
ऐप्लिकेशन सेटिंग की मदद से, उपयोगकर्ता यह तय कर सकते हैं कि ऐप्लिकेशन कैसे काम करे.
सीखने वाली अहम बातें
ऐप्लिकेशन की सेटिंग डिज़ाइन करते समय इन बातों का ध्यान रखें:
- सिस्टम की सेटिंग का पालन करें. ऐसा हो सकता है कि आपके ऐप्लिकेशन को अपनी सेटिंग की ज़रूरत न हो.
- साफ़ और सटीक भाषा का इस्तेमाल करें.
- अगर ज़रूरी हो, तो खास जानकारी दें और अपनी सेटिंग को ग्रुप और स्क्रीन के हिसाब से बांटें.
- चुनने के लिए सही UX पैटर्न का इस्तेमाल करें.
- डिफ़ॉल्ट तौर पर, विनम्रता से जवाब देने की सुविधा का इस्तेमाल करें.
- साफ़ तौर पर सेटिंग के बारे में बताएं और उन्हें ऐक्सेस करने की अनुमति दें.

सही सेटिंग चुनना
सेटिंग अच्छी तरह से व्यवस्थित होनी चाहिए, जिनका अनुमान लगाया जा सके, और जिनमें मैनेज किए जा सकने वाले विकल्प हों. क्या शामिल करना है, यह तय करते समय इन बातों का ध्यान रखें:
- उन प्राथमिकताओं को शामिल करें जिन्हें अक्सर ऐक्सेस नहीं किया जाता.
- अक्सर ऐक्सेस की जाने वाली कार्रवाइयों को शामिल न करें. ये उस सुविधा के हिसाब से होने चाहिए जिस पर इनका सबसे ज़्यादा असर पड़ता है.
- उपयोगकर्ता की प्राथमिकताएं सेव करें.
- ऐप्लिकेशन के बारे में जानकारी शामिल न करें. जैसे, सेटिंग में वर्शन नंबर या लाइसेंस की जानकारी.
- खाता मैनेजमेंट से बचें.
- डिवाइस की सेटिंग के लेवल पर उपलब्ध प्राथमिकताओं को दोहराने से बचें.
सामान्य डिफ़ॉल्ट विकल्प चुनना
डिफ़ॉल्ट रूप से ऐसी सेटिंग सेट करें जो आम तौर पर इस्तेमाल की जाती हों, जो जोखिम न पैदा करती हों, उपयोगकर्ता को परेशान न करती हों, और जिनसे बैटरी और परफ़ॉर्मेंस पर बुरा असर न पड़ता हो.
हर सेटिंग की शुरुआती वैल्यू को ये काम करने चाहिए:
- वह डिफ़ॉल्ट विकल्प दिखाएं जिसे ज़्यादातर उपयोगकर्ता चुनेंगे.
- यह न तो किसी के पक्ष में हो और न ही किसी के ख़िलाफ़. साथ ही, इससे उपयोगकर्ता को कोई खतरा न हो.
- बैटरी या मोबाइल डेटा का कम इस्तेमाल करें.
- सिर्फ़ ज़रूरी होने पर सूचनाएं भेजें.
प्लेसमेंट तय करें.
चुनें कि कौनसी सेटिंग ऐप्लिकेशन में तय की जानी चाहिए और डिवाइस की सेटिंग में तय की जाने वाली या किसी सेवा की मदद से मैनेज की जाने वाली सेटिंग को हटाएं. उदाहरण के लिए, अपने ऐप्लिकेशन के अनुभव को बेहतर बनाने के लिए, सिस्टम की थीम को बदलने से बचें.
देखें कि क्या कुछ सेटिंग को अक्सर ऐक्सेस किया जाता है, ताकि उन्हें उस सुविधा से बाहर की सेटिंग में दिखाया जा सके जिस पर उनका असर पड़ता है.
डिवाइस की सेटिंग
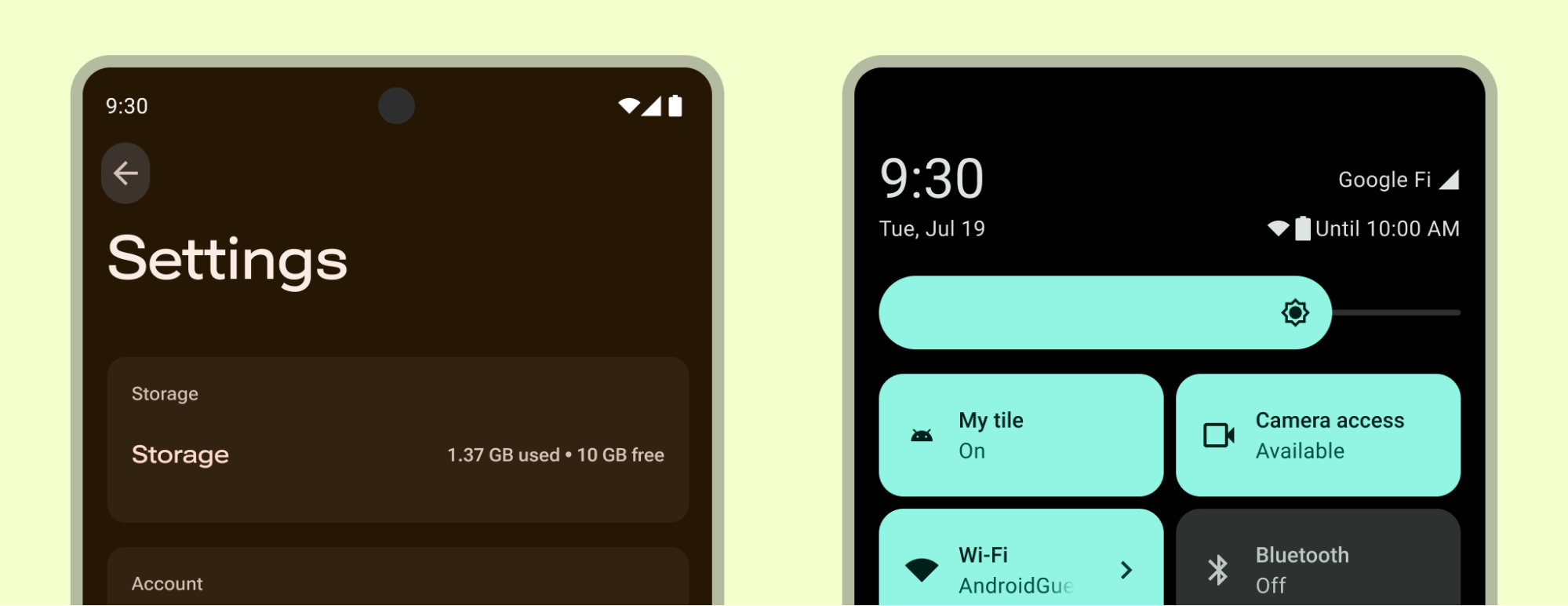
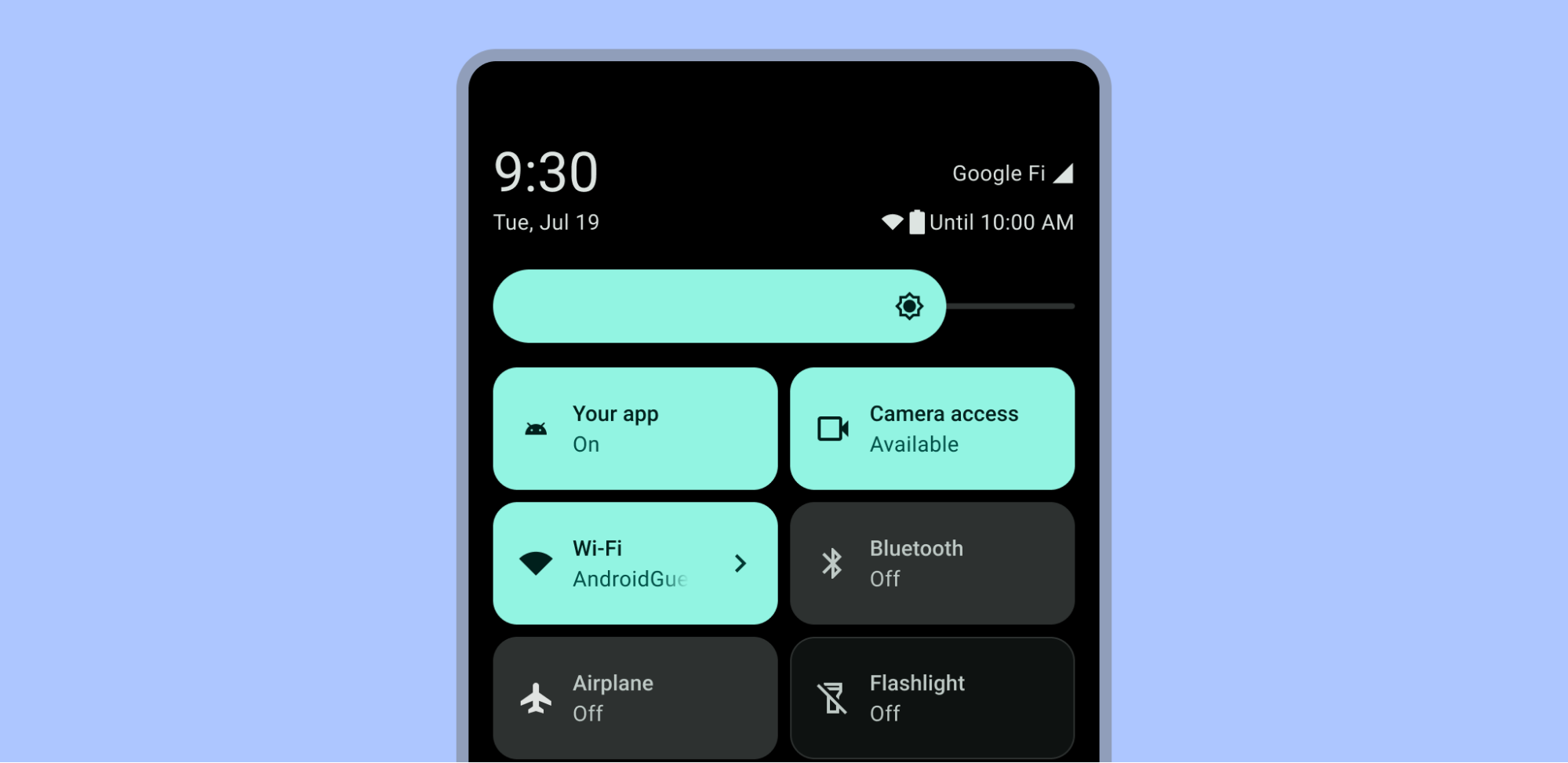
डिवाइस के Settings ऐप्लिकेशन और क्विक सेटिंग में मौजूद सिस्टम सेटिंग से, आपके ऐप्लिकेशन पर असर पड़ सकता है.
उपयोगकर्ता के अनुभव को बेहतर बनाने के लिए, कॉन्टेंट को उपयोगकर्ता के हिसाब से बनाने के ज़्यादा या अन्य विकल्प उपलब्ध कराएं. हालांकि, सिस्टम की दी गई सेटिंग को दोहराएं या बदलें नहीं. उदाहरण के लिए, आपका ऐप्लिकेशन, थीम सिस्टम को ज़्यादा बेहतर बनाने के लिए, उसे बड़ा कर सकता है या साउंड को ज़्यादा बेहतर तरीके से कंट्रोल करने की सुविधा दे सकता है.
सिस्टम की दी गई सेटिंग में बदलाव न करें, क्योंकि ये ऐक्सेस की व्यक्तिगत ज़रूरतों के हिसाब से हो सकती हैं.
क्विक सेटिंग पैनल में, ऐसी कार्रवाइयां दिखती हैं जिन पर टैप करके, उपयोगकर्ता बार-बार होने वाले टास्क को तेज़ी से पूरा कर सकते हैं. ये कार्रवाइयां तब दिखती हैं, जब उपयोगकर्ता नोटिफ़िकेशन शेड को नीचे की ओर खींचता है. आपके ऐप्लिकेशन में क्विक सेटिंग की एक प्रमुख टाइल हो सकती है, ताकि उपयोगकर्ता उसे बार-बार ऐक्सेस कर सकें. टाइल बनाने के बारे में ज़्यादा जानने के लिए, अपने ऐप्लिकेशन के लिए कस्टम क्विक सेटिंग टाइल बनाएं लेख पढ़ें. साथ ही, क्विक सेटिंग टेंप्लेट के लिए Android यूज़र इंटरफ़ेस (यूआई) किट देखें.

कॉन्टेक्स्ट के हिसाब से सेटिंग
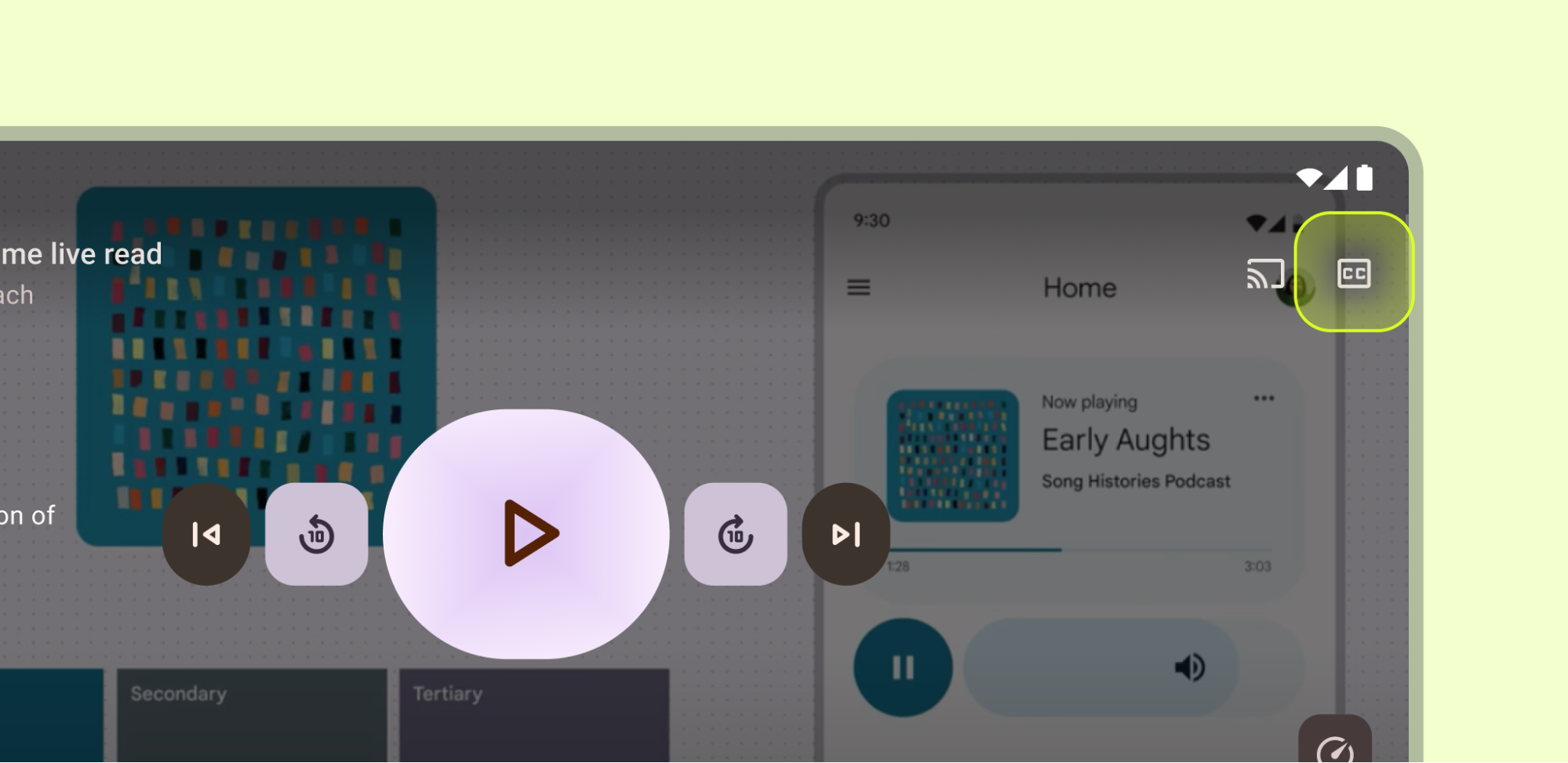
अक्सर इस्तेमाल होने वाली कॉन्टेक्स्ट से जुड़ी प्राथमिकताओं को उस सुविधा के आस-पास रखें जिस पर उनका असर पड़ता है. उदाहरण के लिए, सबटाइटल की सेटिंग को वीडियो प्लेयर पर रखा जा सकता है. अक्सर इस्तेमाल न की जाने वाली सेटिंग को इतना प्रमुखता से न दिखाएं.

नेविगेशन
आम तौर पर, सेटिंग को टॉप-लेवल नेविगेशन डेस्टिनेशन के तौर पर नहीं रखा जाता. हालांकि, अगर कुछ सेटिंग आपके उपयोगकर्ता के सफ़र के लिए ज़रूरी हैं, तो उन्हें मुख्य नेविगेशन कॉम्पोनेंट में डालें. जैसे, नेविगेशन बार, ड्रॉअर या नेविगेशन रेल.

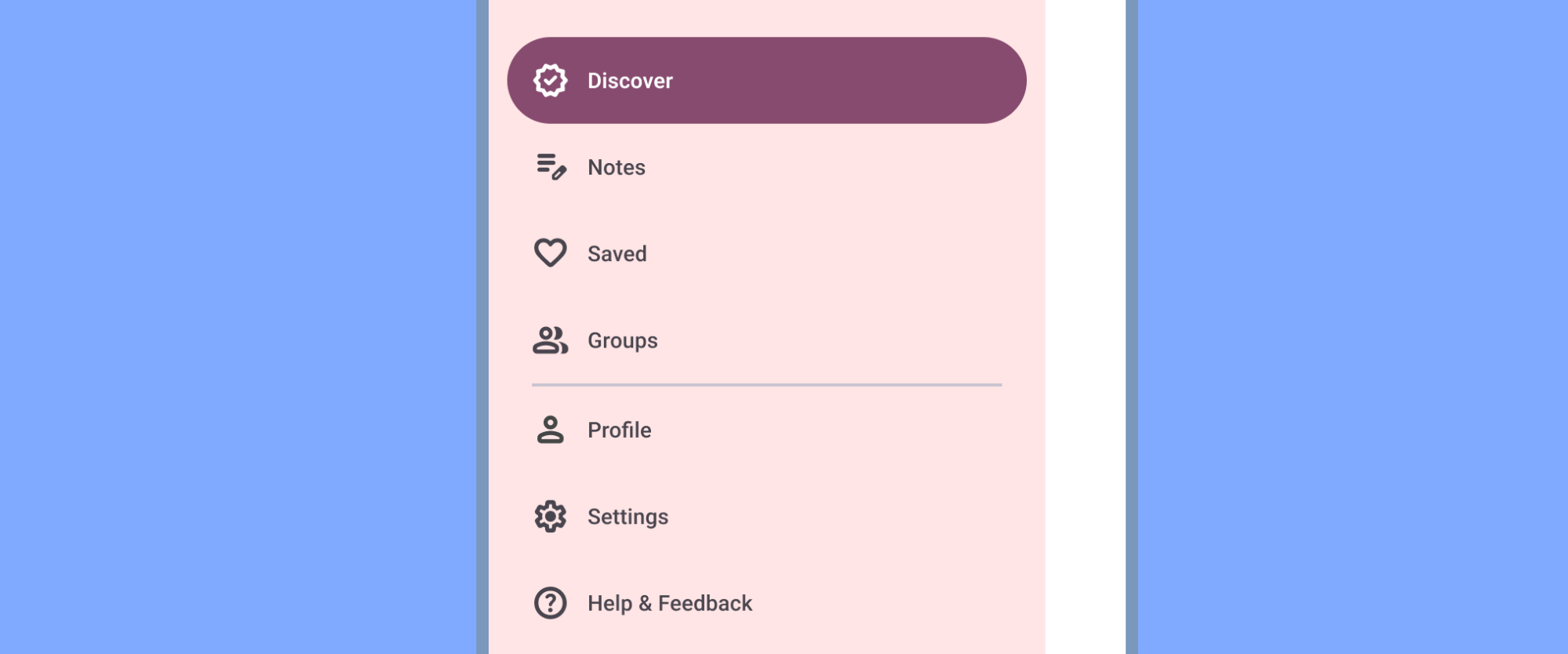
अगर नेविगेशन ड्रॉर जैसा साइड नेविगेशन मौजूद है, तो सहायता और सुझाव के अलावा, सभी अन्य आइटम के बाद सेटिंग शामिल करें. "विकल्प" या "प्राथमिकताएं" जैसे समानार्थी शब्दों का इस्तेमाल न करें.

आम तौर पर, सेटिंग ऐप्लिकेशन के मुख्य उपयोगकर्ता सफ़र के लिए ज़रूरी नहीं होती हैं. साथ ही, इन्हें सेकंडरी नेविगेशन की जगहों पर रखा जाता है, जैसे कि टॉप बार या मेन्यू.
सेटिंग को ऐप्लिकेशन के सबसे ऊपर मौजूद बार के मेन्यू में, सहायता और सुझाव के अलावा सभी आइटम के बाद रखा जा सकता है. इसके अलावा, इसे ऐप्लिकेशन के सबसे ऊपर मौजूद बार या किसी दूसरे डेस्टिनेशन में भी दिखाया जा सकता है.

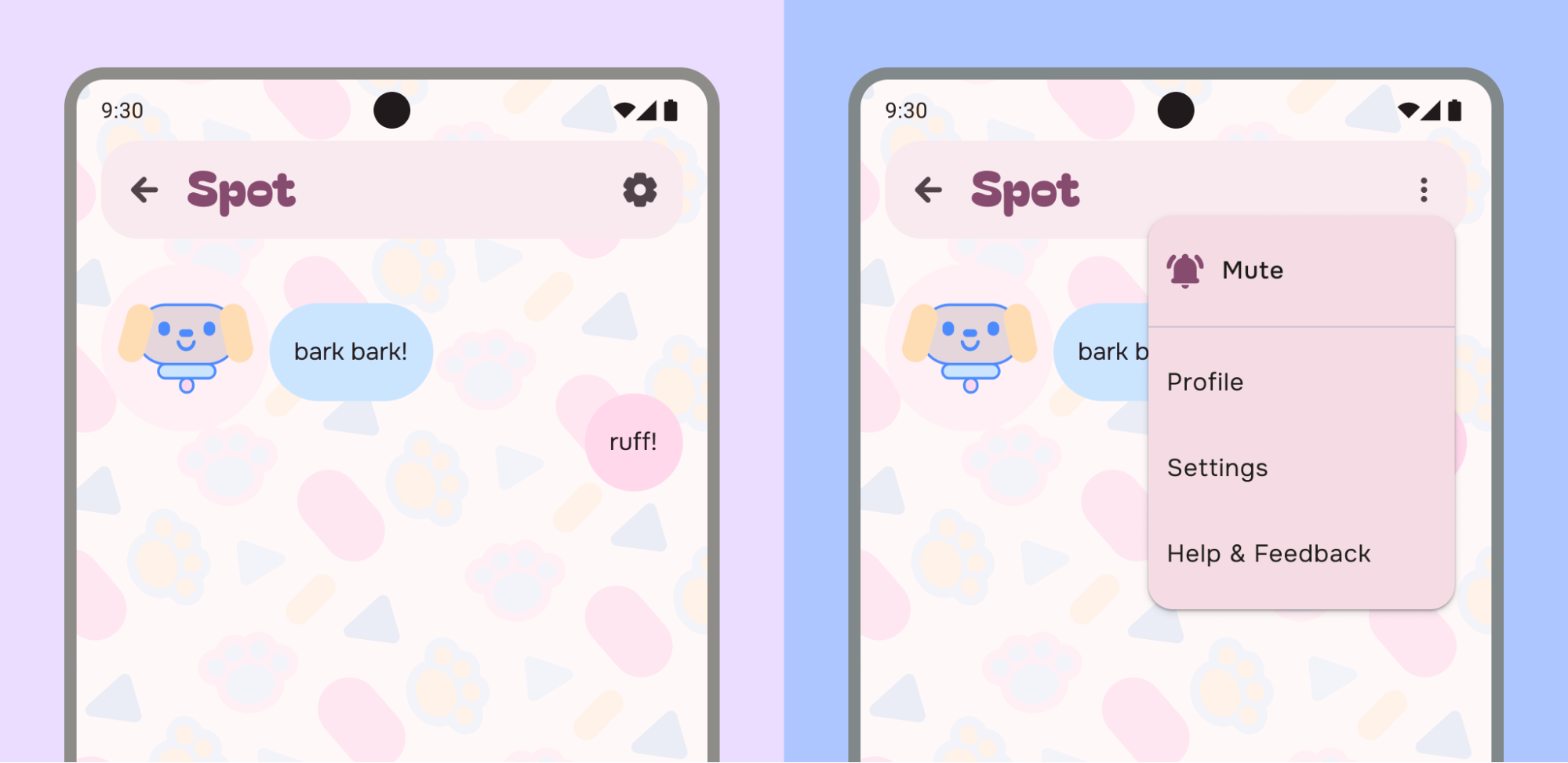
उदाहरण के लिए, ऐप्लिकेशन ने बाईं ओर, सबसे ऊपर मौजूद ऐप्लिकेशन बार में सेटिंग आइकॉन रखा है, ताकि सेटिंग को सीधे तौर पर ऐक्सेस किया जा सके. दाईं ओर दिए गए उदाहरण में, प्रोफ़ाइल, सेटिंग, सहायता और सुझाव के साथ-साथ, प्राथमिकता कार्रवाई को ओवरफ़्लो मेन्यू में जोड़ा गया है.
अगर टैक्सोनॉमी सही है, तो सेटिंग को खाता जैसे अन्य डेस्टिनेशन के साथ जोड़ा जा सकता है:

सेक्शन को आपस में जोड़ने पर, पक्का करें कि सेटिंग हमेशा ऐक्सेस की जा सकें. भले ही, आपने साइन आउट किया हो.
लेआउट और चुनने के पैटर्न
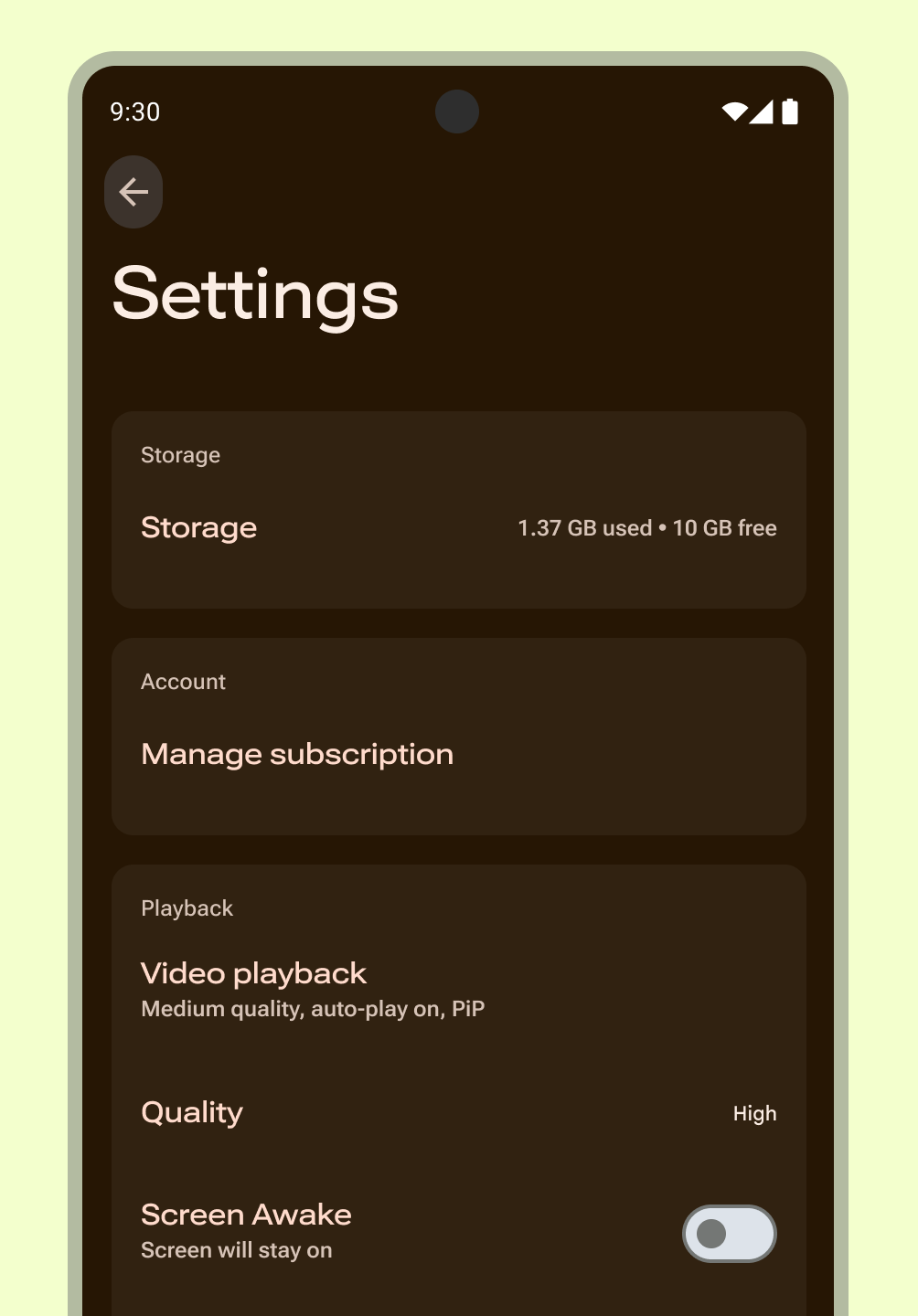
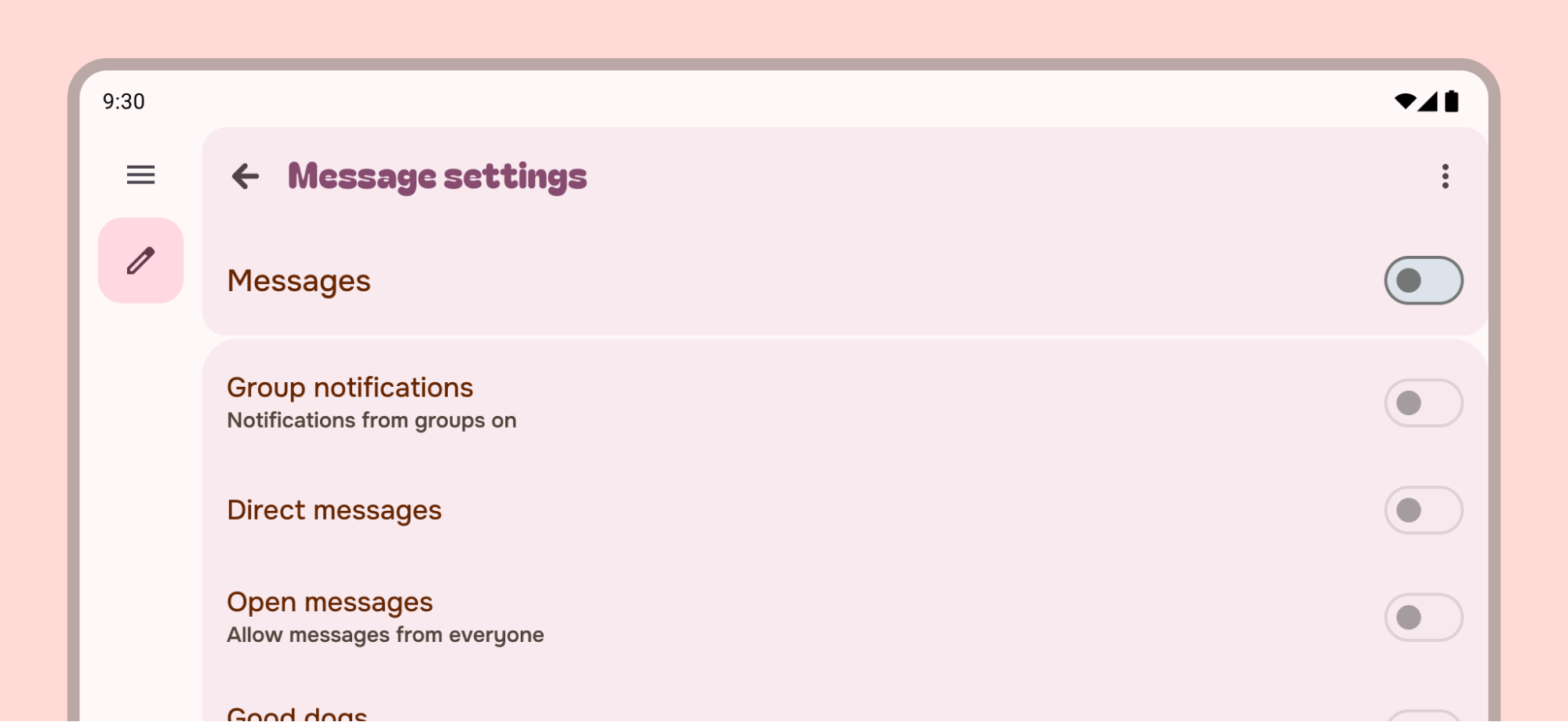
सूची या सूची की ज़्यादा जानकारी वाले लेआउट का इस्तेमाल करके, सेटिंग सेक्शन बनाएं. सेटिंग में, Material सूची का इस्तेमाल किया जा सकता है. इससे लेबल, सहायक टेक्स्ट, आइकॉन, और चुनने के कंट्रोल की सुविधा मिलती है.

आइटम का नाम देने के लिए प्राइमरी लेबल का इस्तेमाल करें. इसके अलावा, स्थिति के लिए सेकंडरी टेक्स्ट का इस्तेमाल किया जा सकता है. इस उदाहरण में, लेबल के दाईं ओर मौजूद आइकॉन से स्टेटस की जानकारी दी गई है. आइकॉन से, सेटिंग का मतलब या स्थिति के बारे में जानकारी मिलनी चाहिए.
खास जानकारी दें
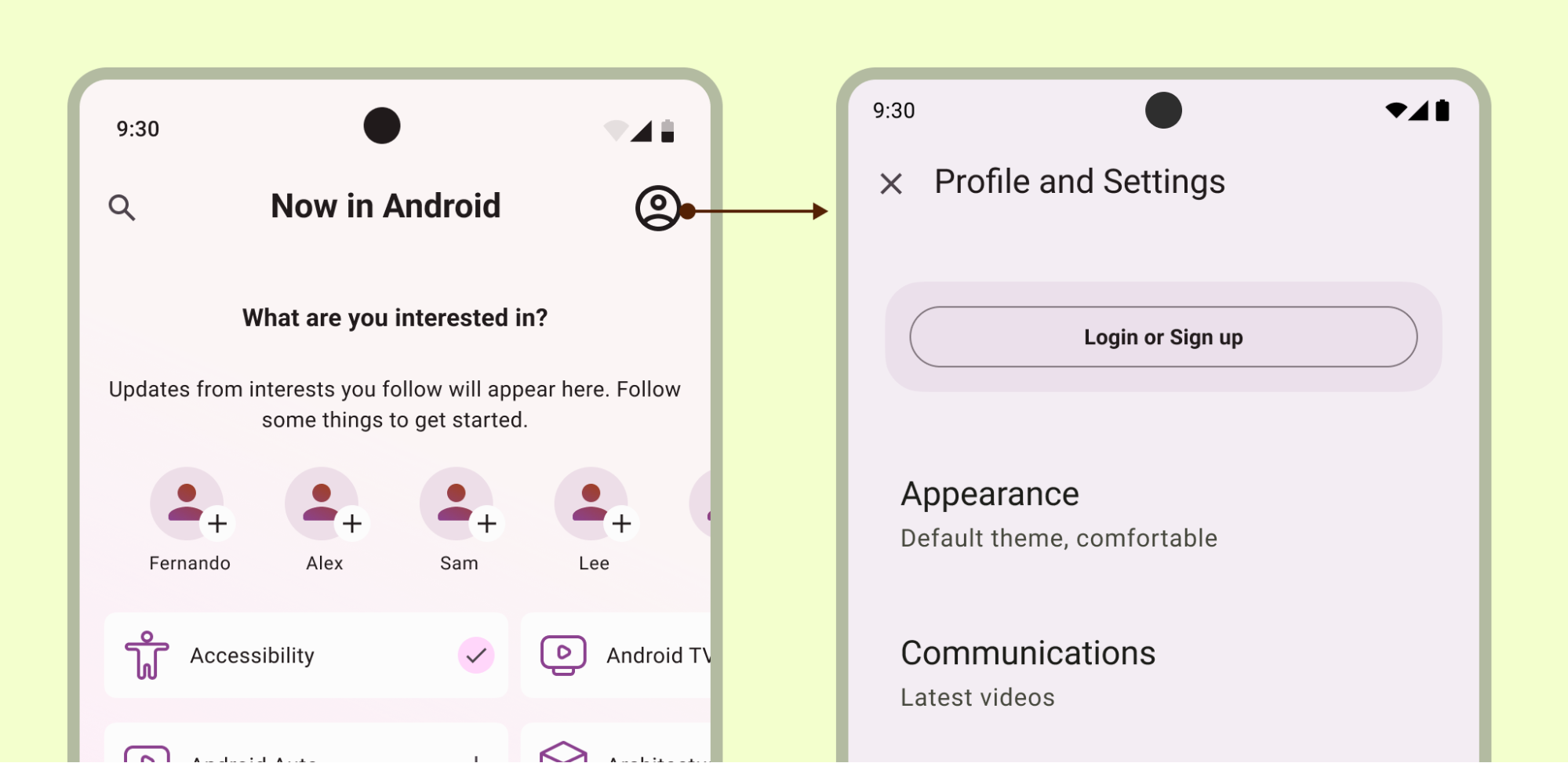
उपयोगकर्ता, सबसे ज़रूरी और अक्सर इस्तेमाल की जाने वाली सेटिंग और उनकी वैल्यू को तुरंत देख सकते हैं. सूची के लेआउट का इस्तेमाल करके, खास जानकारी देने वाला पेज बनाएं. एक जैसा अनुभव देने के लिए, मटीरियल डिज़ाइन के कॉम्पोनेंट का इस्तेमाल करें. अगर ज़रूरी हो, तो अपने ऐप्लिकेशन में अलग से स्क्रीन बनाएं. इसमें, खाता, ऐप्लिकेशन की जानकारी, मदद, और सुझाव/राय/शिकायत जैसी जगहों के लिए लिंक जोड़ें.
सेटिंग की खास जानकारी वाले पेज पर इन डेस्टिनेशन को शामिल करने से बचें. अगर कई सेटिंग हैं, तो उन सेटिंग को प्राथमिकता दें जो उपयोगकर्ताओं के लिए सबसे ज़्यादा अहम हैं. बाकी बची सेटिंग को ग्रुप में बांटें और उन्हें एक अलग स्क्रीन पर रखें.

कंटेनमेंट
काम के छोटे ग्रुप में ग्रुप सेटिंग. अलग-अलग आइटम के बजाय, ग्रुप के बीच विज़ुअल या इंट्रिन्सिक कंटेनमेंट और हेडिंग का इस्तेमाल करें.
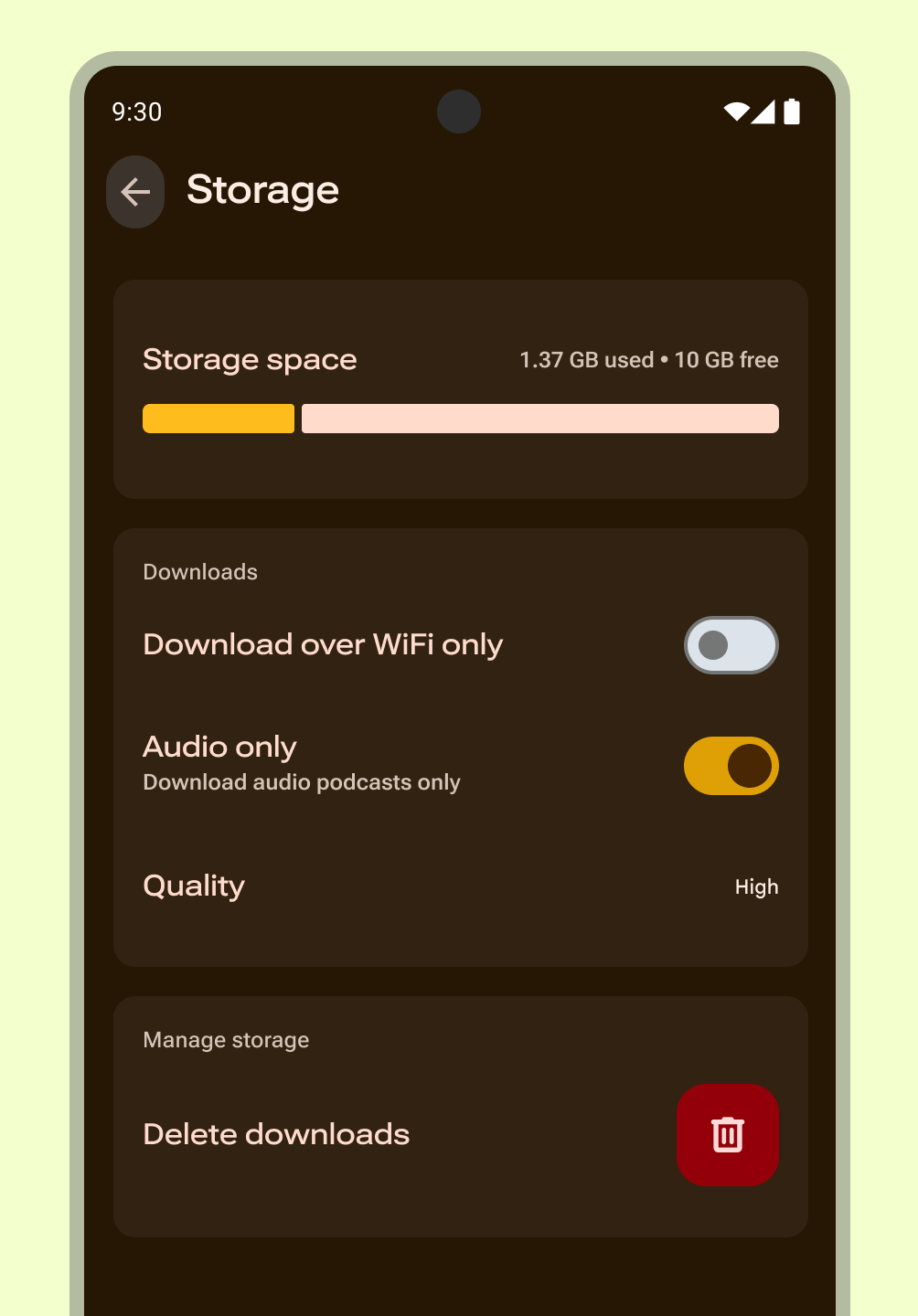
सूची वाली सबस्क्रीन
कई सेटिंग या बड़ी कैटगरी को आसान बनाने के लिए, सबस्क्रीन का इस्तेमाल करें. इससे उपयोगकर्ताओं को कम विकल्पों पर फ़ोकस करने में मदद मिलती है. जटिल या गहरी सेटिंग के लिए, खोज की सुविधा जोड़ें, ताकि उपयोगकर्ता सही प्राथमिकता ढूंढ सकें.
15 या उससे ज़्यादा सेटिंग के लिए, मिलती-जुलती सेटिंग को सब-स्क्रीन में ग्रुप करें.
इस पैटर्न का इस्तेमाल, सेटिंग या सेटिंग की कैटगरी के लिए करें. इसमें, एक जैसे आइटम की सूची होती है.
सब-स्क्रीन के लिए इन दिशा-निर्देशों का पालन करें:
- सेटिंग की खास जानकारी वाले सेक्शन में जाकर, उन्हें ऐक्सेस करें.
- एक जैसे शब्दों का इस्तेमाल करें: ग्रुप खोलने वाली सेटिंग के लेबल का नाम, सबस्क्रीन के टाइटल से मेल खाना चाहिए.

पैटर्न और कॉम्पोनेंट
यहां सेटिंग के लिए, यूज़र एक्सपीरियंस (UX) के चुनिंदा पैटर्न और कॉम्पोनेंट के सुझाव दिए गए हैं:
अलग-अलग स्विच
इस पैटर्न का इस्तेमाल ऐसी सेटिंग के लिए करें जिसके बारे में चेकबॉक्स के साथ आम तौर पर दिखाई गई जानकारी से ज़्यादा जानकारी की ज़रूरत होती है. सबस्क्रीन पर, कंट्रोल और उसके बारे में ज़्यादा जानकारी एक साथ दिखती है. इससे उपयोगकर्ता, ज़्यादा जानकारी देखते समय ही सेटिंग को टॉगल कर सकते हैं. सेटिंग लेबल के नीचे मौजूद सेकंडरी टेक्स्ट, चुने गए विकल्प को दिखाता है.

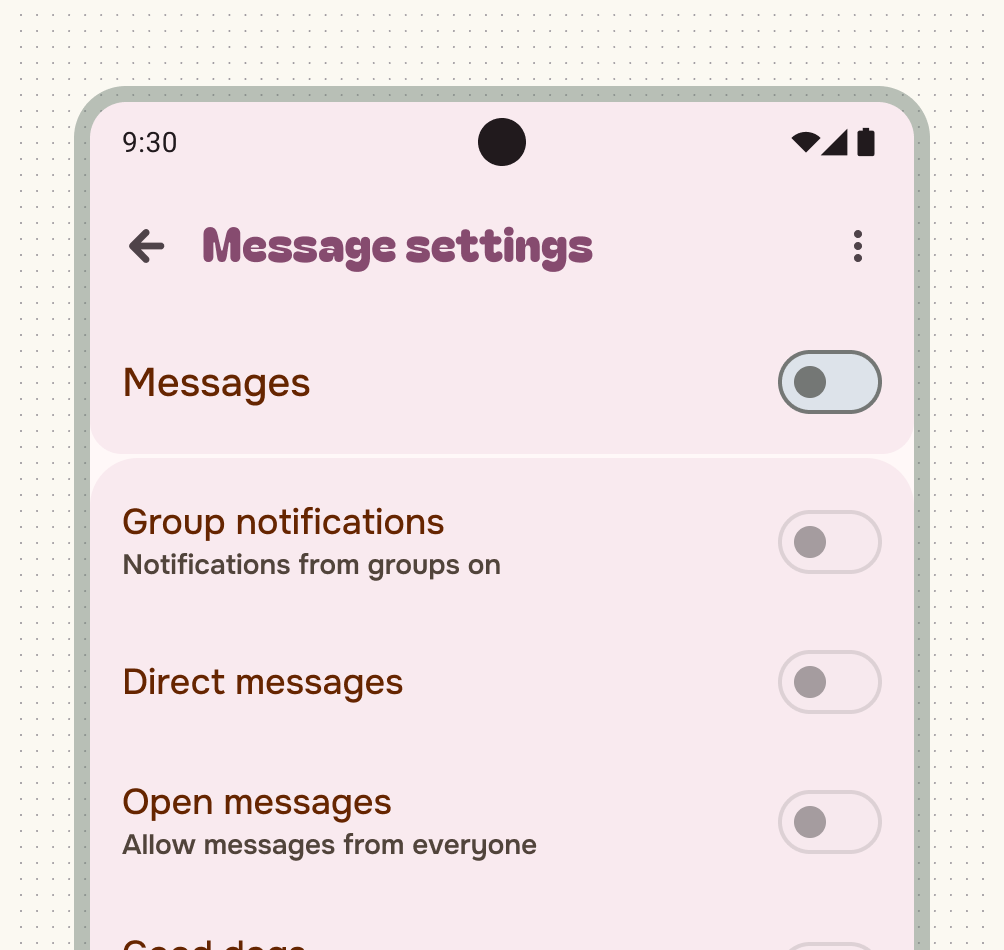
डिपेंडेंसी
अगर किसी एक सेटिंग की वैल्यू, एक या एक से ज़्यादा अन्य सेटिंग की उपलब्धता को कंट्रोल करती है, तो इस सेक्शन का इस्तेमाल करें.
डिपेंडेंट सेटिंग को उस सेटिंग के नीचे रखें जिस पर वह निर्भर है. साथ ही, यह भी बताएं कि डिपेंडेंट सेटिंग उपलब्ध क्यों नहीं है. किसी सेटिंग के ग्रुप को टॉगल करने के लिए, सबस्क्रीन पर पैरंट स्विच का इस्तेमाल करें. पैरंट स्विच को बंद करने पर, उससे जुड़े कंट्रोल भी बंद हो जाते हैं. अगर सेटिंग किसी सिस्टम सेटिंग पर निर्भर करती है, तो इसकी जानकारी दें और उपयोगकर्ताओं को डिवाइस की सही सेटिंग पर ले जाएं.


एक विकल्प
ऐसी सेटिंग जिसे चुना गया है या नहीं चुना गया है. चालू और बंद की स्थिति को साफ़ तौर पर दिखाने के लिए, स्विच या चेकबॉक्स का इस्तेमाल करें. एक विकल्प वाली सेटिंग के लिए, रेडियो बटन का इस्तेमाल न करें.

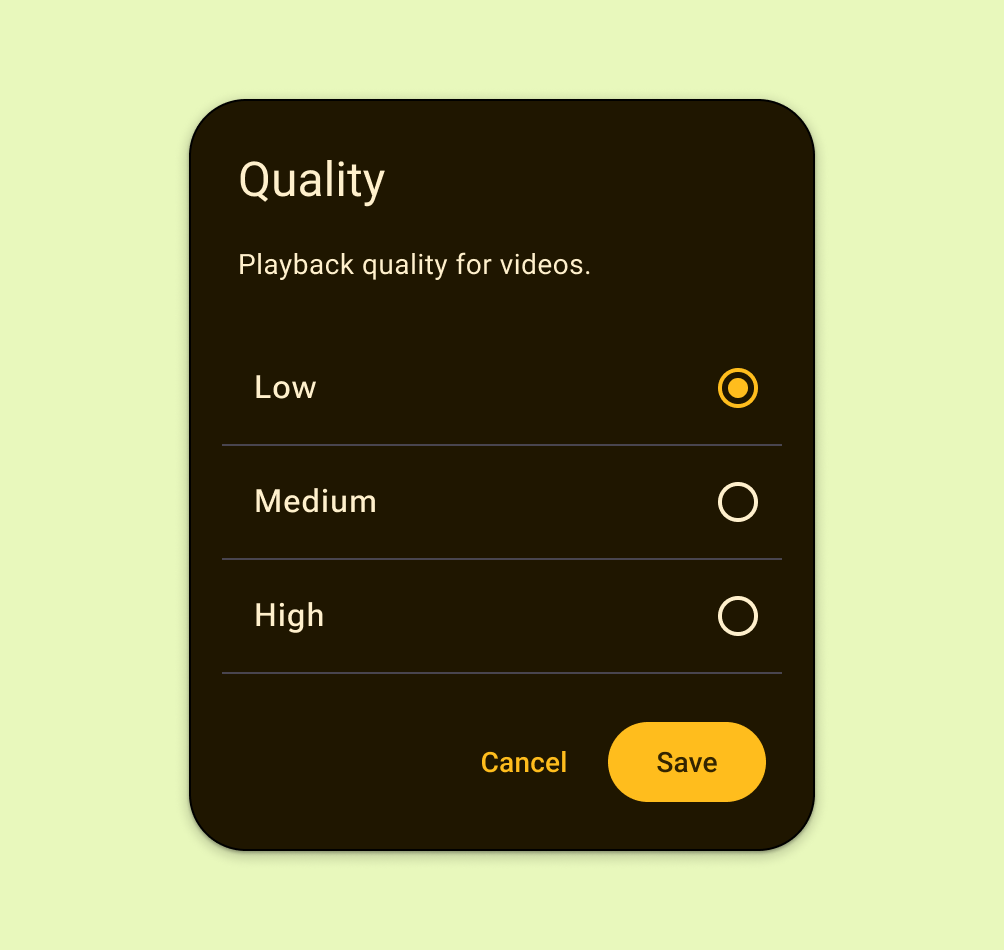
कई विकल्प
इस पैटर्न का इस्तेमाल ऐसी सेटिंग के लिए करें जिसमें अलग-अलग विकल्पों का एक सेट दिखाना हो, ताकि उपयोगकर्ता सिर्फ़ एक विकल्प चुन सके.
डायलॉग या चाइल्ड स्क्रीन में रेडियो बटन दिखाएं. अगर सेटिंग का स्टेटस बूलियन है या दो से कम विकल्प हैं, तो रेडियो बटन का इस्तेमाल न करें.

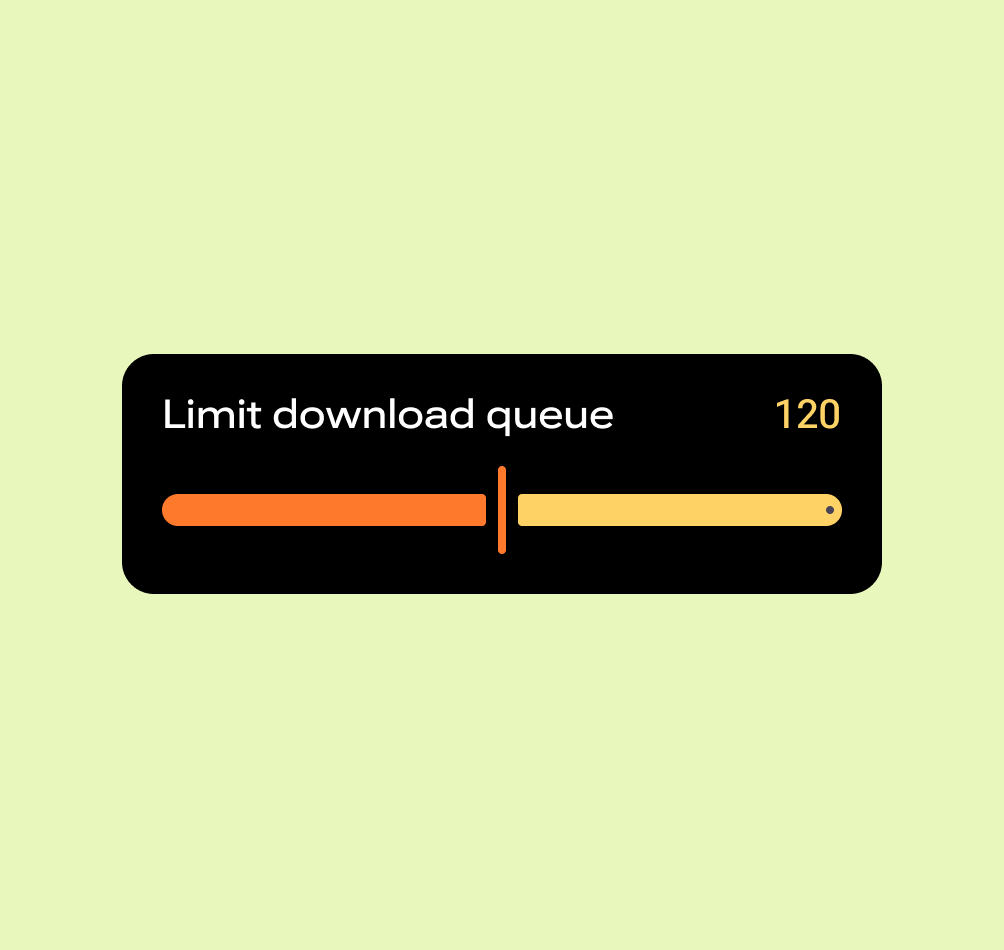
स्लाइडर
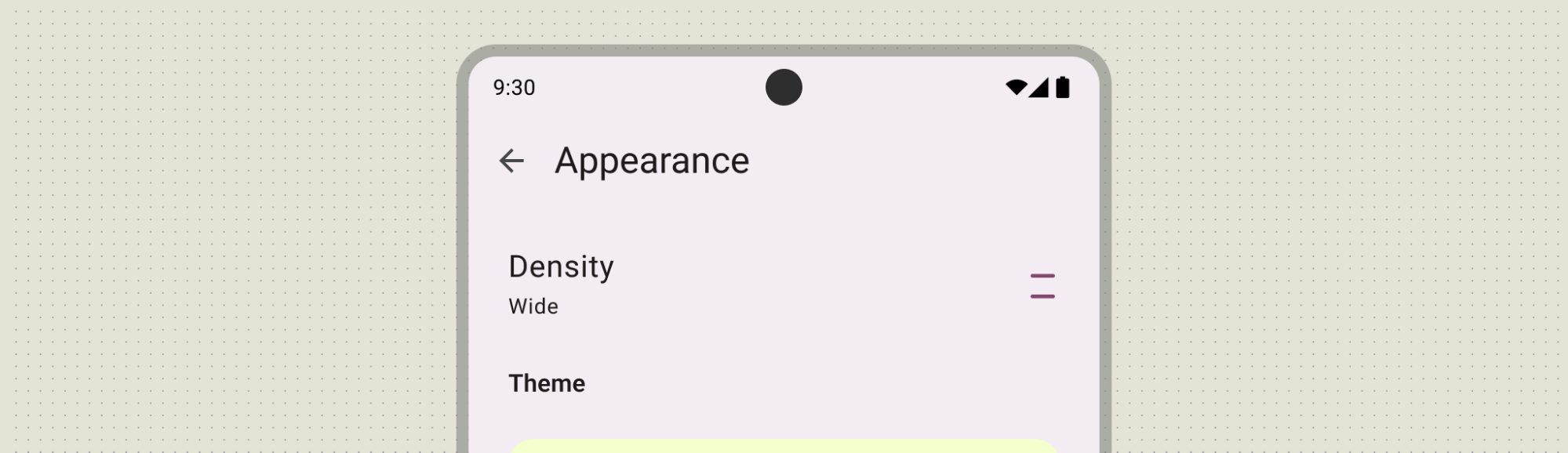
इस पैटर्न का इस्तेमाल, वैल्यू की रेंज वाली सेटिंग के लिए करें. इसके अलावा, बड़ी वैल्यू को तुरंत सेट करने या जब सेटिंग को सटीक तौर पर सेट न करना हो, तब भी इसका इस्तेमाल किया जा सकता है.

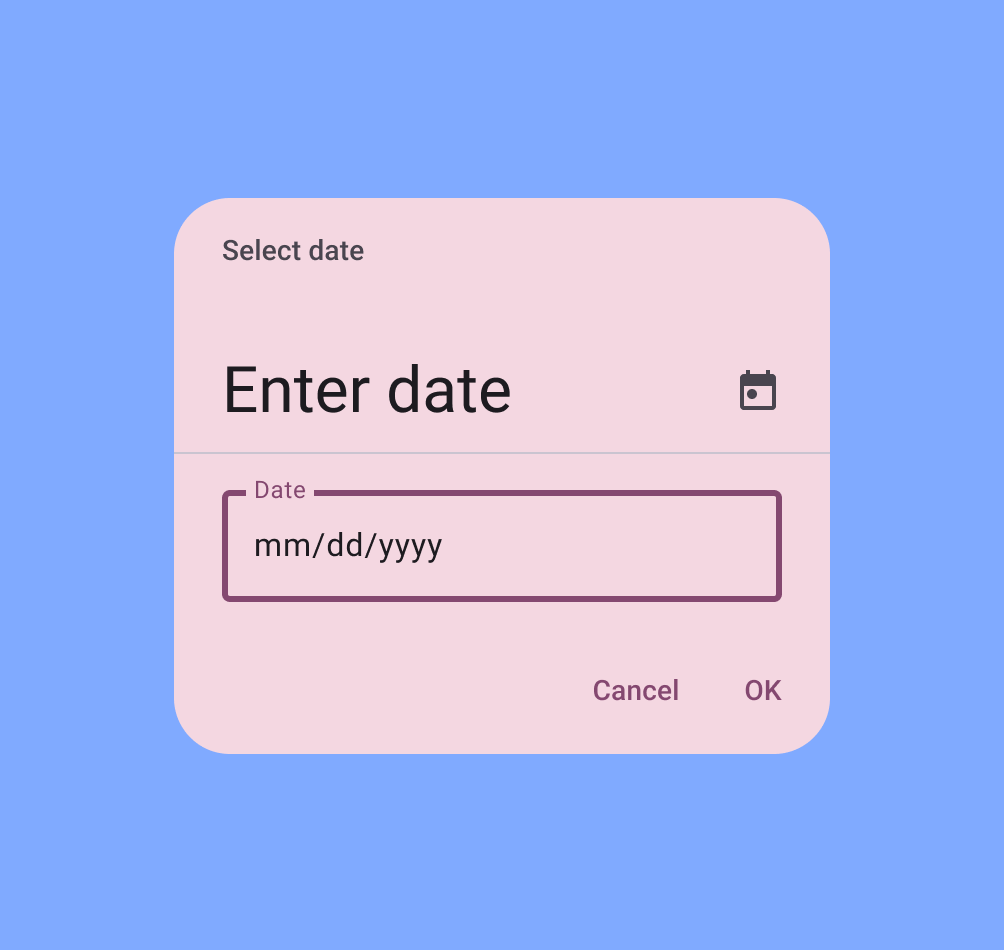
तारीख और समय
इस पैटर्न का इस्तेमाल उस सेटिंग के लिए करें जिसमें उपयोगकर्ता से तारीख या समय इकट्ठा करना हो.
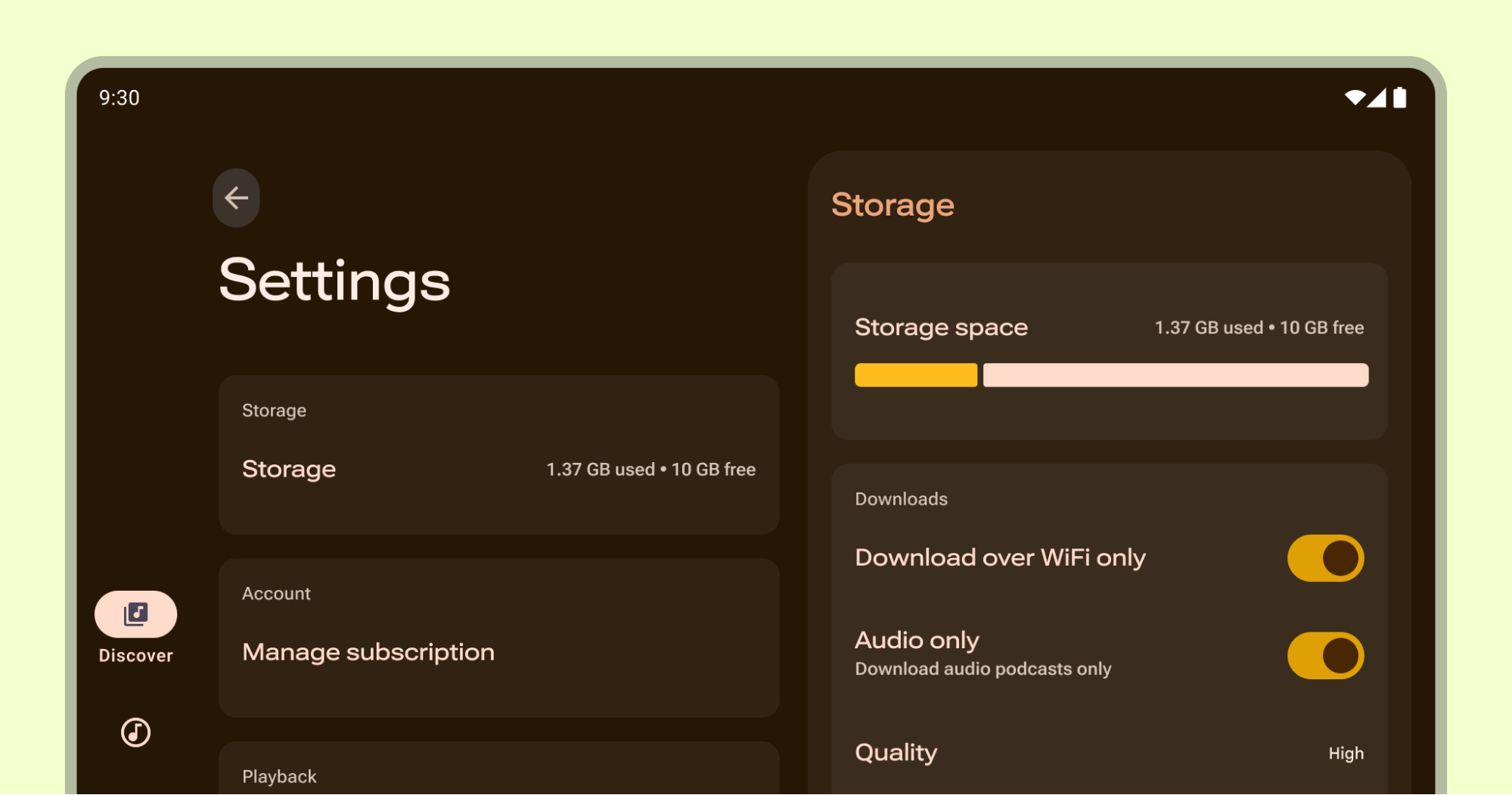
अडैप्टिव लेआउट
सूची की ज़्यादा जानकारी वाले कैननिकल लेआउट का इस्तेमाल करके, अपनी सेटिंग स्क्रीन को बड़ी स्क्रीन पर तुरंत अडजस्ट किया जा सकता है. हर स्क्रीन को कंटेनमेंट पैनल के तौर पर देखें, ताकि बदलावों को आसानी से लागू किया जा सके.

सेटिंग की खास जानकारी में मुख्य सूची दिखती है, जबकि बाद की सबस्क्रीन, जानकारी वाले पैनल के हिसाब से बदल जाती हैं.

एक पैनल वाली सेटिंग के आइटम को पूरी चौड़ाई तक स्ट्रेच करने की अनुमति न दें. इसके बजाय, ज़्यादा से ज़्यादा चौड़ाई सेट करें या ज़्यादा कॉन्टेंट जोड़ें.
सेटिंग के लिए लिखना
अपनी सेटिंग के लिए लेबल छोटे और काम के बनाएं. ज़रूरत पड़ने पर, लेबल कई लाइनों में रैप हो सकते हैं.
ऐसे लेबल लिखें:
- सबसे ज़रूरी टेक्स्ट से शुरू करें
- "न करें" या "कभी न करें" जैसे नेगेटिव शब्दों के बजाय,"ब्लॉक करें" जैसे सामान्य शब्दों का इस्तेमाल करें
- "मुझे सूचना दें" के बजाय, "सूचनाएं" जैसे लेबल का इस्तेमाल करें. अगर सेटिंग को समझने के लिए, उपयोगकर्ता के बारे में बताना ज़रूरी है, तो पहले व्यक्ति ("मैं") के बजाय दूसरे व्यक्ति ("आप") का इस्तेमाल करें.
- सीधे और समझने में आसान हों.
- अगर कोई बेहतर विकल्प नहीं है, तो जाने-पहचाने छोटे शब्दों का इस्तेमाल करें.
- बताएं कि अनजान सेटिंग कैसे और क्यों मौजूद है.
ऐसे लेबल न लिखें:
- सामान्य शब्दों का इस्तेमाल करें, जैसे कि: सेट करें, बदलें, बदलाव करें, बदलें, मैनेज करें, इस्तेमाल करें, चुनें या चुनें.
- सेक्शन के टाइटल में मौजूद शब्दों को दोहराएं.
- तकनीकी शब्दों का इस्तेमाल तब तक न करें, जब तक कि वे आपकी टारगेट ऑडियंस के लिए आसानी से समझ में न आते हों.
सहायक टेक्स्ट से उपयोगकर्ता को किसी सेटिंग की मौजूदा स्थिति को बेहतर तरीके से समझने में मदद मिलती है. साथ ही, इससे यह भी पता चलता है कि किसी सेटिंग के चालू होने पर क्या होता है. अगर लेबल अपने-आप काफ़ी है, तो सेकंडरी टेक्स्ट न जोड़ें. जानकारी कम शब्दों में दें और सेटिंग के बारे में बताने के बजाय, सेटिंग की स्थिति दिखाएं.
अगर किसी सेटिंग के बारे में ज़्यादा जानकारी देनी है, तो दूसरी स्क्रीन पर जानकारी जोड़ें.
लेबल और सहायक टेक्स्ट बनाते समय, यूज़र एक्सपीरियंस (UX) के लिए लिखने के सबसे सही तरीके अपनाएं.
सेटिंग बनाम फ़िल्टर
उपयोगकर्ता की प्राथमिकताएं सेव करने और शेयर करने के पैटर्न के लिए, फ़िल्टर और सेटिंग, दोनों का इस्तेमाल किया जा सकता है. हालांकि, फ़िल्टर उस मौजूदा कॉन्टेंट के हिसाब से होते हैं जिसे उपयोगकर्ता बेहतर बनाने की कोशिश कर रहा है.
