
La barra di stato, la barra delle didascalie e la barra di navigazione sono le barre di sistema. Mostrano informazioni importanti come il livello della batteria, l'ora e gli avvisi di notifica e consentono l'interazione diretta con il dispositivo da qualsiasi luogo.
Tieni sempre conto della presenza e dell'importanza delle barre di sistema, che tu stia progettando layout, metodi di input o altre funzionalità del dispositivo.

Concetti principali
Includi le barre di sistema nei layout per diverse dimensioni dello schermo e fattori di forma. Tieni conto delle zone sicure dell'interfaccia utente, delle interazioni di sistema, dei metodi di input, dei ritagli del display, delle barre di stato, delle barre dei sottotitoli codificati, delle barre di navigazione e di altre funzionalità del dispositivo.
Mantieni le barre di stato e di navigazione trasparenti o traslucide e disegna i contenuti dietro queste barre per andare da bordo a bordo.
Utilizza
WindowInsetsper gestire correttamente le intrusioni della barra di sistema e assicurarti che i contenuti non siano oscurati nei layout adattivi.Utilizza layout canonici, che sfruttano in modo efficiente lo spazio dello schermo.
Barra di stato
La barra di stato contiene le icone di notifica e le icone di sistema. L'utente interagisce con la barra di stato trascinandola verso il basso per accedere all'area notifiche. Gli stili della barra di stato possono essere trasparenti o traslucidi.

Icone della barra di stato
Le icone della barra di stato possono apparire in modo diverso a seconda del contesto, dell'ora del giorno, delle preferenze o dei temi impostati dall'utente e di altri parametri. Per ulteriori informazioni, vedi Icone della barra di sistema.

Quando arriva una notifica, di solito viene visualizzata un'icona nella barra di stato. In questo modo l'utente sa che c'è qualcosa da vedere nel riquadro delle notifiche. Può essere l'icona o il simbolo dell'app per rappresentare il canale. Vedi Progettazione delle notifiche.

Impostare lo stile della barra di stato
Rendi la barra di stato trasparente o traslucida per assicurarti che i contenuti dell'app coprano l'intero schermo. Poi, imposta lo stile delle icone della barra di sistema in modo che abbiano un contrasto adeguato.
La modalità edge-to-edge è applicata su Android 15, rendendo la barra di stato trasparente per
impostazione predefinita. Chiama il numero enableEdgeToEdge() per la compatibilità con le versioni precedenti.
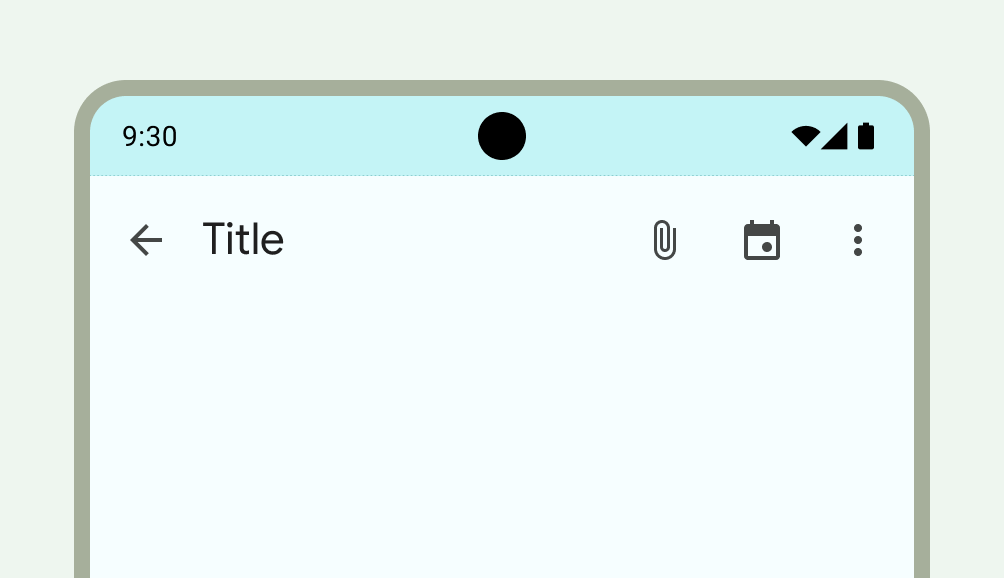
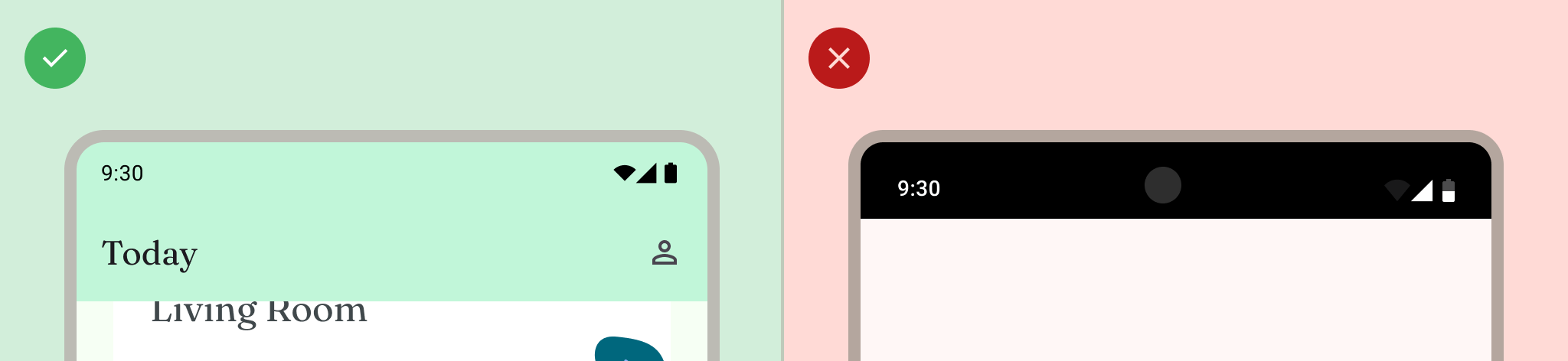
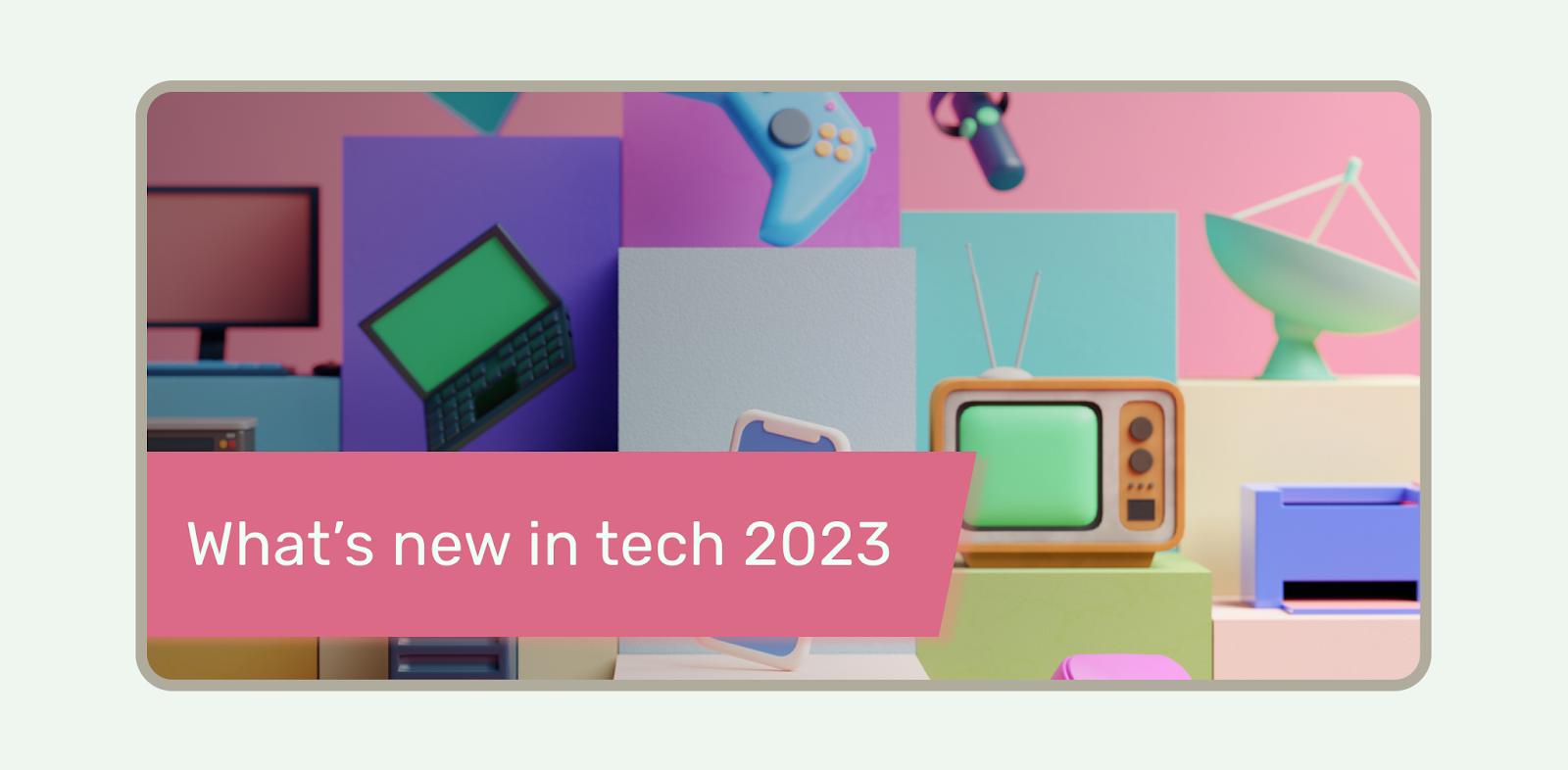
Nell'immagine seguente a sinistra, la barra di stato è trasparente e lo sfondo verde di
TopAppBar si estende dietro la barra di stato.

Le barre di stato trasparenti sono ideali quando la UI non viene visualizzata sotto la barra di stato o quando un'immagine viene visualizzata sotto la barra di stato. Le barre di stato traslucide sono ideali quando la UI scorre sotto la barra di stato. Per saperne di più sulla protezione del gradiente, consulta Design edge-to-edge.

Navigazione
Android consente agli utenti di controllare la navigazione utilizzando i controlli Indietro, Home e Panoramica:
- Indietro torna alla visualizzazione precedente.
- Home esce dall'app e va alla schermata Home del dispositivo.
- La panoramica mostra le app attive e quelle recenti non chiuse.
Gli utenti possono scegliere tra varie configurazioni di navigazione, tra cui la navigazione tramite gesti e la navigazione adattiva. Per offrire un'esperienza utente ottimale, tieni conto di più tipi di navigazione.
Navigazione tramite gesti
La navigazione tramite gesti non utilizza i pulsanti per tornare indietro, andare alla schermata Home e alla panoramica, ma mostra una singola maniglia per i gesti. Gli utenti interagiscono scorrendo dal bordo sinistro o destro dello schermo per tornare indietro e dal basso verso l'alto per tornare alla schermata Home. Se scorri verso l'alto e tieni premuto, si apre la panoramica.
La navigazione tramite gesti è un pattern di navigazione più scalabile per la progettazione su dispositivi mobili e schermi più grandi. Per offrire la migliore esperienza utente, tieni conto della navigazione tramite gesti facendo quanto segue:
- Supporto dei contenuti edge-to-edge.
- Evita di aggiungere interazioni o target tocco sotto gli inset della navigazione tramite gesti.
Per saperne di più, vedi Aggiungere il supporto per la navigazione tramite gesti.

Navigazione adattiva
Un altro pattern di navigazione comune su Android è il passaggio da una barra di navigazione a una barra di navigazione a seconda della classe di dimensioni della finestra del display. I componenti di navigazione adattiva in Jetpack Compose gestiscono più fattori di forma, impedendo al contempo alle barre di sistema di interferire con il layout dei componenti di navigazione.
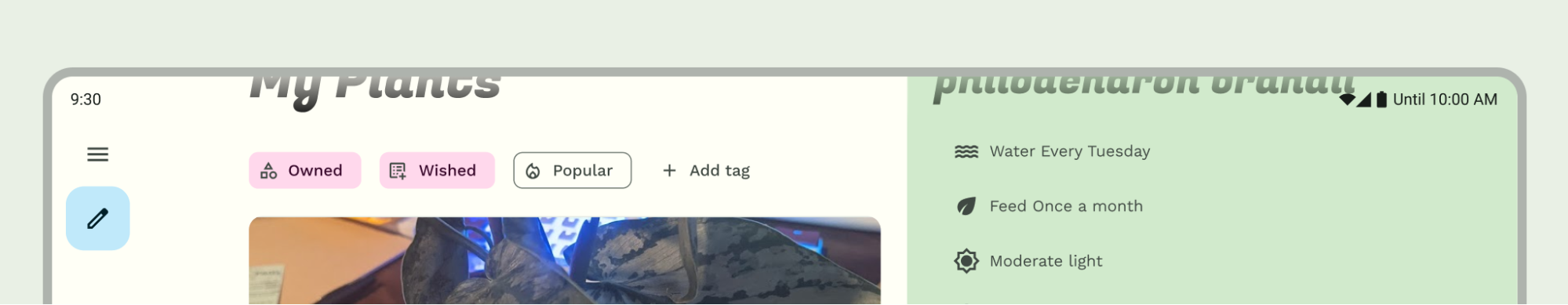
Nei layout adattivi, considera il comportamento o lo stile delle barre di sistema in vari contesti, ad esempio dimensioni delle finestre compatte o espanse o diverse posture pieghevoli.
Per saperne di più, consulta Crea una navigazione adattiva.
Icone di navigazione
Le icone di navigazione possono anche apparire in modo diverso a seconda delle preferenze o dei temi impostati dall'utente. Per ulteriori informazioni, consulta la sezione Icone della barra di sistema.
Impostare uno stile di navigazione
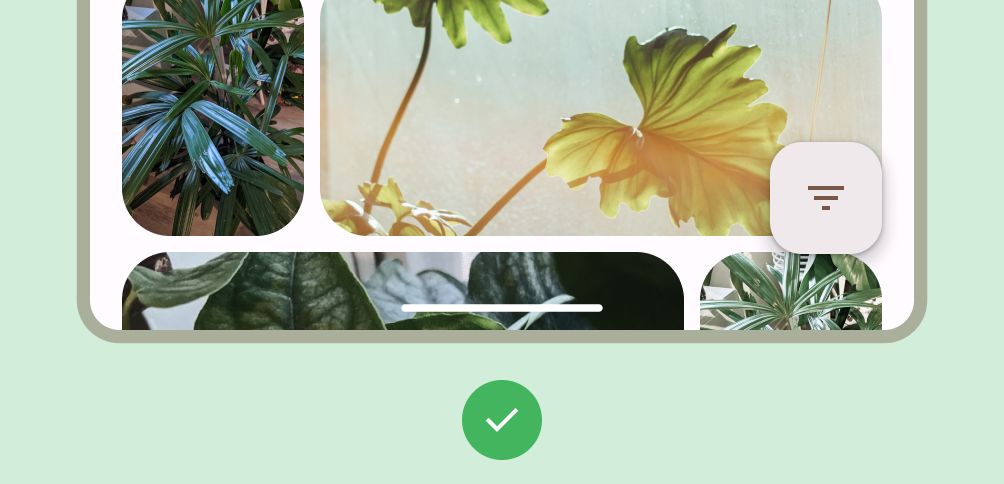
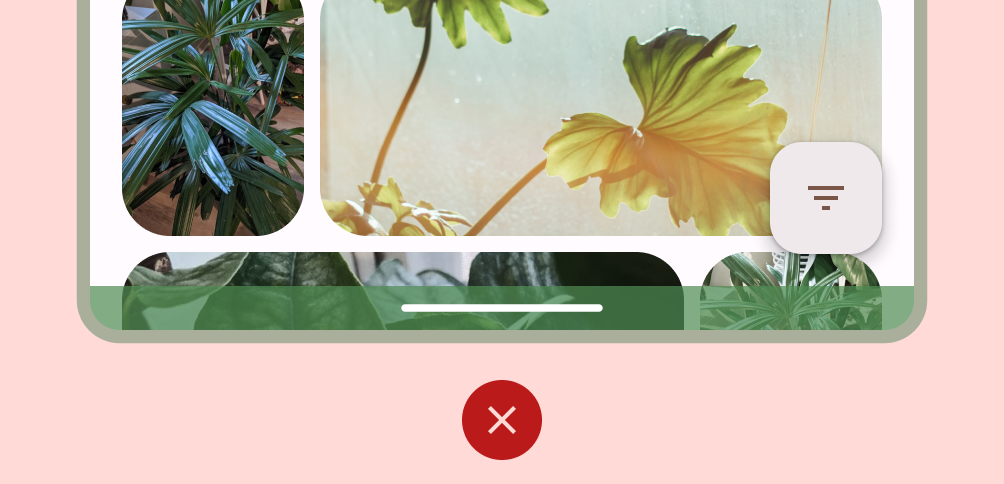
Android gestisce la protezione visiva dell'interfaccia utente in modalità di navigazione tramite gesti e nelle modalità dei pulsanti. Il sistema applica l'adattamento dinamico del colore, in cui il colore dei contenuti delle barre di sistema cambia in base ai contenuti che si trovano dietro.
Modalità di navigazione tramite gesti
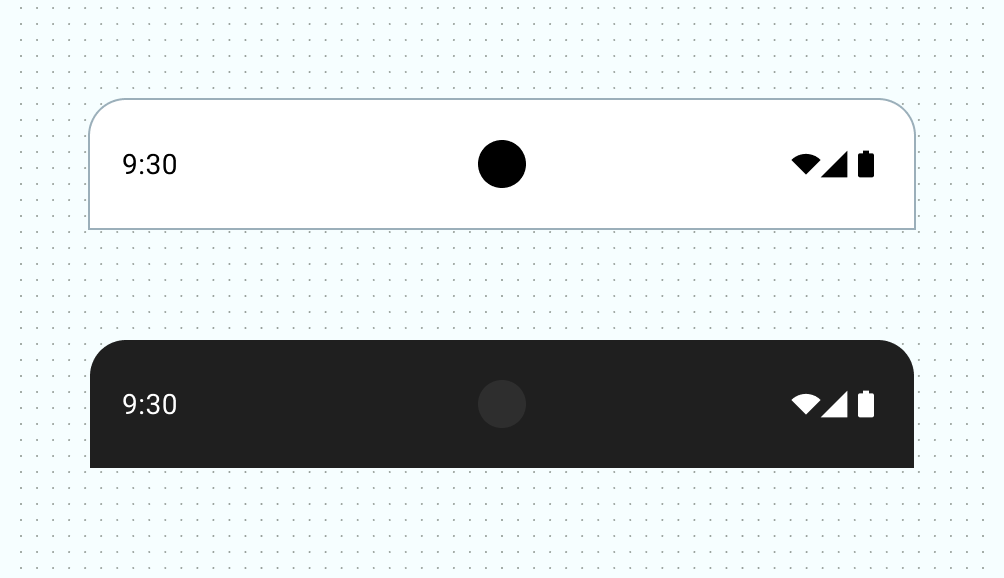
Dopo aver scelto come target Android 15 o aver chiamato enableEdgeToEdge su Activity, il
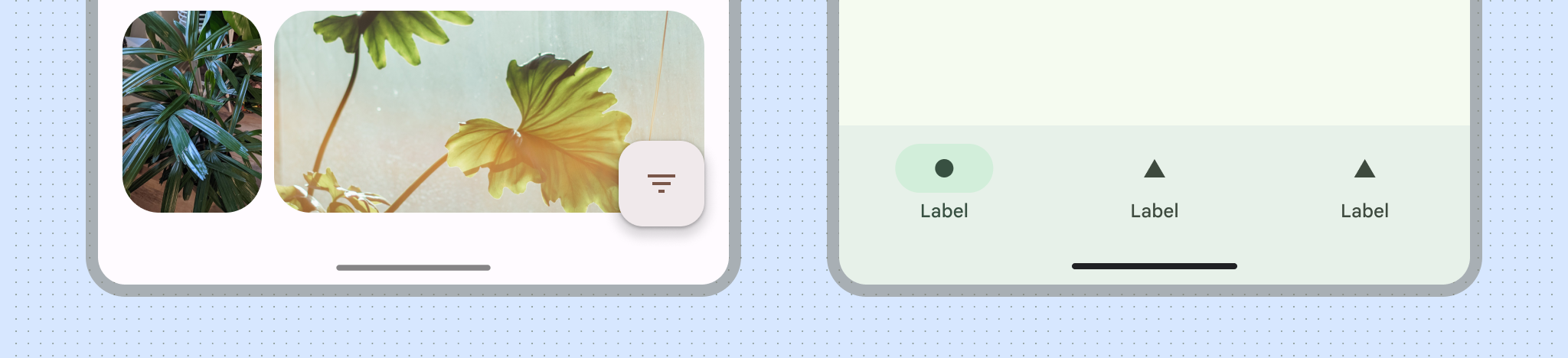
sistema disegna una barra di navigazione tramite gesti trasparente e applica l'adattamento dinamico del colore. Nell'esempio seguente, la maniglia nella barra di navigazione cambia
in un colore scuro se viene posizionata sopra contenuti chiari e viceversa.

Le barre di navigazione con i gesti trasparenti sono sempre consigliate.

Cosa fare

Cosa non fare
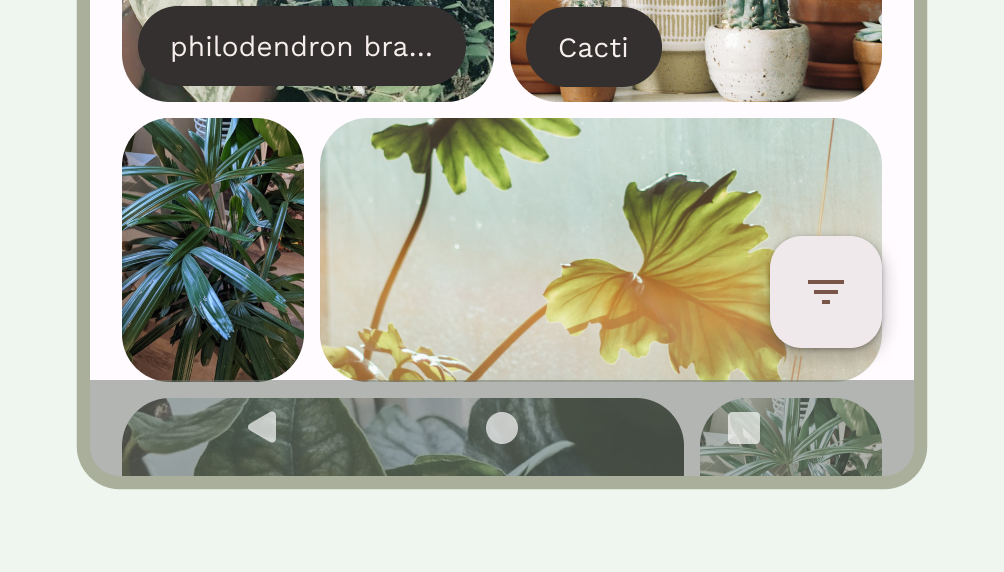
Modalità pulsante
Dopo aver scelto come target Android 15 o aver chiamato enableEdgeToEdge su Activity, il
sistema applica una protezione traslucida dietro le barre di navigazione dei pulsanti, che puoi
rimuovere impostando Window.setNavigationBarContrastEnforced() su false.

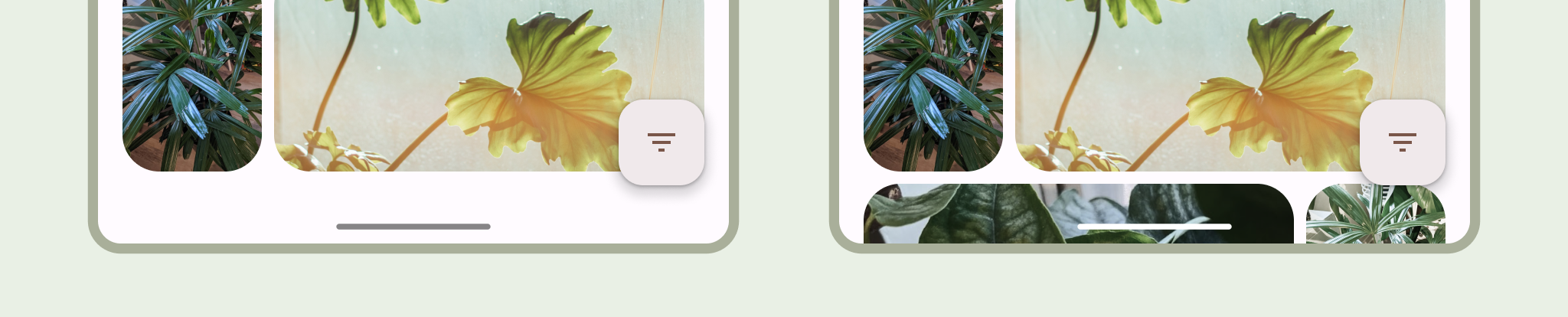
Utilizza barre di navigazione con tre pulsanti trasparenti quando è presente una barra delle app in basso o
una barra di navigazione delle app in basso oppure quando la UI non scorre sotto la
barra di navigazione con tre pulsanti. Per ottenere una barra di navigazione trasparente, imposta
Window.setNavigationBarContrastEnforced() su false e aggiungi un padding alle barre delle app in basso per
disegnare sotto le barre di navigazione del sistema, come mostrato nelle figure 7, 8 e 9. Per ulteriori informazioni, consulta la sezione
Protezione della barra di sistema.
Utilizza una barra di navigazione traslucida a tre pulsanti per scorrere i contenuti. Per saperne di più sulle considerazioni relative alla barra di navigazione traslucida, consulta Design edge-to-edge.
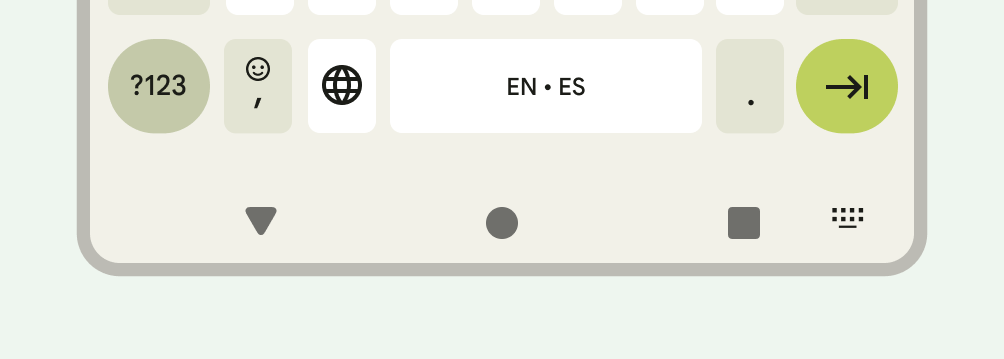
Tastiera e navigazione

Ogni tipo di navigazione reagisce in modo appropriato alla tastiera sullo schermo per consentire
all'utente di eseguire azioni come chiudere o persino cambiare il tipo di tastiera. Per garantire una transizione fluida che sincronizzi la transizione dell'app
con lo scorrimento della tastiera verso l'alto e verso il basso dalla parte inferiore dello schermo, utilizza
WindowInsetsAnimationCompat.
Layout
I layout adattabili ottimizzano lo spazio display disponibile. Organizzano l'interfaccia utente dell'app spostando i contenuti in riquadri secondari o terziari.
Quando progetti layout adattivi, considera il modo in cui le barre di sistema interagiscono con i tuoi
contenuti. Utilizza WindowInsets per assicurarti che la tua UI non sia oscurata dalle barre di sistema
su display come schermi di grandi dimensioni, pieghevoli e finestre delle app in modalità
multi-finestra e finestre del desktop.
Quando la tua app viene visualizzata da bordo a bordo, verifica che i contenuti e i controlli non siano oscurati dall'interfaccia utente di sistema. Se, ad esempio, la barra di navigazione copre un pulsante, l'utente potrebbe non essere in grado di fare clic sul pulsante.
Per ulteriori informazioni, vedi Layout canonici.
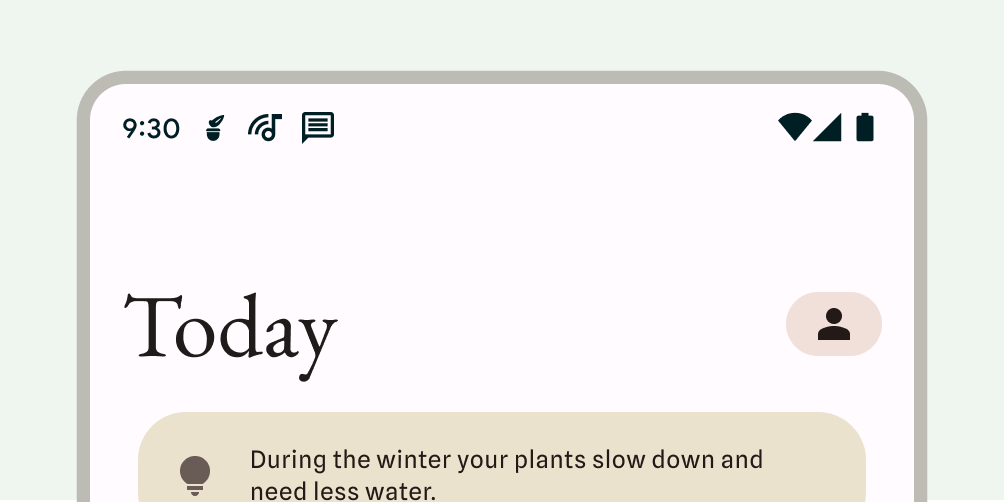
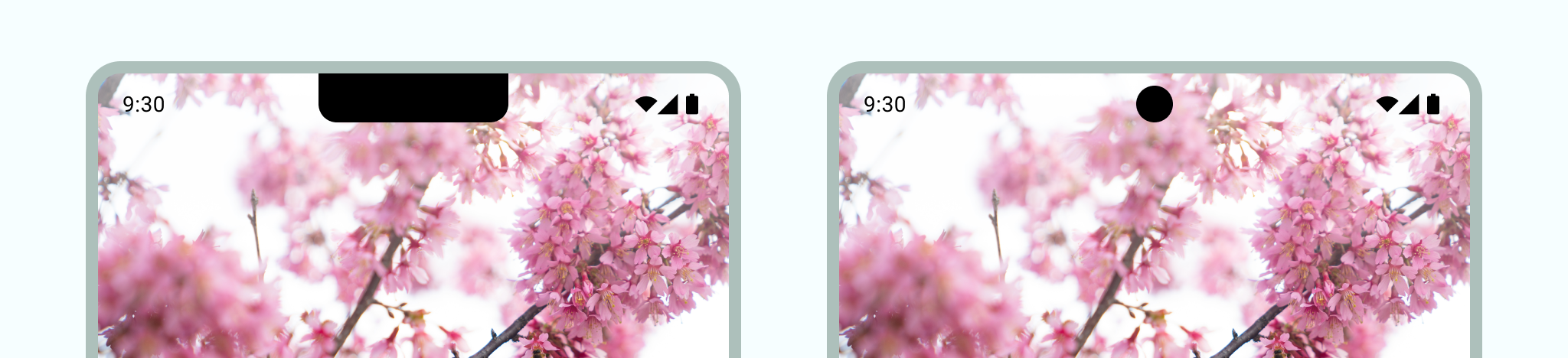
Ritagli display
Un ritaglio del display è un'area su alcuni dispositivi che si estende nella superficie del display per fornire spazio ai sensori frontali. I ritagli del display possono variare a seconda del produttore. Considera in che modo i ritagli del display interagiranno con contenuti, orientamento e visualizzazione edge-to-edge.

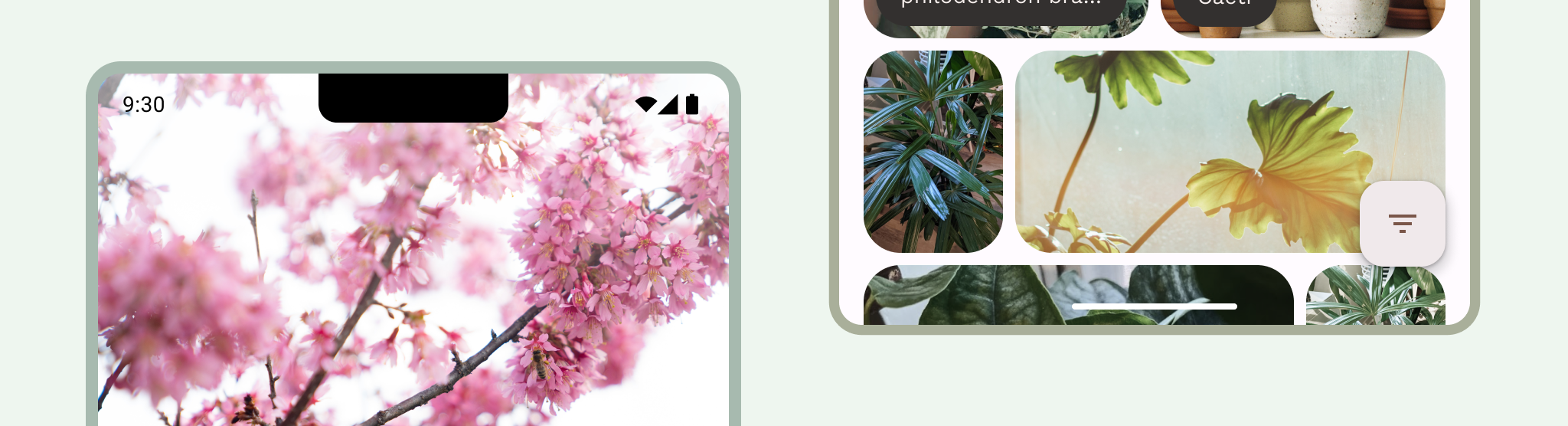
Modalità immersiva

Puoi nascondere le barre di sistema quando hai bisogno di un'esperienza a schermo intero, ad esempio quando l'utente sta guardando un film. L'utente dovrebbe comunque essere in grado di toccare per visualizzare le barre di sistema e navigare o interagire con i controlli di sistema. Per ulteriori informazioni, vedi Contenuti immersivi e Nascondere le barre di sistema per la modalità immersiva.
