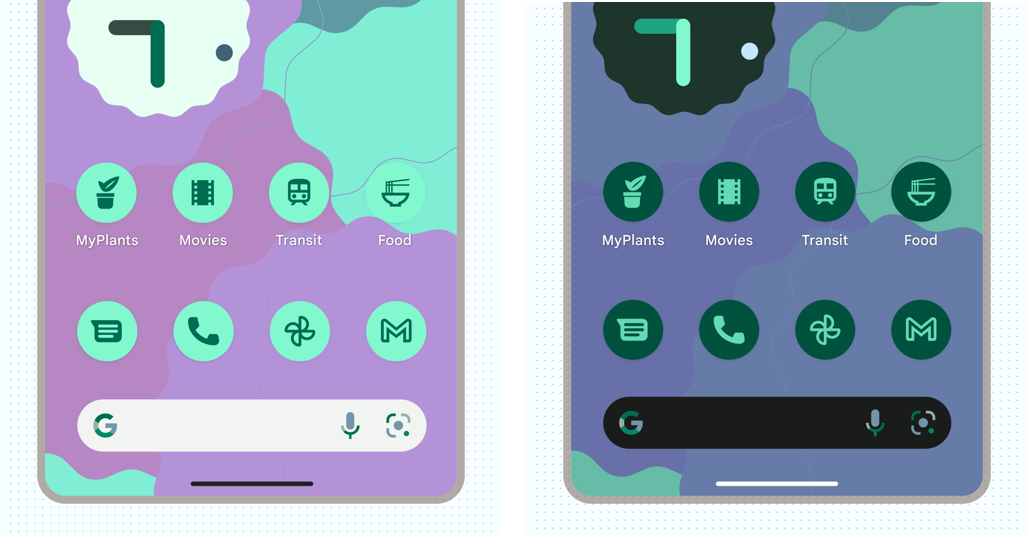
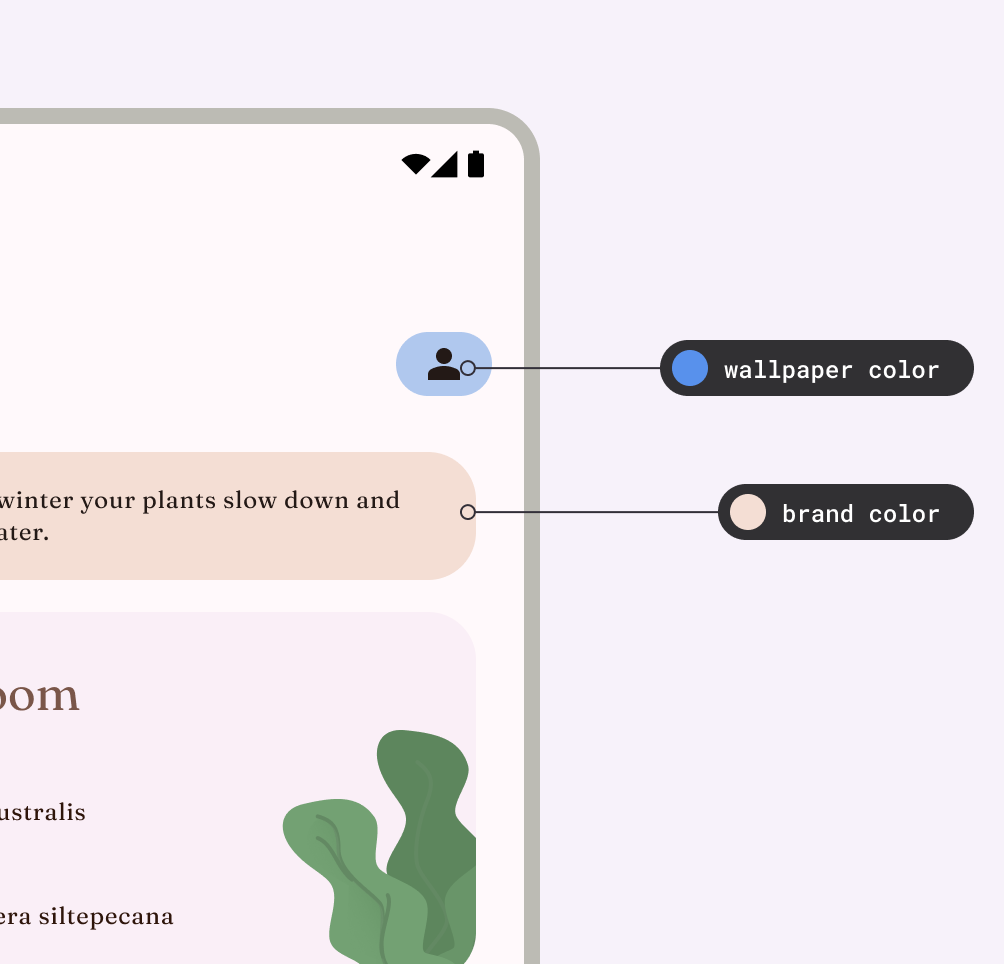
Kullanıcı tarafından oluşturulan temalar, Android 12'den itibaren Material You ile kullanıma sunduğumuz dinamik renk özelliğini destekler. Etkinleştirildiğinde dinamik renk, kullanıcının duvar kağıdından özel renkler alır ve bunları uygulamalarına ve sistem kullanıcı arayüzüne uygular. Bu renk paleti, açık ve koyu renk şemaları oluşturmak için başlangıç noktası olarak kullanılır.
Yazı tipi ayarları, kullanıcının tercihlerine ve erişilebilirlik ihtiyaçlarına göre cihaz ayarlarından da güncellenebilir. Bu ayarlar uygulamalara aktarılabilir ve aktarılmalıdır. Bu nedenle, yazı tipleri için ölçeklenebilir piksel değerleri kullandığınızdan emin olun.


Üretici temaları
Cihaz üreticileri, sistem kullanıcı arayüzünü ve ekran ayarlarını etkileyebilecek ek özel tema oluşturma özellikleri sunabilir.
Uygulama temaları
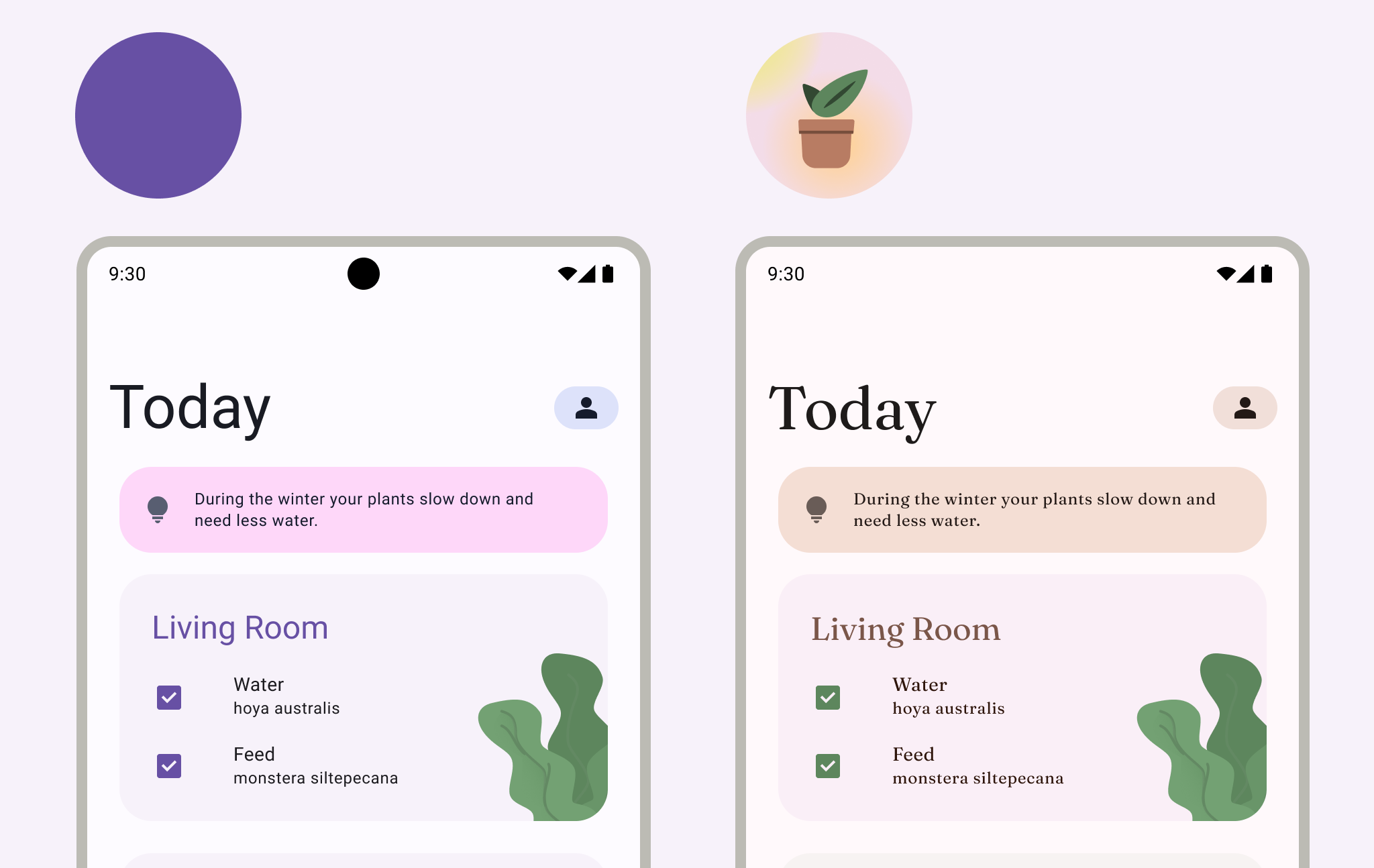
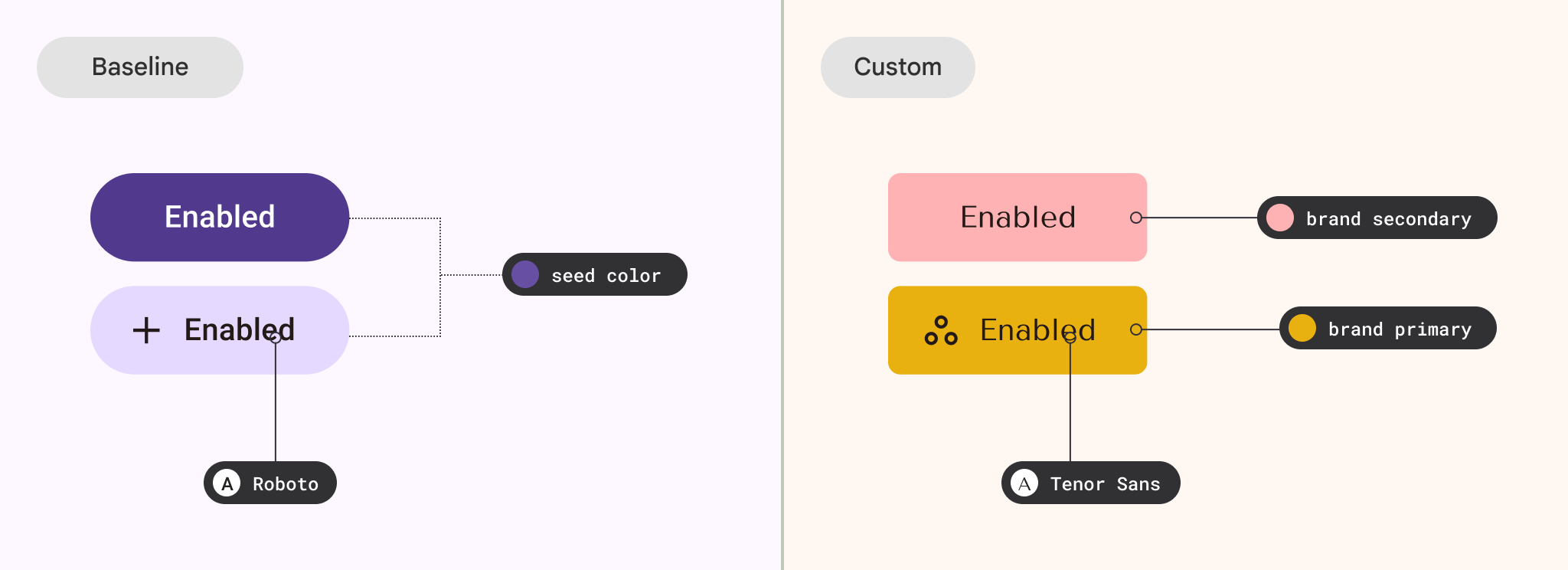
Temel
Materyal kitaplığındaki Materyal bileşenleri, mor renk şeması ve Roboto yazı tipi kullanan bir temel tema sağlar. Tema özelliklerini tanımlamayan tüm uygulamalar bu temel özelliklere geri döner.
Özel (marka)
Özel temalar kullanmak, uygulamanızın görünümü ve genel havası için daha geniş bir ifade yelpazesi sunar veya belirli sistem temaları kullanılamadığında yedek olarak kullanılabilir. Bu özellik, tam özel tasarım sistemi, küçük bir marka rehberi veya favori renklerinizden birkaçıyla çalışıyorsanız kullanışlıdır.
Uygulamanızda, kullanıcının seçebileceği tam şemalar, içerikten ilham alan veya alt markalı öğeler gibi birden fazla özel şema da olabilir.


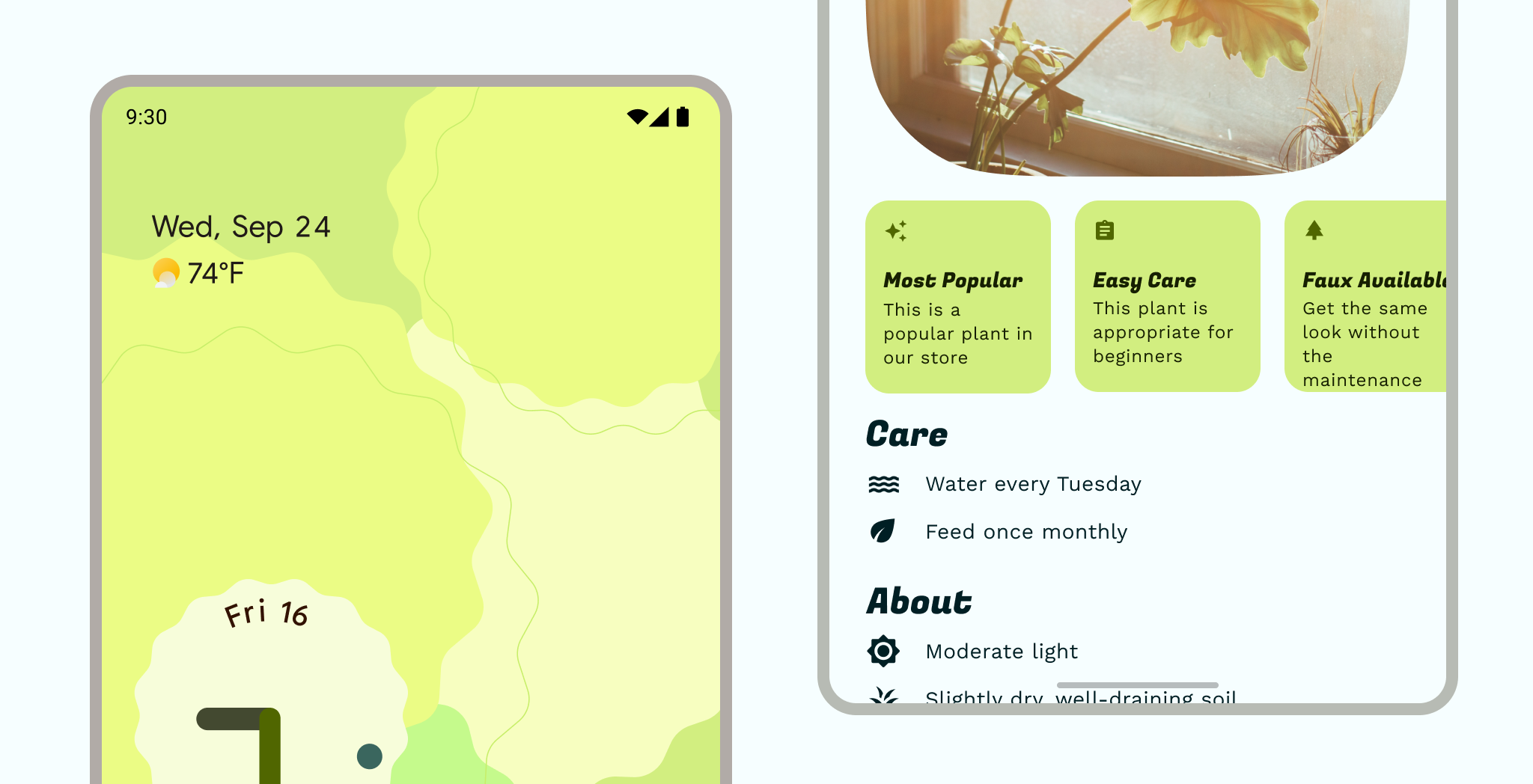
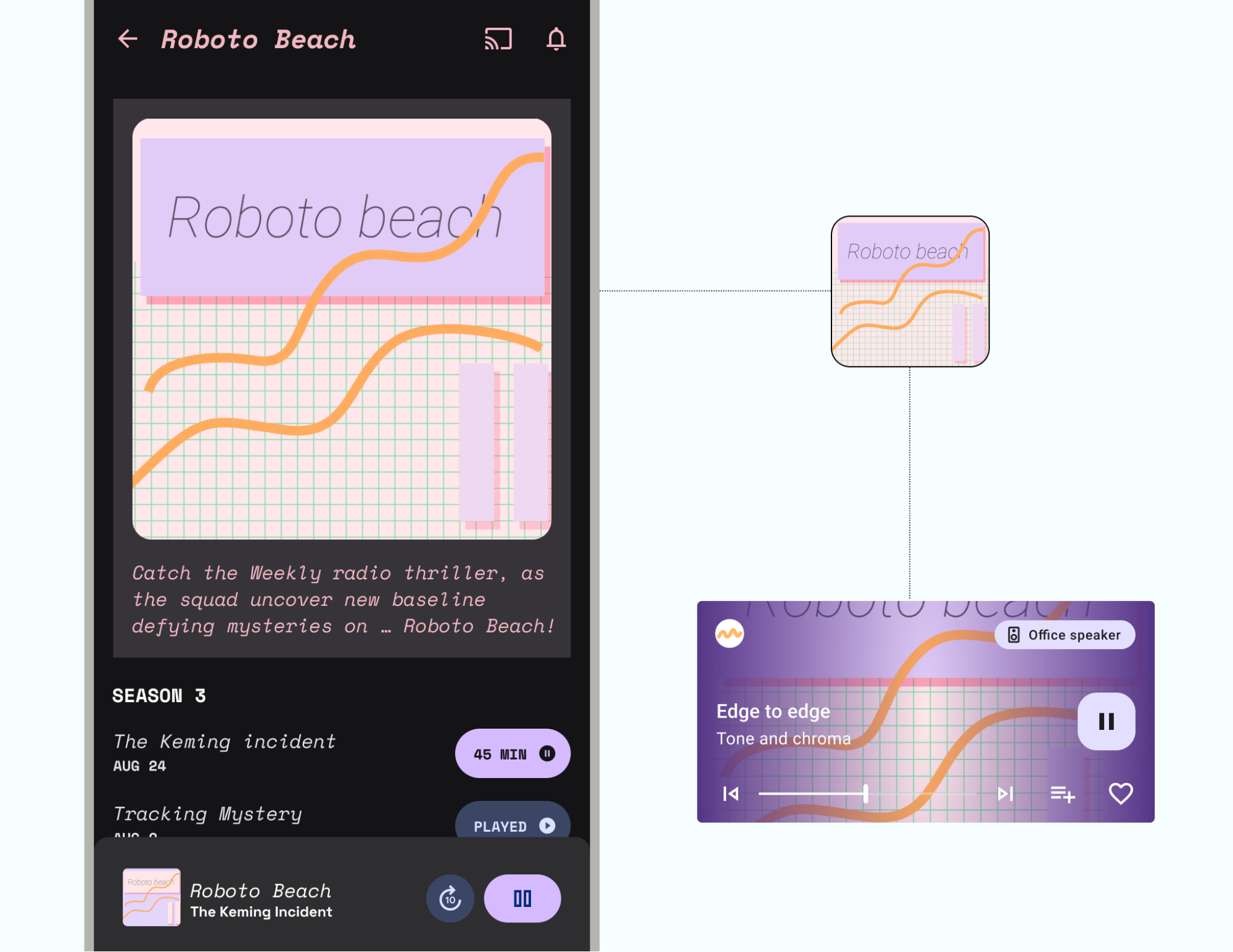
İçerik
Kullanıcı arayüzü, bazı içeriklere daha fazla odaklanmak için dinamik renk kullanarak bu içerikten renk alabilir. İçerik rengi, tek bir birincil içerik kaynağıyla iyi çalışır ancak birden fazla içerik kaynağı içeren görünümlerde bu özelliği dikkatli bir şekilde kullandığınızdan emin olun.

Temalar genellikle uygulamanın tamamını etkiler ancak seçici bir şekilde ve diğer temalarla birlikte de uygulanabilir. Hiyerarşiyi koruyarak çok fazla tema ve kombinasyon kullanmaktan kaçının: Kullanıcı arayüzünün çoğu için geçerli olan birincil tema kaynağı (dinamik veya özel).

Malzeme
Materyal Tasarım, temel bir tema ve tema oluşturma sistemleri (renk, yazı tipi, şekil) sağlar. Materyal temalandırma, temaya ek özellikler eklemek için de genişletilebilir.
Marka
Material Design tema sistemleri, uygulamanızda olmasını istediğiniz görünüm ve tarzla uyumlu değilse tamamen özel bir tema uygulayabilirsiniz. Özel mülkleri kontrast ve okunabilirlik açısından test ettiğinizden emin olun.
Oluştur'da özel bir sistemin nasıl uygulanacağını öğrenin.
Tema özellikleri
Tema özellikleri, çeşitli estetikler uyandırmak için kullanıcı arayüzü tasarımında kullanılan yaygın görsel stilleriyle uyumludur. Uygulama içi bu mülkler, uygulama geliştirici özelleştirmesine izin vermek için genellikle Material tema sistemlerine bağlıdır.

Renk
Stili ifade etmek ve anlam aktarmak için renklerden yararlanın. Uygulamanızın renklerini ayarlamak, kişiselleştirme, anlamsal amacı tanımlama ve elbette marka kimliğini tanımlama açısından çok önemli olabilir.
Bir temadaki renk şeması, bileşenlerle eşleştirilen belirli rollere atanan ton grubudur. Android kullanıcı arayüzündeki renk ve Materyal Renk Sistemi hakkında daha fazla bilgi edinin.

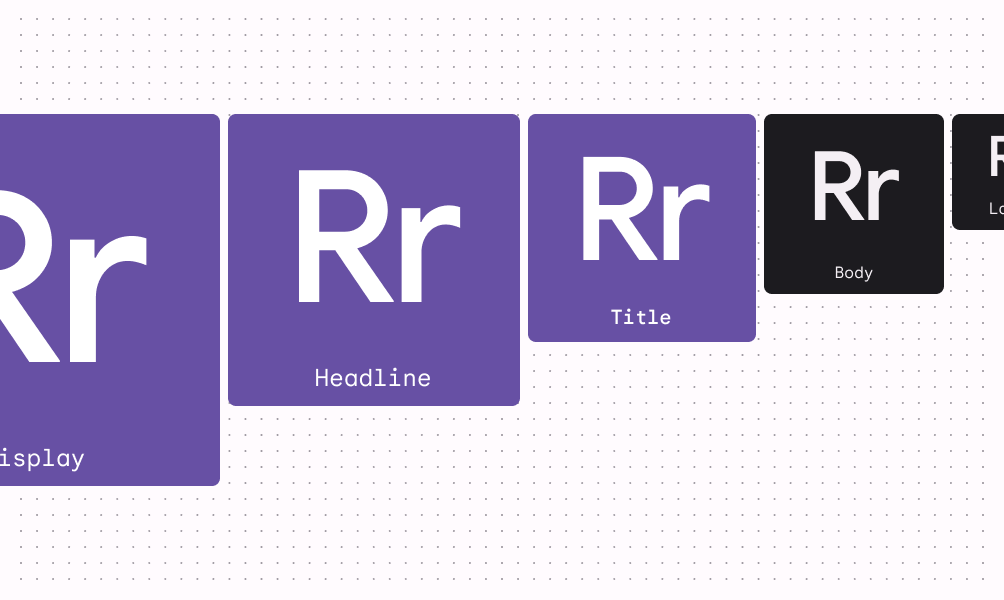
Tür
Android'in sistem yazı tipi Roboto'dur (tüm uygulamalar tarafından ücretsiz olarak kullanılabilir) ancak yazı tipini özelleştirebilirsiniz. Seçilen yazı tiplerinin okunabilirliğini, rollerine göre ayarlayın. Tür uygulama hakkında bilgi edinin.

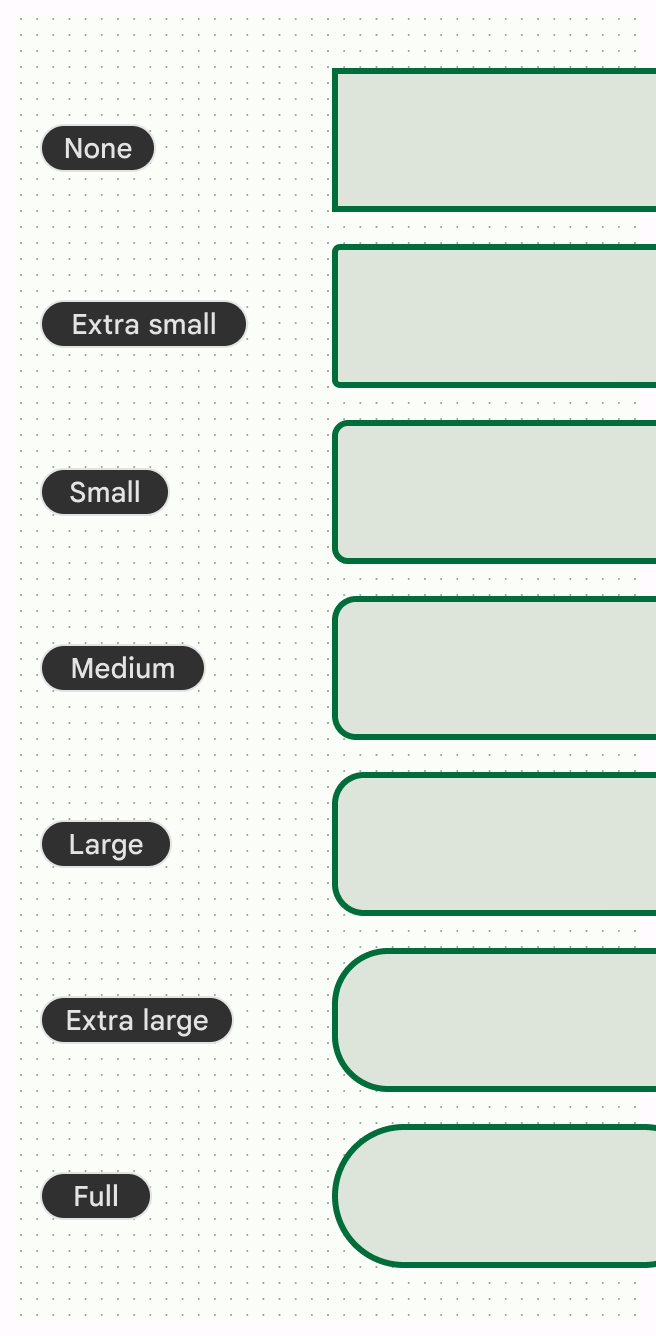
Şekil
Kapsayıcı köşelerinin şeklini temel varsayılanlardan farklı olarak özelleştirmek, uygulamanızın karakterini tanımlamanıza yardımcı olur. Örneğin, daha yumuşak ve eğlenceli bir his vermek için köşeleri tamamen yuvarlatabilir veya daha ciddi bir his vermek için köşeleri açısal olarak kesebilirsiniz. Materyal bileşenleri için şekil jetonlarına ve stillere göz atın.
Simgeler
Materyal Simgeler, uygulamanızda beş stilde kullanılabilir: Dolgu, Dış Hat, Keskin, Yuvarlak, İki Tonlu. Tutarlı ve şık bir görünüm elde etmek için uygulamanızda aynı simge stilini kullanın.

Diğer tema özellikleri
Renk, yazı tipi ve şekil, birincil Material temalandırma sistemlerini oluşturur ancak tasarım sistemleri, Material'ın kullandığı kavramlarla sınırlı değildir. Diğer kavramları temalarla uyumlu hale getirmek için mevcut sistemleri değiştirebilir ve yeni sınıflar ve türlerle tamamen yeni sistemler kullanabilirsiniz. Ayrıca, sağlananların ötesinde özel özellikleri kullanmak için mevcut sistemleri genişletmeniz veya değiştirmeniz gerekebilir. Örneğin, bir gradyan sistemi veya aralıklı boyutlar ekleyebilirsiniz.
Uygulamanızda tema uygulama
Tema ve stil sınıfları
Hem temalar hem de stiller birden fazla tasarım özelliğine sahip olabilir. Stil, temadan bağımsız olabilir ve tek bir öğenin (veya görünümün) görünümünü ifade eder. Tema ise birden fazla öğe ve hatta uygulamanın tamamında ayarlanabilir. Stil, tasarım yazılımınızdaki bir stile veya jetona benzer şekilde yeniden kullanılabilir bir üslup seçimidir. Örneğin, Büyük Gövde bir stildir. Açık ve Koyu ise temalardır.
Oluştur'da tema uygulama
Temalar genellikle, tema değerlerine sahip sınıfları kullanarak modellediğiniz, ortak görsel ve davranışsal kavramları gruplandıran birden fazla sistemden oluşur.
Materyal Tasarım 3 temasını uygulamak için Jetpack Compose'u kullanma hakkında daha fazla bilgi için Compose'da Materyal Tasarım 3 başlıklı makaleyi inceleyin.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
Görünümler'de tema uygulama
Temalar, uygulamanızda kullanılabilecek anlamsal olarak adlandırılmış kaynaklardan oluşan bir koleksiyondur. Temalar aynı stil söz dizimini paylaşır.
Görüntüleme sayısını artırma başlıklı makaleyi inceleyin.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Web görünümleri
WebView'deki web içeriği açık, koyu veya varsayılan stili de kullanabilir. Web görünümlerinde koyu temanın nasıl desteklendiğini okuyun.
Material temasını özelleştirme
Bir Material Temasını özelleştirmek için Material Theme Builder Figma eklentisini kullanabilirsiniz. Bu araçla tema oluşturmak, önceden oluşturulmuş açık ve koyu renk şemalarına sahip uygulanabilir tema dosyaları sağlar. Böylece, dışa aktarılan tema dosyasını tam değerlerinizle güncelleyerek özelleştirmeyi daha da ileri götürebilirsiniz.