
Układ określa strukturę wizualną, z którą użytkownik wchodzi w interakcję w aplikacji, np. w aktywności. Android udostępnia szereg bibliotek, kanonicznych punktów początkowych i technik wyświetlania i pozycjonowania treści.
Rozpocznij
Zacznij projektować układy Androida od poznania struktury aplikacji, a potem dowiedz się, jak uporządkować treści w aplikacji.
Wnioski
Weź pod uwagę różne formaty obrazu, klasy rozmiarów i rozdzielczości, z którymi mogą się spotkać użytkownicy. Sprawdź, czy aplikacja zapewnia użytkownikom dobre wrażenia zarówno w orientacji poziomej, jak i pionowej, a także na różnych rozmiarach ekranu i urządzeniach.
Więcej informacji znajdziesz w przewodniku na temat dostosowywania układu i układów kanonicznych.

Uwzględniaj bezpieczne obszary urządzenia Honor, w tym części interfejsu, takie jak wycięcia na wyświetlaczu, wcięcia od krawędzi do krawędzi, wyświetlacze krawędziowe, klawiatury programowe i paski systemowe. zapewniać użytkownikom elastyczny układ, który umożliwia interakcję z klawiaturą; Ostrzeżenie: zachowaj ostrożność podczas zasłaniania treści klawiaturą.
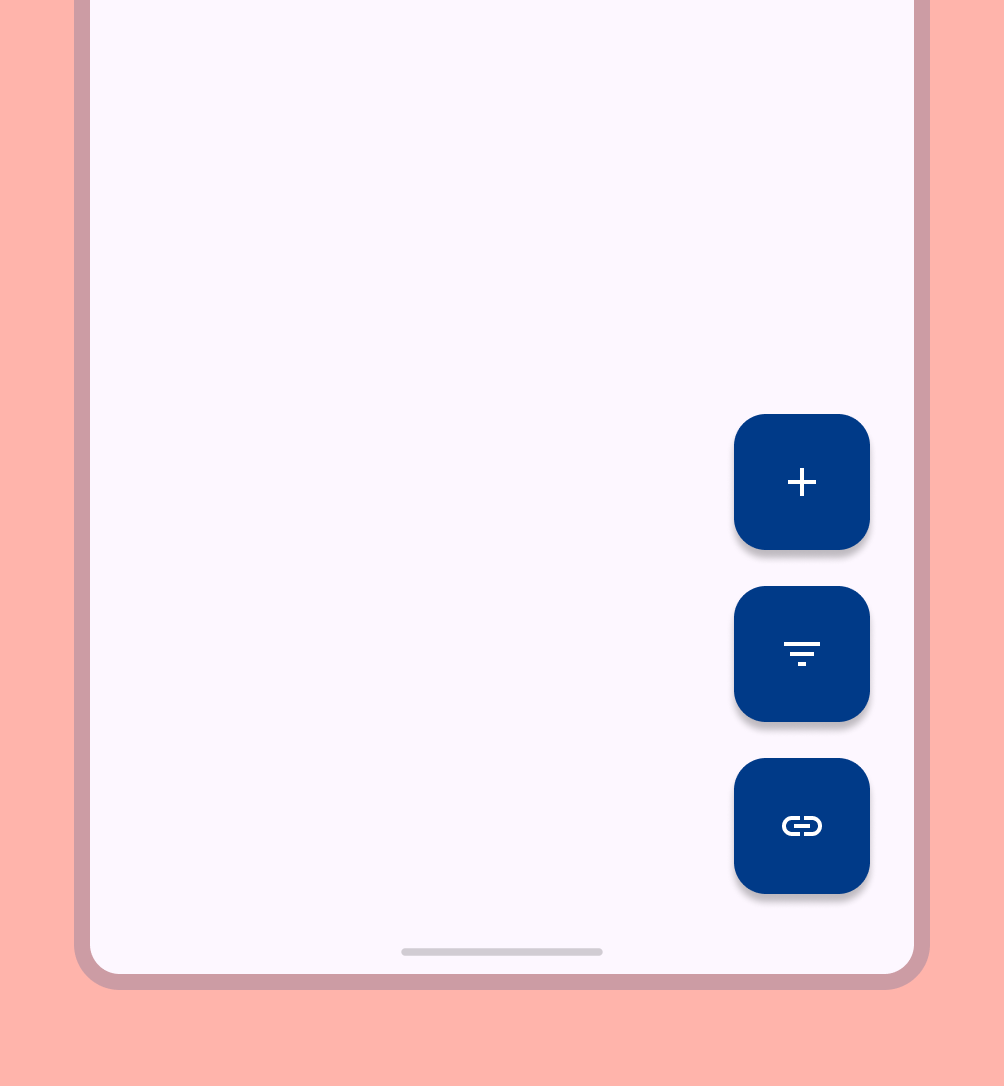
Umieść najważniejsze interakcje, takie jak nawigacja główna, w dostępnym obszarze ekranu. Pływające przyciski polecenia (FAB) zapewniają widoczny i łatwo dostępny punkt interakcji.

Używaj kontenerów do grupowania powiązanych treści, aby prowadzić użytkownika przez treści i działania. Karty z wyraźnym kontenerem do grupowania treści z powiązanymi działaniami.

Spójne pomiary
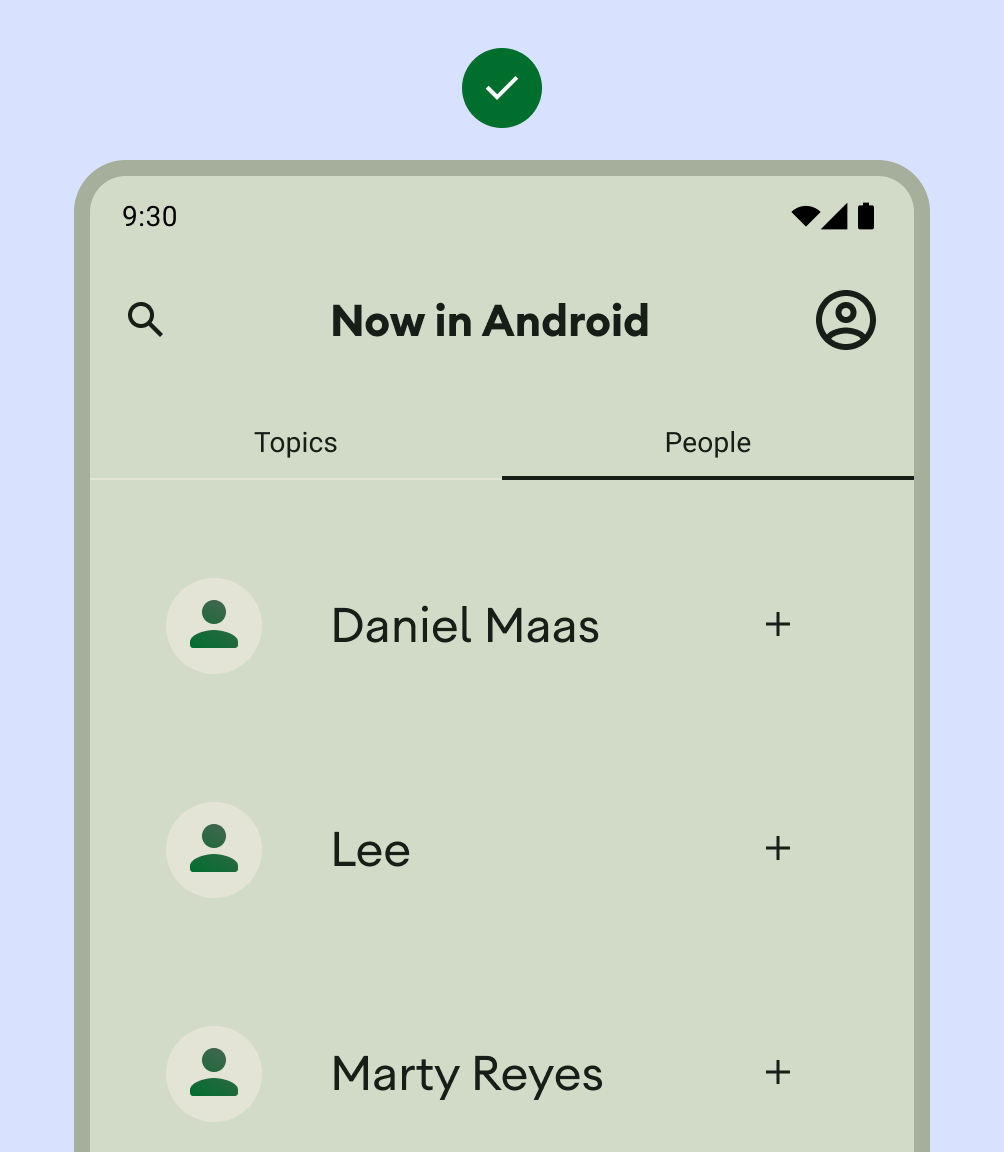
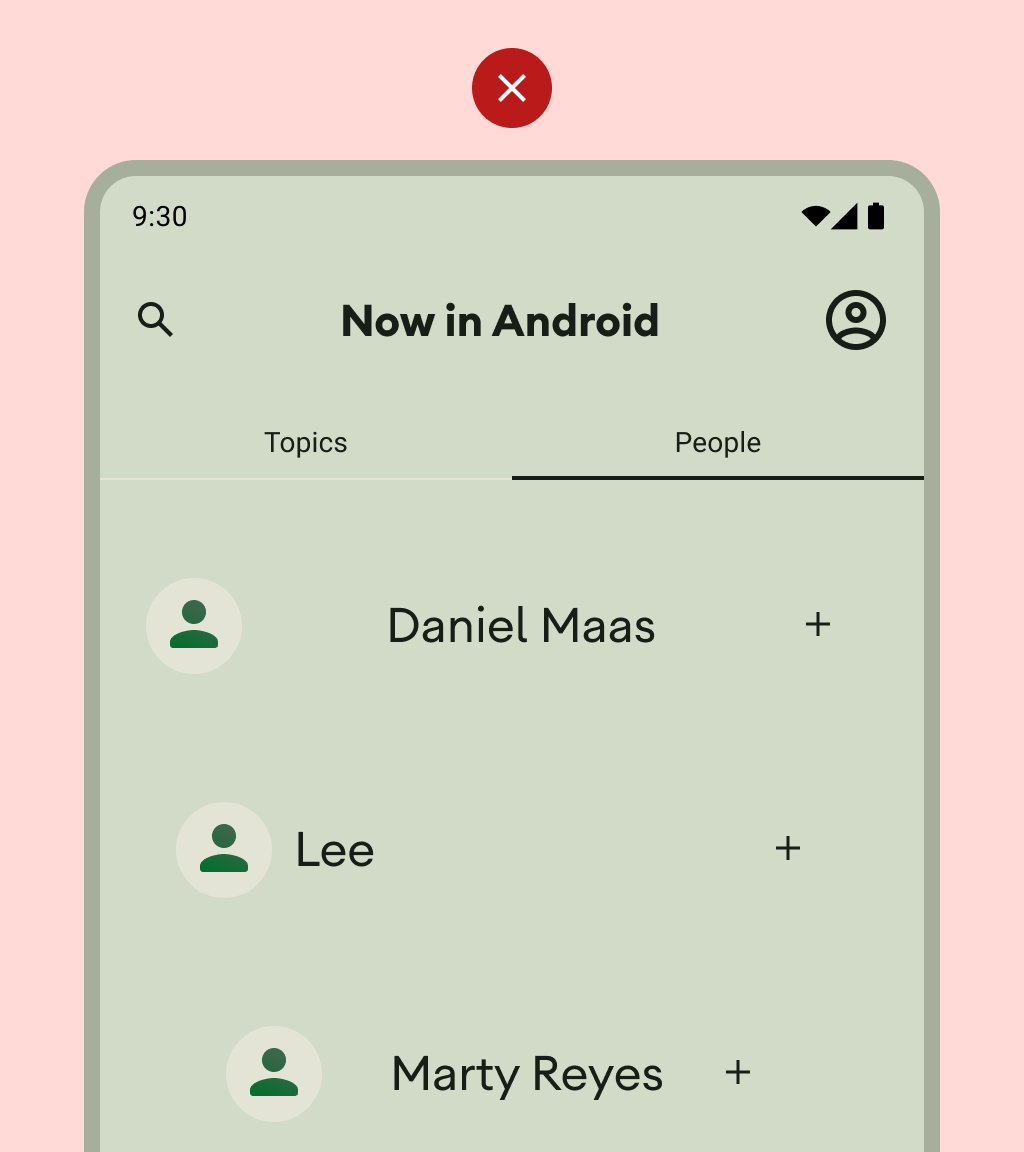
Zapewnij spójne wyrównanie podobnych treści i elementów interfejsu.

Tak

Nie
Nie przytłaczaj użytkowników zbyt dużą liczbą działań w jednym widoku.

Podczas tworzenia niestandardowych układów określ, jak treści powinny być umieszczane w układzie, używając terminów związanych z wyrównaniem, ograniczeniami lub przyciąganiem. Określ, jak obrazy powinny reagować na kontener, aby były prawidłowo wyświetlane.