Los píxeles independientes de la densidad (dp) y los píxeles escalables (sp) son fundamentales para crear diseños y presentar fuentes que respondan de manera uniforme a la amplia variedad de densidades de pantalla, clases de tamaño, factores de forma y relaciones de aspecto que componen los dispositivos Android.
Conclusiones
- Si usas una cuadrícula de referencia, respeta las medidas de 4 y 8.
- Anota las especificaciones en dp y sp, en lugar de píxeles.
- Exporta gráficos de mapa de bits o rasterizados para todos los buckets.
- Diseña con una mentalidad responsiva, teniendo en cuenta diferentes clases de tamaño, resoluciones y relaciones de aspecto.
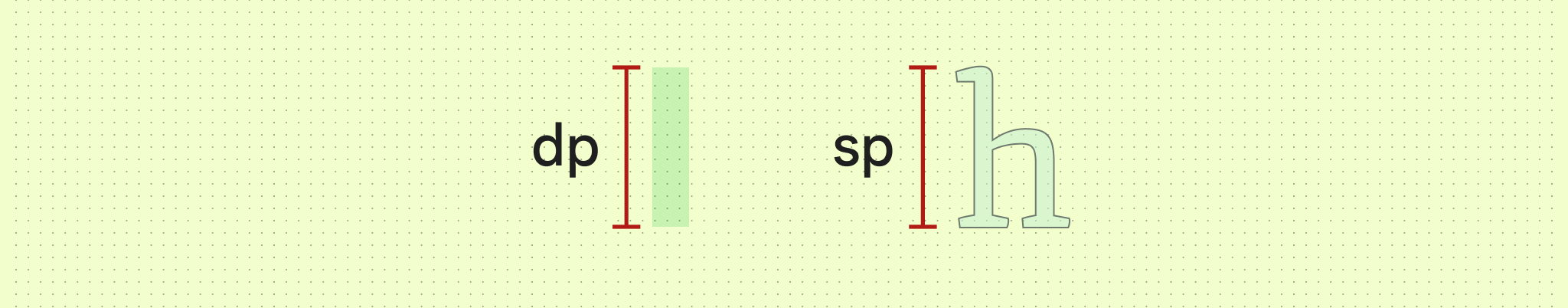
- Píxeles independientes de la densidad (dp): Los píxeles independientes de la densidad son unidades flexibles que se ajustan para tener dimensiones uniformes en cualquier pantalla. Se basan en la densidad física de la pantalla. Estas unidades son relativas a una pantalla de 160 DPI (puntos por pulgada), en la que 1 dp es aproximadamente 1 px.
- Píxeles escalables (sp): Los píxeles escalables cumplen la misma función que los dp, pero para las fuentes. El valor predeterminado de un sp es el mismo que el de un dp. El sistema Android calcula el tamaño real de la fuente que se usará en función del dispositivo y la preferencia establecida por el usuario en la app de Configuración de su dispositivo Android.

La principal diferencia entre estas unidades de medida es que los píxeles escalables conservan la configuración de fuentes del usuario. Los usuarios que tienen parámetros de configuración de texto más grandes para la accesibilidad ven tamaños de fuente que coinciden con sus preferencias de tamaño de texto. Consulta cómo cambiar el tamaño de la fuente en Redactar.
Android usa estas unidades para ayudar a escalar y traducir en el rango de dispositivos y resoluciones.
Segmentos de densidad
Las pantallas de alta densidad tienen más píxeles por pulgada que las de baja densidad. Como resultado, los elementos de la IU con las mismas dimensiones de píxeles aparecen más grandes en las pantallas de baja densidad y más pequeños en las pantallas de alta densidad. Por eso, no debes declarar medidas en píxeles.
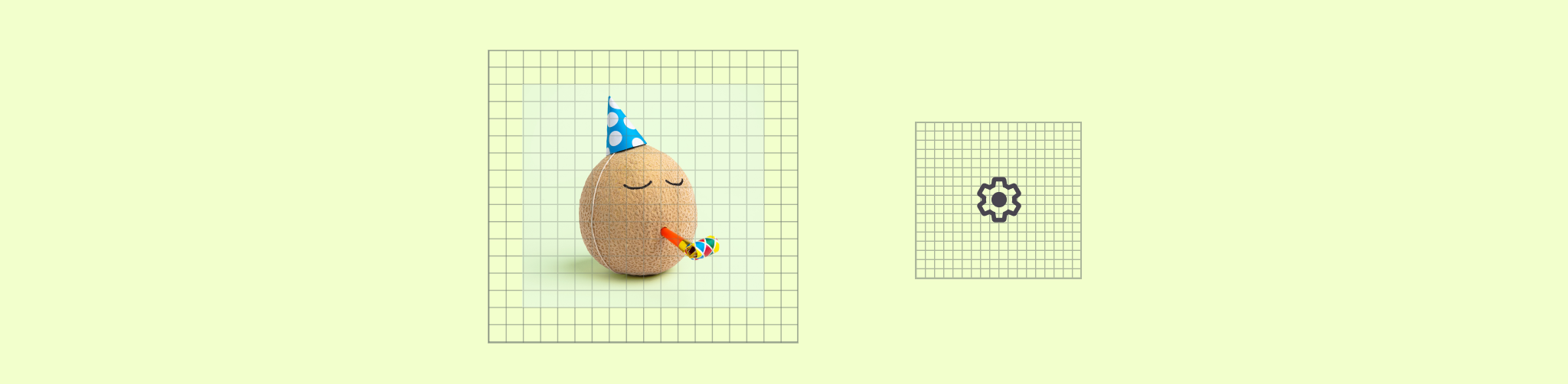
Android agrupa los rangos de densidades de pantalla en "buckets" y los usa para entregar el conjunto óptimo de recursos a tu dispositivo. Los intervalos de densidad que se usan con mayor frecuencia son mdpi, hdpi, xhdpi, xxhdpi y xxxhdpi (nodpi y anydpi hacen referencia a un intervalo que no se ajusta según la resolución del dispositivo y, por lo general, se usa para elementos de diseño vectoriales). Cada uno corresponde a un archivo de recursos de tu app.

Para calcular los dp, haz lo siguiente:
dp = (ancho en píxeles * 160) / densidad de la pantalla
Cuadrículas
Cuadrícula de referencia
Crear con una cuadrícula subyacente ayuda a crear un espaciado y una alineación coherentes en toda la IU. La IU de Android utiliza una cuadrícula de 8 dp para el diseño, los componentes y el espaciado.
Los elementos más pequeños, como los íconos, el texto y algunos elementos dentro de los componentes, se alinean mejor con una cuadrícula de 4 dp.

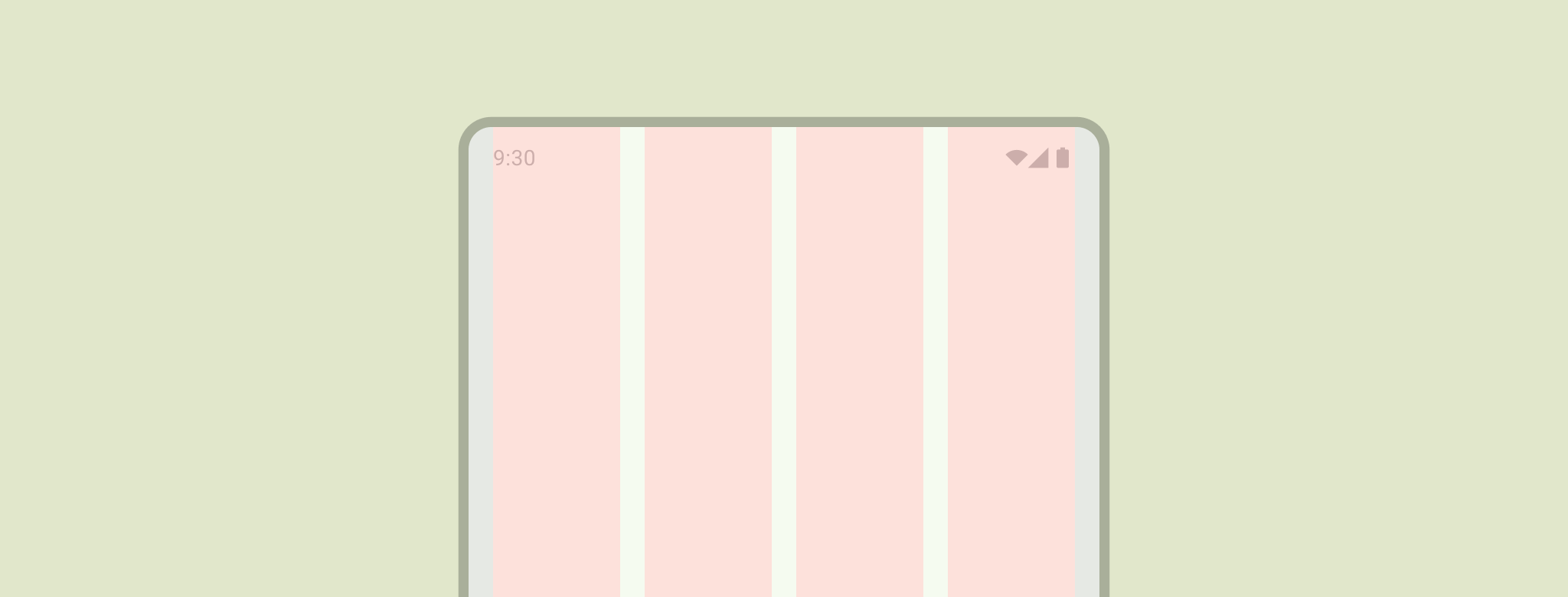
Cuadrícula de columnas
Las columnas crean una estructura de cuadrícula para proporcionar una definición vertical a un diseño dividiendo el contenido dentro del área del cuerpo. El contenido se coloca en las áreas de la pantalla que contienen columnas. Se alinea con una cuadrícula subyacente para alinear el contenido, pero debe mantener un tamaño flexible. Aprende los conceptos básicos para configurar una cuadrícula de columnas y aplicar contenido en Conceptos básicos de diseño.

Consulta la página Diseños canónicos de Material 3 para obtener detalles sobre cómo crear diseños flexibles en diferentes factores de forma.
Clases de tamaño
Las clases de tamaño de ventana son un conjunto de puntos de interrupción de viewports bien definidos que te ayudan a diseñar, desarrollar y probar diseños de aplicaciones adaptables y responsivos. Android divide las clases de tamaño de ventana en 3: compacta, mediana y expandida. Obtén más información sobre las clases de tamaño de ventana.
Relaciones de aspecto
La relación de aspecto es la proporción entre el ancho y la altura de un elemento. Las relaciones de aspecto se escriben como ancho:alto.
Para mantener la coherencia en tu diseño, usa una relación de aspecto uniforme en elementos como imágenes, superficies y tamaño de pantalla.
Se recomienda usar las siguientes relaciones de aspecto en toda la IU:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3
