
상태 표시줄, 자막 표시줄, 탐색 메뉴는 시스템 표시줄입니다. 배터리 잔량, 시간, 알림 알림과 같은 중요한 정보를 표시하고 어디서나 직접 기기와 상호작용할 수 있습니다.
레이아웃, 입력 방법 또는 기타 기기 기능을 설계할 때는 항상 시스템 표시줄의 존재와 중요도를 고려하세요.

요약
다양한 화면 크기와 폼 팩터의 레이아웃에 시스템 표시줄을 포함합니다. UI 안전 지대, 시스템 상호작용, 입력 방법, 디스플레이 컷아웃, 상태 표시줄, 자막 표시줄, 탐색 메뉴, 기타 기기 기능을 고려합니다.
시스템 상태 및 탐색 메뉴를 투명 또는 반투명으로 유지하고 이러한 표시줄 뒤에 콘텐츠를 그려 더 넓은 화면으로 이동합니다.
WindowInsets를 사용하여 시스템 표시줄 침입을 적절하게 처리하고 적응형 레이아웃에서 콘텐츠가 가려지지 않도록 합니다.화면 공간을 효율적으로 사용하는 표준 레이아웃을 사용합니다.
상태 표시줄
상태 표시줄에는 알림 아이콘과 시스템 아이콘이 포함되어 있습니다. 사용자가 상태 표시줄을 아래로 드래그하여 알림 창에 액세스하는 방식으로 상태 표시줄과 상호작용합니다. 상태 표시줄 스타일은 투명하거나 반투명할 수 있습니다.

상태 표시줄 아이콘
상태 표시줄 아이콘은 컨텍스트, 시간, 사용자가 설정한 환경설정이나 테마, 기타 매개변수에 따라 다르게 표시될 수 있습니다. 자세한 내용은 시스템 표시줄 아이콘을 참고하세요.

알림이 도착하면 일반적으로 상태 표시줄에 아이콘이 표시됩니다. 이는 사용자에게 알림 창에 볼 내용이 있음을 알립니다. 앱 아이콘이나 채널을 나타내는 기호일 수 있습니다. 알림 디자인을 참고하세요.

상태 표시줄 스타일 설정
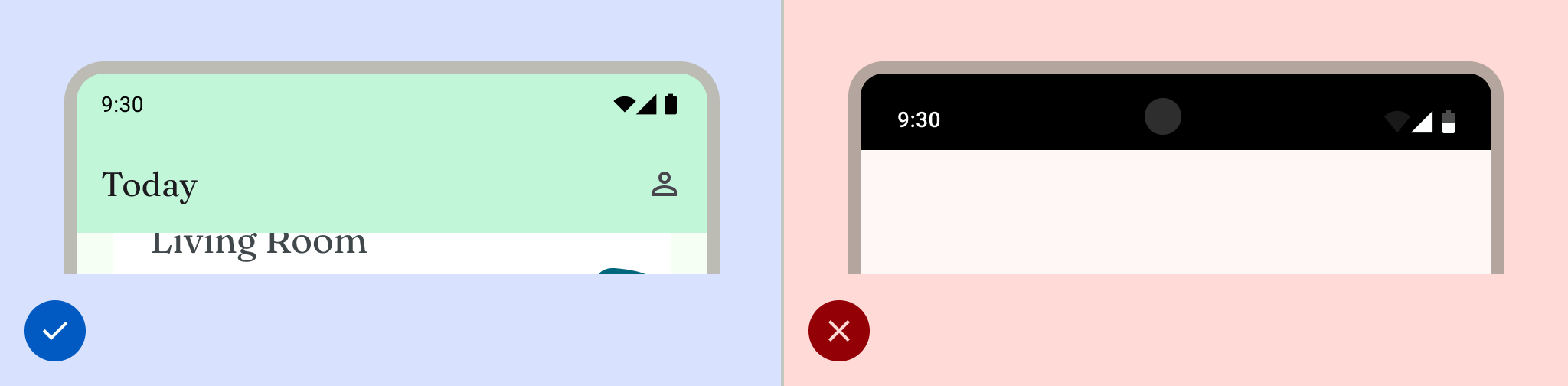
앱 콘텐츠가 전체 화면에 걸쳐 표시되도록 상태 표시줄을 투명 또는 반투명으로 설정합니다. 그런 다음 아이콘의 대비가 적절하도록 시스템 표시줄 아이콘의 스타일을 설정합니다.
Android 15에서는 더 넓은 화면이 적용되어 상태 표시줄이 기본적으로 투명해집니다. 이전 버전과의 호환성을 위해 enableEdgeToEdge()을 호출합니다.
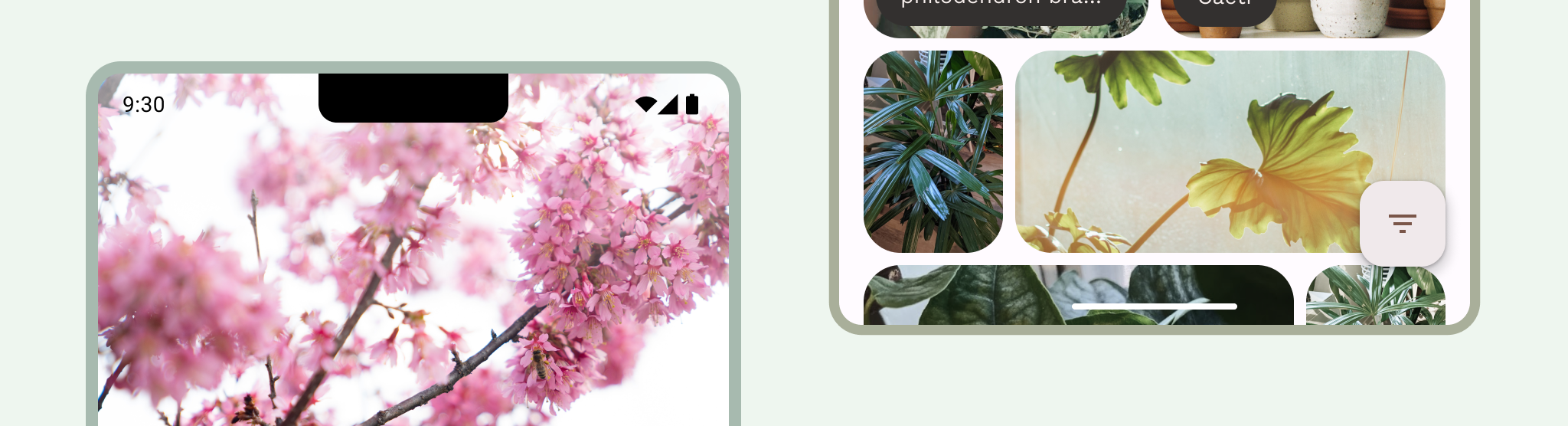
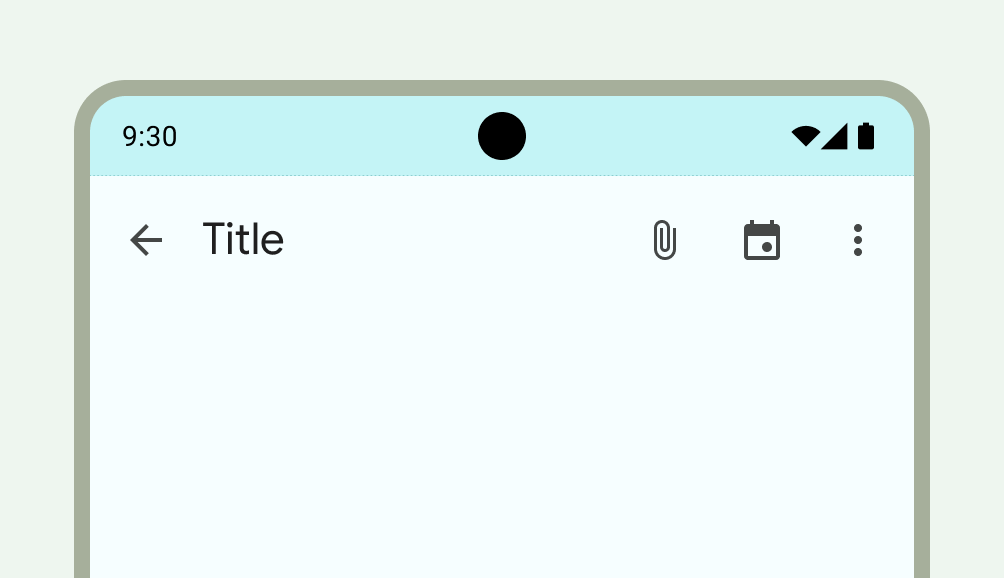
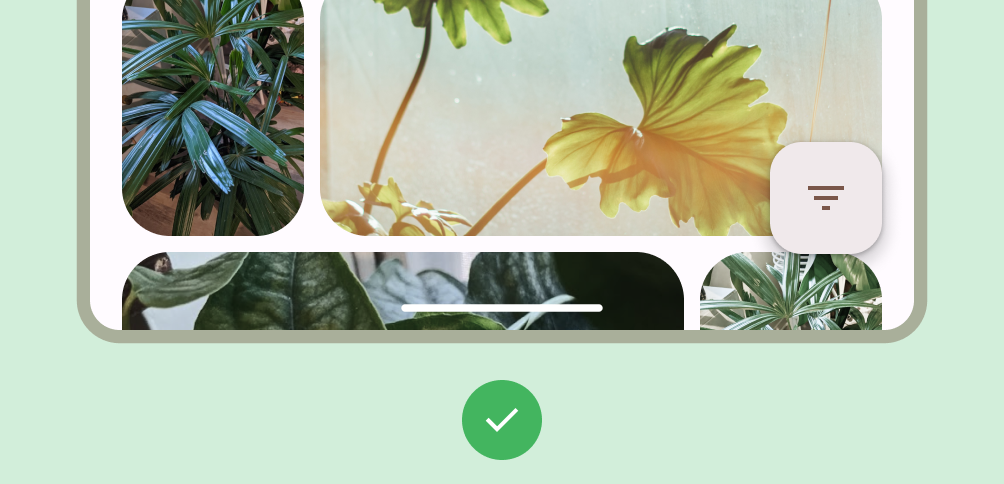
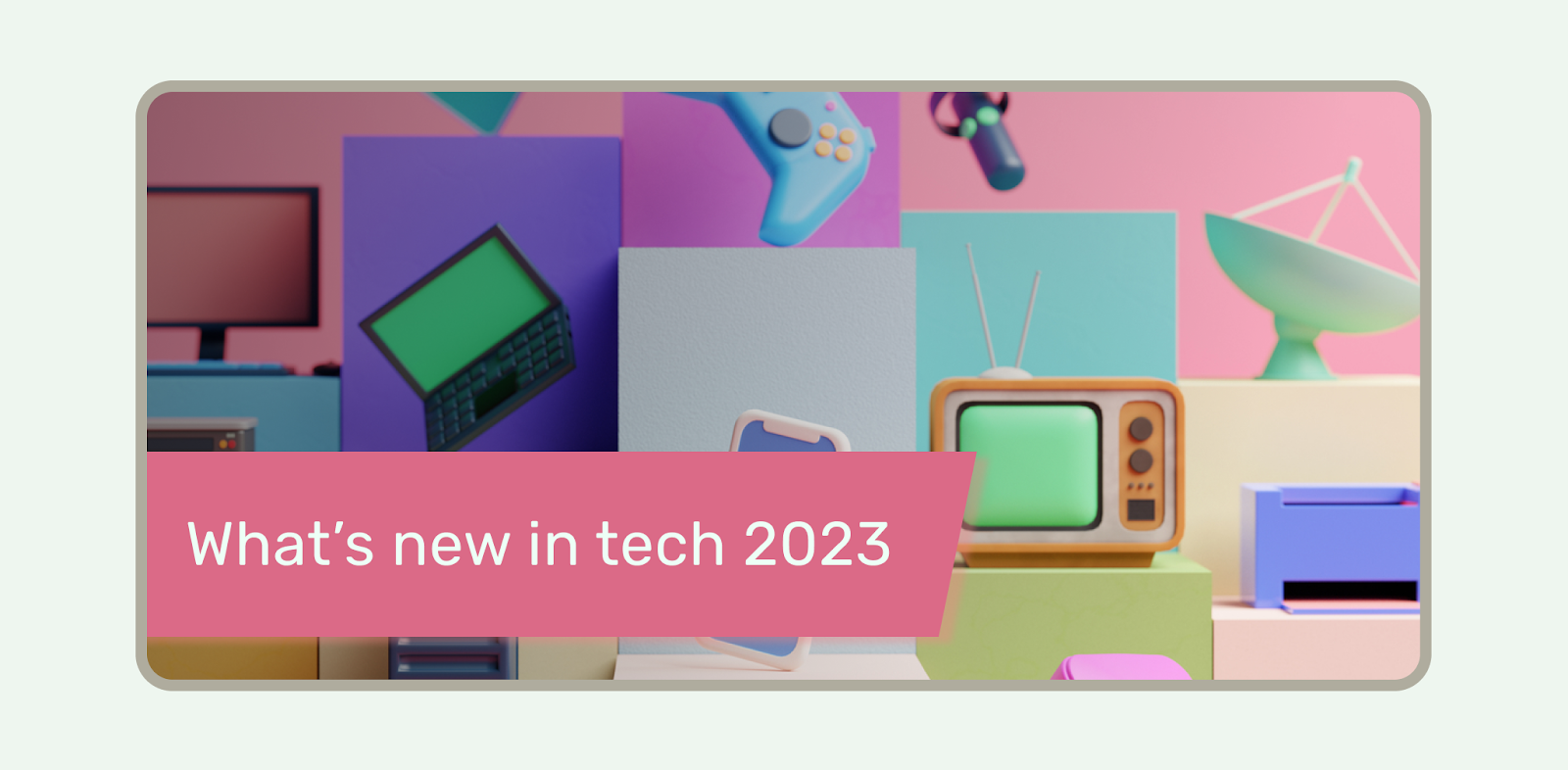
다음 왼쪽 이미지에서 상태 표시줄은 투명하고 TopAppBar의 녹색 배경은 상태 표시줄 뒤에 그려집니다.

투명 상태 표시줄은 UI가 상태 표시줄 아래에 표시되지 않거나 이미지가 상태 표시줄 아래에 그려지는 경우에 적합합니다. 반투명 상태 표시줄은 UI가 상태 표시줄 아래로 스크롤될 때 적합합니다. 그라데이션 보호에 관한 자세한 내용은 전체 화면 디자인을 참고하세요.

탐색
Android에서는 사용자가 뒤로, 홈, 개요 컨트롤을 사용하여 탐색을 제어할 수 있습니다.
- 뒤로는 이전 뷰로 돌아갑니다.
- 홈이 앱에서 기기의 홈 화면으로 전환됩니다.
- 개요에는 활성 앱과 최근에 닫지 않은 앱이 표시됩니다.
사용자는 동작 탐색, 적응형 탐색 등 다양한 탐색 구성 중에서 선택할 수 있습니다. 최적의 사용자 환경을 제공하려면 여러 유형의 탐색을 고려하세요.
동작 탐색
동작 탐색은 뒤로, 홈, 개요 버튼을 사용하지 않고 어포던스를 위한 단일 동작 핸들을 표시합니다. 사용자는 화면의 왼쪽 또는 오른쪽 가장자리에서 스와이프하여 뒤로 이동하고 하단에서 위로 스와이프하여 홈으로 이동하는 방식으로 상호작용합니다. 위로 스와이프한 후 누르면 개요가 열립니다.
동작 탐색은 모바일과 대형 화면에서 디자인할 때 더 확장 가능한 탐색 패턴입니다. 최상의 사용자 환경을 제공하려면 다음을 실행하여 동작 탐색을 고려하세요.
- 더 넓은 콘텐츠 지원
- 동작 탐색 인셋 아래에 상호작용이나 터치 타겟을 추가하지 마세요.
자세한 내용은 동작 탐색 지원 추가를 참고하세요.

적응형 탐색
Android의 또 다른 일반적인 탐색 패턴은 디스플레이의 창 크기 클래스에 따라 탐색 레일과 탐색 메뉴 간에 전환하는 것입니다. Jetpack Compose의 적응형 탐색 구성요소는 여러 폼 팩터를 처리하는 동시에 시스템 표시줄이 탐색 구성요소의 레이아웃을 방해하지 않도록 합니다.
적응형 레이아웃에서는 콤팩트 또는 확장 창 크기나 다양한 폴더블 자세와 같은 다양한 컨텍스트에서 시스템 표시줄이 다르게 동작하거나 스타일이 지정될 수 있는 방법을 고려하세요.
자세한 내용은 적응형 탐색 빌드를 참고하세요.
탐색 아이콘
탐색 아이콘은 사용자가 설정한 환경설정이나 테마에 따라 다르게 표시될 수도 있습니다. 자세한 내용은 시스템 표시줄 아이콘을 참고하세요.
탐색 스타일 설정
Android는 동작 탐색 모드와 버튼 모드에서 사용자 인터페이스의 시각적 보호를 처리합니다. 시스템은 시스템 표시줄의 콘텐츠가 뒤에 있는 콘텐츠에 따라 색상이 변경되는 동적 색상 적응을 적용합니다.
동작 탐색 모드
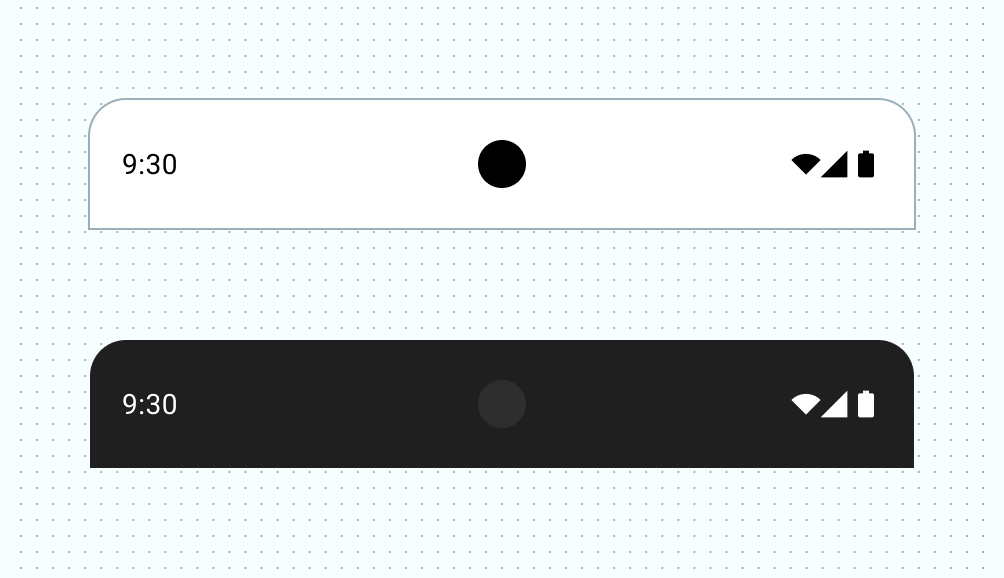
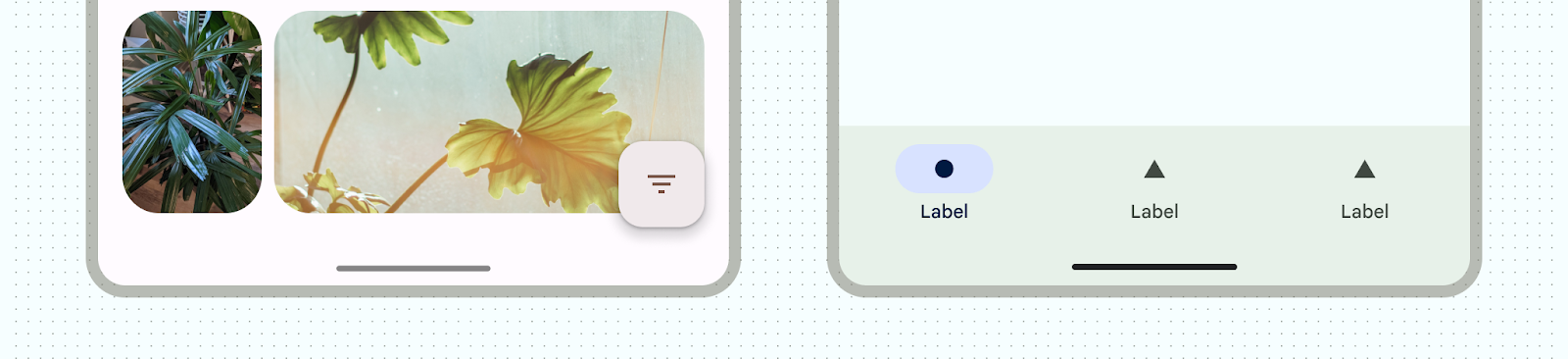
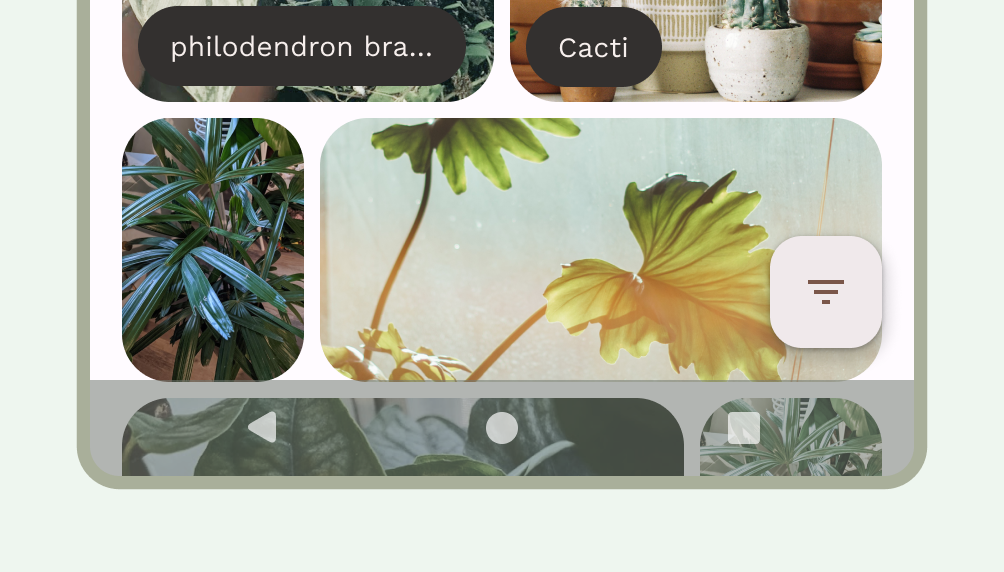
Android 15를 타겟팅하거나 Activity에서 enableEdgeToEdge를 호출하면 시스템은 투명한 동작 탐색 메뉴를 그리고 동적 색상 적응을 적용합니다. 다음 예에서는 핸들이 밝은 콘텐츠 위에 배치되면 탐색 메뉴의 핸들이 어두운 색상으로 바뀌고 그 반대의 경우도 마찬가지입니다.

투명한 동작 탐색 메뉴를 사용하는 것이 좋습니다.

권장사항

금지사항
버튼 모드
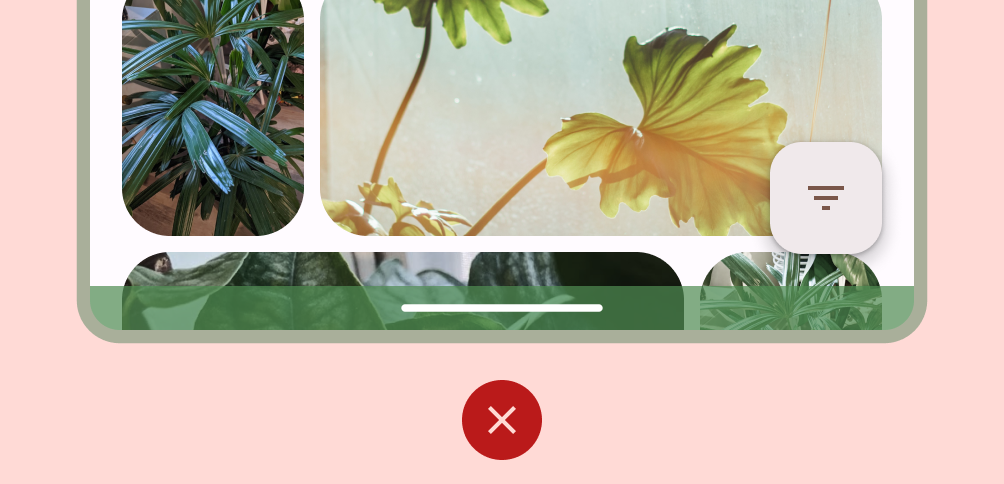
Android 15를 타겟팅하거나 Activity에서 enableEdgeToEdge를 호출하면 시스템에서 버튼 탐색 메뉴 뒤에 반투명 스크림을 적용합니다. Window.setNavigationBarContrastEnforced()을 false로 설정하여 이를 삭제할 수 있습니다.

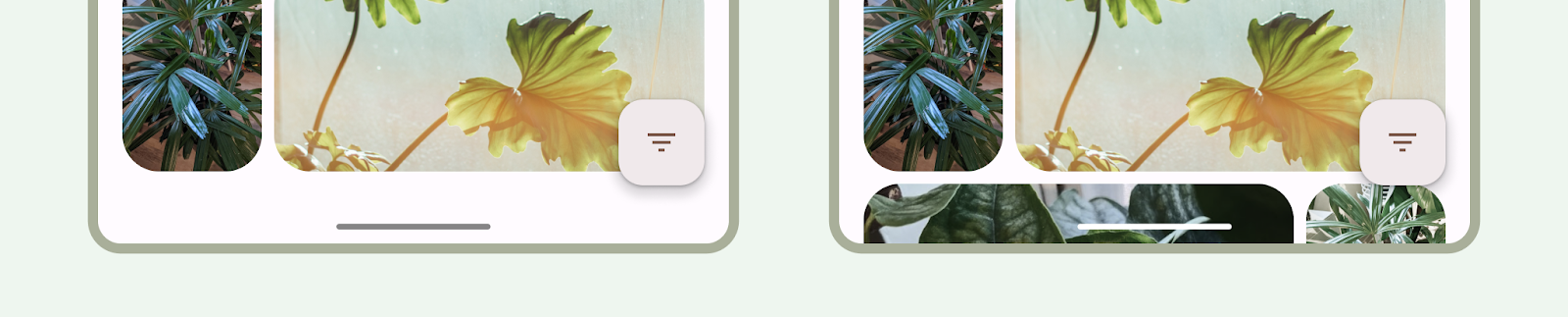
하단 앱 바나 하단 앱 탐색 메뉴가 있거나 UI가 3버튼 탐색 메뉴 아래로 스크롤되지 않는 경우 투명한 3버튼 탐색 메뉴를 사용합니다. 투명한 탐색 메뉴를 얻으려면 Window.setNavigationBarContrastEnforced()를 false로 설정하고 하단 앱 바를 패딩하여 그림 7, 8, 9와 같이 시스템 탐색 메뉴 아래에 그립니다. 자세한 내용은 시스템 표시줄 보호를 참고하세요.
스크롤 콘텐츠에 반투명 3버튼 탐색 메뉴를 사용합니다. 반투명 탐색 메뉴 고려사항에 관한 자세한 내용은 더 넓은 화면 디자인을 참고하세요.
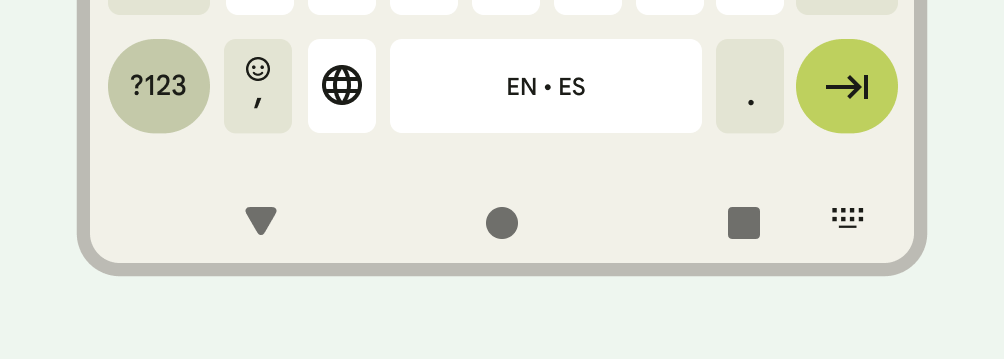
키보드 및 탐색

각 탐색 유형은 화면 키보드에 적절하게 반응하여 사용자가 키보드 유형을 닫거나 변경하는 등의 작업을 실행할 수 있도록 합니다. 앱 전환을 화면 하단에서 위아래로 슬라이드하는 키보드와 동기화하여 원활한 전환을 보장하려면 WindowInsetsAnimationCompat를 사용하세요.
레이아웃
적응형 레이아웃은 사용 가능한 디스플레이 공간을 최적화합니다. 콘텐츠를 보조 또는 3차 창으로 이동하여 앱 UI를 구성합니다.
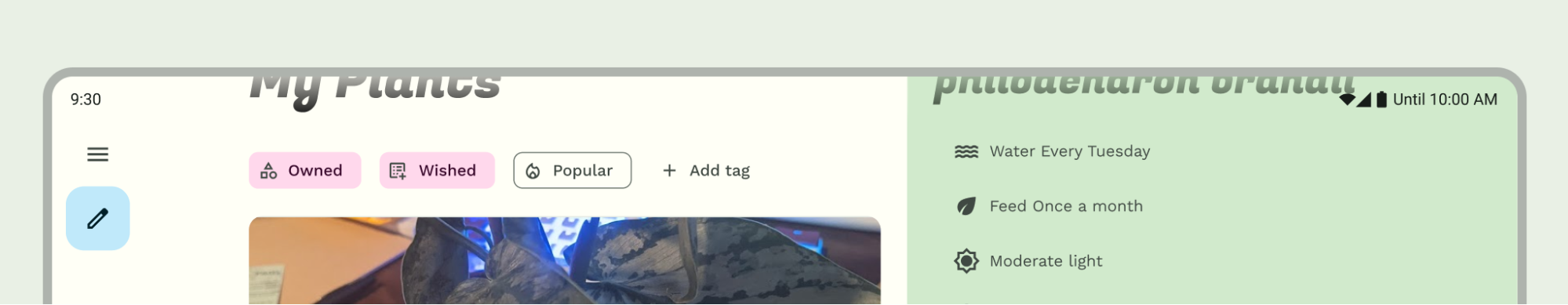
적응형 레이아웃을 설계할 때는 시스템 표시줄이 콘텐츠와 어떻게 상호작용하는지 고려하세요. WindowInsets를 사용하여 멀티 윈도우 및 데스크톱 창 모드의 대형 화면, 폴더블, 앱 창과 같은 디스플레이에서 시스템 표시줄에 UI가 가려지지 않도록 합니다.
앱이 더 넓은 화면으로 표시될 때 콘텐츠와 컨트롤이 시스템 UI에 가려지지 않는지 확인합니다. 예를 들어 탐색 메뉴가 버튼을 덮으면 사용자가 버튼을 클릭하지 못할 수 있습니다.
자세한 내용은 표준 레이아웃을 참고하세요.
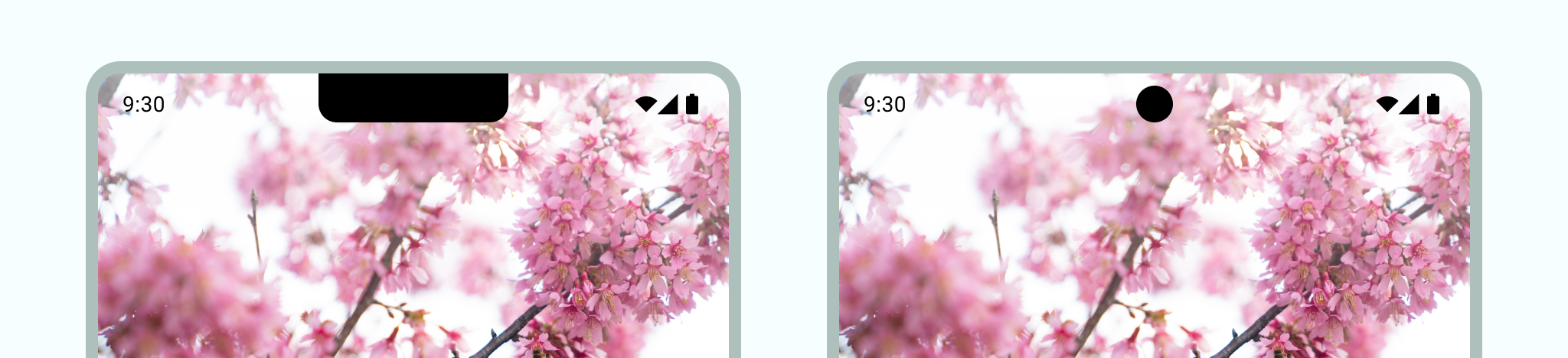
디스플레이 컷아웃
디스플레이 컷아웃은 일부 기기에서 디스플레이 표면으로 확장되는 영역으로, 전면 센서를 위한 공간을 제공합니다. 디스플레이 컷아웃은 제조업체에 따라 다를 수 있습니다. 디스플레이 컷아웃이 콘텐츠, 방향, 더 넓은 화면과 어떻게 상호작용하는지 고려하세요.

몰입형 모드

사용자가 영화를 시청하는 경우와 같이 전체 화면 환경이 필요한 경우 시스템 표시줄을 숨길 수 있습니다. 사용자는 탭하여 시스템 표시줄을 표시하고 시스템 컨트롤을 탐색하거나 상호작용할 수 있어야 합니다. 자세한 내용은 몰입형 콘텐츠 및 몰입형 모드의 시스템 표시줄 숨기기를 참고하세요.
