
Un diseño define la estructura visual para que un usuario interactúe con tu app, como en una actividad. Android proporciona una variedad de bibliotecas, puntos de partida canónicos y técnicas para mostrar y posicionar contenido.
Comenzar
Comienza a diseñar diseños de Android aprendiendo sobre la anatomía de las apps y, luego, cómo estructurar el contenido de tu app.
Conclusiones
Considera las diferentes relaciones de aspecto, clases de tamaño y resoluciones que los usuarios pueden encontrar. Verifica que tu app proporcione una buena experiencia del usuario tanto en orientación horizontal como vertical, así como en diferentes tamaños de pantalla y factores de forma.
Para obtener más información, consulta la guía sobre cómo adaptar tu diseño y los diseños canónicos.

Respeta las zonas seguras del dispositivo, que incluyen partes de la IU, como cortes de pantalla, inserciones de borde a borde, pantallas de borde, teclados de software y barras del sistema. Proporciona un diseño flexible para que los usuarios interactúen con el teclado. Advertencia: Ten cuidado cuando cubras contenido con el teclado.
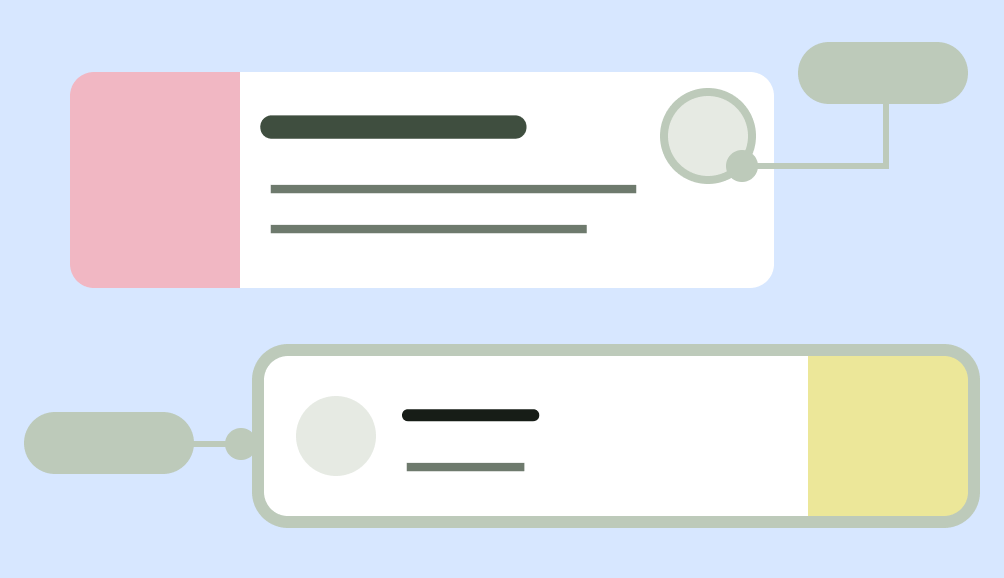
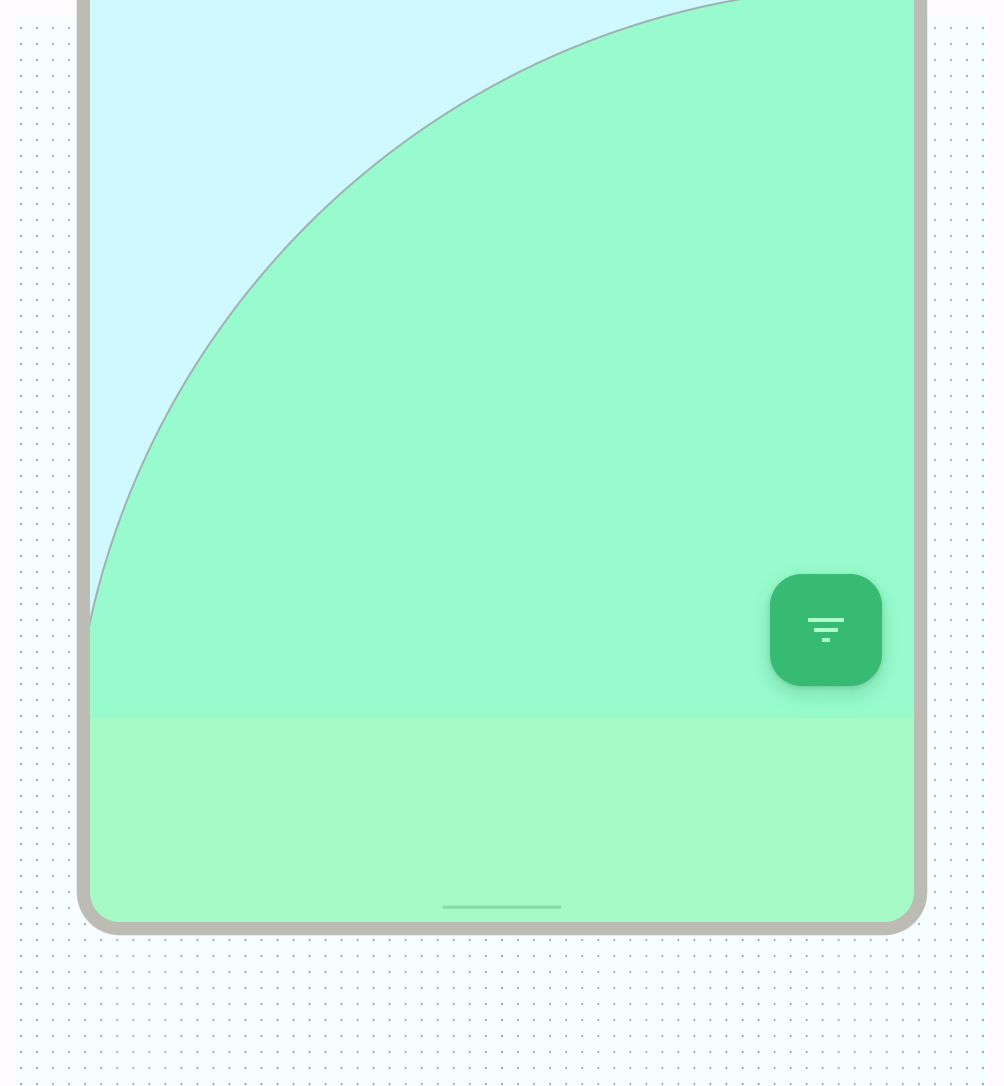
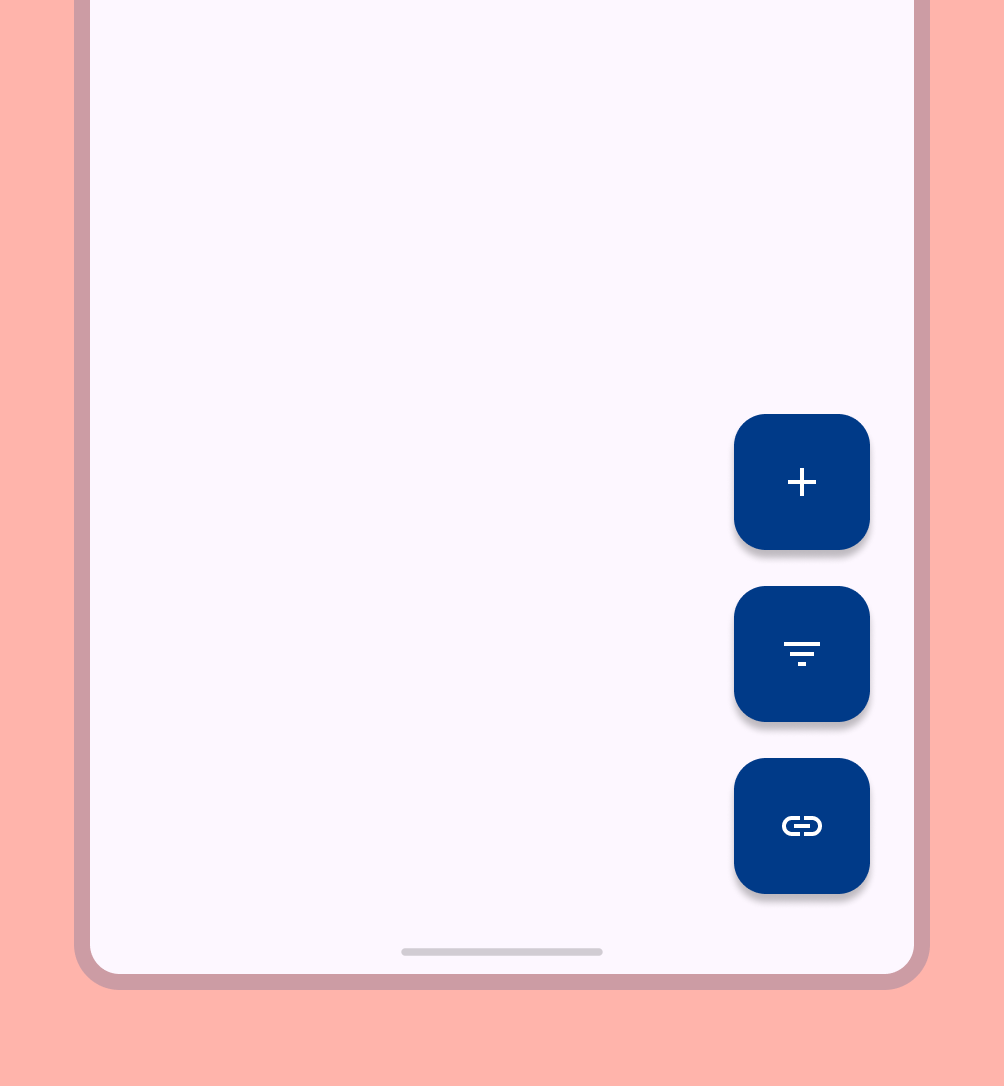
Mantén las interacciones esenciales, como la navegación principal, en un área de la pantalla a la que se pueda llegar. Los botones de acción flotantes (BAF) proporcionan un punto de interacción destacado y accesible.

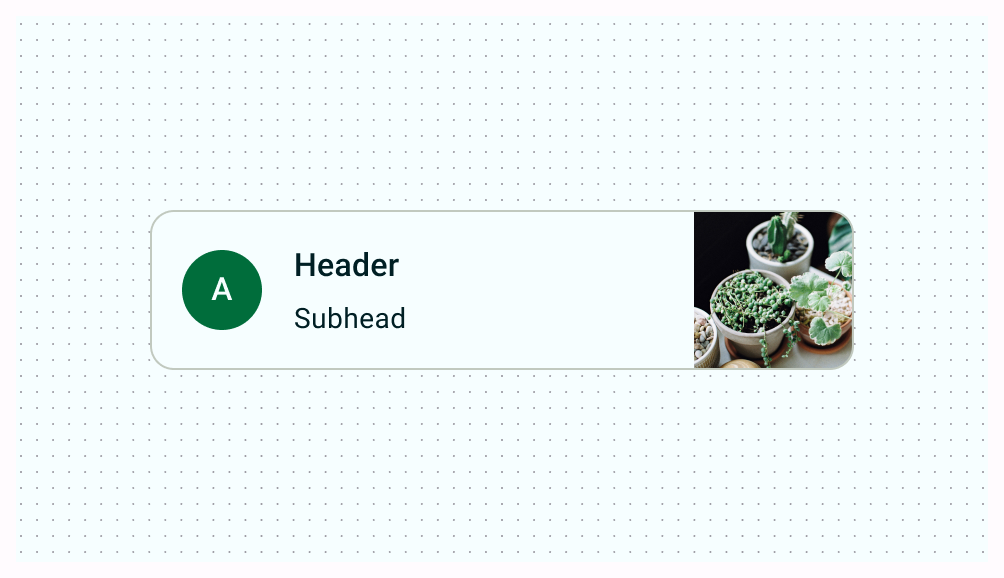
Usa la contención para agrupar contenido relacionado y guiar al usuario a través del contenido y las acciones. Tarjetas que usan la contención explícita para agrupar contenido con acciones relacionadas.

Alineación
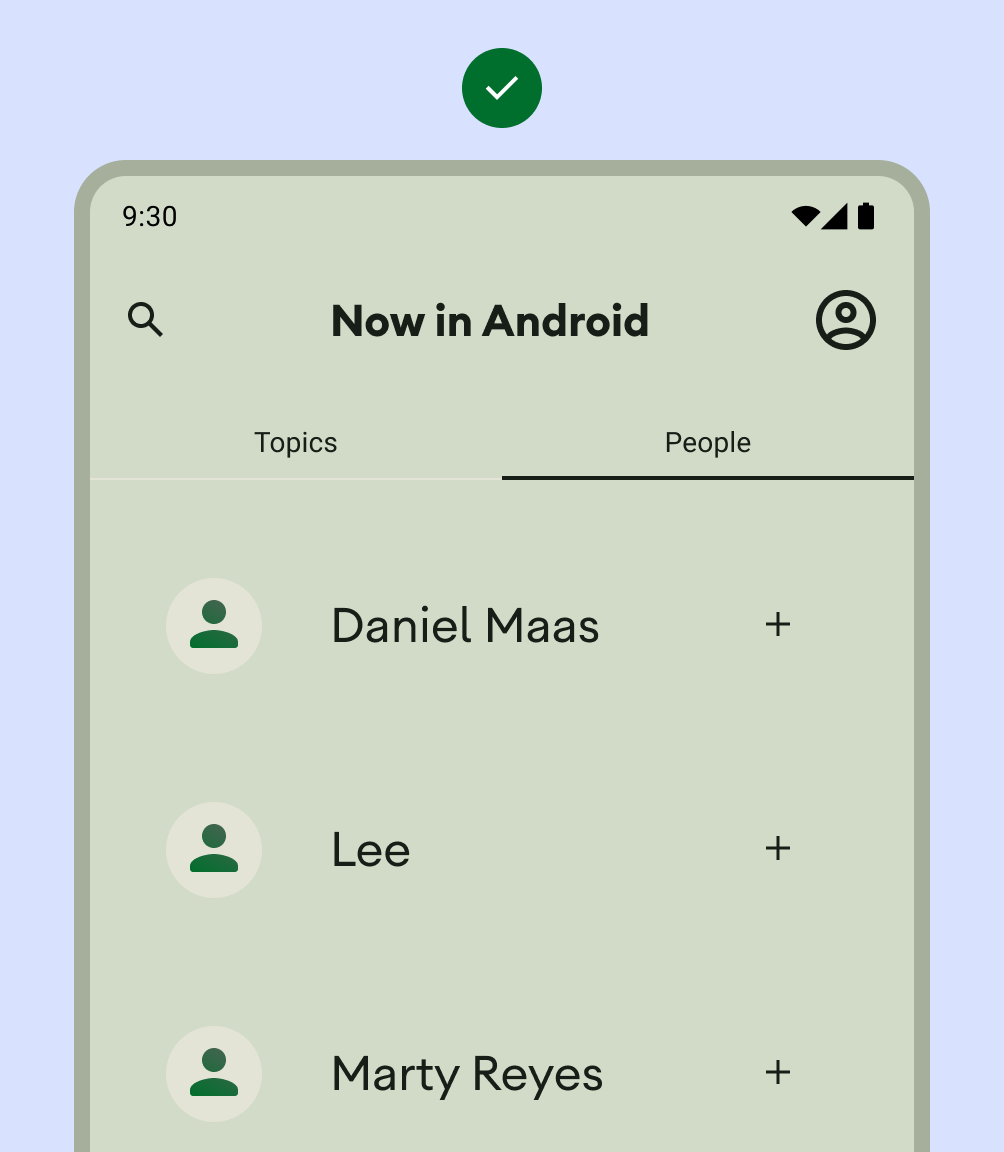
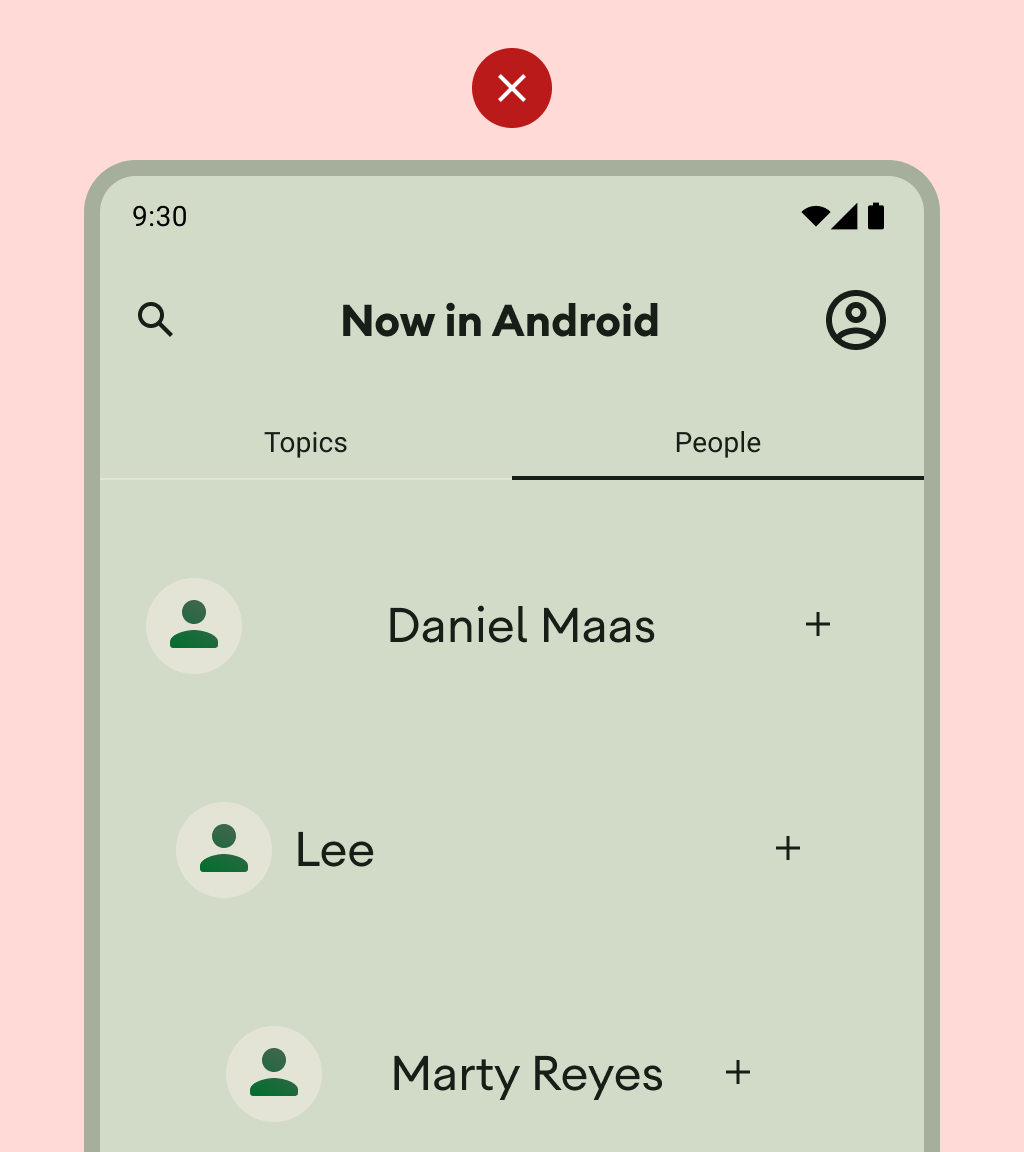
Proporciona una alineación coherente entre el contenido y los elementos de la IU similares.

Qué debes hacer

Qué no debes hacer
No abrumes al usuario con demasiadas acciones por vista.

Cuando compiles diseños personalizados, anota cómo debe ubicarse el contenido dentro del diseño con términos de alineación, restricciones o gravedad. Incluye cómo deben responder las imágenes a su contenedor para que se muestren correctamente.