
Согласно отчету Всемирной организации здравоохранения (ВОЗ) и Всемирного банка за 2011 год , примерно 15% населения планеты, то есть примерно каждый шестой человек, в течение своей жизни испытывают значительную или временную инвалидность. Таким образом, доступность в дизайне имеет основополагающее значение для создания инклюзивного, удобного и высококачественного приложения — она приводит к лучшим результатам для пользователей и может предотвратить дорогостоящие доработки. Android поставляется с множеством функций, которые помогут вам создать приложение с поддержкой специальных возможностей по умолчанию.
Дизайн для видения
Убедитесь, что содержимое вашего приложения максимально разборчиво, проверив цветовой контраст и размер текста, а также что компоненты визуально понятны и легко отличаются друг от друга.
Следуйте этим рекомендациям, чтобы обеспечить доступность визуального восприятия.
- Чтобы пользователи могли регулировать размер шрифта, укажите размер шрифта в масштабируемых пикселях (sp).
- Не делайте размер тела меньше 12 см. По умолчанию эта рекомендация соответствует шкале типов материала.
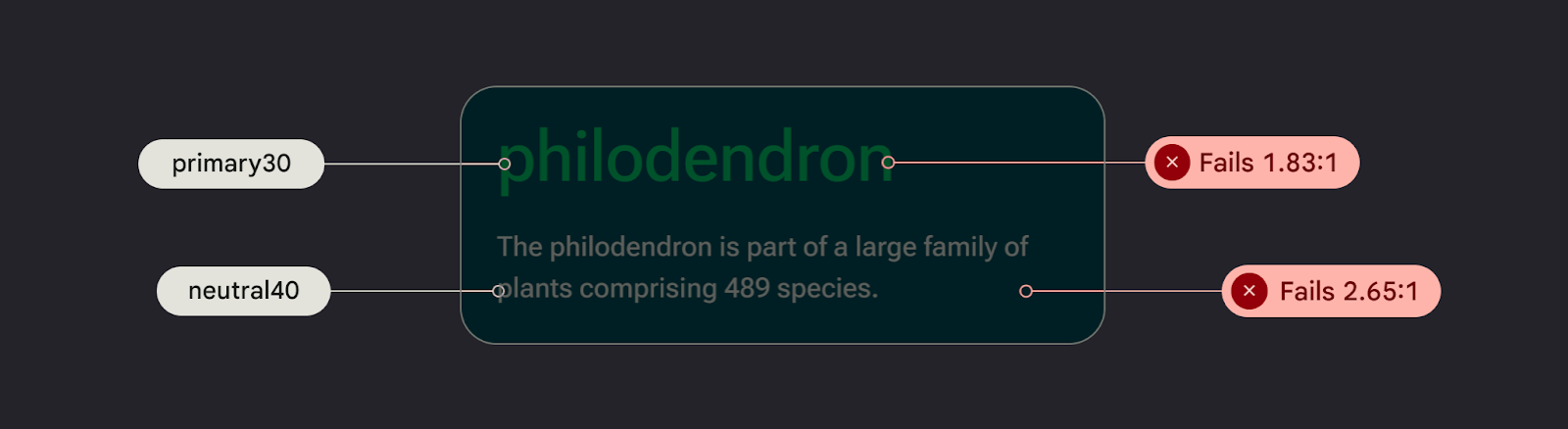
- Убедитесь, что контраст между фоном и текстом составляет не менее 4,5:1. Узнайте, как проверить цветовой контраст .
- Используйте соотношение 3:1 между поверхностями и нетекстовыми элементами. Например, соотношение фона и значка будет 3:1.
- Используйте несколько визуальных возможностей для таких действий, как ссылки.
Используйте доступную цветовую систему Material. Эта цветовая система основана на тональных палитрах и играет центральную роль в обеспечении доступности цветовых схем по умолчанию.

Дизайн для звука
TalkBack — это программа чтения с экрана Google, включенная в устройства Android, которая позволяет пользователям управлять без помощи глаз. Вы можете проверить это вручную, изучив свое приложение с помощью TalkBack или сканера A11y .
Следуйте этим рекомендациям, чтобы ваше приложение было подготовлено для чтения с экрана:
- Опишите элементы пользовательского интерфейса в вашем коде. Compose использует свойства семантики , чтобы информировать службы доступности об информации, отображаемой в элементах пользовательского интерфейса.
- Чтобы удовлетворить требования платформы Android, предоставьте дополнительное текстовое описание значков и изображений.
- Установите для описаний декоративных элементов значение null.
- Чтобы разрешить переход между блоками действий и содержимым, учитывайте детализацию пользовательского интерфейса и группируйте элементы пользовательского интерфейса.
Ознакомьтесь с руководством Material's Design to Implementation Walk , в котором рассказывается о вопросах доступности и обозначениях с использованием Руководства по обеспечению доступности веб-контента (WCAG).

Дизайн для аудио
Android предоставляет функции, позволяющие пользователям взаимодействовать со своими устройствами с помощью различных голосовых команд и запросов.
Приложение Voice Access для Android позволяет управлять устройством с помощью голосовых команд. Используйте свой голос, чтобы открывать приложения, перемещаться и редактировать текст без помощи рук.
Дизайн для моторики
Switch Access позволяет пользователям взаимодействовать с вашим устройством Android с помощью одного или нескольких устройств, что может быть полезно для пользователей с ограниченной ловкостью, у которых возникают проблемы с прямым взаимодействием с сенсорным экраном.
Проверьте вручную, изучив доступ к коммутатору .
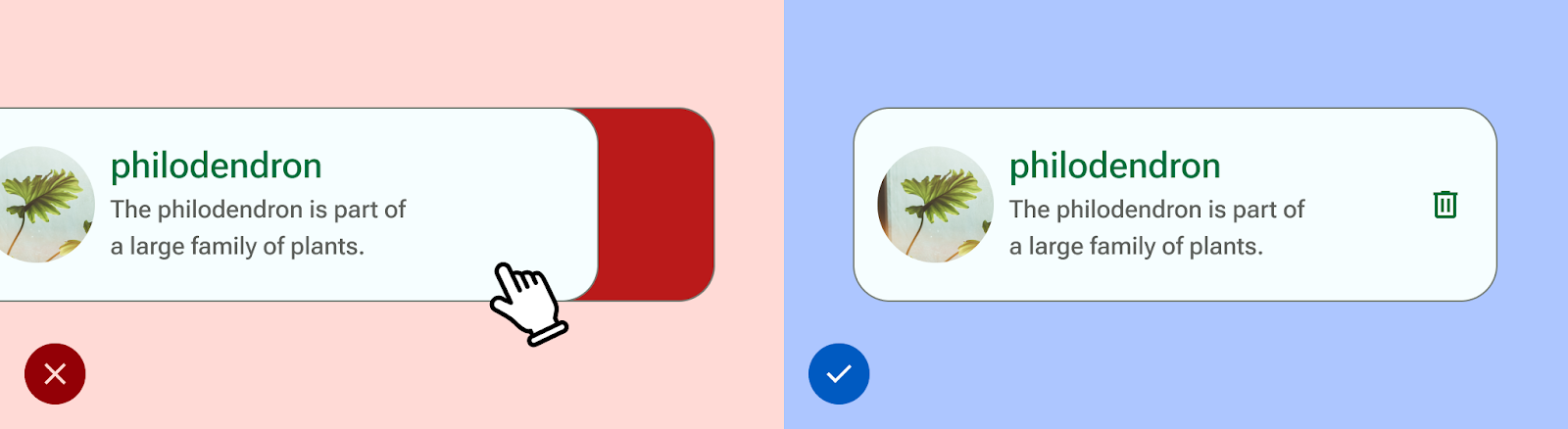
- Не полагайтесь на жесты для выполнения всех действий; создавайте действия доступности для поддержки всех пользовательских потоков в вашем приложении.
- Убедитесь, что все сенсорные объекты имеют размер не менее 48 dp, даже если они выходят за пределы визуального элемента пользовательского интерфейса.
- Рассмотрите тактильную обратную связь , чтобы информировать пользователя дополнительными сенсорными данными в режиме реального времени.