
預測返回是手勢導覽操作的結果,使用者在完成返回手勢前,先滑動返回預覽目的地。如此一來,使用者就能決定要繼續執行返回手勢 (也就是「確認」返回手勢),還是要停留在目前的檢視畫面。
使用手勢操作時,預測返回功能可提供更流暢、更直覺的瀏覽體驗。這項功能會利用內建動畫,告知使用者哪些動作可減少意外結果。
如果應用程式設計要求提供自訂轉場效果的返回導覽,以及關鍵時刻的動畫,請參閱本頁的設計指南。
支援預測返回功能
無論是使用預設或自訂的返回導覽功能,均可支援預測返回手勢。如果您使用的是預設返回導覽,可以輕鬆選擇啟用這項功能。進一步瞭解如何支援預測返回手勢。
選擇加入後,應用程式內建了動畫,例如返回首頁、跨活動和跨工作。
您也可以將 Material 元件的依附元件升級至 MDC Android 1.10.0-alpha02 以上版本,接收下列 Material 元件動畫:
確保應用程式提供無邊框支援功能
為協助使用者,預測返回瀏覽功能會遵循無邊框功能中定義的手勢插邊。請勿在這些手勢區域下方新增觸控手勢或拖曳目標。

全螢幕途徑
如果您的應用程式為全螢幕介面建立自訂的應用程式內轉場效果,請遵循這項設計指南。
返回預覽畫面
當使用者在全螢幕介面上執行返回手勢時,內部區域應隨著手勢的進行而縮小。只要使用者超出提交門檻,內容就應透過淡出效果切換至下一個狀態,通知使用者他們的操作會將他們帶往何處。
插值
使用的內插器可確保螢幕快速退出。參數為 (.1, .1, 0, 1),以符合用於 SystemUI 動畫的內插器
取消動作
如果使用者在未提交的狀態下釋放手勢,內容會迅速返回並縮放至手勢開始前的原始狀態和大小,並撤銷任何狀態變更。
動作規格
參數 |
初始值 |
目標值 |
背景資訊 |
|---|---|---|---|
退出體重計 |
100% |
90% |
|
輸入比例 |
110% |
100% |
|
淡出 |
100% |
0% |
在 35% 的進度門檻下淡出至目標值 |
輸入淡入效果 |
0% |
100% |
輸入淡出效果會從進度 35% 門檻開始計算 |
共用元素轉換
如果您的應用程式為共用元素轉換建立自訂應用程式內轉場效果,請參考以下設計指南。
當使用者在共用元素轉場中做出返回手勢時,表面會在返回預覽期間完全從螢幕邊緣分離,使用者可以直接操作。不過,設計不應在視覺上向使用者暗示,完成返回手勢會在返回手勢的方向中關閉項目。
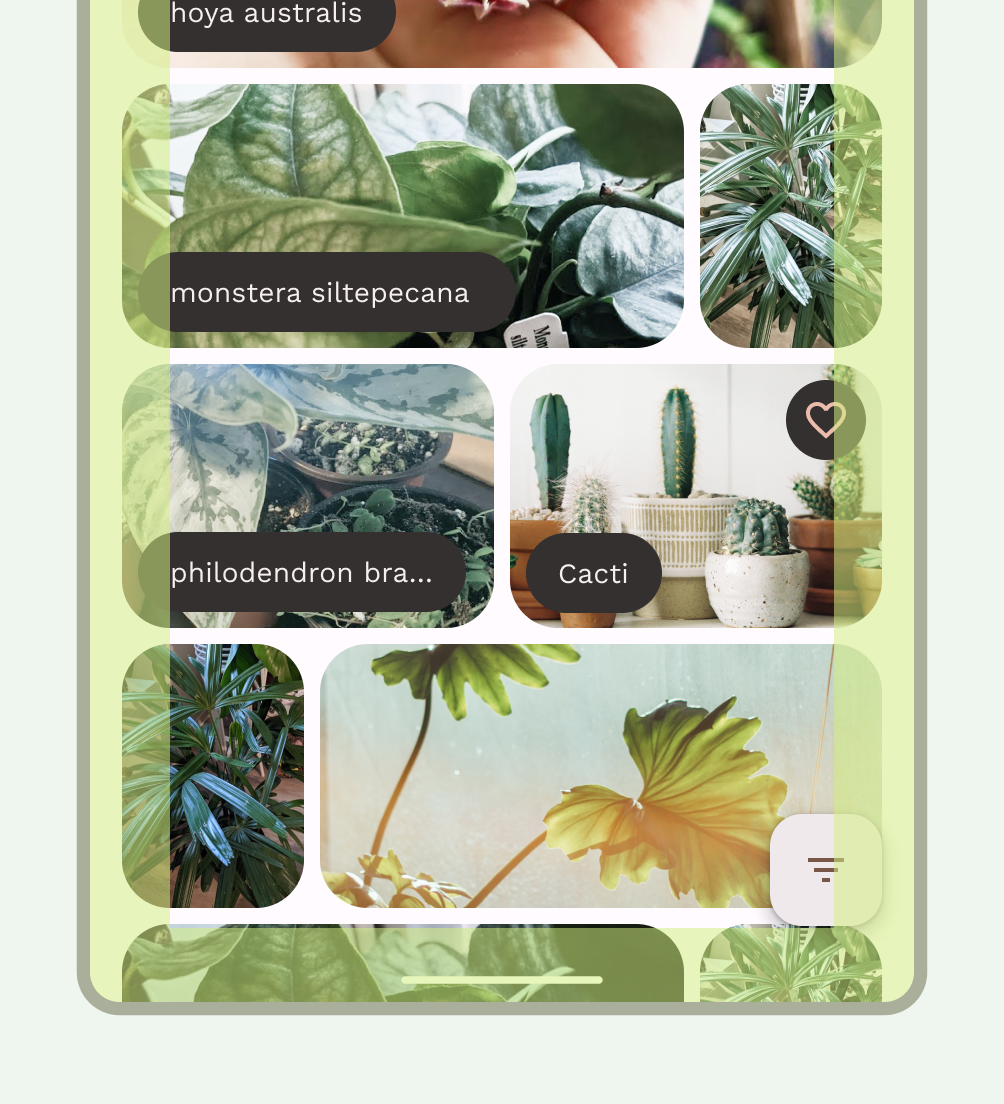
舉例來說,您可以使用共用元素轉換功能,將詳細畫面關閉並返回垂直清單,以視覺方式提示使用者正在復原先前的動作。在影片 3 中,日曆活動會關閉,回到日檢視畫面。為提升攻擊手法,設計會加入細微的超載,吸收部分在手勢過程中產生的春天。
返回預覽
向使用者顯示預測動畫時,應用程式會在使用者執行從邊到邊的返回手勢,但尚未放開手指時,維持預先提交狀態。您需要提供適用於此預先提交狀態的參數。
顯示的移動量取決於使用者從手勢開始位置移動的距離。
動作規格
共用元素轉換會直接受到手勢開始時的 x 和 y 位移影響。本節說明用於控管螢幕上意見回饋機制的規格和值。
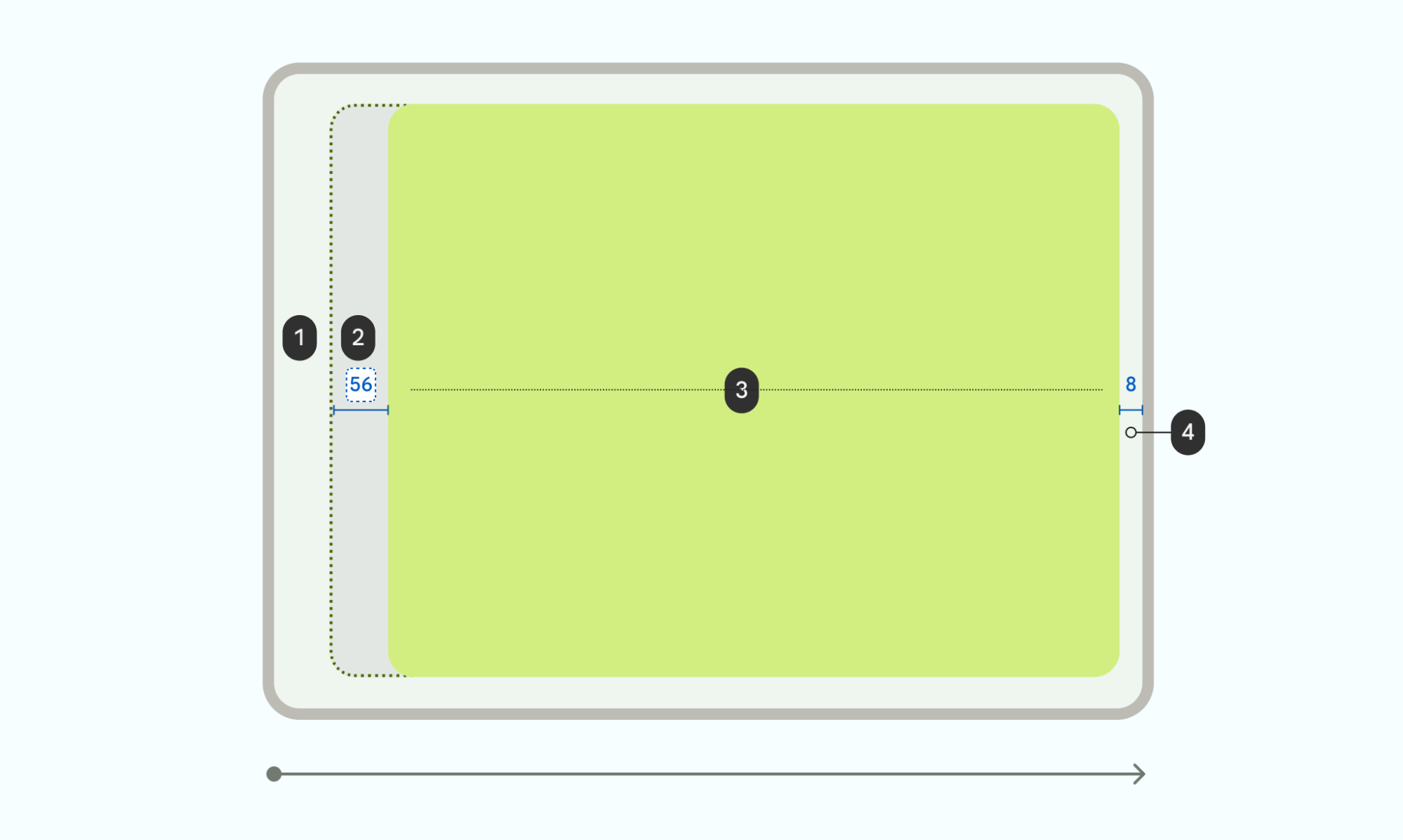
下圖顯示表面動畫的建議動畫規格。

1 邊框:兩側寬度的 5% (與3所述的表面面積相關)
2 計算將視窗縮放至中心的位移。計算所需的 8dp 邊界:((螢幕寬度 / 20) - 8) dp
3 將畫面縮放至 90% 大小,保留 10% 的邊界空間 (請參閱 1)
4 與螢幕邊緣間保留 8 dp 的間距
建議您保留所列參數,以提供一致的體驗,但您可以變更規格來建立自訂動畫。
在上圖中,螢幕寬度為 1280,因此 x 偏移為 56 dp。公式如下:
((1280/20)-8)= 56 dp x-shift

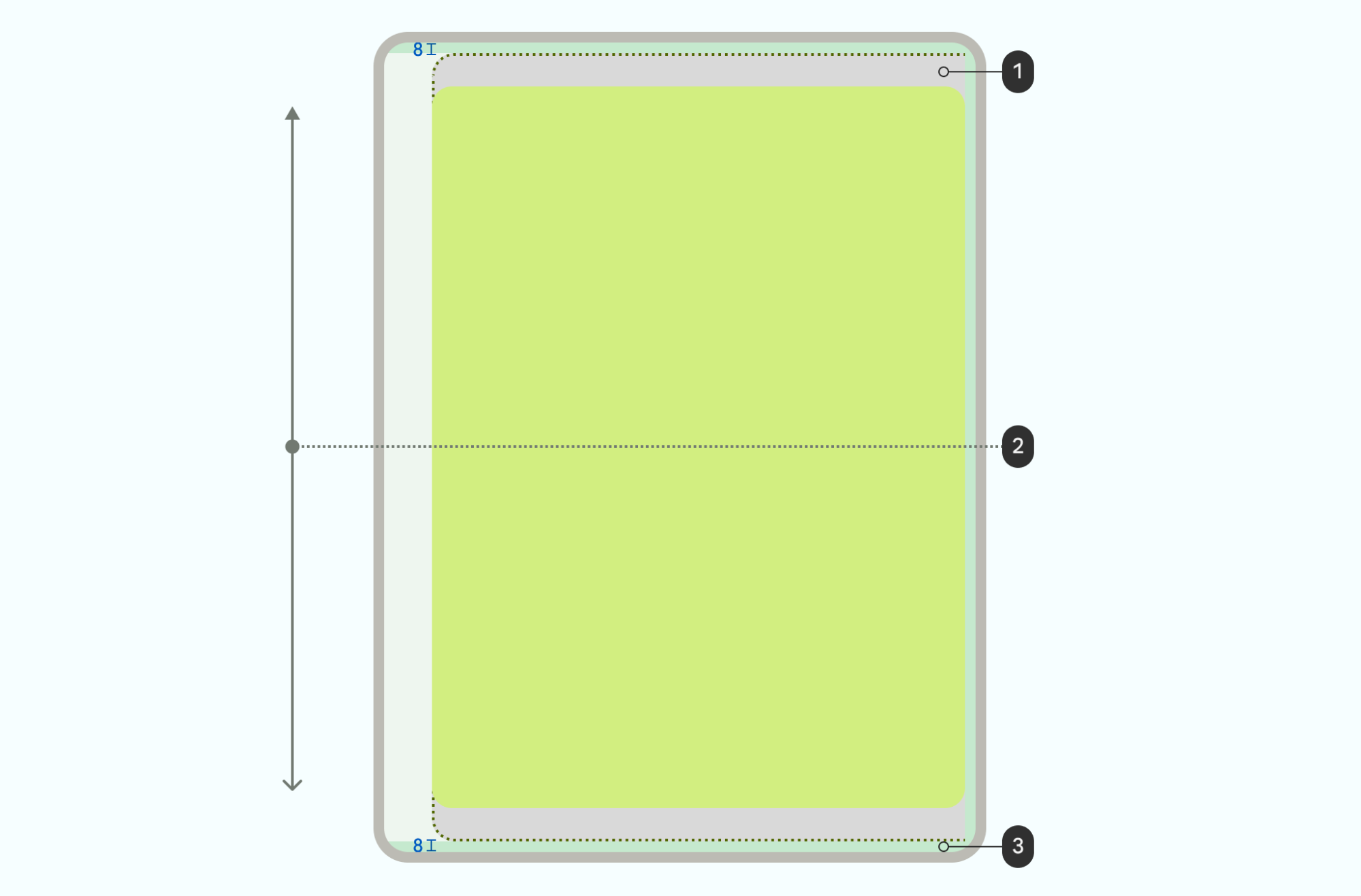
1 邊緣和裝置邊界之間的空間,可用於 y 軸位移
2 如果介面從螢幕外移,請將介面縮小不超過 50%。
2 表面一開始會垂直置中,y 位移的定義如下:
- 限制 y 位移,確保畫面不會超過 8 dp 的螢幕邊界
- 為避免介面突然停止,請使用減速內插器,並對應至 y Shift 限制
3 當介面夠短時,保留 8 dp 邊界
如要使用自訂動畫,您必須定義下列所有參數。
參數 |
值 |
背景資訊 |
|---|---|---|
X 軸平移 |
((螢幕寬度 / 20) - 8) dp |
最大偏移,保留 8dp 邊界 |
Y 軸 |
((可用螢幕高度 / 20) -8) dp |
最大偏移,保留 8dp 邊界 |
縮放 |
90% |
視窗大小下限 |
開發人員使用預測返回進度 API 實作自訂動畫時,會使用這些參數。
內插手勢進度
您可以從使用者的手勢衍生出線性進度值,但不應直接用於預覽動畫。相反地,您應根據使用者在返回動作期間需要的資訊,調整意見回饋。使用 STANDARD_DECELERATE 符記或 PathInterpolator(0f, 0f, 0f, 1f) 提供進度值,以便在開始時更明顯地顯示手勢。這項回饋可強化手勢開始時的動作偵測,並以減速的方式控制回饋,以便以視覺上令人愉悅且清晰的方式進行。
承諾採取行動
當使用者手勢經過提交點並放開時,系統會顯示動畫,確認動作已完成。
當使用者快速執行手勢時,系統通常會將這些手勢解讀為 fling。這類互動可為畫面元素套用高速度,因此在後方預覽的情況下,系統會在執行提交動畫之前,暫時將介面動畫設為最大預覽狀態,以吸收該速度。
甩動強度會決定在執行確認動畫前,預覽動畫顯示的程度。顯示的動畫類型取決於要關閉的內容,如影片 2 所示。
取消動作
影片 6 舉例說明使用者在門檻前放開動作時會發生什麼情況,並顯示確認動作已取消的動畫。對於共用元素轉換,視窗會在手勢開始前快速移動並縮放回原始的邊到邊狀態。
