
একটি ডিজাইন সিস্টেম হল নির্দেশিকা, উপাদান এবং নিদর্শন হিসাবে প্রকাশিত পুনর্ব্যবহারযোগ্য নকশা সিদ্ধান্তের একটি সংগ্রহ। সিস্টেমটিকে ক্ষুদ্রতম নকশার আদিম অংশে বিভক্ত করা যেতে পারে: রঙ, প্রকার বা আকৃতির মতো জিনিস যা বৃহত্তর জটিল উপাদানের টুকরোগুলিতে তৈরি হয়। উদাহরণস্বরূপ, একটি আইকন এবং পাঠ্য লেবেল একটি বোতাম উপাদান তৈরি করে, যখন একাধিক বোতাম এবং একটি পৃষ্ঠ একটি কার্ড তৈরি করে। ডিজাইন সিস্টেমগুলি উপাদান এবং প্যাটার্নগুলির আশেপাশে এই বিদ্যমান ডিজাইনের সিদ্ধান্তগুলি নিয়ে গঠিত নির্দেশিকাগুলির একটি সেটের সাথেও আসে।
ম্যাটেরিয়াল ডিজাইন হল একটি ওপেন-সোর্স ডিজাইন সিস্টেম যা আপনাকে সুন্দর ব্যবহারকারী-কেন্দ্রিক পণ্য তৈরি করতে সাহায্য করার জন্য Google দ্বারা তৈরি করা হয়েছে। উপাদান 3 হল মেটেরিয়াল ডিজাইনের সর্বশেষ পুনরাবৃত্তি।
উপাদান নকশা উপাদান
মেটেরিয়াল ডিজাইন কোড-ব্যাকড উপাদানগুলির একটি অ্যারে প্রদান করে যা একটি ইউজার ইন্টারফেস তৈরির জন্য ইন্টারেক্টিভ বিল্ডিং ব্লক। এই উপাদানগুলিকে তাদের উদ্দেশ্যের উপর ভিত্তি করে পাঁচটি বিভাগে সংগঠিত করা যেতে পারে: কর্ম, নিয়ন্ত্রণ, নেভিগেশন, নির্বাচন এবং পাঠ্য ইনপুট।
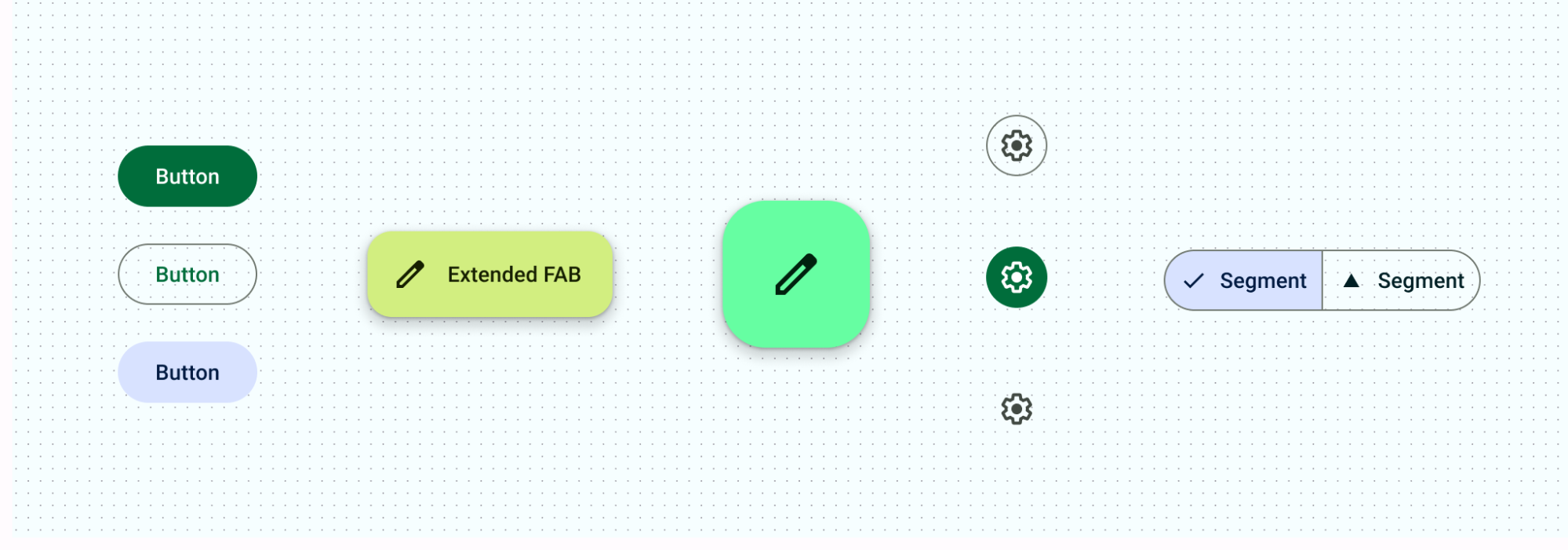
কর্ম উপাদান
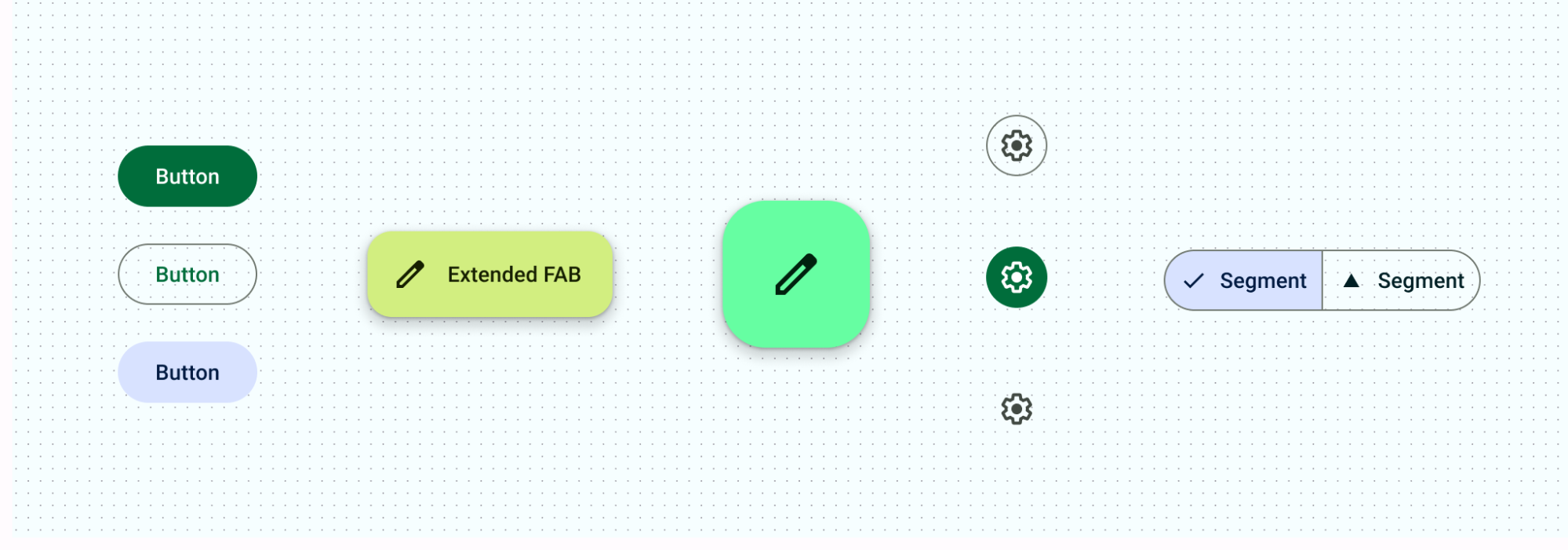
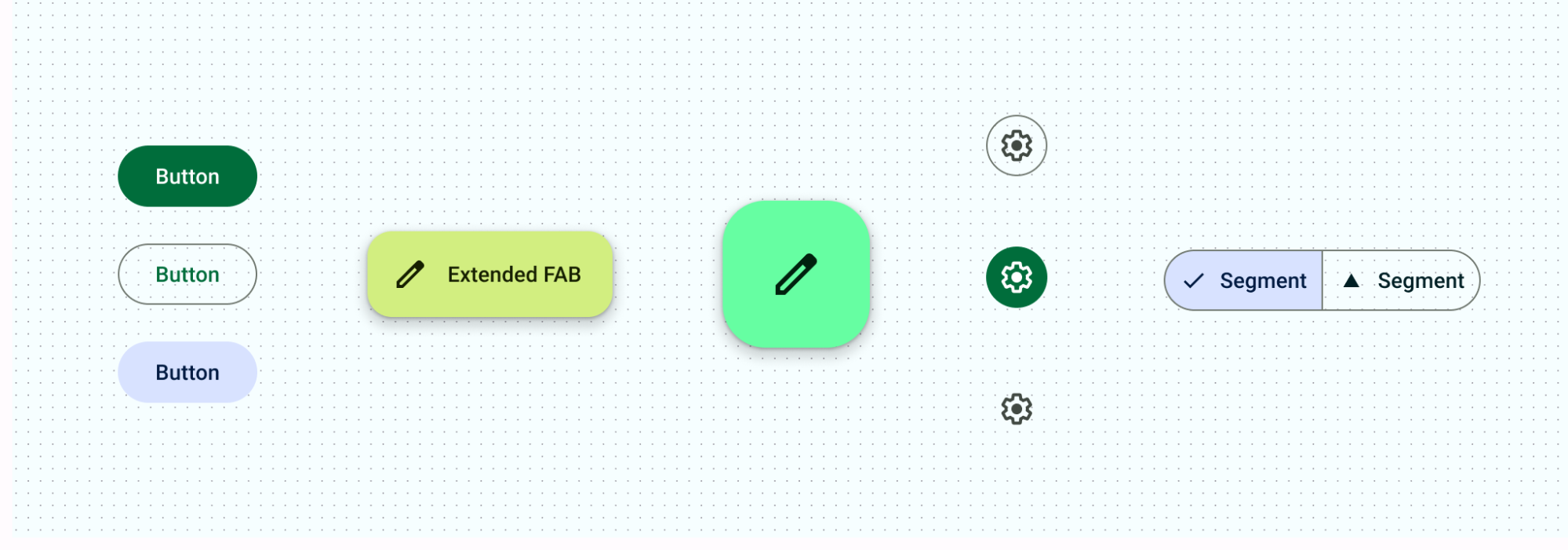
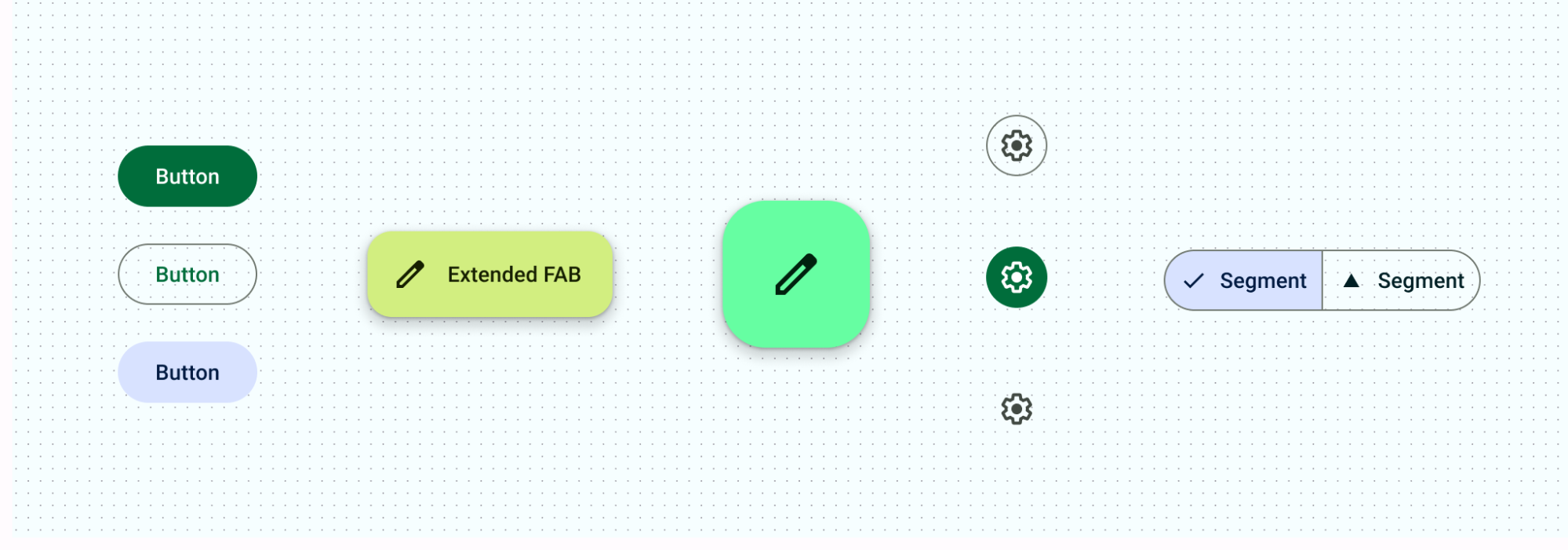
কর্মের উপাদানগুলি মানুষকে একটি লক্ষ্য অর্জনে সহায়তা করে।
বিভিন্ন প্রেক্ষাপটে ক্রিয়াকলাপের অগ্রাধিকার এবং মিথস্ক্রিয়া নির্ধারণে সহায়তা করার জন্য উপাদানটিতে একাধিক ধরণের বোতাম রয়েছে। প্রাথমিক ক্রিয়াগুলির জন্য FABs বা বর্ধিত FABs থেকে শুরু করে আইকন বোতামগুলিকে সমর্থন করার জন্য বিভাগীয় বোতামগুলির সাথে বিকল্পগুলি নির্বাচন করা পর্যন্ত৷

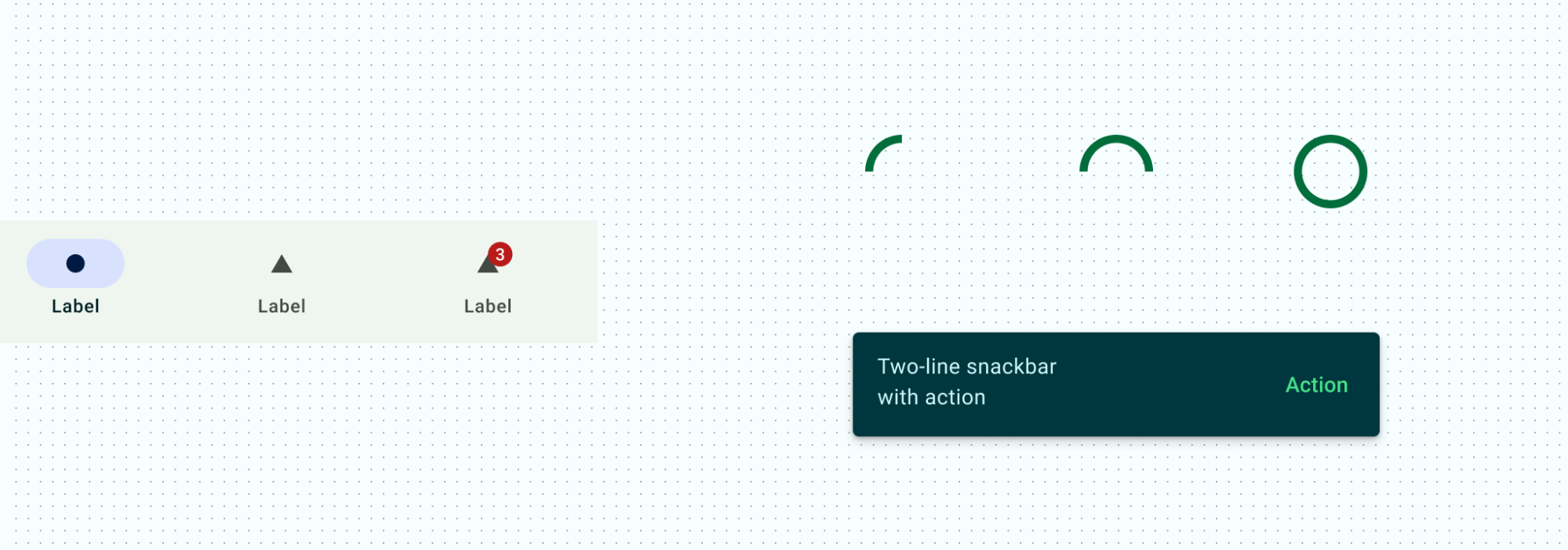
যোগাযোগের উপাদান
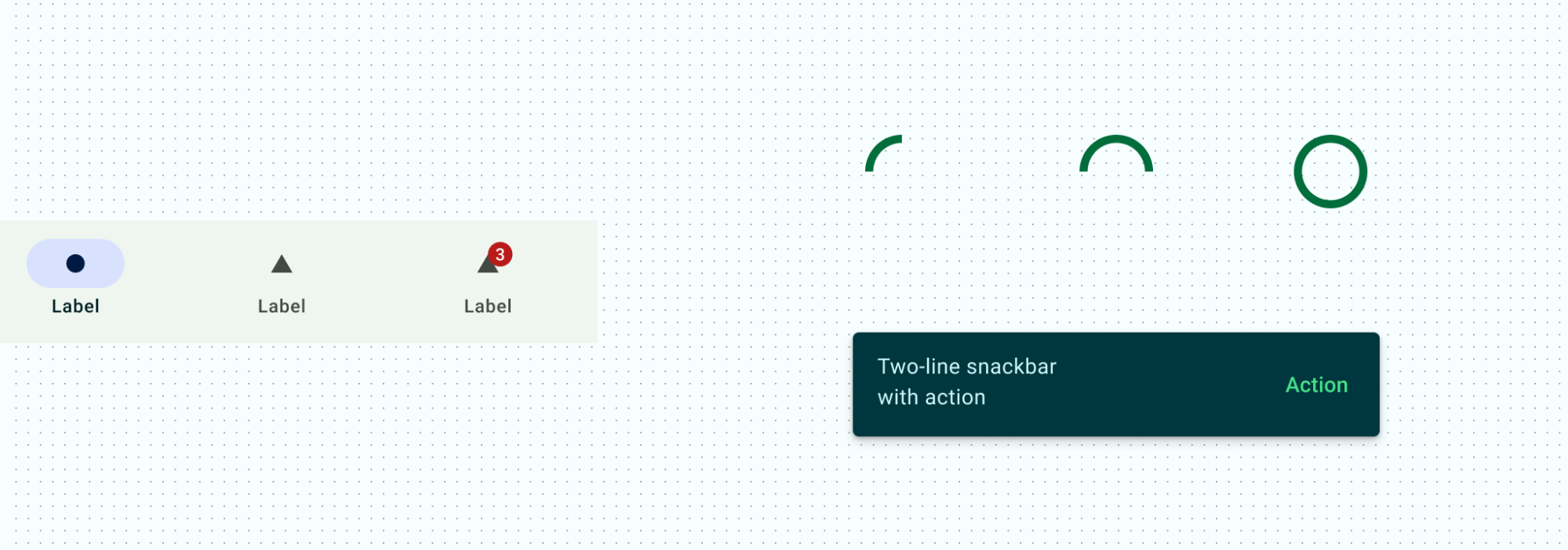
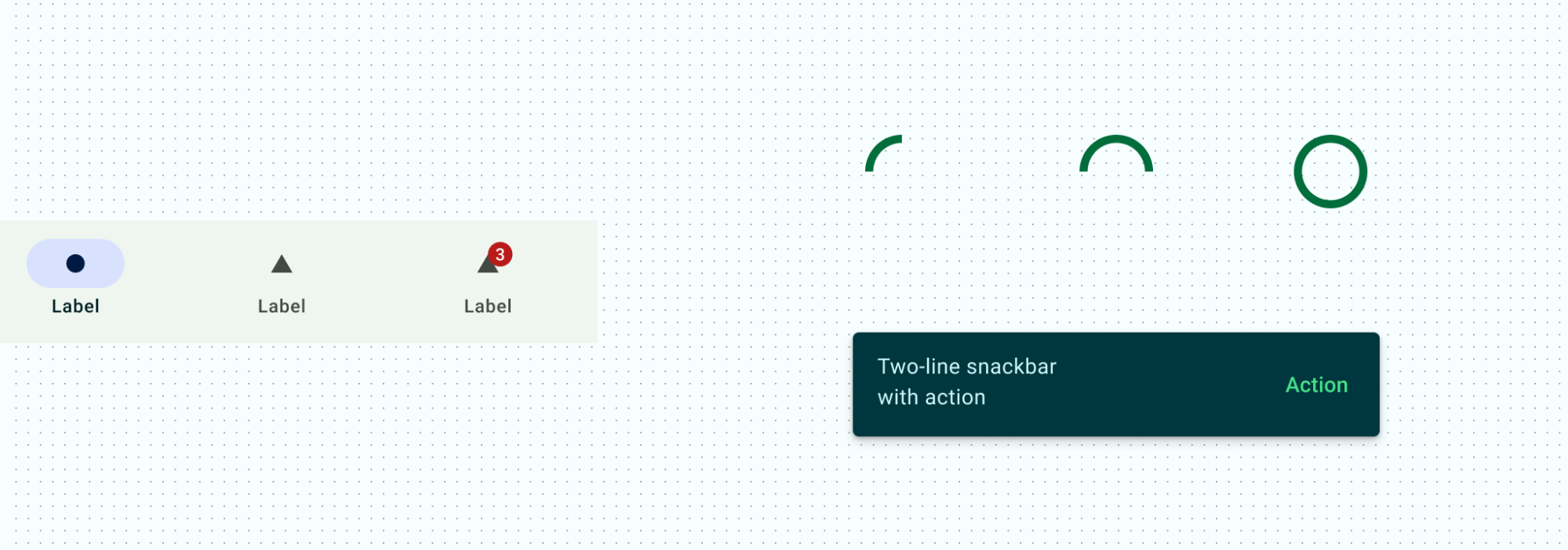
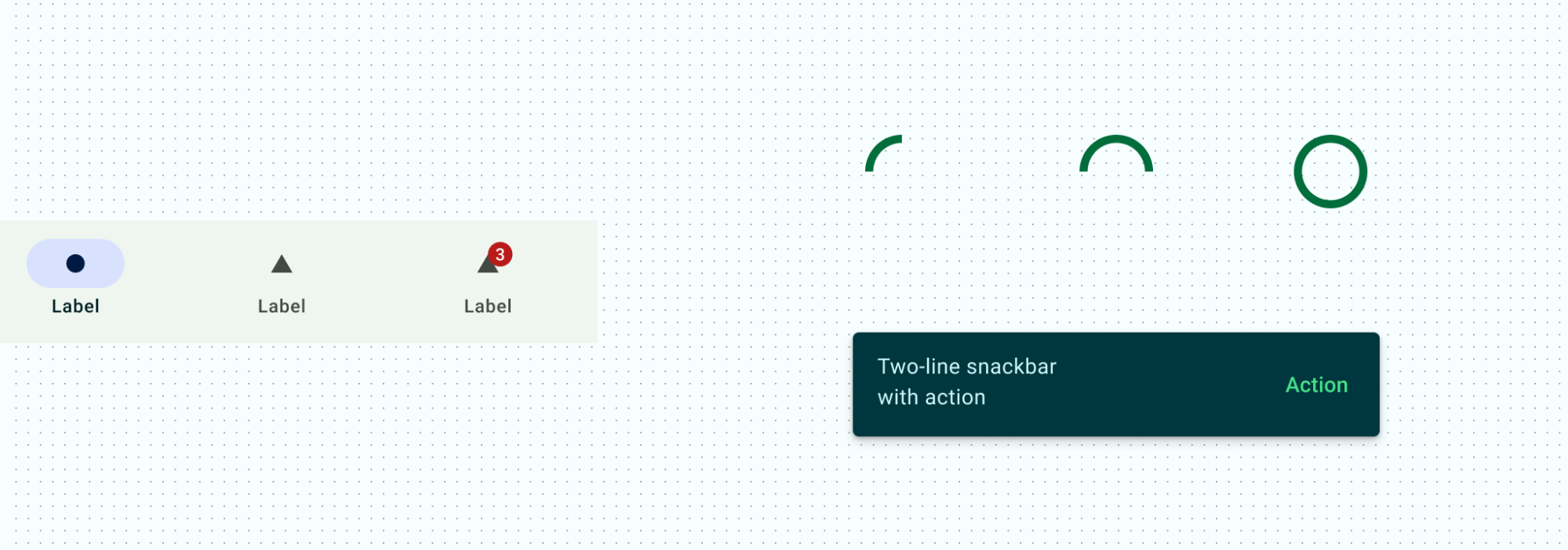
যোগাযোগের উপাদানগুলি ব্যাজ সহ ব্যবহারকারীদের সতর্ক করে, অগ্রগতি সূচকগুলির মাধ্যমে স্থিতি সম্পর্কে অবহিত করে এবং স্ন্যাকবারগুলির সাথে সংক্ষিপ্ত প্রক্রিয়া বার্তা প্রদান করে সহায়ক তথ্য প্রদান করে৷

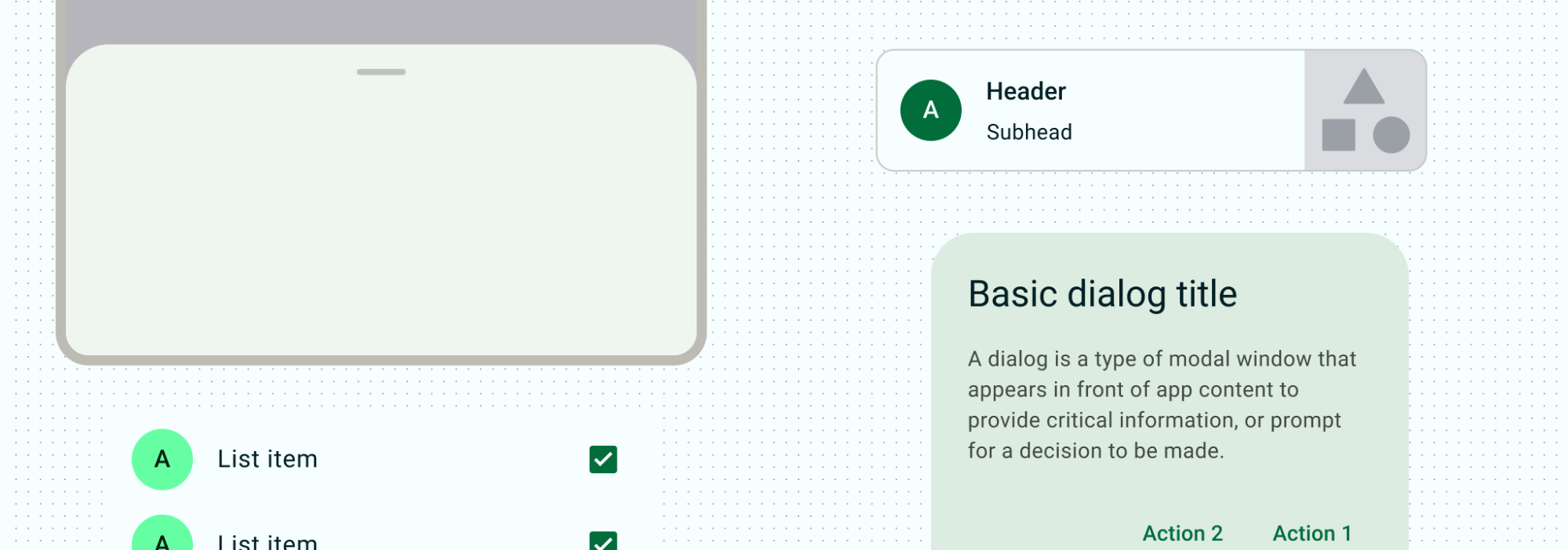
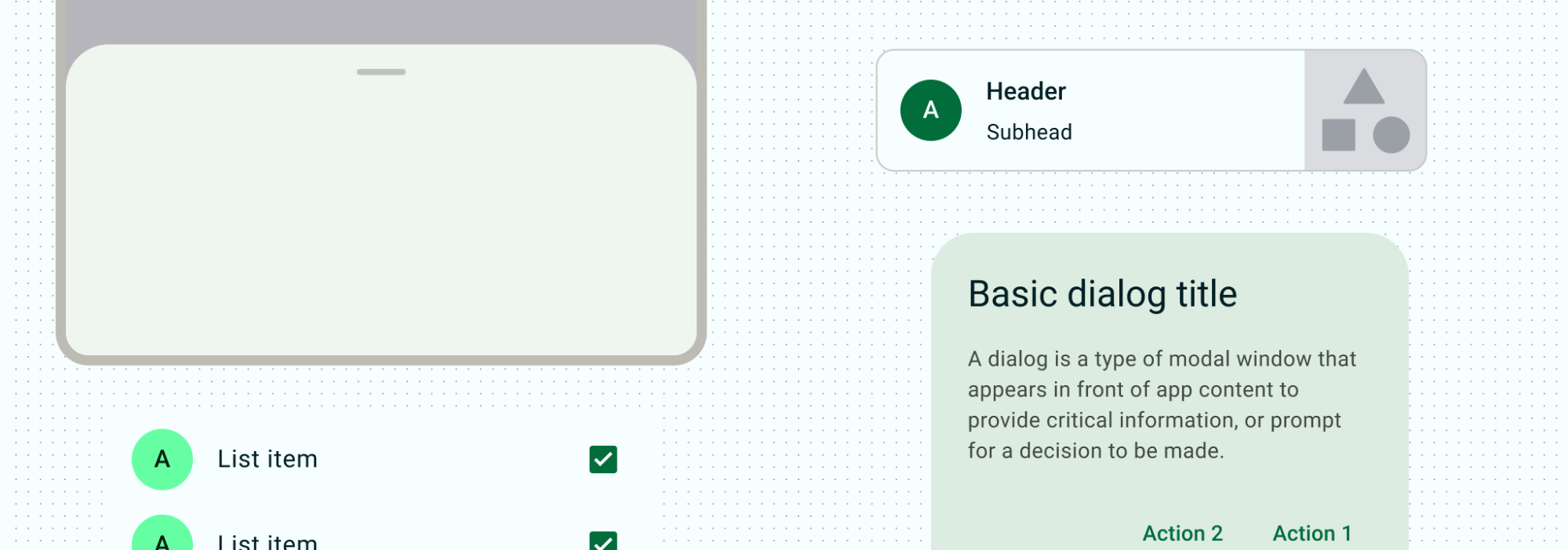
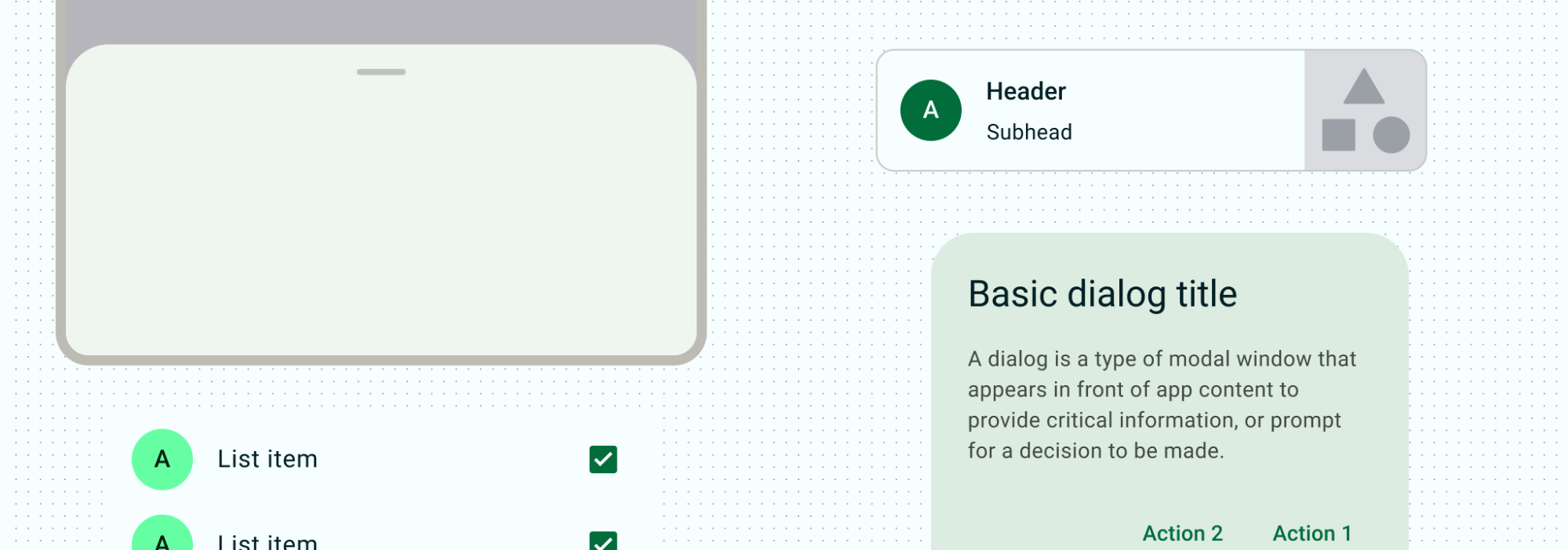
কন্টেনমেন্ট উপাদান
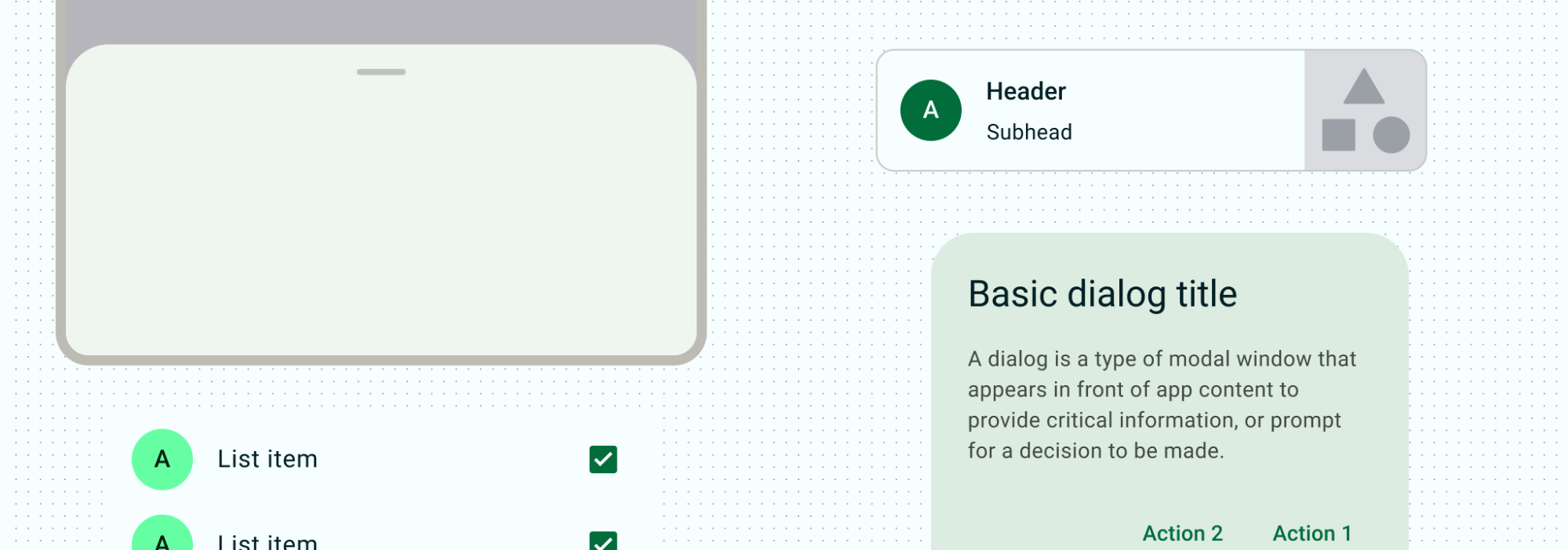
কন্টেনমেন্টের উপাদানগুলি তথ্য এবং ক্রিয়াগুলি ধারণ করে – বোতাম, মেনু বা চিপগুলির মতো অন্যান্য উপাদানগুলি সহ। বেশিরভাগ উপাদান উপাদানগুলি স্পষ্ট কন্টেনমেন্ট ব্যবহার করে, সম্পর্কিত বিষয়বস্তু এবং ক্রিয়াগুলিকে ভিজ্যুয়াল অবজেক্টগুলির সাথে একত্রিত করে: কার্ড , ডায়ালগ , নীচের শীট , সাইড শীট , ক্যারোসেল এবং টুলটিপস ৷ দৃশ্যমান বিভাজক দেখিয়ে তালিকাগুলি অন্তর্নিহিত নিয়ন্ত্রণ বা স্পষ্টভাবে প্রদান করা যেতে পারে। এই উপাদানগুলি বিষয়বস্তুর গ্রুপ প্রদর্শনের জন্য সাধারণ নিদর্শন প্রদান করে।

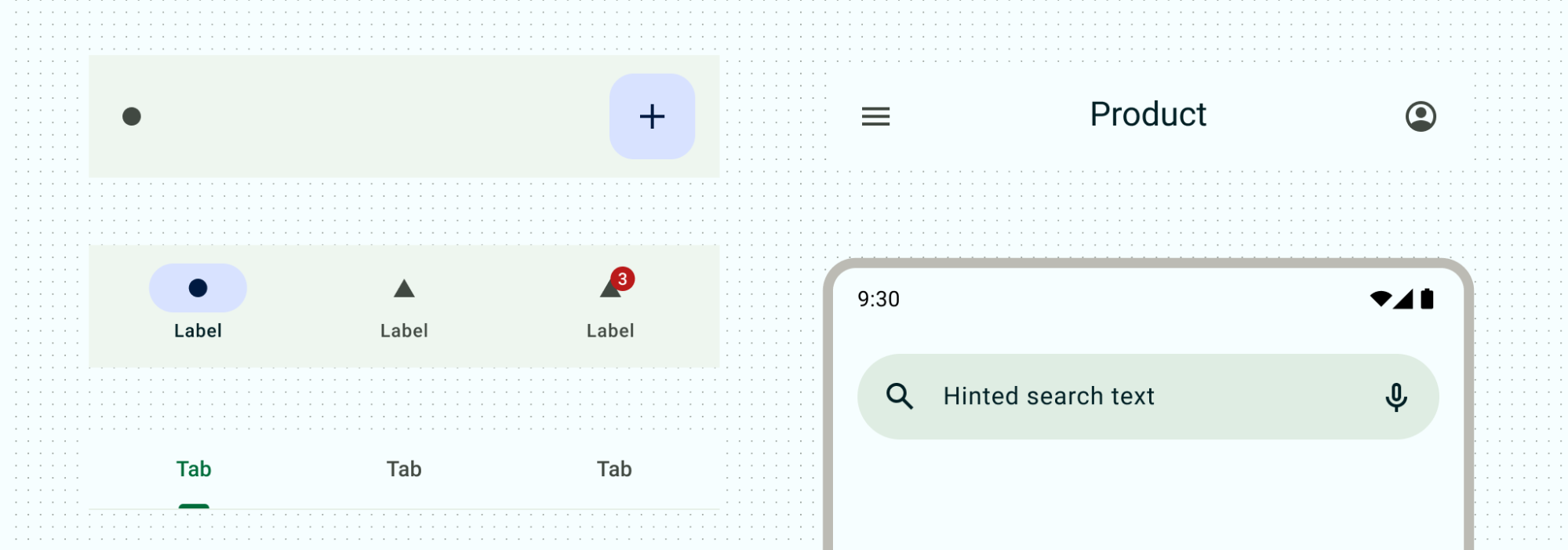
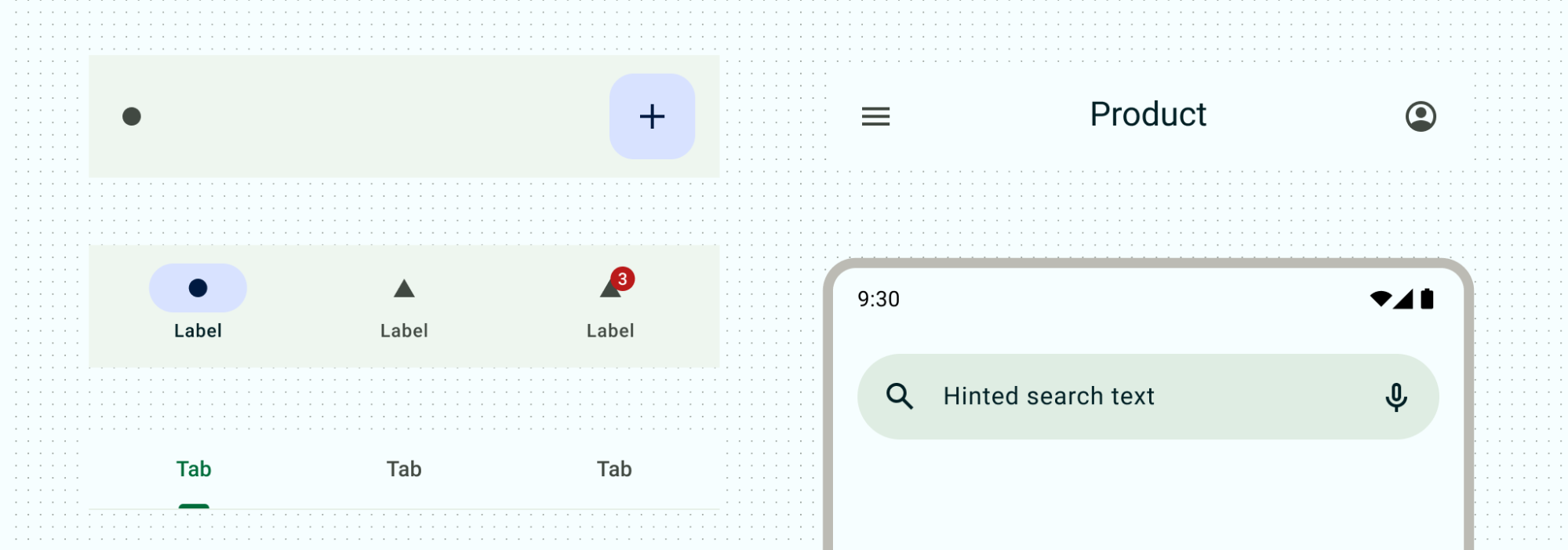
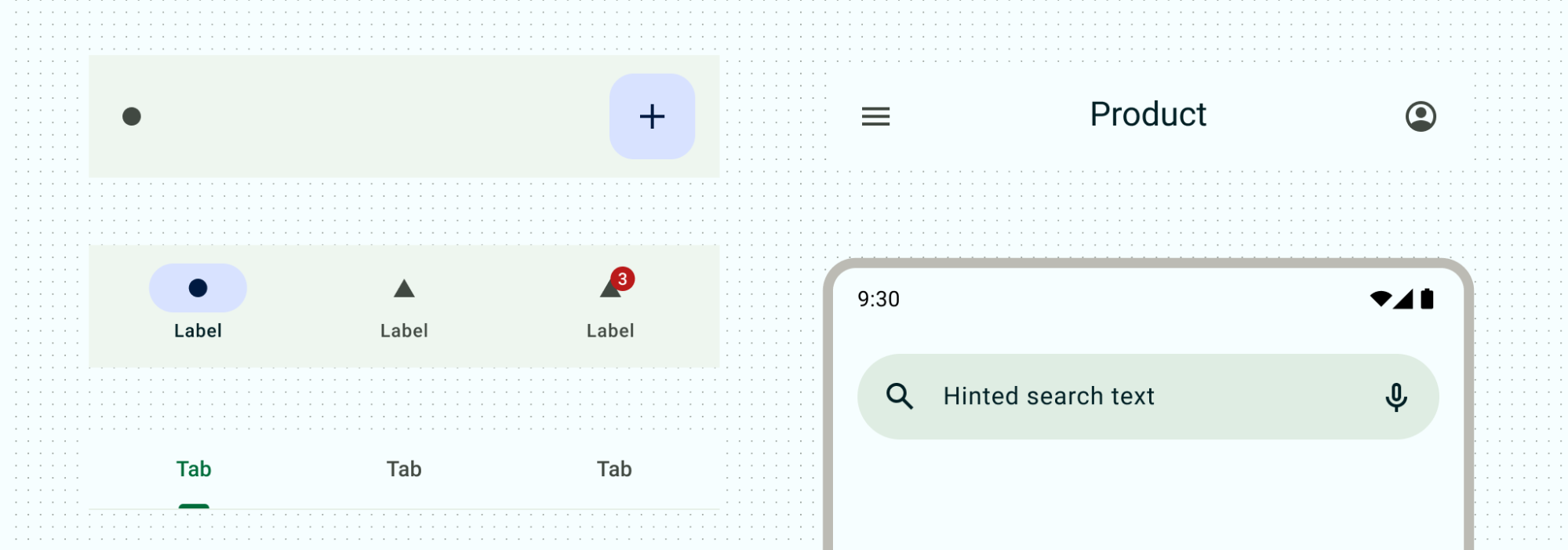
নেভিগেশন উপাদান
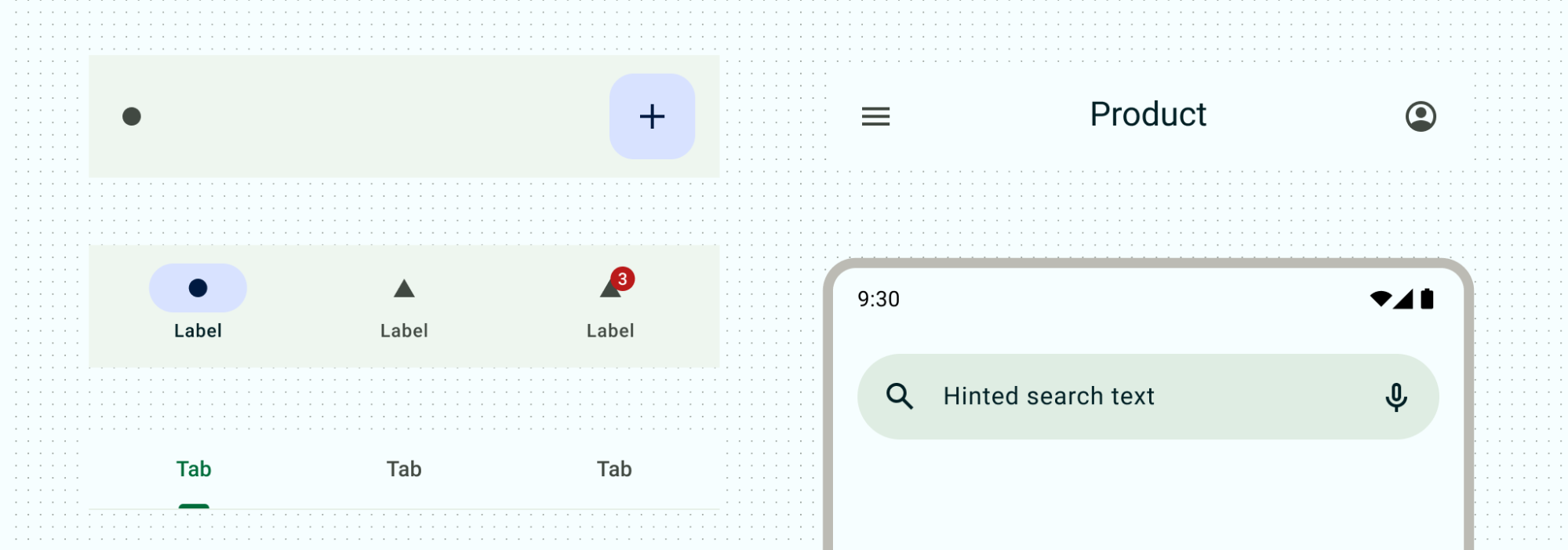
নেভিগেশন উপাদানগুলি লোকেদের UI এর মাধ্যমে যেতে সাহায্য করে৷ মোবাইলের জন্য, নেভিগেশন বার বা নেভিগেশন ড্রয়ারে আপনার প্রাথমিক নেভিগেশন গন্তব্য রয়েছে। ট্যাব , নীচের অ্যাপ বার , এবং উপরের অ্যাপ বার সমর্থনকারী তথ্য এবং ক্রিয়াকলাপ নেভিগেট করার বিভিন্ন উপায় প্রদান করে। আপনার লেআউটের মধ্যে নেভিগেশনের সাথে কীভাবে কাজ করবেন সে সম্পর্কে আরও পড়ুন।

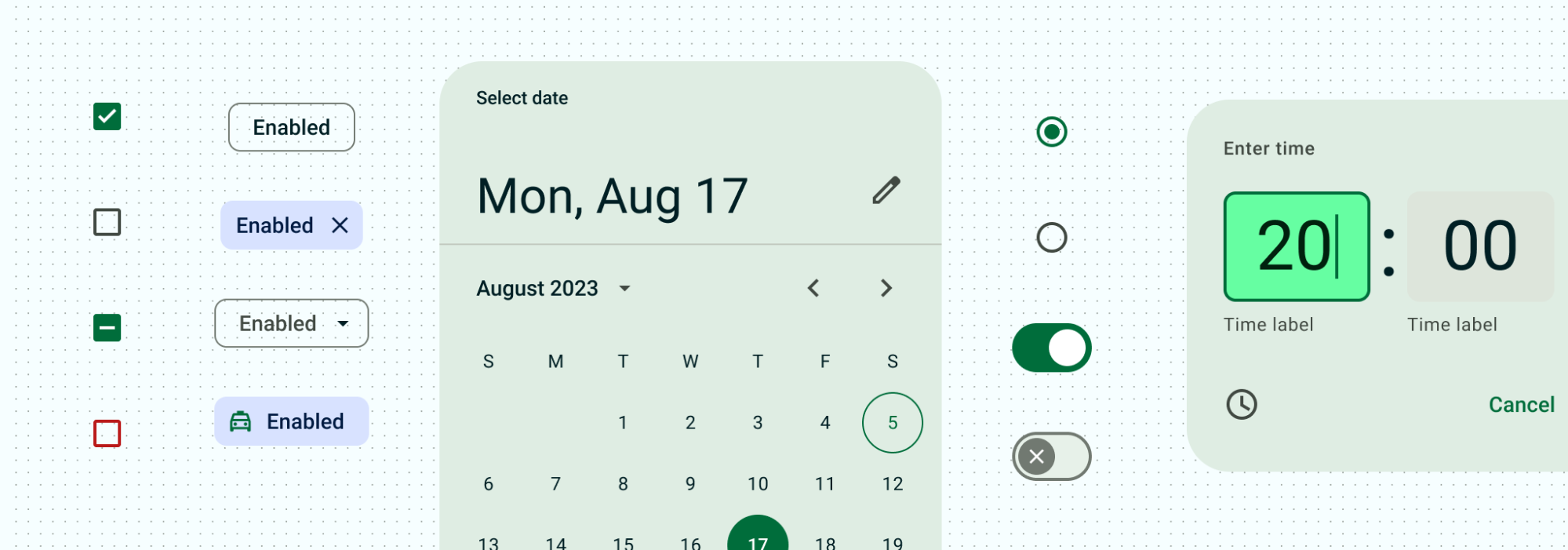
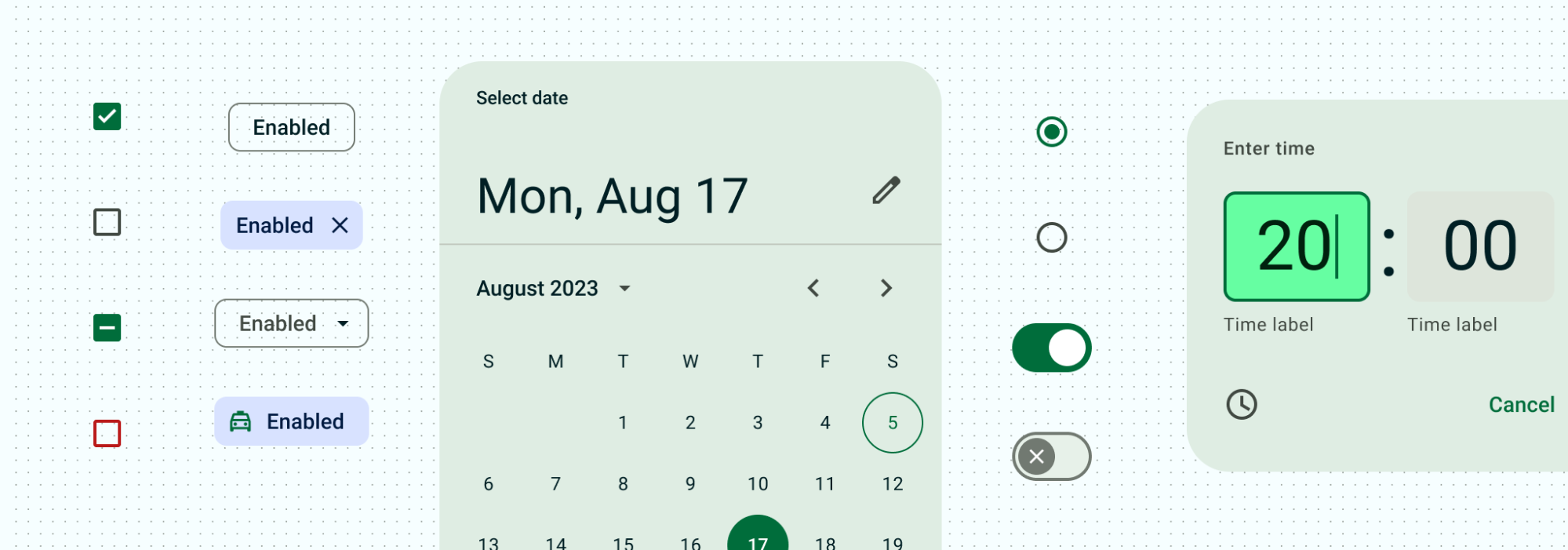
নির্বাচনের উপাদান
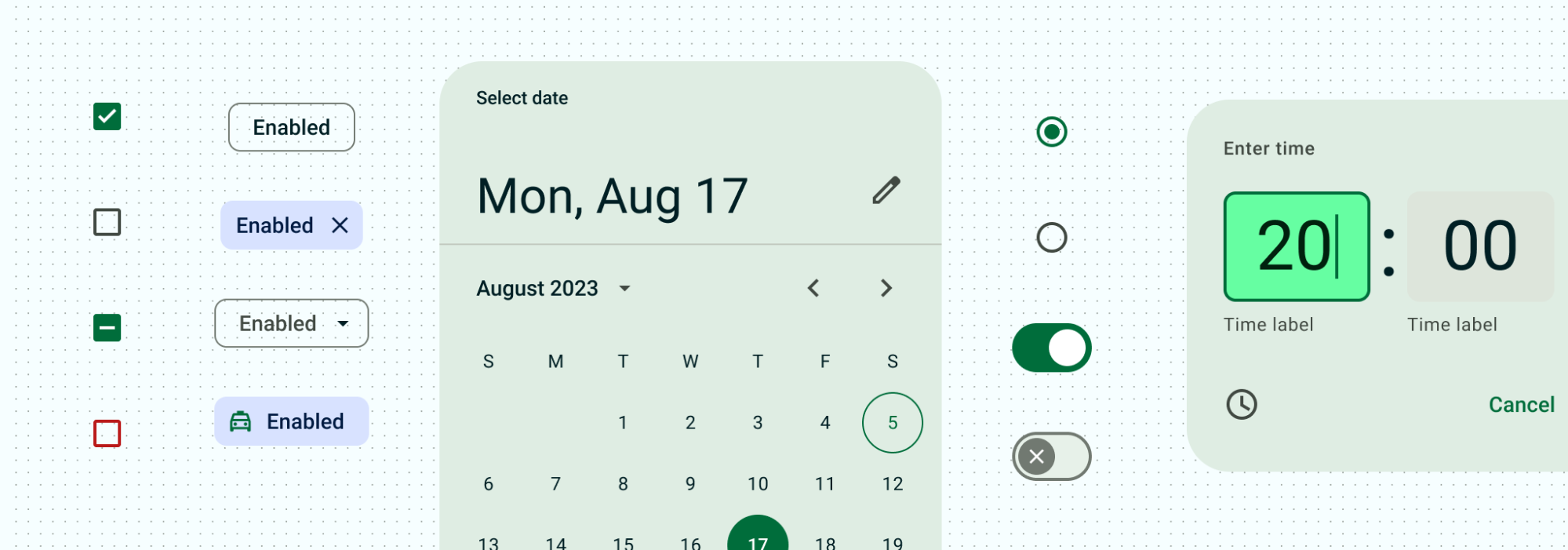
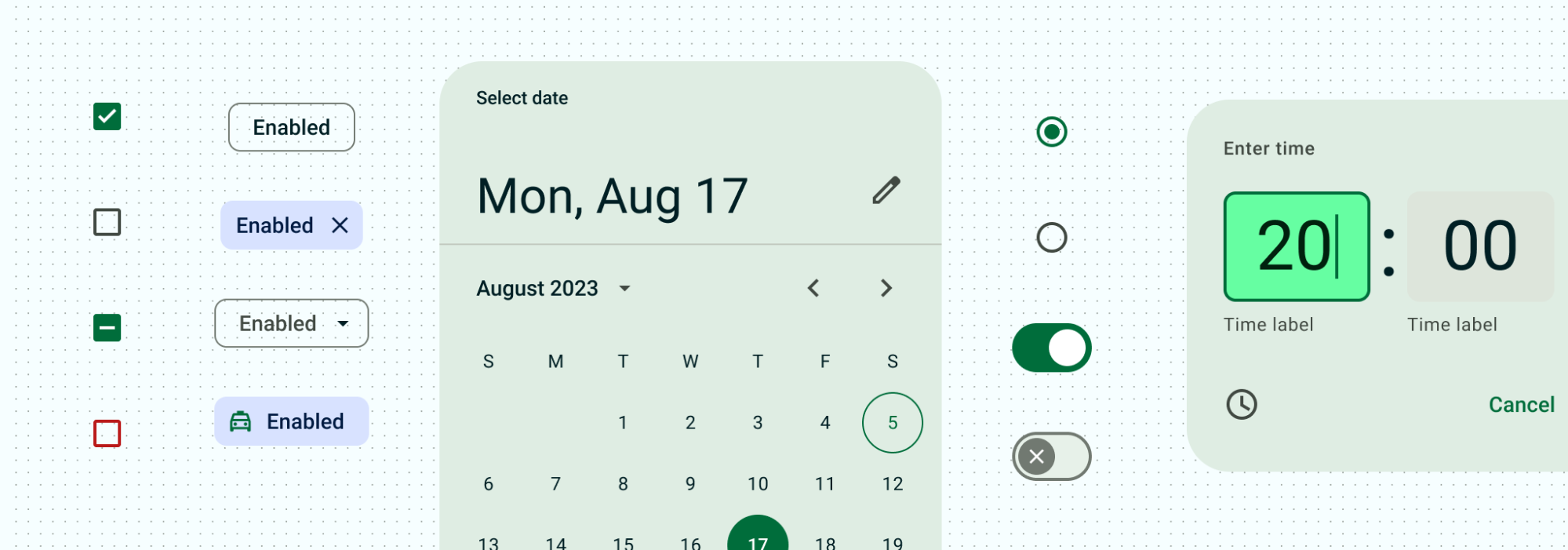
নির্বাচনের উপাদানগুলি লোকেদের পছন্দ নির্দিষ্ট করতে দেয়। চেকবক্স এবং রেডিও বোতাম সহ একটি ফর্ম তৈরি করা হোক না কেন, চিপ ব্যবহার করে ফিল্টার করা হোক বা সুইচ এবং স্লাইডারগুলির সাথে সেটিংস টগল করা হোক না কেন, নির্বাচনের উপাদানগুলি ব্যবহারকারীদের তাদের সিদ্ধান্তগুলি নিয়ন্ত্রণ এবং ইনপুট করতে দেয়৷

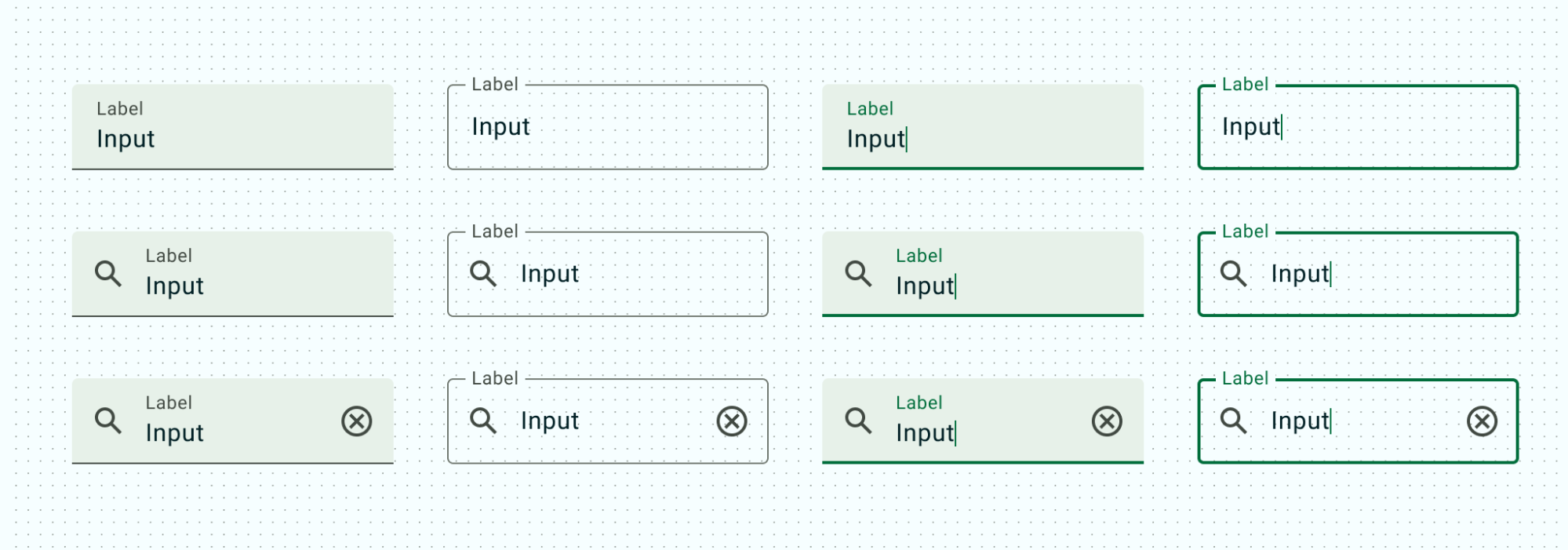
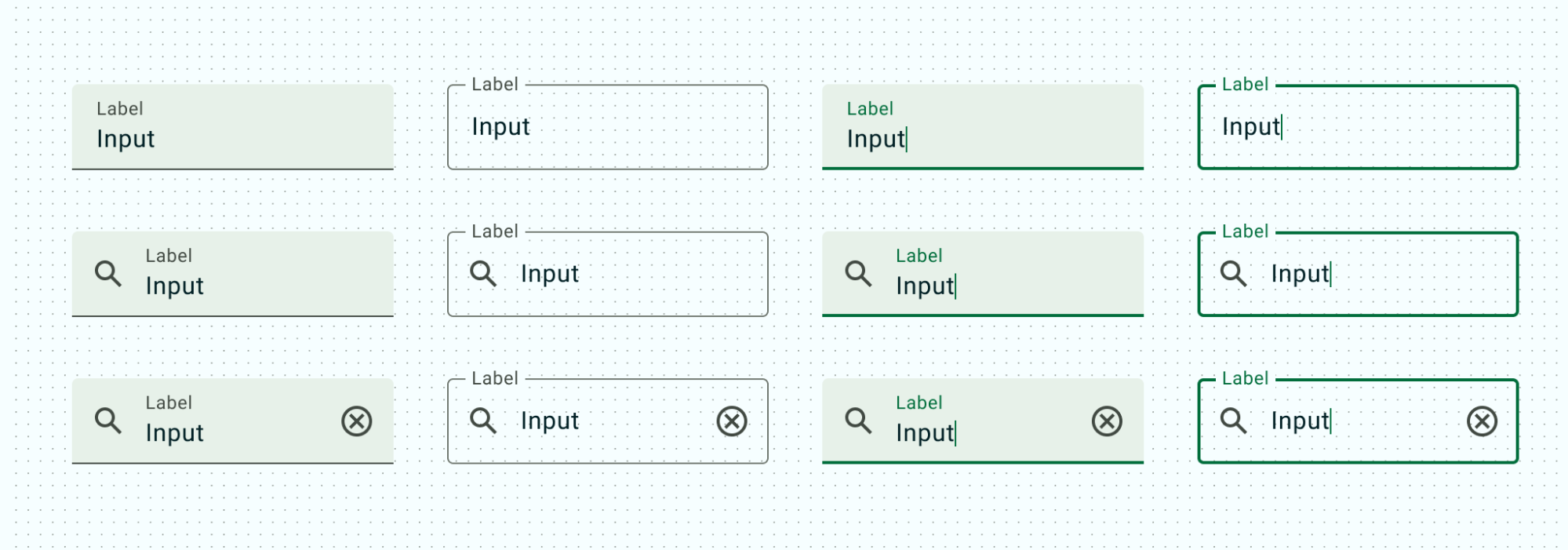
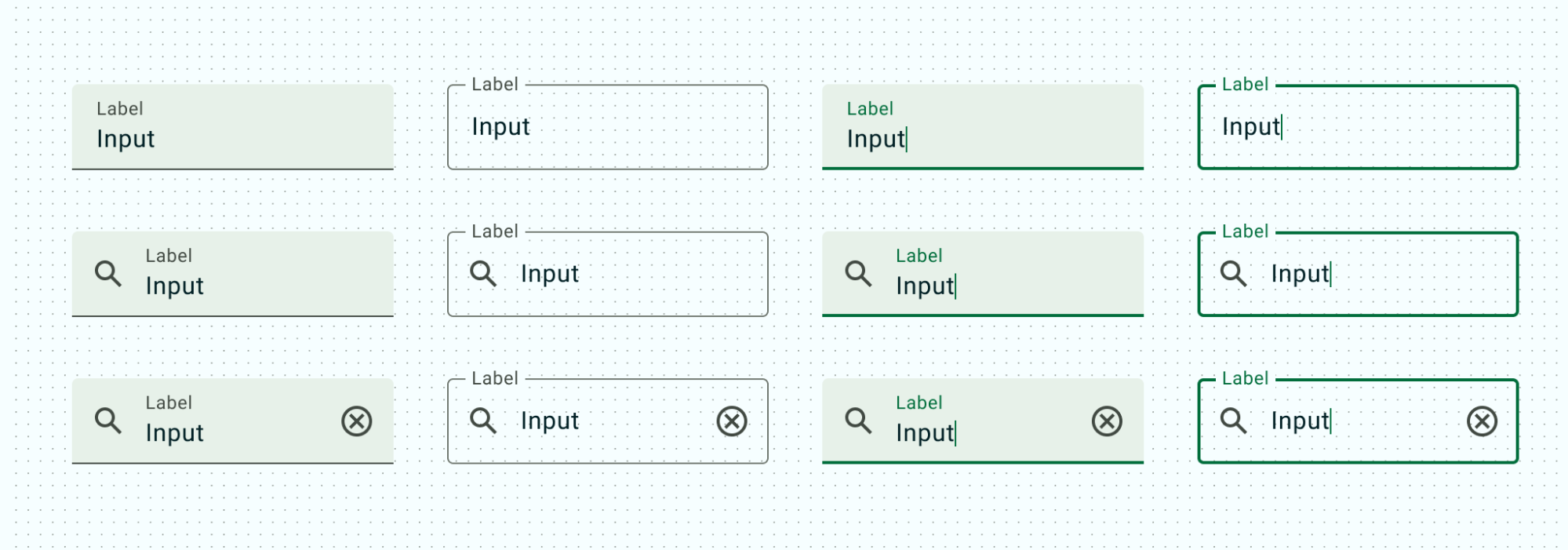
টেক্সট ইনপুট উপাদান
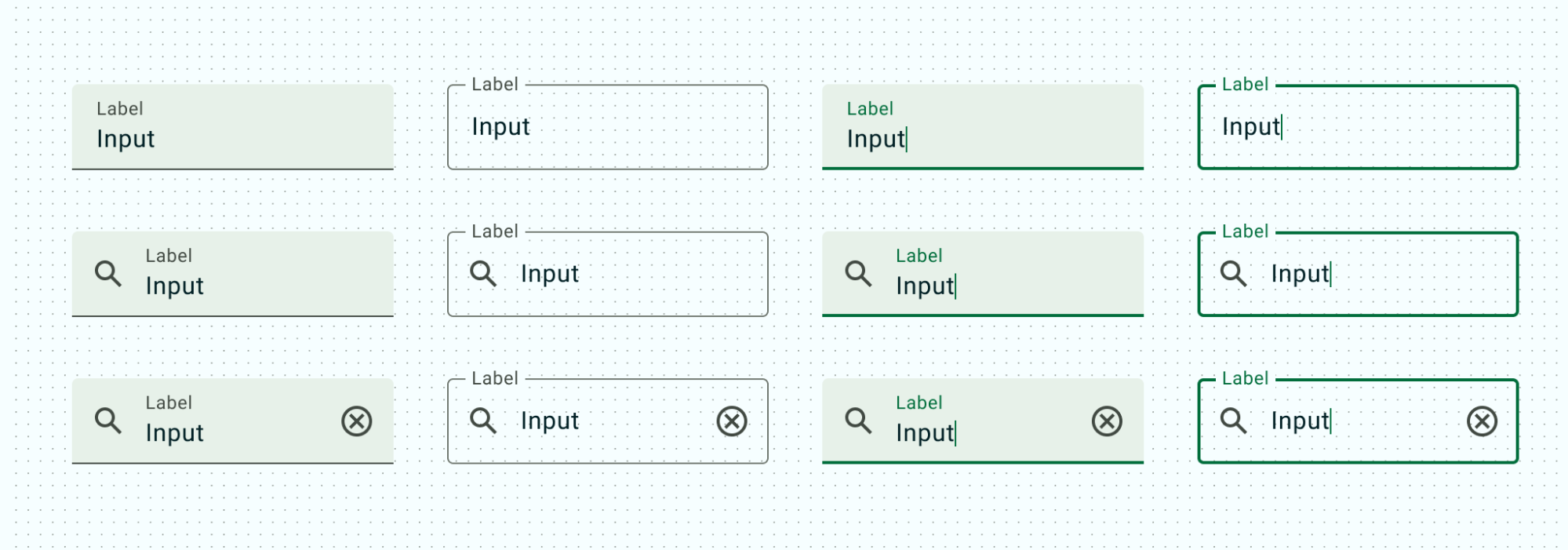
পাঠ্য ইনপুট উপাদানগুলি লোকেদের পাঠ্য প্রবেশ করতে এবং সম্পাদনা করতে দেয়। পাঠ্য ক্ষেত্র ব্যবহারকারীদের একটি UI-তে পাঠ্য প্রবেশ করার অনুমতি দেয়।

রচনার জন্য ডিজাইন সিস্টেম
একটি ডিজাইন সিস্টেমকে আরও মসৃণভাবে বাস্তবায়ন করতে এবং আপনার অ্যাপটিকে থিমিং, উপাদান এবং ডিজাইন সিস্টেমের অন্যান্য দিকগুলির সাথে সামঞ্জস্যপূর্ণ চেহারা এবং অনুভূতি দেওয়ার জন্য কীভাবে রচনা ব্যবহার করবেন সে সম্পর্কে বিশদ বিবরণের জন্য কম্পোজ-এ ডিজাইন সিস্টেমগুলি পড়ুন৷
,
একটি ডিজাইন সিস্টেম হল নির্দেশিকা, উপাদান এবং নিদর্শন হিসাবে প্রকাশিত পুনর্ব্যবহারযোগ্য নকশা সিদ্ধান্তের একটি সংগ্রহ। সিস্টেমটিকে ক্ষুদ্রতম নকশার আদিম অংশে বিভক্ত করা যেতে পারে: রঙ, প্রকার বা আকৃতির মতো জিনিস যা বৃহত্তর জটিল উপাদানের টুকরোগুলিতে তৈরি হয়। উদাহরণস্বরূপ, একটি আইকন এবং পাঠ্য লেবেল একটি বোতাম উপাদান তৈরি করে, যখন একাধিক বোতাম এবং একটি পৃষ্ঠ একটি কার্ড তৈরি করে। ডিজাইন সিস্টেমগুলি উপাদান এবং প্যাটার্নগুলির আশেপাশে এই বিদ্যমান ডিজাইনের সিদ্ধান্তগুলি নিয়ে গঠিত নির্দেশিকাগুলির একটি সেটের সাথেও আসে।
ম্যাটেরিয়াল ডিজাইন হল একটি ওপেন-সোর্স ডিজাইন সিস্টেম যা আপনাকে সুন্দর ব্যবহারকারী-কেন্দ্রিক পণ্য তৈরি করতে সাহায্য করার জন্য Google দ্বারা তৈরি করা হয়েছে। উপাদান 3 হল মেটেরিয়াল ডিজাইনের সর্বশেষ পুনরাবৃত্তি।
উপাদান নকশা উপাদান
মেটেরিয়াল ডিজাইন কোড-ব্যাকড উপাদানগুলির একটি অ্যারে প্রদান করে যা একটি ইউজার ইন্টারফেস তৈরির জন্য ইন্টারেক্টিভ বিল্ডিং ব্লক। এই উপাদানগুলিকে তাদের উদ্দেশ্যের উপর ভিত্তি করে পাঁচটি বিভাগে সংগঠিত করা যেতে পারে: কর্ম, নিয়ন্ত্রণ, নেভিগেশন, নির্বাচন এবং পাঠ্য ইনপুট।
কর্ম উপাদান
কর্মের উপাদানগুলি মানুষকে একটি লক্ষ্য অর্জনে সহায়তা করে।
বিভিন্ন প্রেক্ষাপটে ক্রিয়াকলাপের অগ্রাধিকার এবং মিথস্ক্রিয়া নির্ধারণে সহায়তা করার জন্য উপাদানটিতে একাধিক ধরণের বোতাম রয়েছে। প্রাথমিক ক্রিয়াগুলির জন্য FABs বা বর্ধিত FABs থেকে শুরু করে আইকন বোতামগুলিকে সমর্থন করার জন্য বিভাগীয় বোতামগুলির সাথে বিকল্পগুলি নির্বাচন করা পর্যন্ত৷

যোগাযোগের উপাদান
যোগাযোগের উপাদানগুলি ব্যাজ সহ ব্যবহারকারীদের সতর্ক করে, অগ্রগতি সূচকগুলির মাধ্যমে স্থিতি সম্পর্কে অবহিত করে এবং স্ন্যাকবারগুলির সাথে সংক্ষিপ্ত প্রক্রিয়া বার্তা প্রদান করে সহায়ক তথ্য প্রদান করে৷

কন্টেনমেন্ট উপাদান
কন্টেনমেন্টের উপাদানগুলি তথ্য এবং ক্রিয়াগুলি ধারণ করে – বোতাম, মেনু বা চিপগুলির মতো অন্যান্য উপাদানগুলি সহ। বেশিরভাগ উপাদান উপাদানগুলি স্পষ্ট কন্টেনমেন্ট ব্যবহার করে, সম্পর্কিত বিষয়বস্তু এবং ক্রিয়াগুলিকে ভিজ্যুয়াল অবজেক্টগুলির সাথে একত্রিত করে: কার্ড , ডায়ালগ , নীচের শীট , সাইড শীট , ক্যারোসেল এবং টুলটিপস ৷ দৃশ্যমান বিভাজক দেখিয়ে তালিকাগুলি অন্তর্নিহিত নিয়ন্ত্রণ বা স্পষ্টভাবে প্রদান করা যেতে পারে। এই উপাদানগুলি বিষয়বস্তুর গ্রুপ প্রদর্শনের জন্য সাধারণ নিদর্শন প্রদান করে।

নেভিগেশন উপাদান
নেভিগেশন উপাদানগুলি লোকেদের UI এর মাধ্যমে যেতে সাহায্য করে৷ মোবাইলের জন্য, নেভিগেশন বার বা নেভিগেশন ড্রয়ারে আপনার প্রাথমিক নেভিগেশন গন্তব্য রয়েছে। ট্যাব , নীচের অ্যাপ বার , এবং উপরের অ্যাপ বার সমর্থনকারী তথ্য এবং ক্রিয়াকলাপ নেভিগেট করার বিভিন্ন উপায় প্রদান করে। আপনার লেআউটের মধ্যে নেভিগেশনের সাথে কীভাবে কাজ করবেন সে সম্পর্কে আরও পড়ুন।

নির্বাচনের উপাদান
নির্বাচনের উপাদানগুলি লোকেদের পছন্দ নির্দিষ্ট করতে দেয়। চেকবক্স এবং রেডিও বোতাম সহ একটি ফর্ম তৈরি করা হোক না কেন, চিপ ব্যবহার করে ফিল্টার করা হোক বা সুইচ এবং স্লাইডারগুলির সাথে সেটিংস টগল করা হোক না কেন, নির্বাচনের উপাদানগুলি ব্যবহারকারীদের তাদের সিদ্ধান্তগুলি নিয়ন্ত্রণ এবং ইনপুট করতে দেয়৷

টেক্সট ইনপুট উপাদান
পাঠ্য ইনপুট উপাদানগুলি লোকেদের পাঠ্য প্রবেশ করতে এবং সম্পাদনা করতে দেয়। পাঠ্য ক্ষেত্র ব্যবহারকারীদের একটি UI-তে পাঠ্য প্রবেশ করার অনুমতি দেয়।

রচনার জন্য ডিজাইন সিস্টেম
একটি ডিজাইন সিস্টেমকে আরও মসৃণভাবে বাস্তবায়ন করতে এবং আপনার অ্যাপটিকে থিমিং, উপাদান এবং ডিজাইন সিস্টেমের অন্যান্য দিকগুলির সাথে সামঞ্জস্যপূর্ণ চেহারা এবং অনুভূতি দেওয়ার জন্য কীভাবে রচনা ব্যবহার করবেন সে সম্পর্কে বিশদ বিবরণের জন্য কম্পোজ-এ ডিজাইন সিস্টেমগুলি পড়ুন৷
,
একটি ডিজাইন সিস্টেম হল নির্দেশিকা, উপাদান এবং নিদর্শন হিসাবে প্রকাশিত পুনর্ব্যবহারযোগ্য নকশা সিদ্ধান্তের একটি সংগ্রহ। সিস্টেমটিকে ক্ষুদ্রতম নকশার আদিম অংশে বিভক্ত করা যেতে পারে: রঙ, প্রকার বা আকৃতির মতো জিনিস যা বৃহত্তর জটিল উপাদানের টুকরোগুলিতে তৈরি হয়। উদাহরণস্বরূপ, একটি আইকন এবং পাঠ্য লেবেল একটি বোতাম উপাদান তৈরি করে, যখন একাধিক বোতাম এবং একটি পৃষ্ঠ একটি কার্ড তৈরি করে। ডিজাইন সিস্টেমগুলি উপাদান এবং প্যাটার্নগুলির আশেপাশে এই বিদ্যমান ডিজাইনের সিদ্ধান্তগুলি নিয়ে গঠিত নির্দেশিকাগুলির একটি সেটের সাথেও আসে।
ম্যাটেরিয়াল ডিজাইন হল একটি ওপেন-সোর্স ডিজাইন সিস্টেম যা আপনাকে সুন্দর ব্যবহারকারী-কেন্দ্রিক পণ্য তৈরি করতে সাহায্য করার জন্য Google দ্বারা তৈরি করা হয়েছে। উপাদান 3 হল মেটেরিয়াল ডিজাইনের সর্বশেষ পুনরাবৃত্তি।
উপাদান নকশা উপাদান
মেটেরিয়াল ডিজাইন কোড-ব্যাকড উপাদানগুলির একটি অ্যারে প্রদান করে যা একটি ইউজার ইন্টারফেস তৈরির জন্য ইন্টারেক্টিভ বিল্ডিং ব্লক। এই উপাদানগুলিকে তাদের উদ্দেশ্যের উপর ভিত্তি করে পাঁচটি বিভাগে সংগঠিত করা যেতে পারে: কর্ম, নিয়ন্ত্রণ, নেভিগেশন, নির্বাচন এবং পাঠ্য ইনপুট।
কর্ম উপাদান
কর্মের উপাদানগুলি মানুষকে একটি লক্ষ্য অর্জনে সহায়তা করে।
বিভিন্ন প্রেক্ষাপটে ক্রিয়াকলাপের অগ্রাধিকার এবং মিথস্ক্রিয়া নির্ধারণে সহায়তা করার জন্য উপাদানটিতে একাধিক ধরণের বোতাম রয়েছে। প্রাথমিক ক্রিয়াগুলির জন্য FABs বা বর্ধিত FABs থেকে শুরু করে আইকন বোতামগুলিকে সমর্থন করার জন্য বিভাগীয় বোতামগুলির সাথে বিকল্পগুলি নির্বাচন করা পর্যন্ত৷

যোগাযোগের উপাদান
যোগাযোগের উপাদানগুলি ব্যাজ সহ ব্যবহারকারীদের সতর্ক করে, অগ্রগতি সূচকগুলির মাধ্যমে স্থিতি সম্পর্কে অবহিত করে এবং স্ন্যাকবারগুলির সাথে সংক্ষিপ্ত প্রক্রিয়া বার্তা প্রদান করে সহায়ক তথ্য প্রদান করে৷

কন্টেনমেন্ট উপাদান
কন্টেনমেন্টের উপাদানগুলি তথ্য এবং ক্রিয়াগুলি ধারণ করে – বোতাম, মেনু বা চিপগুলির মতো অন্যান্য উপাদানগুলি সহ। বেশিরভাগ উপাদান উপাদানগুলি স্পষ্ট কন্টেনমেন্ট ব্যবহার করে, সম্পর্কিত বিষয়বস্তু এবং ক্রিয়াগুলিকে ভিজ্যুয়াল অবজেক্টগুলির সাথে একত্রিত করে: কার্ড , ডায়ালগ , নীচের শীট , সাইড শীট , ক্যারোসেল এবং টুলটিপস ৷ দৃশ্যমান বিভাজক দেখিয়ে তালিকাগুলি অন্তর্নিহিত নিয়ন্ত্রণ বা স্পষ্টভাবে প্রদান করা যেতে পারে। এই উপাদানগুলি বিষয়বস্তুর গ্রুপ প্রদর্শনের জন্য সাধারণ নিদর্শন প্রদান করে।

নেভিগেশন উপাদান
নেভিগেশন উপাদানগুলি লোকেদের UI এর মাধ্যমে যেতে সাহায্য করে৷ মোবাইলের জন্য, নেভিগেশন বার বা নেভিগেশন ড্রয়ারে আপনার প্রাথমিক নেভিগেশন গন্তব্য রয়েছে। ট্যাব , নীচের অ্যাপ বার , এবং উপরের অ্যাপ বার সমর্থনকারী তথ্য এবং ক্রিয়াকলাপ নেভিগেট করার বিভিন্ন উপায় প্রদান করে। আপনার লেআউটের মধ্যে নেভিগেশনের সাথে কীভাবে কাজ করবেন সে সম্পর্কে আরও পড়ুন।

নির্বাচনের উপাদান
নির্বাচনের উপাদানগুলি লোকেদের পছন্দ নির্দিষ্ট করতে দেয়। চেকবক্স এবং রেডিও বোতাম সহ একটি ফর্ম তৈরি করা হোক না কেন, চিপ ব্যবহার করে ফিল্টার করা হোক বা সুইচ এবং স্লাইডারগুলির সাথে সেটিংস টগল করা হোক না কেন, নির্বাচনের উপাদানগুলি ব্যবহারকারীদের তাদের সিদ্ধান্তগুলি নিয়ন্ত্রণ এবং ইনপুট করতে দেয়৷

টেক্সট ইনপুট উপাদান
পাঠ্য ইনপুট উপাদানগুলি লোকেদের পাঠ্য প্রবেশ করতে এবং সম্পাদনা করতে দেয়। পাঠ্য ক্ষেত্র ব্যবহারকারীদের একটি UI-তে পাঠ্য প্রবেশ করার অনুমতি দেয়।

রচনার জন্য ডিজাইন সিস্টেম
একটি ডিজাইন সিস্টেমকে আরও মসৃণভাবে বাস্তবায়ন করতে এবং আপনার অ্যাপটিকে থিমিং, উপাদান এবং ডিজাইন সিস্টেমের অন্যান্য দিকগুলির সাথে সামঞ্জস্যপূর্ণ চেহারা এবং অনুভূতি দেওয়ার জন্য কীভাবে রচনা ব্যবহার করবেন সে সম্পর্কে বিশদ বিবরণের জন্য কম্পোজ-এ ডিজাইন সিস্টেমগুলি পড়ুন৷
,
একটি ডিজাইন সিস্টেম হল নির্দেশিকা, উপাদান এবং নিদর্শন হিসাবে প্রকাশিত পুনর্ব্যবহারযোগ্য নকশা সিদ্ধান্তের একটি সংগ্রহ। সিস্টেমটিকে ক্ষুদ্রতম নকশার আদিম অংশে বিভক্ত করা যেতে পারে: রঙ, প্রকার বা আকৃতির মতো জিনিস যা বৃহত্তর জটিল উপাদানের টুকরোগুলিতে তৈরি হয়। উদাহরণস্বরূপ, একটি আইকন এবং পাঠ্য লেবেল একটি বোতাম উপাদান তৈরি করে, যখন একাধিক বোতাম এবং একটি পৃষ্ঠ একটি কার্ড তৈরি করে। ডিজাইন সিস্টেমগুলি উপাদান এবং প্যাটার্নগুলির আশেপাশে এই বিদ্যমান ডিজাইনের সিদ্ধান্তগুলি নিয়ে গঠিত নির্দেশিকাগুলির একটি সেটের সাথেও আসে।
ম্যাটেরিয়াল ডিজাইন হল একটি ওপেন-সোর্স ডিজাইন সিস্টেম যা আপনাকে সুন্দর ব্যবহারকারী-কেন্দ্রিক পণ্য তৈরি করতে সাহায্য করার জন্য Google দ্বারা তৈরি করা হয়েছে। উপাদান 3 হল মেটেরিয়াল ডিজাইনের সর্বশেষ পুনরাবৃত্তি।
উপাদান নকশা উপাদান
মেটেরিয়াল ডিজাইন কোড-ব্যাকড উপাদানগুলির একটি অ্যারে প্রদান করে যা একটি ইউজার ইন্টারফেস তৈরির জন্য ইন্টারেক্টিভ বিল্ডিং ব্লক। এই উপাদানগুলিকে তাদের উদ্দেশ্যের উপর ভিত্তি করে পাঁচটি বিভাগে সংগঠিত করা যেতে পারে: কর্ম, নিয়ন্ত্রণ, নেভিগেশন, নির্বাচন এবং পাঠ্য ইনপুট।
কর্ম উপাদান
কর্মের উপাদানগুলি মানুষকে একটি লক্ষ্য অর্জনে সহায়তা করে।
বিভিন্ন প্রেক্ষাপটে ক্রিয়াকলাপের অগ্রাধিকার এবং মিথস্ক্রিয়া নির্ধারণে সহায়তা করার জন্য উপাদানটিতে একাধিক ধরণের বোতাম রয়েছে। প্রাথমিক ক্রিয়াগুলির জন্য FABs বা বর্ধিত FABs থেকে শুরু করে আইকন বোতামগুলিকে সমর্থন করার জন্য বিভাগীয় বোতামগুলির সাথে বিকল্পগুলি নির্বাচন করা পর্যন্ত৷

যোগাযোগের উপাদান
যোগাযোগের উপাদানগুলি ব্যাজ সহ ব্যবহারকারীদের সতর্ক করে, অগ্রগতি সূচকগুলির মাধ্যমে স্থিতি সম্পর্কে অবহিত করে এবং স্ন্যাকবারগুলির সাথে সংক্ষিপ্ত প্রক্রিয়া বার্তা প্রদান করে সহায়ক তথ্য প্রদান করে৷

কন্টেনমেন্ট উপাদান
কন্টেনমেন্টের উপাদানগুলি তথ্য এবং ক্রিয়াগুলি ধারণ করে – বোতাম, মেনু বা চিপগুলির মতো অন্যান্য উপাদানগুলি সহ। বেশিরভাগ উপাদান উপাদানগুলি স্পষ্ট কন্টেনমেন্ট ব্যবহার করে, সম্পর্কিত বিষয়বস্তু এবং ক্রিয়াগুলিকে ভিজ্যুয়াল অবজেক্টগুলির সাথে একত্রিত করে: কার্ড , ডায়ালগ , নীচের শীট , সাইড শীট , ক্যারোসেল এবং টুলটিপস ৷ দৃশ্যমান বিভাজক দেখিয়ে তালিকাগুলি অন্তর্নিহিত নিয়ন্ত্রণ বা স্পষ্টভাবে প্রদান করা যেতে পারে। এই উপাদানগুলি সামগ্রীর গোষ্ঠীগুলি প্রদর্শনের জন্য সাধারণ নিদর্শনগুলি প্রদান করে৷

নেভিগেশন উপাদান
নেভিগেশন উপাদানগুলি লোকেদের UI এর মাধ্যমে যেতে সাহায্য করে৷ মোবাইলের জন্য, নেভিগেশন বার বা নেভিগেশন ড্রয়ারে আপনার প্রাথমিক নেভিগেশন গন্তব্য রয়েছে। ট্যাব , নীচের অ্যাপ বার , এবং উপরের অ্যাপ বার সমর্থনকারী তথ্য এবং ক্রিয়াকলাপ নেভিগেট করার বিভিন্ন উপায় প্রদান করে। আপনার লেআউটের মধ্যে নেভিগেশনের সাথে কীভাবে কাজ করবেন সে সম্পর্কে আরও পড়ুন।

নির্বাচনের উপাদান
নির্বাচনের উপাদানগুলি লোকেদের পছন্দ নির্দিষ্ট করতে দেয়। চেকবক্স এবং রেডিও বোতাম সহ একটি ফর্ম তৈরি করা হোক না কেন, চিপ ব্যবহার করে ফিল্টার করা হোক বা সুইচ এবং স্লাইডারগুলির সাথে সেটিংস টগল করা হোক না কেন, নির্বাচনের উপাদানগুলি ব্যবহারকারীদের তাদের সিদ্ধান্তগুলি নিয়ন্ত্রণ এবং ইনপুট করতে দেয়৷

টেক্সট ইনপুট উপাদান
পাঠ্য ইনপুট উপাদানগুলি লোকেদের পাঠ্য প্রবেশ করতে এবং সম্পাদনা করতে দেয়। পাঠ্য ক্ষেত্র ব্যবহারকারীদের একটি UI-তে পাঠ্য প্রবেশ করার অনুমতি দেয়।

রচনার জন্য ডিজাইন সিস্টেম
একটি ডিজাইন সিস্টেমকে আরও মসৃণভাবে বাস্তবায়ন করতে এবং আপনার অ্যাপটিকে থিমিং, উপাদান এবং ডিজাইন সিস্টেমের অন্যান্য দিকগুলির সাথে সামঞ্জস্যপূর্ণ চেহারা এবং অনুভূতি দেওয়ার জন্য কীভাবে রচনা ব্যবহার করবেন সে সম্পর্কে বিশদ বিবরণের জন্য কম্পোজ-এ ডিজাইন সিস্টেমগুলি পড়ুন৷

