
ভবিষ্যদ্বাণীমূলক ব্যাক হল একটি অঙ্গভঙ্গি নেভিগেশন অপারেশনের ফলাফল যেখানে একজন ব্যবহারকারী সম্পূর্ণরূপে সম্পূর্ণ করার আগে পিছনের অঙ্গভঙ্গির তাদের গন্তব্যের পূর্বরূপ দেখতে ফিরে সোয়াইপ করেছেন৷ এটি ব্যবহারকারীকে সিদ্ধান্ত নিতে দেয় যে চালিয়ে যেতে হবে—অন্য কথায়, পিছনের অঙ্গভঙ্গিতে "কমিট" করতে হবে—বা বর্তমান দৃশ্যে থাকবেন।
ভবিষ্যদ্বাণীমূলক ব্যাক অঙ্গভঙ্গি নেভিগেশন ব্যবহার করার সময় একটি মসৃণ, আরও স্বজ্ঞাত নেভিগেশন অভিজ্ঞতা প্রদান করে। এটি ব্যবহারকারীদের জানাতে অন্তর্নির্মিত অ্যানিমেশনগুলিকে কাজে লাগায় যেখানে তাদের ক্রিয়াগুলি অপ্রত্যাশিত ফলাফলগুলি কমাতে তাদের নিয়ে যাবে৷
এই পৃষ্ঠায় ডিজাইন নির্দেশিকা ব্যবহার করুন যদি আপনার অ্যাপ ডিজাইন কাস্টম ট্রানজিশন এবং মূল মুহুর্তগুলির জন্য অ্যানিমেশনগুলির জন্য ব্যাক নেভিগেশন প্রদানের জন্য কল করে।
ভবিষ্যদ্বাণীপূর্ণ ফিরে জন্য সমর্থন
একটি ডিফল্ট বা কাস্টম ব্যাক নেভিগেশন ব্যবহার করা হোক না কেন সমর্থন ভবিষ্যদ্বাণীমূলক ফিরে উপলব্ধ. আপনি যদি ডিফল্ট ব্যাক নেভিগেশন ব্যবহার করেন, আপনি সহজেই বৈশিষ্ট্যটি অপ্ট-ইন করতে পারেন৷ ভবিষ্যদ্বাণীমূলক ব্যাক সমর্থন সম্পর্কে আরও পড়ুন।
আপনি অপ্ট-ইন করার পরে, আপনার অ্যাপে অ্যানিমেশন তৈরি হয়েছে যেমন ব্যাক-টু-হোম, ক্রস-অ্যাক্টিভিটি এবং ক্রস-টাস্ক।
এছাড়াও আপনি নিম্নলিখিত উপাদান উপাদান অ্যানিমেশনগুলি পেতে আপনার উপাদান উপাদান নির্ভরতা 1.10.0-alpha02 বা MDC Android এর উপরে আপগ্রেড করতে পারেন:
আপনার অ্যাপে এজ-টু-এজ সমর্থন আছে তা নিশ্চিত করুন
আপনার ব্যবহারকারীদের সাহায্য করার জন্য, ভবিষ্যদ্বাণীমূলক ব্যাক নেভিগেশন এজ-টু-এজ বৈশিষ্ট্যগুলিতে সংজ্ঞায়িত জেসচার ইনসেটগুলিকে সম্মান করে৷ এই অঙ্গভঙ্গি এলাকার অধীনে স্পর্শ অঙ্গভঙ্গি বা টান টার্গেট যোগ করা এড়িয়ে চলুন.

পূর্ণ পর্দা পৃষ্ঠ
আপনার অ্যাপ যদি পূর্ণ-স্ক্রীন সারফেসের জন্য কাস্টম ইন-অ্যাপ ট্রানজিশন তৈরি করে, তাহলে এই ডিজাইন নির্দেশিকা অনুসরণ করুন।
ফিরে পূর্বরূপ
যখন কোনও ব্যবহারকারী একটি পূর্ণ-স্ক্রীন পৃষ্ঠে পিছনের অঙ্গভঙ্গি সম্পাদন করে, তখন অঙ্গভঙ্গি অগ্রসর হওয়ার সাথে সাথে ভিতরের অংশটি হ্রাস করা উচিত। ব্যবহারকারী কমিট থ্রেশহোল্ড অতিক্রম করার সাথে সাথেই, বিষয়বস্তুগুলিকে ফেড থ্রু ব্যবহার করে পরবর্তী অবস্থায় অদলবদল করা উচিত, ব্যবহারকারীকে তাদের ক্রিয়াকলাপ কোথায় নিয়ে যাবে তা জানিয়ে।
ইন্টারপোলেশন
ব্যবহৃত ইন্টারপোলেটরটি নিশ্চিত করে যে স্ক্রীন দ্রুত প্রস্থান করে। সিস্টেমইউআই অ্যানিমেশনের জন্য ব্যবহৃত ইন্টারপোলেটরের সাথে মেলে (.1, .1, 0, 1) প্যারামিটারগুলি
অ্যাকশন বাতিল করুন
যদি ব্যবহারকারী একটি নন-কমিট অবস্থায় অঙ্গভঙ্গি প্রকাশ করে, তবে বিষয়বস্তুগুলি দ্রুত ফিরে আসে এবং অঙ্গভঙ্গি শুরু হওয়ার আগে তাদের আসল অবস্থা এবং আকারে ফিরে আসে, কোনও অবস্থার পরিবর্তনকে পূর্বাবস্থায় ফিরিয়ে না নিয়ে৷
মোশন চশমা
প্যারামিটার | প্রাথমিক মান | লক্ষ্য মান | প্রসঙ্গ |
|---|---|---|---|
প্রস্থান স্কেল | 100% | 90% | |
স্কেল লিখুন | 110% | 100% | |
ফেইড থেকে প্রস্থান করুন | 100% | 0% | 35% অগ্রগতি থ্রেশহোল্ডে লক্ষ্য মান পর্যন্ত বিবর্ণ হয় |
ফেইড লিখুন | 0% | 100% | এন্টার ফেড 35% অগ্রগতি থ্রেশহোল্ড থেকে শুরু হয় |
ভাগ করা উপাদান স্থানান্তর
যদি আপনার অ্যাপ শেয়ার্ড এলিমেন্ট ট্রানজিশনের জন্য কাস্টম ইন-অ্যাপ ট্রানজিশন তৈরি করে, তাহলে নিম্নলিখিত ডিজাইন নির্দেশিকা ব্যবহার করুন।
যখন একজন ব্যবহারকারী একটি ভাগ করা উপাদান স্থানান্তরে পিছনের অঙ্গভঙ্গি করে, তখন পৃষ্ঠটি সম্পূর্ণরূপে পর্দার প্রান্ত থেকে বিচ্ছিন্ন হয়ে যায়, এবং ব্যবহারকারী সরাসরি এটিকে ম্যানিপুলেট করতে পারে৷ যাইহোক, নকশাটি দৃশ্যত ব্যবহারকারীকে পরামর্শ দেওয়া উচিত নয় যে একটি পিছনের অঙ্গভঙ্গি সম্পূর্ণ করা একটি আইটেমকে পিছনের অঙ্গভঙ্গির দিক থেকে খারিজ করে দেয়।
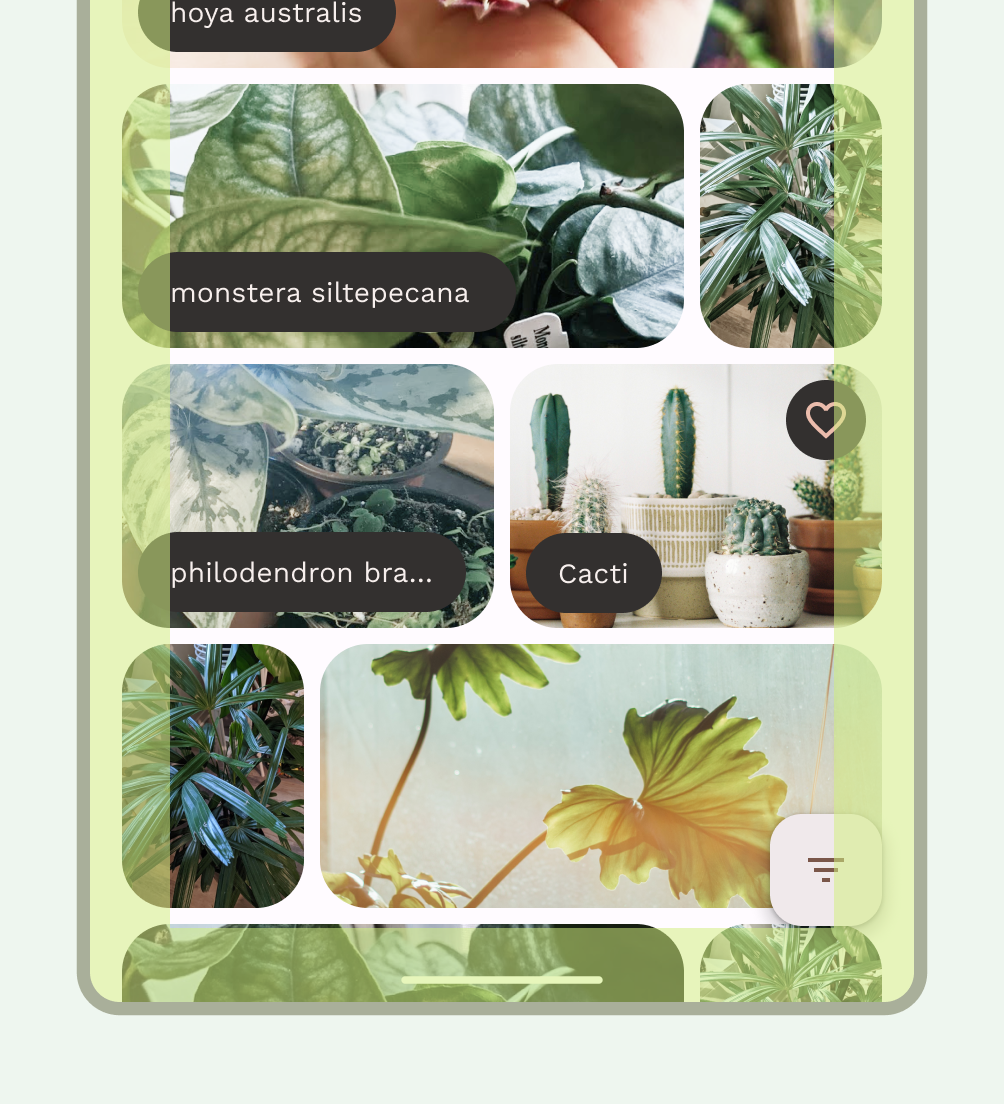
উদাহরণ স্বরূপ, আপনি শেয়ার্ড এলিমেন্ট ট্রানজিশন ব্যবহার করতে পারেন যখন ডিটেইল স্ক্রীনগুলিকে উল্লম্ব তালিকায় ফিরিয়ে আনতে ব্যবহারকারীকে দৃশ্যত ইঙ্গিত দিতে পারেন যে তারা আগের ক্রিয়াটিকে পূর্বাবস্থায় ফিরিয়ে আনছে৷ ভিডিও 3-এ, একটি ক্যালেন্ডার ইভেন্ট একটি দিনের দৃশ্যে খারিজ করা হয়েছে। স্পর্শকাতরতা উন্নত করার জন্য, নকশাটি একটি সূক্ষ্ম ওভারশুট যোগ করে যা অঙ্গভঙ্গির সময় নির্মিত কিছু বসন্তের উত্তেজনাকে শোষণ করে।
ফিরে পূর্বরূপ
ব্যবহারকারীর কাছে ভবিষ্যদ্বাণীমূলক অ্যানিমেশনগুলি উপস্থাপন করার সময়, আপনার অ্যাপ দ্বারা রক্ষণাবেক্ষণ করা একটি প্রাক-কমিট অবস্থা পরিমাপ করে যখন ব্যবহারকারী একটি প্রান্ত-থেকে-এজ ব্যাক অঙ্গভঙ্গি সম্পাদন করেছেন কিন্তু ছেড়ে দিয়ে এটির প্রতি প্রতিশ্রুতিবদ্ধ হয়নি। আপনাকে এই প্রি-কমিট স্টেটে প্রযোজ্য পরামিতি প্রদান করতে হবে।
প্রদর্শিত নড়াচড়ার পরিমাণ ব্যবহারকারী যে অবস্থান থেকে অঙ্গভঙ্গি শুরু হয়েছিল সেখান থেকে সবচেয়ে দূরে সরে যেতে পারে তার উপর ভিত্তি করে।
মোশন চশমা
ভাগ করা উপাদান পরিবর্তনগুলি অঙ্গভঙ্গির শুরু থেকে x এবং y শিফট দ্বারা সরাসরি প্রভাবিত হয়৷ এই বিভাগে স্পেসিফিকেশন এবং মানগুলি বর্ণনা করে যা অনস্ক্রিন প্রতিক্রিয়ার জন্য ব্যবহৃত মেকানিক্সকে নিয়ন্ত্রণ করে।
নিম্নলিখিত পরিসংখ্যান পৃষ্ঠ অ্যানিমেশন জন্য প্রস্তাবিত গতি চশমা দেখায়.

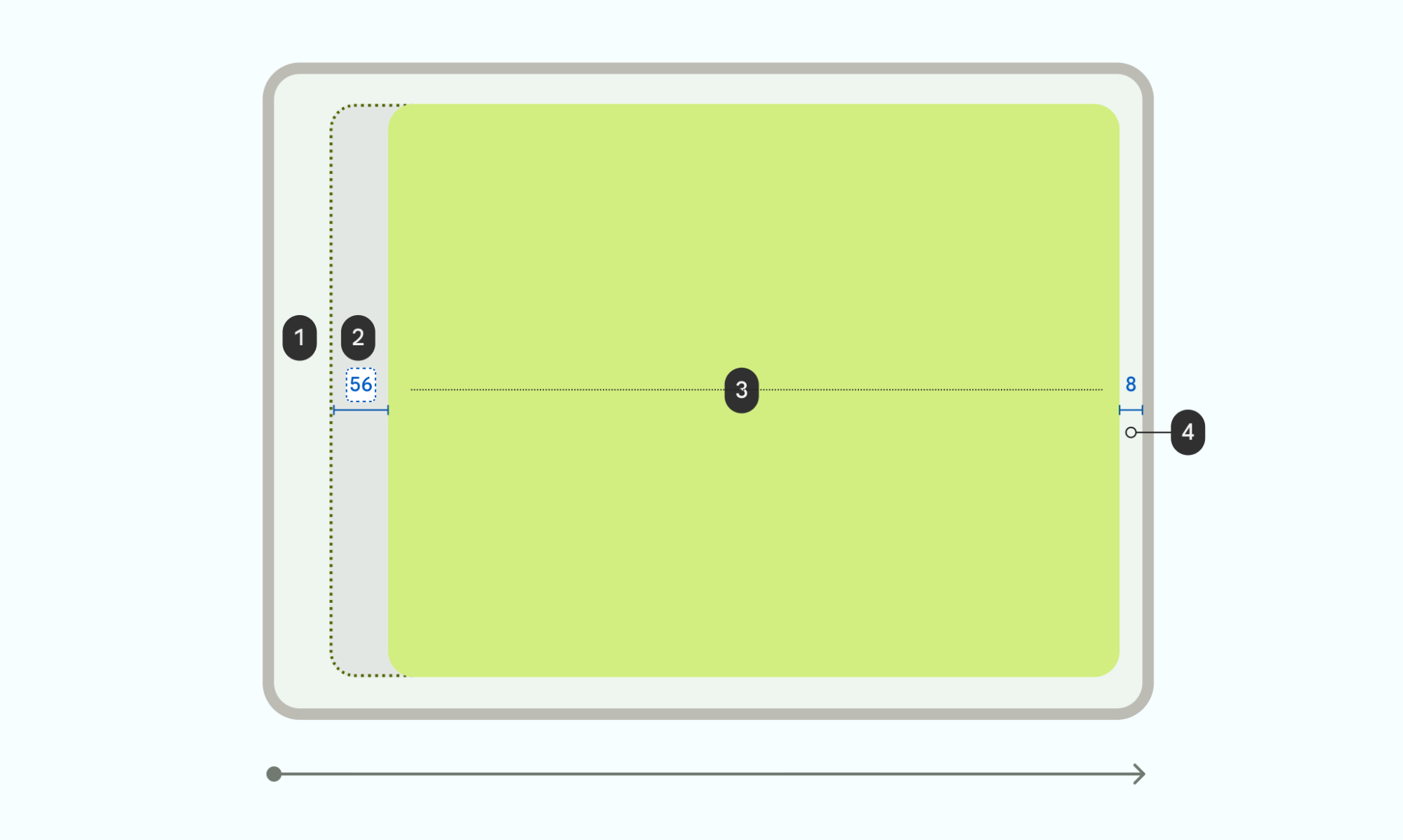
1 মার্জিন: উভয় পাশে প্রস্থের 5% ( 3 তে বর্ণিত পৃষ্ঠ এলাকার সাথে সম্পর্কিত)
2 কেন্দ্রে উইন্ডো স্কেলিং হলে গণনা করা শিফট। প্রয়োজনীয় 8dp মার্জিনের জন্য গণনা করুন: ((স্ক্রিন প্রস্থ / 20) - 8) dp
3 সারফেস স্কেল 90% আকারে, মার্জিনের জন্য 10% উপলব্ধ রেখে ( 1 দেখুন)
4 পর্দার প্রান্ত থেকে একটি 8 dp ফাঁক ছেড়ে দিন
আমরা একটি ধারাবাহিক অভিজ্ঞতার জন্য তালিকাভুক্ত পরামিতিগুলি রাখার পরামর্শ দিই, তবে আপনি একটি কাস্টম অ্যানিমেশন তৈরি করতে নির্দিষ্টকরণগুলি পরিবর্তন করতে পারেন।
পূর্ববর্তী চিত্রে, পর্দার প্রস্থ 1280, x-shift 56 dp করে। এর জন্য সূত্র হল:
((1280/20)-8)= 56 dp x-শিফট

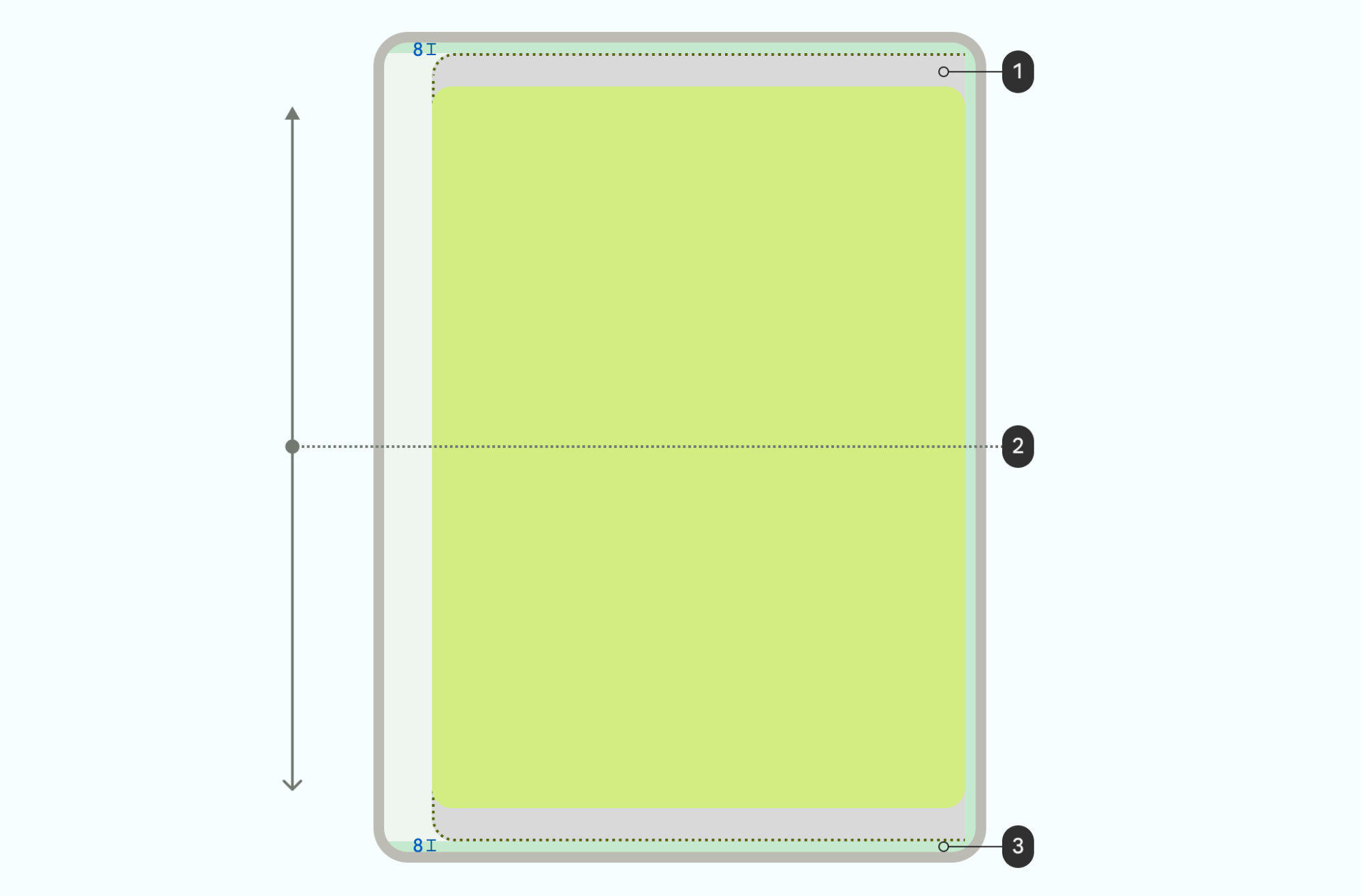
1 প্রান্ত এবং ডিভাইস মার্জিনের মধ্যে স্থান y-শিফ্টের জন্য উপলব্ধ
2 যদি পৃষ্ঠটি স্ক্রীন থেকে সরে যায়, তাহলে পৃষ্ঠটিকে 50% এর বেশি নিচে স্কেল করুন।
2 পৃষ্ঠ উল্লম্বভাবে কেন্দ্রীভূত শুরু হয়, y-shift নিম্নলিখিত হিসাবে সংজ্ঞায়িত করা হয়:
- y-শিফ্ট সীমিত করুন যাতে পৃষ্ঠটি কখনই 8 dp স্ক্রীন মার্জিন অতিক্রম না করে
- ভূপৃষ্ঠকে আকস্মিকভাবে থেমে যাওয়া রোধ করতে, একটি ডিলেরেট ইন্টারপোলেটর ব্যবহার করুন এবং y-শিফ্ট সীমাতে মানচিত্র করুন
3 পৃষ্ঠটি যথেষ্ট ছোট হয়ে গেলে 8 dp মার্জিন সংরক্ষণ করুন
কাস্টম অ্যানিমেশনের জন্য, আপনাকে অবশ্যই নিম্নলিখিত সমস্ত প্যারামিটারগুলি সংজ্ঞায়িত করতে হবে৷
প্যারামিটার | মান | প্রসঙ্গ |
|---|---|---|
এক্স শিফট | ((স্ক্রিন প্রস্থ / 20) - 8) dp | সর্বোচ্চ স্থানান্তর, 8dp মার্জিন ছেড়ে যায় |
Y শিফট | ((উপলব্ধ স্ক্রিনের উচ্চতা / 20) -8) dp | সর্বোচ্চ স্থানান্তর, 8dp মার্জিন ছেড়ে যায় |
স্কেল | 90% | উইন্ডো আকারের সর্বনিম্ন স্কেল |
প্রেডিকটিভ ব্যাক প্রোগ্রেস এপিআই ব্যবহার করে কাস্টম অ্যানিমেশন বাস্তবায়নকারী বিকাশকারীরা এই প্যারামিটারগুলি ব্যবহার করে।
ইন্টারপোলেটিং অঙ্গভঙ্গি অগ্রগতি
একটি রৈখিক অগ্রগতি মান ব্যবহারকারীর অঙ্গভঙ্গি থেকে প্রাপ্ত করা যেতে পারে, তবে এটি সরাসরি পূর্বরূপ অ্যানিমেশনের জন্য ব্যবহার করা উচিত নয়। পরিবর্তে, পশ্চাদগামী অ্যাকশনের সময় ব্যবহারকারীকে কী সাহায্য করে তার জন্য প্রতিক্রিয়া তৈরি করা উচিত। Feed the progress value with a STANDARD_DECELERATE token or PathInterpolator(0f, 0f, 0f, 1f) so that the gesture is more apparent in the beginning. এই প্রতিক্রিয়াটি অঙ্গভঙ্গির শুরুতে নড়াচড়া সনাক্তকরণকে উন্নত করে এবং একটি দৃশ্যত আনন্দদায়ক এবং পরিষ্কার পদ্ধতিতে প্রতিক্রিয়া নিয়ন্ত্রণ করতে মন্থরতা নিয়োগ করে।
কর্মে প্রতিশ্রুতিবদ্ধ
যখন একজন ব্যবহারকারী অঙ্গভঙ্গি কমিট পয়েন্ট অতিক্রম করে এবং রিলিজ করে, তখন একটি অ্যানিমেশন প্রদর্শিত হয় যা কর্মের সমাপ্তি নিশ্চিত করে।
যখন ব্যবহারকারীরা দ্রুত অঙ্গভঙ্গি সম্পাদন করে, তখন এগুলিকে সাধারণত ফ্লিং হিসাবে ব্যাখ্যা করা হয়। এই ধরনের মিথস্ক্রিয়া অন-স্ক্রীন উপাদানগুলিতে উচ্চ বেগ প্রয়োগ করতে পারে, তাই ব্যাক প্রিভিউগুলির প্রেক্ষাপটে, কমিট অ্যানিমেশন চালানোর আগে সারফেসটিকে তার সর্বাধিক পূর্বরূপ অবস্থার দিকে মুহূর্তের জন্য অ্যানিমেট করে সিস্টেম সেই বেগ শোষণ করে।
কমিট অ্যানিমেশন চালানোর আগে প্রিভিউ অ্যানিমেশন কতটা প্রদর্শিত হবে তা ফ্লিংয়ের শক্তি নির্ধারণ করে। যে ধরনের অ্যানিমেশন দেখানো হয়েছে তা নির্ভর করে খারিজ করা বিষয়বস্তুর উপর, যেমন ভিডিও 2-এ দেখানো হয়েছে।
অ্যাকশন বাতিল করুন
ভিডিও 6 একটি উদাহরণ দেখায় যখন একজন ব্যবহারকারী থ্রেশহোল্ডের আগে রিলিজ করে তখন কী ঘটে, একটি অ্যানিমেশন প্রদর্শন করে যে অ্যাকশনটি বাতিল করা হয়েছে। শেয়ার্ড এলিমেন্ট ট্রানজিশনের জন্য, ইঙ্গিত শুরু হওয়ার আগে উইন্ডোটি দ্রুত সরে যায় এবং তার মূল প্রান্ত থেকে প্রান্ত অবস্থায় ফিরে আসে।

