
予測型「戻る」は、ユーザーがスワイプバックし、「戻る」ジェスチャーのデスティネーションをプレビューしてから完了するジェスチャー ナビゲーション オペレーションの結果です。これにより、ユーザーは続行するか(つまり「戻る」ジェスチャーを確定する)か、現在のビューに留まるかを決定できます。
予測型「戻る」機能は、ジェスチャー ナビゲーションを使用しながら、よりスムーズで直感的なナビゲーション エクスペリエンスを提供します。組み込みのアニメーションを利用して、予期しない結果を軽減するために、ユーザーが操作を行う場所をユーザーに通知します。
アプリの設計で、重要な場面のカスタム遷移とアニメーションに「戻る」ナビゲーションを提供する必要がある場合は、このページの設計ガイダンスを使用してください。
予測型「戻る」のサポート
デフォルトまたはカスタムの「戻る」ナビゲーションのいずれを使用する場合でも、予測型「戻る」のサポートを利用できます。デフォルトの「戻る」ナビゲーションを使用している場合は、この機能を簡単にオプトインできます。詳しくは、予測型「戻る」のサポートの説明をご覧ください。
オプトインすると、アプリには「ホームに戻る」、アクティビティ間、タスク間のアニメーションが組み込まれます。
また、マテリアル コンポーネントの依存関係を MDC Android の 1.10.0-alpha02 以降にアップグレードして、次のマテリアル コンポーネント アニメーションを受け取ることもできます。
アプリがエッジ ツー エッジをサポートしていることを確認する
予測型「戻る」ナビゲーションは、エッジツーエッジ機能で定義されたジェスチャーの枠を尊重して、ユーザーの利便性を高めます。これらの操作領域では、タップ操作を追加したり、ターゲットをドラッグしたりしないでください。

全画面サーフェス
アプリで全画面サーフェスのカスタムアプリ内遷移を作成する場合は、この設計ガイダンスに従ってください。
背面のプレビュー
ユーザーがフルスクリーン サーフェスで「戻る」ジェスチャーを行った場合、その操作が進むにつれて内側の領域が縮小されます。ユーザーがコミットしきい値を超えるとすぐに、コンテンツがフェードインして次の状態に切り替わり、ユーザーが行った操作の結果をユーザーに知らせます。
補間
使用されるインターポレータにより、画面が迅速に終了します。パラメータは(.1、.1、0、1)で、SystemUI アニメーションに使用される interpolator と一致します。
アクションをキャンセル
ユーザーが非コミット状態で操作を離すと、コンテンツはすぐに元の状態とサイズに戻され、操作の開始前に状態の変更は元に戻されます。
モーションの仕様
パラメータ |
初期値 |
目標値 |
コンテキスト |
|---|---|---|---|
スケールを終了 |
100% |
90% |
|
スケールを入力する |
110% |
100% |
|
終了フェード |
100% |
0% |
進捗状況が 35% に達すると、ターゲット値にフェードする |
エンター フェード |
0% |
100% |
エンター フェードは進行状況の 35% のしきい値で開始 |
共有要素遷移
アプリで共有要素の遷移用にカスタムのアプリ内遷移を作成する場合は、次の設計ガイダンスを使用します。
ユーザーが共有要素の遷移で「戻る」ジェスチャーをすると、戻るプレビュー中にサーフェスが画面の端から完全に分離され、ユーザーが直接操作できるようになります。ただし、戻るジェスチャーを完了すると、戻るジェスチャーの方向にアイテムが閉じられるということを、デザインで視覚的にユーザーに示してはなりません。
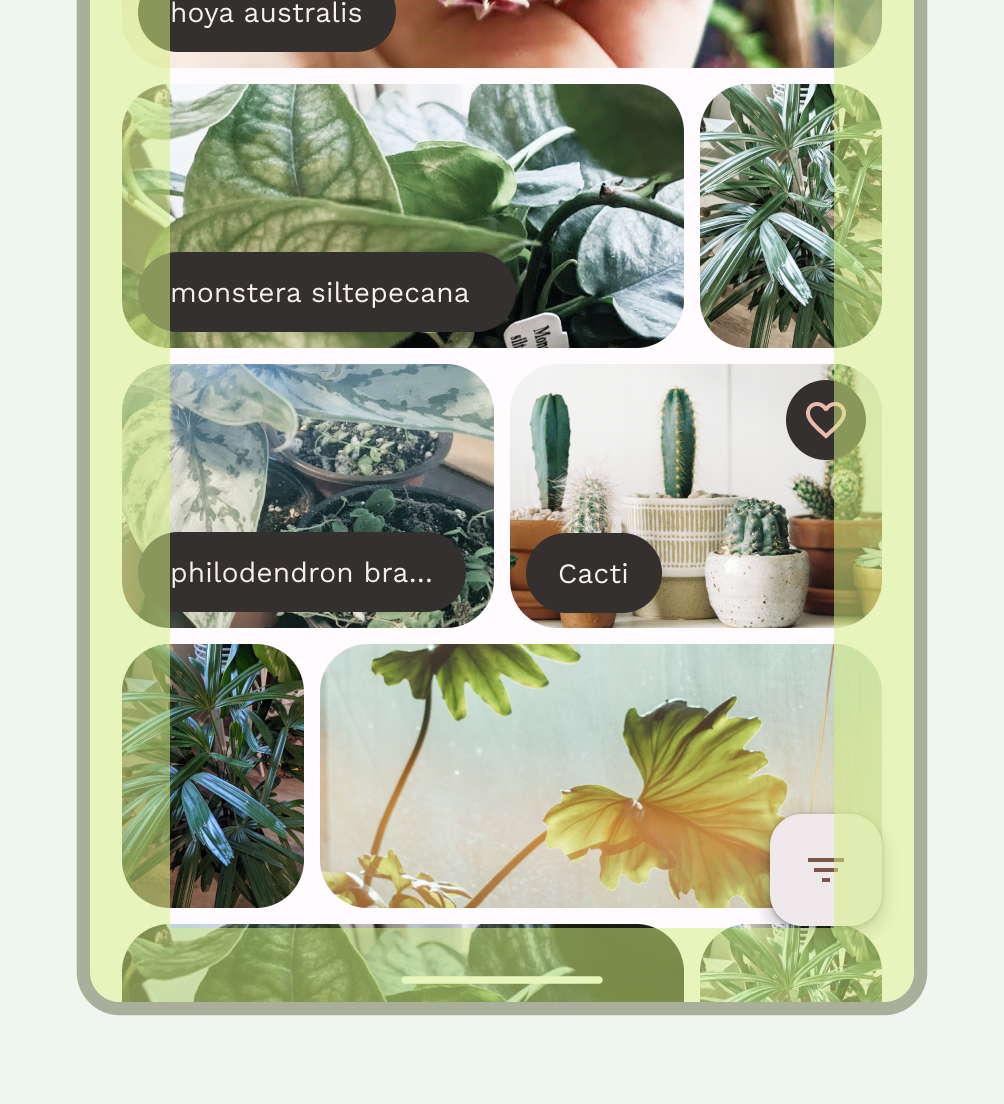
たとえば、詳細画面を閉じて縦型リストに戻すときに共有要素の遷移を使用すると、前のアクションを元に戻していることをユーザーに視覚的に示唆できます。動画 3 では、カレンダーの予定が閉じて日付ビューに戻ります。触覚を改善するため、ジェスチャー中に発生するばねの張力を吸収する微妙なオーバーシュートがデザインに追加されています。
背面プレビュー
予測アニメーションをユーザーに表示する際、アプリによって維持されるプリコミット状態は、ユーザーがエッジツーエッジの「戻る」ジェスチャーを実行したが、離して確定していないタイミングを測定します。このプリコミット状態に適用されるパラメータを指定する必要があります。
表示される移動量は、ジェスチャーを開始した場所からユーザーが移動できる最長距離に基づいています。
モーションの仕様
共有要素の遷移は、ジェスチャーの開始からの x と y のずれに直接影響されます。このセクションでは、画面上へのフィードバックに使用されるメカニズムを制御する仕様と値について説明します。
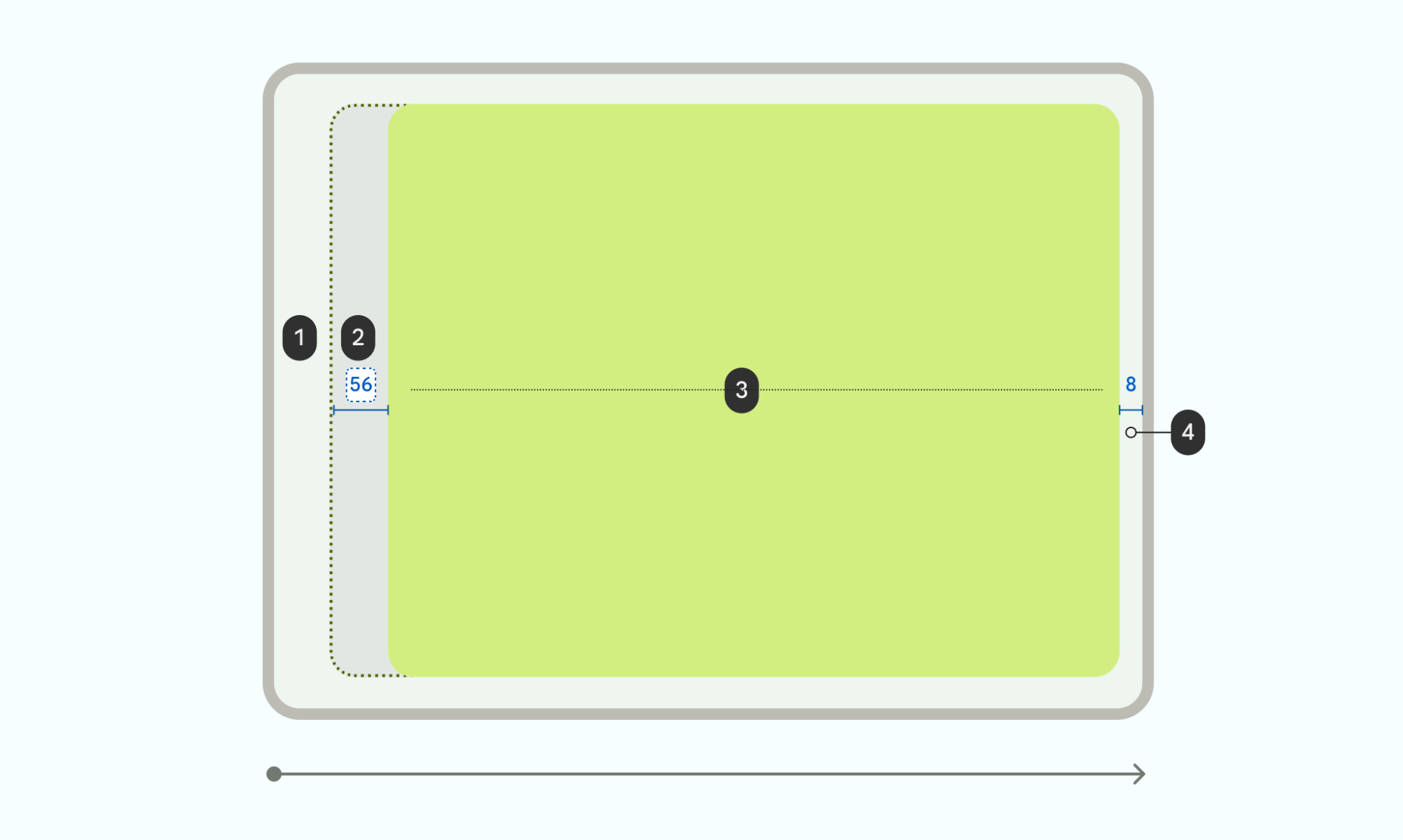
次の図は、サーフェス アニメーションで推奨されるモーションの仕様を示しています。

1 余白: 幅の両側に 5%(3 に記載の表面積に関連)
2 ウィンドウを中央にスケーリングした場合の計算されたシフト。必要な 8 dp の余白を計算します: ((画面幅 / 20) - 8) dp
3 サーフェスは 90% のサイズにスケーリングされ、余った 10% は余白として使用できます(1 を参照)。
4 画面の端から 8 dp の隙間を開ける
一貫したエクスペリエンスを実現するため、記載されているパラメータを維持することをおすすめしますが、仕様を変更してカスタム アニメーションを作成することもできます。
上の図では、画面幅が 1,280 であるため、x シフトは 56 dp になります。式は次のとおりです。
((1280÷20)-8)= 56 dp x シフト

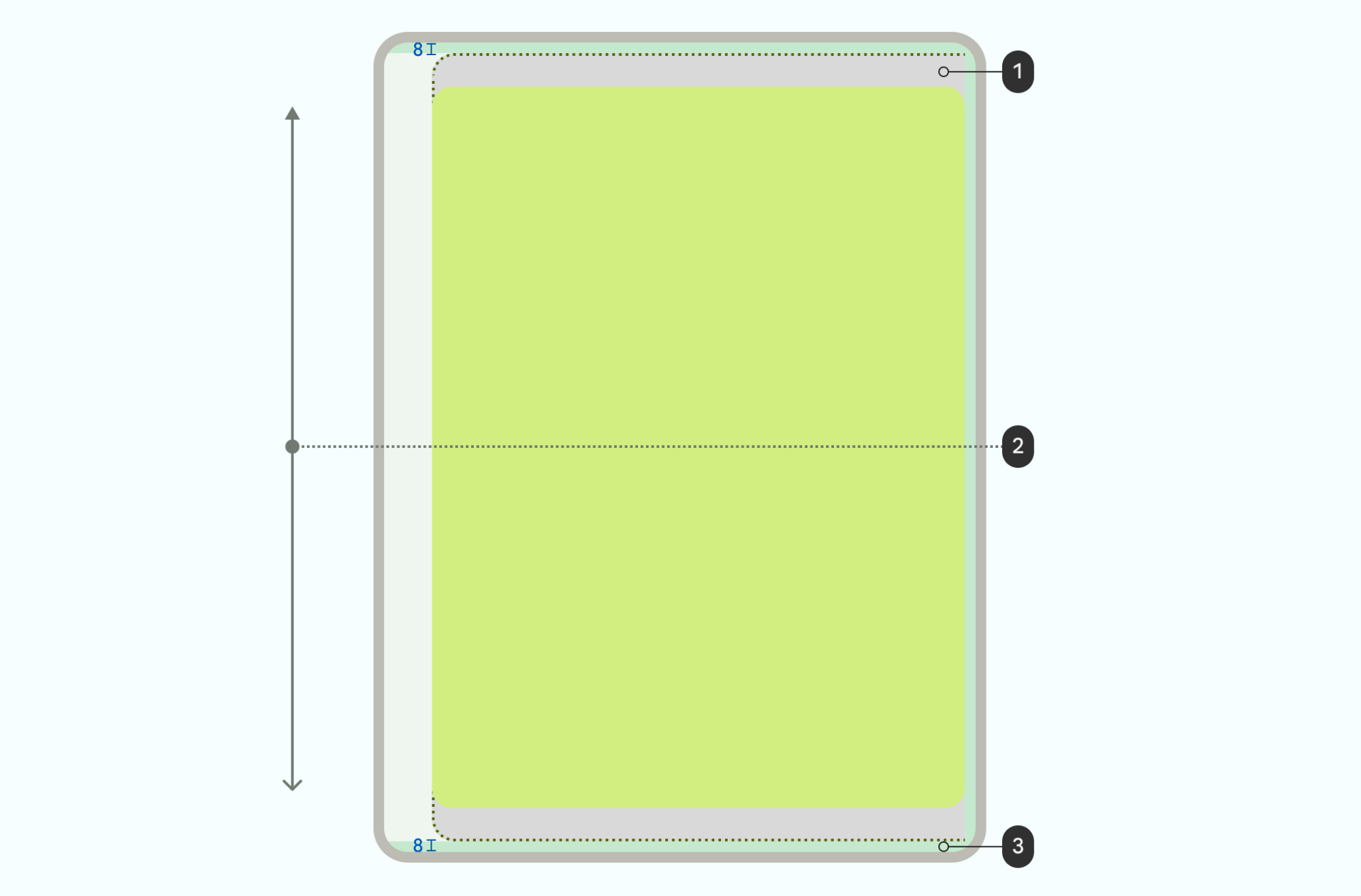
1 エッジとデバイスの余白の間のスペース(y シフトに使用可能)
2 サーフェスが画面外に移動する場合は、サーフェスを縮小するのも 50% 以下とします。
2 サーフェスは垂直方向に中央揃えで始まり、y シフトは次のように定義されます。
- サーフェスが 8 dp の画面マージンを超えないように Y シフトを制限する
- サーフェスが急に停止しないようにするには、減速インテポレータを使用して、y シフトの上限にマッピングします。
3 サーフェスが十分に短くなったら、8 dp の余白を維持する
カスタム アニメーションの場合は、次のすべてのパラメータを定義する必要があります。
パラメータ |
値 |
コンテキスト |
|---|---|---|
X 軸移動 |
((画面の幅 / 20) - 8) dp |
最大シフト(8dp の余白あり) |
Y 軸移動 |
((使用可能な画面の高さ / 20) -8) dp |
最大シフト、8 dp のマージンを残す |
段階式 |
90% |
ウィンドウサイズの最小スケール |
デベロッパーは、Predictive Back Progress API を使用してカスタム アニメーションを実装する場合に、これらのパラメータを使用します。
ジェスチャーの進行状況を補間する
リニアな進行状況の値はユーザーのジェスチャーから導き出せますが、プレビュー アニメーションに直接使用しないでください。代わりに、フィードバックは、逆方向のアクション中に何がユーザーに役立つかに合わせて調整する必要があります。STANDARD_DECELERATE トークンまたは PathInterpolator(0f, 0f, 0f, 1f) を使用して進行状況の値をフィードすると、最初にジェスチャーがより明確になります。このフィードバックにより、ジェスチャーの開始時の動きの検出が強化され、減速を使用して、視覚的に心地よく明確な方法でフィードバックを制御できます。
行動に移す
ユーザーが commit ポイントを越えてジェスチャーを実行し、離すと、操作の完了を確認するアニメーションが表示されます。
ユーザーがジェスチャーをすばやく行うと、通常はスワイプとして解釈されます。この種の操作では、画面上の要素に高い速度が適用される可能性があるため、バックプレビューのコンテキストでは、システムは commit アニメーションを実行する前に、サーフェスを最大プレビュー状態に瞬間的にアニメーション化することで、その速度を吸収します。
フリングの強さによって、commit アニメーションを実行する前に表示されるプレビュー アニメーションの量が決まります。表示されるアニメーションの種類は、閉じられるコンテンツによって異なります(動画 2 を参照)。
アクションをキャンセル
動画 6 は、ユーザーがしきい値を超えて離すとどうなるかの例を示しており、アクションがキャンセルされたことを確認するアニメーションが表示されています。共有要素の遷移では、ウィンドウが素早く移動し、ジェスチャーが開始される前の元の端から端までの状態にスケールダウンします。
