
La modalità Picture in picture (PIP) è un tipo di modalità multi-finestra pensata per le attività che riproducono video a schermo intero. Consente all'utente di guardare un video in una piccola finestra bloccata in un angolo dello schermo mentre naviga tra le app o sfoglia i contenuti nella schermata principale.

Concetti principali
- Assicurati che gli elementi dell'interfaccia utente siano nascosti e che la riproduzione del video continui quando l'attività è in modalità PiP.
- Disattiva il ridimensionamento continuo per i contenuti non video.
- Le attività di riproduzione video con un'interfaccia utente minima offrono la migliore esperienza utente.
- Evita di mostrare altro oltre ai contenuti video.
Aggiungere il supporto della modalità Picture in picture all'app
Per impostazione predefinita, il sistema non supporta automaticamente il PiP per le app e deve essere dichiarato come tale.
La finestra PiP viene visualizzata nel livello più alto dello schermo, in un angolo scelto dal sistema.
Controlli
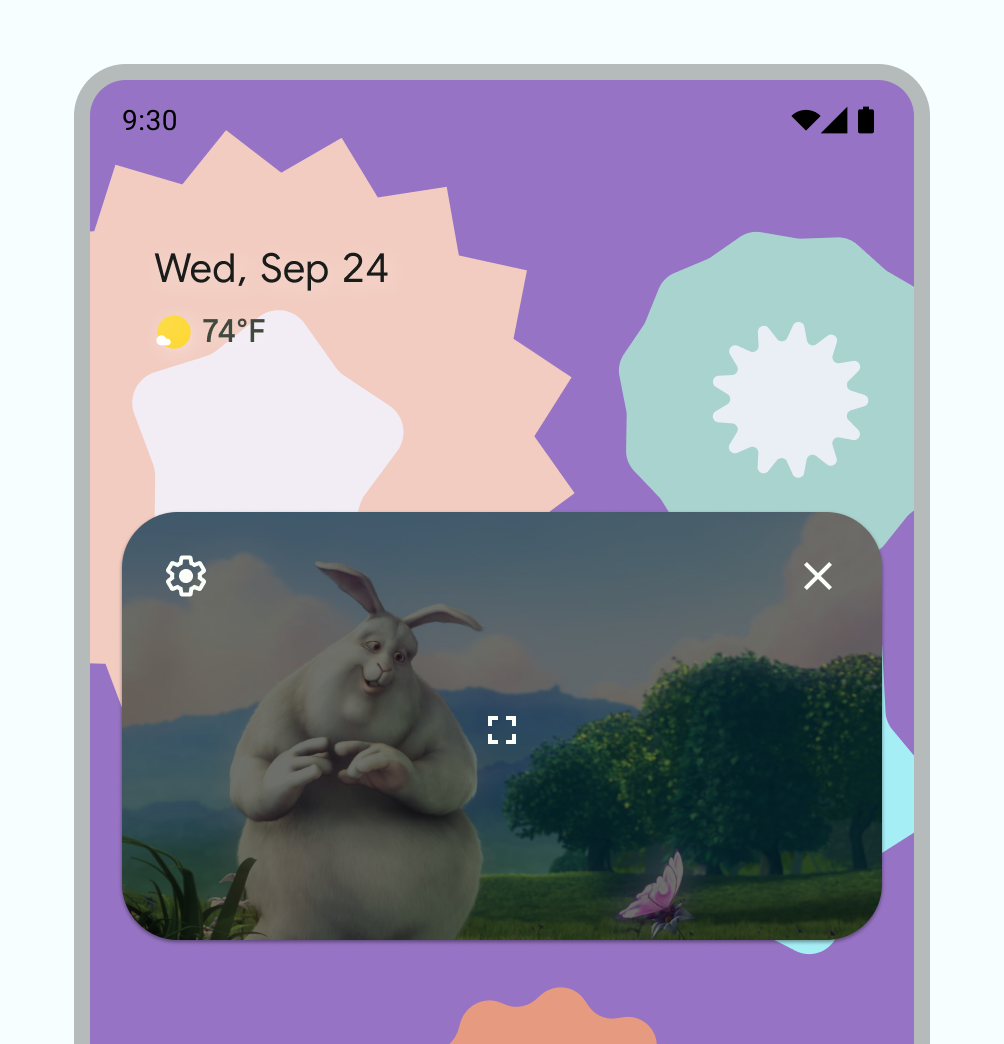
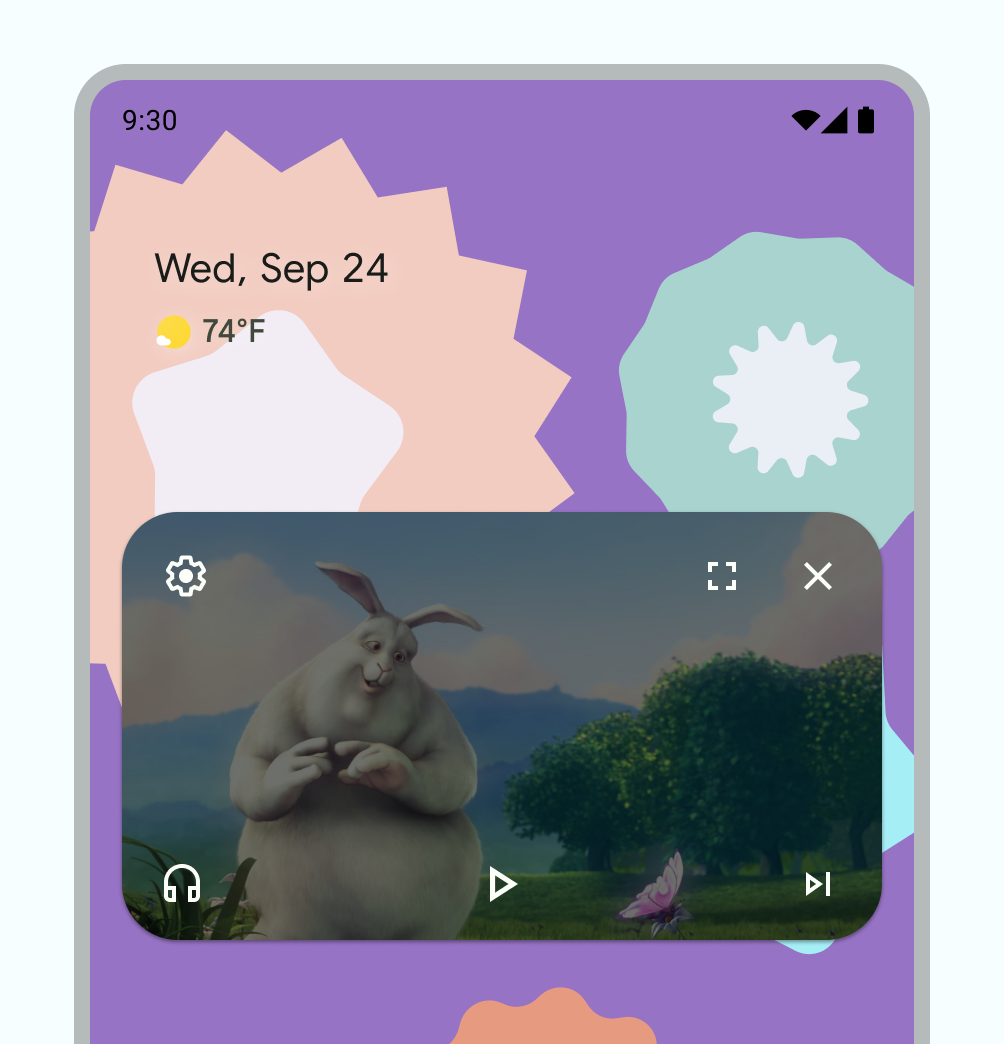
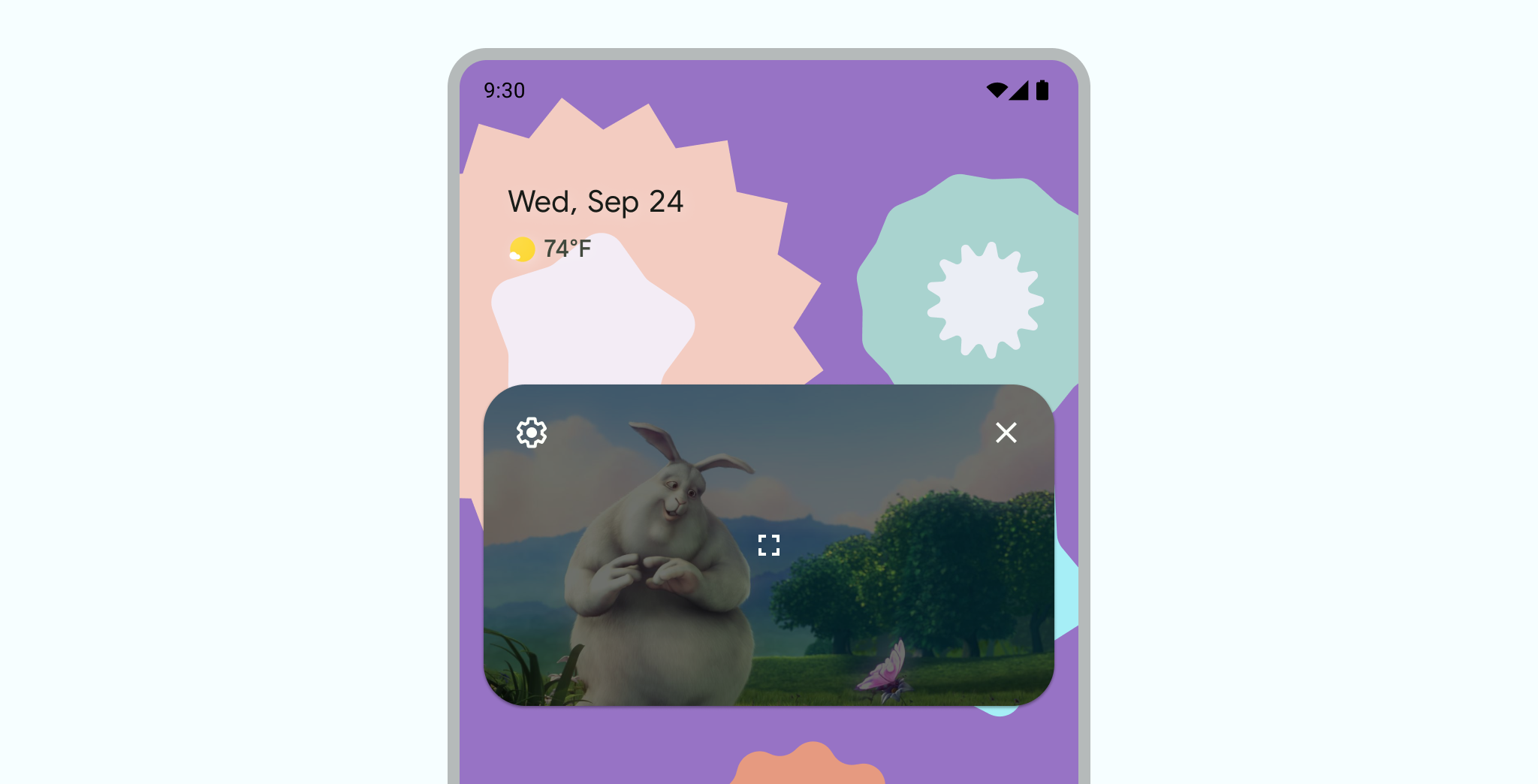
Per impostazione predefinita, Android fornisce i controlli PIP per chiudere la finestra, espanderla nuovamente a schermo intero, accedere alle impostazioni e riprodurre i contenuti multimediali. La tua app può aggiungere azioni personalizzate e asset icona appropriati per consentire agli utenti di interagire con i contenuti PiP.
L'utente può visualizzare questi controlli dal menu della finestra PiP toccando la finestra su un dispositivo mobile o selezionando il menu dal telecomando della TV. Se un'app ha una sessione multimediale attiva, vengono visualizzati anche i controlli per riprodurre, mettere in pausa, andare avanti e indietro. Scopri come aggiungere questi controlli.
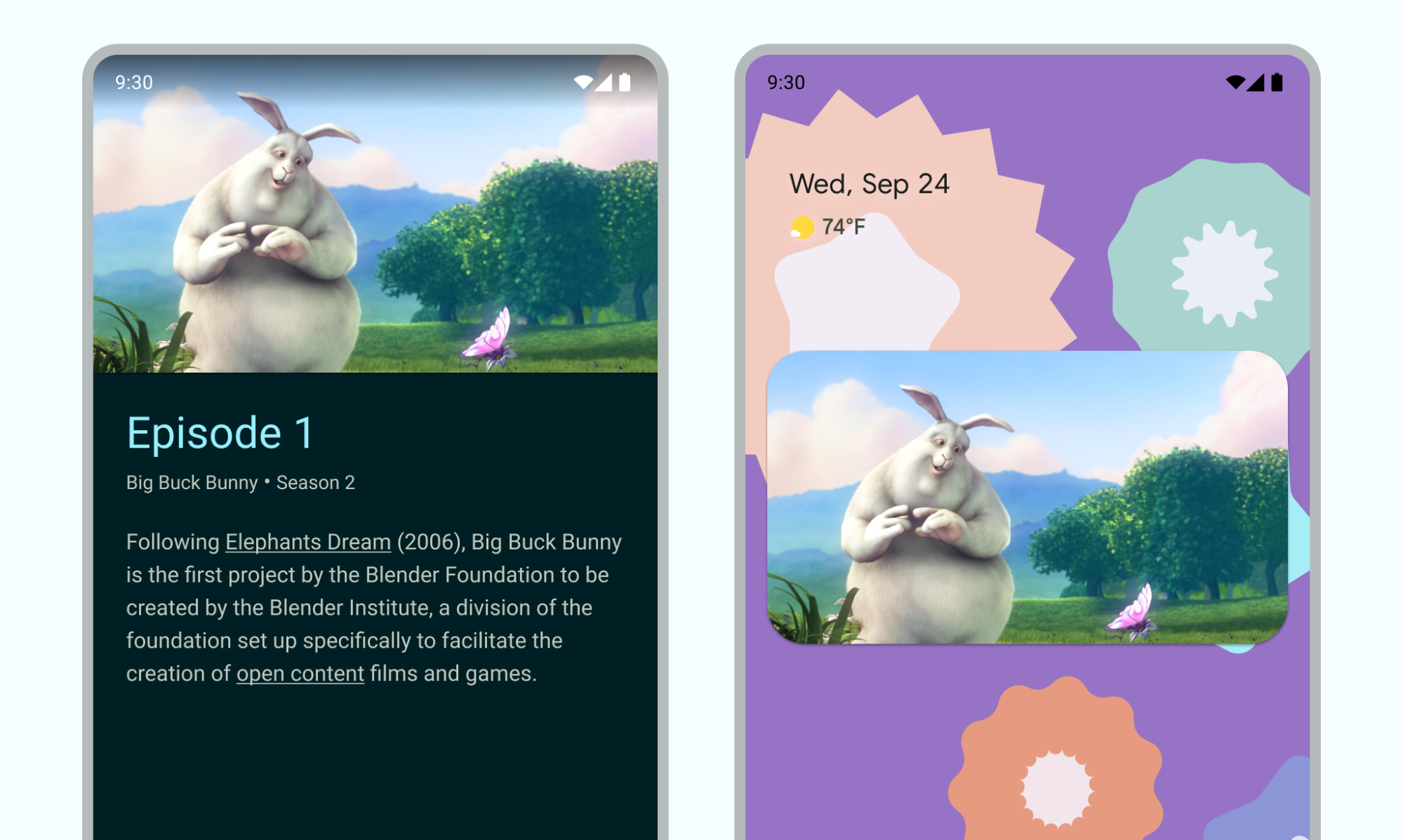
In modalità PiP, la tua attività viene visualizzata in una piccola finestra. In questa modalità, gli utenti non possono interagire con gli altri elementi dell'interfaccia utente dell'app e i dettagli di piccoli elementi dell'interfaccia utente nella finestra PiP potrebbero essere difficili da vedere.

Controlli PiP predefiniti.

Esempio di controlli PiP personalizzati.
Utilizzo
Consenti agli utenti di continuare a guardare il video non solo all'interno della tua app, ma anche sul loro dispositivo. L'app controlla quando l'attività corrente entra in modalità PiP, ad esempio un'interazione come l'uscita dalla visualizzazione corrente o lo scorrimento verso l'alto per tornare alla home page.
Ecco alcuni esempi di possibili azioni:
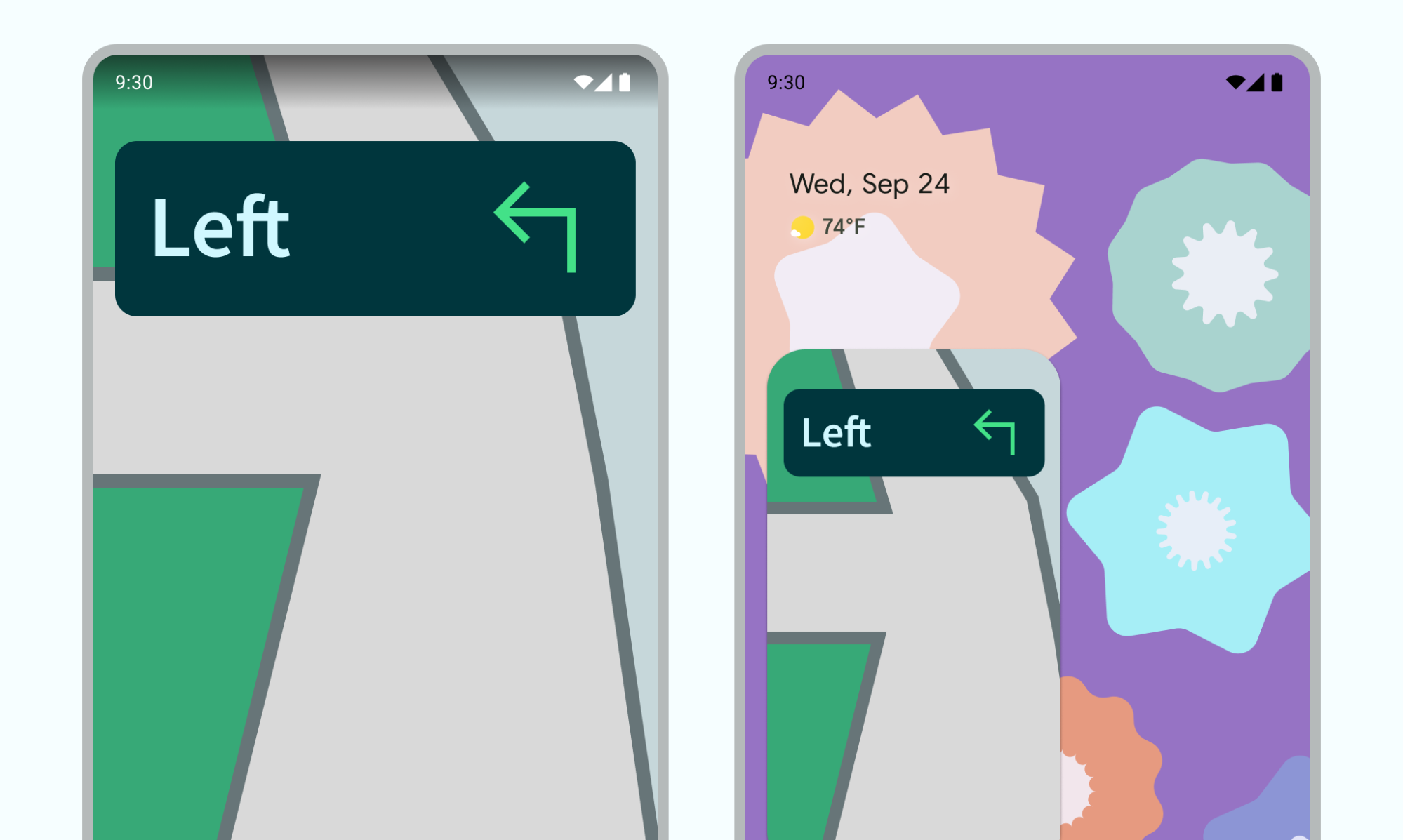
Un'attività può entrare in modalità PiP quando l'utente tocca il pulsante Home o scorre verso l'alto per tornare alla home page. In questo modo, Google Maps continua a mostrare le indicazioni stradali mentre l'utente esegue contemporaneamente un'altra attività.

Figura 4: PiP utilizzato per continuare l'esperienza di ricerca di indicazioni stradali La tua app può spostare un video in modalità PiP quando l'utente torna dal video per sfogliare altri contenuti.
La tua app può passare un video in modalità PiP mentre un utente guarda la fine di un episodio di contenuti. Nella schermata principale vengono visualizzate informazioni promozionali o di riepilogo sulla puntata successiva della serie.
La tua app può offrire agli utenti un modo per mettere in coda altri contenuti mentre guardano un video. Il video continua a essere riprodotto in modalità PiP mentre sullo schermo principale viene visualizzata un'attività di selezione dei contenuti.
Utilizza un modello di interazione che completi l'esperienza di visualizzazione senza essere invasivo. Ad esempio, se un video è alla fine di una puntata di contenuti, attivare la modalità PIP quando esci dalla schermata Home richiede un'azione aggiuntiva da parte dell'utente per tornare e interrompere la riproduzione o gestire i piccoli controlli.
Nella tua app, un utente potrebbe selezionare un nuovo video mentre cerca contenuti nella schermata principale, mentre un'attività di riproduzione video è in modalità PiP. Riproduci il nuovo video nell'attività di riproduzione esistente in modalità a schermo intero, anziché avviare una nuova attività che potrebbe confondere l'utente.
Pattern di interazione
Gli utenti possono trascinare la finestra PiP in un'altra posizione.
Tocca una volta la finestra per visualizzare un pulsante di attivazione/disattivazione a schermo intero, un pulsante di chiusura, un pulsante di impostazioni e azioni personalizzate fornite dall'app (ad esempio i controlli di riproduzione).

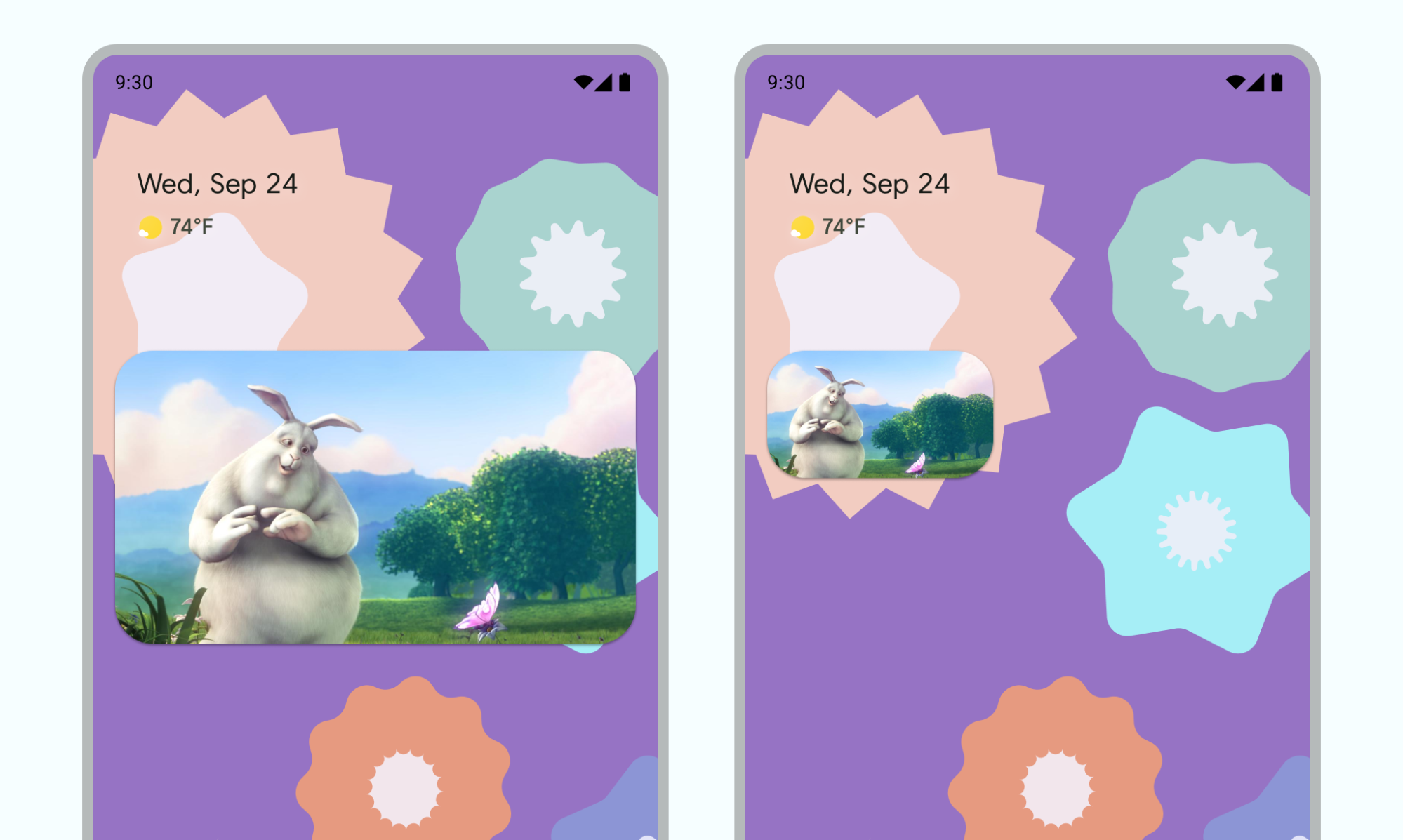
Tocca due volte la finestra per passare dalle dimensioni attuali del PiP a quelle massime o minime. Ad esempio, toccando due volte una finestra massimizzata, la minimizzerai e viceversa.

Nascondi la finestra trascinandola sul bordo sinistro o destro. Per annullare l'oscuramento della finestra, tocca la parte visibile della finestra nascosta o trascinala verso l'esterno.

Ridimensiona la finestra PiP utilizzando la funzionalità pizzica per regolare lo zoom.
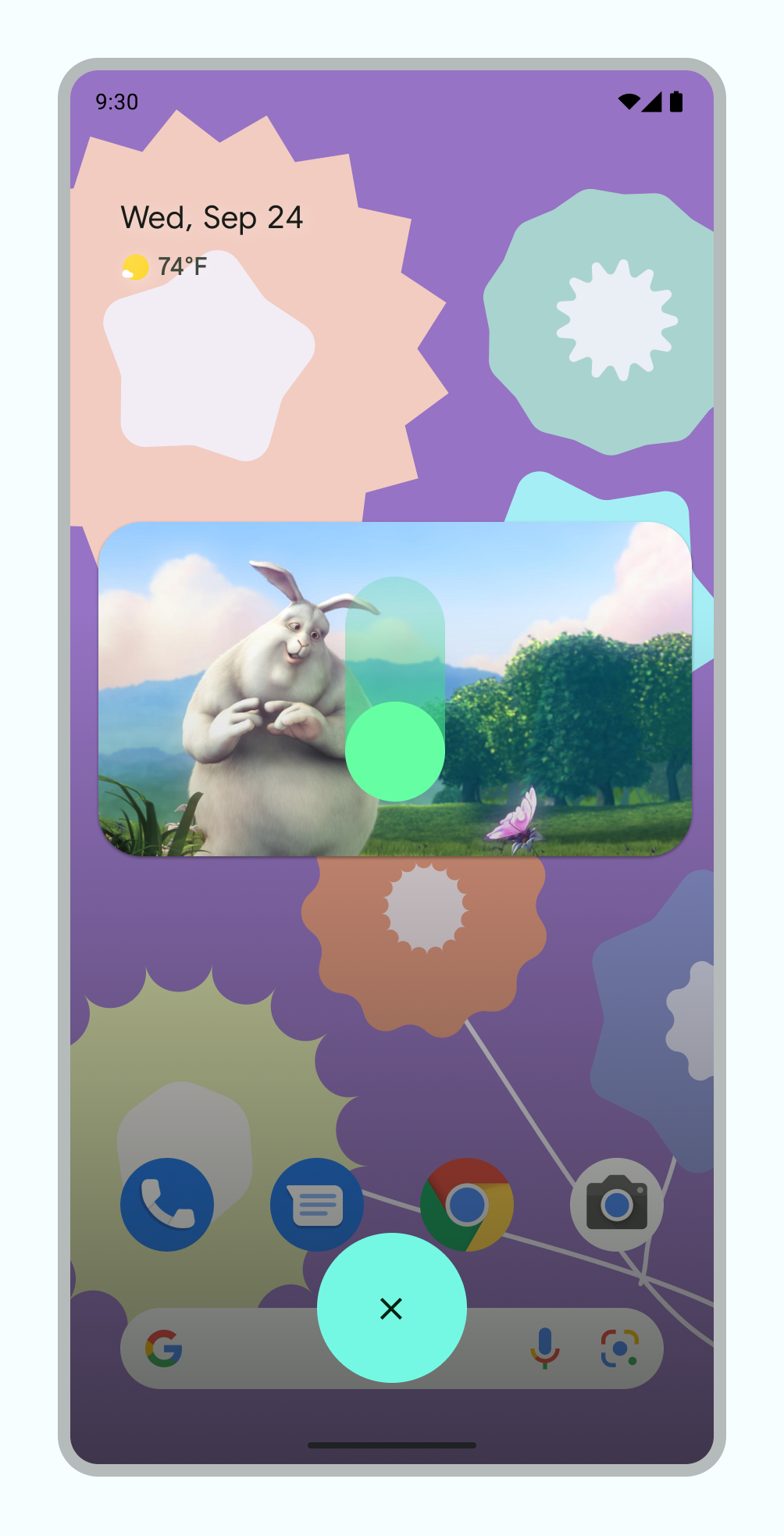
Scorri il PiP verso il basso per rimuovere la finestra.

Transizioni
Animazione di transizione fluida in PiP
Quando un utente attiva la modalità PiP, l'attività corrente passa dal fullscreen a una piccola finestra che continua a mostrare i contenuti senza sovrapporre l'interfaccia utente.
Android 12 ha apportato miglioramenti estetici significativi alle transizioni animate tra le finestre a schermo intero e PiP. Ti consigliamo vivamente di implementare tutte le modifiche applicabili. Una volta apportate, queste modifiche verranno adattate automaticamente agli schermi di grandi dimensioni come i dispositivi pieghevoli e i tablet senza ulteriori interventi.
Se la tua app non include questi aggiornamenti applicabili, le transizioni PiP sono ancora funzionali, ma le animazioni sono meno raffinate. Ad esempio, la transizione dalla modalità a schermo intero alla modalità PiP può causare la scomparsa della finestra PiP durante la transizione prima che riappaia al termine della transizione.
A partire da Android 12, il flag PictureInPictureParams.Builder.setAutoEnterEnabled(true) offre un'animazione molto più fluida per la transizione ai contenuti video in modalità PiP utilizzando la navigazione con gesti, ad esempio quando scorri verso l'alto per tornare alla home page dal fullscreen.
Ti consigliamo questa opzione se la tua app rientra nella categoria ENTERTAINMENT, COMMUNICATION o
VIDEO_PLAYER.
Se la tua app non include questa modifica, le transizioni PIP con la navigazione tramite gesti sono ancora funzionali, ma le animazioni sono meno raffinate. Il Video 1 mostra un esempio di questo: la finestra si riduce all'icona dell'app e scompare, poi riappare al termine della transizione.
Esperienza di transizione meno raffinata quando la funzionalità PiP non è stata implementata correttamentesetAutoEnterEnabled
Esperienza di transizione perfezionata con setAutoEnterEnabled aggiunta all'app.
Immagini video fluide
Quando abbiamo introdotto il PIP in Android 8.0, sourceRectHint indicava l'area
dell'attività visibile dopo la transizione in PIP, ad esempio
i limiti della visualizzazione video in un video player. A partire da Android 12,
il sistema operativo utilizza sourceRectHint per implementare un'animazione molto più fluida sia
all'attivazione che all'uscita dalla modalità PIP.
Se la tua app non fornisce un sourceRectHint adeguato, le transizioni PiP sono comunque funzionali, ma le animazioni sono meno raffinate. Ad esempio, il video 3 mostra un esempio meno elaborato di transizione dalla modalità a schermo intero a quella PiP: dopo che la finestra a schermo intero si riduce a quella PiP, viene coperta da un overlay nero prima di rivelare di nuovo il video.
sourceRectHint implementato correttamentePer vedere un esempio di come appare l'animazione PiP quando sourceRectHint è implementato correttamente, guarda il video 2 nella sezione precedente.
Consulta l'esempio di Kotlin PictureInPicture per Android come riferimento per attivare un'esperienza di transizione raffinata.
Per scoprire di più sull'implementazione di PiP, consulta la documentazione per gli sviluppatori relativa alla modalità Picture in picture.
