برنامههای Wear OS از تکنیکهای چیدمان مشابه سایر دستگاههای Android استفاده میکنند، اما باید با محدودیتهای خاص ساعت طراحی شوند.
توجه: عملکرد و رابط کاربری دقیق یک برنامه تلفن همراه را به Wear OS منتقل نکنید و انتظار یک تجربه کاربری خوب را داشته باشید.
اگر برنامه خود را برای یک دستگاه مستطیل شکل دستی طراحی می کنید، ممکن است محتوای نزدیک گوشه های صفحه در ساعت های گرد بریده شود. اگر از یک لیست عمودی قابل پیمایش استفاده می کنید، این موضوع کمتر مشکلی ایجاد می کند، زیرا کاربر می تواند در مرکز محتوا پیمایش کند. با این حال، برای صفحه نمایش های تک، می تواند تجربه کاربری بدی را ارائه دهد.
اگر از تنظیمات زیر برای طرحبندی خود استفاده میکنید، متن به اشتباه در دستگاههایی با صفحهنمایش گرد نمایش داده میشود:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
برای حل این مشکل، از طرحبندیهایی در کتابخانه رابط کاربری Wear OS استفاده کنید که از دستگاههای گرد پشتیبانی میکنند.
- میتوانید از
BoxInsetLayoutبرای جلوگیری از بریده شدن نماها در نزدیکی لبههای صفحههای گرد استفاده کنید. - وقتی میخواهید فهرست عمودی موارد بهینهشده برای صفحهنمایشهای گرد را نمایش دهید و دستکاری کنید، میتوانید از
WearableRecyclerViewبرای ایجاد یک طرح منحنی استفاده کنید.
برای اطلاعات بیشتر درباره طراحی برنامهها، دستورالعملهای طراحی Wear OS را بخوانید.
از BoxInsetLayout استفاده کنید

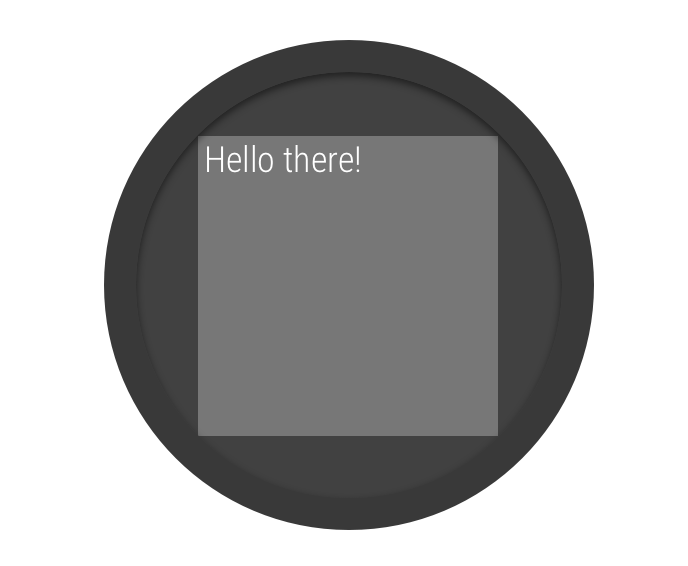
شکل 2. ورودی های پنجره روی یک صفحه گرد.
کلاس BoxInsetLayout در کتابخانه Wear OS UI به شما امکان می دهد طرحی را تعریف کنید که برای صفحات گرد کار می کند. این کلاس به شما امکان می دهد به راحتی نماها را در مرکز یا نزدیک لبه های صفحه تراز کنید.
مربع خاکستری در شکل 2 ناحیه ای را نشان می دهد که BoxInsetLayout می تواند به طور خودکار نماهای فرزند خود را پس از اعمال ورودی های پنجره مورد نیاز بر روی صفحه های گرد قرار دهد. برای نمایش در این ناحیه، نماهای فرزند ویژگی layout_boxedEdges با مقادیر زیر مشخص میکنند:
- ترکیبی از
top،bottom،leftوright. به عنوان مثال، یک مقدار"left|top"لبه های چپ و بالای کودک را در داخل مربع خاکستری در شکل 2 قرار می دهد. - مقدار
"all"تمام محتوای کودک را در داخل مربع خاکستری شکل 2 قرار می دهد. این رایج ترین رویکرد باConstraintLayoutدر داخل است.
طرح نشان داده شده در شکل 2 از عنصر <BoxInsetLayout> استفاده می کند و روی صفحه های گرد کار می کند:
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
به قسمت هایی از طرح بندی که با پررنگ مشخص شده اند توجه کنید:
android:padding="15dp"این خط padding را به عنصر
<BoxInsetLayout>اختصاص می دهد.android:padding="5dp"این خط padding را به عنصر
ConstraintLayoutداخلی اختصاص می دهد.app:layout_boxedEdges="all"این خط تضمین میکند که عنصر
ConstraintLayoutو فرزندان آن در داخل ناحیهای که توسط ورودیهای پنجره در صفحههای گرد تعریف شده است، قرار میگیرند.
از طرح منحنی استفاده کنید
کلاس WearableRecyclerView در کتابخانه Wear OS UI به شما امکان می دهد یک طرح منحنی بهینه شده برای صفحه نمایش های گرد را انتخاب کنید. برای فعال کردن طرحبندی منحنی برای لیستهای قابل پیمایش در برنامهتان، به ایجاد فهرستها در Wear OS مراجعه کنید.


