Android 12(API 수준 31)는 플랫폼과 런처에서 사용자 환경과 개발자 환경을 개선하기 위해 기존 Widgets API를 개선합니다. 이 가이드를 통해 위젯이 Android 12와 호환되는지 확인하는 방법을 알아보고 기존 위젯을 새로고침하는 API에 관한 참조로도 이 가이드를 사용하세요.

위젯이 Android 12와 호환되는지 확인
Android 12의 위젯은 둥근 모서리를 사용합니다. 앱 위젯이 Android 12 이상을 실행하는 기기에서 사용되면 런처가 위젯의 배경을 자동으로 식별하여 둥근 모서리가 되도록 자릅니다.
이 시나리오에서는 위젯이 다음 조건 중 하나에서 올바르게 표시되지 않을 수 있습니다.
위젯의 모서리에 콘텐츠가 포함됨: 모서리 부분에 있는 일부 콘텐츠가 잘릴 수 있습니다.
위젯이 잘릴 수 없는 배경을 사용합니다. 여기에는 투명 배경이나 빈 뷰 또는 레이아웃, 자르기 어려운 기타 모든 종류의 특수 배경이 포함됩니다. 시스템은 사용할 배경을 올바르게 식별하지 못할 수 있습니다.
위젯이 이 변경사항으로 영향을 받는다면 둥근 모서리로 새로고침하여(다음 섹션에서 설명) 올바르게 표시되도록 하는 것이 좋습니다.
샘플 사용
이러한 모든 API의 실제 사례를 확인하려면 샘플 목록 위젯을 참고하세요.
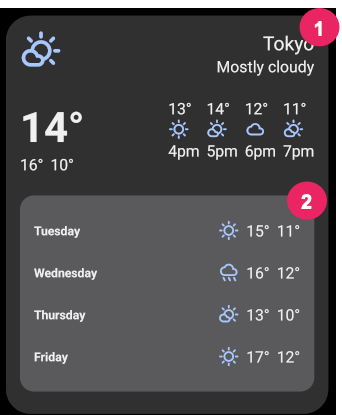
둥근 모서리 구현
Android 12에서는 system_app_widget_background_radius 및 system_app_widget_inner_radius 시스템 매개변수를 도입하여 위젯의 둥근 모서리 반경을 설정합니다.

1 위젯의 모서리
2 위젯 내부의 뷰 모서리
자세한 내용은 둥근 모서리 구현을 참고하세요.
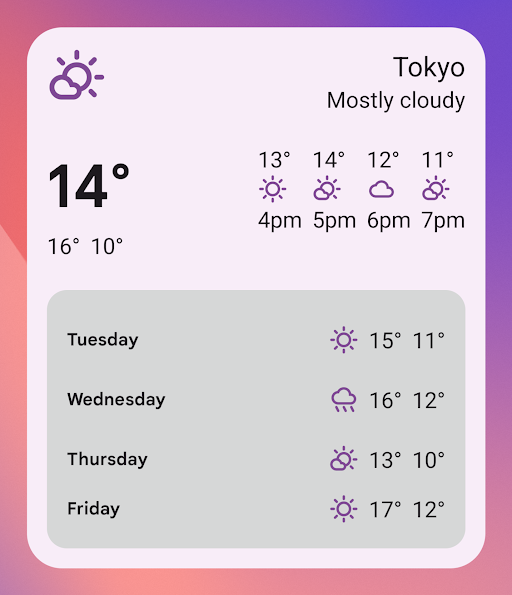
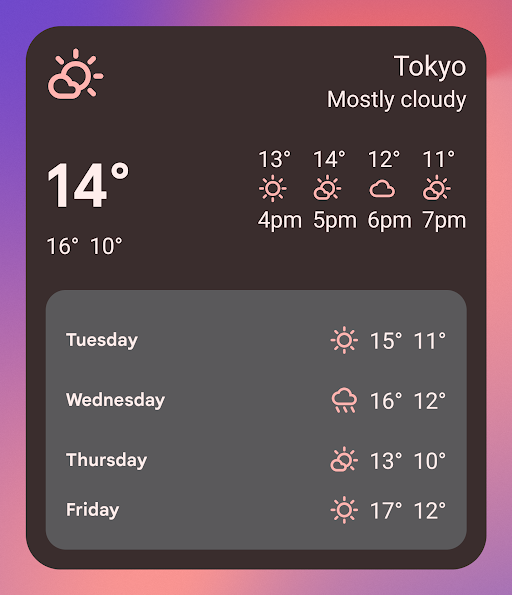
기기 테마 설정 추가
Android 12부터 위젯은 밝은 테마와 어두운 테마를 비롯하여 버튼, 배경, 기타 구성요소에 기기 테마 색상을 사용할 수 있습니다. 이를 통해 여러 위젯 간에 전환이 원활해지고 일관성이 유지될 수 있습니다.
자세한 내용은 기기 테마 설정 추가를 참고하세요.


더 쉽게 위젯 맞춤설정
appwidget-provider의 configure 속성으로 구성 활동을 지정하면 앱 위젯 호스트는 사용자가 위젯을 홈 화면에 추가한 직후 구성 활동을 실행합니다.
Android 12에서는 사용자에게 더 나은 구성 환경을 제공할 수 있는 새 옵션을 추가합니다. 자세한 내용은 사용자가 위젯을 구성하도록 사용 설정을 참고하세요.
새 복합 버튼 추가
Android 12에서는 다음 기존 구성요소를 사용하여 스테이트풀(Stateful) 동작 지원을 새로 추가합니다.
위젯은 여전히 스테이트리스(Stateless)입니다. 앱은 상태를 저장하고 상태 변경 이벤트에 등록해야 합니다.

자세한 내용은 스테이트풀(Stateful) 동작 지원을 참고하세요.
위젯 크기 및 레이아웃에 개선된 API 사용
Android 12부터는 위젯 크기 조정 제약 조건을 추가로 지정하고 반응형 레이아웃과 정확한 레이아웃을 제공하여 더 정밀한 크기 속성과 더 유연한 레이아웃을 활용할 수 있습니다.
자세한 내용은 유연한 위젯 레이아웃 제공을 참고하세요.
앱의 위젯 선택 도구 환경 개선
Android 12에서는 동적 위젯 미리보기와 위젯 설명을 추가하여 앱의 위젯 선택 도구 환경을 개선할 수 있습니다. 자세한 내용은 위젯 선택 도구에 확장 가능한 위젯 미리보기 추가 및 위젯 설명 추가를 참고하세요.
더 원활한 전환 사용 설정
Android 12부터 런처는 사용자가 위젯에서 앱을 실행할 때 더 원활한 전환을 제공합니다. 자세한 내용은 더 원활한 전환 사용 설정을 참고하세요.
간소화된 RemoteViews 컬렉션 사용
Android 12에서는 앱이 ListView를 채울 때 직접 컬렉션을 전달할 수 있는 setRemoteAdapter(int viewId, RemoteViews.RemoteCollectionItems items) 메서드를 추가합니다. 이전에는 ListView를 사용할 때 RemoteViewsFactory를 반환하도록 RemoteViewsService를 구현하고 선언해야 했습니다.
자세한 내용은 RemoteViews 컬렉션 사용을 참고하세요.
RemoteViews의 런타임 수정 사용
Android 12에서는 RemoteViews 속성의 런타임 수정을 허용하는 여러 RemoteViews 메서드를 추가합니다. 추가된 메서드의 전체 목록은 RemoteViews API 참조를 확인하세요.
자세한 내용은 RemoteViews의 런타임 수정 사용을 참고하세요.
