
Die Statusleiste, die Untertitelzeile und die Navigationsleiste sind die Systemleisten. Sie zeigen wichtige Informationen wie den Akkustand, die Uhrzeit und Benachrichtigungen an und ermöglichen die direkte Interaktion mit dem Gerät von überall aus.
Berücksichtigen Sie immer die Anwesenheit und Prominenz von Systemleisten, unabhängig davon, ob Sie Layouts, Eingabemethoden oder andere Gerätefunktionen entwerfen.

Fazit
Fügen Sie Systemleisten in Ihre Layouts für verschiedene Bildschirmgrößen und ‑faktoren ein. Berücksichtigen Sie die sicheren Bereiche der Benutzeroberfläche, Systeminteraktionen, Eingabemethoden, Displayausschnitte, Statusleisten, Untertitelbalken, Navigationsleisten und andere Gerätefunktionen.
Lassen Sie den Systemstatus und die Navigationsleisten transparent oder durchscheinend und zeichnen Sie Inhalte hinter diesen Leisten, damit sie bis zum Rand reichen.
Verwende
WindowInsets, um Systemleisten richtig zu berücksichtigen und dafür zu sorgen, dass deine Inhalte in adaptiven Layouts nicht verdeckt werden.Verwenden Sie kanonische Layouts, die den Bildschirmplatz effizient nutzen.
Statusleiste
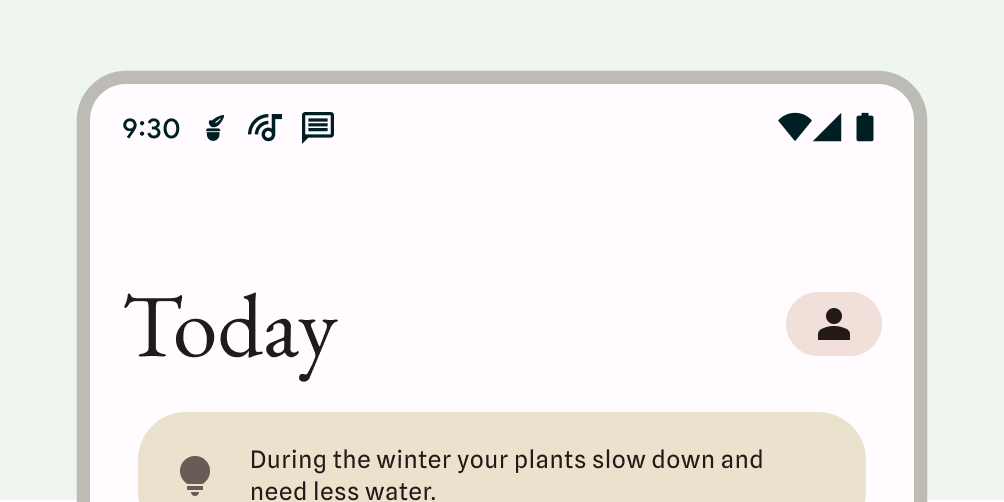
Die Statusleiste enthält Benachrichtigungssymbole und Systemsymbole. Der Nutzer interagiert mit der Statusleiste, indem er sie nach unten zieht, um auf die Benachrichtigungsleiste zuzugreifen. Die Statusleiste kann transparent oder durchscheinend sein.

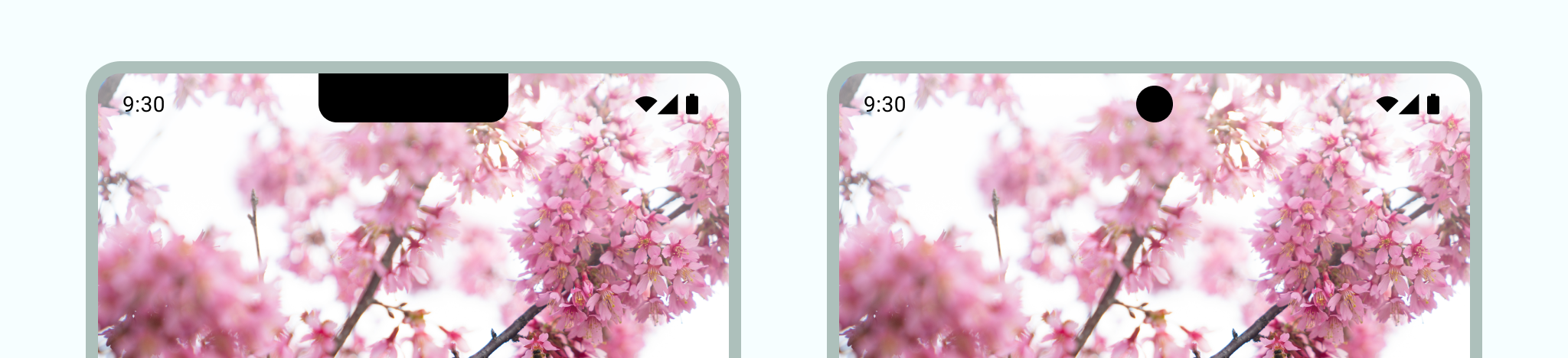
Statusleistensymbole
Die Symbole in der Statusleiste können je nach Kontext, Tageszeit, vom Nutzer festgelegten Einstellungen oder Designs und anderen Parametern unterschiedlich aussehen. Weitere Informationen finden Sie unter Symbole in der Systemleiste.

Wenn eine Benachrichtigung eingeht, wird in der Regel ein Symbol in der Statusleiste angezeigt. So wird dem Nutzer signalisiert, dass es auf der Benachrichtigungsleiste etwas zu sehen gibt. Das kann das Symbol deiner App oder ein Symbol zur Darstellung des Kanals sein. Weitere Informationen finden Sie unter Benachrichtigungen gestalten.

Statusleistenstil festlegen
Machen Sie die Statusleiste transparent oder durchscheinend, damit der App-Content den gesamten Bildschirm einnimmt. Legen Sie dann den Stil der Symbole in der Systemleiste so fest, dass sie einen angemessenen Kontrast haben.
Unter Android 15 wird die randlose Anzeige erzwungen, wodurch die Statusleiste standardmäßig transparent ist. Rufen Sie enableEdgeToEdge() für die Abwärtskompatibilität auf.
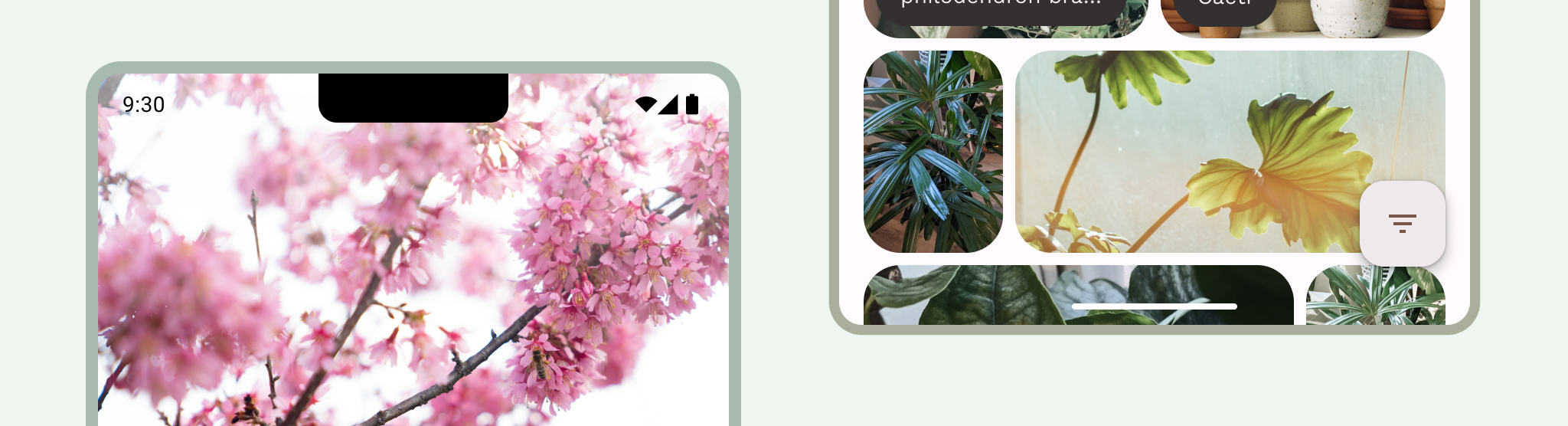
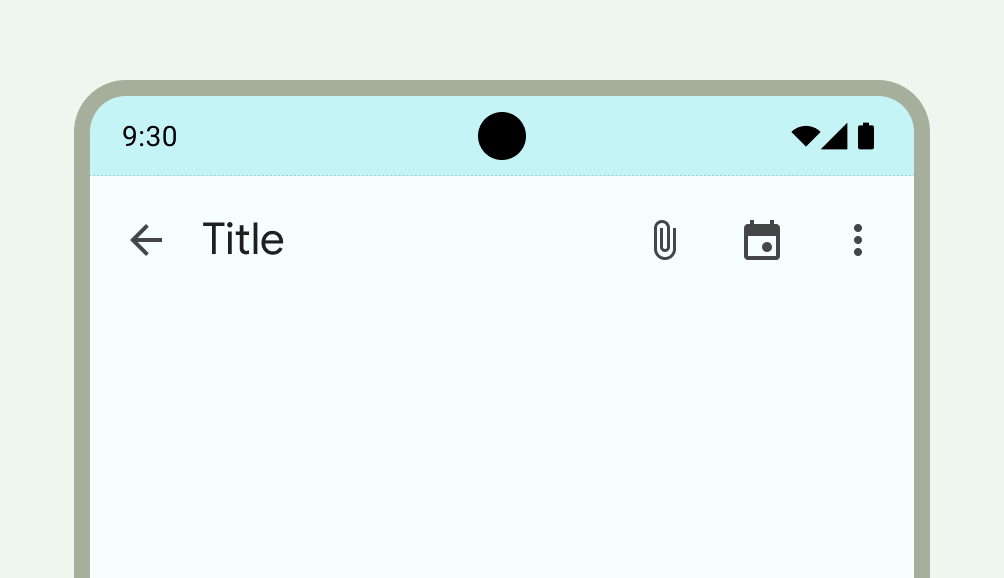
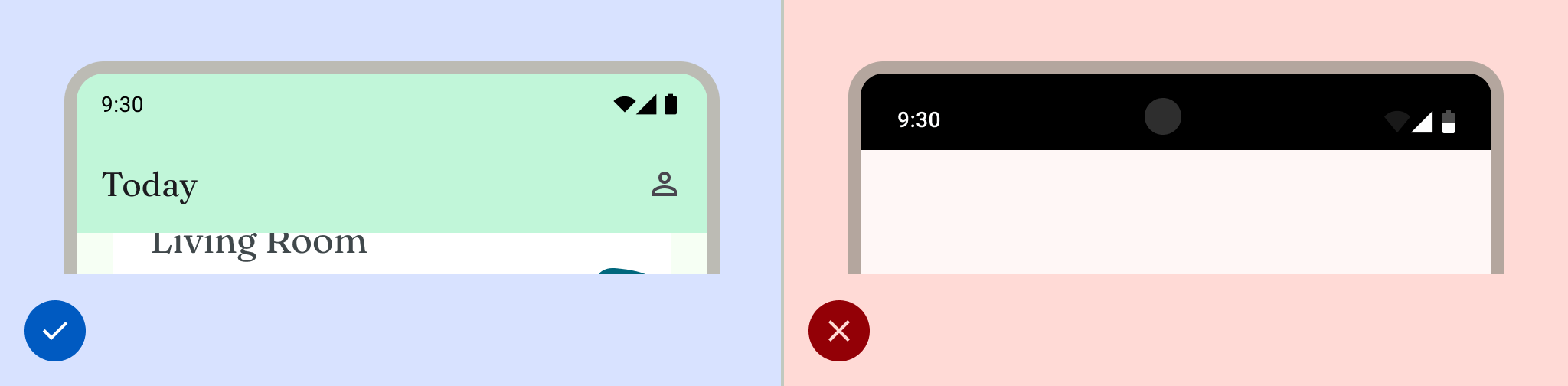
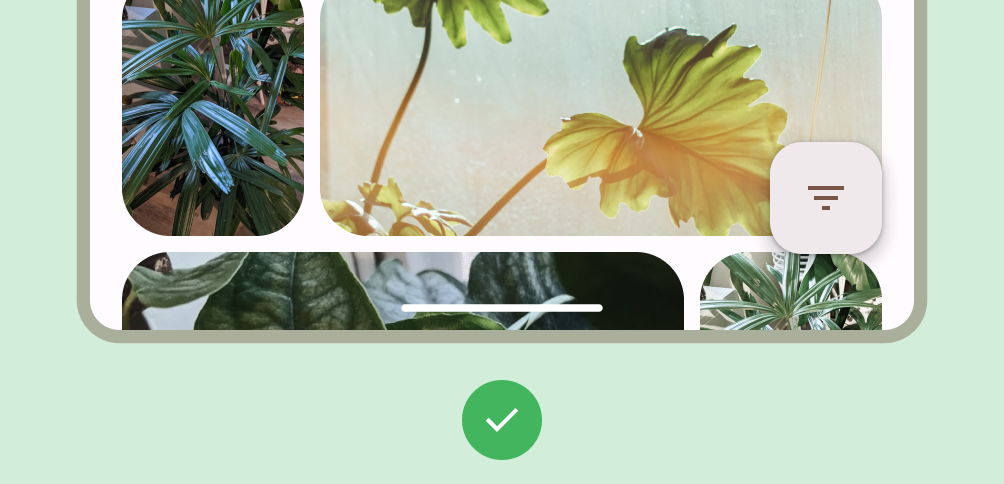
Im folgenden Bild auf der linken Seite ist die Statusleiste transparent und der grüne Hintergrund von TopAppBar wird hinter der Statusleiste angezeigt.

Transparente Statusleisten sind ideal, wenn die Benutzeroberfläche nicht unter der Statusleiste angezeigt wird oder ein Bild unter der Statusleiste dargestellt wird. Durchscheinende Statusleisten sind ideal, wenn die Benutzeroberfläche unter der Statusleiste gescrollt wird. Weitere Informationen zum Schutz von Verläufen finden Sie unter Edge-to-Edge-Design.

Navigation
Unter Android können Nutzer die Navigation über die Steuerelemente „Zurück“, „Startseite“ und „Übersicht“ steuern:
- Mit „Zurück“ kehren Sie zur vorherigen Ansicht zurück.
- Die Home App wird geschlossen und der Startbildschirm des Geräts wird angezeigt.
- In der Übersicht werden aktive Apps und kürzlich verwendete Apps angezeigt, die nicht geschlossen wurden.
Nutzer können zwischen verschiedenen Navigationskonfigurationen wählen, darunter die Bedienung über Gesten und die adaptive Navigation. Um eine optimale Nutzererfahrung zu bieten, sollten Sie mehrere Arten der Navigation berücksichtigen.
Bedienung über Gesten
Bei der Bedienung über Gesten werden keine Schaltflächen für „Zurück“, „Startbildschirm“ und „Übersicht“ verwendet. Stattdessen wird ein einzelner Ziehpunkt für Gesten angezeigt. Nutzer interagieren, indem sie vom linken oder rechten Rand des Displays wischen, um zurückzugehen, und vom unteren Rand nach oben wischen, um zum Startbildschirm zu gelangen. Wenn Sie nach oben wischen und das Display gedrückt halten, wird die Übersicht geöffnet.
Die Gestennavigation ist ein skalierbares Navigationsmuster für das Design auf Mobilgeräten und größeren Bildschirmen. Um eine optimale Nutzererfahrung zu bieten, sollten Sie die Gestensteuerung berücksichtigen. Gehen Sie dazu so vor:
- Unterstützung von Edge-to-Edge-Inhalten
- Vermeiden Sie es, Interaktionen oder Berührungsziele unter Insets für die Gestennavigation hinzuzufügen.
Weitere Informationen finden Sie unter Unterstützung für die Gestennavigation hinzufügen.

Adaptive Navigation
Ein weiteres gängiges Navigationsmuster auf Android ist das Wechseln zwischen einer Navigationsleiste und einer Navigationsleiste, je nach Fenstergrößenklasse des Displays. Die adaptiven Navigationskomponenten in Jetpack Compose unterstützen mehrere Formfaktoren und sorgen dafür, dass die Systemleisten das Layout der Navigationskomponenten nicht beeinträchtigen.
Bei adaptiven Layouts sollten Sie berücksichtigen, wie sich die Systemleisten in verschiedenen Kontexten verhalten oder wie sie gestaltet werden, z. B. bei kompakten oder maximierten Fenstergrößen oder bei verschiedenen Faltpositionen.
Weitere Informationen finden Sie unter Adaptive Navigation erstellen.
Navigationssymbole
Navigationssymbole können je nach den vom Nutzer festgelegten Einstellungen oder Designs auch unterschiedlich aussehen. Weitere Informationen finden Sie unter Symbole in der Systemleiste.
Navigationsstil festlegen
Android sorgt für den visuellen Schutz der Benutzeroberfläche im Gestennavigationsmodus und in den Schaltflächenmodi. Das System wendet eine dynamische Farbanpassung an, bei der sich die Farbe der Systemleisten basierend auf dem Inhalt dahinter ändert.
Modus „Bedienung über Gesten“
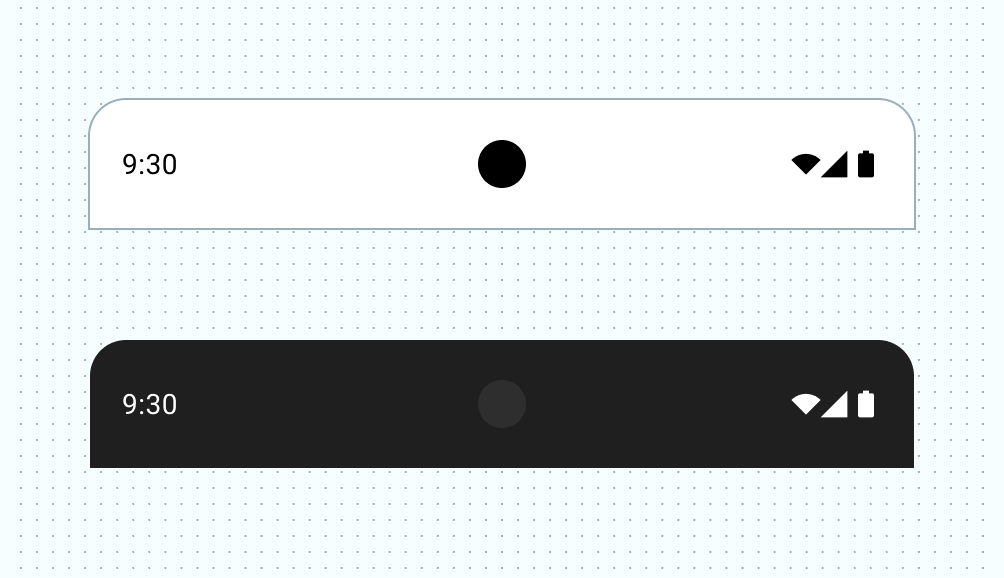
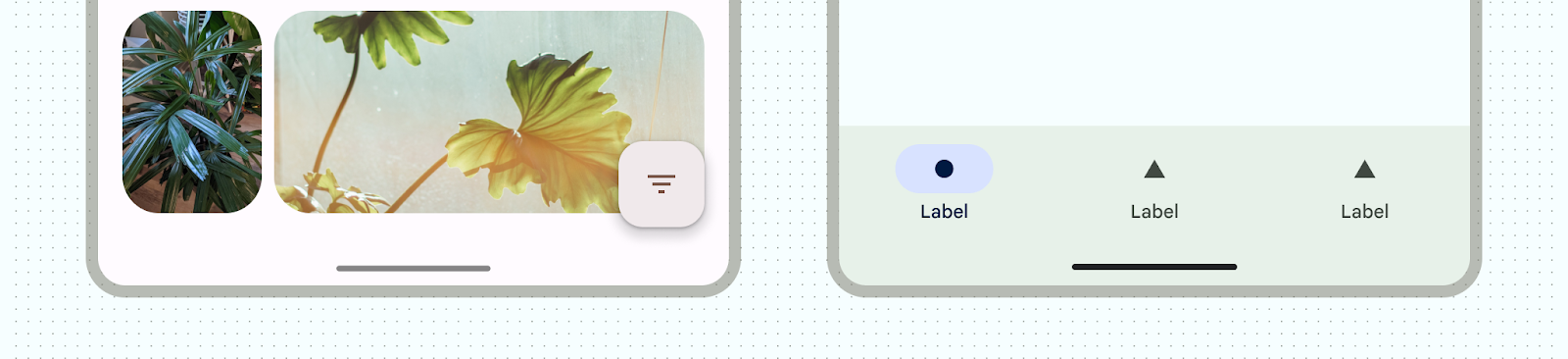
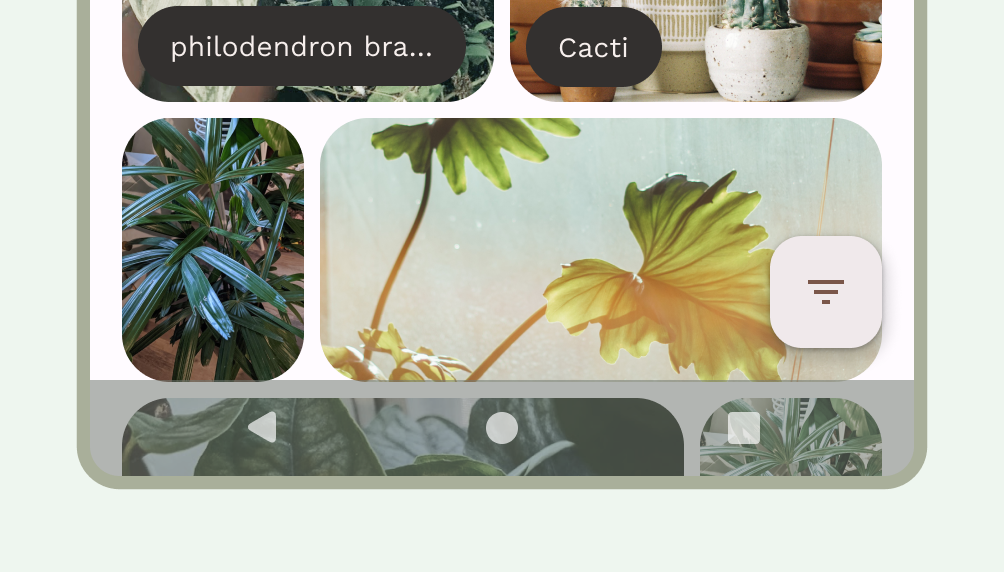
Nachdem Sie auf Android 15 ausgerichtet haben oder enableEdgeToEdge für die Activity aufgerufen haben, zeichnet das System eine transparente Navigationsleiste für Gesten und wendet die dynamische Farbanpassung an. Im folgenden Beispiel ändert sich die Farbe des Griffs in der Navigationsleiste in eine dunkle Farbe, wenn er über hellem Inhalt platziert wird, und umgekehrt.

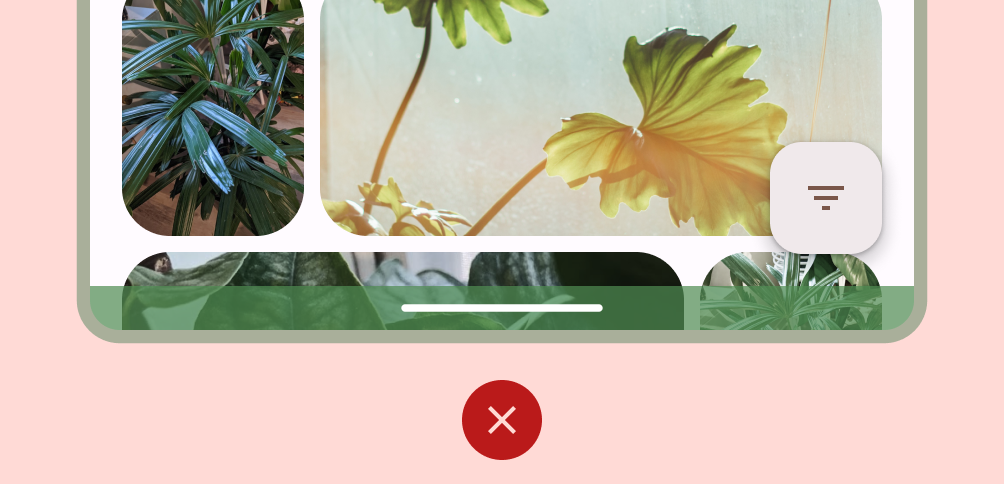
Transparente Navigationsleisten für die Gestensteuerung sind immer empfehlenswert.

Das sollten Sie tun

Das sollten Sie nicht tun
Schaltflächenmodi
Nachdem Sie auf Android 15 ausgerichtet oder enableEdgeToEdge auf der Activity aufgerufen haben, wendet das System einen durchscheinenden Scrim hinter Navigationsleisten mit Schaltflächen an. Sie können ihn entfernen, indem Sie Window.setNavigationBarContrastEnforced() auf „false“ setzen.

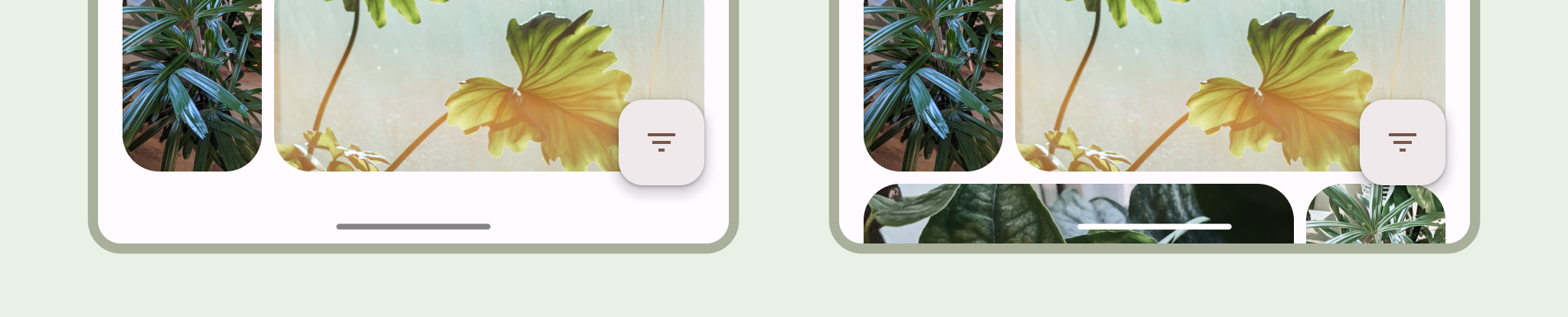
Verwende transparente Navigationsleisten mit drei Schaltflächen, wenn es eine untere App-Leiste oder eine untere App-Navigationsleiste gibt oder wenn die Benutzeroberfläche nicht unter der Navigationsleiste mit drei Schaltflächen scrollt. Wenn Sie eine transparente Navigationsleiste erhalten möchten, setzen Sie Window.setNavigationBarContrastEnforced() auf „false“ und füllen Sie die unteren App-Leisten auf, um unter den Systemnavigationsleisten zu zeichnen, wie in den Abbildungen 7, 8 und 9 zu sehen ist. Weitere Informationen finden Sie unter Schutz der Systemleiste.
Verwenden Sie eine durchscheinende Navigationsleiste mit drei Schaltflächen für scrollbare Inhalte. Weitere Informationen zur durchscheinenden Navigationsleiste finden Sie unter Edge-to-Edge-Design.
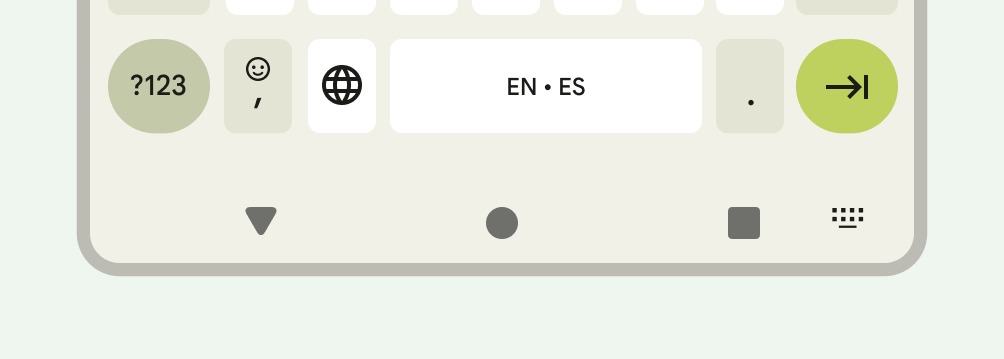
Tastatur und Navigation

Jeder Navigationstyp reagiert angemessen auf die Bildschirmtastatur, damit der Nutzer Aktionen wie das Schließen oder sogar das Ändern des Tastaturtyps ausführen kann. Verwenden Sie WindowInsetsAnimationCompat, um einen reibungslosen Übergang zu gewährleisten, bei dem die App mit dem Ein- und Ausblenden der Tastatur am unteren Bildschirmrand synchronisiert wird.
Layouts
Mit adaptiven Layouts lässt sich der verfügbare Displaybereich optimal nutzen. Sie organisieren die Benutzeroberfläche der App, indem sie Inhalte in sekundäre oder tertiäre Bereiche verschieben.
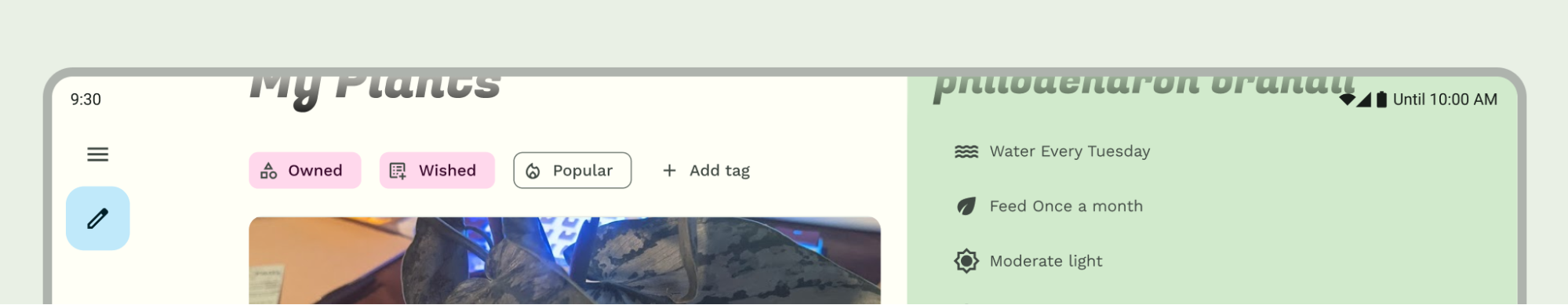
Berücksichtigen Sie beim Entwerfen adaptiver Layouts, wie die Systemleisten mit Ihren Inhalten interagieren. Verwenden Sie WindowInsets, um dafür zu sorgen, dass die Benutzeroberfläche auf Displays wie großen Bildschirmen, Foldables und App-Fenstern im Mehrfenster- und Desktop-Fenstermodus nicht von den Systemleisten verdeckt wird.
Wenn Ihre App im Edge-to-Edge-Modus angezeigt wird, prüfen Sie, ob Inhalte und Steuerelemente durch die System-UI verdeckt werden. Wenn die Navigationsleiste beispielsweise eine Schaltfläche verdeckt, kann der Nutzer möglicherweise nicht auf die Schaltfläche klicken.
Weitere Informationen finden Sie unter Kanonische Layouts.
Display-Aussparungen
Eine Display-Aussparung ist ein Bereich auf einigen Geräten, der sich in die Displayoberfläche erstreckt, um Platz für nach vorn gerichtete Sensoren zu schaffen. Die Displayausschnitte können je nach Hersteller variieren. Überlegen Sie, wie Displayausschnitte mit Inhalten, Ausrichtung und Edge-to-Edge-Anzeigen interagieren.

Immersiver Modus

Sie können Systemleisten ausblenden, wenn Sie eine Vollbildansicht benötigen, z. B. wenn der Nutzer einen Film ansieht. Der Nutzer sollte weiterhin auf das Display tippen können, um Systemleisten aufzurufen und mit Systemsteuerungen zu interagieren. Weitere Informationen finden Sie unter Immersive Inhalte und Systemleisten für den immersiven Modus ausblenden.
