
12L est une mise à jour groupée spéciale qui améliore encore Android 12 sur les grands écrans. Nous avons optimisé et amélioré l'interface utilisateur du système pour les grands écrans, rendu le multitâche plus puissant et intuitif, et amélioré la compatibilité des applications pour qu'elles s'affichent mieux par défaut. Nous avons également ajouté quelques API pour les développeurs.
Pour commencer, téléchargez l'émulateur 12L ou installez la version 12L sur un appareil partenaire.
Voici un aperçu des nouveautés.
Un OS optimisé pour les grands écrans
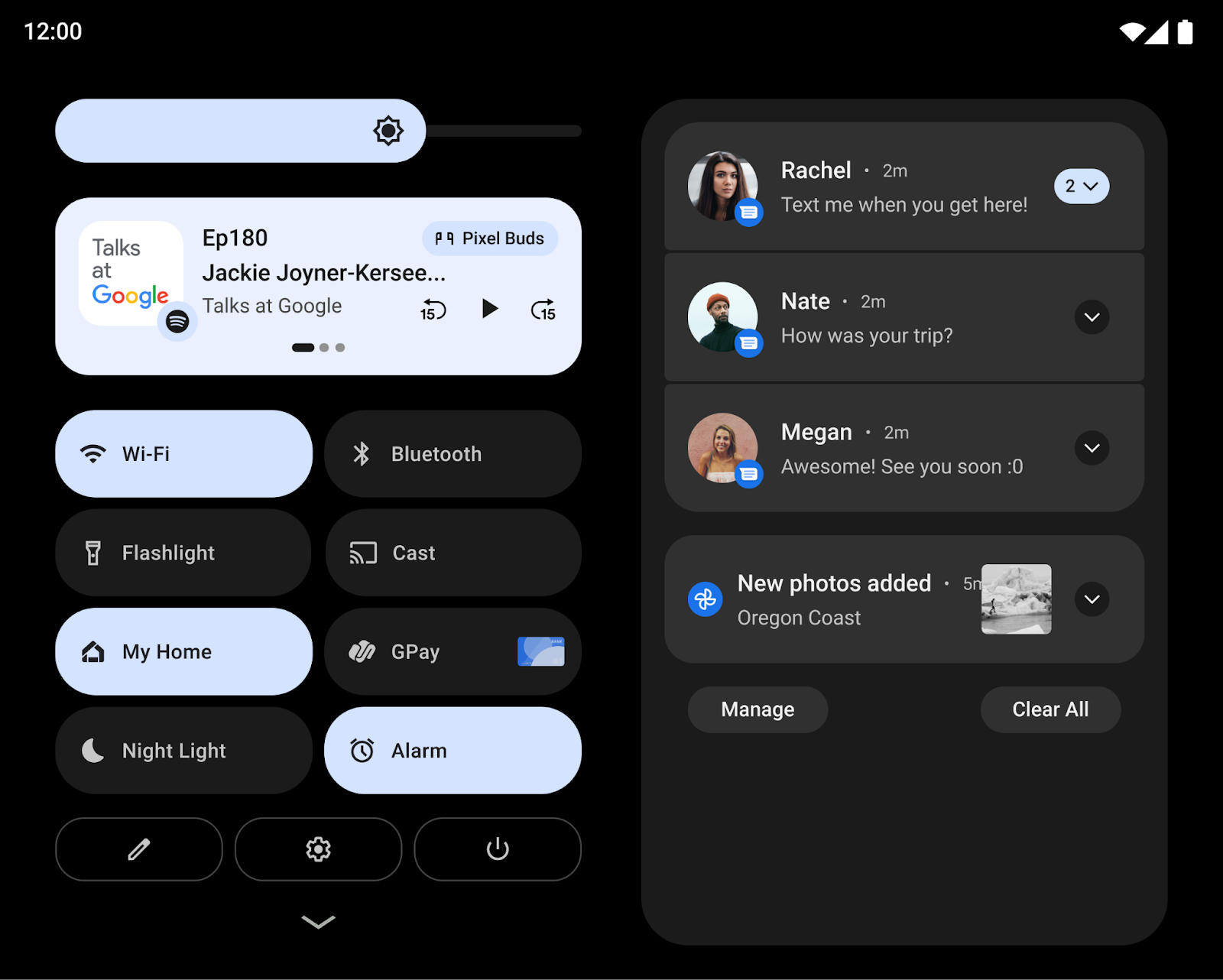
La version 12L affine l'UI du système pour la rendre plus belle et plus facile à utiliser sur les grands écrans, que ce soit pour les notifications, les réglages rapides, l'écran de verrouillage, l'écran Aperçu, l'écran d'accueil et plus encore.
Sur les grands écrans, le volet de notifications exploite l'espace disponible en affichant les réglages rapides et les notifications dans une nouvelle mise en page à deux colonnes. L'écran de verrouillage utilise aussi une mise en page plus grande en deux colonnes qui met en avant les notifications et l'horloge. Les applications système, telles que Paramètres, sont également optimisées.

Nous avons également cherché à faciliter les interactions clés sur les grands écrans. Par exemple, sur les tablettes, les commandes du schéma de déverrouillage et du code se trouvent désormais sur le côté de l'écran pour en simplifier l'accès. De plus, il vous suffit d'appuyer sur l'autre côté de l'écran pour que ces commandes y soient transférées.
Pour les appareils pliables, nous avons optimisé la grille de l'écran d'accueil et amélioré la transition entre l'écran plié et déplié. Les utilisateurs peuvent ainsi passer facilement d'un écran extérieur unique à l'écran déplié plus grand, ce qui renforce la continuité tout en préservant leurs choix.
Pour les développeurs : modification de la projection de contenu multimédia
Depuis la version 12L, lorsque l'écran virtuel est affiché sur la surface, sa taille est adaptée à la surface grâce à un processus semblable à l'option centerInside d'ImageView.
Cette nouvelle approche de mise à l'échelle, qui améliore la diffusion de contenu sur les écrans de télévision et autres grands écrans, maximise la taille d'image de la surface, tout en garantissant des proportions correctes.
Pour en savoir plus, consultez Projection multimédia sur les grands écrans.
Multitâche puissant et intuitif
Les utilisateurs effectuent souvent plusieurs tâches à la fois lorsqu'ils utilisent les grands écrans des tablettes, des Chromebooks et des appareils pliables. Dans 12L, de nouvelles fonctionnalités de productivité rendent le multitâche encore plus puissant et intuitif.
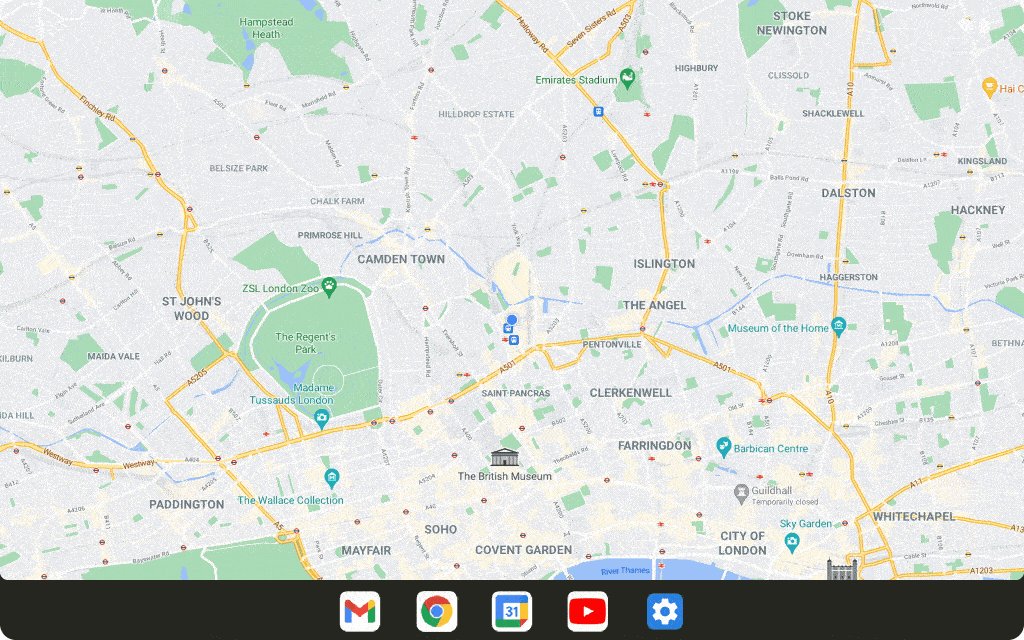
12L ajoute une barre des tâches qui permet de lancer et de changer d'application plus facilement à la volée. Les gestes permettent d'utiliser la barre des tâches encore plus rapidement, avec le glisser-déposer pour passer en mode écran partagé et le balayage vers le haut pour revenir à l'écran d'accueil. Dans la navigation par gestes, un geste de changement rapide permet aux utilisateurs de parcourir les applications récentes. Les utilisateurs peuvent afficher ou masquer la barre des tâches à tout moment en appuyant de manière prolongée.

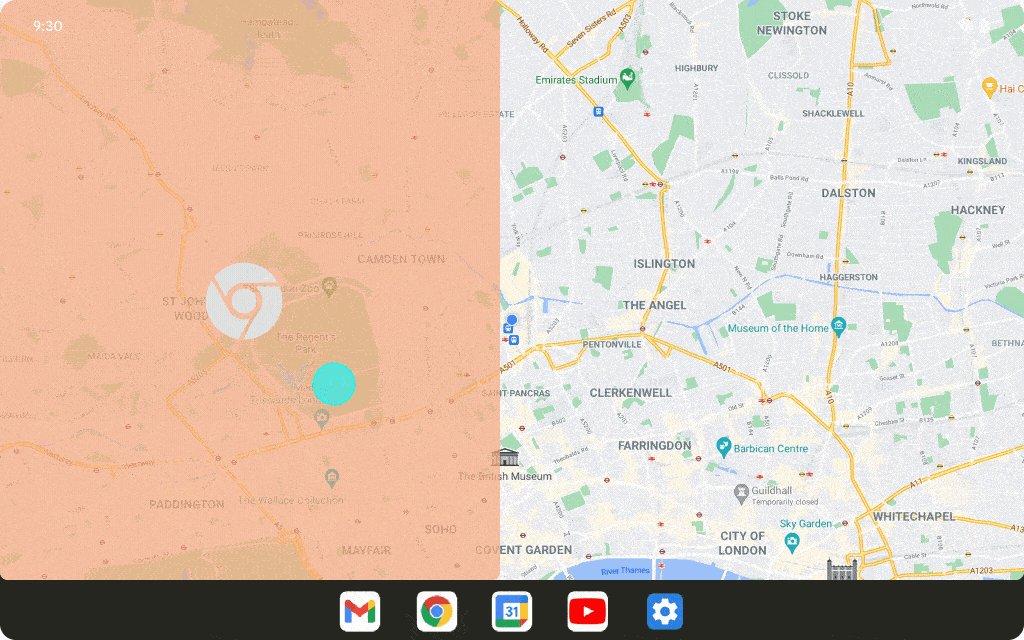
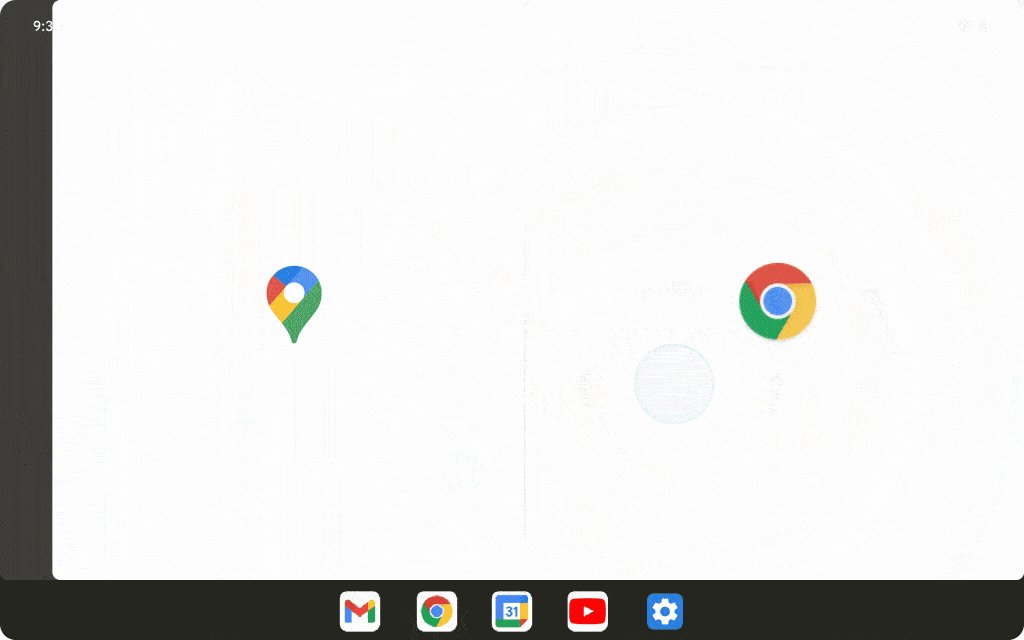
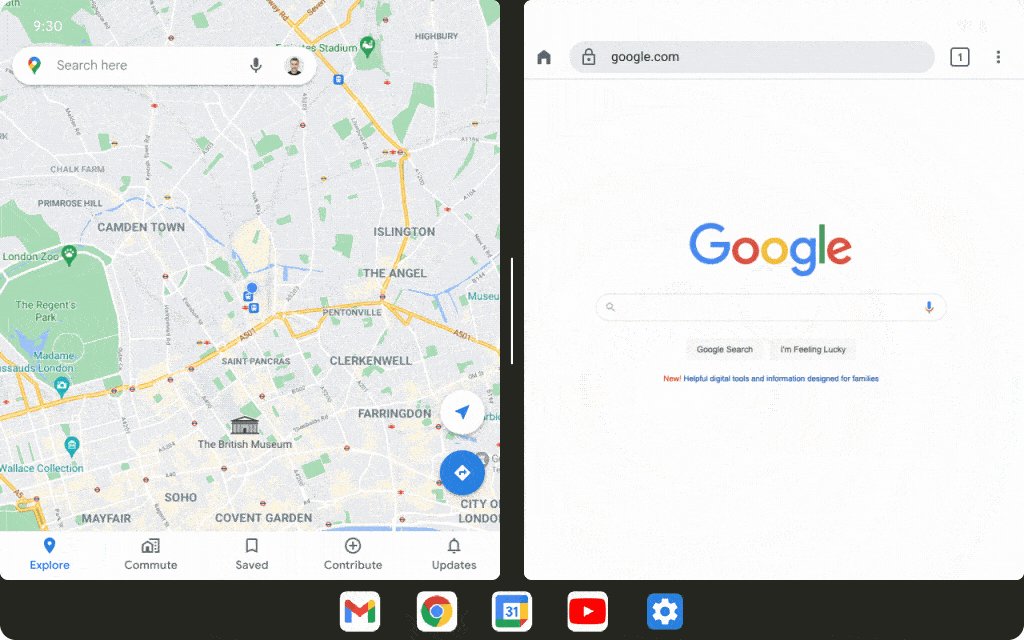
L'exécution d'applications en mode Écran partagé est une méthode multitâche très répandue. Dans 12L, nous avons rendu l'écran partagé plus facile à découvrir et à utiliser que jamais. Les utilisateurs peuvent désormais glisser et déposer leurs applications préférées en écran partagé directement depuis la barre des tâches. Ils peuvent également utiliser une nouvelle action "Partager" dans l'aperçu pour démarrer le mode Écran partagé d'un simple geste.
Pour offrir une expérience plus cohérente aux utilisateurs, Android 12 et les versions ultérieures permettent à toutes les applications de passer en mode multifenêtre, qu'elles soient redimensionnables ou non.
Pour les développeurs : tester vos applications en mode Écran partagé
Le mode Écran partagé devenant plus accessible et Android 12 permettant aux utilisateurs de lancer toutes les applications en mode Écran partagé, nous vous recommandons vivement de tester vos applications dans ce mode.
Pour les développeurs : gérer les modifications dynamiques des tailles d'encart
La nouvelle barre des tâches est signalée aux applications comme un encart, même si 12L n'introduit pas de nouvelle API d'encart.
Lorsqu'elle est utilisée avec la navigation par gestes, la barre des tâches peut être affichée ou masquée de façon dynamique. Si votre application utilise déjà les informations d'encart pour dessiner son interface utilisateur, elle doit tenir compte de la possibilité que la taille de l'encart puisse changer lorsque l'application est à l'état "Reprise". Dans ce cas, votre application doit appeler setOnApplyWindowInsetsListener et gérer les modifications des dimensions de l'encart comme décrit dans Encarts de barre système.
Expérience de compatibilité améliorée
De nombreuses applications sont déjà optimisées pour les appareils à grand écran et offrent une expérience utilisateur de qualité grâce à des mises en page responsives, la compatibilité avec le mode multifenêtre, la continuité lors des changements de taille d'écran et de posture de l'appareil, et plus encore.
Pour les applications qui ne sont pas encore optimisées, nous avons apporté des améliorations visuelles et de stabilité à notre mode de compatibilité afin d'offrir une meilleure expérience aux utilisateurs et de rendre ces applications plus attrayantes par défaut.

Nous avons amélioré l'UI pour le letterboxing en rendant un certain nombre d'options personnalisables par les fabricants d'appareils grâce à des configurations de superposition. Par exemple, les fabricants d'appareils peuvent désormais configurer le format de l'application, appliquer des angles arrondis à la fenêtre de l'application et définir la transparence de la barre d'état.
Pour les développeurs : vérifiez vos applications en mode Compatibilité
Si votre application n'est pas encore optimisée pour s'adapter aux changements de taille d'écran et de position de l'appareil, elle peut être lancée en mode de compatibilité. Nous vous recommandons de tester votre application avec les modes de compatibilité 12L pour vous assurer qu'elle s'affiche et fonctionne correctement.
Pour en savoir plus, consultez Mode de compatibilité avec les appareils.
Plus d'informations et de ressources pour les grands écrans
Modifications apportées à Google Play sur les grands écrans
Pour aider les utilisateurs à trouver plus facilement les meilleures applications sur leurs tablettes, appareils pliables et appareils ChromeOS, Google Play a apporté des modifications afin de mettre en avant les applications optimisées pour ces appareils.
De nouveaux contrôles ont été ajoutés pour évaluer la qualité de chaque application par rapport à nos consignes relatives à la qualité des applications sur grand écran. L'objectif est de s'assurer que nous mettons en avant les meilleures applications possibles sur ces appareils. Lorsqu'une application n'est pas optimisée pour les grands écrans, les utilisateurs de grands écrans voient désormais un avis sur la page de la fiche Play Store de l'application pour les aider à trouver les applications qui fonctionneront le mieux sur leur appareil.
Play introduit également des notes d'applications spécifiques aux grands écrans, comme annoncé en août 2021. Les utilisateurs pourront ainsi évaluer le fonctionnement de votre application sur leurs appareils à grand écran.
Intégration d'activités avec Jetpack WindowManager
L'intégration d'activités vous permet de profiter de l'espace d'affichage supplémentaire des grands écrans en affichant plusieurs activités à la fois, comme pour le modèle Liste/Détail. Elle nécessite peu ou pas de refactorisation de votre application. Il vous suffit de créer un fichier de configuration XML ou d'effectuer des appels d'API Jetpack WindowManager pour déterminer la manière dont votre application affichera ses activités (côte à côte ou empilées les unes sur les autres). Le système s'occupe du reste et détermine la présentation en fonction de la configuration que vous avez créée. Si votre application utilise plusieurs activités, nous vous recommandons d'essayer l'intégration d'activités. Pour en savoir plus, consultez Intégration d'activités.
Demande d'orientation de l'appareil
Contrairement aux téléphones standards, les appareils pliables et les tablettes sont fréquemment utilisés en mode Paysage et Portrait. Les tablettes sont souvent placées à l'horizontale sur leur socle, tandis que les appareils pliables peuvent être orientés en fonction de leur pli.
Certaines applications demandent une orientation fixe en mode portrait ou paysage et s'attendent à rester dans leur orientation préférée, quelle que soit l'orientation de l'appareil (voir l'attribut de fichier manifeste screenOrientation). Bien que cette fonctionnalité soit toujours disponible dans la version 12L, les fabricants d'appareils peuvent ignorer la requête de l'application pour respecter d'autres préférences d'affichage.
Sous Android 12 (niveau d'API 31) et versions ultérieures, les fabricants d'appareils peuvent configurer des écrans d'appareil individuels (tels que l'écran de tablette d'un téléphone pliable) afin qu'ils ignorent la spécification d'orientation et forcent une application en mode Portrait à être présentée à la verticale, mais encadrée sur les écrans en mode Paysage. En ignorant la spécification, Android peut mieux répondre à l'intention du développeur de toujours présenter une application dans un format fixe tout en la gardant orientée pour une utilisabilité optimale.
Toutefois, pour offrir la meilleure expérience utilisateur possible, concevez vos applications avec des mises en page responsives qui utilisent pleinement l'espace disponible à l'écran, aussi bien en mode Portrait qu'en mode Paysage, sur les écrans de plus de 600 dp.
Préparez vos applis
La mise à jour groupée 12L étant déployée sur de plus en plus d'appareils à grand écran, c'est le moment idéal pour tester vos applications et les optimiser pour les grands écrans.
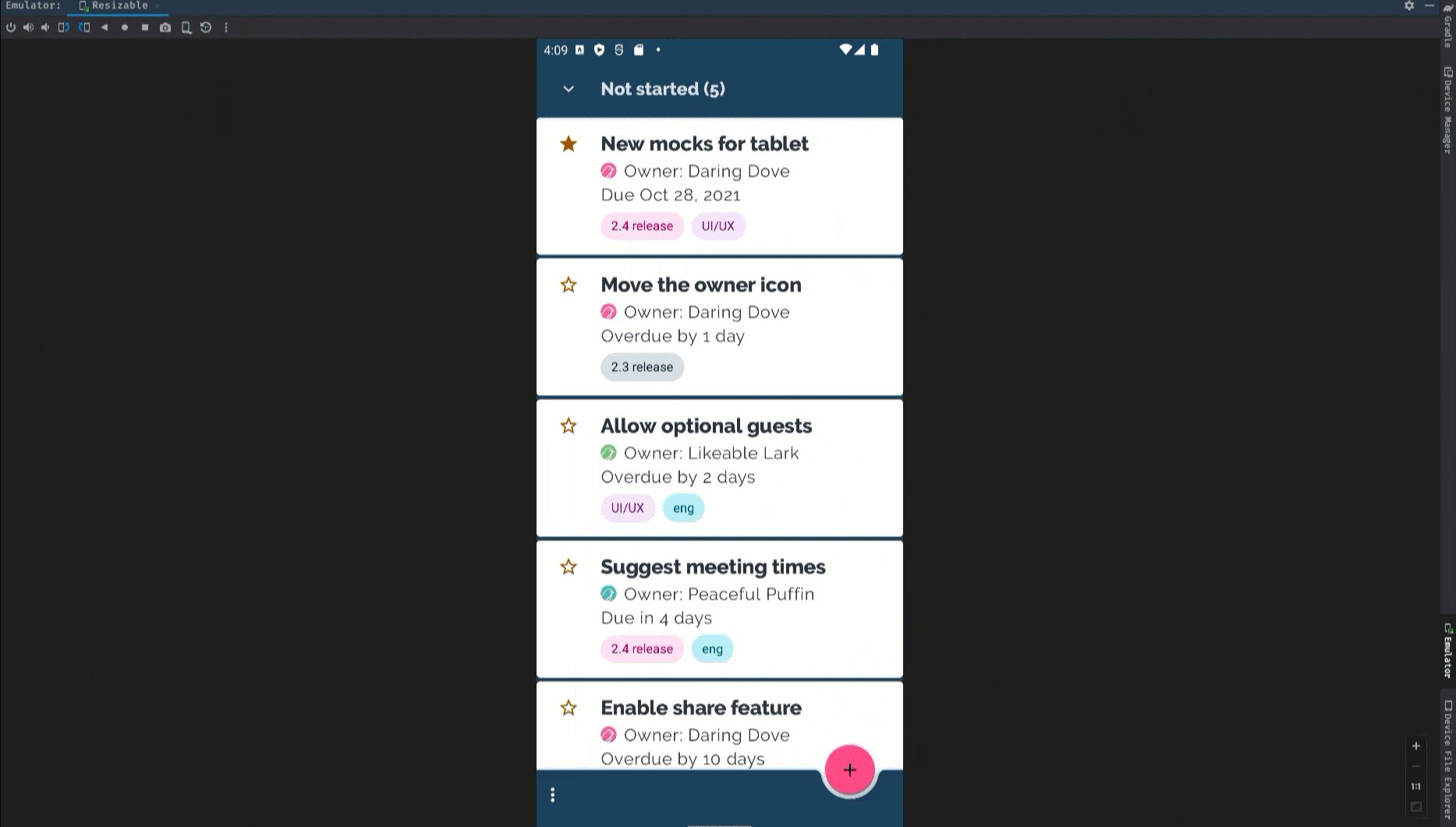
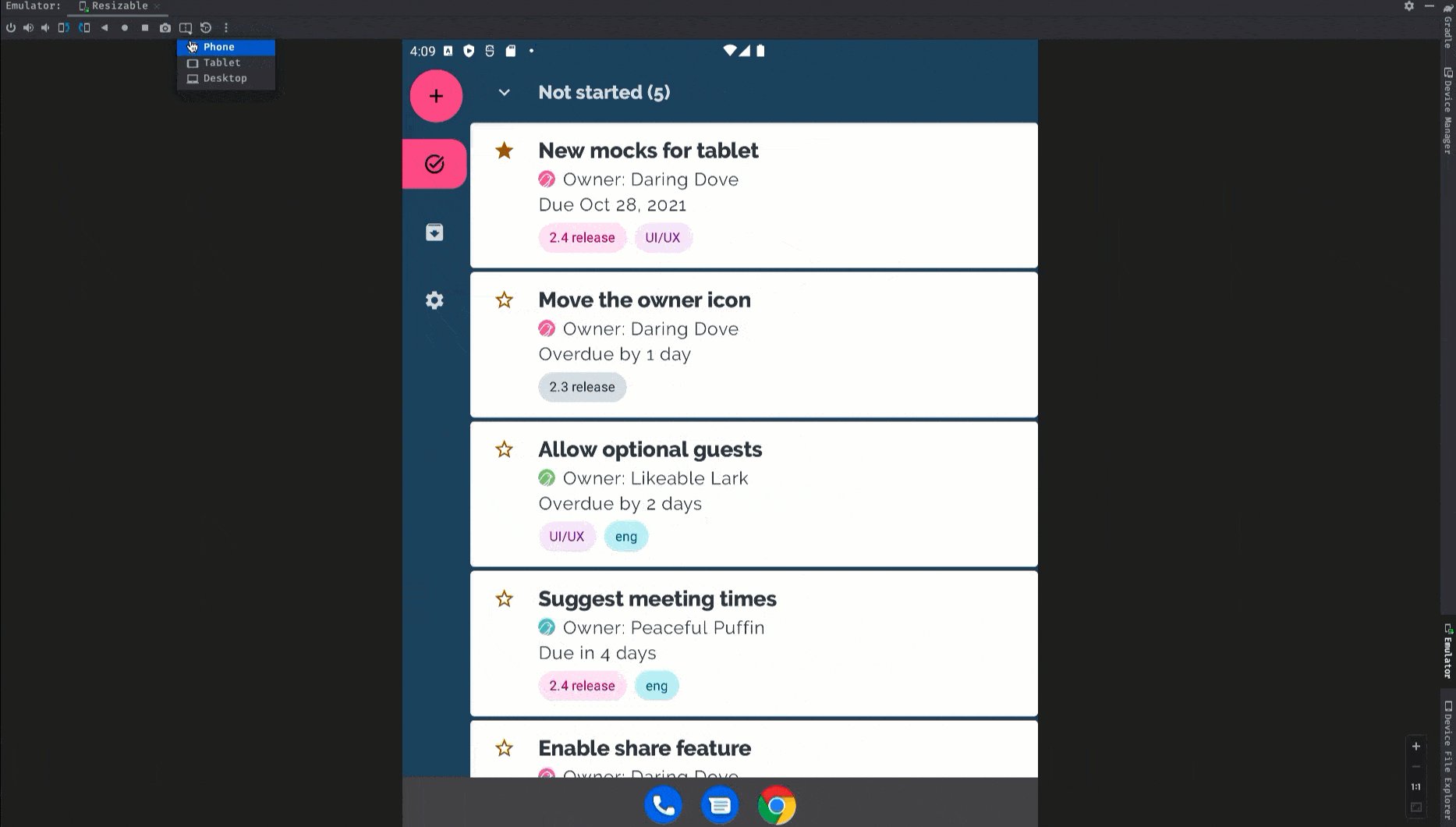
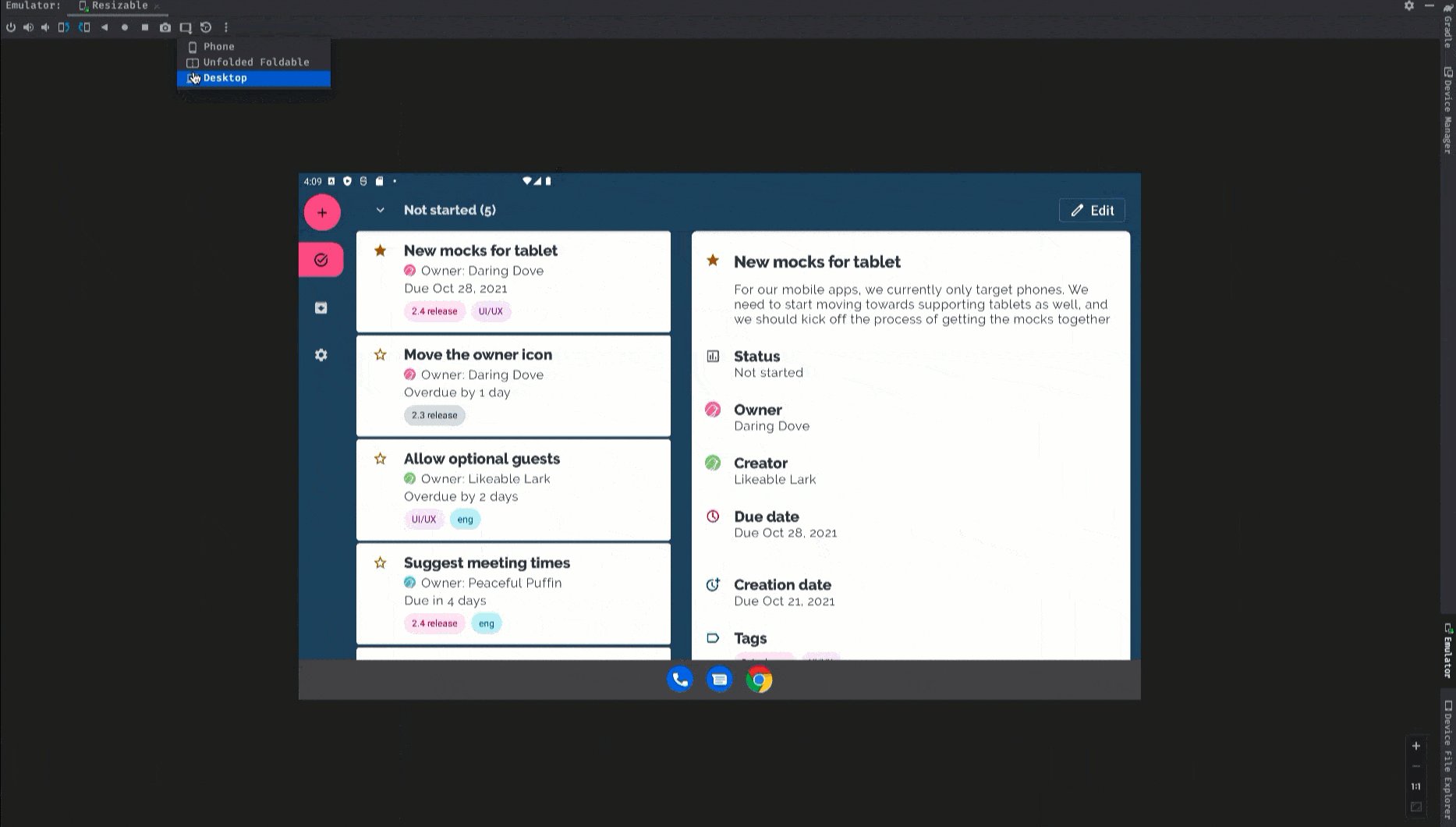
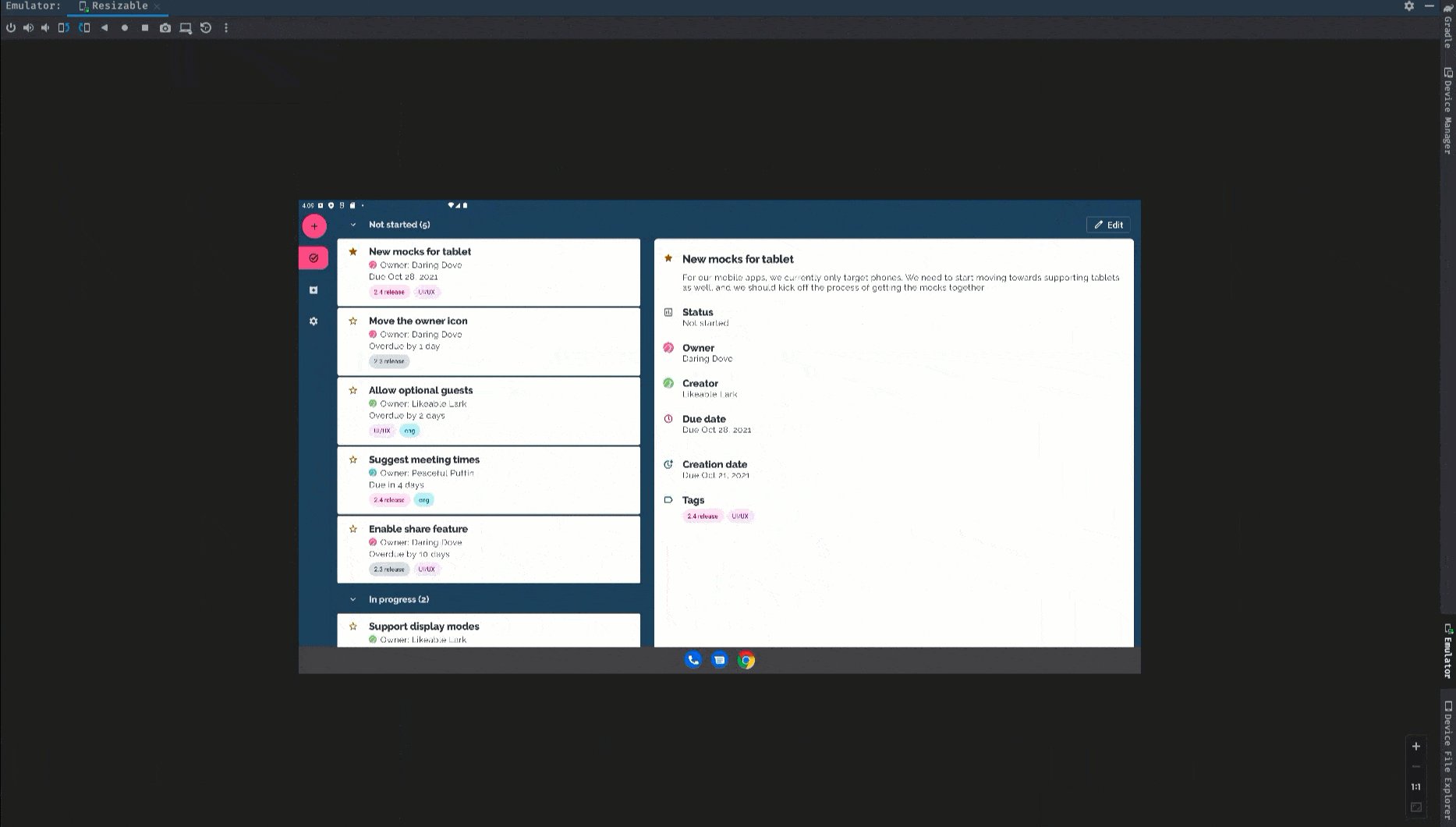
Pour commencer, configurez l'émulateur 12L ou installez 12L sur un appareil partenaire. Vous pourrez découvrir les dernières modifications apportées à l'UI système pour les grands écrans, essayer vos applications avec la barre des tâches et le mode Écran partagé, tester votre application en mode Compatibilité et même essayer l'intégration d'activités avec les API Jetpack WindowManager.

Si vous débutez dans le développement pour les grands écrans, consultez les guides Grands écrans et appareils pliables pour découvrir les dernières consignes et techniques permettant de créer des expériences optimales sur ces appareils.
Que faut-il tester ?
Après avoir créé des appareils virtuels pour 12L, vous devez tester votre application avec certains cas d'utilisation courants sur grand écran pour vous assurer qu'elle réagit comme vous le souhaitez. Voici quelques domaines recommandés, avec des liens vers des ressources associées qui peuvent vous aider à optimiser votre application pour les grands écrans :
| Que faut-il tester ? | Ressources |
|---|---|
|
Tailles d'écran, position de l'appareil et rotation Vérifiez comment votre application réagit lorsque la taille de l'écran change en raison de la position de l'appareil (par exemple, lorsqu'un appareil pliable est déplié ou mis en mode Écran à plat). Essayez également de faire pivoter l'appareil dans chacun de ces états pour vous assurer que votre application réagit de manière optimale. |
Documentation
Exemples
|
|
Interaction avec la barre des tâches et mode Écran partagé Vérifiez comment votre application réagit lorsqu'elle est affichée avec la barre des tâches sur de grands écrans. Vérifiez que l'UI de votre application n'est pas coupée ni bloquée par la barre des tâches. Essayez d'entrer et de quitter les modes Écran partagé et Multifenêtre à l'aide de la barre des tâches, et testez le basculement rapide entre votre application et d'autres applications à l'aide de la barre des tâches. Si votre application a une orientation fixe et n'est pas redimensionnable, vérifiez comment elle réagit aux ajustements du mode de compatibilité, comme le letterboxing. |
Documentation
|
|
Mode multifenêtre
Vérifiez comment votre application réagit lorsqu'elle s'exécute en mode multifenêtre sur de grands écrans (sw >= 600 dp), en particulier si votre application définit
Si votre application définit
Si votre application utilise des API d'affichage telles que |
Documentation
|
|
Projection de contenus multimédias Si votre application utilise la projection multimédia, vérifiez comment elle réagit lors de la lecture, du streaming ou de la diffusion de contenus multimédias sur des appareils à grand écran. Veillez également à tenir compte des changements de position sur les appareils pliables. |
Documentation Exemples Conférences techniques |
|
Aperçu de l'appareil photo Pour les applications d'appareil photo, vérifiez comment l'UI de l'aperçu de l'appareil photo réagit sur les grands écrans lorsque votre application est limitée à une partie de l'écran en mode multifenêtre ou écran partagé. Vérifiez également comment votre application réagit lorsque la position d'un appareil pliable change. |
Documentation |
