
De acordo com um relatório de 2011 da Organização Mundial da Saúde (OMS) e do Banco Mundial (link em inglês), aproximadamente 15% da população global, ou seja, cerca de uma em cada seis pessoas, têm uma deficiência significativa ou temporária durante a vida. Portanto, a acessibilidade no design é fundamental para a criação de um app inclusivo, usável e de alta qualidade. Ela gera os melhores resultados para os usuários e pode evitar retrabalho dispendioso. O Android vem com uma variedade de recursos para ajudar você a criar seu app para oferecer suporte a opções de acessibilidade por padrão.
Design com foco em visão
Verifique se o conteúdo do seu app está o mais legível possível verificando o contraste de cores e o tamanho do texto e se os componentes são visualmente compreensíveis e fáceis de distinguir uns dos outros.
Siga estas diretrizes para projetar pensando na acessibilidade de visão.
- Para permitir que os usuários ajustem o tamanho da fonte, especifique-a em pixels escalonáveis (sp).
- Não reduza o tamanho do corpo para menos de 12 sp. Essa diretriz se alinha com a escala de tipografia do Material Design por padrão.
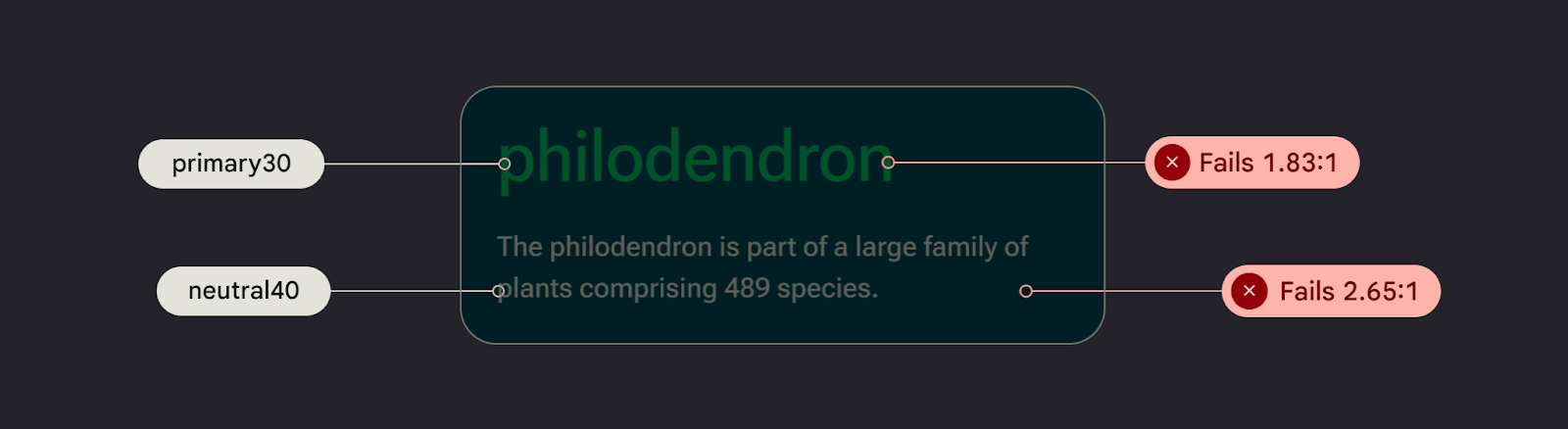
- Verifique se o contraste entre o plano de fundo e o texto é de pelo menos 4.5:1. Saiba como verificar o contraste de cores.
- Use uma proporção de 3:1 entre superfícies e elementos não textuais. Por exemplo, a proporção de um segundo plano para um ícone seria de 3:1.
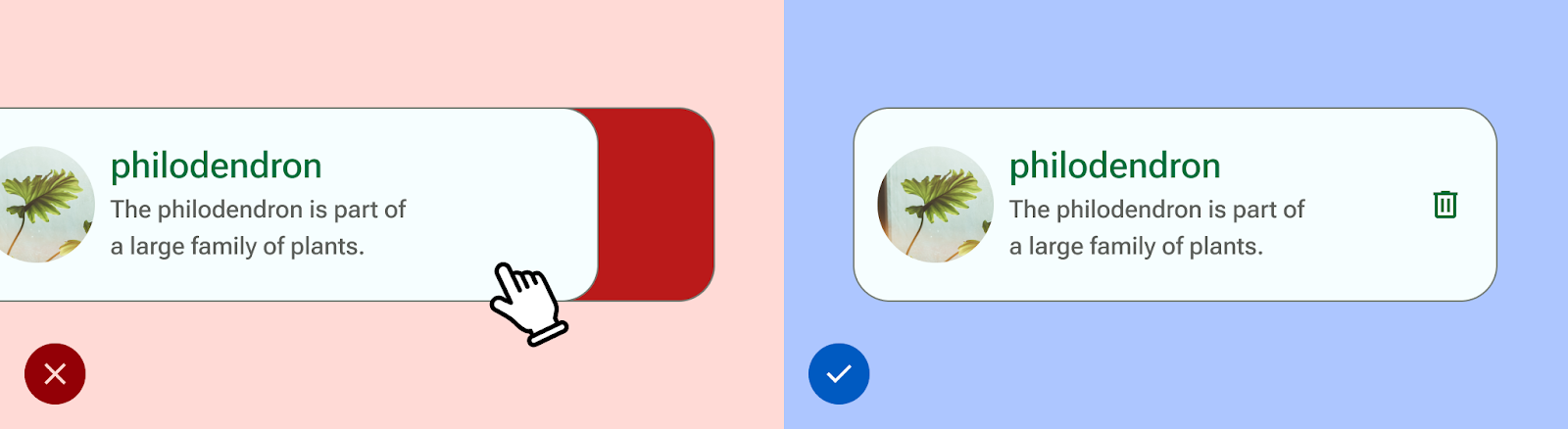
- Usar mais de uma affordance visual para ações como links.
Use o sistema de cores acessível (em inglês) do Material Design. Esse sistema de cores é baseado em paletas tonais e é fundamental para tornar os esquemas de cores acessíveis por padrão.

Design para som
O TalkBack é um leitor de tela do Google incluído em dispositivos Android que oferece controle aos usuários sem usar os olhos. É possível testar isso manualmente explorando seu app com o TalkBack ou com o leitor de acessibilidade.
Siga estas diretrizes para garantir que seu app esteja preparado para leitores de tela:
- Descreva elementos da IU no seu código. O Compose usa propriedades semânticas para informar os serviços de acessibilidade sobre as informações mostradas nos elementos da interface.
- Para atender aos requisitos do framework do Android, forneça descrições textuais de ícones e imagens.
- As descrições de itens decorativos foram definidas como nulas.
- Para permitir a opção de pular entre blocos de ações e de conteúdo, considere a granularidade da interface e os elementos da interface do grupo.
Consulte o guia Design to Implementation Walk (em inglês) do Material Design, que mostra considerações de acessibilidade e notação usando as Diretrizes de acessibilidade de conteúdo da Web (WCAG, na sigla em inglês).

Projetar para áudio
O Android oferece recursos que permitem aos usuários interagir com os dispositivos usando uma variedade de comandos e consultas de voz.
O app Voice Access para Android permite controlar o dispositivo com comandos falados. Use a voz para abrir aplicativos, navegar e editar textos sem usar as mãos.
Projetar pensando em habilidades motoras
O acesso com interruptor permite que os usuários interajam com o dispositivo Android usando um ou mais dispositivos, o que pode ser útil para usuários com destreza limitada que têm problemas para interagir diretamente com o touchscreen.
Faça um teste manual conhecendo o acesso com interruptor.
- Não dependa de gestos para concluir todas as ações. Crie ações de acessibilidade para oferecer suporte a todos os fluxos de usuário no app.
- Todas as áreas de toque precisam ter pelo menos 48 dp, mesmo que isso se estenda além do elemento visual da interface.
- Use o retorno tátil para informar o usuário com entrada sensorial adicional em tempo real.