Wear OS permite que los usuarios interactúen fácilmente con apps optimizadas para relojes. Asegúrate de que el contenido se muestre en la plataforma adecuada.
Las plataformas de apps en Wear OS se diseñaron teniendo en cuenta los trabajos. Por ejemplo, si tienes una sola unidad de información que los usuarios podrían querer mirar varias veces al día, procura ofrecer una complicación. Si tu contenido es de alto valor y altamente contextual, mejor usa una notificación.
Otra forma útil de diseñar el contenido de la app de manera intuitiva en Wear OS es considerar la prioridad de la información en las plataformas y elevar el contenido más valioso a las plataformas detectables de Wear OS.
Muestra el contenido con mayor prioridad en complicaciones y notificaciones, y luego usa el espacio más grande en tarjetas y la app para mostrar más contenido de manera adecuada.
Las siguientes secciones abarcan cada una de estas plataformas en más detalle.
App
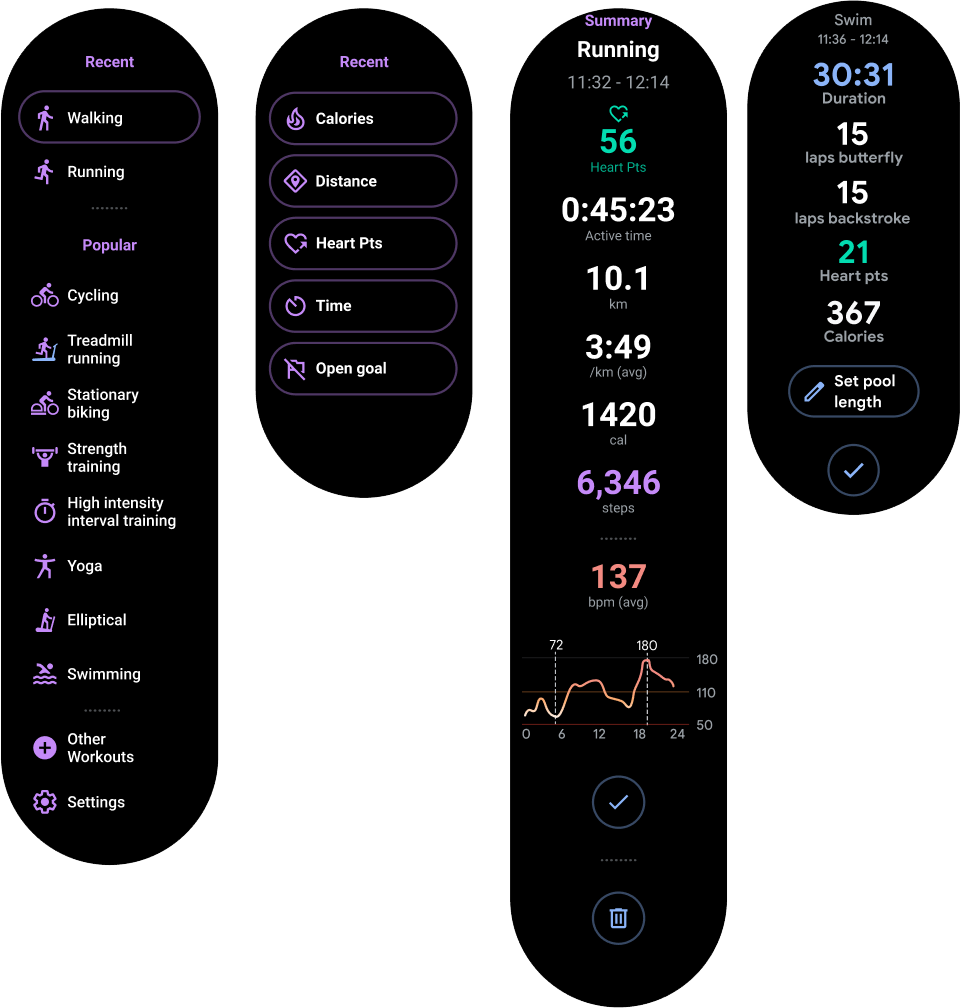
Una app es una vista enfocada que puede entregar una tarea compleja o menos común, o bien un clúster de tareas. Una app es envolvente y es similar a la interfaz de usuario (IU) principal de una app para dispositivos móviles, aunque existen algunas diferencias.
Las otras plataformas (tarjetas, complicaciones y notificaciones) pueden vincularse a una app para permitir que los usuarios realicen tareas más complejas.

Figura 1: Puedes usar una app para iniciar un entrenamiento, navegar por una playlist, enviar un mensaje o consultar datos de entrenamiento.
Tarjetas
Las tarjetas proporcionan acceso rápido y predecible a información y acciones para resolver las necesidades de los usuarios.
Si bien las apps pueden ser envolventes, las tarjetas se cargan con rapidez y se enfocan en las necesidades inmediatas del usuario. Si los usuarios quieren más información, pueden presionar tarjetas para abrir una app en el reloj.

Figura 2: Usa tarjetas para realizar un seguimiento del progreso de la actividad diaria del usuario, iniciar rápidamente un entrenamiento, iniciar una canción reproducida recientemente o enviar un mensaje a un contacto favorito.
Notificaciones
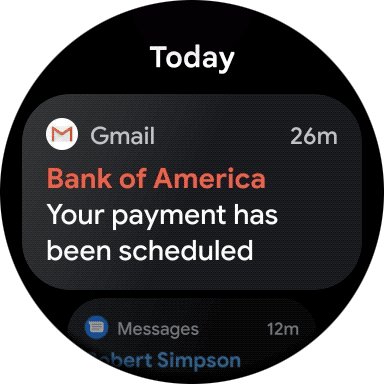
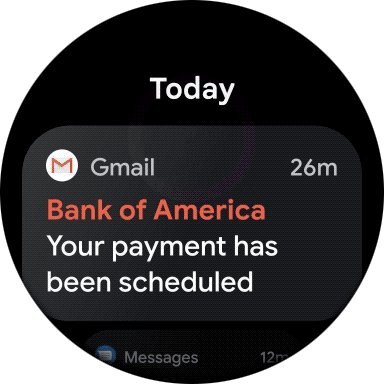
Una notificación le proporciona al usuario información y acciones urgentes de un vistazo. Las notificaciones en Wear OS son similares a las notificaciones en dispositivos móviles.

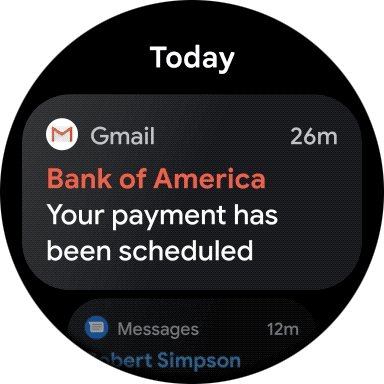
Figura 4: Usa una notificación para mostrar un nuevo mensaje o correo electrónico, hacer un seguimiento de un entrenamiento después de que el usuario haya salido de la app o mostrar información sobre la canción que se está reproduciendo en el momento.
Entradas del selector de aplicaciones
Las entradas del selector de aplicaciones ayudan a los usuarios a iniciar y reanudar las experiencias en su reloj. Cuando se presiona un acceso directo, se inicia una app.
Los dispositivos admiten al menos una de las siguientes experiencias de selector de apps:
- Vista de cuadrícula: Los íconos aparecen uno al lado del otro, tanto vertical como horizontalmente, como se muestra en la figura 5. Disponible en todos los dispositivos que ejecutan Wear OS 5 y versiones posteriores, y en algunos dispositivos que ejecutan versiones anteriores de Wear OS.
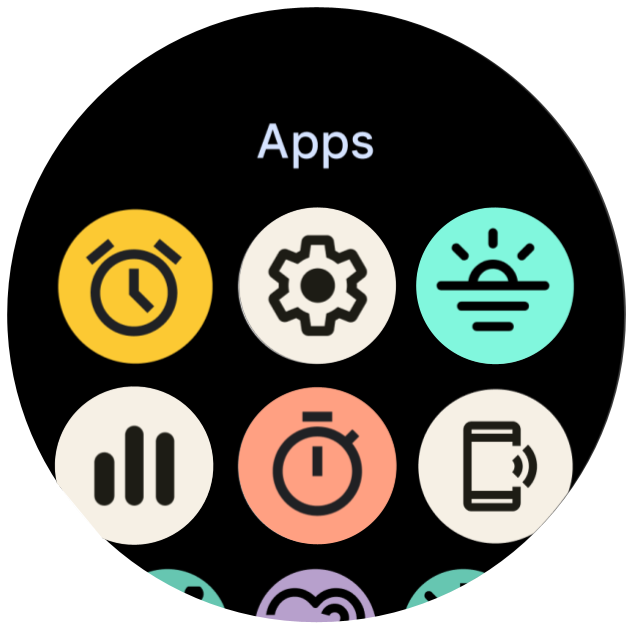
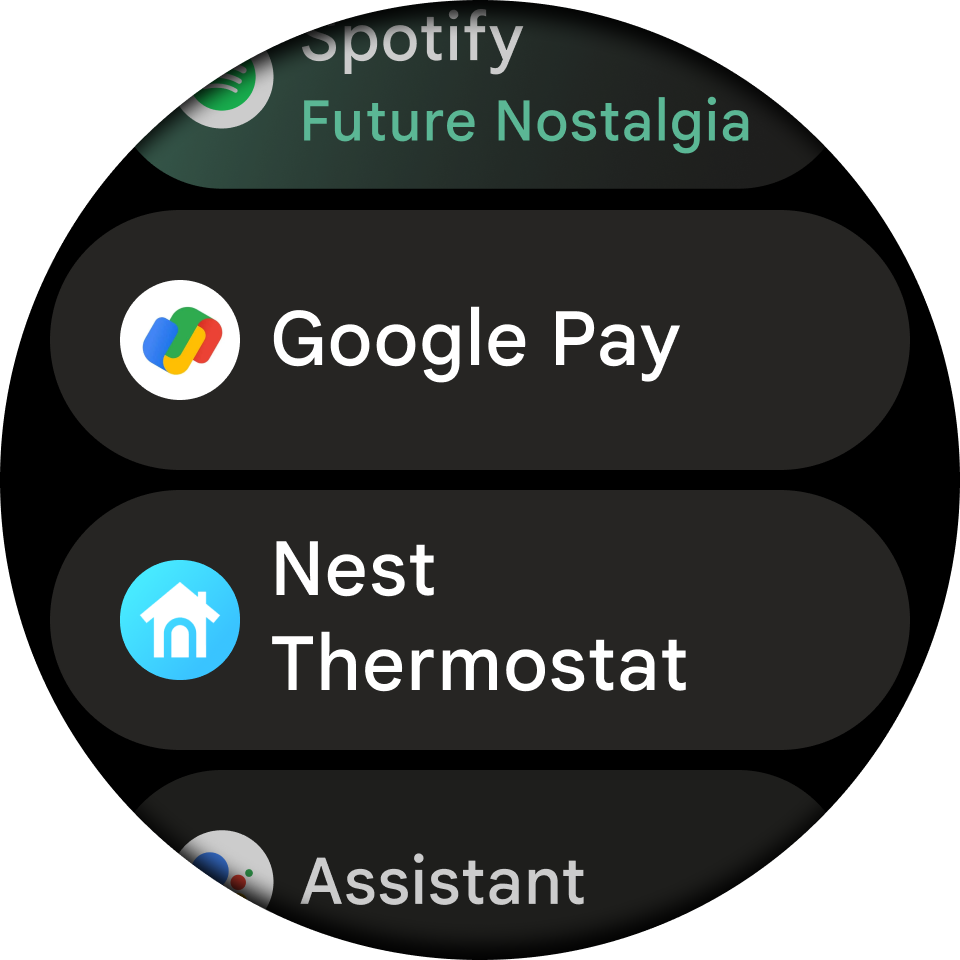
- Vista de lista: Los íconos aparecen uno al lado del otro verticalmente, como se muestra en la Figura 6. Disponible en casi todos los dispositivos que ejecutan Wear OS y en todos los dispositivos que no admiten la vista de cuadrícula.
Si un dispositivo admite ambos tipos de vistas, cambia entre los dos con la configuración del sistema.


Caras de reloj
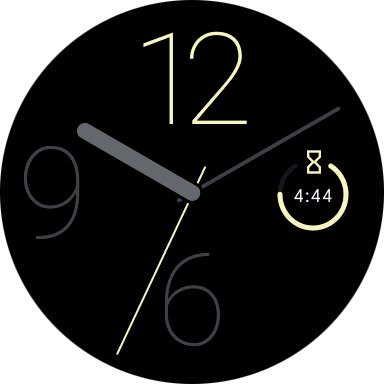
Las caras de reloj son lienzos digitales dinámicos en los que los usuarios pueden expresar su estilo. La mayoría de las apps no necesitan crear un fondo de pantalla personalizado. Sin embargo, si crear una cara de reloj es relevante para tu app, Wear OS te permite personalizar la plataforma todo lo que quieras.

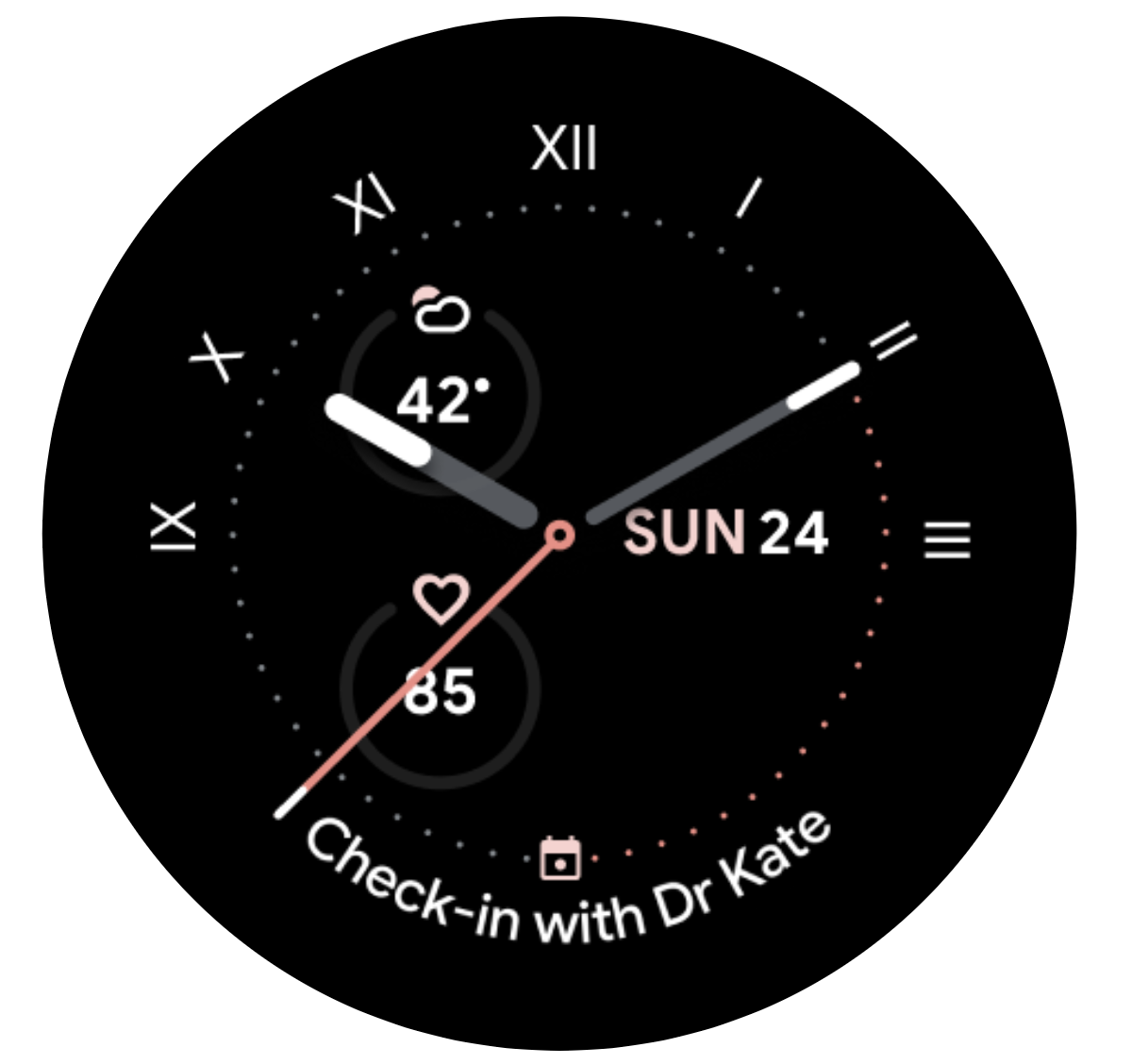
Figura 7: Usa una cara de reloj personalizada para mostrar un reloj analógico personalizado o un reloj digital personalizado que muestre complicaciones.
Complicaciones
Una complicación es una acción única que se repite a menudo o una unidad de información muy visible en la cara de reloj. Al igual que con las tarjetas, los usuarios pueden presionar complicaciones para abrir una app en el reloj y obtener una experiencia más profunda.

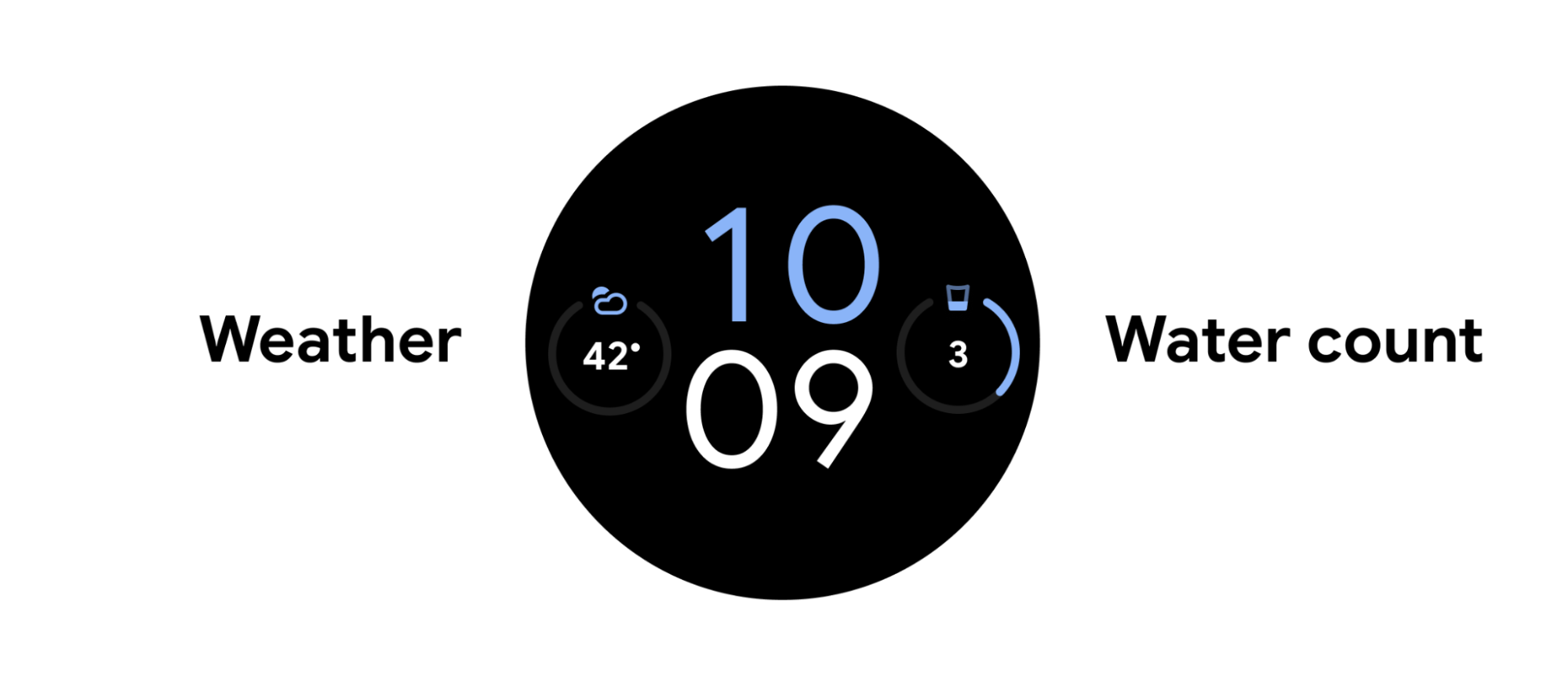
Figura 3: Usa complicaciones para realizar un seguimiento de la fecha, el consumo de agua o los pasos del usuario, o el clima actual.

