
שורת הסטטוס, סרגל הכיתוב וסרגל הניווט הם סרגלי המערכת. הם מציגים מידע חשוב כמו רמת הסוללה, השעה והתראות, ומאפשרים אינטראקציה ישירה עם המכשיר מכל מקום.
חשוב תמיד לקחת בחשבון את הנוכחות והבולטות של סרגלי המערכת, בין אם אתם מעצבים פריסות, שיטות קלט או יכולות אחרות של המכשיר.

חטיפות דסקית
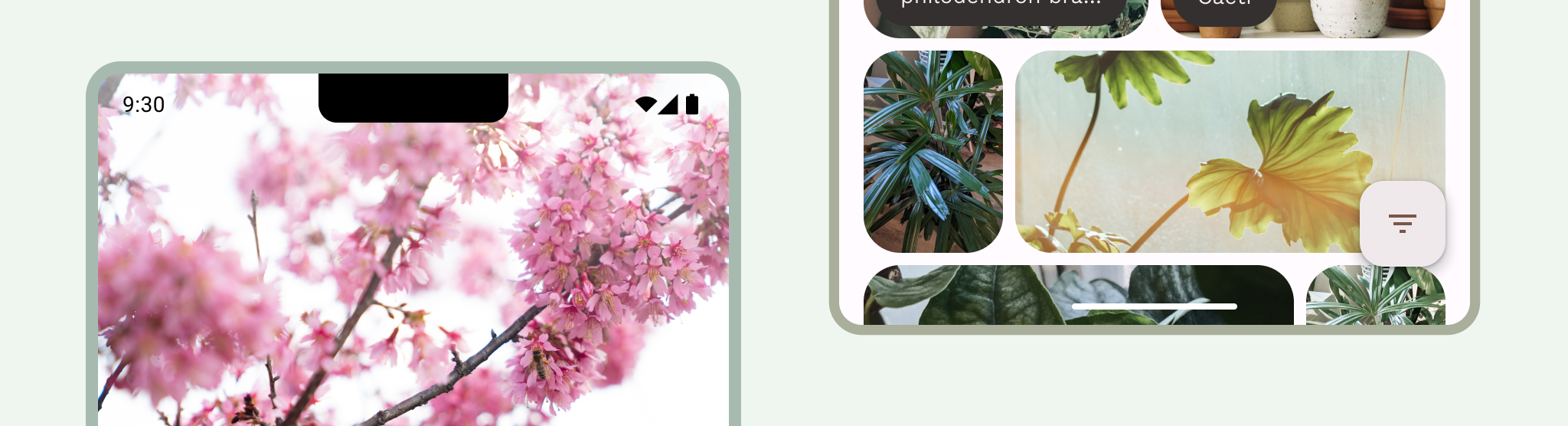
כדאי לכלול את סרגלי המערכת בפריסות שלכם לגדלים שונים של מסכים ולגורמי צורה שונים. צריך להתחשב באזורים בטוחים בממשק המשתמש, באינטראקציות עם המערכת, בשיטות קלט, בחלקים החסרים במסך, בסרגלי הסטטוס, בסרגלי הכתוביות, בסרגלי הניווט וביכולות אחרות של המכשיר.
כדי להציג תוכן מקצה לקצה, צריך להגדיר את סרגל הניווט ואת סרגל המערכת כשקופים או שקופים למחצה, ולצייר את התוכן מאחורי הסרגלים האלה.
מומלץ להשתמש ב-
WindowInsetsכדי לטפל בצורה נכונה בחדירות של סרגל המערכת וכדי לוודא שהתוכן לא מוסתר בפריסות המותאמות.משתמשים בפריסות קנוניות, שבהן נעשה שימוש יעיל בשטח המסך.
שורת סטטוס
שורת הסטטוס מכילה סמלי התראות וסמלי מערכת. המשתמש מקיים אינטראקציה עם סרגל הסטטוס על ידי משיכתו למטה כדי לגשת ללוח ההתראות. אפשר להגדיר את הסגנונות של סרגל הסטטוס כשקופים או כחצי שקופים.

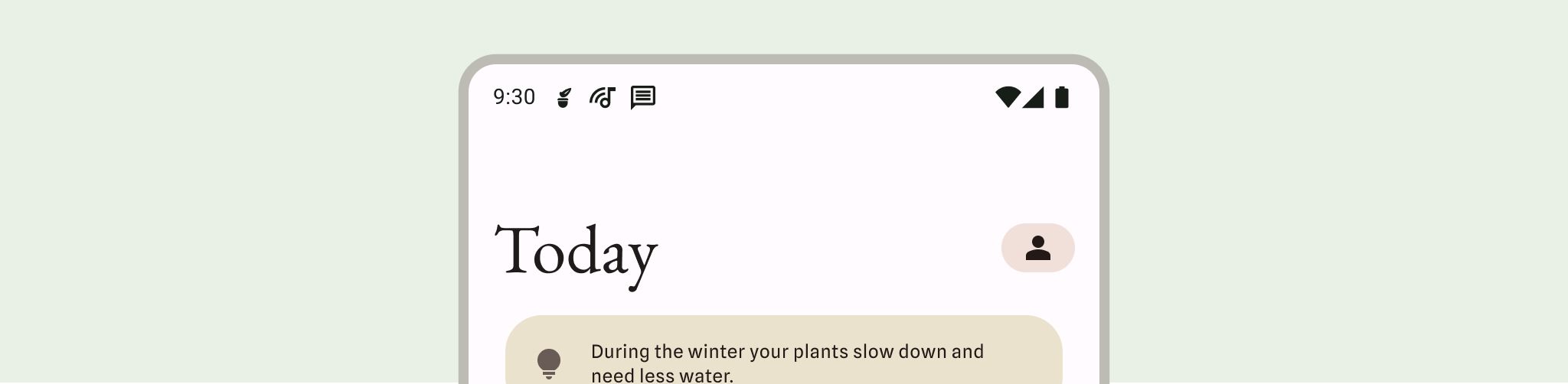
סמלי שורת סטטוס
הסמלים בשורת הסטטוס יכולים להופיע בצורה שונה בהתאם להקשר, לשעה ביום, להעדפות או לערכות הנושא שהמשתמש הגדיר ולפרמטרים אחרים. מידע נוסף זמין במאמר בנושא סמלים בסרגל המערכת.

כשמתקבלת התראה, בדרך כלל מופיע סמל בשורת הסטטוס. הסימן הזה מציין למשתמש שיש משהו לראות במגירת ההתראות. זה יכול להיות סמל האפליקציה או סמל אחר שמייצג את הערוץ. מידע על עיצוב ההתראות

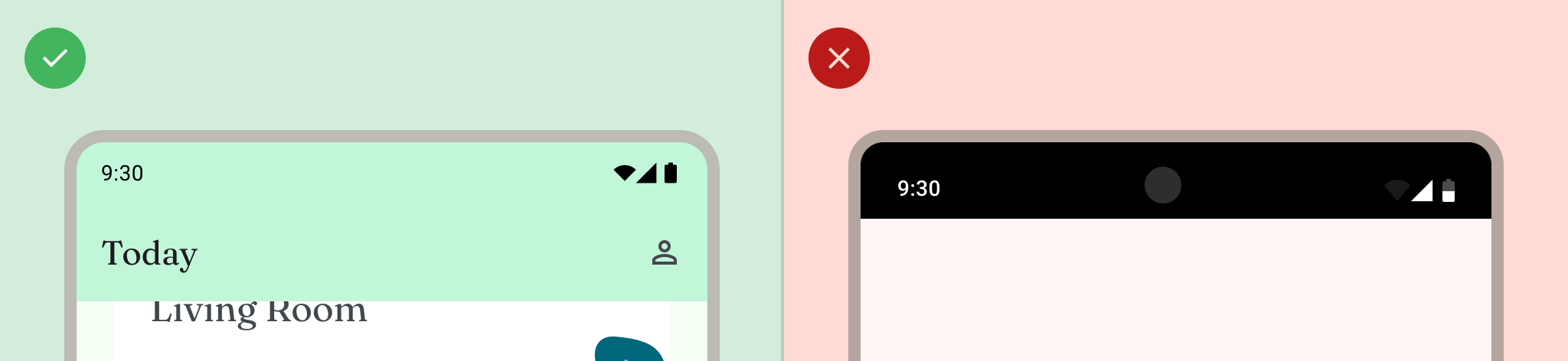
הגדרת הסגנון של שורת הסטטוס
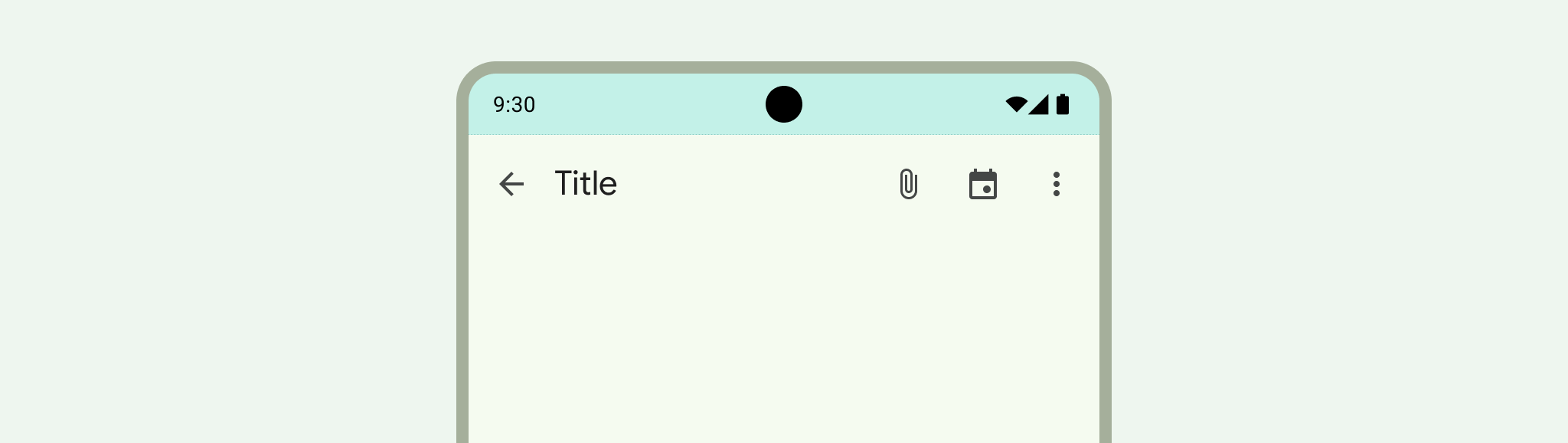
כדי לוודא שתוכן האפליקציה משתרע על פני כל המסך, צריך להגדיר את שורת הסטטוס כשקופה או כחצי שקופה. לאחר מכן, מגדירים את הסגנון של הסמלים בסרגל המערכת כך שהניגודיות שלהם תהיה טובה.
התצוגה מקצה לקצה נאכפת ב-Android 15, ולכן שורת הסטטוס שקופה כברירת מחדל. אפשר להתקשר למספר enableEdgeToEdge() לצורך תאימות לאחור.
בתמונה הבאה בצד ימין, שורת הסטטוס שקופה והרקע הירוק של TopAppBar מופיע מאחורי שורת הסטטוס.

שורות סטטוס שקופות הן אידיאליות כשממשק המשתמש לא מופיע מתחת לשורת הסטטוס, או כשציור מופיע מתחת לשורת הסטטוס. שורות סטטוס שקופות למחצה מתאימות במיוחד כשממשק המשתמש נגלל מתחת לשורת הסטטוס. מידע נוסף על הגנה הדרגתית זמין במאמר בנושא עיצוב מקצה לקצה.

ניווט
ב-Android, המשתמשים יכולים לשלוט בניווט באמצעות הלחצנים 'הקודם', 'דף הבית' ו'סקירה כללית':
- הלחצן 'חזרה' מחזיר אתכם לתצוגה הקודמת.
- אפליקציית Home יוצאת מהאפליקציה ועוברת למסך הבית של המכשיר.
- בסקירה הכללית מוצגות אפליקציות פעילות ואפליקציות שלא נסגרו לאחרונה.
המשתמשים יכולים לבחור מתוך הגדרות ניווט שונות, כולל ניווט באמצעות תנועות וניווט דינמי. כדי לספק חוויית משתמש אופטימלית, צריך להתייחס לכמה סוגים של ניווט.
ניווט באמצעות תנועות
בניווט באמצעות תנועות לא משתמשים בכפתורים לחזרה, למסך הבית ולסקירה הכללית, אלא מופיעה ידית אחת לתנועות. המשתמשים מבצעים אינטראקציה באמצעות החלקה מהקצה השמאלי או הימני של המסך כדי לחזור, והחלקה כלפי מעלה מהחלק התחתון כדי לעבור למסך הבית. החלקה כלפי מעלה ולחיצה ארוכה פותחת את המסכים האחרונים.
ניווט באמצעות מחוות הוא דפוס ניווט שניתן להרחבה בקלות רבה יותר, לצורך עיצוב למכשירים ניידים ולמסכים גדולים יותר. כדי לספק את חוויית המשתמש הטובה ביותר, צריך להתחשב בניווט באמצעות מחוות ולבצע את הפעולות הבאות:
- תמיכה בתוכן מקצה לקצה.
- לא מומלץ להוסיף אינטראקציות או אזורים ללחיצה מתחת למרווחים הפנימיים של ניווט באמצעות מחוות.
מידע נוסף זמין במאמר בנושא הוספת תמיכה בניווט באמצעות מחוות.

ניווט דינמי
עוד דפוס ניווט נפוץ ב-Android הוא מעבר בין פס ניווט לבין סרגל ניווט, בהתאם לסיווג גודל החלון של התצוגה. רכיבי הניווט האדפטיביים ב-Jetpack Compose מטפלים בכמה גורמי צורה, וגם מונעים מסרגלי המערכת להפריע לפריסה של רכיבי הניווט.
בפריסות דינמיות, כדאי לחשוב איך סרגלי המערכת עשויים להתנהג או איך אפשר לעצב אותם בצורה שונה בהקשרים שונים, כמו גדלים קומפקטיים או מורחבים של חלונות או מצבים שונים של מכשירים מתקפלים.
מידע נוסף זמין במאמר בנושא יצירת ניווט מותאם.
סמלי ניווט
גם סמלי הניווט יכולים להיראות שונה בהתאם להעדפות או לעיצובים שהמשתמש הגדיר. מידע נוסף זמין במאמר בנושא סמלים בסרגל המערכת.
הגדרת סגנון ניווט
מערכת Android מטפלת בהגנה החזותית של ממשק המשתמש במצב ניווט באמצעות מחוות ובמצבי הכפתורים. המערכת מחילה התאמה דינמית של הצבעים, שבה התוכן של סרגלי המערכת משנה את הצבע בהתאם לתוכן שמאחוריהם.
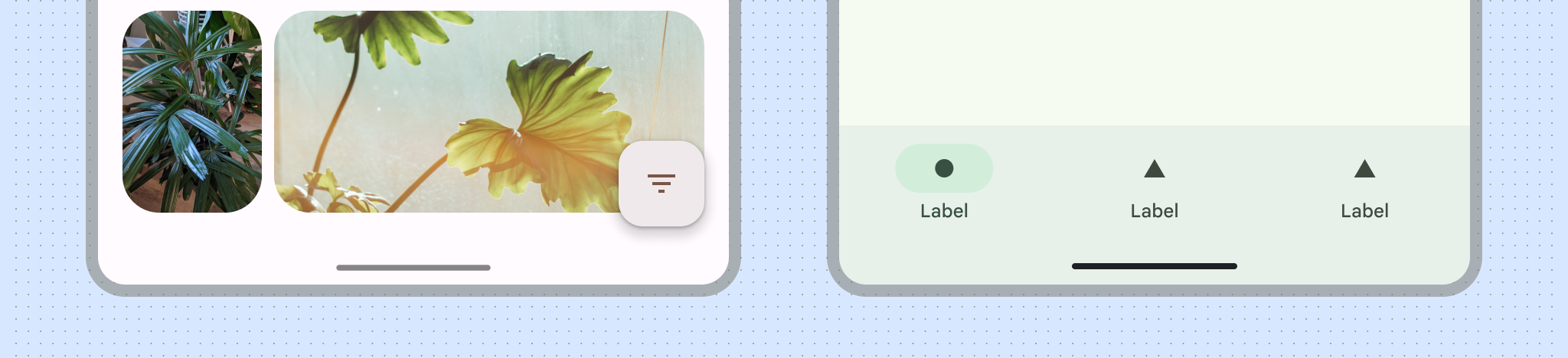
מצב ניווט באמצעות תנועות
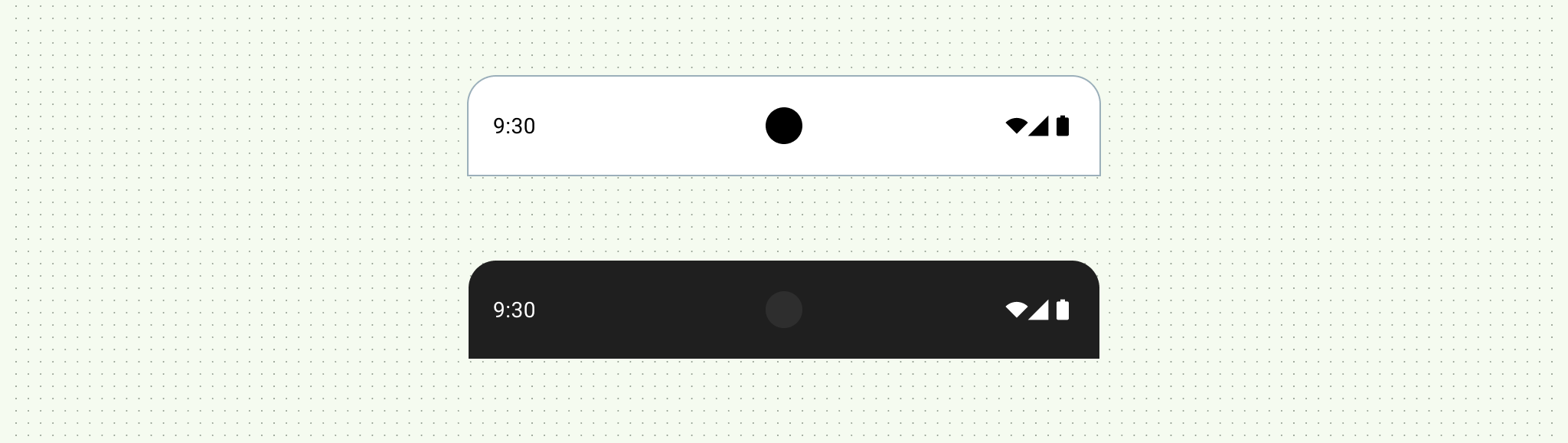
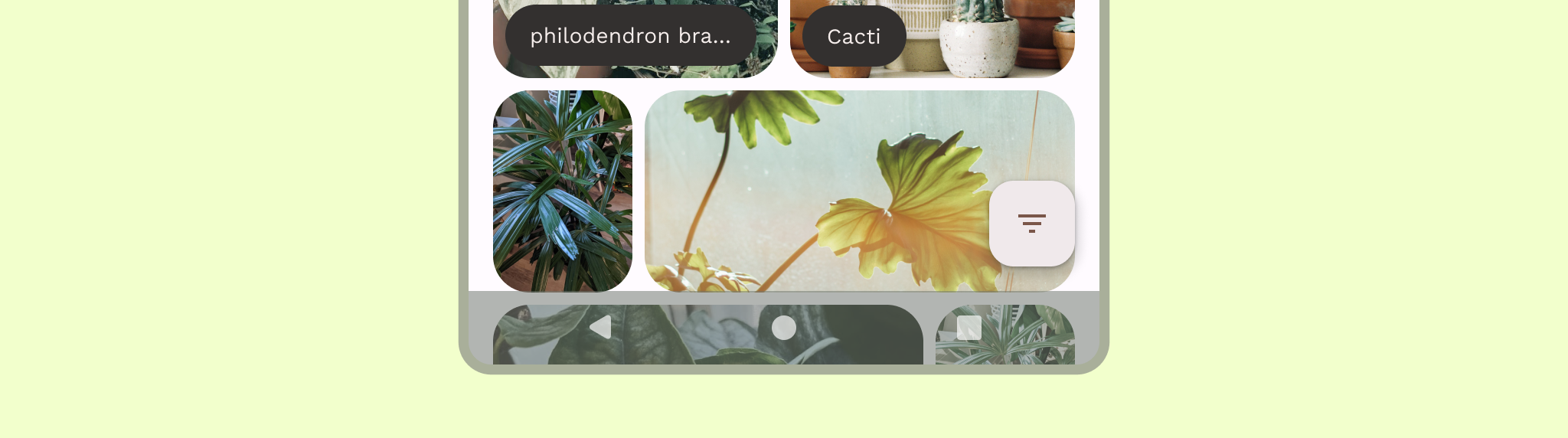
אחרי שמטרגטים ל-Android 15 או שקוראים ל-enableEdgeToEdge ב-Activity, המערכת מציירת סרגל ניווט שקוף באמצעות תנועות ומחילת התאמה דינמית של צבעים. בדוגמה הבאה, האחיזה בסרגל הניווט משנה את הצבע שלה לצבע כהה אם היא ממוקמת מעל תוכן בהיר, ולהפך.

מומלץ תמיד להשתמש בסרגלי ניווט שקופים באמצעות תנועות.

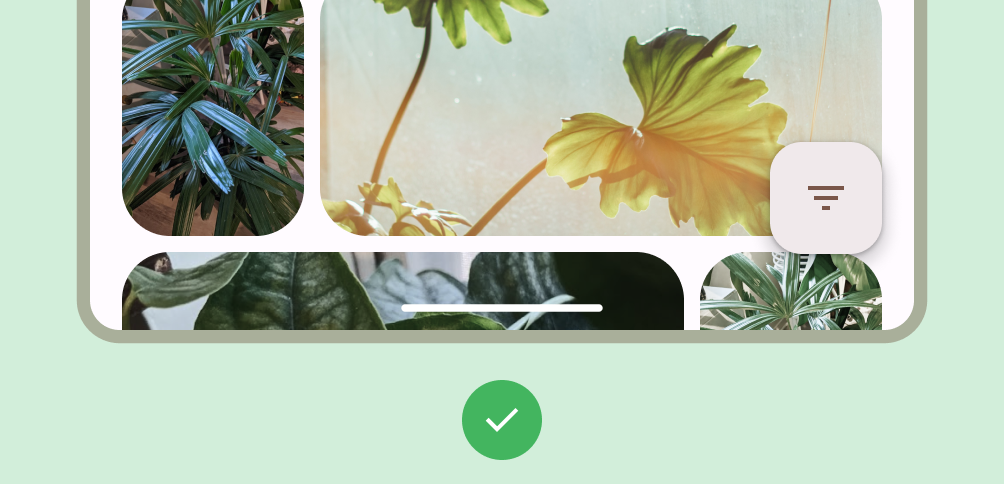
מה מומלץ לעשות

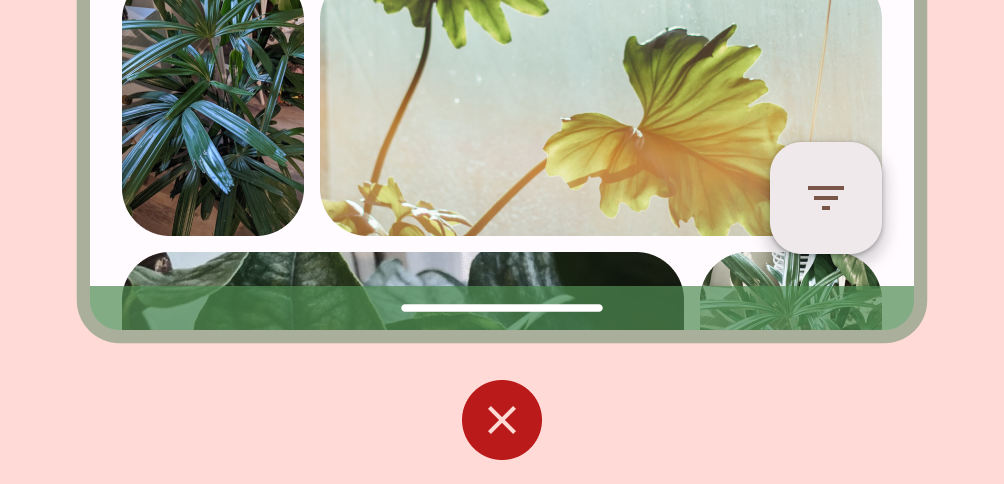
מה אסור לעשות
מצבי כפתור
אחרי שמטרגטים ל-Android 15 או קוראים ל-enableEdgeToEdge ב-Activity, המערכת מחילה מסך חצי שקוף מאחורי סרגלי הניווט של הלחצנים. אפשר להסיר את המסך הזה על ידי הגדרת Window.setNavigationBarContrastEnforced() לערך false.

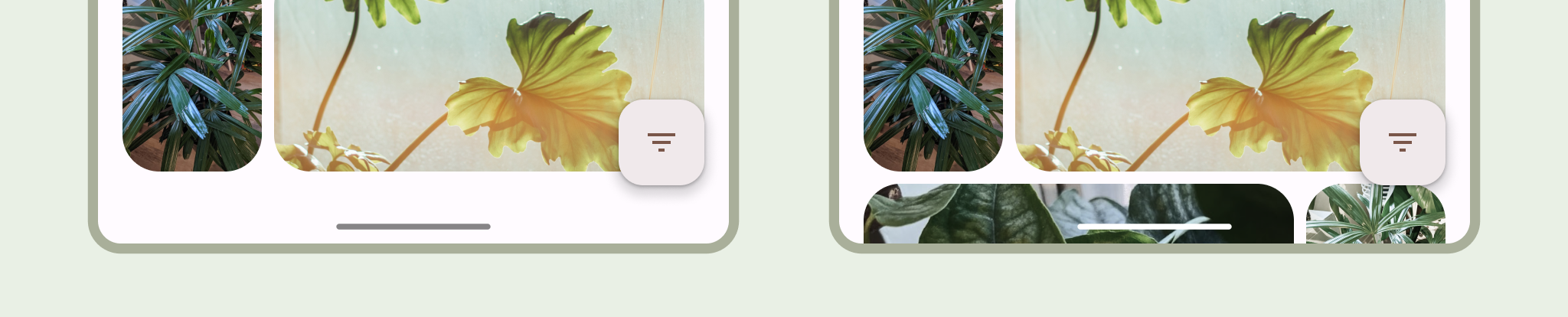
כדאי להשתמש בסרגלי ניווט שקופים עם שלושה לחצנים אם יש סרגל אפליקציות תחתון או סרגל ניווט תחתון באפליקציה, או אם אי אפשר לגלול את ממשק המשתמש מתחת לסרגל הניווט עם שלושת הלחצנים. כדי לקבל סרגל ניווט שקוף, מגדירים את הערך של
Window.setNavigationBarContrastEnforced() ל-false ומוסיפים ריווח לסרגלי האפליקציות התחתונים כדי לצייר מתחת לסרגלי הניווט של המערכת, כמו שרואים באיורים 7, 8 ו-9. מידע נוסף זמין במאמר בנושא הגנה על סרגל המערכת.
שימוש בסרגל ניווט שקוף למחצה עם שלושה לחצנים לגלילת תוכן. מידע נוסף על שיקולים לגבי סרגל ניווט שקוף זמין במאמר בנושא עיצוב מקצה לקצה.
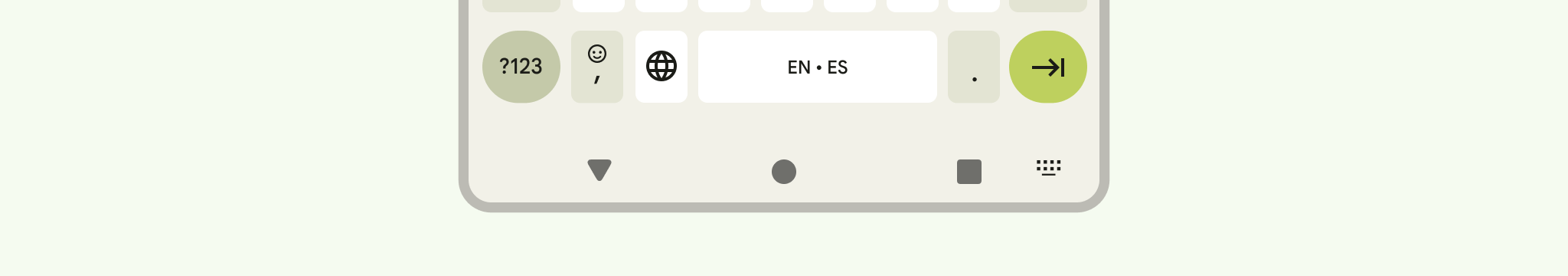
מקלדת וניווט

כל סוג ניווט מגיב בצורה מתאימה למקלדת הווירטואלית כדי לאפשר למשתמש לבצע פעולות כמו סגירה או אפילו שינוי של סוג המקלדת. כדי להבטיח מעבר חלק שבו המעבר של האפליקציה מסונכרן עם המקלדת שעולה ויורדת מתחתית המסך, משתמשים ב-WindowInsetsAnimationCompat.
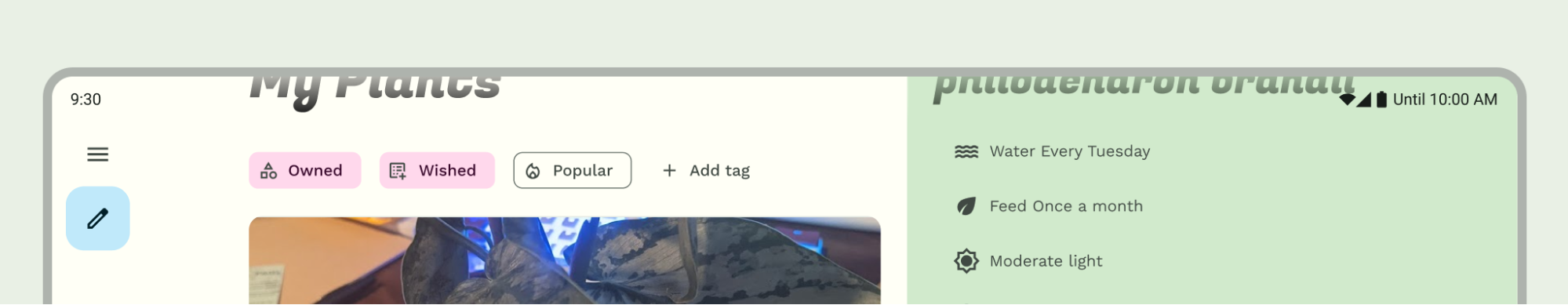
פריסות
פריסות מותאמות מבצעות אופטימיזציה של השטח הזמין להצגת מודעות. הן מארגנות את ממשק המשתמש של האפליקציה על ידי העברת תוכן לחלוניות משניות או שלישוניות.
כשמעצבים פריסות דינמיות, חשוב לשקול איך סרגלי המערכת מקיימים אינטראקציה עם התוכן. כדי לוודא שממשק המשתמש לא מוסתר על ידי סרגלי המערכת במסכים כמו מסכים גדולים, מכשירים מתקפלים וחלונות של אפליקציות במצבי חלונות מרובים וחלונות במחשב, צריך להשתמש ב-WindowInsets.
כשהאפליקציה מוצגת מקצה לקצה, צריך לוודא שרכיבי התוכן והבקרה לא מוסתרים על ידי ממשק המשתמש של המערכת. לדוגמה, אם סרגל הניווט מכסה לחצן, יכול להיות שהמשתמש לא יוכל ללחוץ על הלחצן.
מידע נוסף זמין במאמר בנושא פריסות קנוניות.
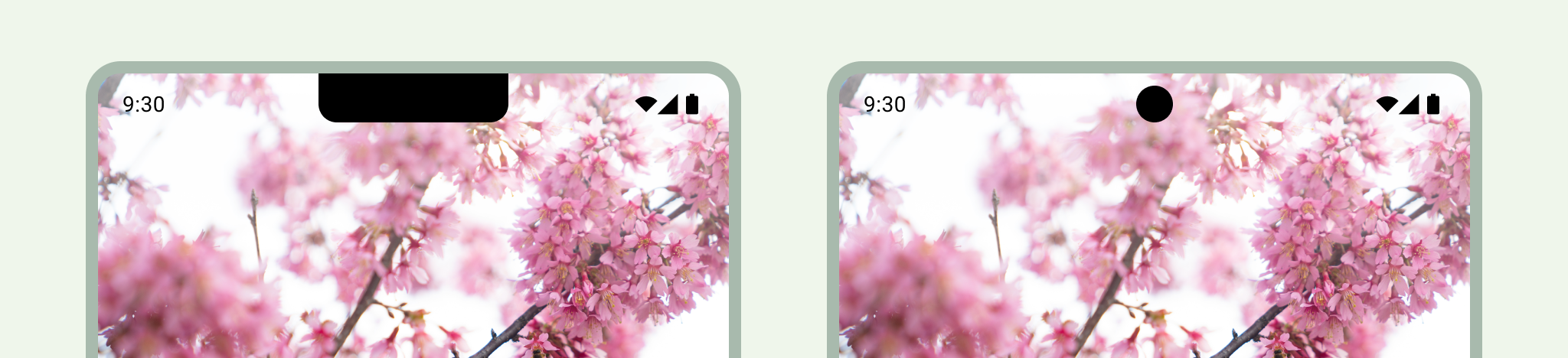
מגרעות במסך
חלק מהמכשירים כוללים חריץ במסך, שהוא אזור שמתרחב אל פני השטח של המסך כדי לספק מקום לחיישנים שפונים קדימה. החלקים החסרים במסך יכולים להשתנות בהתאם ליצרן. כדאי לחשוב איך חיתוכי המסך יפעלו עם התוכן, עם הכיוון ועם התצוגה מקצה לקצה.

מצב עשיר

אפשר להסתיר את סרגלי המערכת כשרוצים חוויה במסך מלא, למשל כשמשתמש צופה בסרט. המשתמש עדיין צריך להיות מסוגל להקיש כדי לחשוף את סרגלי המערכת ולנווט או ליצור אינטראקציה עם אמצעי הבקרה של המערכת. מידע נוסף זמין במאמרים תוכן היקפי והסתרת סרגלי המערכת במצב היקפי.

