หลังจากออกแบบหน้าจอแต่ละหน้าจอสําหรับเส้นทางของผู้ใช้แต่ละเส้นทางแล้ว คุณอาจมีหน้าจอแนวตั้งหรือหน้าจอเดียว 2-3 หน้าจอ ถัดไป คุณต้องตัดสินใจว่าจะออกแบบหน้าจอเหล่านี้ให้ทำงานร่วมกันอย่างไร และวิธีใช้การนําทาง
การออกแบบ
ลำดับชั้นของแอปควรเป็นลำดับชั้นแบบราบและตรงตามลำดับตามที่ระบุไว้ในหลักเกณฑ์การออกแบบแอป
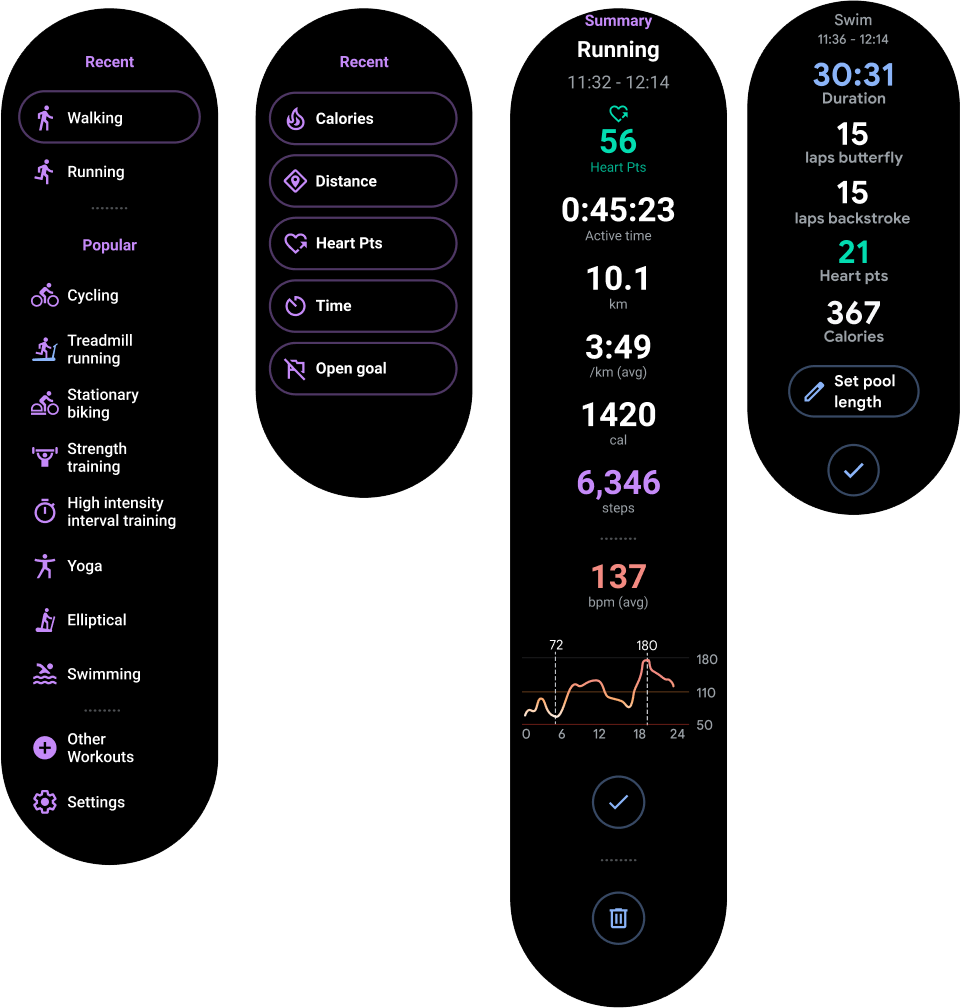
ในการเริ่มต้นใช้งาน ตัวเปิดแอปควรเปิดเส้นทางที่ผู้ใช้ใช้บ่อยที่สุด ออกแบบเส้นทางของผู้ใช้แต่ละเส้นทางโดยให้เนื้อหาที่สําคัญที่สุดอยู่ด้านบน สำหรับคอนเทนเนอร์แนวตั้ง ให้ใช้ด้านล่างเพื่อลิงก์ไปยังเส้นทางของผู้ใช้และการตั้งค่าอื่นๆ ที่ไม่พบบ่อย

รูปที่ 1 วางเนื้อหาที่สําคัญที่สุดไว้ที่ด้านบนของคอนเทนเนอร์แนวตั้ง
เมื่อผู้ใช้เข้าสู่หน้าจอใดหน้าจอหนึ่ง โปรดตรวจสอบว่าผู้ใช้สามารถใช้ท่าทางสัมผัสเพื่อปัดออกเพื่อไปยังกองซ้อนของหน้าย้อนกลับได้
ใช้การนําทาง
เมื่อใช้การนําทาง คุณจะมี 3 ตัวเลือกตามที่อธิบายไว้ในส่วนต่อไปนี้
- กิจกรรมเท่านั้น ซึ่งเป็นแนวทางที่แนะนำ
- กิจกรรมและ Fraktment
- การไปยังส่วนต่างๆ ใน Jetpack
กิจกรรมเท่านั้น
เนื่องจากหน้าจอแนวตั้งมักจะมีความลึก 1 ระดับ คุณจึงใช้หน้าจอทั้งหมดได้โดยใช้กิจกรรมและไม่ต้องใช้ส่วนต่างๆ
เราขอแนะนําแนวทางนี้อย่างยิ่ง ซึ่งจะลดความซับซ้อนของโค้ด และกิจกรรมจะรองรับการปัดเพื่อปิดโดยอัตโนมัติ ซึ่งยังช่วยให้การใช้โหมดแอมเบียนท์ง่ายขึ้นด้วย
หมายเหตุ: ให้กิจกรรมรับค่าจาก ComponentActivity หากคุณไม่ได้ใช้ฟragment กิจกรรมประเภทอื่นๆ ใช้องค์ประกอบ UI สำหรับอุปกรณ์เคลื่อนที่โดยเฉพาะซึ่งคุณไม่จำเป็นต้องใช้กับ Wear OS
กิจกรรมและ Fraktment
คุณสามารถใช้ข้อมูลโค้ดกับกิจกรรมในแอป Wear OS ได้ แต่เราไม่แนะนําให้ใช้ เนื่องจากการใช้ข้อมูลโค้ดเพื่อสร้างสถาปัตยกรรมแบบแบนและตื้นนั้นไม่มีข้อดีอย่างชัดเจน
หมายเหตุ: หากใช้ข้อมูลโค้ด ให้กำหนดให้ข้อมูลโค้ดนั้นรับค่าจาก FragmentActivity กิจกรรมประเภทอื่นๆ ใช้องค์ประกอบ UI สำหรับอุปกรณ์เคลื่อนที่โดยเฉพาะซึ่งคุณไม่จําเป็นต้องใช้ใน Wear OS
ปัญหาบางส่วนในการใช้ข้อมูลโค้ดในแอป Wear OS มีดังนี้
- คุณต้องติดตั้งใช้งานการปัดเพื่อปิดด้วยตนเอง มิฉะนั้น เมื่อผู้ใช้ปัด ผู้ใช้จะออกจากทั้งแอป
-
หากใช้
AmbientModeคุณต้องปรับแต่งให้ทำงานได้อย่างถูกต้องAmbientModeไว้ในกิจกรรม คุณจึงต้องคำนึงถึงเรื่องนี้เมื่อติดตั้งใช้งานข้อมูลโค้ด
หากต้องการรองรับการปัดเพื่อปิดด้วยข้อมูลโค้ดที่แยกส่วน คุณต้องรวมมุมมองที่มีข้อมูลโค้ดที่แยกส่วนไว้ในคลาส SwipeDismissFrameLayout ดูข้อมูลเพิ่มเติมได้ที่ท่าทางสัมผัสแบบปัดเพื่อปิด ซึ่งจะช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานแอปที่สอดคล้องกัน
หมายเหตุ: เมื่อใช้ข้อมูลโค้ด ให้ใช้ FragmentManager.add แทน FragmentManager.replace เพื่อรองรับท่าทางสัมผัสปัดเพื่อปิด
วิธีนี้ช่วยให้มั่นใจว่าข้อมูลโค้ดที่แสดงผลก่อนหน้าจะแสดงผลใต้ข้อมูลโค้ดที่แสดงผลด้านบนขณะที่ผู้ใช้ปัดออก
การไปยังส่วนต่างๆ ใน Jetpack
Jetpack Navigation ใช้งานได้ใน Wear OS แต่มีข้อเสียเช่นเดียวกับฟragment การทำเช่นนี้จะเพิ่มงานพัฒนา และโดยทั่วไปแล้วลําดับชั้นของแอป Wear OS จะมีความซับซ้อนไม่มากนักและเป็นแบบเส้นตรง จึงไม่มีข้อดีมากมาย แนวทางแบบกิจกรรมเท่านั้นเหมาะที่สุด
หากต้องการใช้ประโยชน์จาก Jetpack Navigation อย่างเต็มที่ ให้ทําดังนี้
-
ตรวจสอบว่าทุกข้อมูลโค้ดใช้
SwipeDismissFrameLayoutเป็นรูท และใช้การดำเนินการปิดด้วยตนเองเพื่อกลับไปที่กราฟการนําทาง -
ใช้
FragmentNavigatorที่กําหนดเองซึ่งแสดงผลข้อมูลโค้ดบนข้อมูลโค้ดอื่น


