각 사용자 여정에 맞게 개별 화면을 디자인한 후 세로 화면이 몇 개 있거나 단일 화면이 있을 수 있습니다. 다음으로 이러한 화면이 함께 작동하도록 설계하는 방법과 탐색을 구현하는 방법을 결정해야 합니다.
디자인
앱 디자인 가이드라인에 설명된 대로 앱의 계층 구조를 얕고 선형적으로 유지합니다.
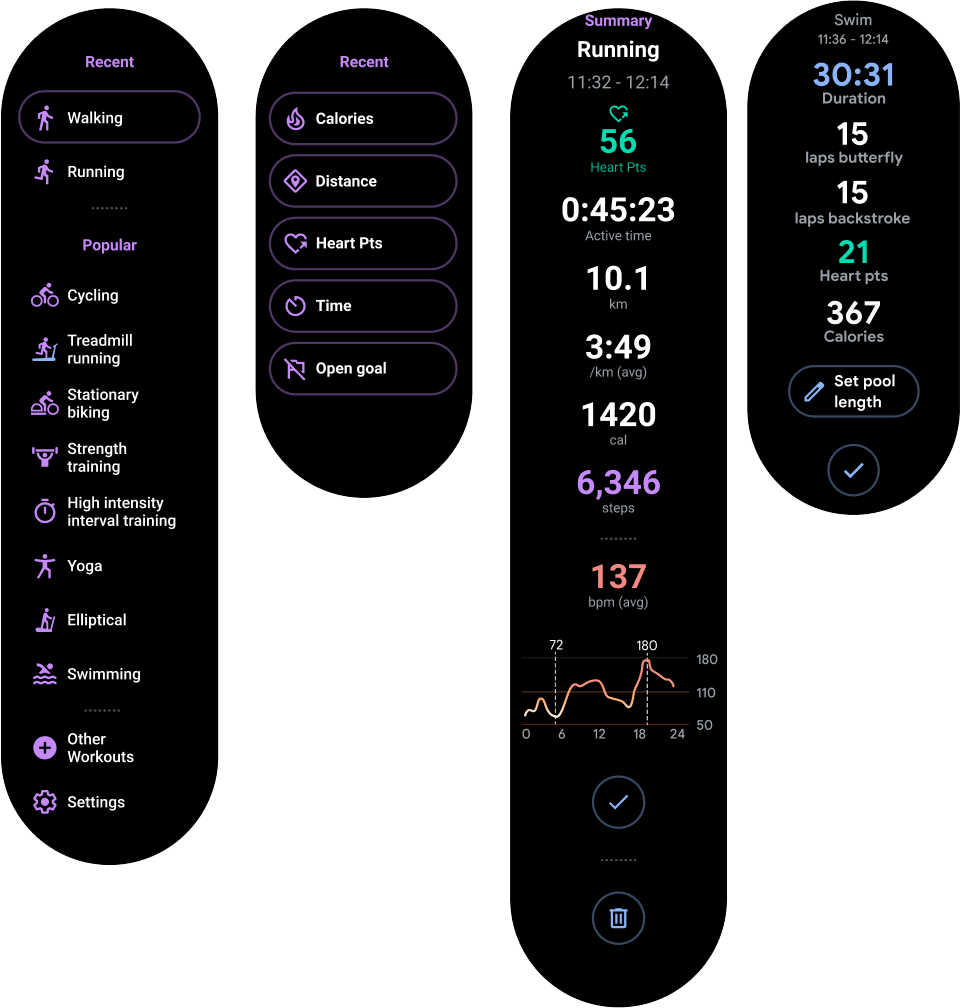
시작하려면 앱의 런처가 가장 일반적인 사용자 여정을 열어야 합니다. 가장 중요한 콘텐츠를 상단에 배치하여 각 사용자 여정을 디자인합니다. 세로 컨테이너의 경우 하단을 사용하여 덜 일반적인 다른 사용자 여정 및 설정으로 연결합니다.

그림 1. 가장 중요한 콘텐츠를 세로 컨테이너 상단에 배치합니다.
사용자가 화면 중 하나에 진입하면 스와이프하여 닫기 동작을 사용하여 백 스택 아래로 이동할 수 있는지 확인합니다.
탐색 구현
탐색을 구현할 때는 다음 섹션에 설명된 세 가지 옵션이 있습니다.
- 활동만 사용(권장)
- 활동 및 프래그먼트
- Jetpack Navigation
활동만
세로 화면은 일반적으로 깊이가 1단계이므로 활동을 사용하고 프래그먼트를 사용하지 않고 모든 화면을 구현할 수 있습니다.
이 방법을 사용하는 것이 좋습니다. 코드가 간소화되고 활동이 스와이프하여 닫기를 자동으로 지원합니다. 또한 대기 모드를 더 간단하게 구현할 수 있습니다.
참고: 프래그먼트를 사용하지 않는 경우 활동이 ComponentActivity에서 상속받도록 합니다. 다른 활동 유형은 Wear OS에 필요하지 않은 모바일 전용 UI 요소를 사용합니다.
활동 및 프래그먼트
Wear OS 앱의 활동과 함께 프래그먼트를 사용할 수 있습니다. 하지만 프래그먼트를 사용하여 얕고 평면적인 아키텍처를 만드는 데는 명확한 이점이 없으므로 권장하지 않습니다.
참고: 프래그먼트를 사용하는 경우 FragmentActivity에서 상속받습니다. 다른 활동 유형은 Wear OS에 필요하지 않은 모바일 전용 UI 요소를 사용합니다.
Wear OS 앱에서 프래그먼트를 사용하는 데는 다음과 같은 어려움이 있습니다.
- 스와이프하여 닫기를 직접 구현해야 합니다. 그렇지 않으면 사용자가 스와이프하면 전체 앱이 종료됩니다.
-
AmbientMode를 사용하는 경우 올바르게 작동하도록 맞춤설정해야 합니다.AmbientMode는 활동에 설정되므로 프래그먼트를 구현할 때 이를 고려해야 합니다.
프래그먼트에서 스와이프하여 닫기를 지원하려면 프래그먼트 포함 뷰를 SwipeDismissFrameLayout 클래스로 래핑해야 합니다. 자세한 내용은 스와이프하여 닫기 동작을 참고하세요. 이렇게 하면 사용자에게 일관된 앱 환경을 제공할 수 있습니다.
참고: 프래그먼트를 사용할 때는 스와이프하여 닫기 동작을 지원하기 위해 FragmentManager.replace 대신 FragmentManager.add를 사용하세요.
이렇게 하면 이전 프래그먼트가 스와이프되는 동안 상단 프래그먼트 아래에 렌더링됩니다.
Jetpack Navigation
Jetpack Navigation은 Wear OS에서 작동할 수 있지만 프래그먼트와 동일한 단점이 있습니다. 이렇게 하면 개발 작업이 추가되며 Wear OS 앱의 계층 구조는 일반적으로 얕고 선형적이므로 많은 이점을 제공하지 않습니다. 활동 전용 접근 방식이 가장 좋습니다.
Jetpack 탐색을 최대한 활용하려면 다음 단계를 따르세요.
-
모든 프래그먼트가
SwipeDismissFrameLayout를 루트로 사용하고 수동으로 닫기 작업을 사용하여 탐색 그래프에서 뒤로 이동해야 합니다. -
조각을 서로 위에 렌더링하는 맞춤
FragmentNavigator를 구현합니다.

