
একটি এজ-টু-এজ অ্যাপ সিস্টেম বারের নিচে UI এঁকে পুরো স্ক্রীনের সুবিধা নেয়।

Takeaways
- এজ-টু-এজ অভিজ্ঞতার জন্য সিস্টেম বারের নীচে পটভূমি এবং স্ক্রলিং সামগ্রী আঁকুন।
- ট্যাপ ইঙ্গিত যোগ করা এড়িয়ে চলুন বা সিস্টেম ইনসেট অধীনে টার্গেট টানুন; প্রান্ত থেকে প্রান্ত এবং অঙ্গভঙ্গি নেভিগেশন সঙ্গে এই বিরোধ.

সিস্টেম বার পিছনে আপনার বিষয়বস্তু আঁকা
এজ-টু-এজ বৈশিষ্ট্যটি আপনাকে একটি নিমজ্জিত অভিজ্ঞতার জন্য সিস্টেম বারের নীচে UI আঁকতে দেয়।
একটি অ্যাপ ইনসেটগুলিতে প্রতিক্রিয়া করে বিষয়বস্তুর ওভারল্যাপগুলিকে সমাধান করতে পারে৷ সিস্টেম বার বা ডিসপ্লে কাটআউটের মতো শারীরিক ডিভাইসের বৈশিষ্ট্যগুলির সাথে ওভারল্যাপিং এড়াতে আপনার অ্যাপের সামগ্রীকে কতটা প্যাড করতে হবে তা ইনসেটগুলি বর্ণনা করে৷ কীভাবে এজ-টু-এজ সমর্থন করবেন এবং কম্পোজ এবং ভিউ- এ ইনসেটগুলি পরিচালনা করবেন সে সম্পর্কে পড়ুন।
এজ-টু-এজ ব্যবহারের ক্ষেত্রে ডিজাইন করার সময় নিম্নলিখিত ধরণের ইনসেটগুলি সম্পর্কে সচেতন হন:
- সিস্টেম বার ইনসেটগুলি UI-তে প্রযোজ্য যা উভয়ই ট্যাপযোগ্য এবং সিস্টেম বার দ্বারা দৃশ্যত অস্পষ্ট করা উচিত নয়৷
- সিস্টেম জেসচার ইনসেটগুলি OS দ্বারা ব্যবহৃত অঙ্গভঙ্গি-নেভিগেশনাল এলাকায় প্রযোজ্য হয় যা আপনার অ্যাপের উপর অগ্রাধিকার নেয়।
- ডিসপ্লে কাটআউট ইনসেটগুলি ডিভাইস এলাকায় প্রযোজ্য যা ডিসপ্লে পৃষ্ঠের মধ্যে প্রসারিত হয়, যেমন ক্যামেরা কাটআউট।
স্ট্যাটাস বার বিবেচনা
মৌলিক সিস্টেম বার ডিজাইন নির্দেশিকা জন্য Android সিস্টেম বার দেখুন. নিম্নলিখিত বিভাগে অতিরিক্ত স্ট্যাটাস বার বিবেচনা আলোচনা করা হয়েছে.
স্ক্রলিং বিষয়বস্তু
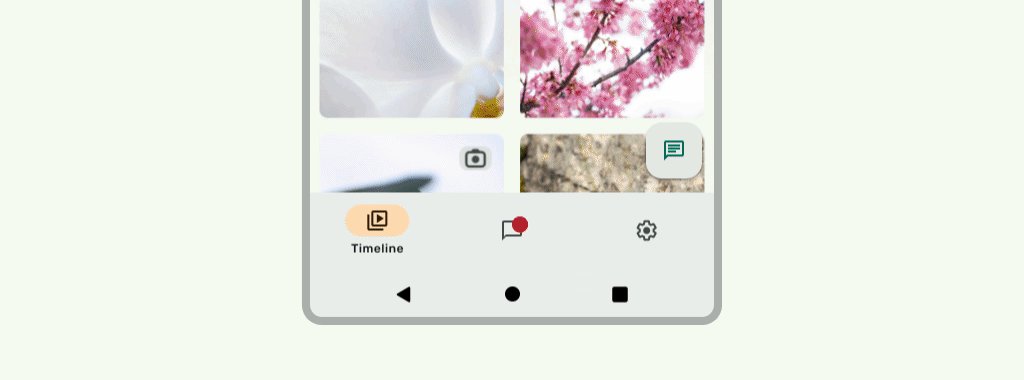
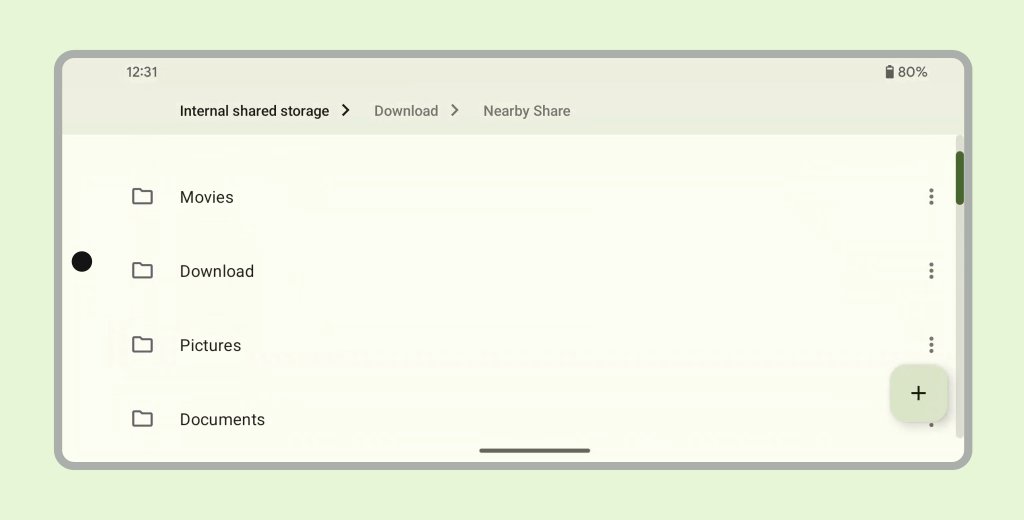
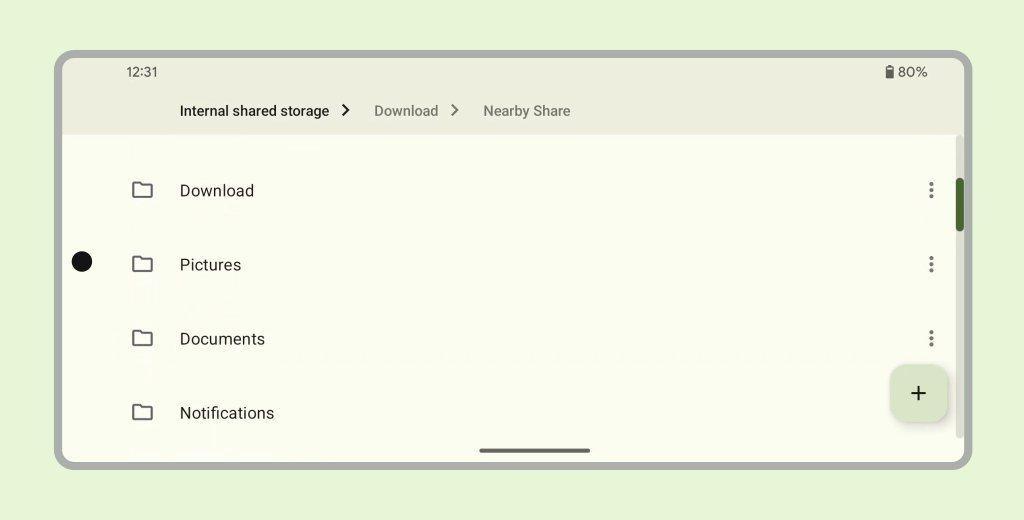
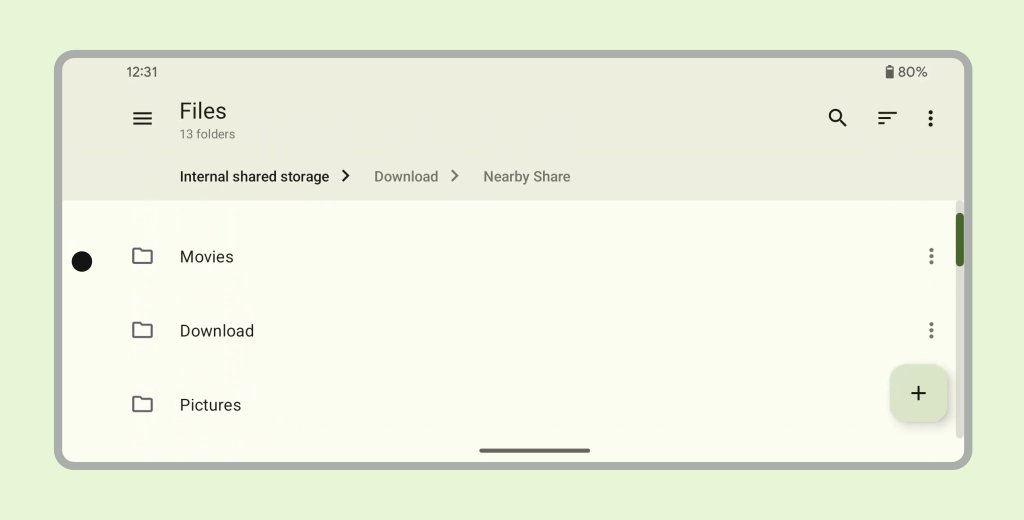
স্ক্রল করার সময় শীর্ষ অ্যাপ বারগুলি ভেঙে পড়া উচিত। কিভাবে উপাদান 3 টপঅ্যাপবার ভেঙে ফেলতে হয় তা শিখুন।

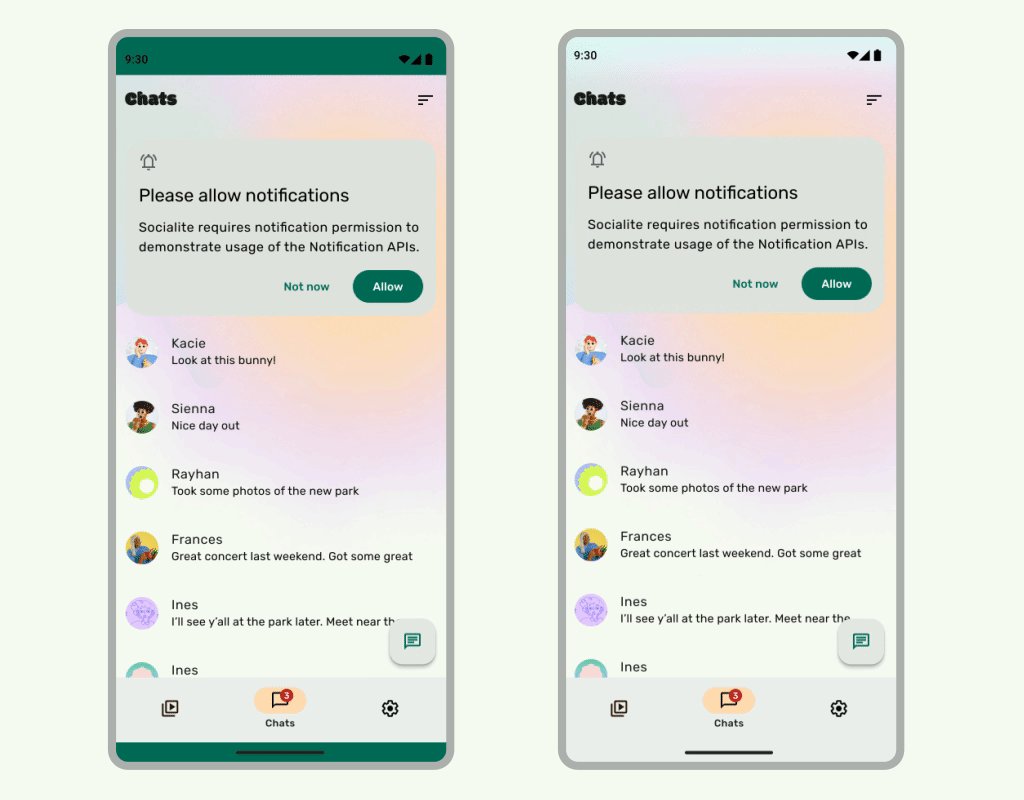
করবেন

করবেন
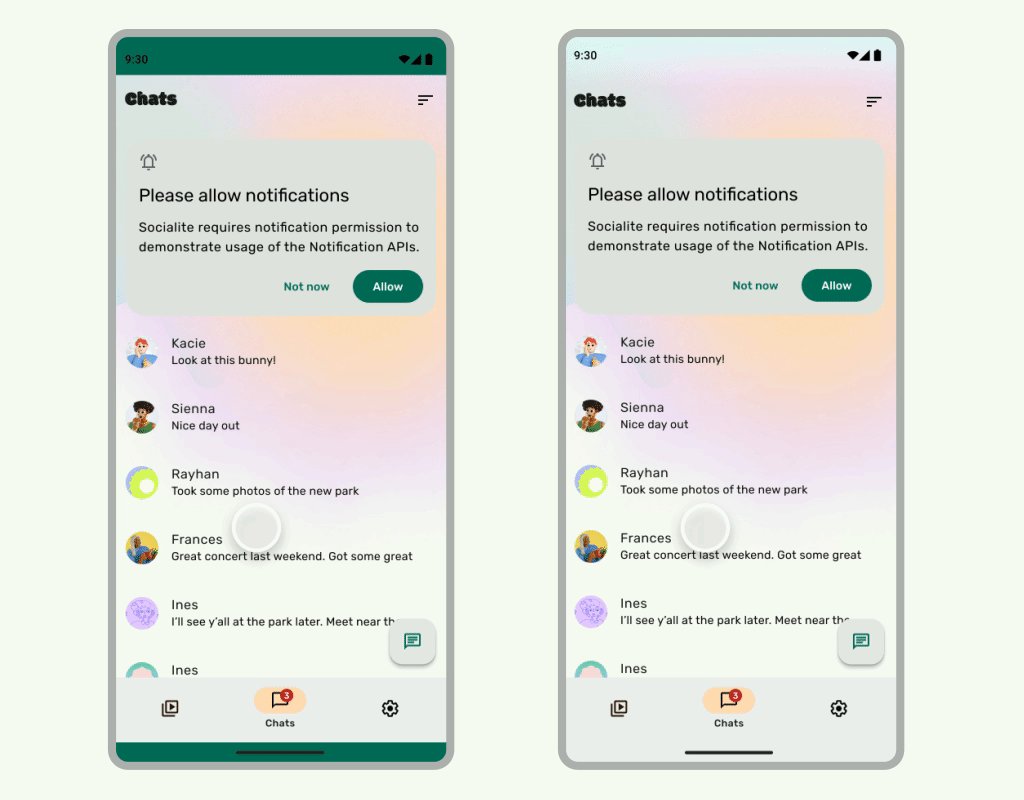
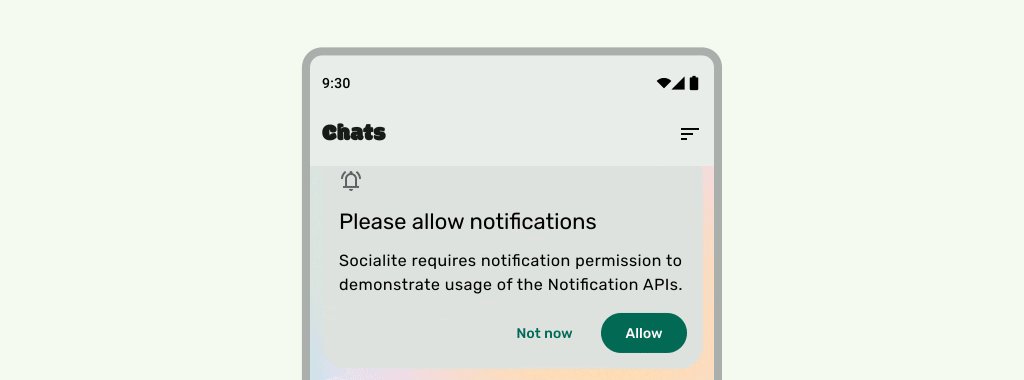
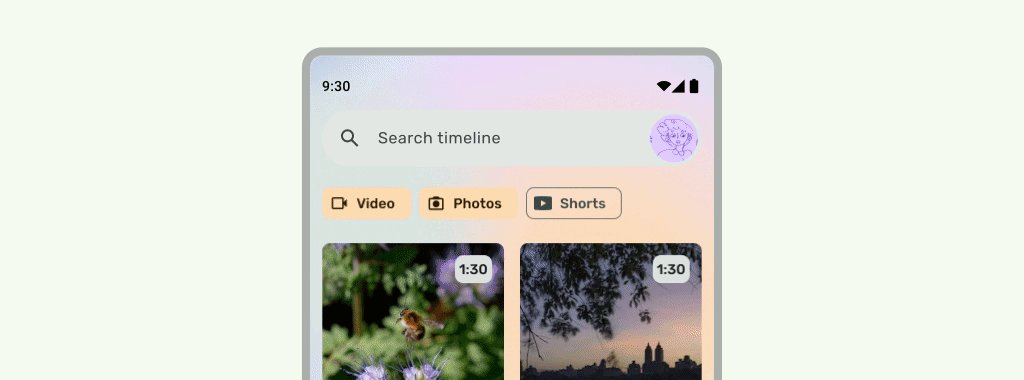
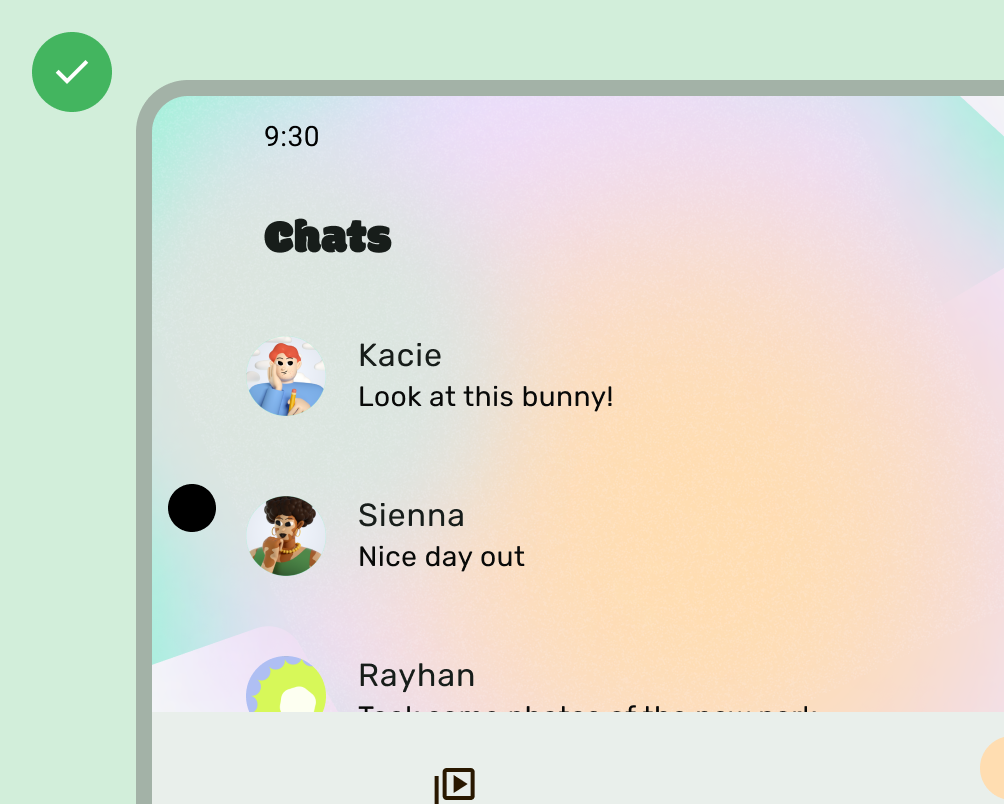
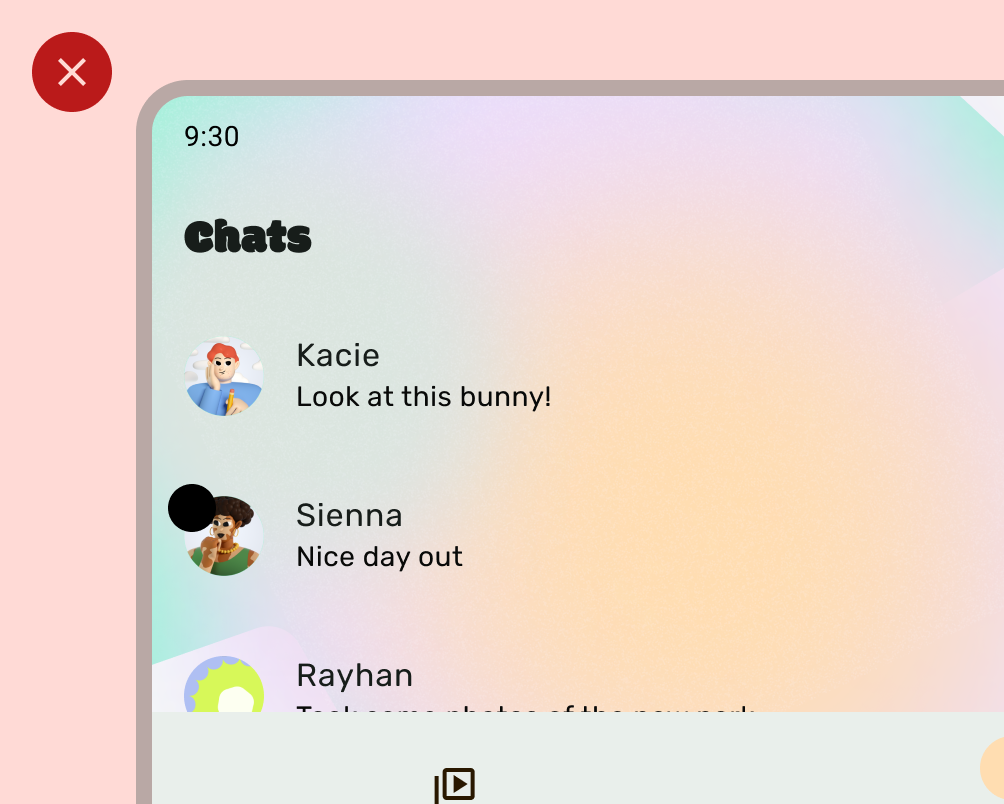
UI নীচে স্ক্রোল করার সময় স্ট্যাটাস বারগুলি স্বচ্ছ হওয়া উচিত, যাতে স্ট্যাটাস বার আইকনগুলি বিশৃঙ্খল না দেখায়। এটি সম্পন্ন করতে, প্রথমে LazyColumn বা RecyclerView ডকুমেন্টেশনের ধাপগুলি বাস্তবায়ন করে একটি স্ক্রোলযোগ্য UI এজ-টু-এজ তৈরি করুন। তারপরে, নিম্নলিখিতগুলির মধ্যে একটি করে সিস্টেম বারটি স্বচ্ছ কিনা তা নিশ্চিত করুন:
- প্রযোজ্য হলে স্ক্রোল করার সময় উপাদান 3 TopAppBar স্বয়ংক্রিয় সুরক্ষার উপর নির্ভর করুন।
- একটি কাস্টম গ্রেডিয়েন্ট কম্পোজযোগ্য তৈরি করুন বা ভিউগুলির জন্য গ্রেডিয়েন্টপ্রটেকশন ব্যবহার করুন। রচনায় এটি করার বিষয়ে আরও তথ্যের জন্য, সিস্টেম বার সুরক্ষা দেখুন।

অভিযোজিত বিন্যাসের জন্য, বিভিন্ন পটভূমির রঙ সহ প্যানের জন্য আলাদা সুরক্ষা রয়েছে তা নিশ্চিত করুন।

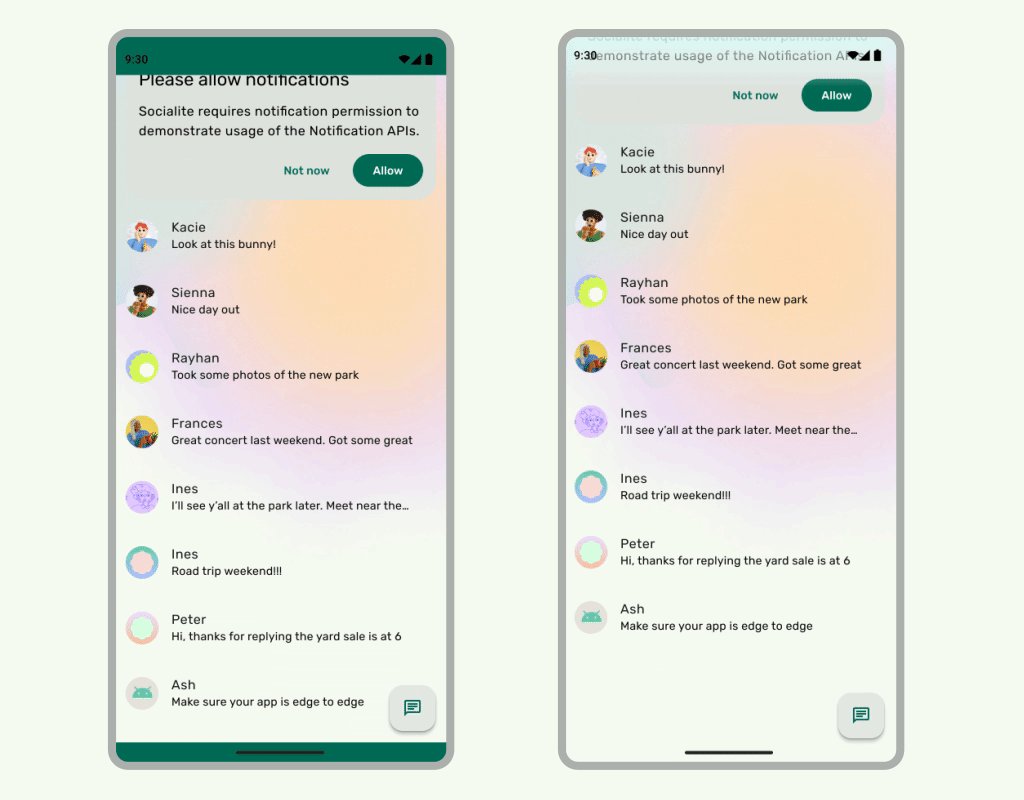
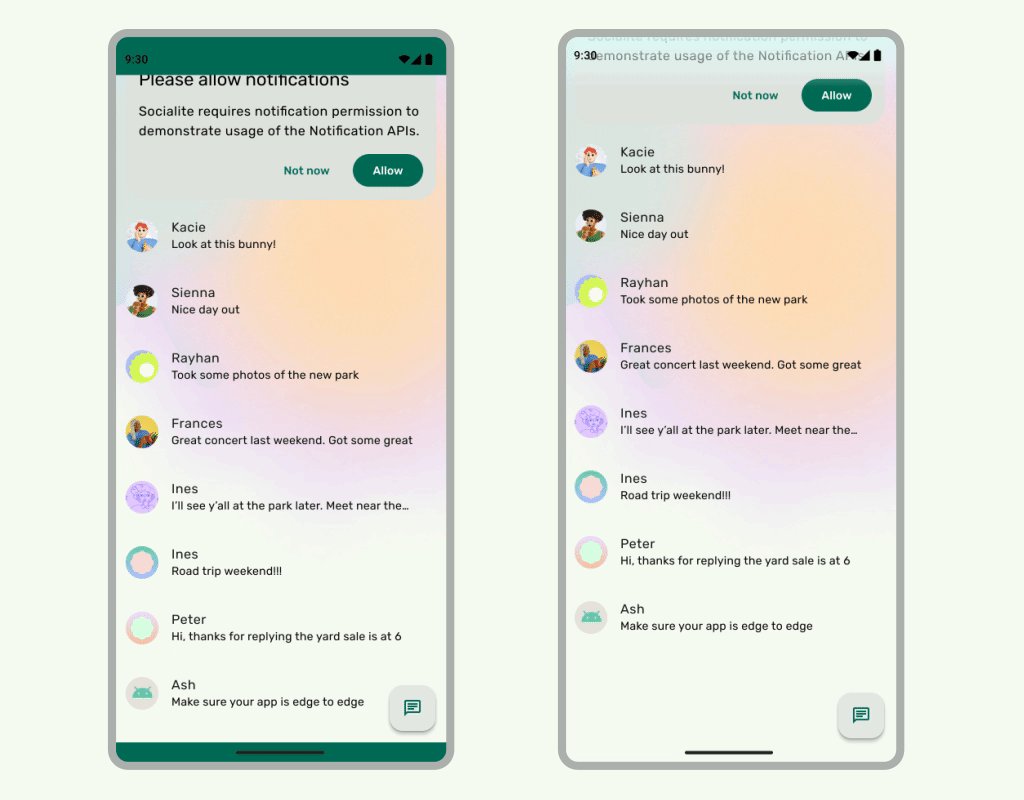
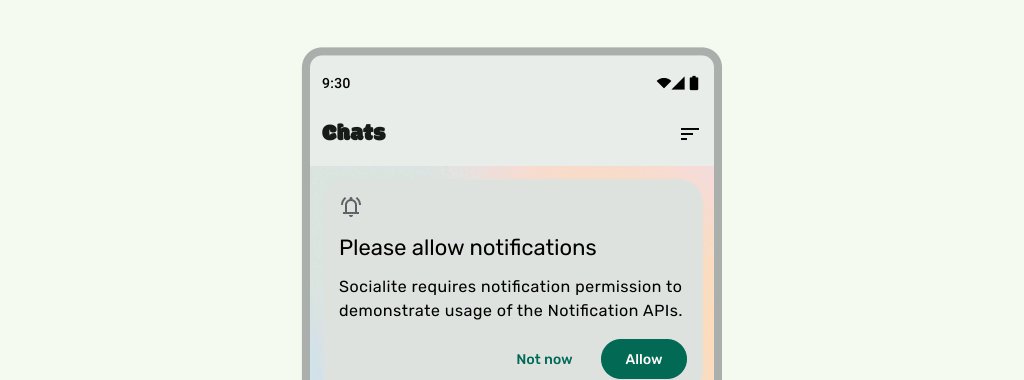
করবেন না

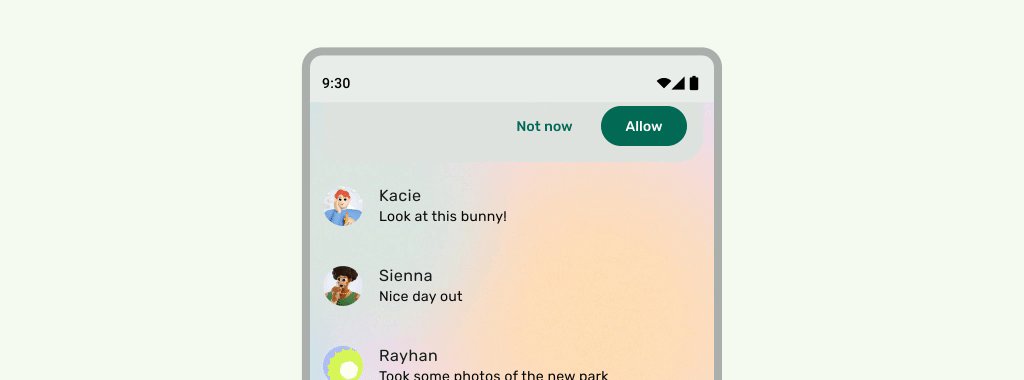
করবেন
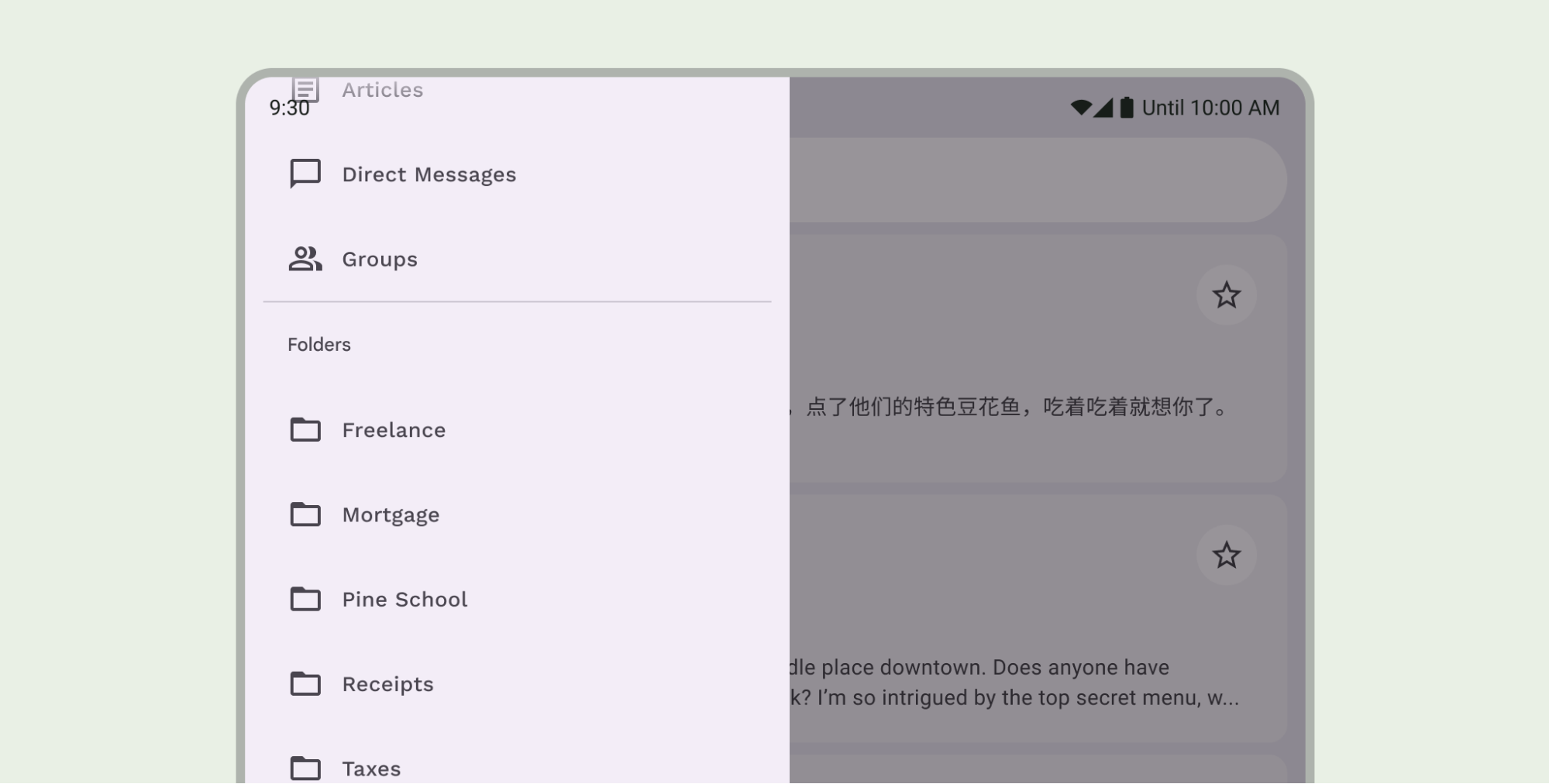
একইভাবে, নেভিগেশন ড্রয়ারেরও অ্যাপের বাকি অংশ থেকে আলাদা সুরক্ষা থাকা উচিত।

স্ট্যাটাস বার সুরক্ষা স্ট্যাক করবেন না, উদাহরণস্বরূপ উপাদান 3 TopAppBar বিল্ট-ইন সুরক্ষা এবং একটি কাস্টম সুরক্ষা উভয় ব্যবহার করে৷
নেভিগেশন বার বিবেচনা
মৌলিক নেভিগেশন বার ডিজাইন নির্দেশিকা জন্য Android সিস্টেম বার দেখুন. নিম্নলিখিত বিভাগে অতিরিক্ত নেভিগেশন বার বিবেচনা অন্তর্ভুক্ত.
স্ক্রলিং বিষয়বস্তু
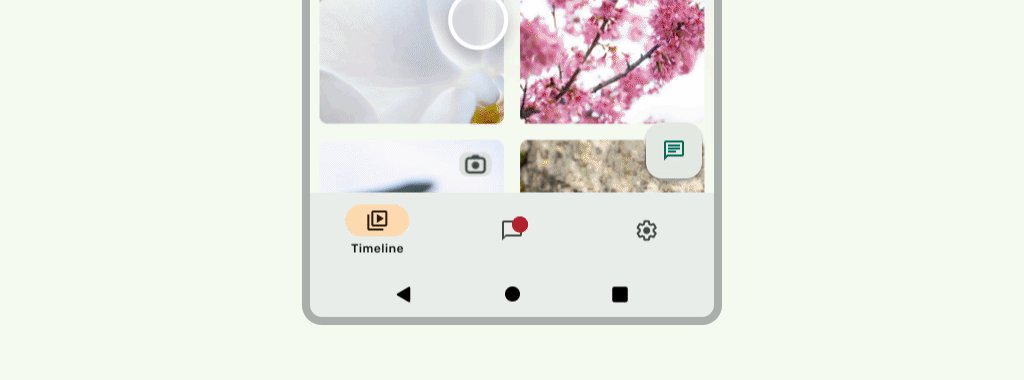
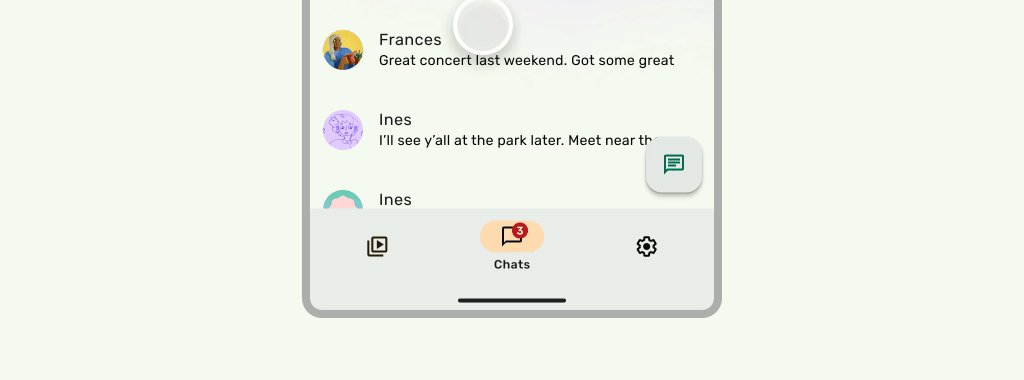
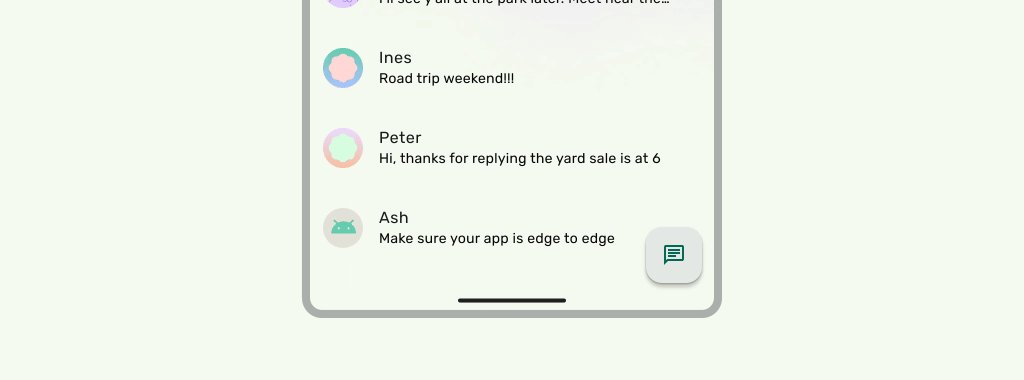
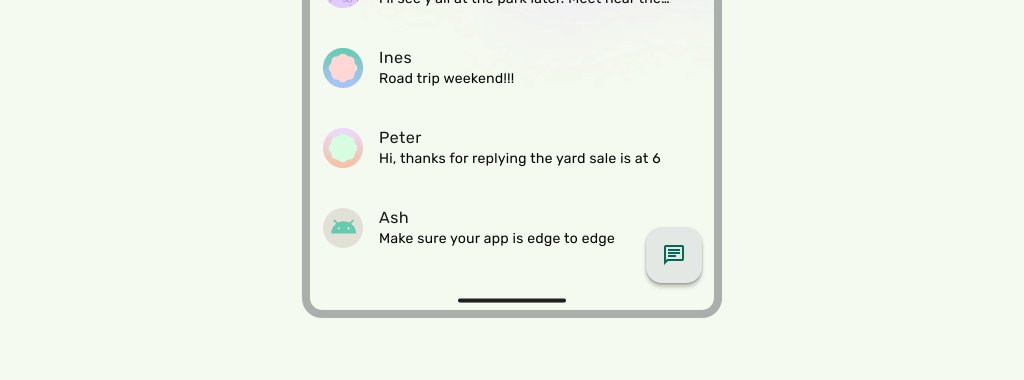
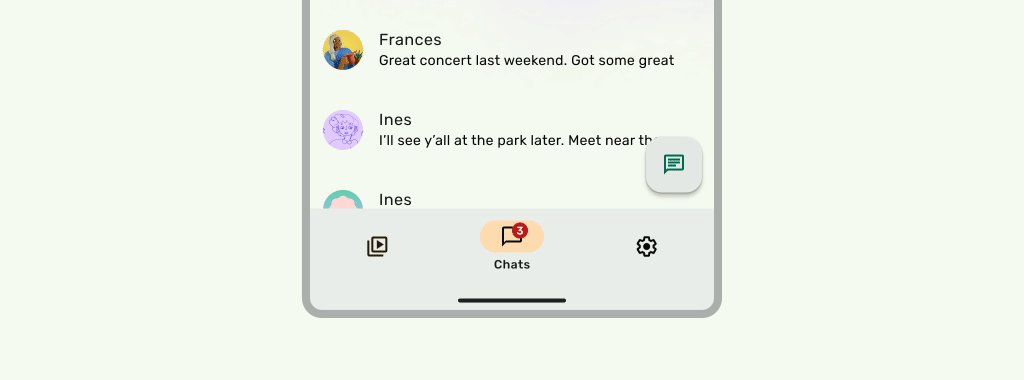
স্ক্রল করার সময় নীচের অ্যাপ বারগুলি ভেঙে পড়া উচিত।

করবেন

করবেন
কাটআউট প্রদর্শন করুন
ডিসপ্লে কাটআউটগুলি আপনার UI এর চেহারাকে প্রভাবিত করতে পারে। অ্যাপগুলিকে অবশ্যই ডিসপ্লে কাটআউট ইনসেটগুলি পরিচালনা করতে হবে যাতে UI-এর গুরুত্বপূর্ণ অংশগুলি ডিসপ্লে কাটআউটের নীচে আঁকতে না পারে৷

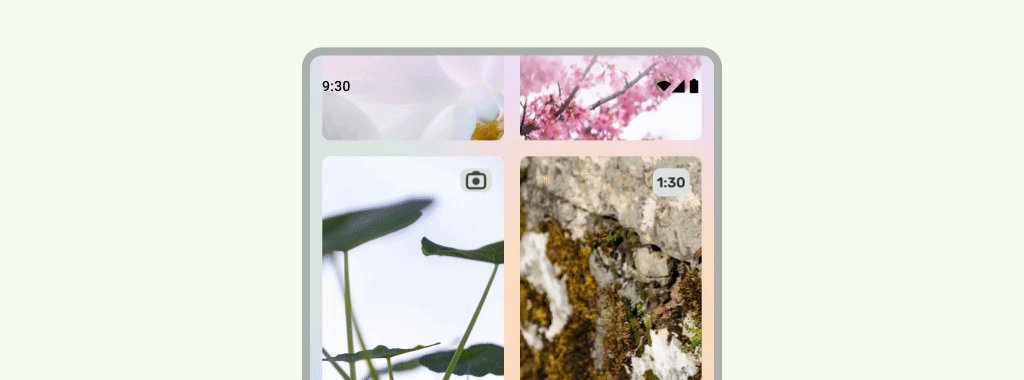
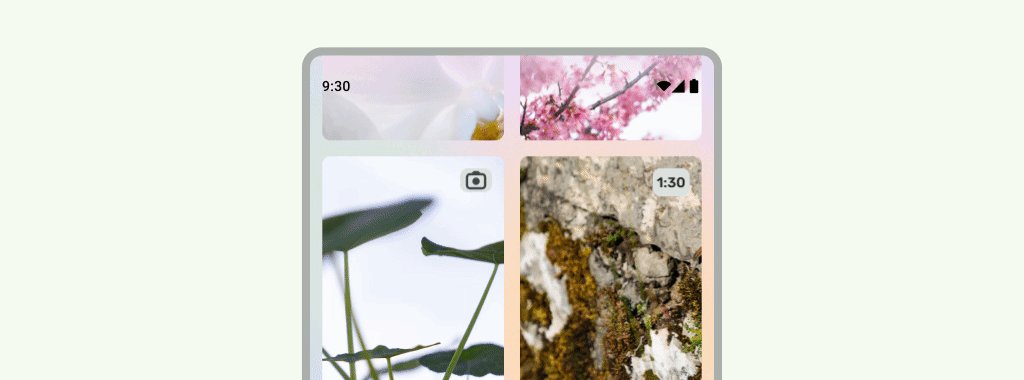
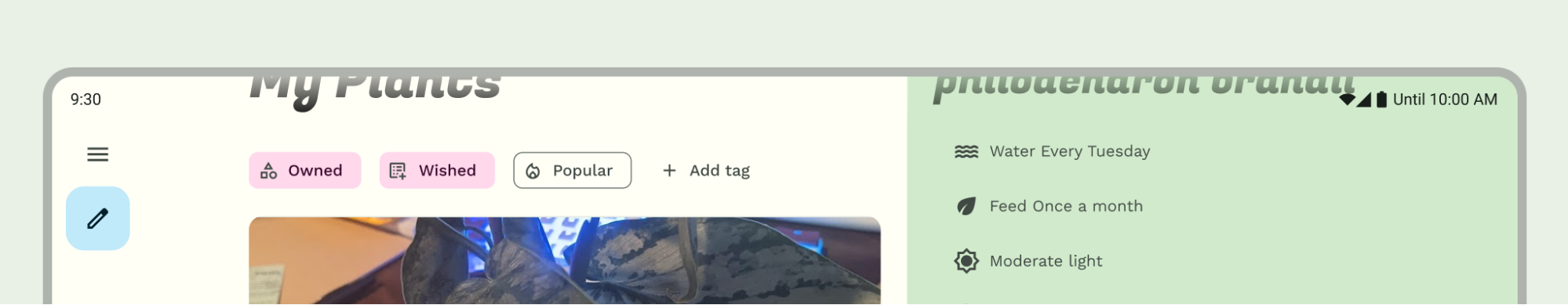
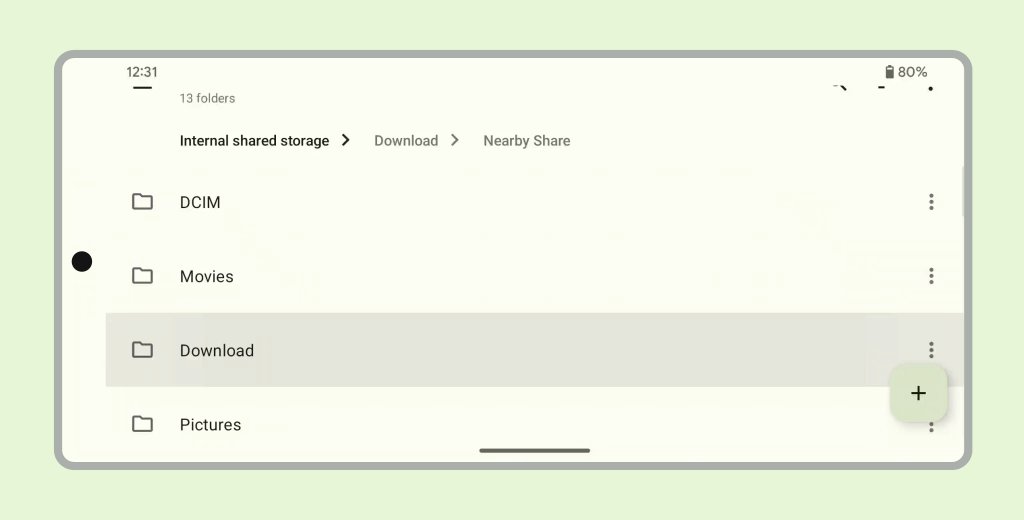
করবেন

করবেন না
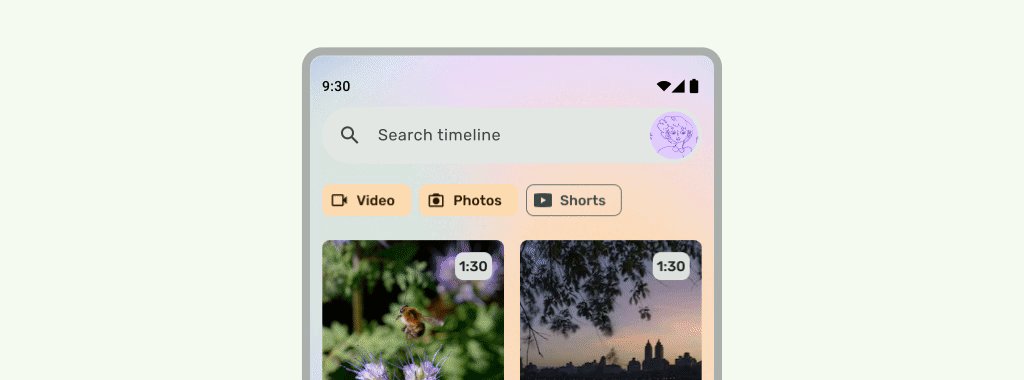
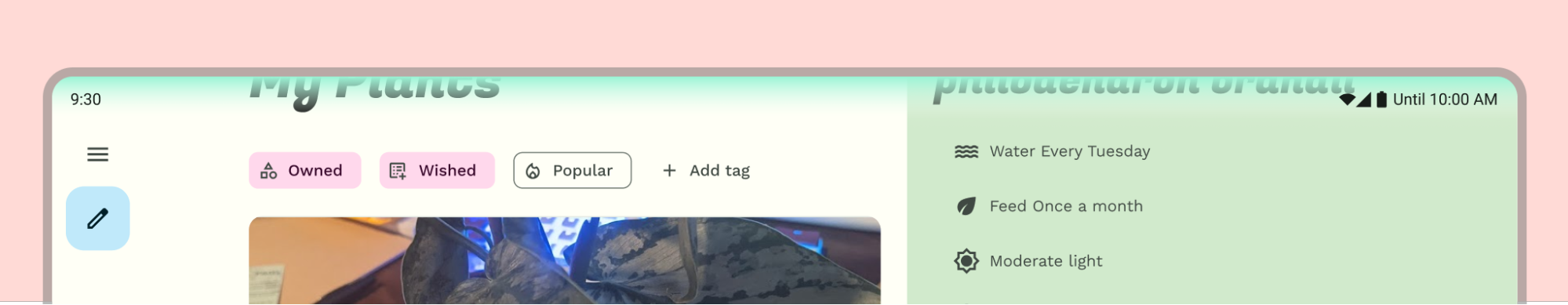
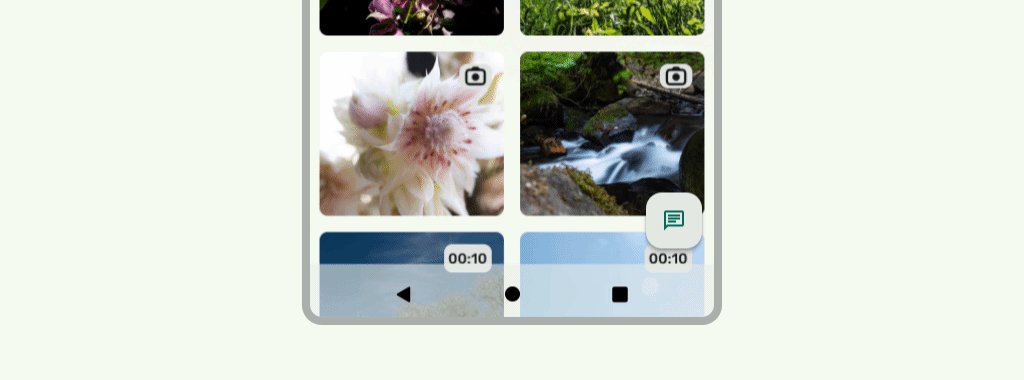
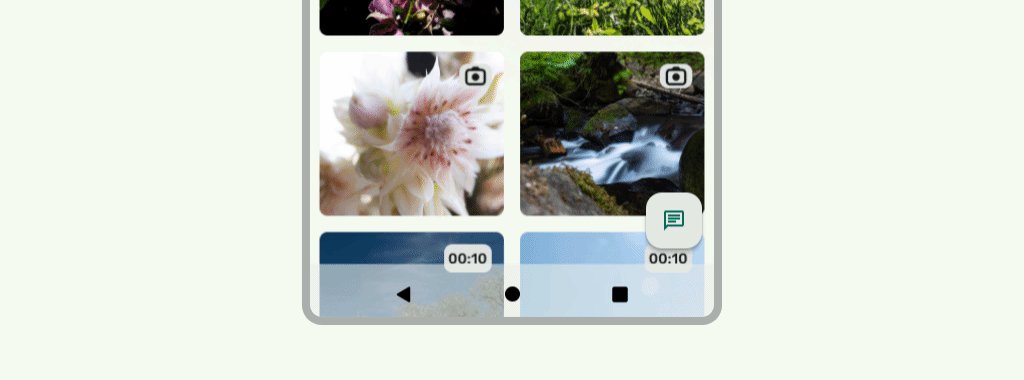
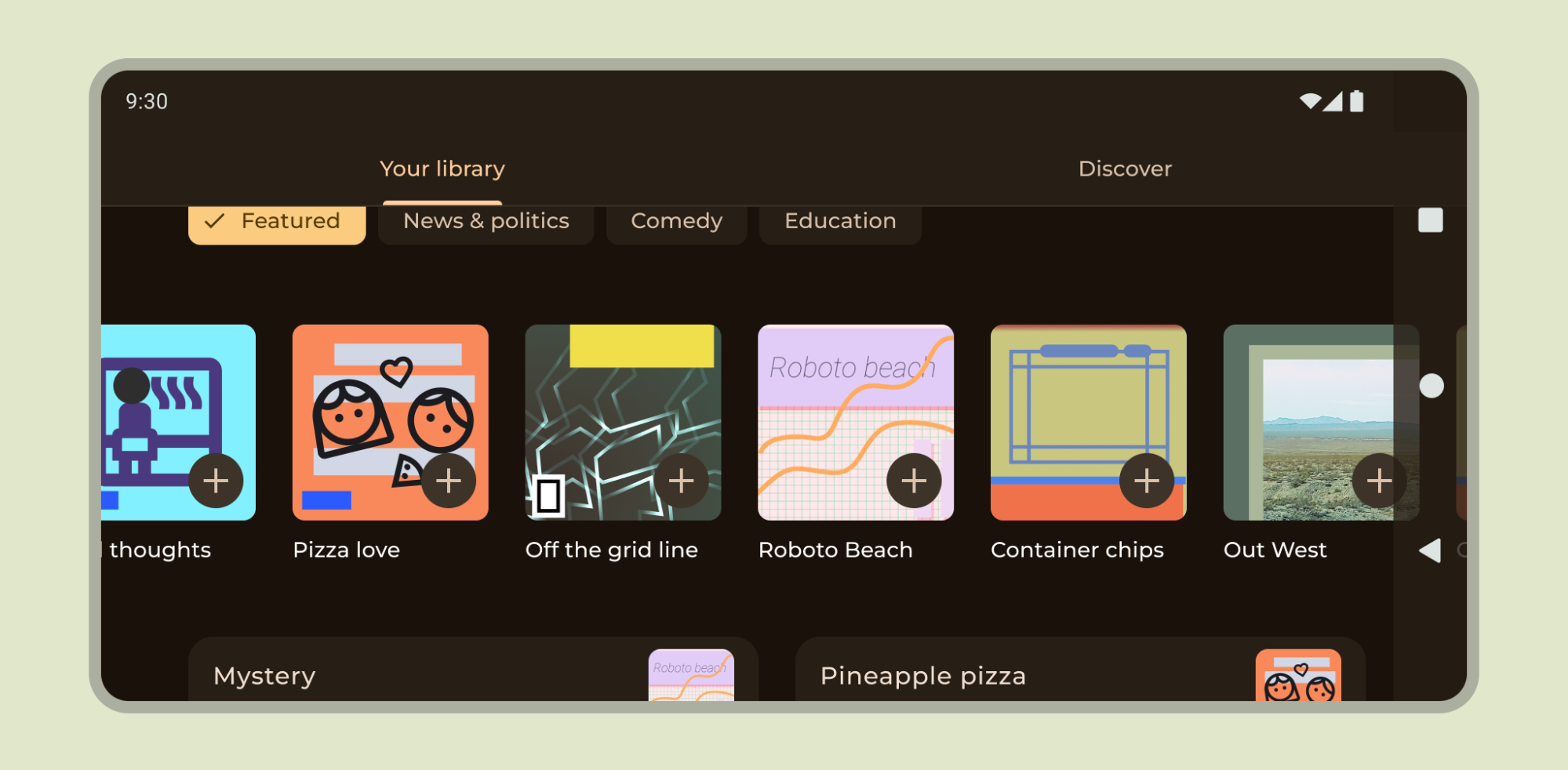
যাইহোক, সলিড অ্যাপ বার ব্যাকগ্রাউন্ডগুলিকে নিচের ছবিতে দেখানো মত ডিসপ্লে কাটআউটে আঁকা উচিত।

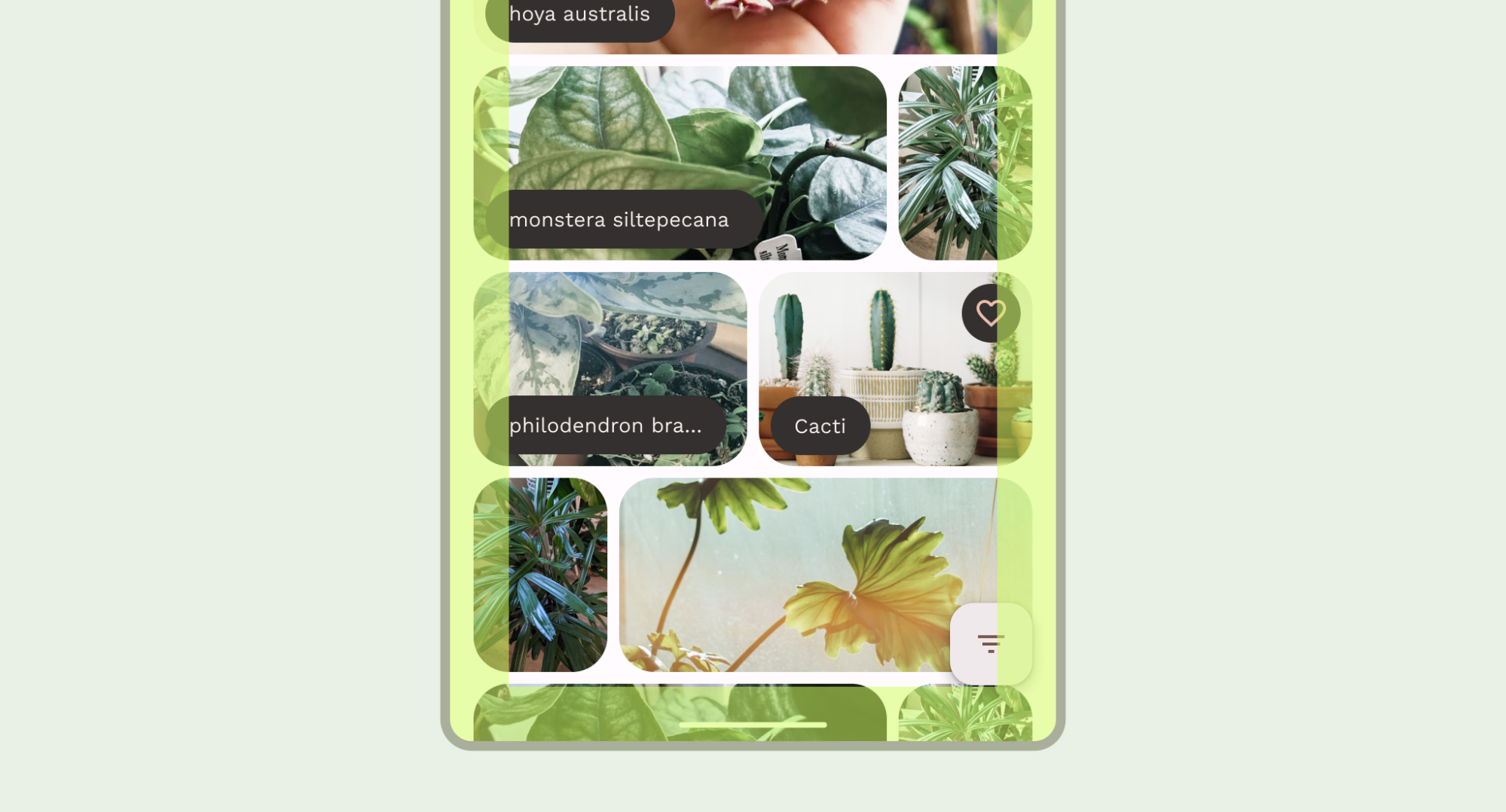
ডিসপ্লে কাটআউটে অনুভূমিক ক্যারোসেল আঁকা নিশ্চিত করুন।

কম্পোজ এবং ভিউতে ডিসপ্লে কাটআউটগুলিকে কীভাবে সমর্থন করবেন সে সম্পর্কে পড়ুন।
অন্যান্য নির্দেশিকা
সাধারণভাবে, ব্যাকগ্রাউন্ড এবং ডিভাইডার লাইনগুলিও প্রান্ত থেকে প্রান্ত আঁকা উচিত যখন পাঠ্য এবং বোতামের মতো বিষয়বস্তু সিস্টেম UI এবং হার্ডওয়্যার উপাদানগুলি এড়াতে ইনসেট করা উচিত৷

