
Die Statusleiste, die Untertitelzeile und die Navigationsleiste werden zusammen als Systemleisten bezeichnet. Sie zeigen wichtige Informationen wie den Akkustand, die Uhrzeit und Benachrichtigungen an und ermöglichen die direkte Interaktion mit dem Gerät von überall aus.
Es ist wichtig, die Sichtbarkeit von Systemleisten zu berücksichtigen, unabhängig davon, ob Sie eine Benutzeroberfläche für die Interaktion mit dem Android-Betriebssystem, Eingabemethoden oder anderen Gerätefunktionen entwerfen.

Fazit
Berücksichtigen Sie beim Design Ihrer App Systemleisten. Achten Sie auf UI-Sicherheitsbereiche, Systeminteraktionen, Eingabemethoden, Displayausschnitte, Statusleisten, Untertitel- und Navigationsleisten sowie andere Gerätefunktionen.
Lassen Sie den Systemstatus und die Navigationsleisten transparent oder durchscheinend und zeichnen Sie Inhalte hinter diesen Leisten, damit sie bis zum Rand reichen.
Verwenden Sie kanonische Layouts, die den Bildschirmplatz effizient nutzen.
Statusleiste
Auf Android enthält die Statusleiste Benachrichtigungs- und Systemsymbole. Der Nutzer interagiert mit der Statusleiste, indem er sie nach unten zieht, um auf die Benachrichtigungsleiste zuzugreifen. Die Stile für die Statusleiste können transparent oder durchscheinend sein.

Statusleistensymbole
Die Symbole in der Statusleiste können je nach Kontext, Tageszeit, vom Nutzer festgelegten Einstellungen oder Designs und anderen Parametern unterschiedlich aussehen. Weitere Informationen finden Sie unter Symbole in der Systemleiste.

Wenn eine Benachrichtigung eingeht, wird in der Regel ein Symbol in der Statusleiste angezeigt. So wird dem Nutzer signalisiert, dass es auf der Benachrichtigungsleiste etwas zu sehen gibt. Das kann das App-Symbol oder ein Symbol zur Darstellung des Kanals sein. Weitere Informationen finden Sie unter Benachrichtigungen gestalten.

Statusleistenstil festlegen
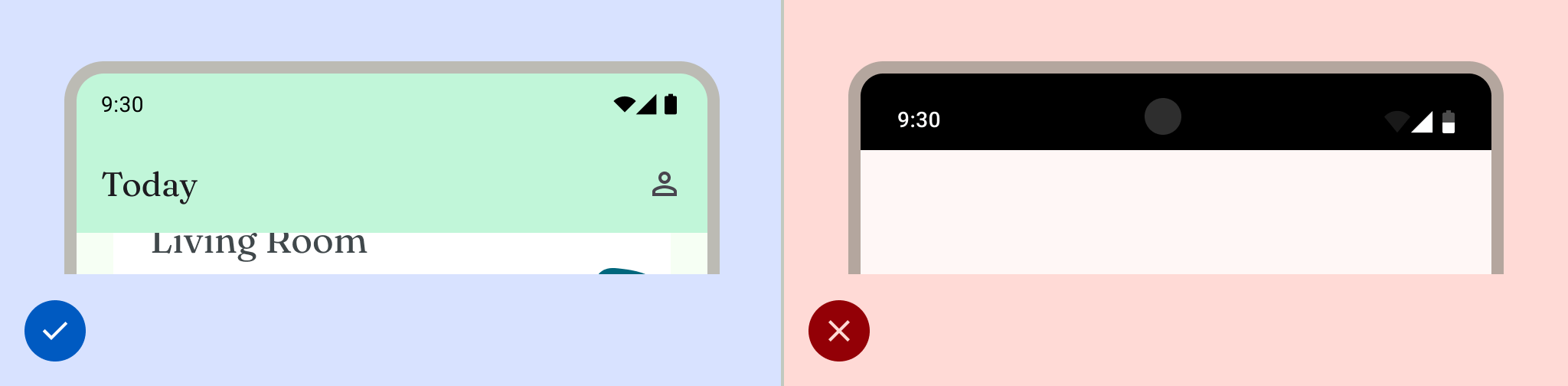
Machen Sie die Statusleiste transparent oder durchscheinend, damit der App-Content den gesamten Bildschirm einnimmt. Legen Sie dann den Stil der Symbole in der Systemleiste so fest, dass sie einen angemessenen Kontrast haben.
Unter Android 15 wird die randlose Anzeige erzwungen, wodurch die Statusleiste standardmäßig transparent ist. Rufen Sie enableEdgeToEdge() für die Abwärtskompatibilität auf.
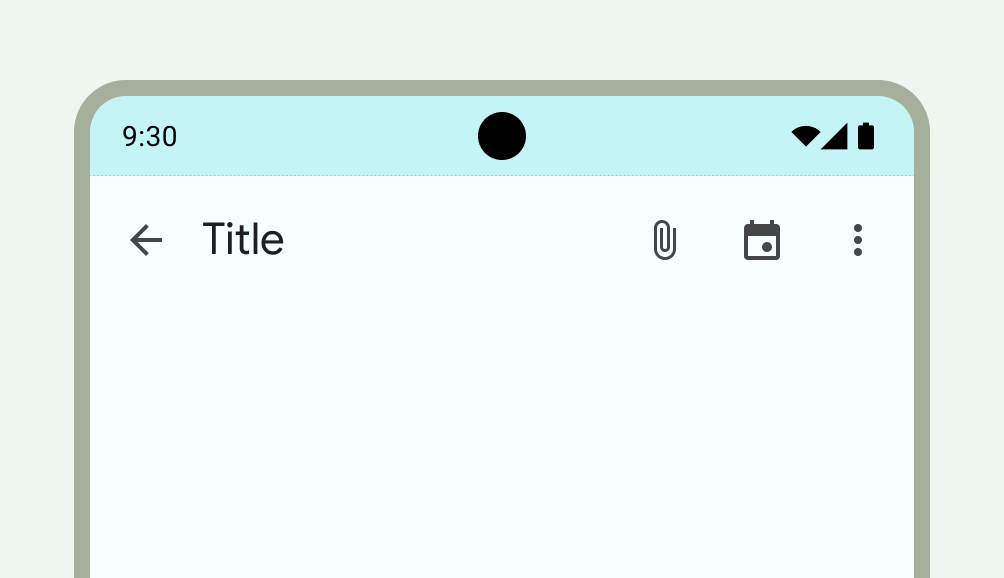
Im folgenden Bild auf der linken Seite ist die Statusleiste transparent und der grüne Hintergrund von TopAppBar wird hinter der Statusleiste angezeigt.

Transparente Statusleisten sind ideal, wenn die Benutzeroberfläche nicht unter der Statusleiste angezeigt wird oder ein Bild unter der Statusleiste dargestellt wird. Durchscheinende Statusleisten sind ideal, wenn die Benutzeroberfläche unter der Statusleiste gescrollt wird. Weitere Informationen zum Schutz von Verläufen finden Sie unter Edge-to-Edge-Design.

Navigation
Unter Android können Nutzer die Navigation über die Steuerelemente „Zurück“, „Startseite“ und „Übersicht“ steuern:
- Mit „Zurück“ kehren Sie direkt zur vorherigen Ansicht zurück.
- Die Home App wird geschlossen und der Startbildschirm des Geräts wird angezeigt.
- In der Übersicht werden aktive Apps und kürzlich verwendete Apps angezeigt, die nicht geschlossen wurden.
Nutzer können zwischen verschiedenen Navigationskonfigurationen wählen, darunter die Bedienung über Gesten und die adaptive Navigation. Berücksichtigen Sie mehrere Arten der Navigation, um die bestmögliche Nutzerfreundlichkeit zu bieten.
Bedienung über Gesten
Bei der Bedienung über Gesten werden keine Schaltflächen für „Zurück“, „Startseite“ und „Übersicht“ verwendet. Stattdessen wird ein einzelner Ziehpunkt für Gesten angezeigt. Nutzer können durch Wischen vom linken oder rechten Rand des Displays zurückgehen und durch Wischen vom unteren Rand des Displays zum Startbildschirm gelangen. Wenn Sie nach oben wischen und das Display gedrückt halten, wird die Übersicht geöffnet.
Die Gestennavigation ist ein skalierbares Navigationsmuster für das Design auf Mobilgeräten und größeren Bildschirmen. Um eine optimale Nutzererfahrung zu bieten, sollten Sie die Gestensteuerung berücksichtigen. Gehen Sie dazu so vor:
- Unterstützung von Edge-to-Edge-Inhalten
- Vermeiden Sie es, Interaktionen oder Berührungsziele unter den Insets für die Gestennavigation hinzuzufügen.
Weitere Informationen finden Sie unter Unterstützung für die Gestennavigation hinzufügen.

Adaptive Navigation
Ein weiteres gängiges Navigationsmuster auf Android ist das Umschalten zwischen einer Navigationsleiste und einer Navigationsleiste, je nach Fenstergrößenklasse des Bildschirms. Die adaptiven Navigationskomponenten in Jetpack Compose unterstützen mehrere Formfaktoren und sorgen dafür, dass die Systemleiste übersichtlich bleibt.
Weitere Informationen finden Sie unter Adaptive Navigation erstellen.
Navigationssymbole
Navigationssymbole können auch je nach den vom Nutzer festgelegten Einstellungen oder Designs unterschiedlich aussehen. Weitere Informationen finden Sie unter Symbole in der Systemleiste.
Navigationsstil festlegen
Android sorgt für den visuellen Schutz der Benutzeroberfläche im Gestennavigationsmodus und in den Schaltflächenmodi. Das System wendet eine dynamische Farbanpassung an, bei der sich die Farbe der Systemleisten basierend auf dem Inhalt dahinter ändert.
Modus „Bedienung über Gesten“
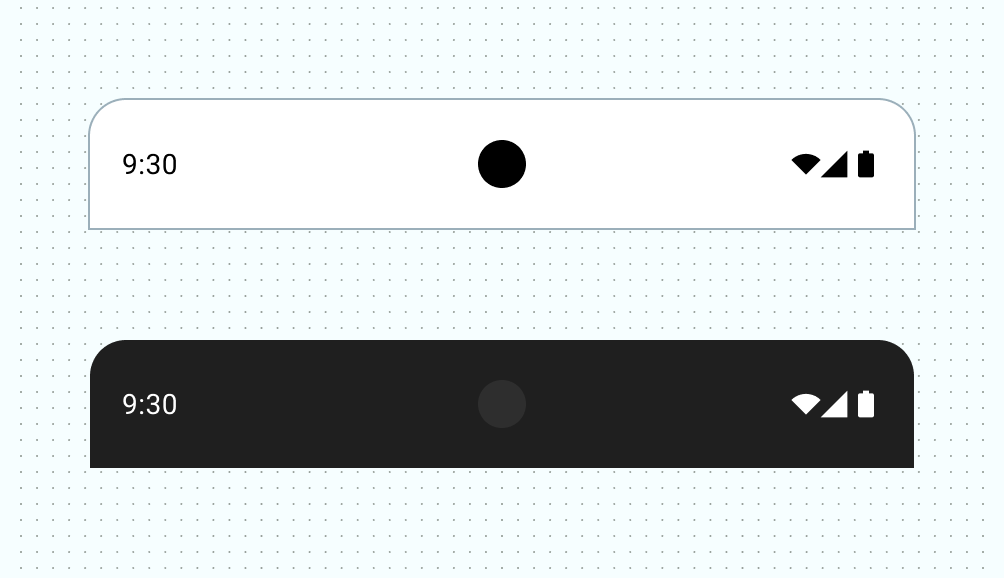
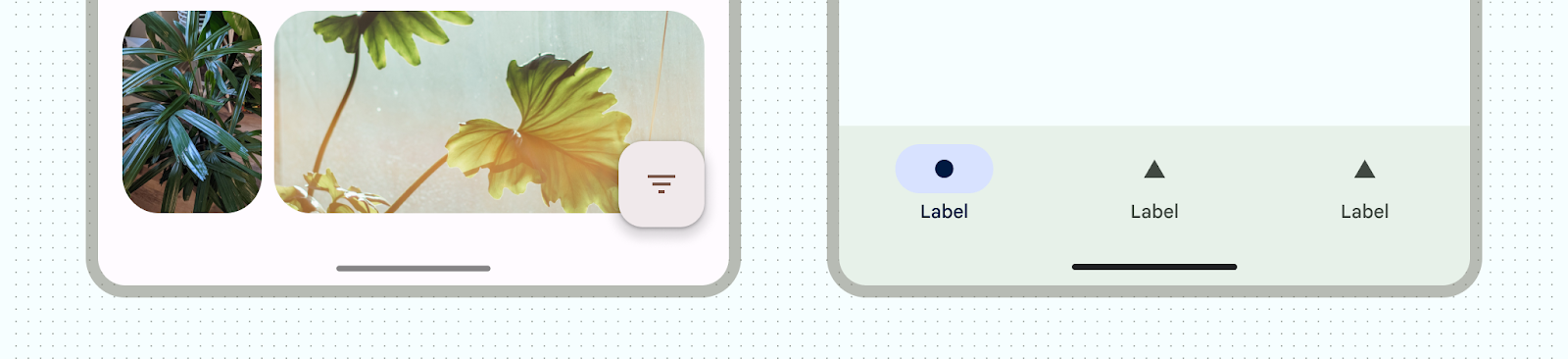
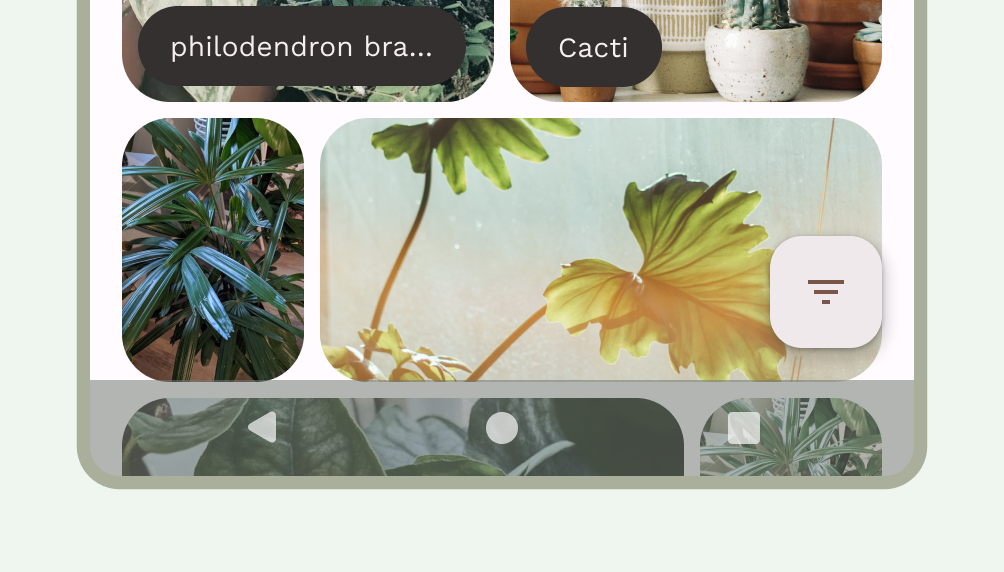
Nachdem Sie auf Android 15 ausgerichtet haben oder enableEdgeToEdge für die Activity aufgerufen haben, zeichnet das System eine transparente Navigationsleiste für Gesten und wendet die dynamische Farbanpassung an. Im folgenden Beispiel ändert sich die Farbe des Griffs in der Navigationsleiste in eine dunkle Farbe, wenn er über hellem Inhalt platziert wird, und umgekehrt.

Transparente Navigationsleisten für die Gestensteuerung sind immer empfehlenswert.

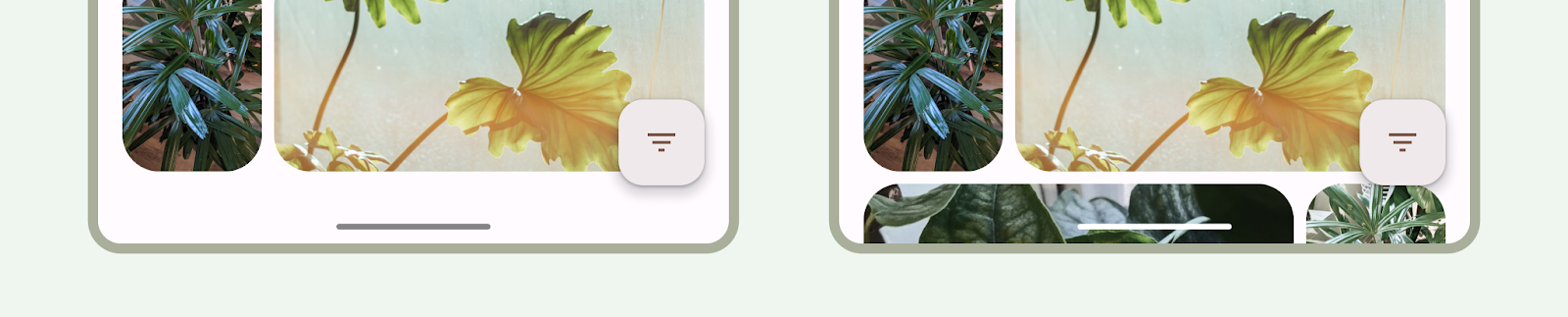
Das sollten Sie tun

Das sollten Sie nicht tun
Schaltflächenmodi
Nachdem Sie auf Android 15 ausgerichtet oder enableEdgeToEdge für die Activity aufgerufen haben, wendet das System einen durchscheinenden Scrim hinter Navigationsleisten mit Schaltflächen an. Sie können ihn entfernen, indem Sie Window.setNavigationBarContrastEnforced() auf „false“ setzen.

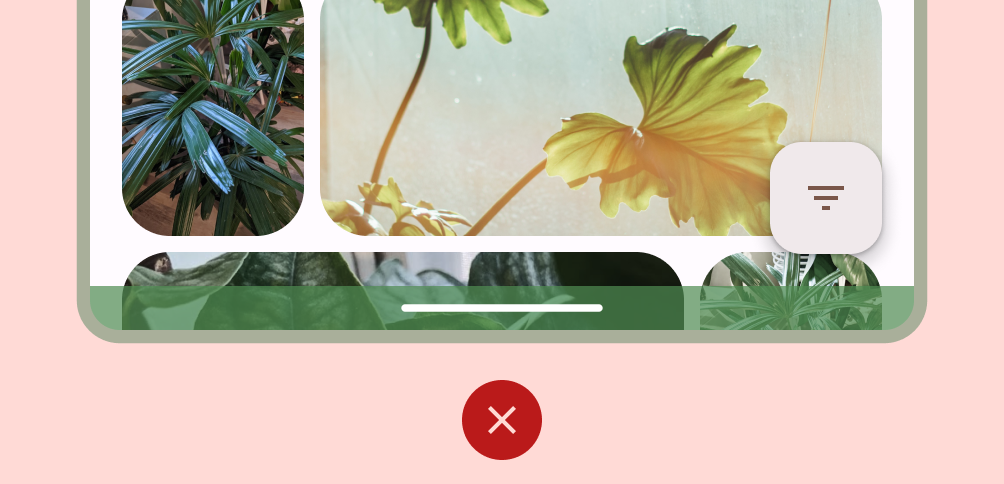
Wir empfehlen transparente Navigationsleisten mit drei Schaltflächen, wenn es eine untere App-Leiste oder eine untere App-Navigationsleiste gibt oder wenn die Benutzeroberfläche nicht unter der Navigationsleiste mit drei Schaltflächen gescrollt wird. Wenn Sie eine transparente Navigationsleiste erhalten möchten, setzen Sie Window.setNavigationBarContrastEnforced() auf „false“ und fügen Sie unten App-Leisten ein, um unter Systemnavigationsleisten zu zeichnen, wie in Abbildung 7, 8 und 9 zu sehen ist. Weitere Informationen finden Sie unter Schutz der Systemleiste.
Verwenden Sie eine durchscheinende 3-Tasten-Navigation für scrollende Inhalte. Weitere Informationen zur durchscheinenden Navigationsleiste finden Sie unter Edge-to-Edge-Design.
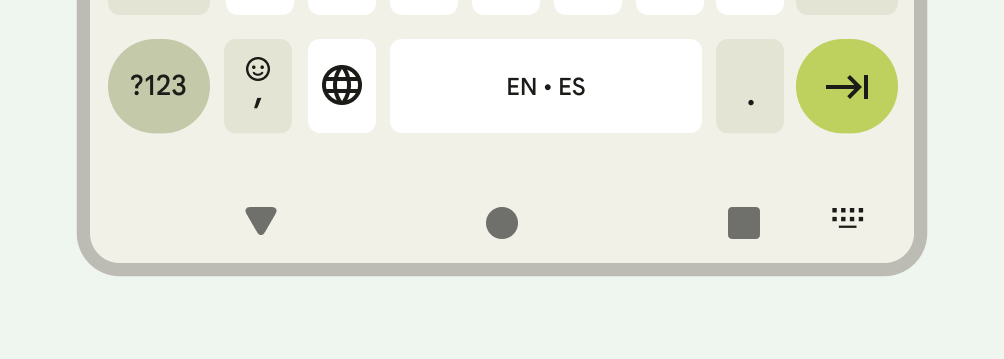
Tastatur und Navigation

Jeder Navigationstyp reagiert angemessen auf die Bildschirmtastatur, damit der Nutzer Aktionen wie das Schließen oder sogar das Ändern des Tastaturtyps ausführen kann. Verwenden Sie WindowInsetsAnimationCompat, um einen reibungslosen Übergang zu gewährleisten, bei dem die App mit dem Ein- und Ausblenden der Tastatur am unteren Bildschirmrand synchronisiert wird.
Layouts
Adaptive Layouts passen die Inhalte einer App an den verfügbaren Platz an. Bei diesen Layouts wird die Benutzeroberfläche übersichtlicher, da Inhalte in sekundäre oder tertiäre Bereiche verschoben werden.
Weitere Informationen finden Sie unter Kanonische Layouts.
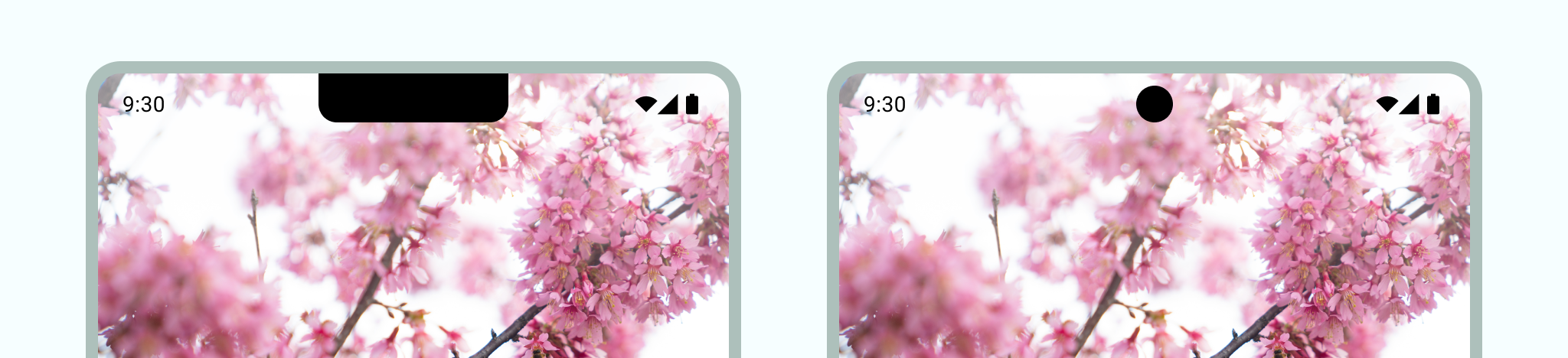
Display-Aussparungen
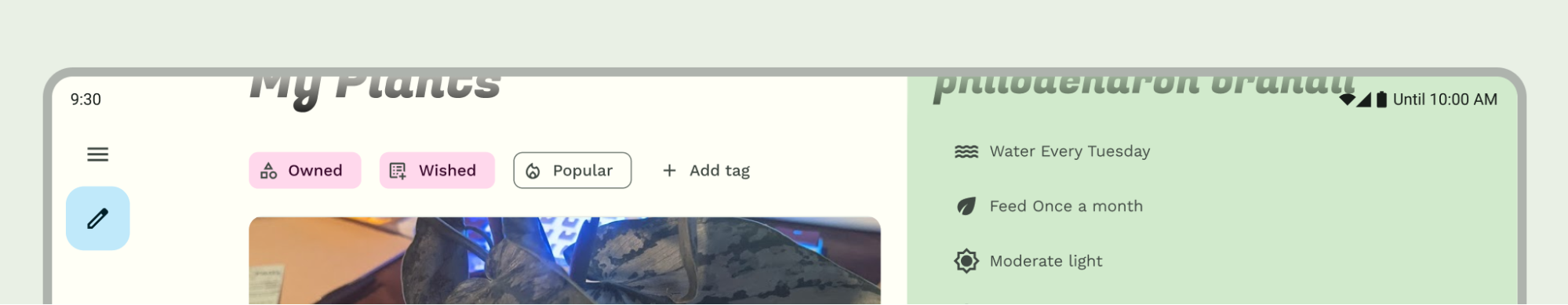
Eine Display-Aussparung ist ein Bereich auf einigen Geräten, der sich in die Displayoberfläche erstreckt, um Platz für nach vorn gerichtete Sensoren zu schaffen. Die Displayausschnitte können je nach Hersteller variieren. Überlegen Sie, wie Displayausschnitte mit Inhalten, Ausrichtung und Edge-to-Edge-Anzeigen interagieren.

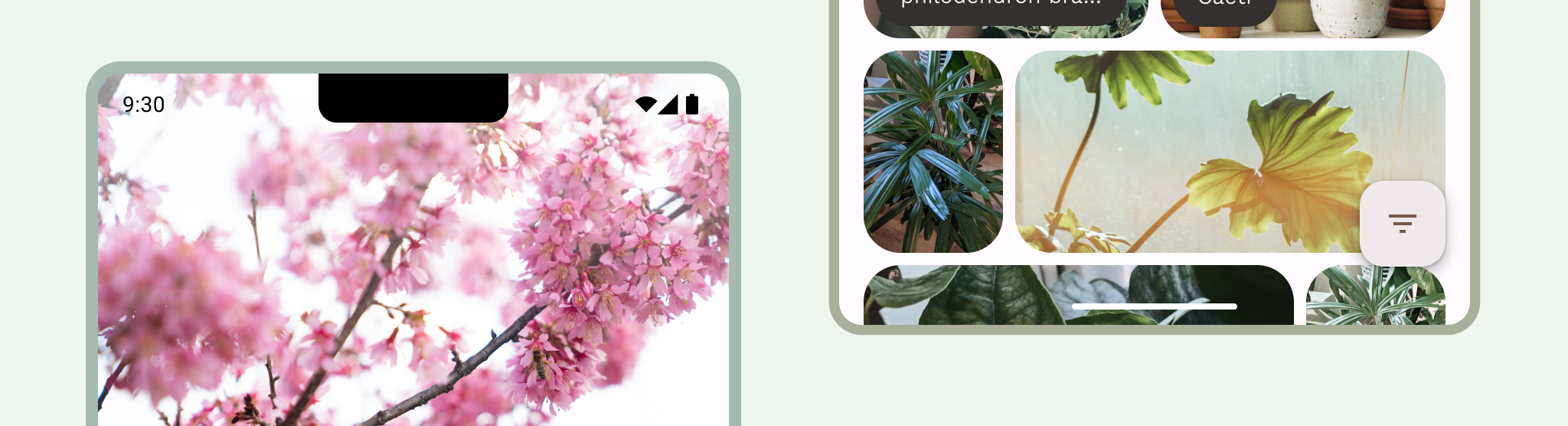
Immersiver Modus

Sie können Systemleisten ausblenden, wenn Sie eine Vollbildansicht benötigen, z. B. wenn der Nutzer einen Film ansieht. Der Nutzer sollte weiterhin auf das Display tippen können, um Systemleisten aufzurufen und mit Systemsteuerungen zu interagieren. Weitere Informationen zum Design für Vollbildmodi und Informationen zum Ausblenden der Systemleisten für den Immersive-Modus

