
แถบสถานะ แถบคําบรรยาย และแถบนำทางคือแถบของระบบ โดยจะแสดงข้อมูลสำคัญ เช่น ระดับแบตเตอรี่ เวลา และการแจ้งเตือน ต่างๆ รวมถึงช่วยให้คุณโต้ตอบกับอุปกรณ์ได้โดยตรงจากทุกที่
โปรดคำนึงถึงการแสดงผลและความโดดเด่นของแถบระบบเสมอ ไม่ว่าคุณจะออกแบบเลย์เอาต์ วิธีป้อนข้อมูล หรือความสามารถอื่นๆ ของอุปกรณ์

สรุปประเด็นสำคัญ
รวมแถบระบบไว้ในเลย์เอาต์สำหรับขนาดหน้าจอและรูปแบบต่างๆ คำนึงถึงโซนที่ปลอดภัยของ UI, การโต้ตอบของระบบ, วิธีการป้อนข้อมูล, รอยบากของจอแสดงผล, แถบสถานะ, แถบคําบรรยายแทนเสียง, แถบนำทาง และความสามารถอื่นๆ ของอุปกรณ์
ทำให้แถบสถานะและแถบนำทางโปร่งใสหรือกึ่งโปร่งใส และ วาดเนื้อหาด้านหลังแถบเหล่านี้เพื่อให้แสดงแบบขอบจรดขอบ
ใช้
WindowInsetsเพื่อจัดการการบุกรุกแถบระบบอย่างเหมาะสมและตรวจสอบว่า เลย์เอาต์ที่ปรับเปลี่ยนได้จะไม่บดบังเนื้อหาใช้เลย์เอาต์ Canonical ซึ่งใช้พื้นที่หน้าจออย่างมีประสิทธิภาพ
แถบสถานะ
แถบสถานะมีไอคอนการแจ้งเตือนและไอคอนระบบ ผู้ใช้โต้ตอบ กับแถบสถานะโดยการดึงลงเพื่อเข้าถึงแผงการแจ้งเตือน รูปแบบแถบสถานะอาจโปร่งใสหรือกึ่งโปร่งใสก็ได้

ไอคอนในแถบสถานะ
ไอคอนแถบสถานะอาจปรากฏแตกต่างกันไปตามบริบท ช่วงเวลาของวัน ค่ากำหนดหรือธีมที่ผู้ใช้ตั้งค่าไว้ และพารามิเตอร์อื่นๆ ดูข้อมูลเพิ่มเติมได้ที่ ไอคอนแถบระบบ

เมื่อมีการแจ้งเตือน ไอคอนจะปรากฏในแถบสถานะ ซึ่งจะ ส่งสัญญาณให้ผู้ใช้ทราบว่ามีอะไรให้ดูในลิ้นชักการแจ้งเตือน ซึ่งอาจเป็นไอคอนแอปหรือสัญลักษณ์ที่แสดงถึงช่อง ดูการออกแบบ การแจ้งเตือน

ตั้งค่ารูปแบบแถบสถานะ
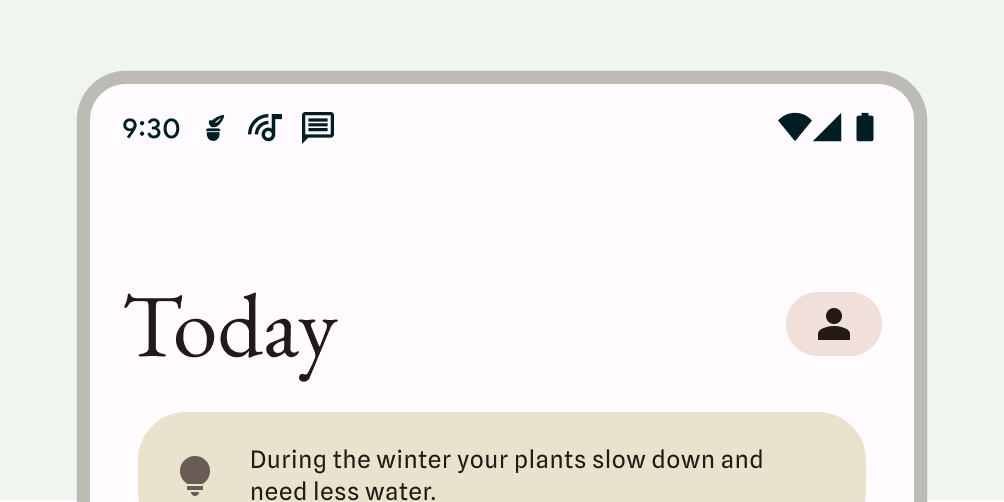
ทำให้แถบสถานะโปร่งใสหรือกึ่งโปร่งใสเพื่อให้เนื้อหาแอปครอบคลุมทั้งหน้าจอ จากนั้นตั้งค่ารูปแบบของไอคอนแถบระบบเพื่อให้ ไอคอนมีความคมชัดที่เหมาะสม
Android 15 จะบังคับใช้การแสดงผลแบบไร้ขอบ ซึ่งจะทำให้แถบสถานะโปร่งใสโดยค่าเริ่มต้น
เรียกใช้ enableEdgeToEdge() เพื่อให้มีความเข้ากันได้แบบย้อนหลัง
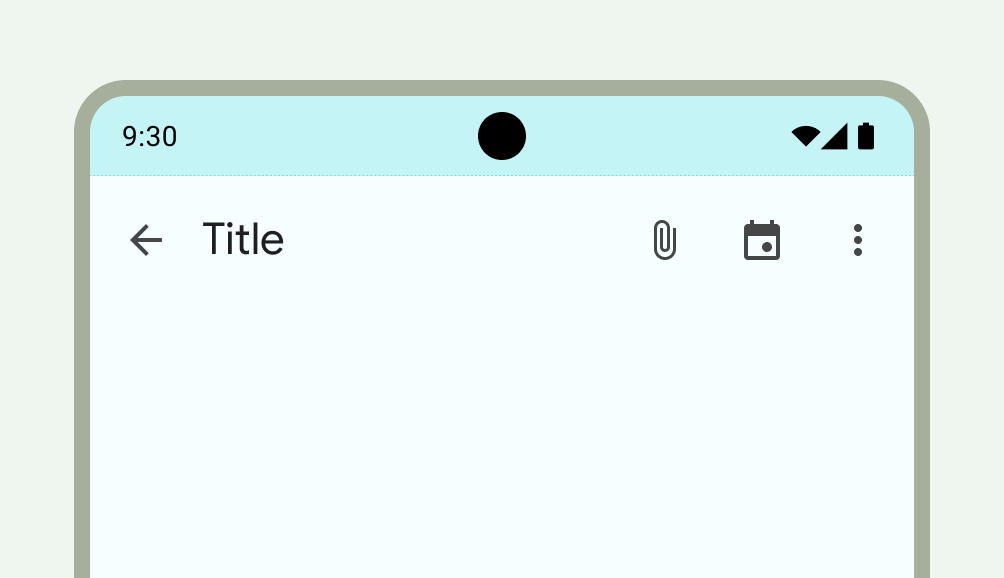
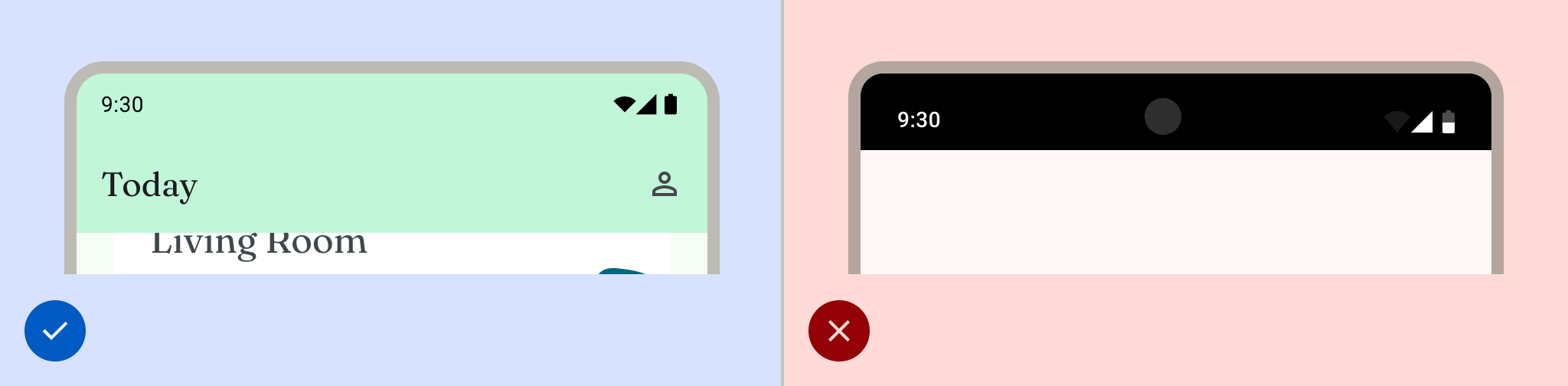
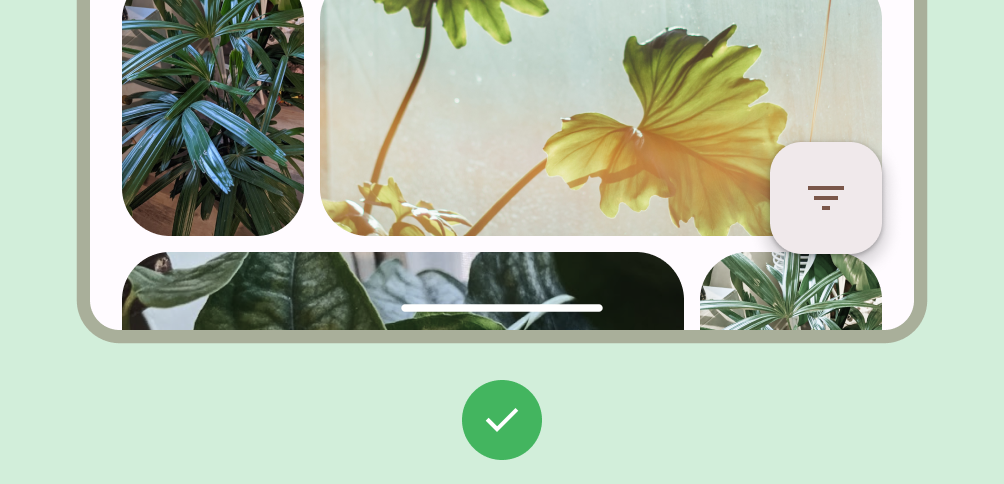
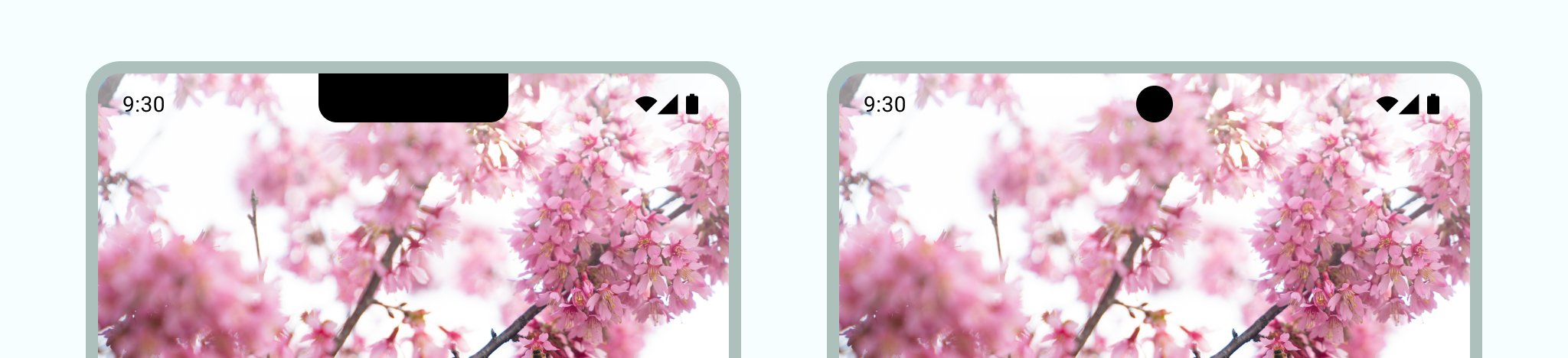
ในรูปภาพด้านซ้ายต่อไปนี้ แถบสถานะโปร่งใสและพื้นหลังสีเขียวของ
TopAppBar's จะอยู่ด้านหลังแถบสถานะ

แถบสถานะแบบโปร่งใสเหมาะอย่างยิ่งเมื่อ UI ไม่ปรากฏใต้แถบสถานะหรือรูปภาพวาดใต้แถบสถานะ แถบสถานะกึ่งโปร่งใส เหมาะอย่างยิ่งเมื่อ UI เลื่อนใต้แถบสถานะ ดูข้อมูลเพิ่มเติมเกี่ยวกับการป้องกันแบบไล่ระดับสีได้ที่การออกแบบแบบขอบจรดขอบ

การนำทาง
Android ช่วยให้ผู้ใช้ควบคุมการนำทางได้โดยใช้ตัวควบคุมย้อนกลับ หน้าแรก และภาพรวม ดังนี้
- ปุ่ม "กลับ" จะนำคุณกลับไปที่มุมมองก่อนหน้า
- หน้าแรกจะเปลี่ยนจากแอปไปยังหน้าจอหลักของอุปกรณ์
- ภาพรวมแสดงแอปที่ใช้งานอยู่และแอปที่ยังไม่ได้ปิดล่าสุด
ผู้ใช้สามารถเลือกการกำหนดค่าการนำทางต่างๆ ได้ ซึ่งรวมถึงการนำทางด้วยท่าทางสัมผัส และการนำทางแบบปรับเปลี่ยน พิจารณาการนำทางหลายประเภทเพื่อมอบประสบการณ์การใช้งานที่ดีที่สุด
การนำทางด้วยท่าทางสัมผัส
การไปยังส่วนต่างๆ ด้วยท่าทางสัมผัสจะไม่ใช้ปุ่มสำหรับกลับ หน้าแรก และภาพรวม แต่จะ แสดงแฮนเดิลท่าทางสัมผัสเดียวเพื่อแสดงความสามารถ ผู้ใช้จะโต้ตอบโดยปัดจากขอบด้านซ้ายหรือขวาของหน้าจอเพื่อย้อนกลับ และปัดขึ้นจากด้านล่างเพื่อไปที่หน้าจอหลัก การปัดขึ้นแล้วค้างไว้จะเปิดภาพรวม
การนำทางด้วยท่าทางสัมผัสเป็นรูปแบบการนำทางที่ปรับขนาดได้มากขึ้นสำหรับการออกแบบในอุปกรณ์เคลื่อนที่และหน้าจอขนาดใหญ่ หากต้องการมอบประสบการณ์การใช้งานที่ดีที่สุดให้แก่ผู้ใช้ ให้พิจารณาการนำทางด้วยท่าทางสัมผัสโดยทำดังนี้
- รองรับเนื้อหาแบบขอบถึงขอบ
- หลีกเลี่ยงการเพิ่มการโต้ตอบหรือเป้าหมายการแตะภายใต้การแทรกการนำทางด้วยท่าทางสัมผัส
ดูข้อมูลเพิ่มเติมได้ที่เพิ่มการรองรับการนำทางด้วยท่าทางสัมผัส

การนำทางแบบปรับอัตโนมัติ
รูปแบบการนำทางที่พบบ่อยอีกอย่างใน Android คือการสลับไปมาระหว่างแถบนำทาง ด้านข้างกับแถบนำทางโดยขึ้นอยู่กับคลาสขนาดหน้าต่างของจอแสดงผล คอมโพเนนต์การนำทางแบบปรับได้ใน Jetpack Compose จัดการรูปแบบของอุปกรณ์หลายรูปแบบ พร้อมทั้งป้องกันไม่ให้แถบระบบรบกวนเลย์เอาต์ของ คอมโพเนนต์การนำทาง
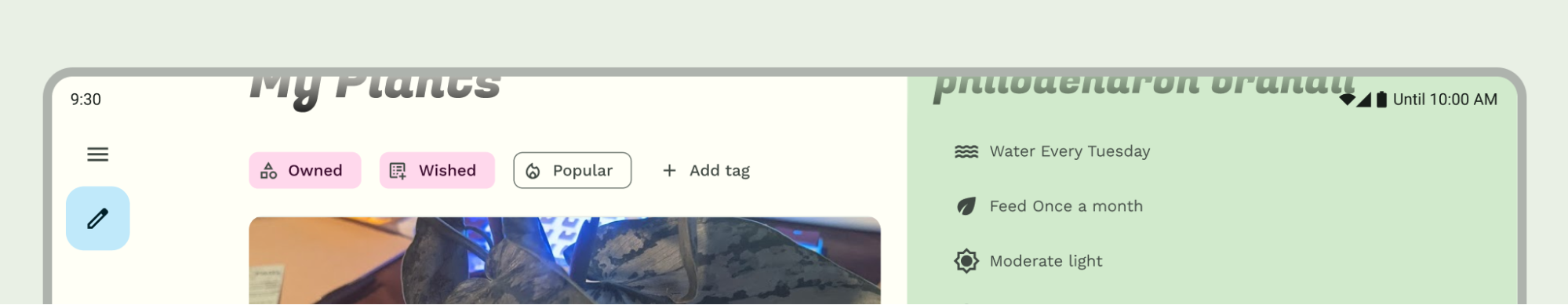
ในเลย์เอาต์ที่ปรับได้ ให้พิจารณาว่าแถบระบบอาจทำงานหรือมีสไตล์ แตกต่างกันในบริบทต่างๆ เช่น ขนาดหน้าต่างแบบกะทัดรัดหรือแบบขยาย หรือ ท่าทางต่างๆ ของอุปกรณ์พับได้
ดูข้อมูลเพิ่มเติมได้ที่สร้างการนำทางแบบปรับได้
ไอคอนการนำทาง
ไอคอนการนำทางอาจปรากฏแตกต่างกันไปตามค่ากำหนดหรือธีมที่ผู้ใช้ตั้งค่าไว้ ดูข้อมูลเพิ่มเติมได้ที่ไอคอนแถบระบบ
ตั้งค่ารูปแบบการนำทาง
Android จัดการการป้องกันภาพของอินเทอร์เฟซผู้ใช้ในโหมดการนำทางด้วยท่าทางสัมผัส และในโหมดปุ่ม ระบบจะใช้การปรับสีแบบไดนามิก ซึ่งเนื้อหาของแถบระบบจะเปลี่ยนสีตามเนื้อหาที่อยู่ด้านหลัง
โหมดการไปยังส่วนต่างๆ ด้วยท่าทางสัมผัส
หลังจากกำหนดเป้าหมายเป็น Android 15 หรือเรียกใช้ enableEdgeToEdge ใน Activity แล้ว ระบบจะวาดแถบนำทางด้วยท่าทางสัมผัสแบบโปร่งใสและใช้การปรับสีแบบไดนามิก
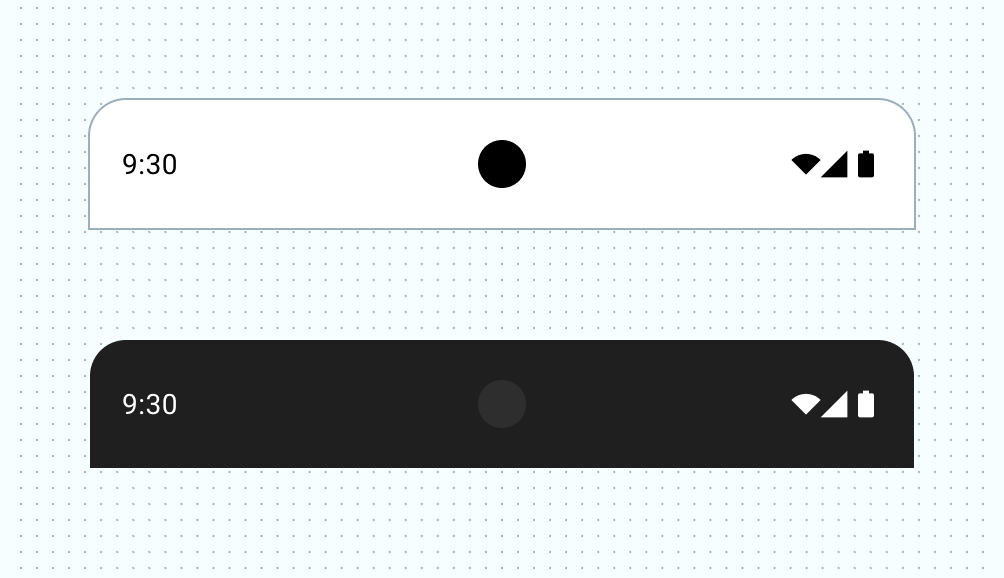
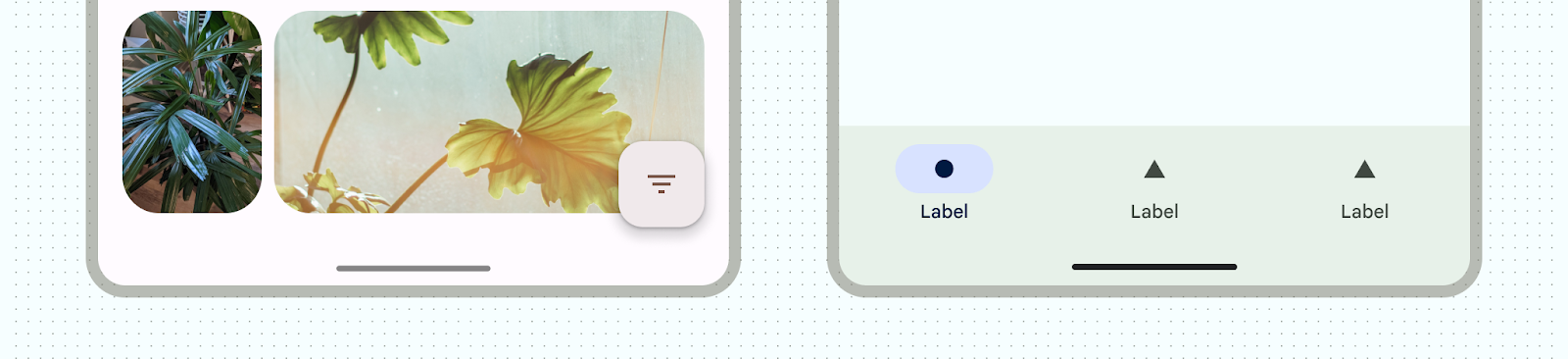
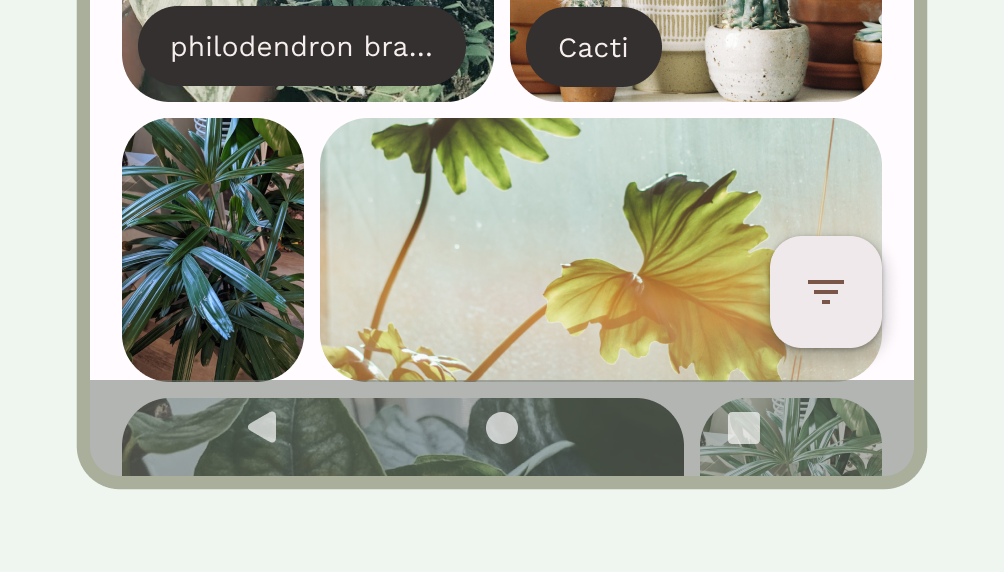
ในตัวอย่างต่อไปนี้ แฮนเดิลในแถบนำทางจะเปลี่ยนเป็นสีเข้ม
หากวางไว้เหนือเนื้อหาสีอ่อน และในทางกลับกัน

เราขอแนะนำให้ใช้แถบนำทางด้วยท่าทางสัมผัสแบบโปร่งใสเสมอ

ควรทำ

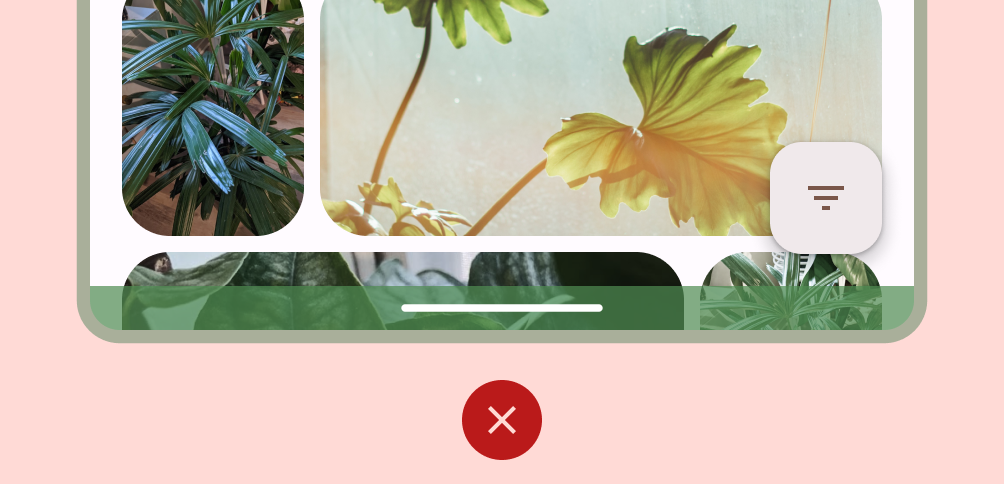
สิ่งที่ไม่ควรทำ
โหมดปุ่ม
หลังจากกำหนดเป้าหมายเป็น Android 15 หรือเรียกใช้ enableEdgeToEdge ใน Activity แล้ว ระบบจะใช้เลเยอร์กึ่งโปร่งแสงด้านหลังแถบนำทางของปุ่ม ซึ่งคุณสามารถนำออกได้โดยตั้งค่า Window.setNavigationBarContrastEnforced() เป็น false

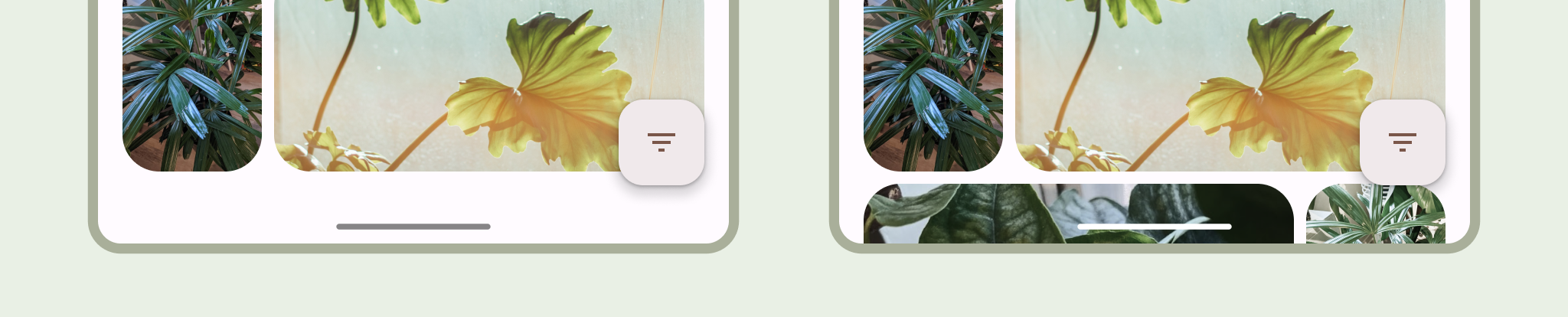
ใช้แถบนำทางแบบ 3 ปุ่มที่โปร่งใสเมื่อมีแถบแอปด้านล่างหรือ
แถบนำทางของแอปด้านล่าง หรือเมื่อ UI ไม่เลื่อนใต้
แถบนำทางแบบ 3 ปุ่ม หากต้องการให้แถบนำทางโปร่งใส ให้ตั้งค่า
Window.setNavigationBarContrastEnforced() เป็น false และเว้นที่ว่างสำหรับแถบแอปด้านล่างเพื่อ
วาดใต้แถบนำทางของระบบ ดังที่แสดงในรูปที่ 7, 8 และ 9 ดูข้อมูลเพิ่มเติมได้ที่
การป้องกันแถบระบบ
ใช้แถบนำทางแบบ 3 ปุ่มแบบโปร่งแสงเพื่อเลื่อนเนื้อหา ดูข้อมูลเพิ่มเติมเกี่ยวกับ ข้อควรพิจารณาเกี่ยวกับแถบนำทางแบบโปร่งแสงได้ที่การออกแบบแบบขอบจรดขอบ
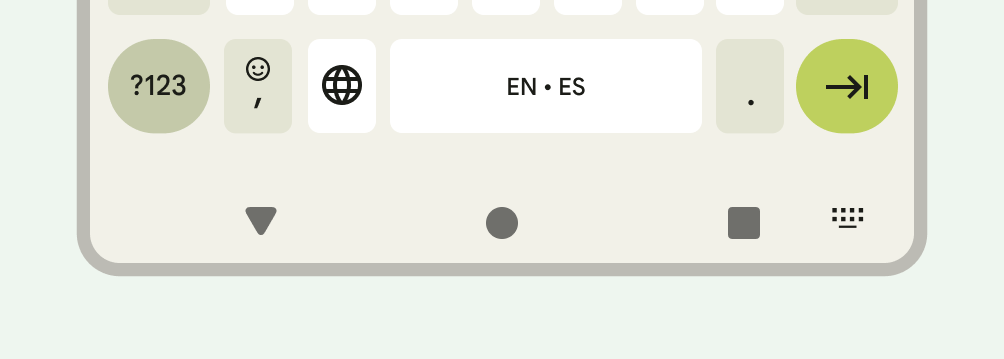
แป้นพิมพ์และการนำทาง

การนำทางแต่ละประเภทจะตอบสนองต่อแป้นพิมพ์บนหน้าจออย่างเหมาะสมเพื่อให้ผู้ใช้ดำเนินการต่างๆ ได้ เช่น ปิดหรือเปลี่ยนประเภทแป้นพิมพ์
หากต้องการให้การเปลี่ยนผ่านเป็นไปอย่างราบรื่นและซิงค์การเปลี่ยนผ่านของแอป
กับการเลื่อนแป้นพิมพ์ขึ้นและลงจากด้านล่างของหน้าจอ ให้ใช้
WindowInsetsAnimationCompat
เลย์เอาต์
เลย์เอาต์ที่ปรับเปลี่ยนตามพื้นที่จะเพิ่มประสิทธิภาพพื้นที่โฆษณา Display ที่มี โดยจะจัดระเบียบ UI ของแอป ด้วยการย้ายเนื้อหาไปยังแผงรองหรือแผงระดับที่ 3
เมื่อออกแบบเลย์เอาต์ที่ปรับเปลี่ยนได้ ให้พิจารณาว่าแถบระบบโต้ตอบกับเนื้อหาของคุณอย่างไร
ใช้ WindowInsets เพื่อให้มั่นใจว่าแถบระบบจะไม่บดบัง UI
ในจอแสดงผล เช่น หน้าจอขนาดใหญ่ อุปกรณ์แบบพับได้ และหน้าต่างแอปในโหมดหลายหน้าต่าง
และโหมดการแสดงหน้าต่างบนเดสก์ท็อป
เมื่อแอปแสดงแบบขอบจรดขอบ ให้ตรวจสอบว่าเนื้อหาและการควบคุมไม่ถูก UI ของระบบบดบัง เช่น หากแถบนำทางบังปุ่ม ผู้ใช้อาจคลิกปุ่มไม่ได้
ดูข้อมูลเพิ่มเติมได้ที่เลย์เอาต์ Canonical
คัตเอาท์ดิสเพลย์
รอยบากบนจอแสดงผลคือพื้นที่ในอุปกรณ์บางรุ่นที่ยื่นเข้าไปในพื้นผิวของจอแสดงผล เพื่อจัดพื้นที่สำหรับเซ็นเซอร์ด้านหน้า รอยบากของจอแสดงผลอาจแตกต่างกันไป ขึ้นอยู่กับผู้ผลิต พิจารณาว่ารอยบากของจอแสดงผลจะโต้ตอบกับ เนื้อหา การวางแนว และการแสดงผลแบบขอบจรดขอบอย่างไร

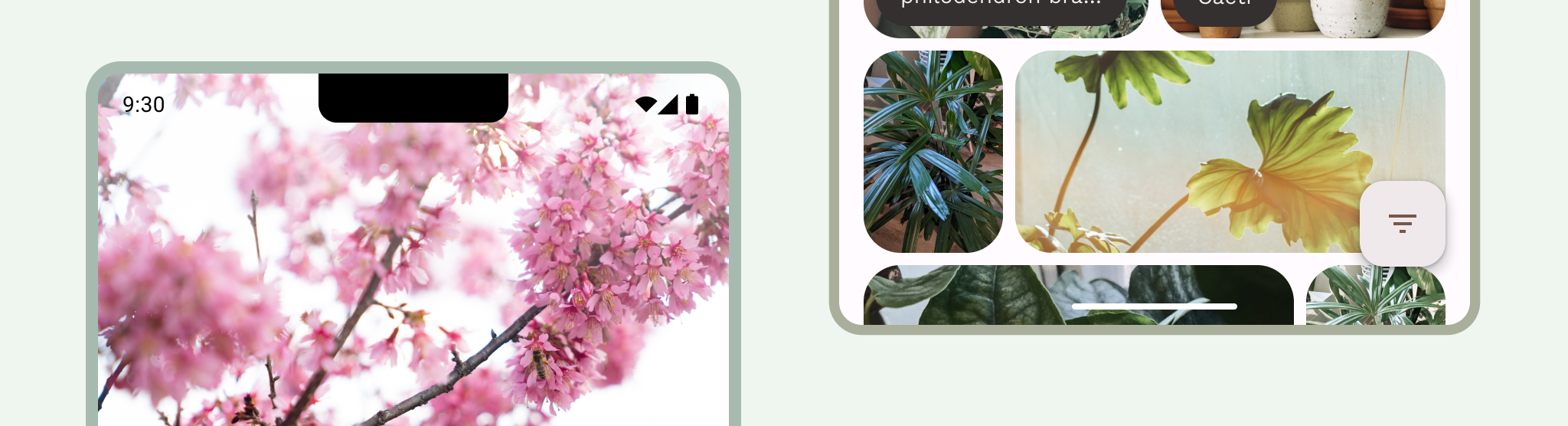
โหมดใหญ่พิเศษ

คุณสามารถซ่อนแถบระบบได้เมื่อต้องการประสบการณ์การใช้งานแบบเต็มหน้าจอ เช่น เมื่อผู้ใช้กำลังดูภาพยนตร์ ผู้ใช้ควรจะยังแตะเพื่อ แสดงแถบระบบและไปยังส่วนต่างๆ หรือโต้ตอบกับตัวควบคุมระบบได้ ดูข้อมูลเพิ่มเติมได้ที่เนื้อหาแบบสมจริงและซ่อนแถบระบบสำหรับโหมดสมจริง
