
Przewidywanie wstecz to działanie nawigacji przy użyciu gestów, w którym użytkownik przed wykonaniem całego gestu przesunął palcem do tyłu, by wyświetlić podgląd miejsca docelowego gestu cofania. Dzięki temu użytkownik może zdecydować, czy chce kontynuować – czyli „potwierdzić” gest wstecz – czy pozostać w bieżącym widoku.
Prognozowanie wstecz zapewnia płynniejszą i bardziej intuicyjną nawigację podczas korzystania z nawigacji za pomocą gestów. Korzysta z wbudowanych animacji, aby informować użytkowników o tym, do czego może doprowadzić ich działanie, i w ten sposób ograniczać nieoczekiwane wyniki.
Jeśli projekt aplikacji wymaga korzystania z przełączania się na poprzednie strony w przypadku niestandardowych przejść i animacji w kluczowych momentach, skorzystaj ze wskazówek dotyczących projektowania na tej stronie.
Obsługa przewidywanego przejścia wstecz
Obsługa przewidywania wstecznej jest dostępna niezależnie od tego, czy używasz domyślnej, czy niestandardowej nawigacji wstecz. Jeśli korzystasz z domyślnej opcji cofnięcia, możesz łatwo włączyć tę funkcję. Dowiedz się więcej o obsługiwaniu prognozowania zwrotów.
Gdy wyrazisz zgodę, aplikacja będzie miała wbudowane animacje, takie jak powrót do strony głównej, przejście do innej aktywności i różne zadania.
Możesz też zaktualizować zależność komponentu Material do wersji 1.10.0-alpha02 lub nowszej w MDC na Androida, aby uzyskać dostęp do tych animacji komponentu Material:
Zadbaj o obsługę aplikacji od brzegu do brzegu
Aby ułatwić użytkownikom korzystanie z nawigacji wstecz, funkcja przewidywania nawigacji uwzględnia gesty zdefiniowane w funkcjach od krawędzi do krawędzi. Unikaj dodawania gestów dotykowych i przeciągania elementów docelowych w te obszary gestów.

Pełne ekrany
Jeśli Twoja aplikacja tworzy niestandardowe przejścia w aplikacji na pełnym ekranie, postępuj zgodnie z tymi wskazówkami dotyczącymi projektowania.
Podgląd tyłu
Gdy użytkownik wykonuje gest wstecz na pełnym ekranie, obszar wewnętrzny powinien się zmniejszać w miarę wykonywania gestu. Gdy użytkownik przekroczy próg zaangażowania, zawartość powinna przejść do następnego stanu, używając efektu znikania, aby poinformować użytkownika, dokąd zaprowadzą go jego działania.
Interpolacja
Użyty interpolator zapewnia szybkie zamknięcie ekranu. Parametry (.1, .1, 0, 1) odpowiadają interpolatorowi używanemu do animacji SystemUI
Anuluj działanie
Jeśli użytkownik puści gest bez zatwierdzenia, zawartość szybko powróci do pierwotnego stanu i rozmiaru przed rozpoczęciem gestu, co cofnie wszelkie zmiany stanu.
Specyfikacja Motion
Parametr |
Wartość początkowa |
Wartość docelowa |
Kontekst |
|---|---|---|---|
Zamknij Scale |
100% |
90% |
|
Wpisz wagę |
110% |
100% |
|
Zamknij zanikanie |
100% |
0% |
Znika do wartości docelowej przy progu 35% postępu |
Wejście |
0% |
100% |
Wpisz zanikanie od progu postępu na poziomie 35% |
Przenoszenie współdzielonego elementu
Jeśli Twoja aplikacja tworzy niestandardowe przejścia w aplikacji dla wspólnych elementów, skorzystaj z tych wskazówek dotyczących projektowania.
Gdy użytkownik wykona gest wstecz na przejściach elementu udostępnionego, powierzchnia zostanie całkowicie odłączona od krawędzi ekranu podczas podglądu wstecz, a użytkownik będzie mógł bezpośrednio nią manipulować. Projekt nie powinien jednak sugerować wizualnie, że wykonanie gestu wstecz powoduje usunięcie elementu w kierunku tego gestu.
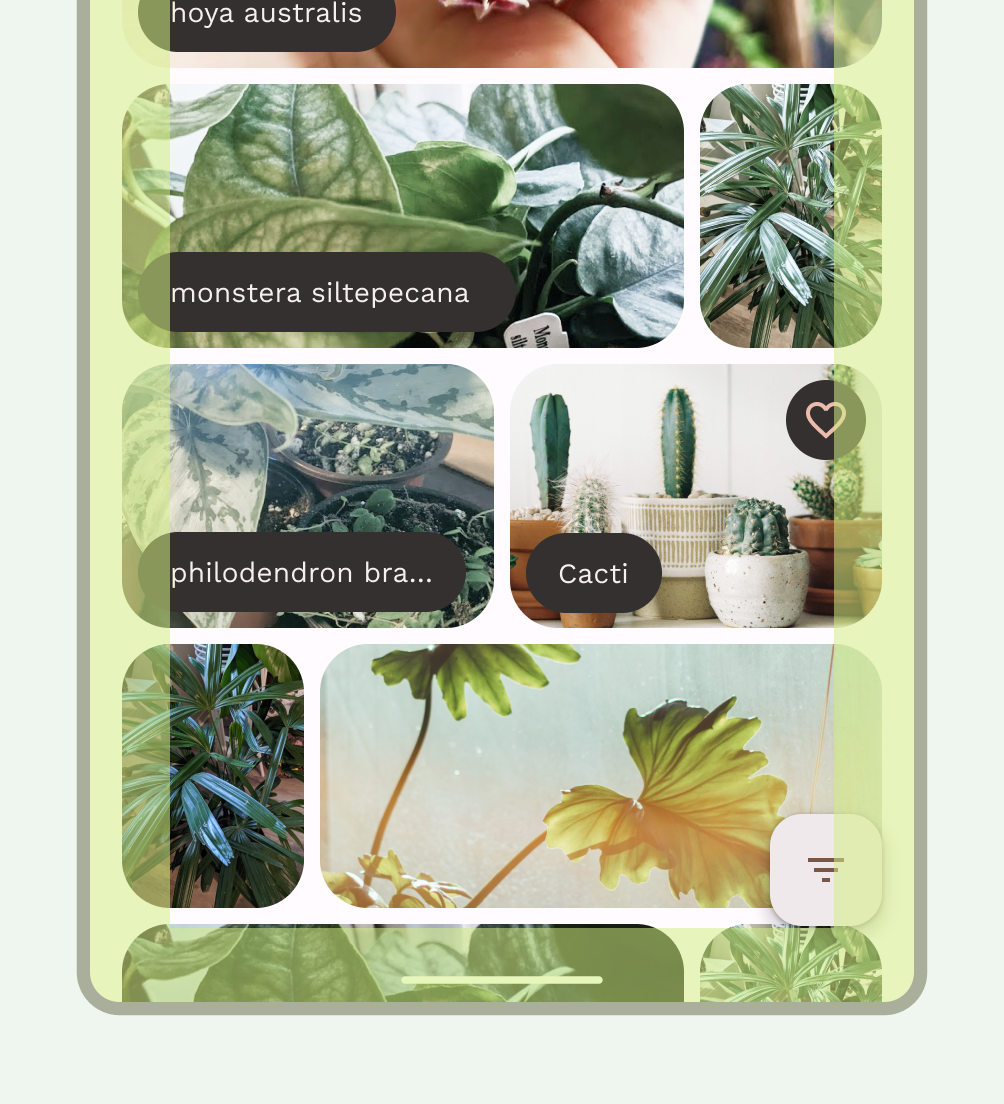
Możesz na przykład użyć przejść elementów wspólnych, gdy użytkownik zamyka ekrany z informacjami, aby powrócić do list pionowych. W ten sposób użytkownik dostanie wizualną wskazówkę, że cofnie poprzednie działanie. W filmie 3 wydarzenie w kalendarzu zostaje wycofane z powrotem do widoku dnia. Aby poprawić wyczuwanie, w ramach projektu dodano subtelne przesunięcie, które pochłania część napięcia sprężyny wygenerowanego podczas wykonywania gestu.
Podgląd tyłu
Podczas prezentowania użytkownikowi animacji prognozowanych, stan wstępnego zatwierdzenia utrzymywany przez aplikację mierzy przypadki, gdy użytkownik wykonał cały ruch od krawędzi do krawędzi, ale nie wyraził na to zgody. Musisz podać parametry odnoszące się do tego stanu wstępnego zatwierdzenia.
Wyświetlana odległość jest określana na podstawie maksymalnego przesunięcia użytkownika od miejsca rozpoczęcia gestu.
Dane dotyczące ruchu
Przejścia elementów współdzielonych są bezpośrednio zależne od przesunięcia w osi X i Y od początku gestu. W tej sekcji opisaliśmy specyfikacje i wartości, które regulują mechanizmy używane do wyświetlania informacji zwrotnych.
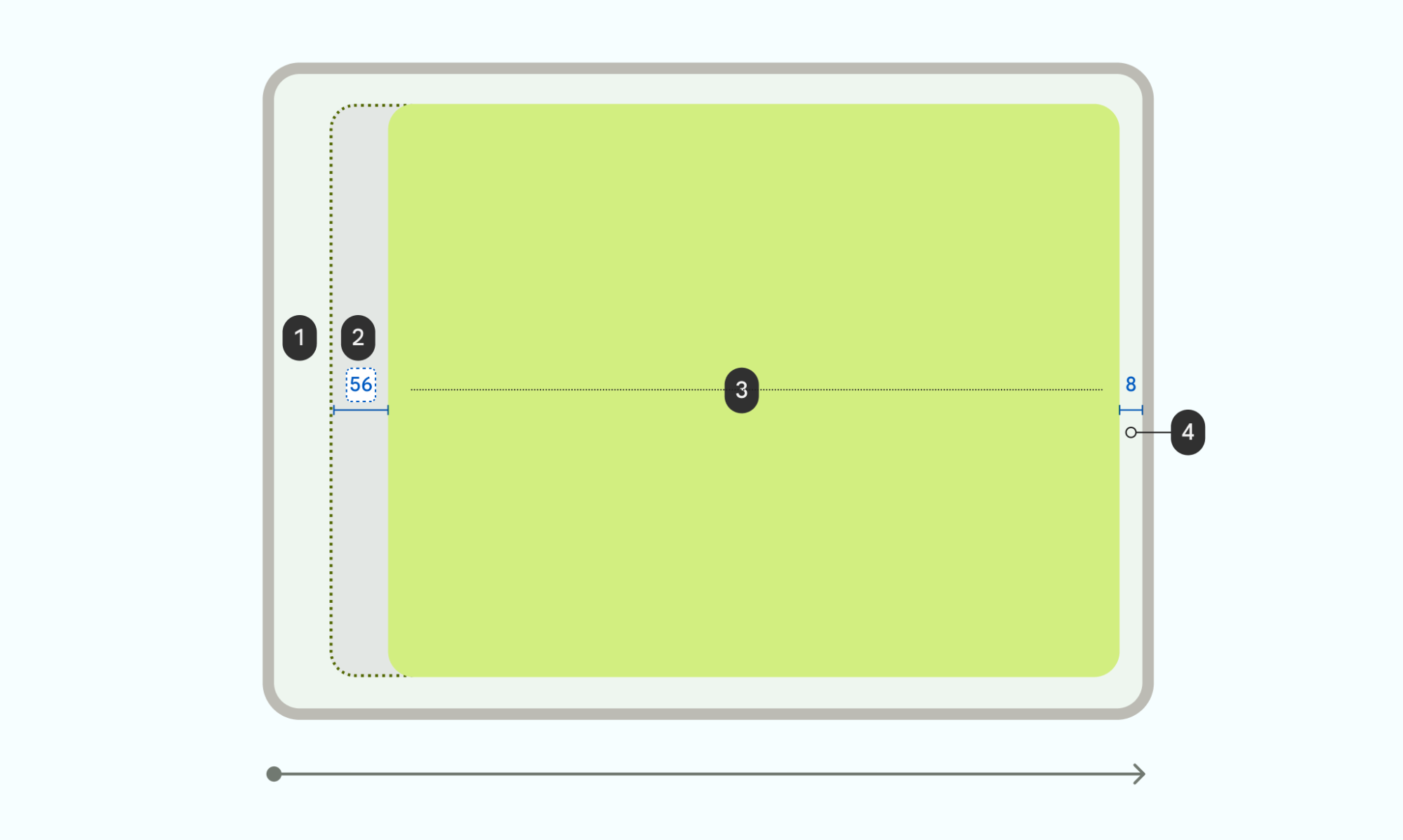
Na ilustracjach poniżej znajdziesz zalecane specyfikacje animacji dla animacji powierzchni.

1 Marginesy: 5% szerokości po każdej stronie (dotyczy powierzchni opisanej w 3).
2 Obliczone przesunięcie w przypadku skalowania okna do środka. Oblicz wymagany margines 8 dp: ((szerokość ekranu / 20) – 8) dp
3 Powierzchnia jest skalowana do 90% rozmiaru, pozostawiając 10% na marginesy (patrz 1).
4 Pozostaw odstęp 8 dp od krawędzi ekranu
Zalecamy zachowanie wymienionych parametrów, aby zapewnić spójność, ale możesz zmienić specyfikacje, aby utworzyć animację niestandardową.
Na powyższym rysunku szerokość ekranu wynosi 1280 px, co oznacza przesunięcie w kierunku osi X o 56 dp. Formuła tego typu to:
((1280/20)–8)= 56 dp z przesunięciem w poziomie

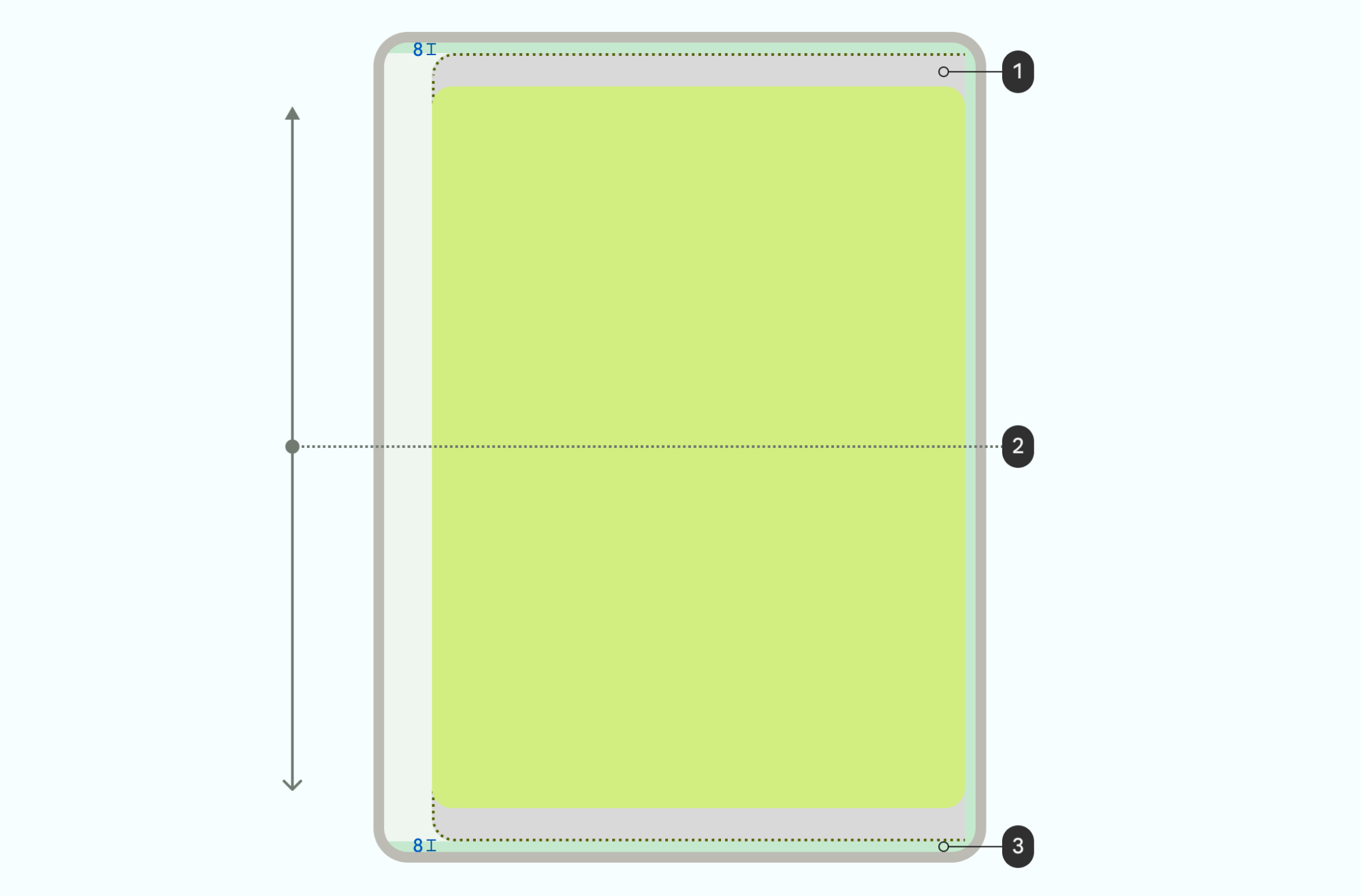
1 Przestrzeń między krawędzią a marginesem urządzenia dostępna dla przesunięcia w osi Y
2 Jeśli powierzchnia przesuwa się poza ekran, zmniejsz jej rozmiar o maksymalnie 50%.
2 Powierzchnia zaczyna się od środka pionowego, a przesunięcie w kierunku osi Y jest zdefiniowane w ten sposób:
- Ogranicz przesunięcie względem osi y, aby powierzchnia nigdy nie przekroczyła marginesu ekranu o wysokości 8 dp
- Aby zapobiec gwałtownemu zatrzymaniu powierzchni, użyj zwalniania interpolatora i zmapuj na granicę przesunięcia y Y.
3 Zachowaj margines 8 dp, gdy powierzchnia będzie wystarczająco krótka.
W przypadku animacji niestandardowej musisz zdefiniować wszystkie te parametry.
Parametr |
Wartość |
Kontekst |
|---|---|---|
Przesunięcie wzdłuż osi X |
((Szerokość ekranu / 20)–8) dp |
Maksymalne przesunięcie, które pozostawia margines 8 dp |
Przesunięcie Y |
((dostępna wysokość ekranu / 20) -8) dp |
Maksymalne przesunięcie, które pozostawia margines 8 dp |
Skala |
90% |
Minimalna skala rozmiaru okna |
Deweloperzy implementujący niestandardową animację za pomocą interfejsów API Predictive Back Progress używają tych parametrów.
Interpolowanie postępu gestu
Wartość liniowego postępu można uzyskać na podstawie gestu użytkownika, ale nie należy jej używać bezpośrednio do animacji podglądu. Zamiast tego opinia powinna być dostosowana do potrzeb użytkownika podczas cofania. Prześlij wartość postępu za pomocą tokena STANDARD_DECELERATE lub funkcji PathInterpolator(0f, 0f, 0f, 1f), aby gest był bardziej widoczny na początku. Te informacje zwrotne zwiększają czułość wykrywania ruchu na początku gestu i wykorzystują spowolnienie, aby kontrolować informacje zwrotne w sposób przejrzysty i przyjemny dla oka.
Podejmowanie działań
Gdy użytkownik wykona gest w miejscu, w którym można wprowadzić zmianę, a potem go puści, wyświetli się animacja potwierdzająca wykonanie tej czynności.
Gdy użytkownicy wykonują gesty szybko, są one zwykle interpretowane jako fliningi. Ten rodzaj interakcji może powodować dużą szybkość w odniesieniu do elementów na ekranie, więc w kontekście podglądów wstecz system przyswaja tę prędkość, na chwilę animując powierzchnię w kierunku maksymalnego stanu podglądu, zanim uruchomimy animację zatwierdzenia.
Siła przesunięcia określa, jaka część animacji podglądu jest wyświetlana przed uruchomieniem animacji zatwierdzenia. Rodzaj animacji zależy od treści, które chcesz zamknąć, jak widać w filmie 2.
Anuluj działanie
Film 6 pokazuje, co się dzieje, gdy użytkownik puści przycisk przed osiągnięciem progu, wyświetlając animację potwierdzającą anulowanie działania. W przypadku przejść elementów wspólnych okno szybko przesuwa się i powraca do pierwotnego stanu od krawędzi do krawędzi przed rozpoczęciem gestu.
