
Bố cục xác định cấu trúc trực quan để người dùng tương tác với ứng dụng của bạn, chẳng hạn như trong một hoạt động. Android cung cấp một loạt thư viện, điểm bắt đầu chuẩn và kỹ thuật để hiển thị và định vị nội dung.
Bắt đầu
Bắt đầu thiết kế bố cục Android bằng cách tìm hiểu cấu trúc ứng dụng, sau đó tìm hiểu cách cấu trúc nội dung của ứng dụng.
Cướp lại bóng
Cân nhắc các tỷ lệ khung hình, lớp kích thước và độ phân giải khác nhau mà người dùng có thể gặp phải. Xác minh rằng ứng dụng của bạn mang lại trải nghiệm tốt cho người dùng ở cả hướng ngang và hướng dọc, cũng như nhiều kích thước màn hình và kiểu dáng.
Để biết thêm thông tin, hãy xem hướng dẫn về cách điều chỉnh bố cục và bố cục chuẩn.

Tôn trọng các vùng an toàn của thiết bị Honor, bao gồm các phần của giao diện người dùng như vết cắt trên màn hình, phần lồng ghép tràn viền, màn hình tràn viền, bàn phím phần mềm và thanh hệ thống. Cung cấp bố cục linh hoạt để người dùng tương tác với bàn phím. Cảnh báo: Hãy cẩn thận khi che nội dung bằng bàn phím.
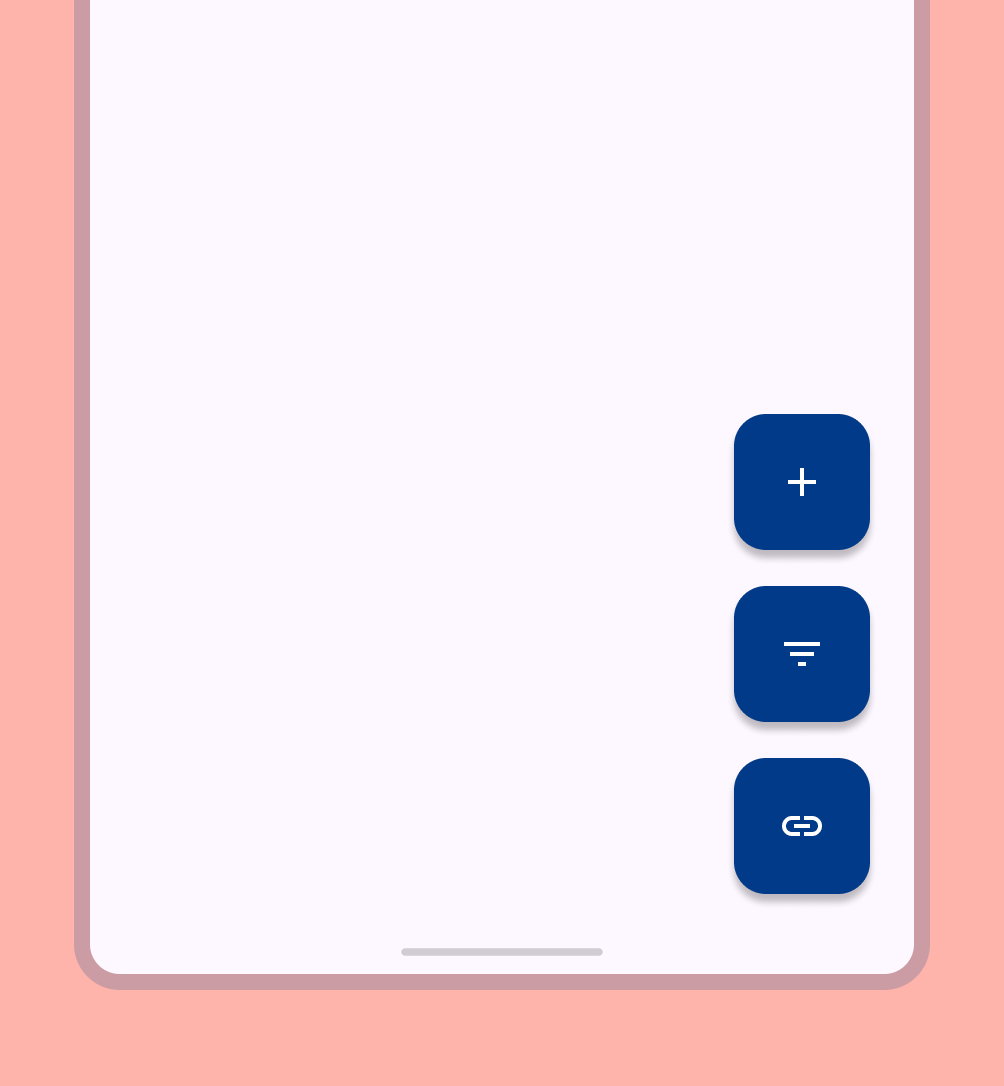
Duy trì các hoạt động tương tác thiết yếu, chẳng hạn như thao tác điều hướng chính, trong một vùng màn hình có thể tiếp cận. Nút hành động nổi (FAB) cung cấp một điểm tương tác nổi bật và dễ tiếp cận

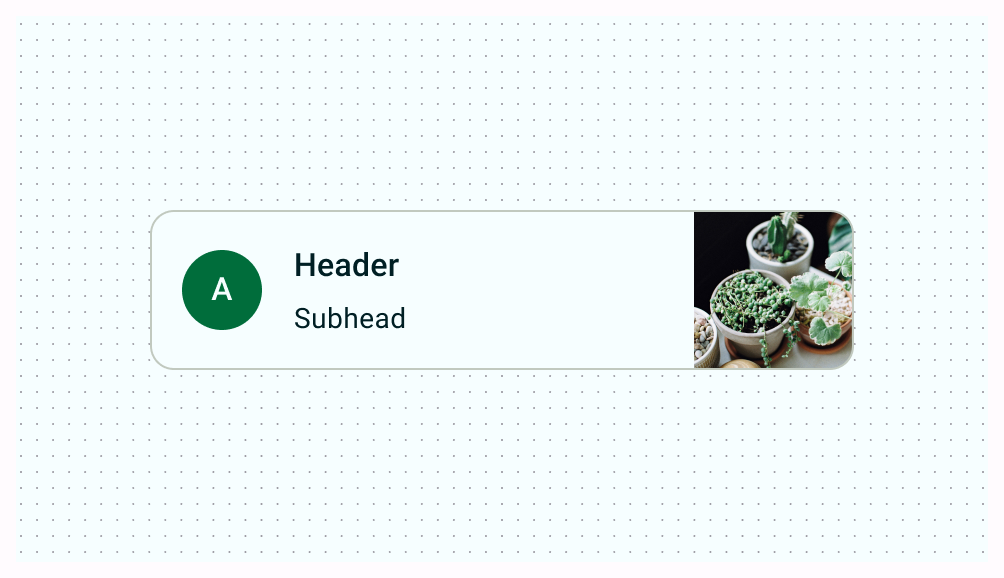
Sử dụng tính năng ngăn chặn để nhóm nội dung có liên quan nhằm hướng dẫn người dùng thực hiện các thao tác và xem nội dung. Thẻ sử dụng tính năng tạo vách ngăn rõ ràng để nhóm nội dung với các thao tác liên quan.

Căn chỉnh
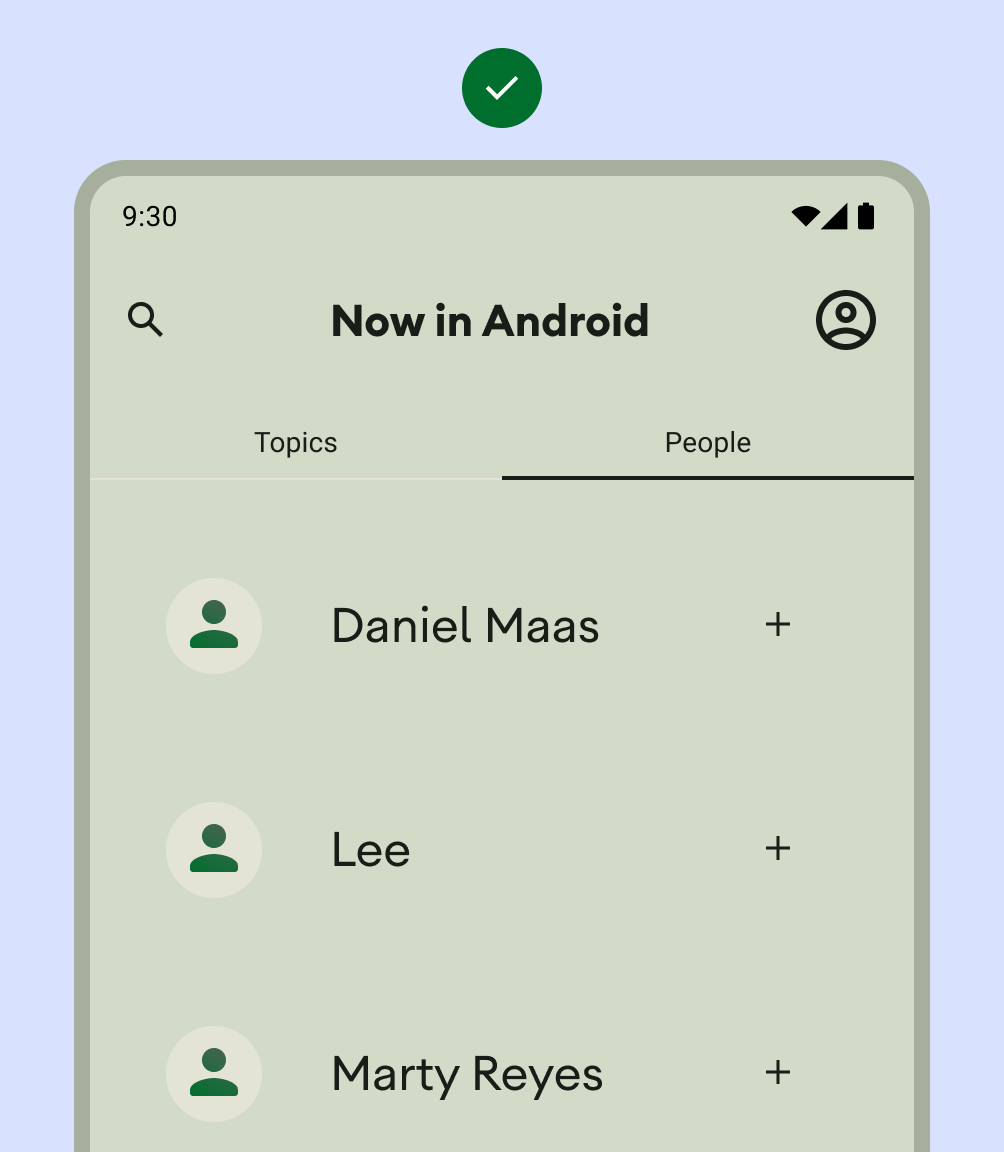
Đảm bảo căn chỉnh nhất quán giữa nội dung và các thành phần giao diện người dùng tương tự.

Nên

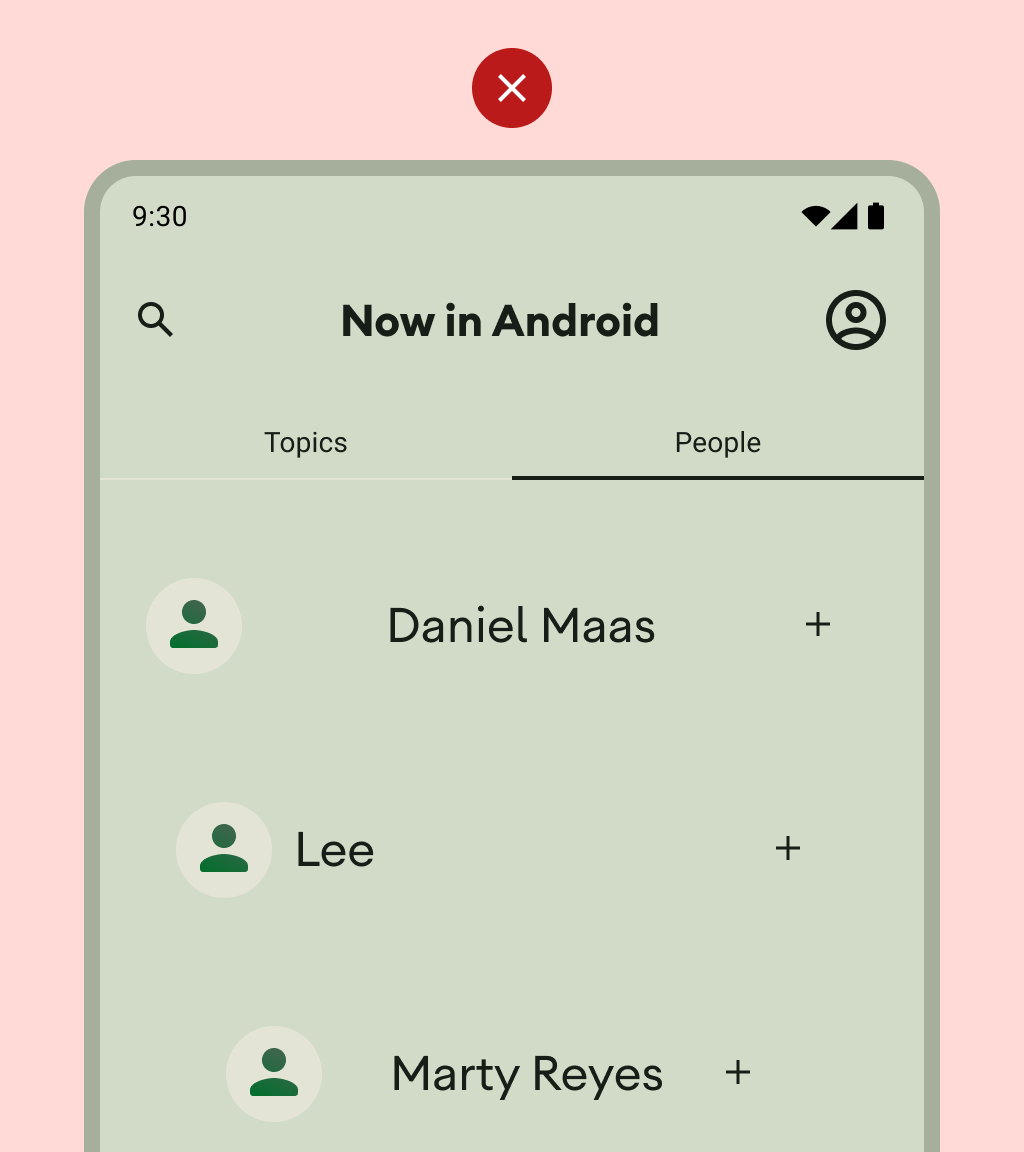
Không nên
Đừng làm người dùng choáng ngợp với quá nhiều thao tác trên mỗi khung hiển thị.

Khi tạo bố cục tuỳ chỉnh, hãy chú thích cách nội dung sẽ nằm trong bố cục bằng cách sử dụng các thuật ngữ về căn chỉnh, quy tắc ràng buộc hoặc trọng lực. Đưa ra cách hình ảnh phản hồi vùng chứa để hiển thị đúng cách.