После разработки отдельных экранов для каждого пользовательского пути у вас может быть несколько вертикальных или одиночных экранов. Далее вам нужно решить, как спроектировать эти экраны для совместной работы и как реализовать навигацию.
Дизайн
Сохраняйте иерархию вашего приложения поверхностной и линейной, как указано в рекомендациях по дизайну приложений .
Для начала программа запуска вашего приложения должна открыть наиболее распространенный путь пользователя. Спроектируйте каждый путь пользователя так, чтобы самый важный контент располагался вверху. В вертикальных контейнерах используйте нижнюю часть для ссылки на другие, менее распространенные действия пользователя и настройки.

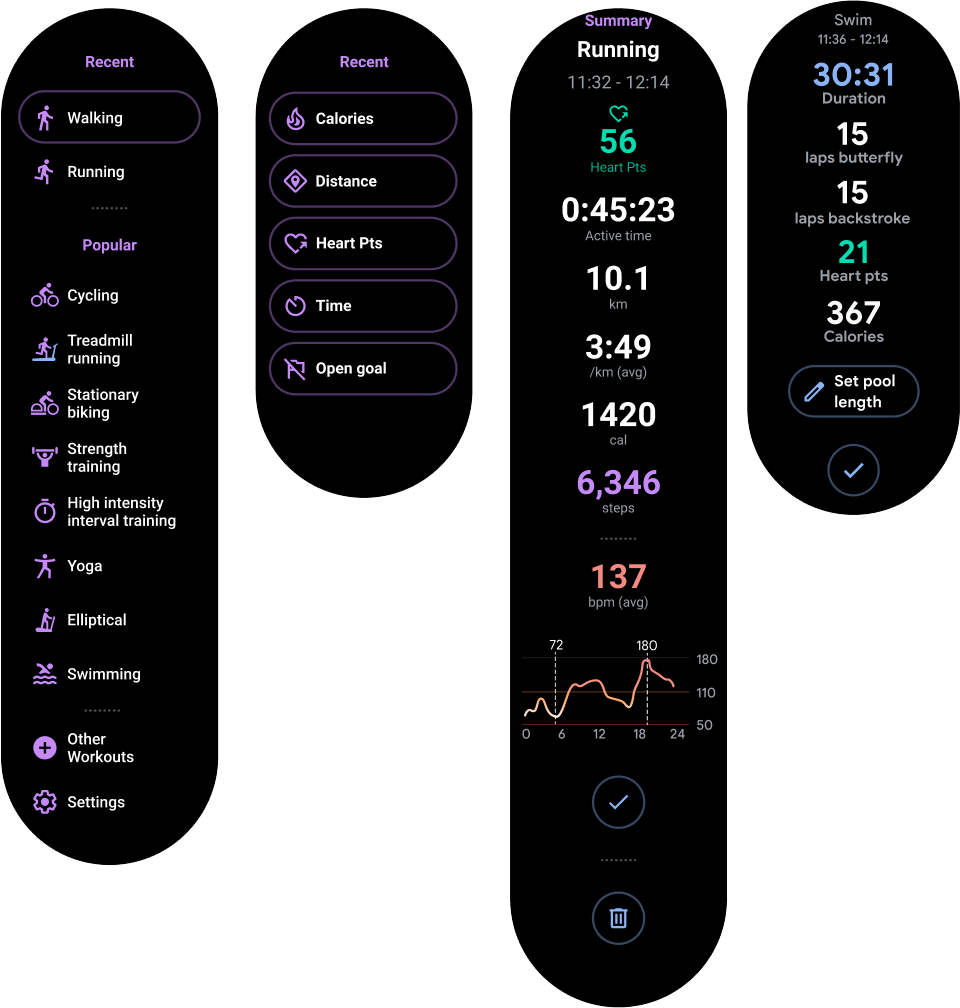
Рисунок 1. Храните наиболее важный контент вверху вертикальных контейнеров.
Когда пользователи заходят на один из ваших экранов, убедитесь, что они могут использовать жест смахивания для закрытия, чтобы перейти вниз по задней стопке .
Реализуйте навигацию
При реализации навигации у вас есть три варианта, описанные в следующих разделах:
- Только действия, что является рекомендуемым подходом.
- Действия и фрагменты
- Джетпак Навигация
Только мероприятия
Поскольку вертикальные экраны обычно имеют глубину в один уровень, вы можете реализовать все свои экраны с помощью действий и без использования фрагментов.
Мы настоятельно рекомендуем этот подход. Это упрощает ваш код, а действия автоматически поддерживают функцию пролистывания для отклонения . Это также упрощает реализацию окружающего режима .
Примечание. Наследуйте свои действия от ComponentActivity если вы не используете фрагменты. Другие типы действий используют элементы пользовательского интерфейса, специфичные для мобильных устройств, которые вам не нужны для Wear OS.
Действия и фрагменты
Вы можете использовать фрагменты с действиями в приложении Wear OS. Однако мы не рекомендуем этого делать, поскольку использование фрагментов для создания поверхностной и плоской архитектуры не дает явного преимущества.
Примечание. Если вы используете фрагменты, сделайте их наследованием от FragmentActivity . Другие типы действий используют элементы пользовательского интерфейса, специфичные для мобильных устройств, которые вам не нужны для Wear OS.
Некоторые трудности с использованием фрагментов в приложении Wear OS включают следующее:
- Вы должны реализовать функцию пролистывания для увольнения самостоятельно. В противном случае, когда пользователь выполняет пролистывание, он закрывает все приложение.
- Если вы используете
AmbientMode, вам необходимо настроить его для правильной работы. Для активности установленAmbientMode, поэтому вы должны учитывать это при реализации фрагментов.
Чтобы поддерживать функцию пролистывания для закрытия с фрагментами, необходимо обернуть содержащее фрагмент представление в класс SwipeDismissFrameLayout . Дополнительные сведения см. в разделе Жест пролистывания для закрытия . Это обеспечит пользователям единообразный опыт работы с вашим приложением.
Примечание. При использовании фрагментов используйте FragmentManager.add вместо FragmentManager.replace для поддержки жеста пролистывания для закрытия. Это помогает гарантировать, что ваш предыдущий фрагмент отображается под верхним фрагментом, пока его смахивают.
Джетпак Навигация
Jetpack Navigation может работать на Wear OS, но имеет те же недостатки, что и фрагменты. Это добавляет работы по разработке и, поскольку иерархия приложений Wear OS, как правило, неглубокая и линейная, она не дает особых преимуществ. Лучше всего использовать только деятельностный подход.
Чтобы в полной мере использовать Jetpack Navigation, выполните следующие действия:
- Убедитесь, что каждый фрагмент использует
SwipeDismissFrameLayoutв качестве корня, и вручную используйте действие отклонения, чтобы вернуться в граф навигации. - Реализуйте собственный
FragmentNavigator, который отображает фрагменты друг на друге.


